Le contenu dynamique fonctionne bien avec Divi . Vous pouvez utiliser le contenu dynamique pour afficher du texte, des titres et bien plus encore. Avec un plugin appelé Advanced Custom Fields (ACF), il peut même être utilisé dans le module de témoignage de Divi. Dans cet article, nous verrons comment utiliser Divi et ACF pour créer des modules de témoignage qui évoluent dans le temps. Divi et ACF fonctionnent bien ensemble, et cet article vous montrera comment.

Configuration requise du plugin &
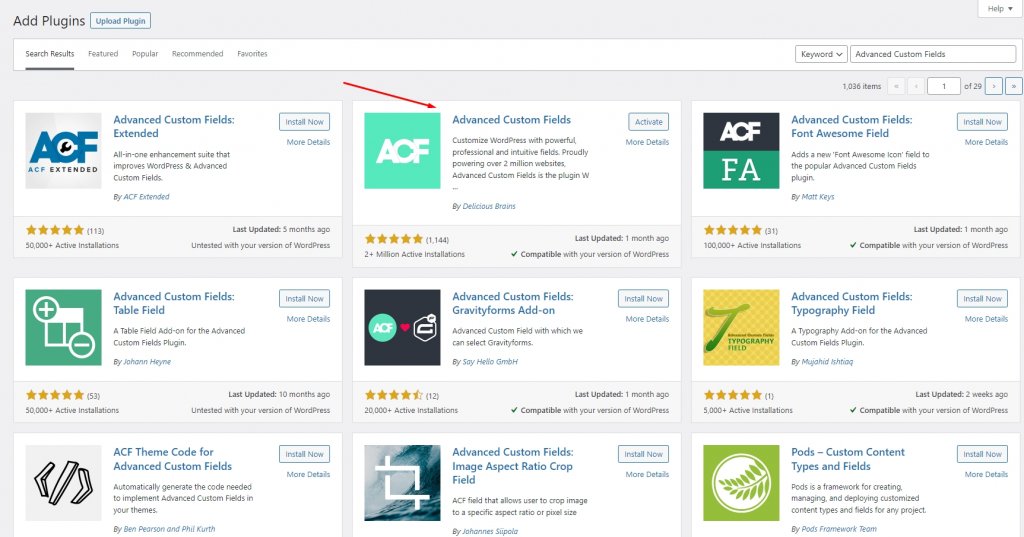
Tout d'abord, nous devons télécharger et configurer la version gratuite du plugin Advanced Custom Fields. Accédez à votre tableau de bord WP et accédez à Plugins \ 003E Ajouter nouveau. Ensuite, recherchez ACF. Installez et activez le plugin marqué que nous avons montré dans l'image.

Créer un nouveau groupe de champs
Créez ensuite un groupe de terrain. Ce groupe de champs contiendra tous les champs nécessaires pour un témoignage. Ensuite, on peut faire autant de témoignages qu'on veut en clonant ce groupe de terrain.
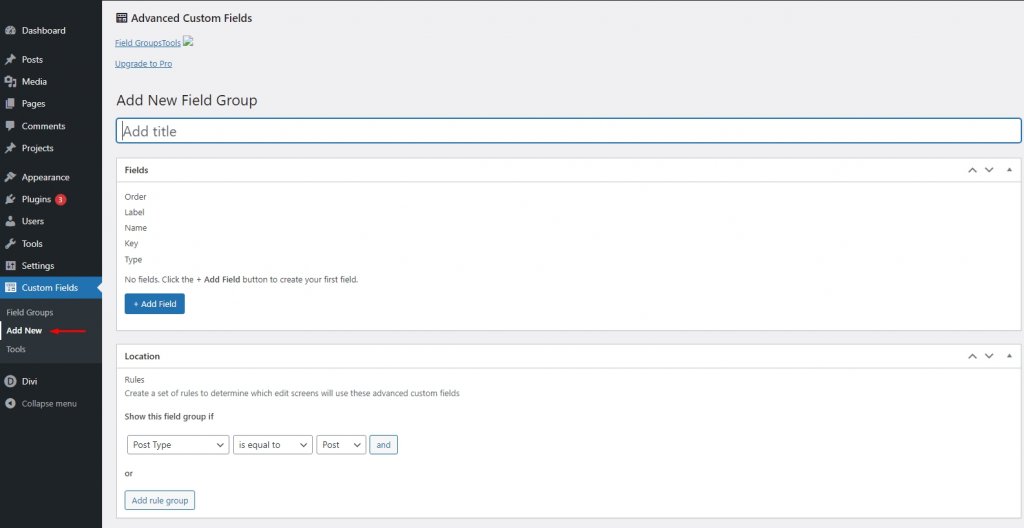
Pour créer le groupe de champs, accédez au tableau de bord WordPress et cliquez sur Champs personnalisés > Ajouter nouveau.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
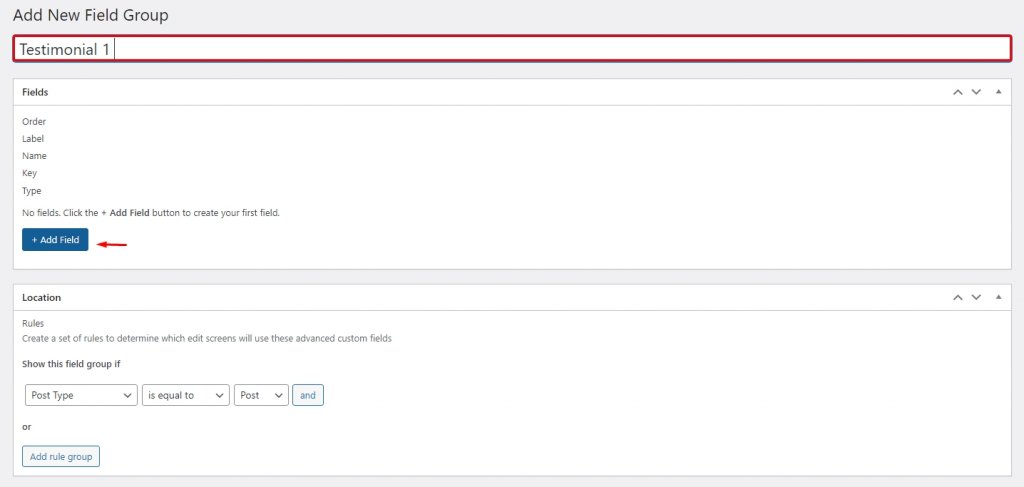
Tout d'abord, donnez un nom au champ et cliquez sur "Ajouter un champ".

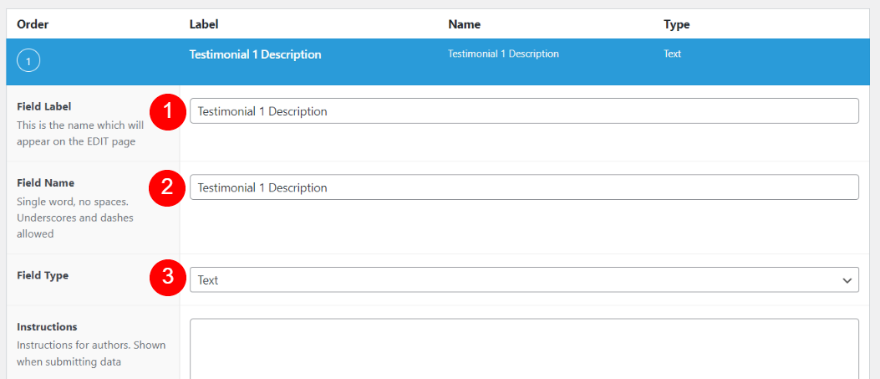
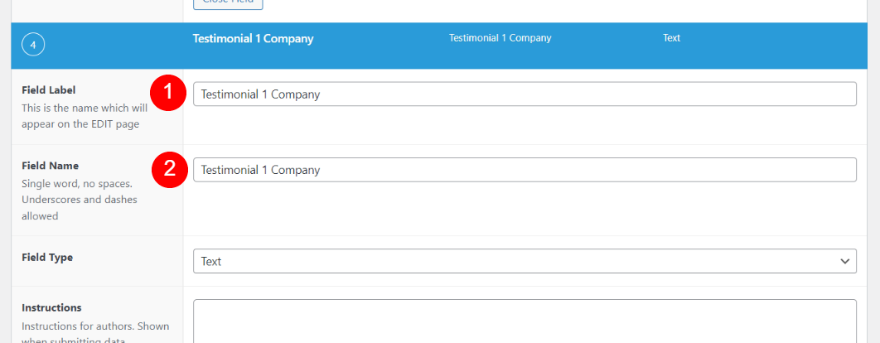
Cela fait apparaître l'éditeur dans lequel les champs seront créés. Nous devrons ajouter chaque champ séparément. Il y aura une étiquette, un nom et un type de champ pour chaque champ. Le nom et l'étiquette peuvent être identiques.
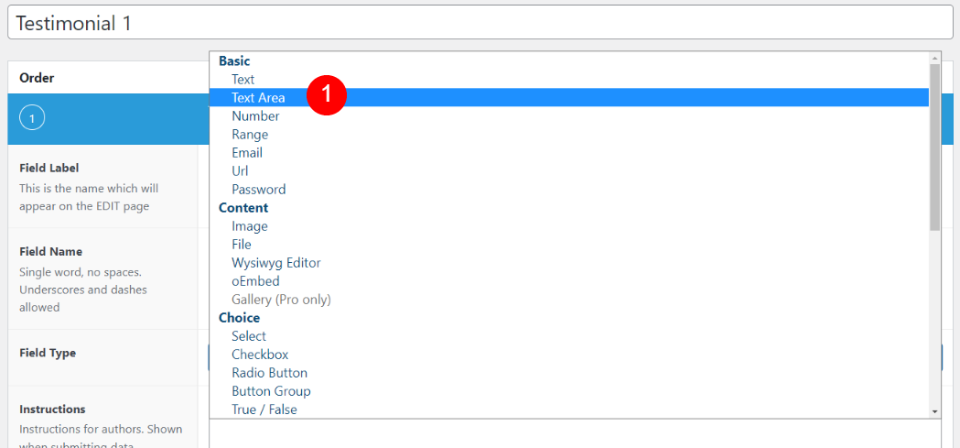
Tapez l'étiquette et le nom du champ. Cliquez sur la liste déroulante à côté de "Type de champ" pour voir les choix. Ce champ est différent des trois autres car il a un type de champ différent.

