Vous cherchez un moyen gratuit de générer de superbes graphiques avec Elementor ? Ce tutoriel vous montrera comment créer un graphique en utilisant Elementor gratuitement.

Si vous présentez vos données dans un graphique ou un tableau distinctif, elles seront plus attrayantes pour le public que du texte brut. L'utilisation de graphiques distinctifs et d'aspect professionnel sur votre site Web peut augmenter l'interaction. La plupart des propriétaires de sites Web productifs représentent leur contenu graphiquement plutôt que d'écrire de longs paragraphes.
Dans Elementor , vous pouvez généralement afficher les informations visuellement, mais le widget graphique n'est pas disponible dans le générateur de page. Pour utiliser le widget graphique, vous devez d'abord installer un plugin supplémentaire.
Créer des graphiques attrayants dans Elementor
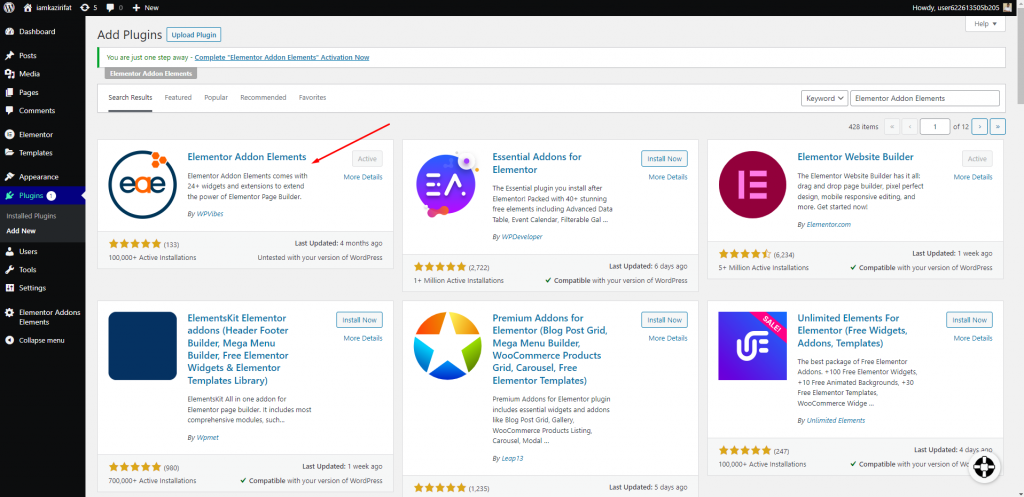
Installez le plugin WordPress Elementor Addon Elements pour créer des graphiques dans Elementor gratuitement. Le plugin est gratuit et vous pouvez l'utiliser pour accéder aux widgets de graphique. Recherchez-le sur le magasin de plugins, puis installez-le et activez-le.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
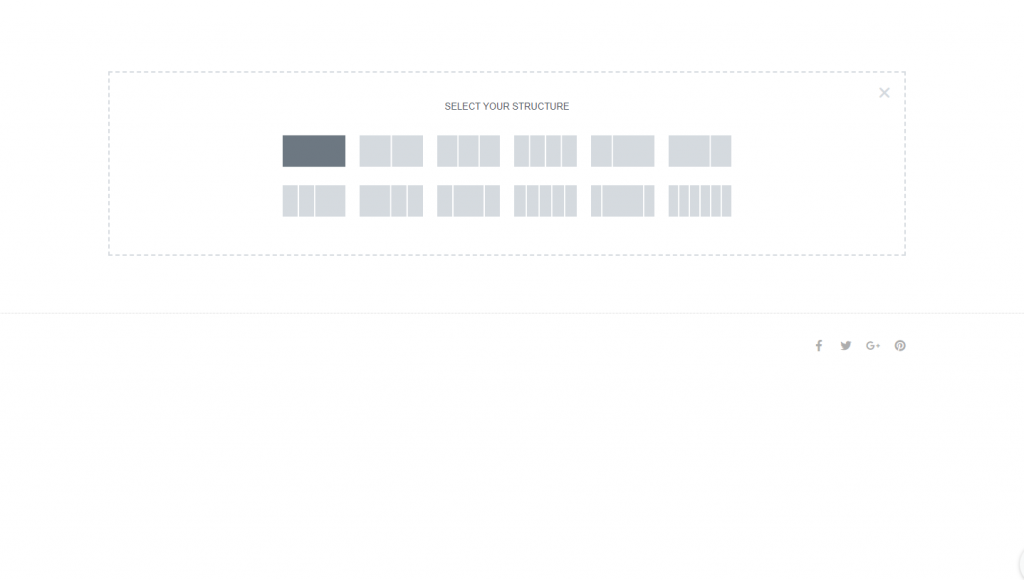
Pour ajouter une section, ouvrez la page dans l'éditeur Elementor et cliquez sur l'icône "+". Après avoir ajouté la section, sélectionnez une colonne pour celle-ci.

