Nous savons tous que les constructeurs de pages WordPress présentent de nombreux avantages dans la conception du corps d'une page Web, mais il y a moins de possibilités de concevoir un en-tête et un pied de page. Bien que certaines modifications puissent être apportées en fonction de la taille et de la couleur, cela ne suffit pas toujours. Lorsqu'il s'agit de concevoir un en-tête ou un pied de page approprié, nous devons juger de plusieurs points de vue, ce que nos constructeurs de pages traditionnels ne nous donnent pas.

Lorsque vous créez un site Web pour un client, vous essayez certainement de donner un beau site Web complet. Vous voulez toujours que le site Web soit autosuffisant dans tous les aspects et vous ne voulez pas laisser de défauts ou d'imperfections dans la conception. Pour ce faire, vous devez rencontrer beaucoup de problèmes avec les fichiers de codage dans les sections d'en-tête et de pied de page; Et si vous pouviez faire ces choses simplement via WordPress? Grâce à Elementor, la conception de votre en-tête et de votre pied de page deviendra plus facile et plus attrayante.
En-tête et pied de page personnalisés sur Elementor
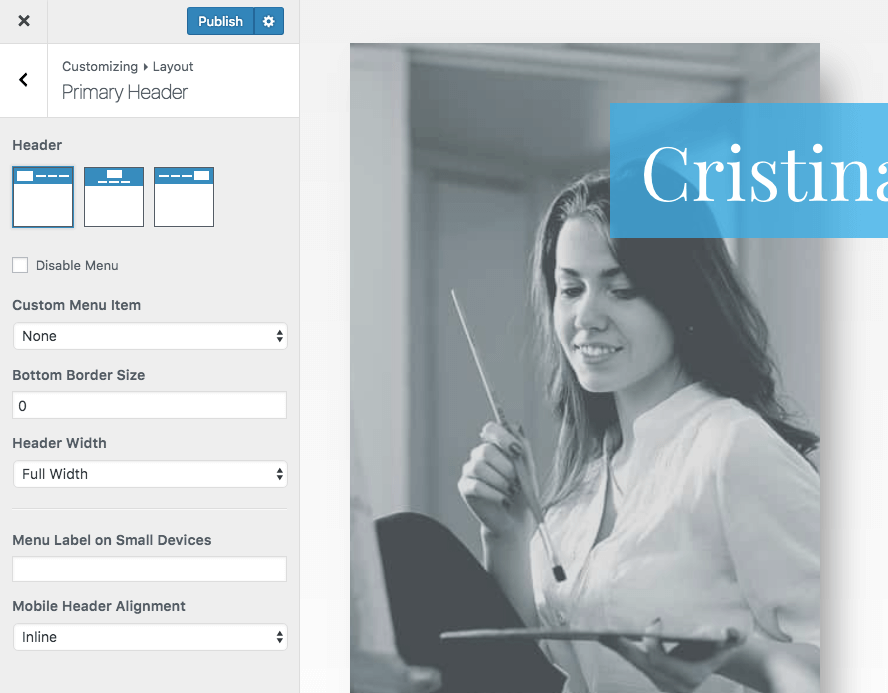
Les opportunités de conception d'en-tête et de pied de page personnalisés dans les thèmes WordPress sont minimes. WordPress propose un thème assez complet, nous n'avons donc pas à en modifier trop. Habituellement, un écran apparaîtra devant nous lorsque nous allons personnaliser l'en-tête.

Il est également possible de concevoir les pieds de page. Maintenant, si vous souhaitez créer un design qui attirera les visiteurs, vous avez deux options.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Vous devez créer un thème enfant du thème d'origine, modifier le fichier PHP d'en-tête et de pied de page, créer une conception personnalisée et l'implémenter dans le thème d'origine, ce qui est assez long et difficile.
- Utilisez le générateur de page Elementor pour concevoir une section d'en-tête et de pied de page personnalisée, c'est très facile avec de nombreuses options.
Aujourd'hui, nous allons voir comment créer des en-têtes et des pieds de page personnalisés à l'aide de Element Page Builder.
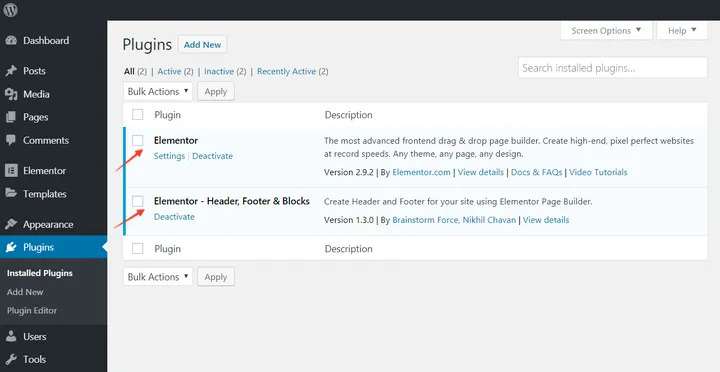
1. Activation du plugin