Sélectionnez Zone de texte dans la liste comme type de champ.

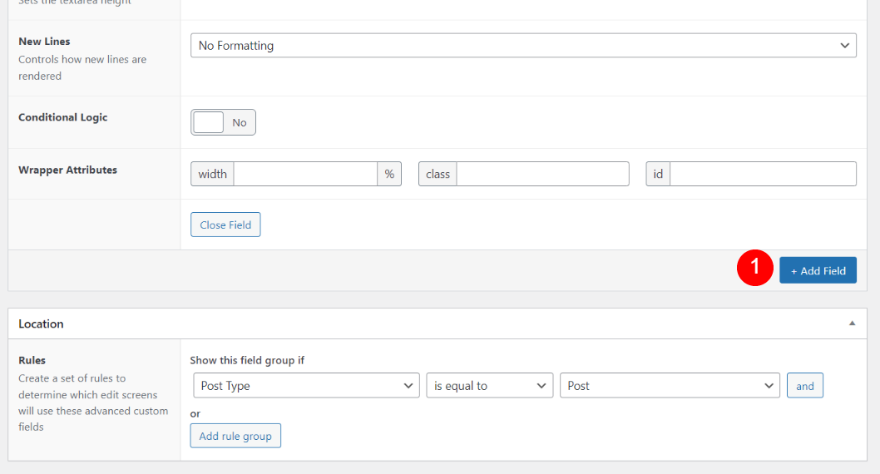
Ensuite, faites défiler vers le bas et sélectionnez Ajouter un champ.

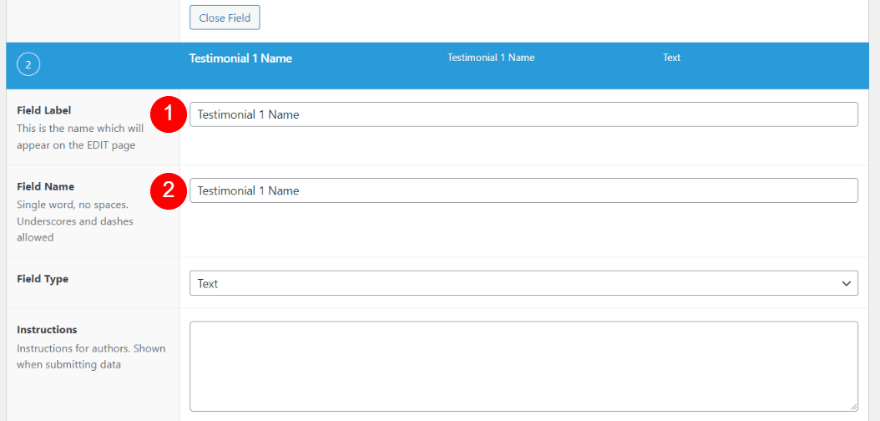
Ensuite, mettez Nom du témoignage 1 dans les champs Nom du champ Nom du témoignage 1 et Étiquette du champ. Laissez simplement le type de champ tel quel (texte).

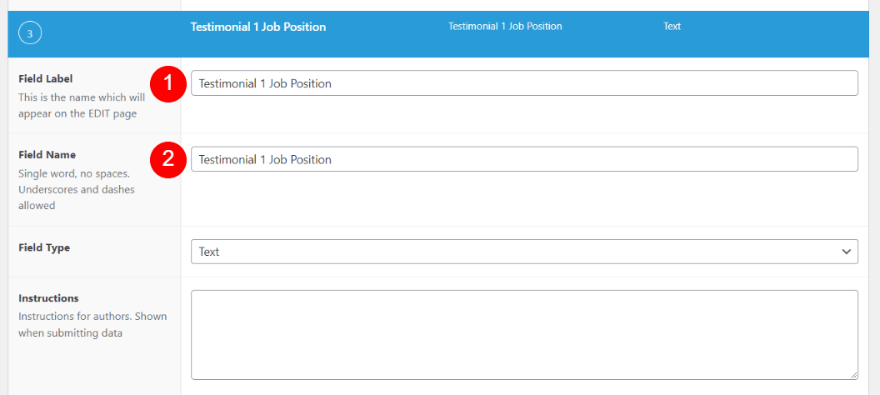
Ensuite, cliquez sur Ajouter un champ et saisissez Témoignage 1 Poste pour le nom du champ et l'étiquette du champ.

Ajoutez un nouveau champ avec le nom et l'étiquette "Témoignage 1 Entreprise" en cliquant sur le bouton Ajouter un champ.

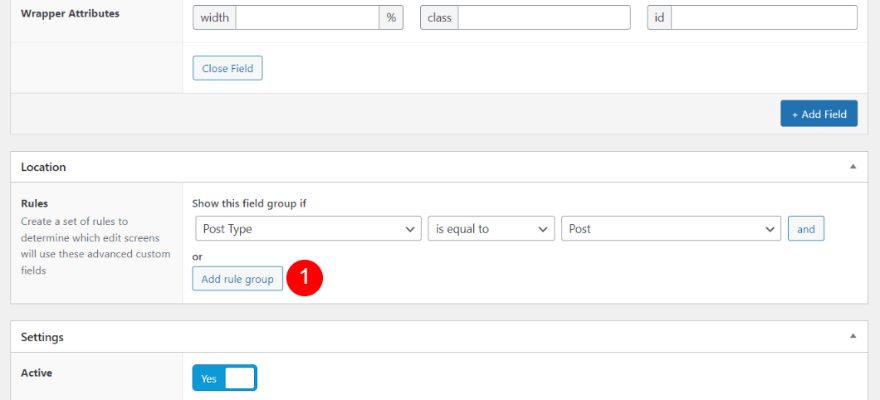
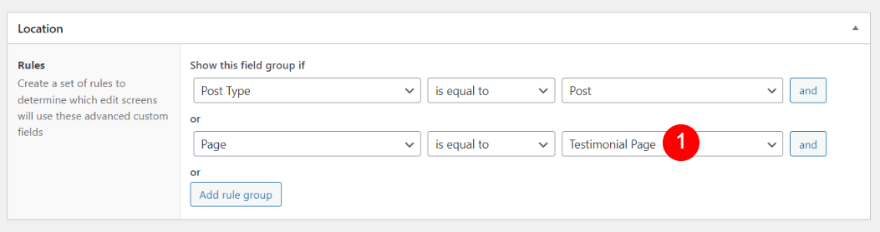
Après cela, nous établirons les règles pour l'emplacement. Le témoignage sera placé sur la ou les pages de votre site Web que vous spécifiez. Il suit le critère selon lequel le type de publication est toujours égal à la page. En plus de ce règlement, nous en introduirons un nouveau. Ajoutez un groupe de règles en cliquant sur le bouton Ajouter un groupe de règles.

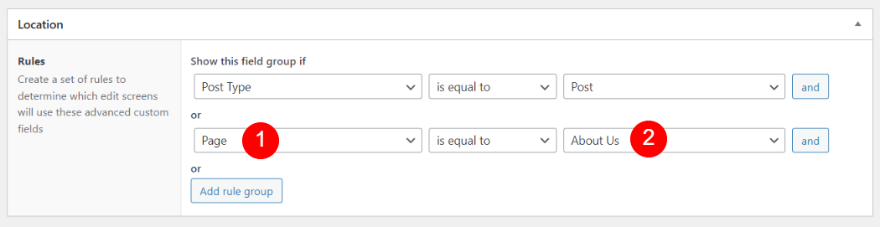
Choisissez Page dans la liste déroulante Type de publication lors de la création d'une nouvelle règle. Spécifiez la page dans la liste déroulante Publier pour votre nouvelle règle. La règle pour chaque page si vous prévoyez d'utiliser plusieurs pages.
- Premier champ: Page
- Deuxième champ: le nom de votre page

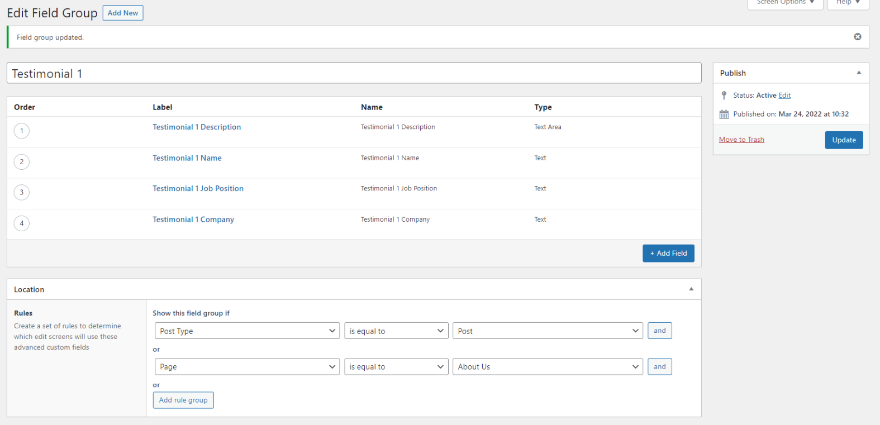
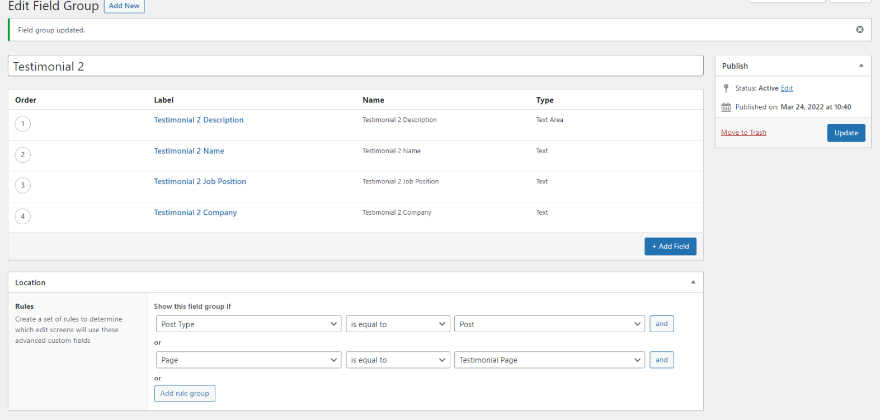
Cliquez sur le bouton Publier dans le coin supérieur droit de l'éditeur pour terminer le processus de publication et rendre public votre nouveau groupe de champs. Une fois publié, vous pouvez le voir avec les règles.