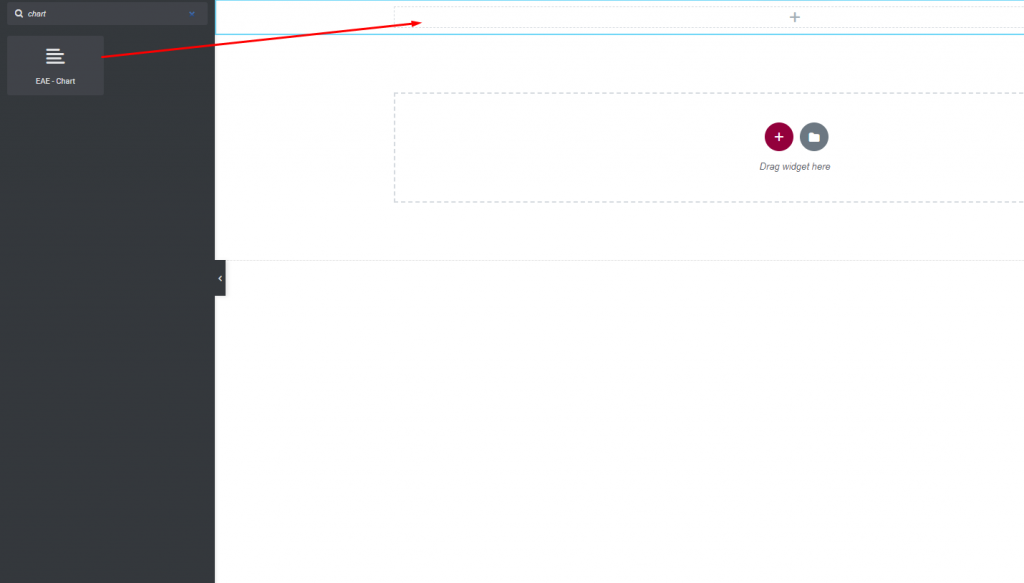
Maintenant, recherchez le widget de graphique dans Elementor Addon Elements et placez-le dans votre colonne nouvellement créée.

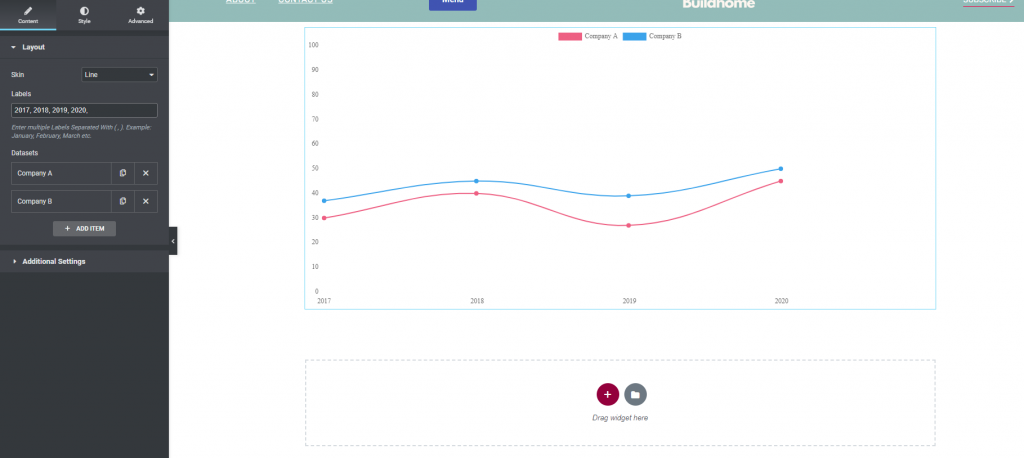
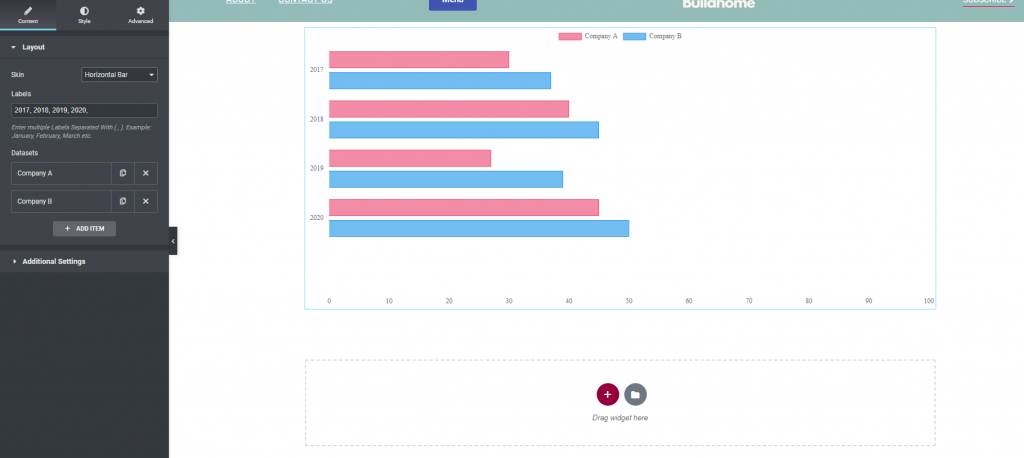
Un graphique par défaut apparaîtra ici. Vous devez maintenant le personnaliser. Le choix de skin se trouve sous l'onglet Disposition. Vous pouvez également définir le graphique - à partir de l'option skin.
- Barre verticale - La barre du graphique sera affichée verticalement.
- Barre horizontale - La barre du graphique s'affiche horizontalement.
- Ligne - La barre du graphique s'affichera sous forme de ligne.
Lorsque vous définissez le skin en tant que line-up, la barre de graphique ressemblera à ceci.

