Les graphiques d'arrière-plan de votre site Web peuvent recevoir une nouvelle vie en ajoutant un mouvement de défilement aux masques et motifs d'arrière-plan dans Divi . Vous avez déjà vu comment mélanger de manière créative les options d'arrière-plan de Divi, notamment comment créer deux couches de conceptions d'arrière-plan. Mais à partir de maintenant, les paramètres de fond de Divi incluent désormais le mouvement de défilement.

Dans ce guide, nous montrerons comment utiliser les options de défilement de Divi pour concevoir et animer des masques et des motifs de fond (aucun code personnalisé nécessaire). Pour ce faire, nous utiliserons une ligne Divi pour créer un calque d'arrière-plan flottant (similaire à ce que nous avons fait ici), que nous utiliserons pour animer les masques et les motifs d'arrière-plan lorsqu'un utilisateur fait défiler un morceau de texte. J'espère que vous l'aimerez.
Aperçu de la conception
Voici un bref exemple de l'apparence de l'animation de défilement de fond du didacticiel.
Procédure de conception
Contexte de la section
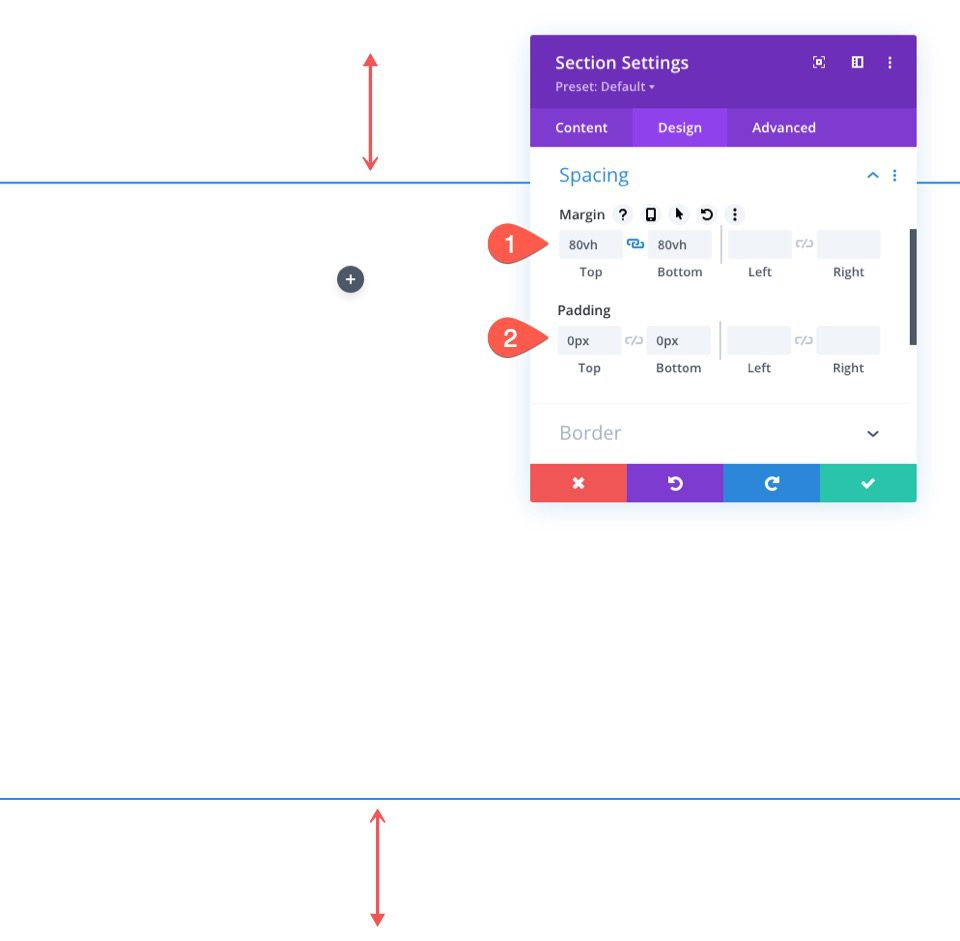