Clonage de groupe de champs
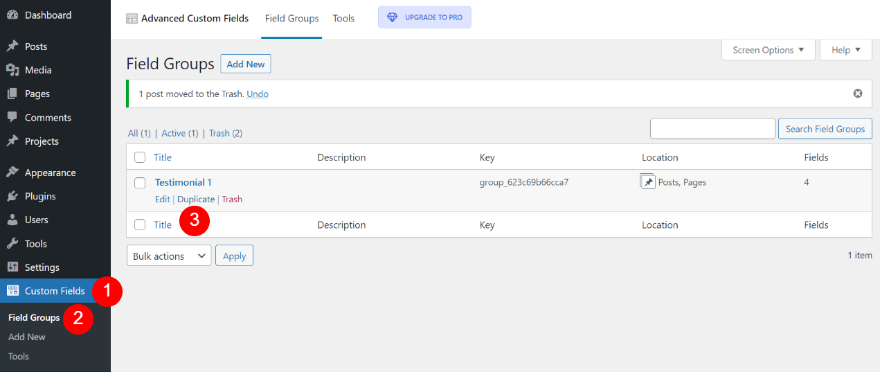
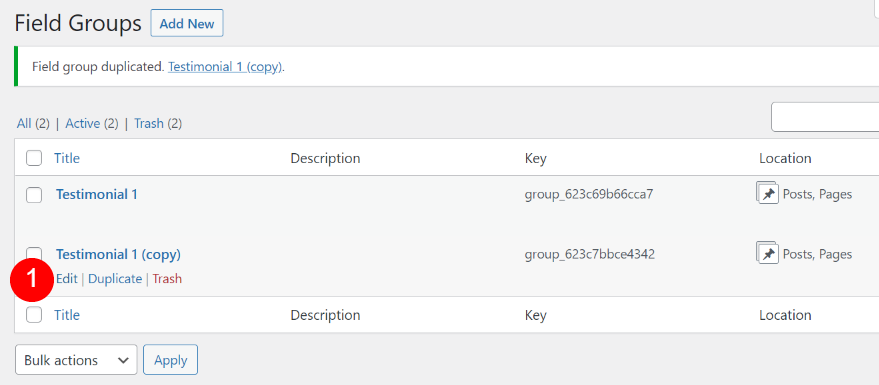
Le groupe de terrain de témoignage sera ensuite cloné. Un nouveau témoignage sera possible à la suite de cela. Nous devrons reproduire cela pour chaque témoignage que nous voulons générer. Vous trouverez cette option sous Champ personnalisé > Groupes de champs dans la zone d'administration de WordPress. Cliquez sur Dupliquer après avoir sélectionné le groupe de champs que vous souhaitez dupliquer.

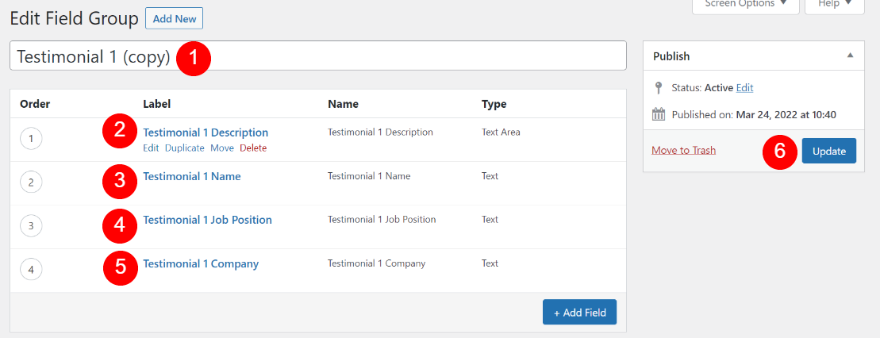
Cliquez ensuite sur Modifier pour ouvrir le nouveau groupe de champs et apporter les modifications nécessaires aux noms du groupe et de ses champs individuels.

Avec les modifications nécessaires pour les informations privilégiées, cliquez sur mettre à jour.

L'étape suivante consiste à sélectionner la page sur laquelle vous souhaitez que ce témoignage apparaisse.

Le groupe de terrain pour votre deuxième témoignage est maintenant disponible.

Créer le témoignage
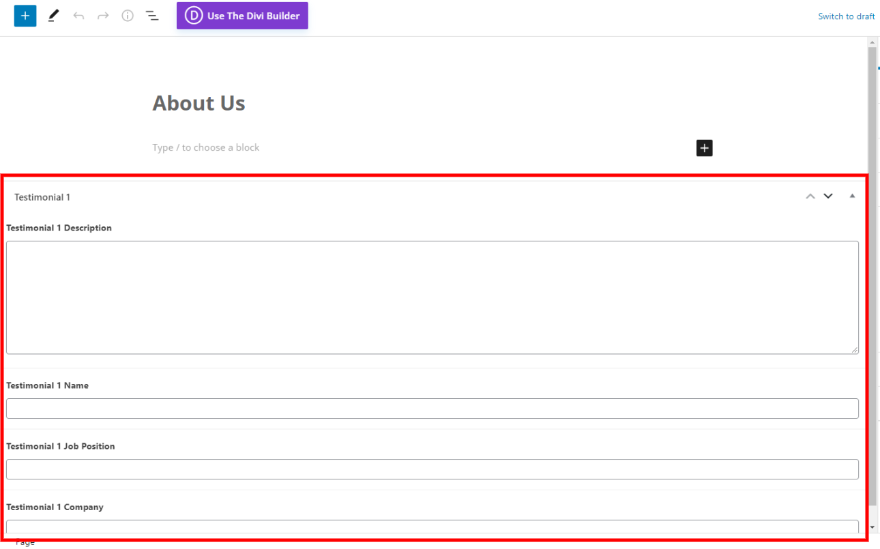
Les formulaires de témoignage s'affichent en bas de l'éditeur de page pour la page que vous avez désignée comme destination du témoignage. Cette illustration ne contient que les champs du Témoignage 1. J'ai choisi une page distincte pour l'emplacement du Témoignage 2, il n'apparaît donc pas sur cette page.

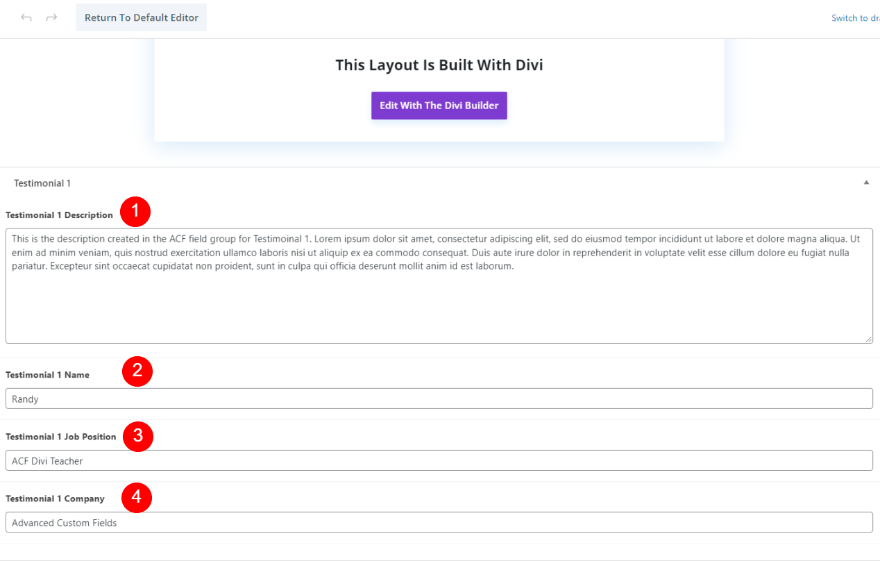
Remplissez les champs comme d'habitude. Ensuite, vous pourrez utiliser les champs de la mise en page Divi de cette page.