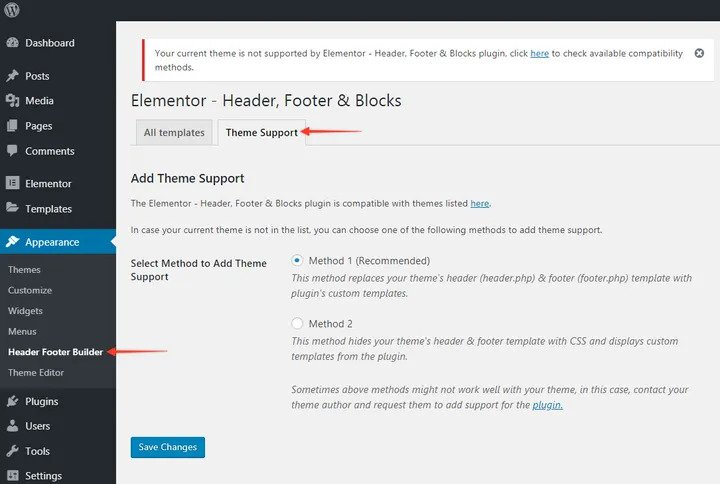
Après avoir activé le plugin, vous pourriez voir cet avis -
Accédez à Apparence, puis à Générateur de pied de page d'en-tête, puis à Prise en charge des thèmes. Choisissez une méthode pour ajouter la prise en charge du thème. Si cela ne fonctionne pas par hasard, veuillez contacter l'auteur de votre thème et lui demander d'ajouter la prise en charge de ce plugin ou vous pouvez rechercher un thème compatible sur ThemeForest.net.

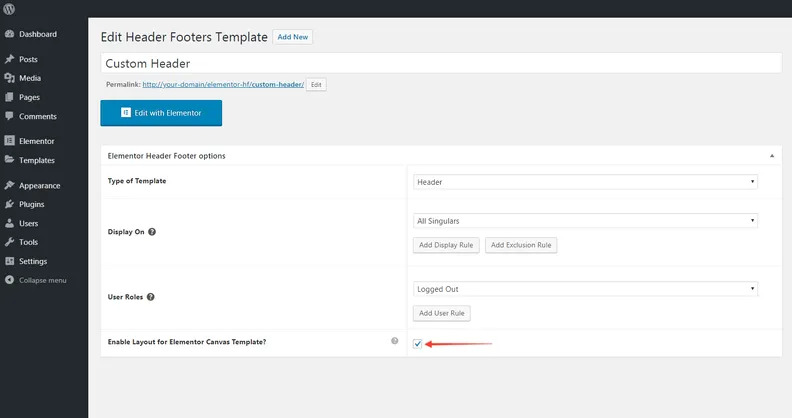
2. Configuration du modèle de pied de page d'en-tête personnalisé.
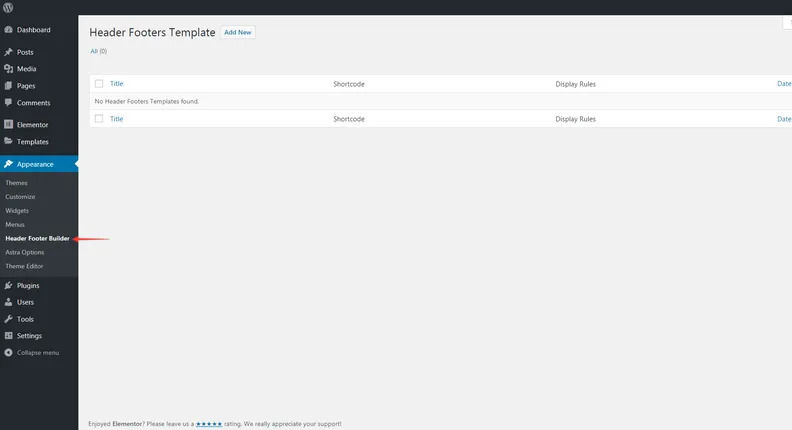
Accédez à votre tableau de bord WordPress et cliquez sur l'option Apparence. Ensuite, vous verrez une option nommée "Header Footer Builder".