Pour commencer, nous ne créerons pas de ligne; à la place, nous mettrons à jour la section par défaut du générateur qui existe déjà. Nous devons augmenter la hauteur verticale de la section afin que notre conception de toile de fond remplisse le navigateur. L'ajout d'une hauteur minimale à la section est une méthode simple pour y parvenir.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantOuvrez les paramètres de la section. Mettez à jour le padding et min-height sous l'onglet design comme suit:
- Hauteur minimale: 50vw
- Rembourrage : 0px en haut, 0px en bas

Dégradé d'arrière-plan pour la section
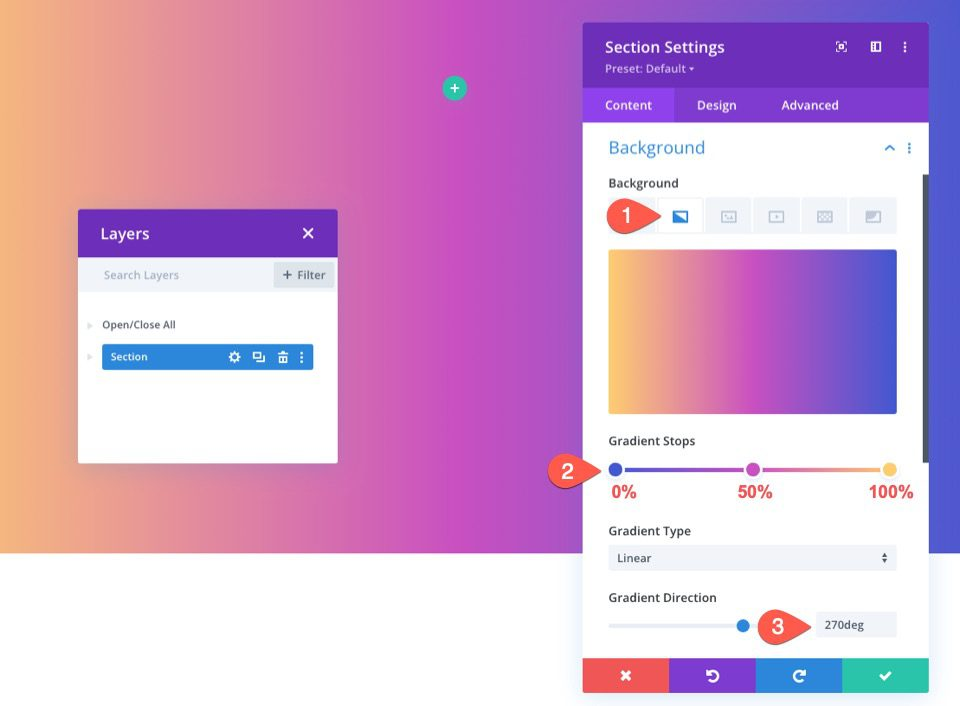
Nous pouvons maintenant donner au segment un dégradé de fond unique. Nous allons ajouter trois arrêts de couleur dégradés assez régulièrement espacés pour ce dégradé. Afin de nous concentrer sur la création de nos arrière-plans animés pour la ligne, nous allons le garder basique.
Assurez-vous que les paramètres de section sont ouverts dans l'onglet Contenu avant d'ajouter les premiers arrêts de dégradé. Cliquez pour créer un nouveau dégradé après avoir sélectionné l'onglet dégradé. Ces deux couleurs de dégradé prédéfinies seront ajoutées. Ajoutez les points de dégradé suivants, chacun avec une couleur et une position différentes:
- Arrêt dégradé #1: #4158d0 (à 0%)
- Arrêt dégradé #2: #c850c0 (à 50%)
- Arrêt dégradé #3: #ffcc70 (à 100%)
- Direction du dégradé: 270degrés

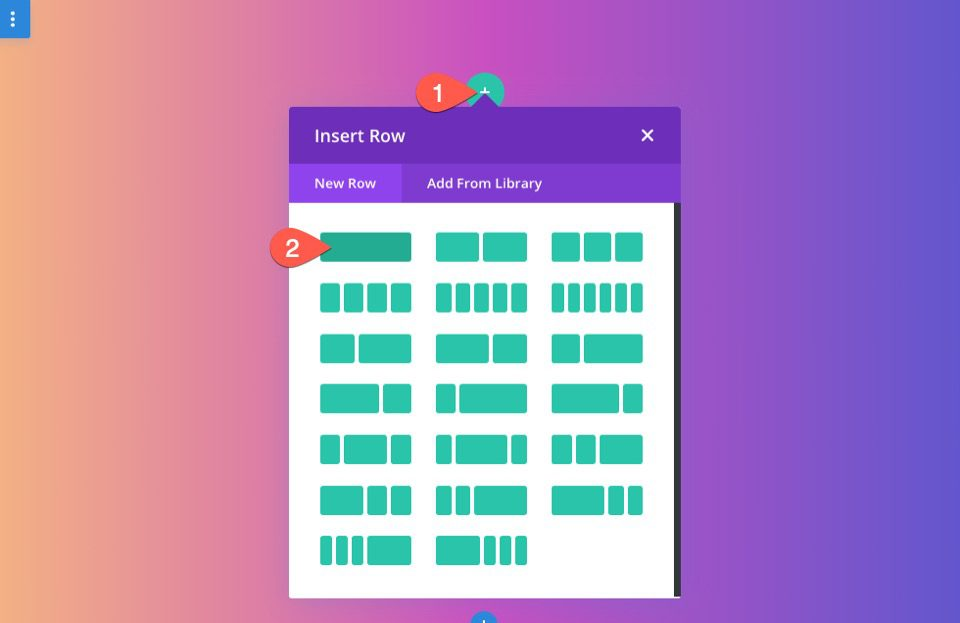