Créer le module de témoignage dynamique
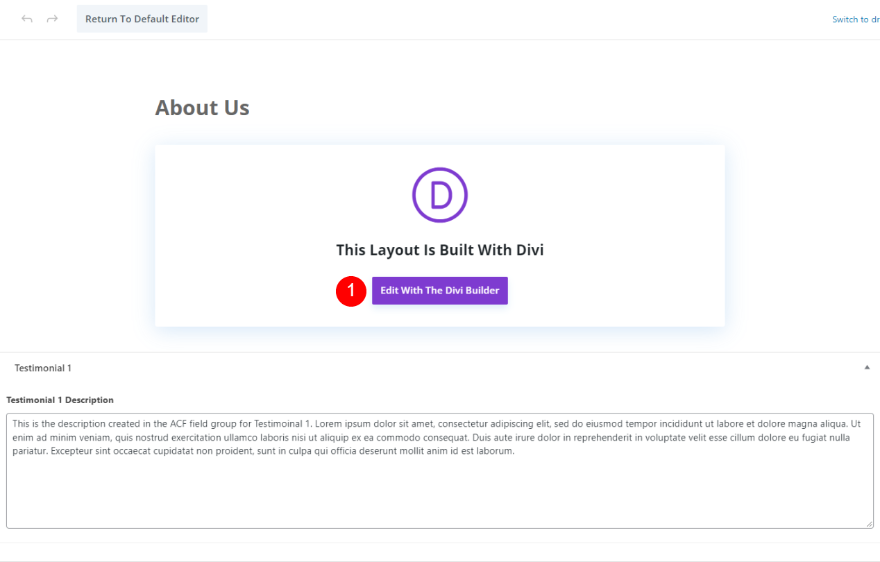
Un avantage est que n'importe qui peut saisir ou modifier les champs sans avoir à ouvrir les modules Divi. Les champs du module de témoignage de Divi doivent être mappés avant de pouvoir être utilisés. Cette page peut être construite à l'aide du Divi Builder en cliquant sur le bouton ci-dessous.

Section et ligne
Sous la deuxième partie, créez une nouvelle section régulière.

Nous devons maintenant ajouter une ligne à une seule colonne.

Ajouter un module de témoignage Divi
Un module de témoignage doit être ajouté à la colonne.

Créer le contenu de témoignage dynamique
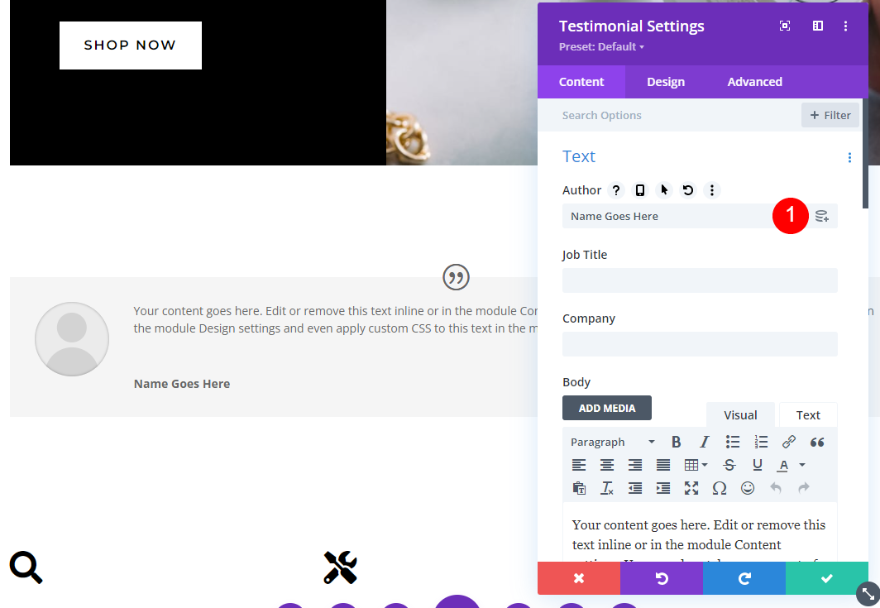
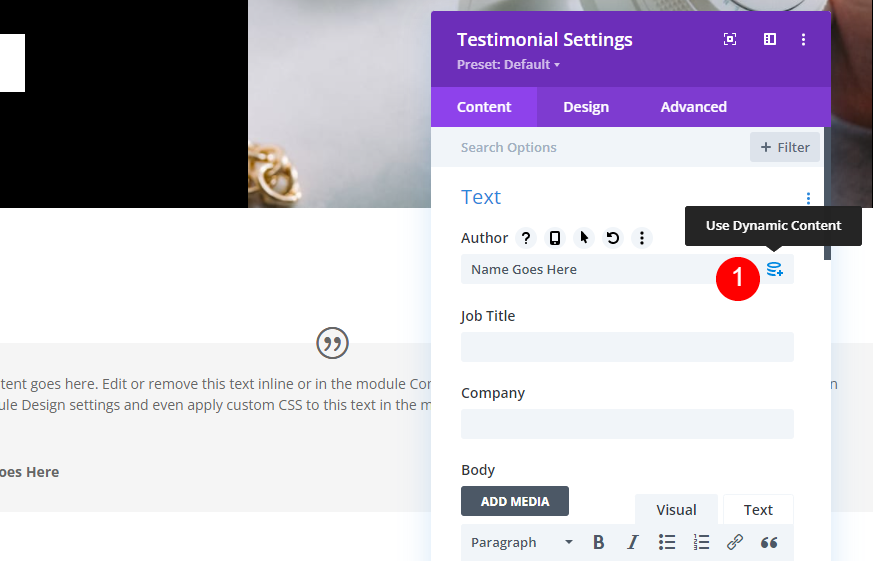
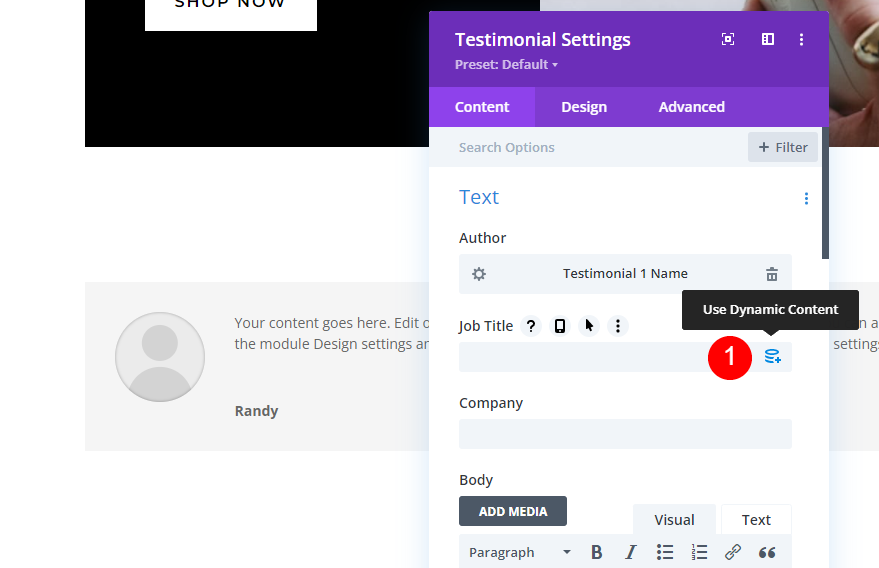
Après cela, nous remplirons le module de témoignage avec les données des champs personnalisés avancés. Pour ce faire, nous utiliserons le contenu dynamique pour insérer les données du groupe de champs dans chaque champ. Les réglages normaux du module sont accessibles comme d'habitude. Passer le pointeur de la souris sur chaque champ révèle le choix dynamique, comme illustré dans l'image ci-dessous.

Nom de l'auteur dynamique
Pour commencer, cliquez sur l'icône de contenu dynamique dans la zone Auteur en passant votre curseur dessus.

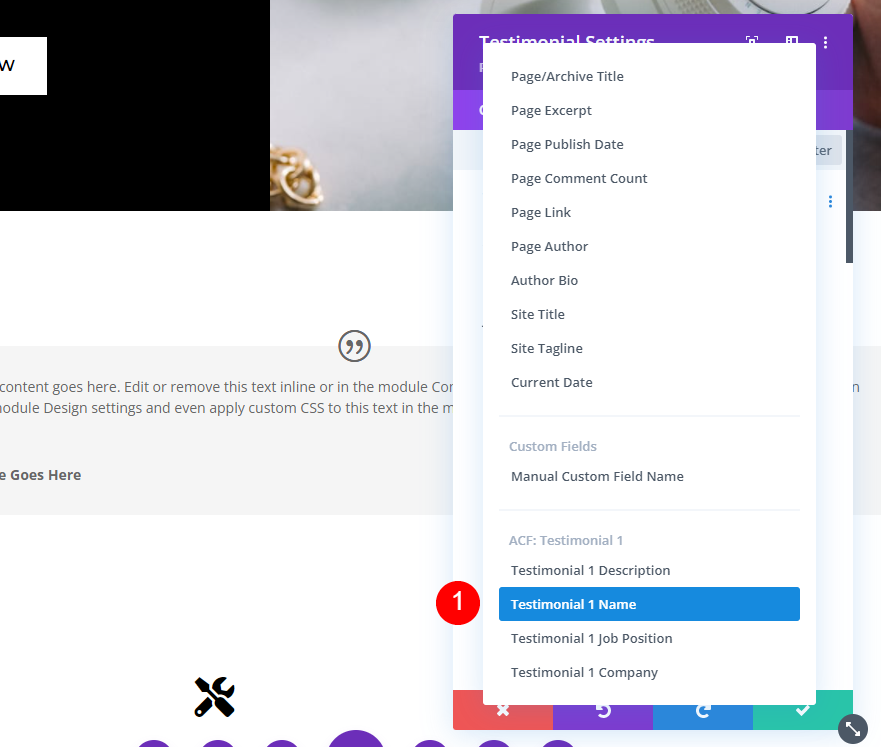
Il existe des alternatives ACF vers la toute fin de la liste, comme vous pouvez vous y attendre. Lorsque nous avons créé le groupe de champs, ce sont les noms que nous avons attribués aux champs. Sélectionnez le nom du Témoignage 1 dans le menu déroulant.