Si les lignes étaient horizontales, cela ressemblerait à ceci.

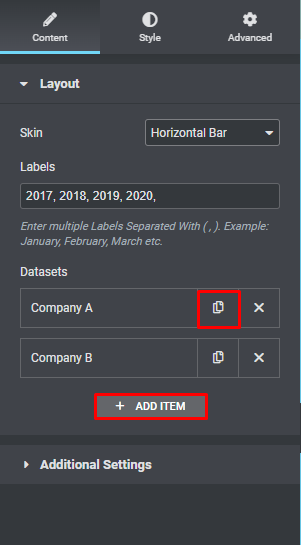
Vous pouvez entrer le niveau dans le champ de l'étiquette. Ensuite, vous pourrez voir l'élément de l'ensemble de données. En cliquant sur le bouton Ajouter un élément, vous pouvez ajouter un élément. Pour supprimer un élément, utilisez l'icône "X", et pour le dupliquer, copiez l'icône.

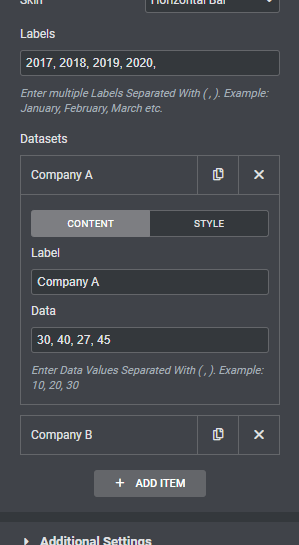
Pour modifier un élément, cliquez dessus et l'option d'édition apparaîtra. Vous pouvez modifier le nom et le jeu de données à partir de l'onglet de contenu de l'élément de modification.

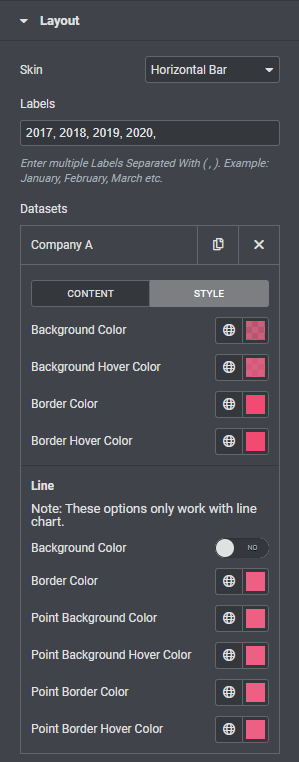
Procéder au choix du style pour personnaliser l'article. Vous pouvez modifier la couleur d'arrière-plan, la couleur de survol d'arrière-plan, la couleur de bordure et la couleur de survol de bordure dans cette section.
Il existe un choix de style distinct pour l'habillage du graphique en courbes. Vous pouvez modifier l'arrière-plan, la bordure, l'arrière-plan du point et la couleur de survol.