Ajouter des lignes
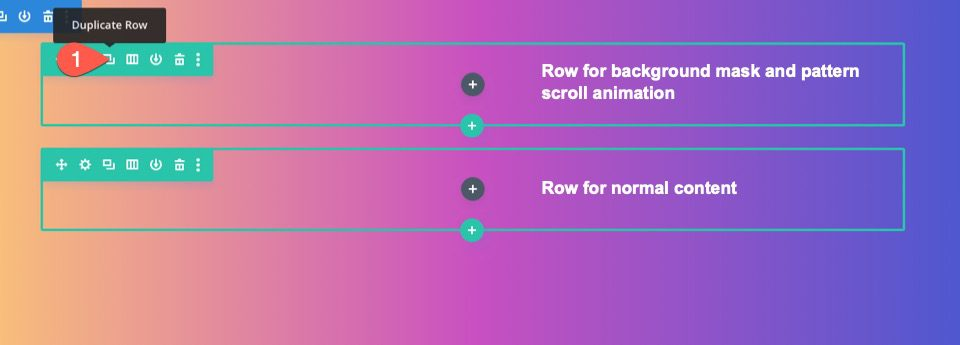
Ajoutez une ligne à une colonne à notre section maintenant qu'elle est prête. Notre masque de fond et le mouvement de défilement du motif seront utilisés sur cette ligne.

copiez la ligne que vous venez de créer après cela. Nous utiliserons nos éléments dans cette deuxième ligne (en double) de la même manière que vous le feriez normalement. L'animation de défilement de fond devrait maintenant être dans la rangée supérieure et le contenu régulier devrait être dans la rangée inférieure.

Personnalisation des lignes
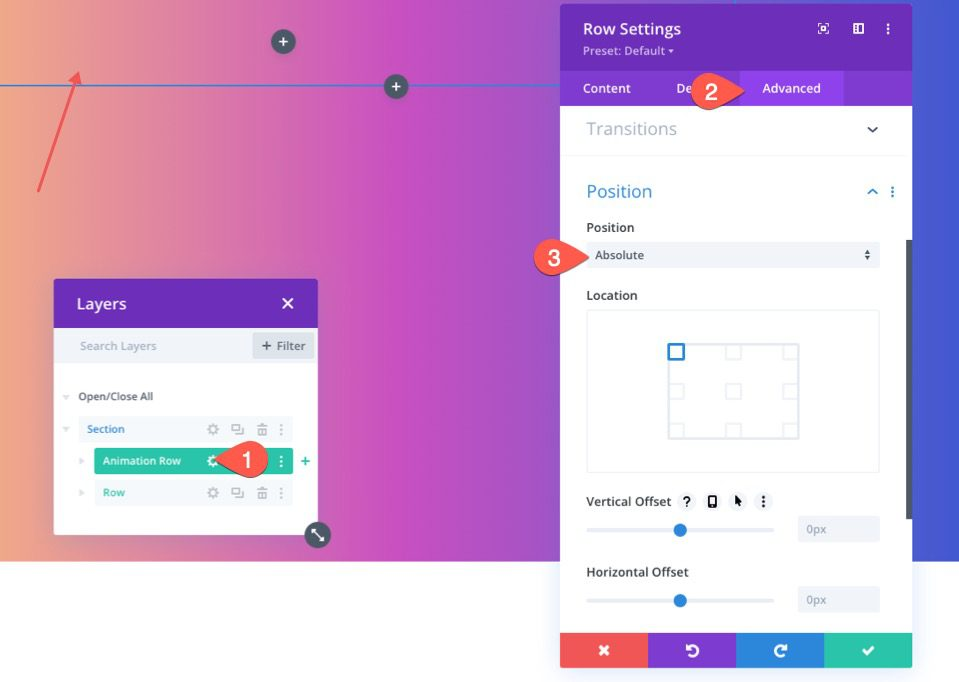
Nous pouvons nous concentrer sur la ligne que nous utiliserons pour notre animation de défilement d'arrière-plan maintenant que notre dégradé d'arrière-plan de section est terminé. Lancez les paramètres de la ligne. Mettez à jour les informations suivantes sous l'onglet Avancé:
- Poste : Absolu

Ce faisant, la ligne pourra couvrir la section sans vraiment prendre de place dans la page. Il ne reste plus qu'à mettre à jour la hauteur et la largeur afin qu'elles englobent entièrement la largeur et la hauteur de la section. La superposition nécessaire et notre deuxième couche de conception de toile de fond seront produites en conséquence.