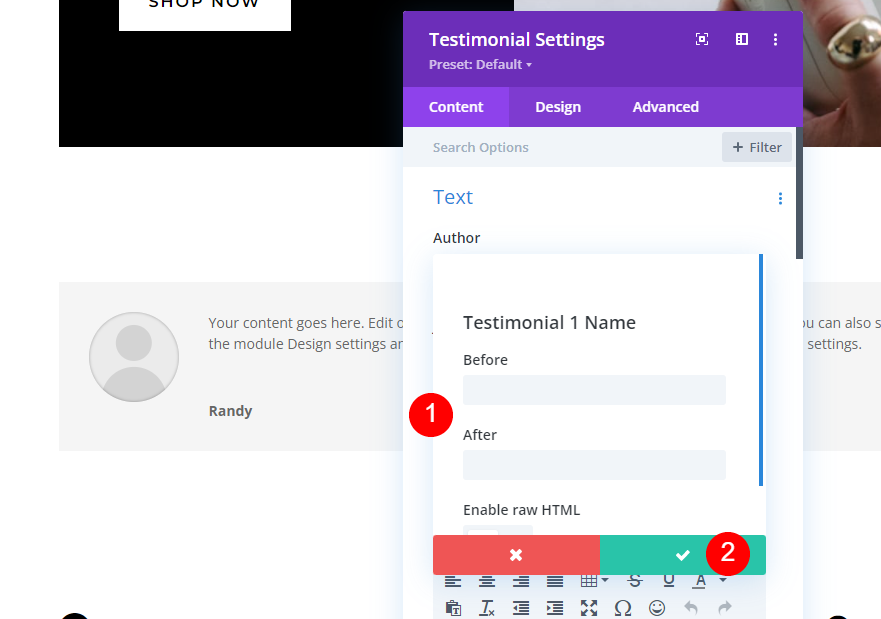
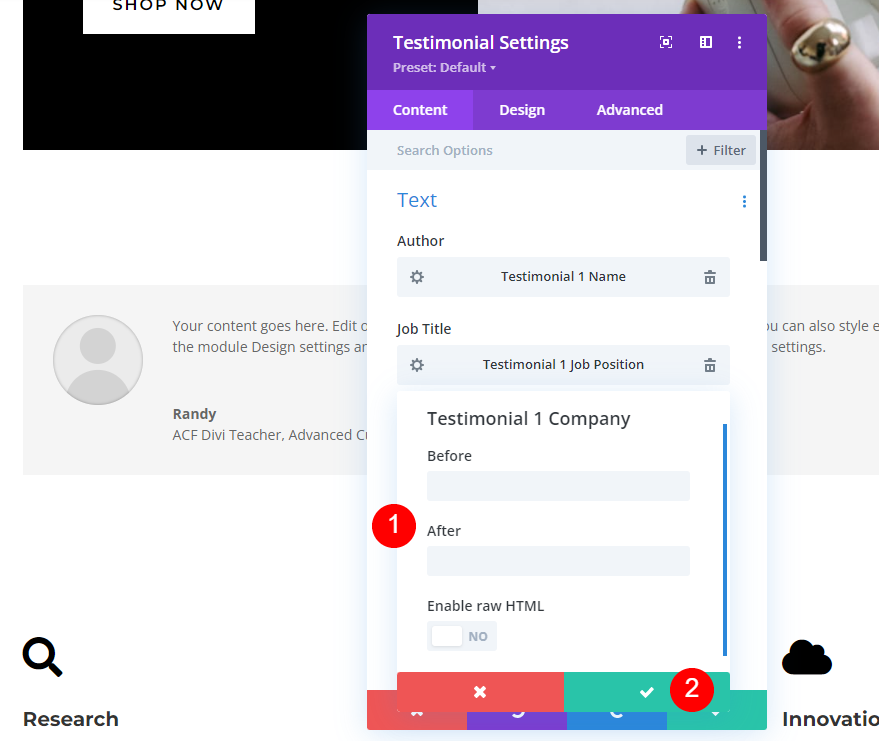
Mettez tout texte supplémentaire que vous souhaitez avant ou après le nom dans les champs correspondants. Vous pouvez également inclure du HTML si vous le souhaitez. Lorsque vous avez terminé, cliquez sur la coche verte.

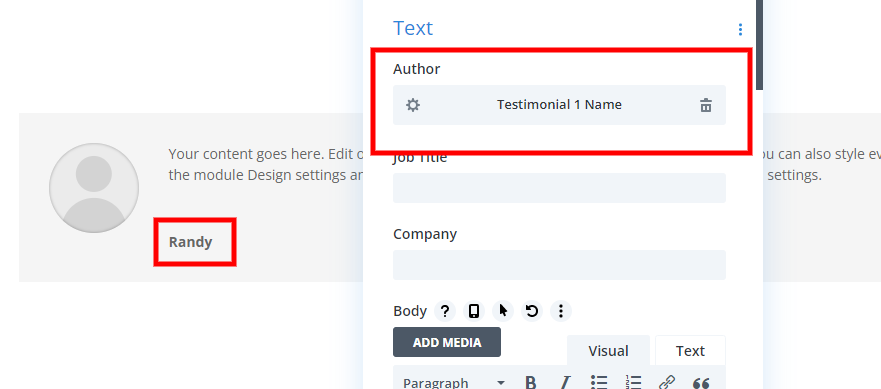
Le nom du contenu dynamique est désormais affiché dans le champ Auteur. Le nom de l'auteur s'affiche maintenant dans le texte que vous avez placé dans le formulaire.

Intitulé du poste dynamique
À l'étape suivante, sélectionnez l'icône de contenu dynamique à côté du champ Titre du poste.

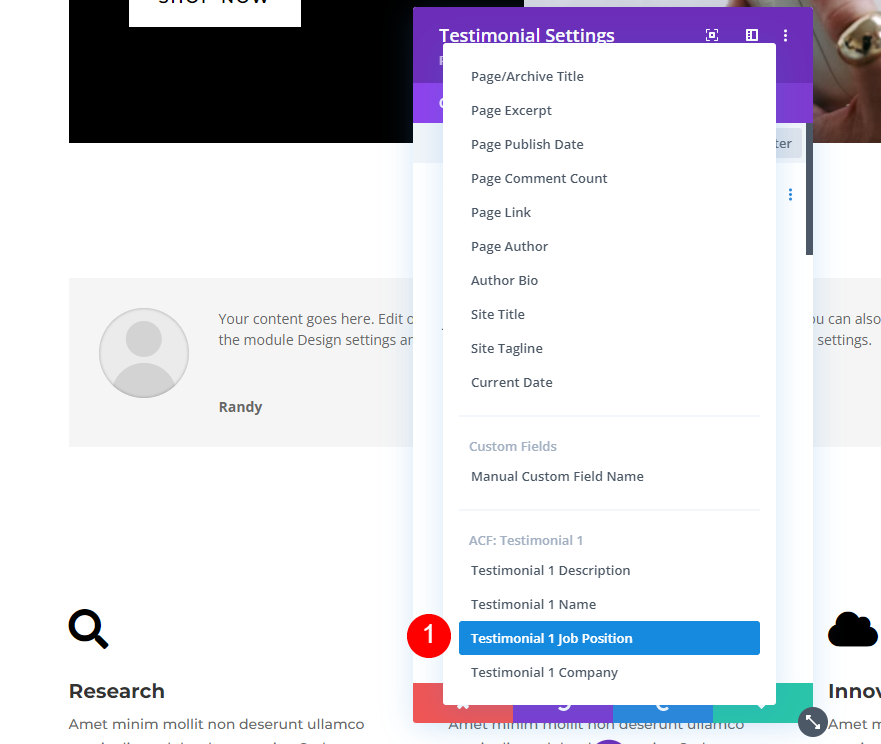
Sélectionnez l'option Témoignage 1 Poste dans le menu déroulant.

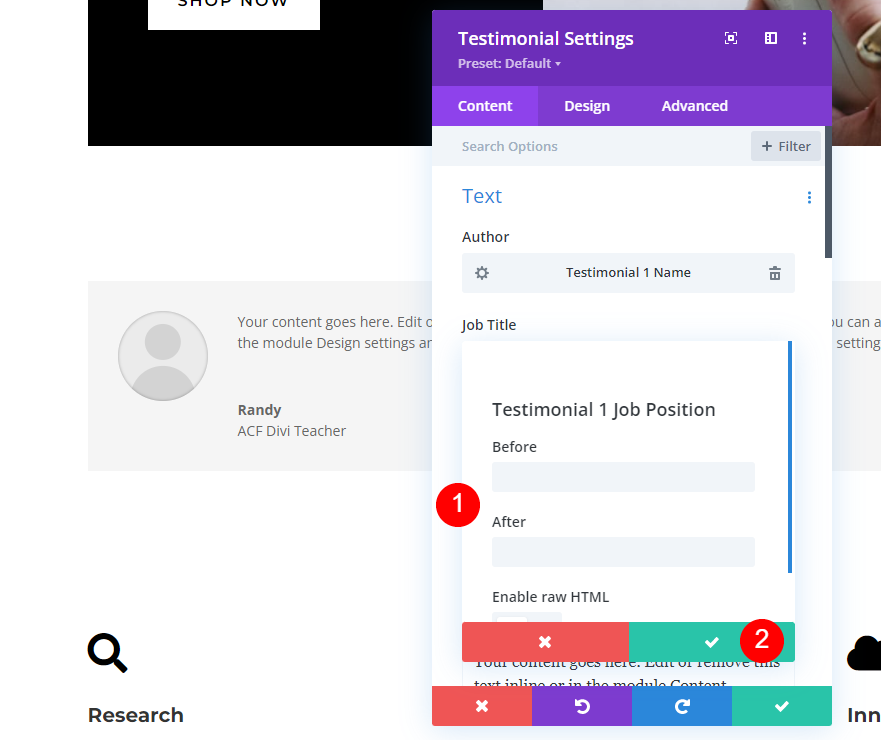
Ensuite, survolez le champ Société et sélectionnez son icône dynamique. Sélectionnez la coche verte si vous souhaitez ajouter un pré ou un post-texte aux champs.