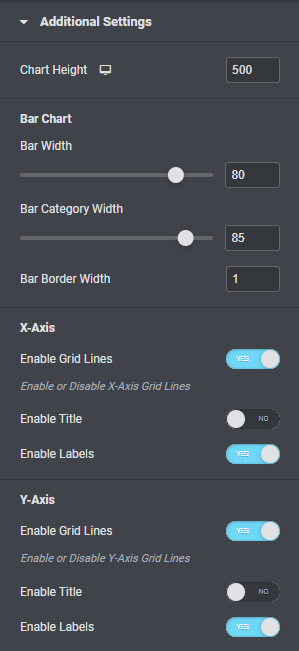
Passez maintenant au réglage supplémentaire où vous pouvez définir une hauteur de barre selon que la peau est verticale ou horizontale. Ensuite, vous pouvez configurer la largeur de la barre, la largeur de la catégorie et la largeur de la bordure de la barre.
Après cela, vous pouvez basculer la ligne de grille, le titre et les étiquettes pour les axes x et y.

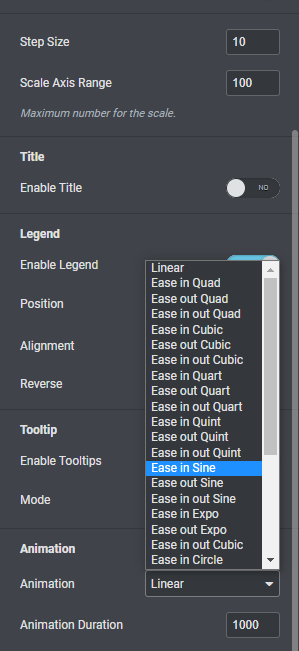
Vous pouvez également activer et désactiver les options de légende et d'info-bulle. L'option animation vous permet de sélectionner plusieurs animations pour le graphique à barres, ainsi que la durée de l'animation.

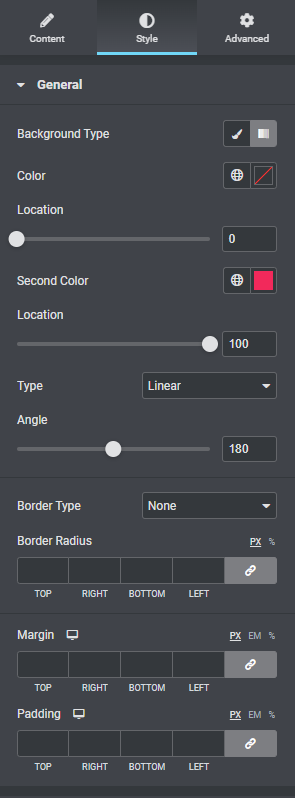
Pour styliser la section char, allez dans l'onglet style. Sous l'onglet Général, vous pouvez changer la couleur d'arrière-plan en classique ou en dégradé, activer le mode de fusion, ajouter une couleur de bordure, un rayon de bordure, un remplissage, une marge, etc.

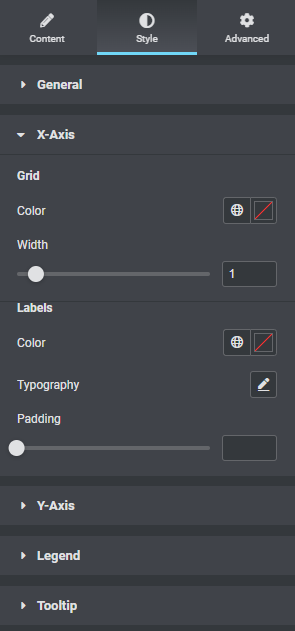
Vous pouvez modifier la couleur et la largeur de la grille à partir du menu de l'axe des x. Les couleurs d'étiquette, la police de caractères et le rembourrage peuvent tous être personnalisés.

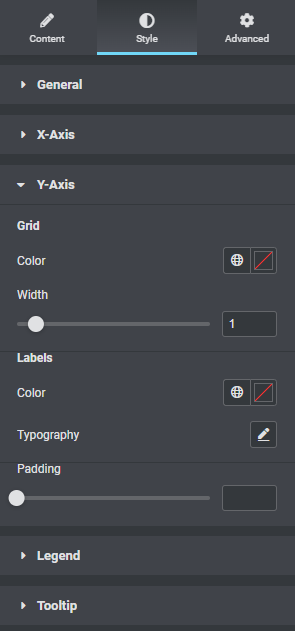
De même, vous pouvez disposer la grille et étiqueter l'axe y.
La couleur d'arrière-plan de l'info-bulle, la bordure, la taille de la flèche, la police et d'autres options sont disponibles via l'option d'info-bulle.

C'est tout. Votre section graphique est terminée.
Emballer
Après le processus, vous pourrez créer gratuitement un magnifique bar sur votre site Web en utilisant Elementor . Elementor permet toujours la création de sites Web attrayants en offrant des possibilités illimitées. J'espère que ce tutoriel vous sera utile, et si c'est le cas, partagez-le avec vos amis. Découvrez également d'autres tutoriels Elementor .