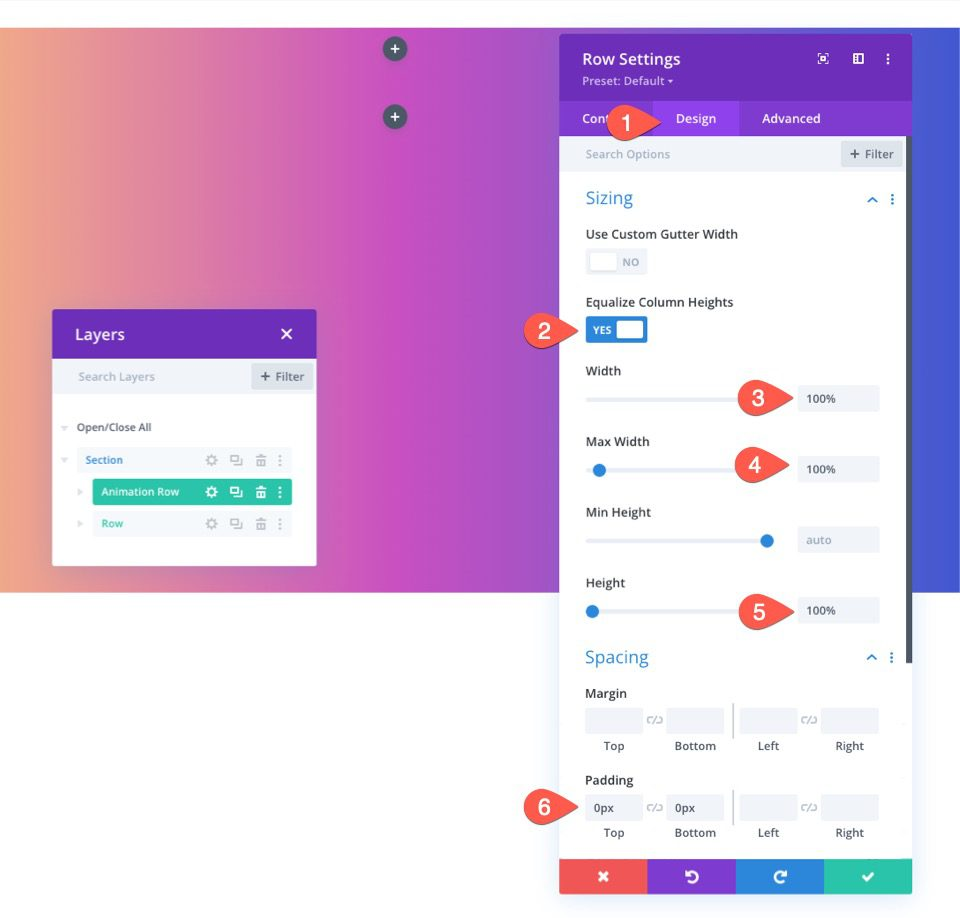
Mettez à jour les paramètres de dimensionnement comme suit sous l'onglet conception:
- Égaliser les hauteurs de colonne: OUI
- Largeur : 100%
- Largeur maximale: 1000x025
- Hauteur : 100%
- Rembourrage : 0px en haut, 0px en bas

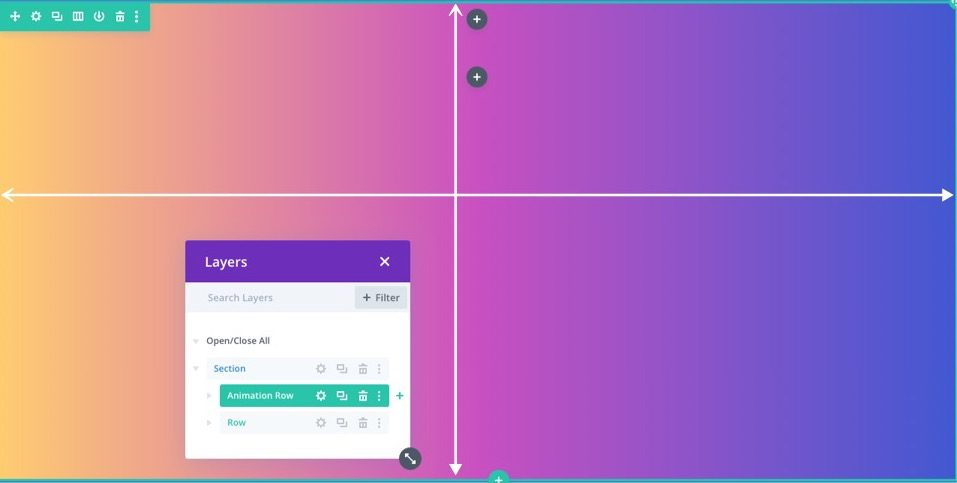
La ligne recouvre maintenant correctement l'arrière-plan de toute la section, même si vous ne pouvez plus la voir.