Nom de société dynamique
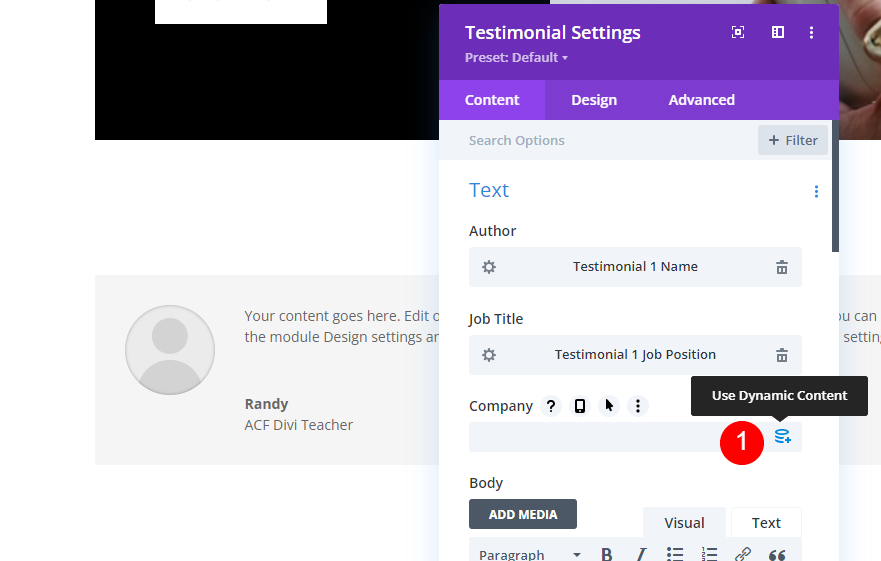
Ensuite, passez au champ Société et sélectionnez son icône dynamique.

Sélectionnez le témoignage 1 dans la liste et vous pouvez ajouter n'importe quel texte avant-après si vous le souhaitez. Appuyez enfin sur la coche verte.

Description dynamique
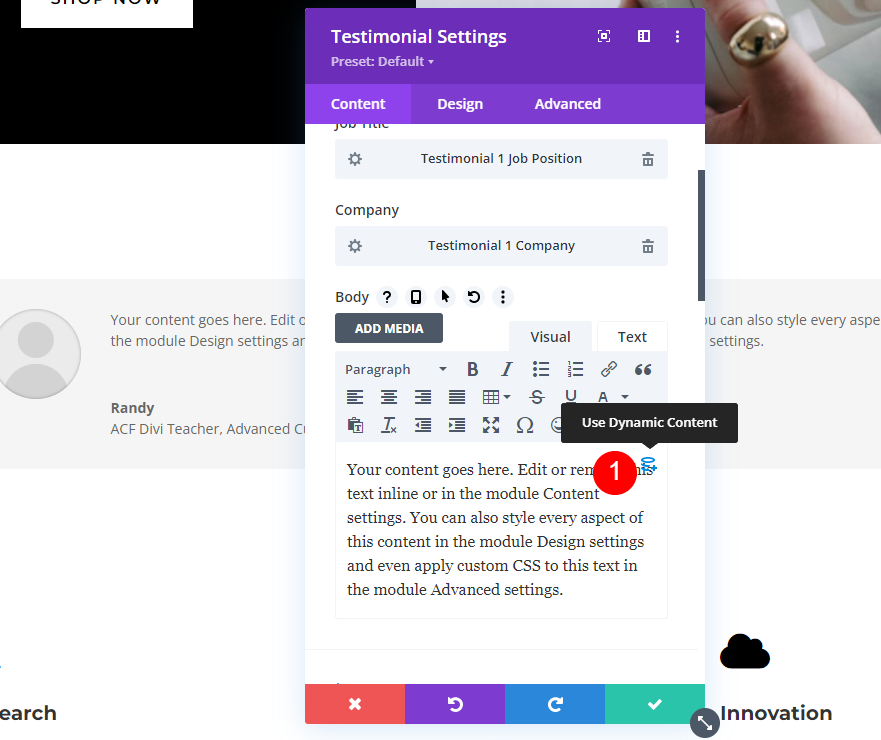
Suivant. choisissez l'icône dynamique en survolant la zone de contenu du corps.

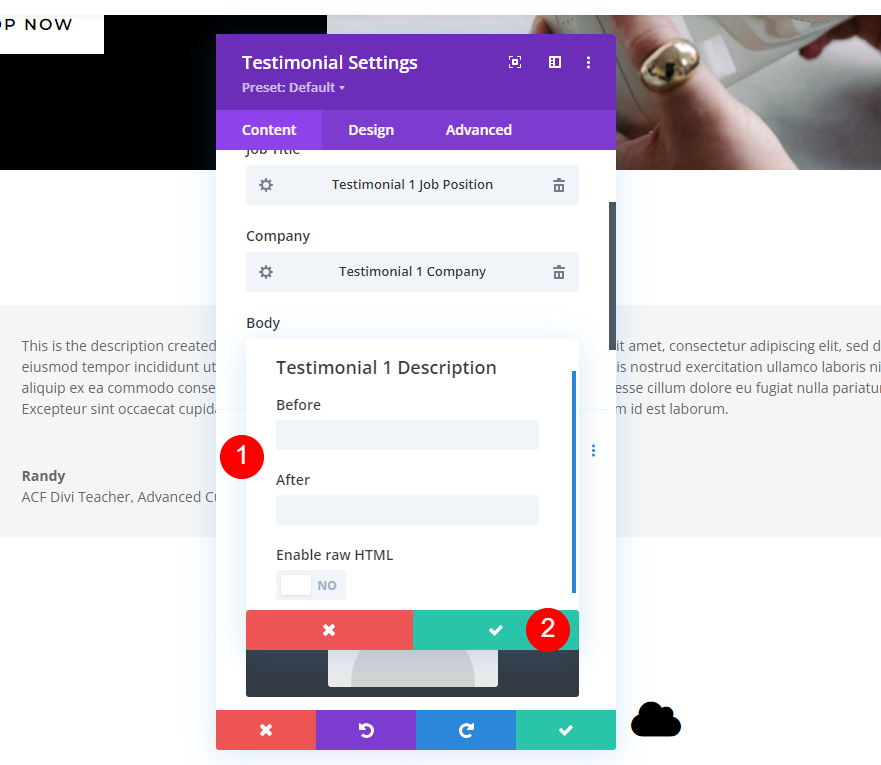
Sélectionnez Témoignage 1 dans la liste déroulante et sélectionnez OK.

Modification du contenu dynamique pour le témoignage
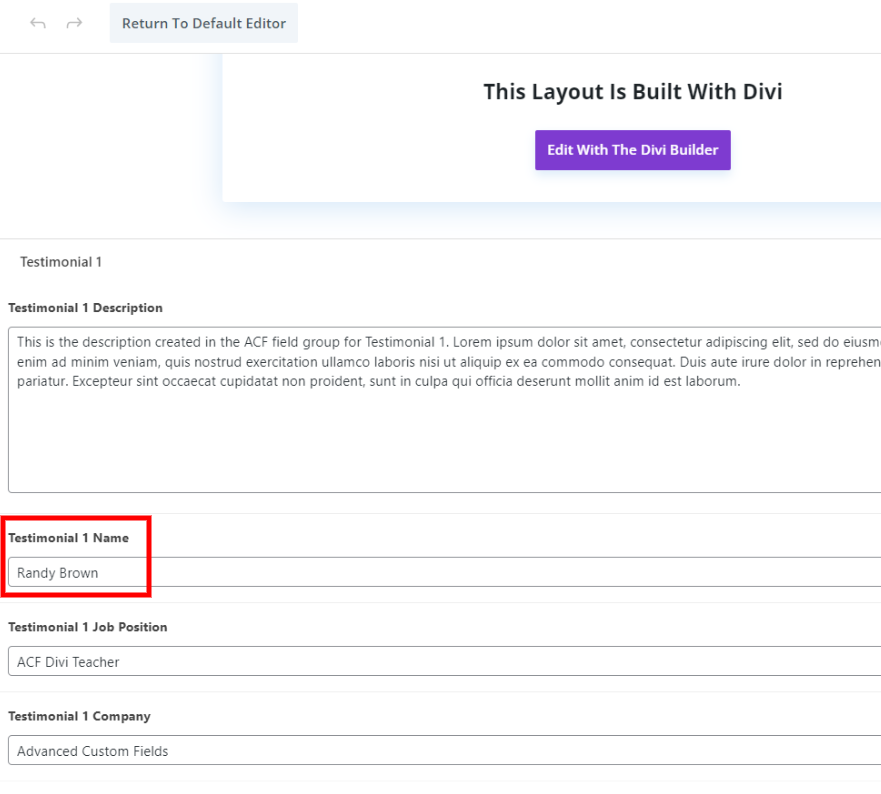
Changer l'un des témoignages ne nécessite pas d'ouvrir le constructeur Divi. C'est aussi simple que d'aller dans l'éditeur de page et de modifier le matériel généré dynamiquement. Mon nom de famille apparaît dans la colonne Nom du témoignage 1 dans cet exemple.

Dans le module, le nom est automatiquement mis à jour.