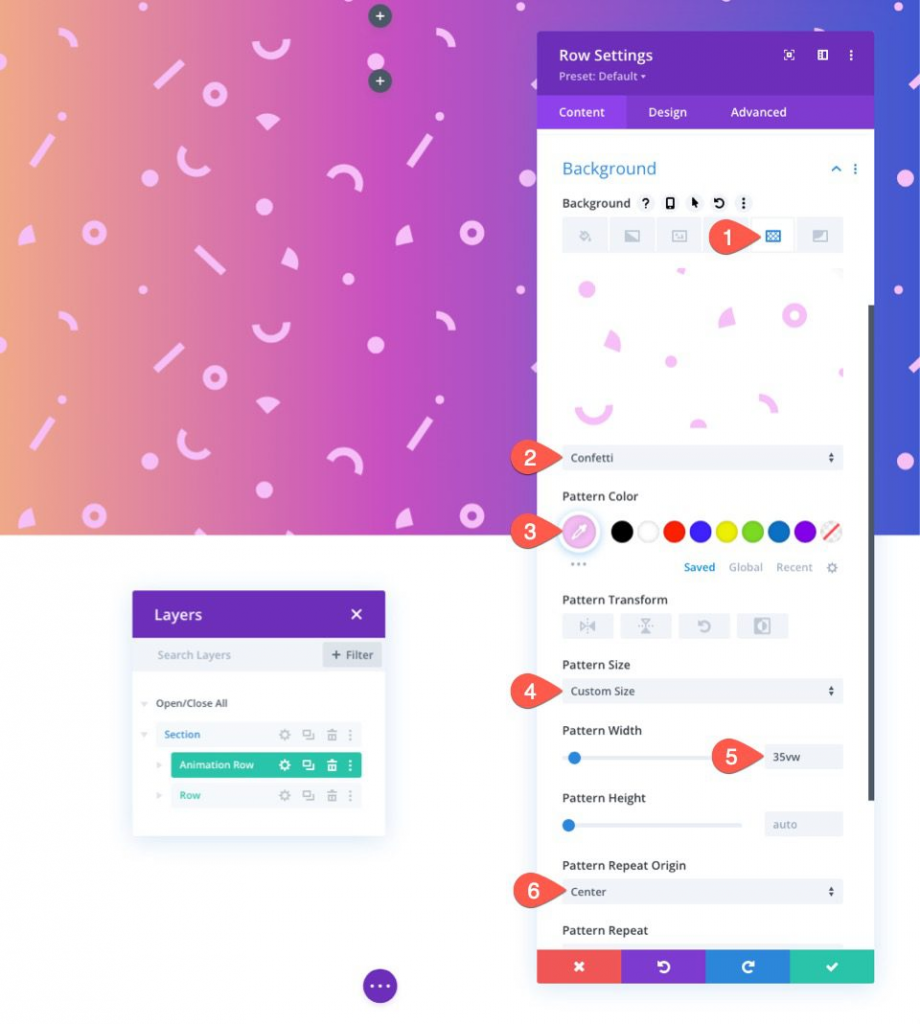
Motif de fond
Nous appliquerons le motif Confetti comme arrière-plan de la ligne dans cet exemple.
Lancez les paramètres de la ligne. Mettez à jour les informations suivantes sous l'onglet Patterns de l'option Backdrop:
- Motif de fond: confettis
- Couleur du motif : #f6bef7
- Taille du motif: taille personnalisée
- Largeur du motif: 35vw
- Origine de la répétition du motif : Centre

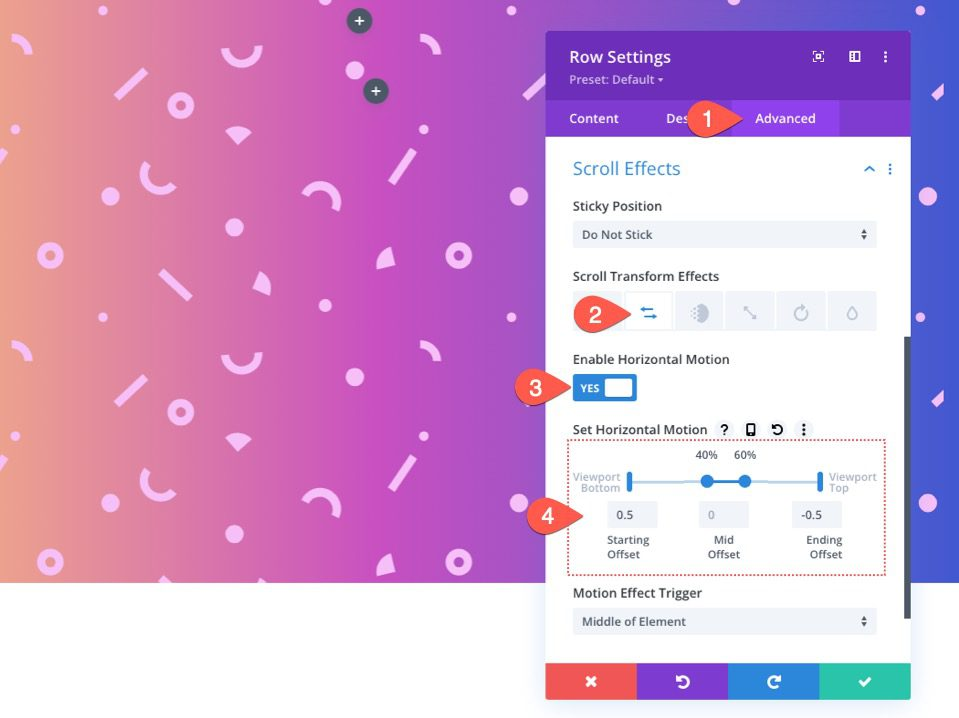
Ajouter des effets de défilement
Après avoir établi notre motif de fond, nous pouvons maintenant ajouter des effets de défilement à la ligne.
Activez l'onglet Avancé. Mettez à jour les éléments suivants sous les options d'effets de défilement:
- Activer le mouvement horizontal: OUI
- Décalage de départ: 0,5 (à 0%)
- Décalage moyen:0 (de 400x025 à 600x025)
- Décalage de fin: -0,5 (à 1000x025)

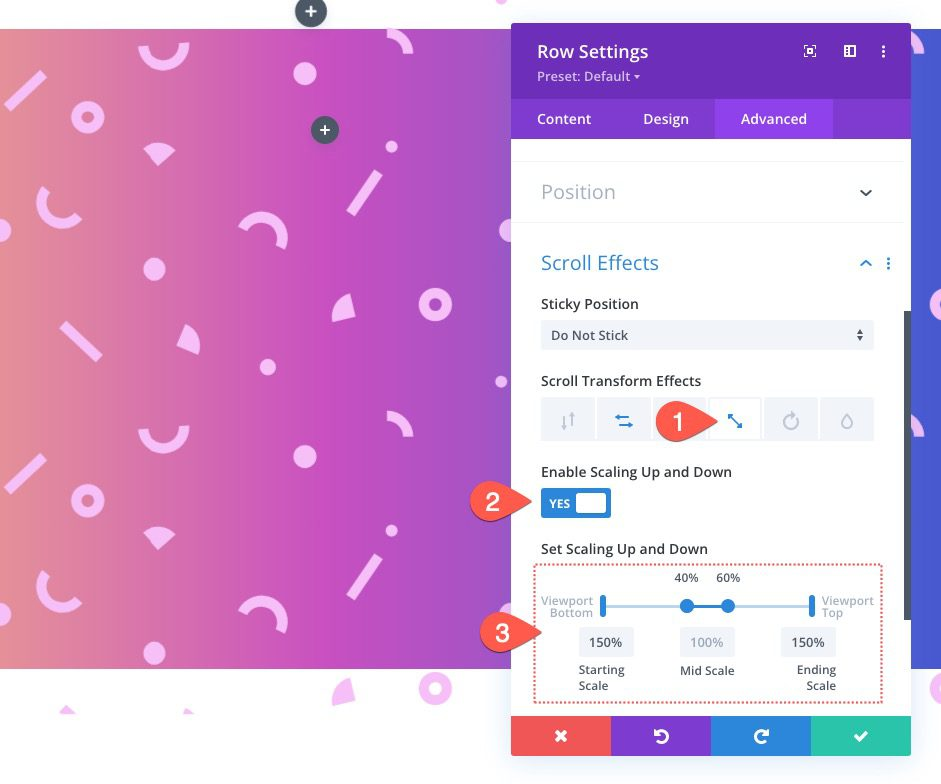
- Activer la mise à l'échelle vers le haut et vers le bas: OUI
- Échelle de départ: 1500x025 (à 00x025)
- Moyenne échelle: 1000x025 (de 400x025 à 600x025)
- Échelle de fin: 1500x025 (à 1000x025)

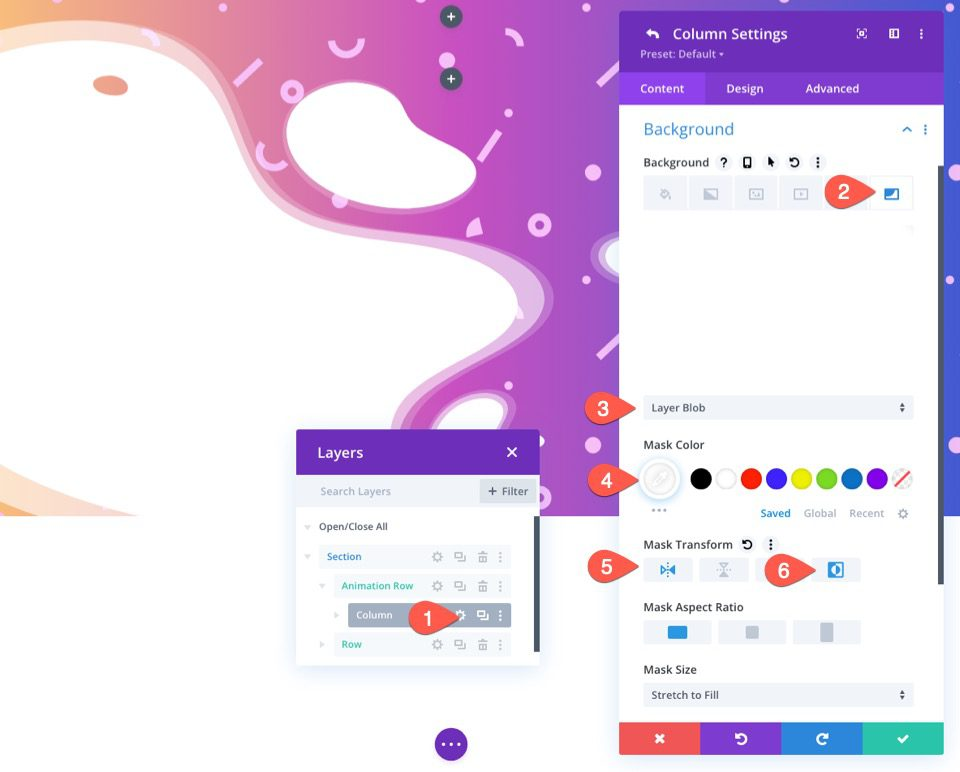
Ajouter un masque d'arrière-plan