Styliser le module dynamique
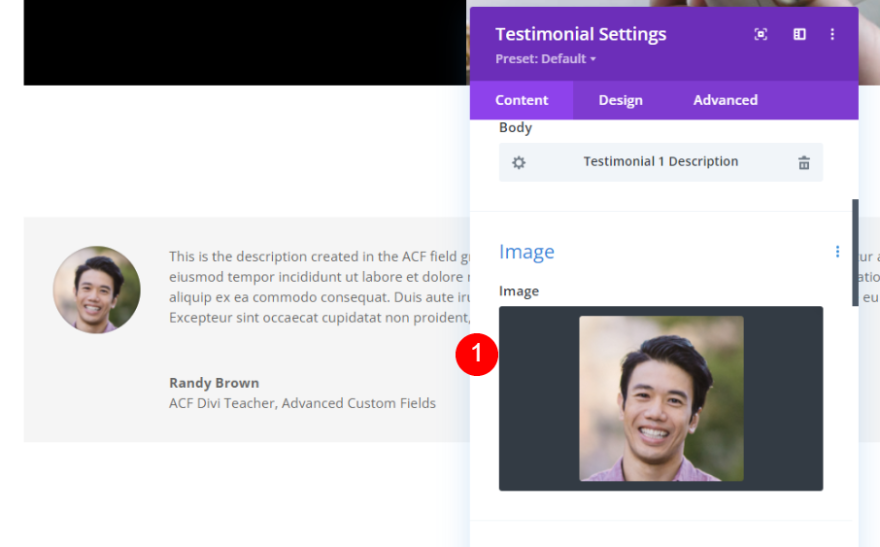
Image de contenu
Pour ajouter l'image de la personne, allez dans l'onglet contenu et cliquez sur le bouton Image.
- Image: photo de person’s

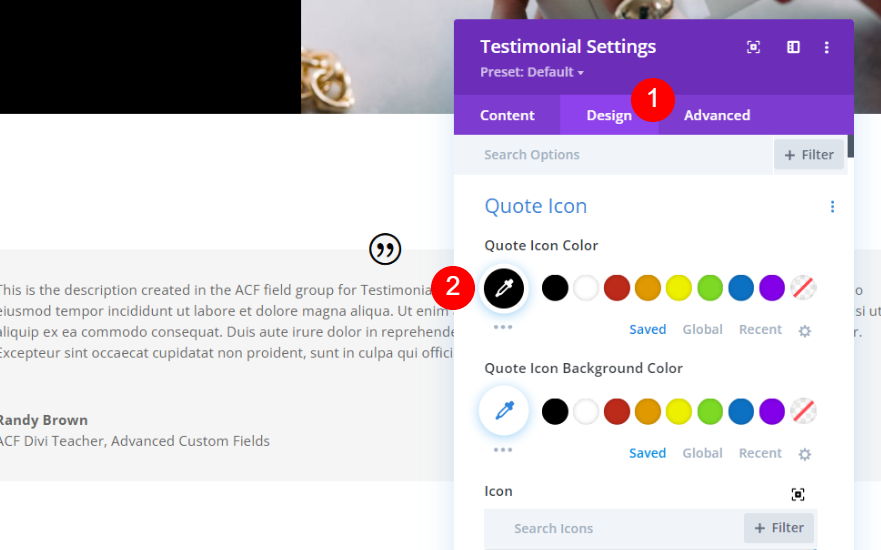
Icône de devis
Modifiez la couleur de l'icône de devis à partir de l'onglet de conception.
- Couleur : #000000

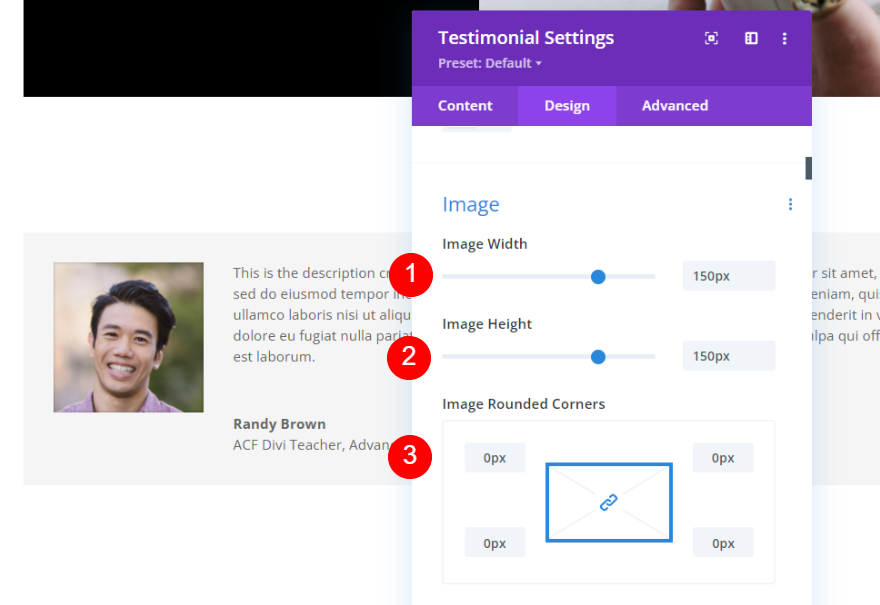
Image de conception
Maintenant, faites défiler jusqu'à l'option d'image dans l'onglet de conception et modifiez les valeurs suivantes.
- Largeur: 150pixels
- Hauteur: 150pixels
- Coins arrondis : 0px

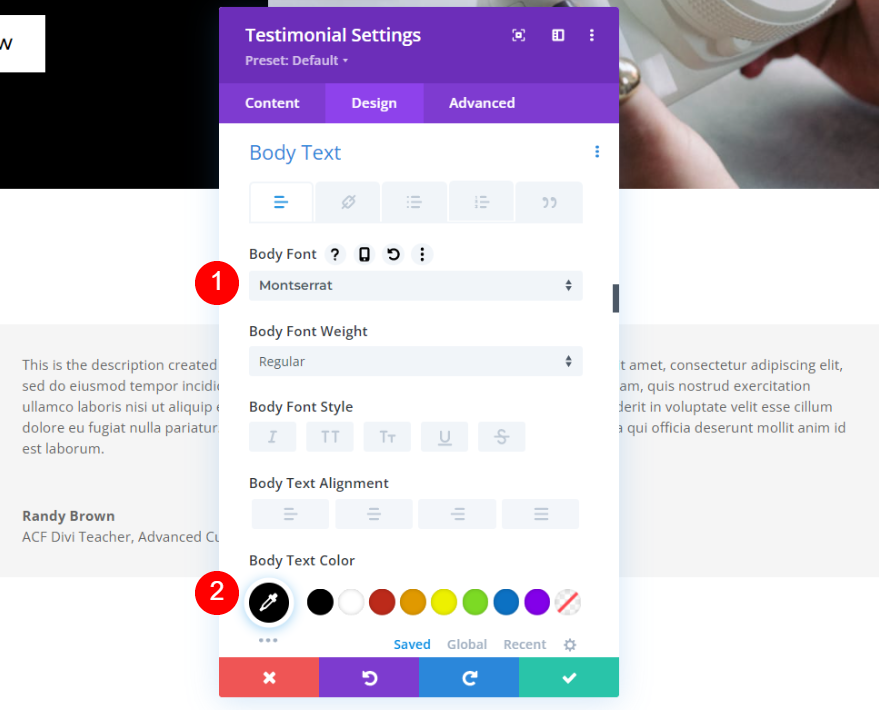
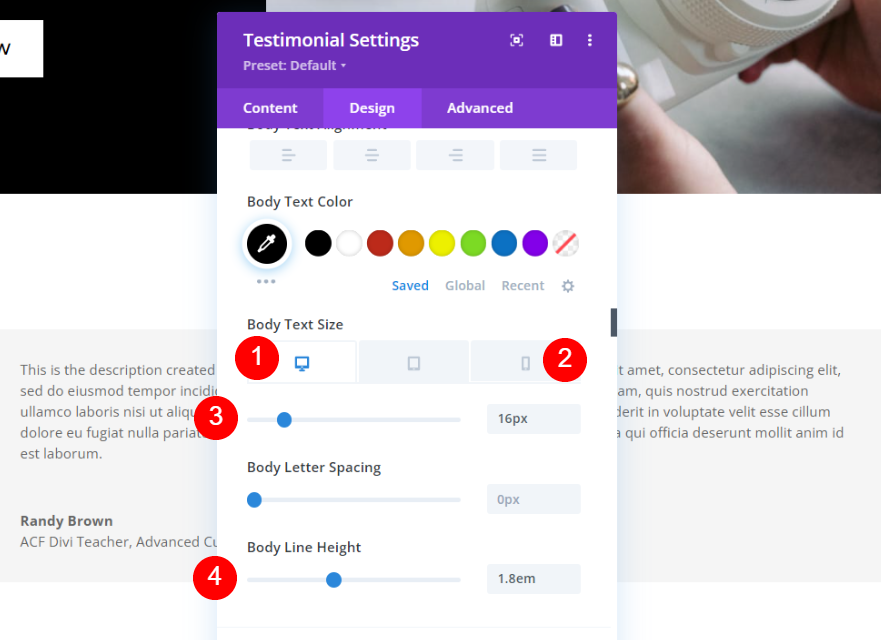
Le corps du texte
Maintenant, à partir de l'option de corps de texte, modifiez les options mentionnées.
- Police : Montserrat
- Couleur : #000000

- Taille : 16px, 14px
- Hauteur de ligne: 1,8em

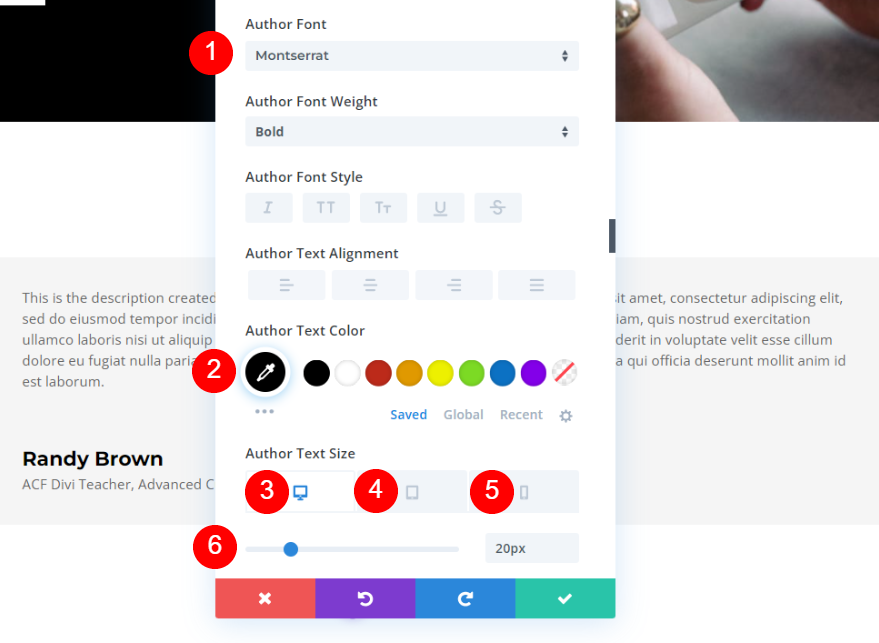
Texte de l'auteur
Comme pour le corps du texte, modifiez également le texte de l'auteur et appliquez les paramètres suivants.
- Police : Montserrat
- Couleur : #000000
- Taille : 20px, 18px, 16px