Une fois notre ligne terminée, nous pouvons passer à la colonne de la même ligne et appliquer un masque de fond avec des effets de défilement. Commençons par ajouter un masque d'arrière-plan.
Ouvrez les paramètres de la colonne pour ce faire. Mettez à jour les éléments suivants sous l'onglet masques:
- Masque: blog sur les calques
- Couleur du masque : #ffffff
- Transformation de masque: Retournement horizontal, Inversion

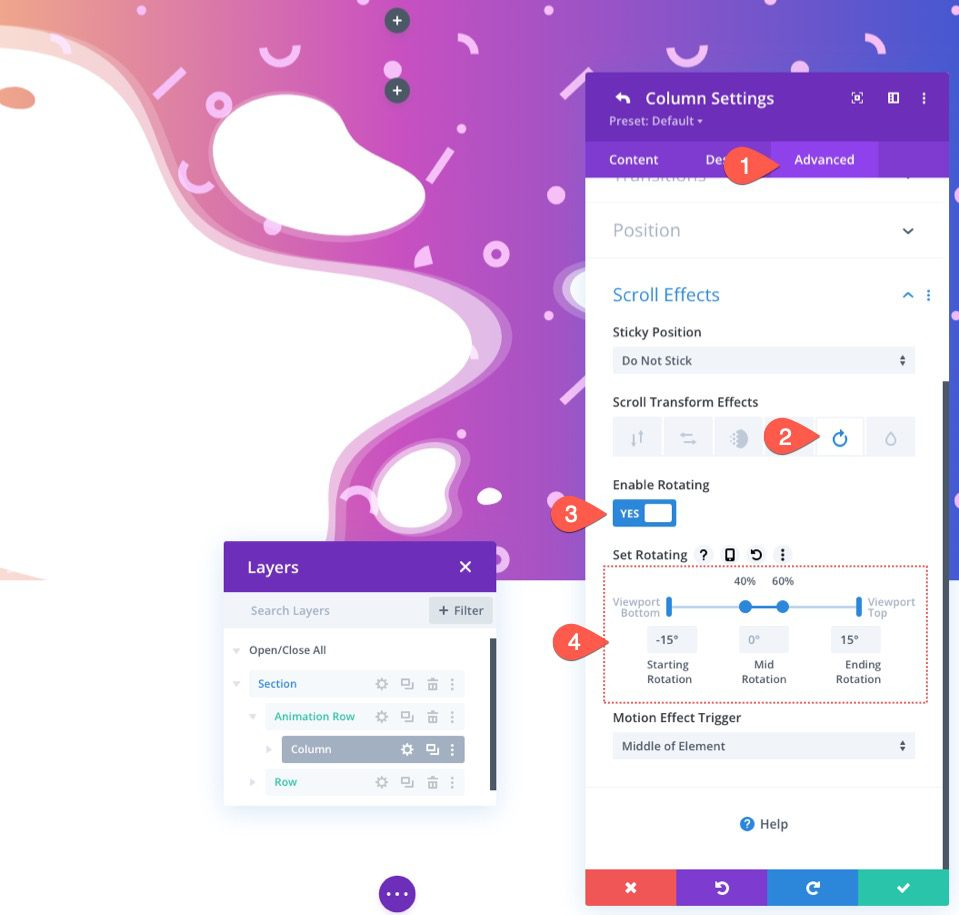
Faites défiler les effets jusqu'à la colonne
Après avoir établi notre masque de fond, nous pouvons maintenant appliquer des effets de défilement à la colonne. N'oubliez pas que les effets de défilement de la ligne parente ont déjà été envoyés à la colonne. Pour séparer davantage le masque du motif pendant le mouvement de défilement, il suffit de faire pivoter la colonne dans le sens opposé de la ligne.
Activez l'onglet Avancé. Mettez à jour les informations suivantes en sélectionnant l'onglet Rotation sous les options des effets de défilement:
- Activer la rotation: OUI
- Rotation de départ : -15 degrés (à 0%)
- Rotation moyenne: 0deg (de 400x025 à 600x025)
- Rotation finale: 15degrés (à 1000x025)

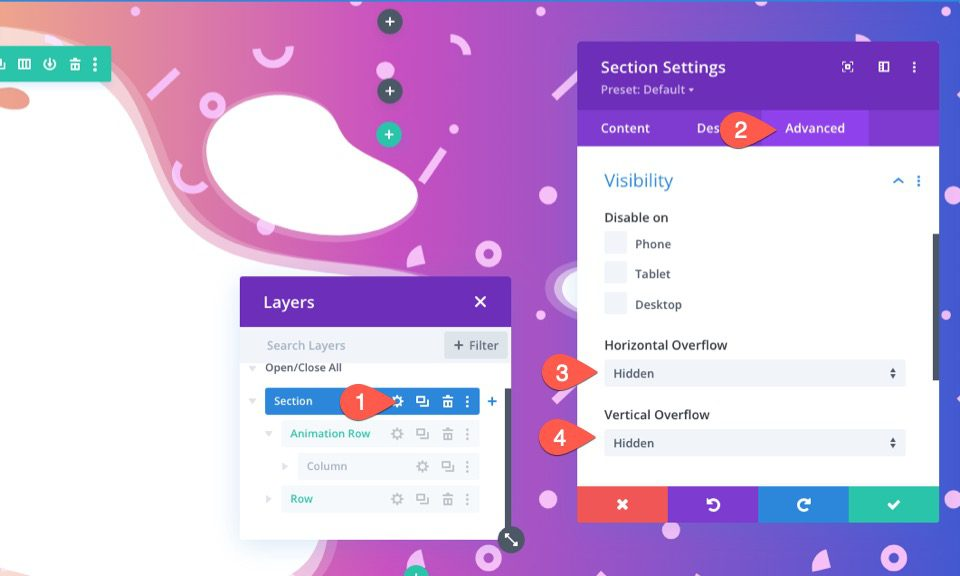
Masquer le débordement de section
Chaque fois que le mouvement de défilement amène la ligne à dépasser la section, elle sera toujours visible.
Nous devons masquer le débordement de la section afin d'améliorer l'apparence. Ouvrez les paramètres de la section pour ce faire. Mettez à jour les paramètres de visibilité comme suit sous l'onglet Avancé:
- Débordement horizontal: masqué
- Débordement vertical: masqué

Nous avons maintenant un design plus beau.
Une fois que vous aurez ajouté du contenu en fonction de votre intérêt pour la section, elle sera bien meilleure. Voici à quoi ressemble notre design après l'ajout de contenu.
Derniers mots
Étonnamment, les options de toile de fond de Divi facilitent la conception de si beaux arrière-plans. De plus, donner à ces conceptions une animation de défilement avec les effets de défilement de Divi leur donne une nouvelle vie.
Pour plus d'informations, consultez notre tutoriel Divi associé.