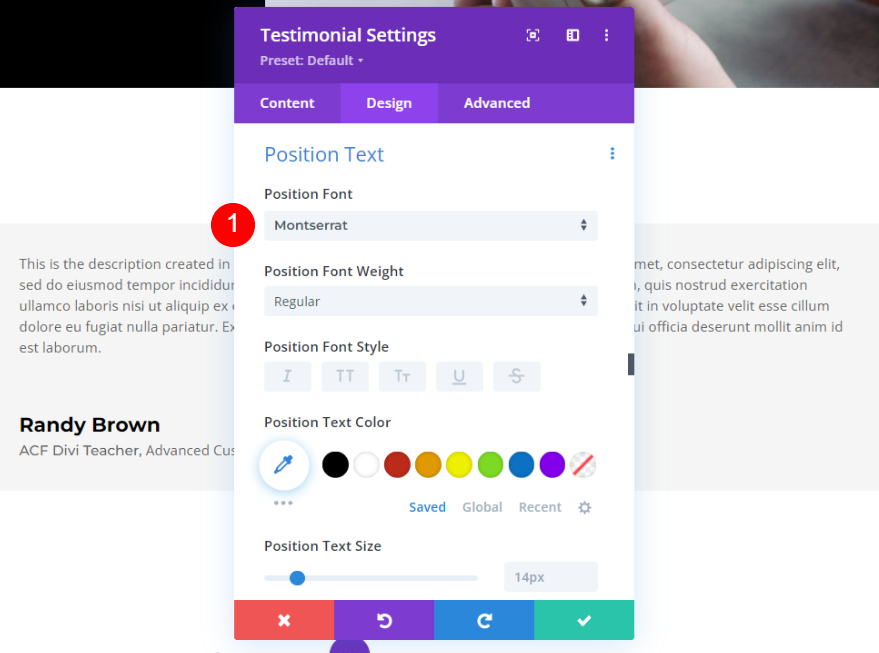
Texte de position
Modifiez uniquement la famille de polices pour cette option particulière.
- Police : Montserrat

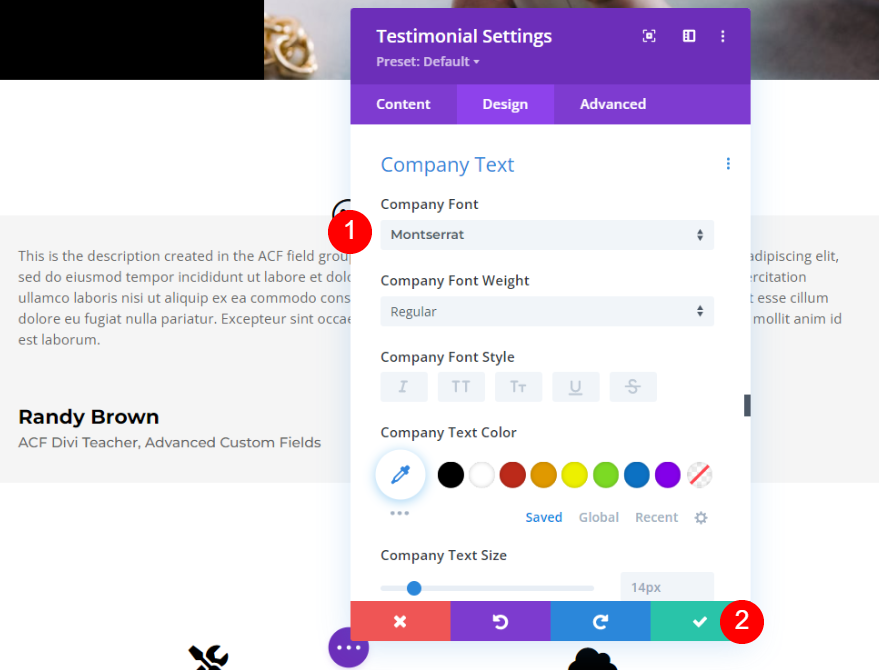
Texte de l'entreprise
Enfin, modifiez à nouveau uniquement la famille de polices pour l'option de texte de l'entreprise.
- Police : Montserrat

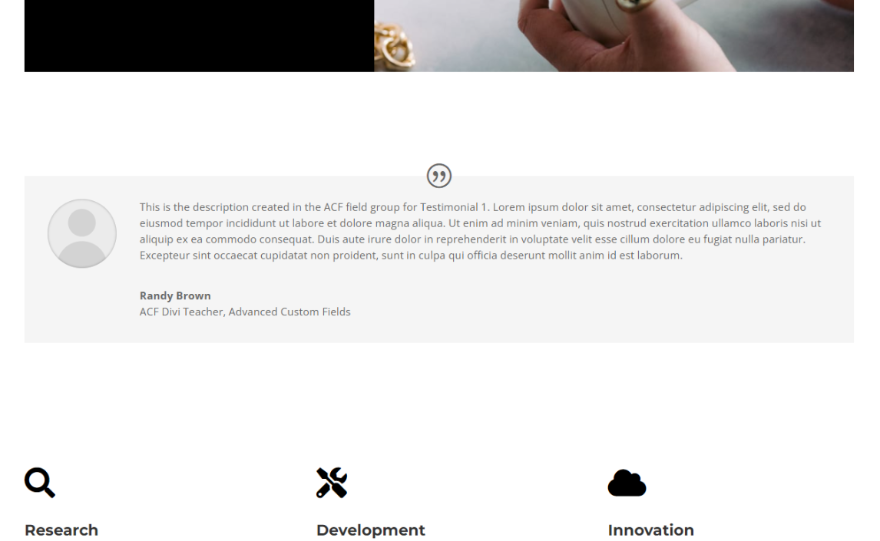
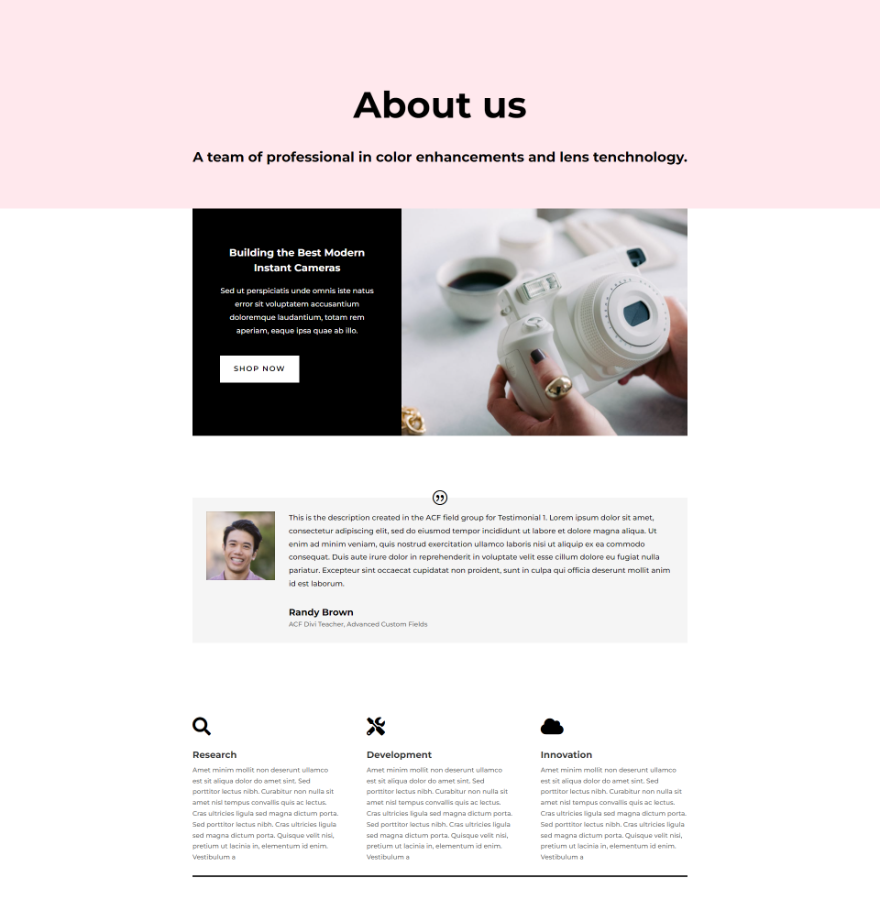
Sortie finale
Enfin, voici un aperçu complet du module de témoignage dynamique dans Divi.

Mettre fin aux pensées
Voilà donc notre regard sur la façon d'utiliser Divi et ACF pour créer des modules de témoignage qui changent avec le temps. Avec le contenu dynamique dans Divi , il est facile d'ajouter les champs personnalisés au module de témoignage. Tout ce que vous avez à faire est de transformer les champs en un groupe de champs, puis d'utiliser le contenu dynamique de Divi pour sélectionner le groupe de champs.