- Cliquez sur "Ajouter nouveau"
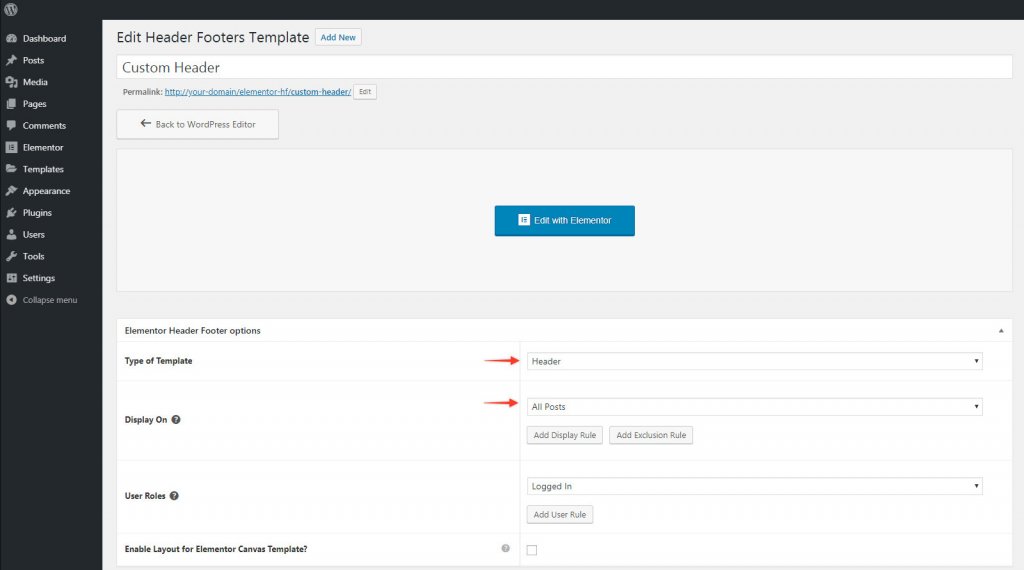
- Donnez un nom à ce modèle comme vous le souhaitez.
- Choisissez ce que vous voulez créer - En-tête ou pied de page.
- Sélectionnez l'emplacement du modèle avec l'option "Afficher la règle".
- Choisissez les rôles d'utilisateur pour sélectionner qui doit être affiché.

Cliquez sur Publier lorsque vous avez terminé.
3. Création d'un modèle de pied de page d'en-tête personnalisé dans Elementor
L'étape suivante consiste à accéder à l'élément pour créer un en-tête ou un pied de page personnalisé de n'importe quelle conception à partir de zéro. Pour cela, faites glisser l'élément de colonnes et déposez-le directement sur l'interface, puis définissez le numéro de colonne en fonction de vos besoins. Terminer la construction de la structure; remplissez simplement les éléments restants. C'est très simple car tout ce que vous avez à faire est de choisir l'élément souhaité et de le glisser-déposer sur le cadre.
4. Ajout d'un élément de navigation
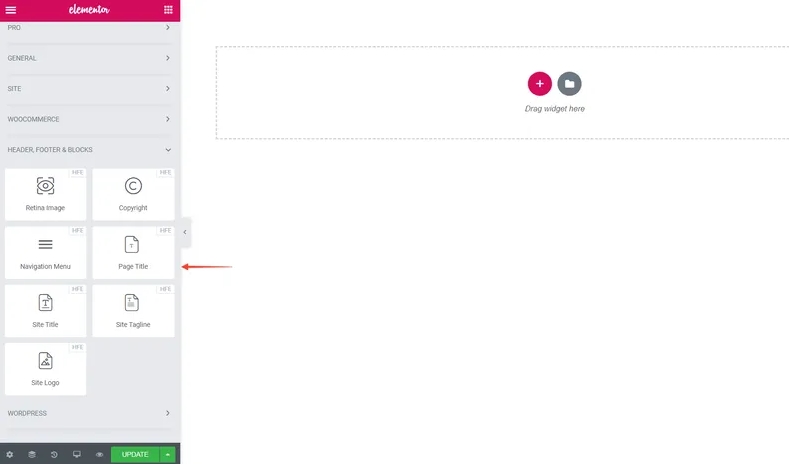
Une chose à garder à l'esprit est qu'avec le plugin Free Elementor, vous n'obtiendrez pas de menu de widgets, mais avec le plugin Elementor - Header, Footer, and Blocks, vous pouvez profiter de cette fonctionnalité. Avec ce plugin, vous obtiendrez les widgets suivants.
- Logo du site
- Titre du site
- Slogan du site
- Le menu de navigation
- Titre de la page
- Image rétine
- Droits d'auteur

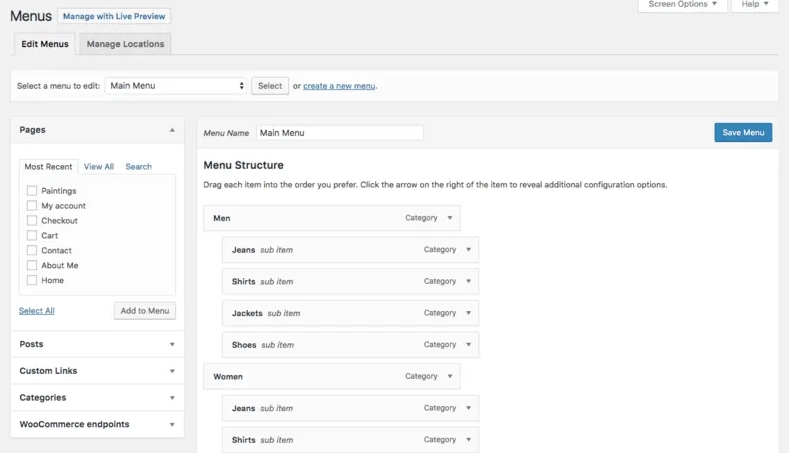
Accédez à votre tableau de bord WordPress et créez un nouveau menu pour avoir une barre de navigation à ajouter au modèle.

Le générateur de page Elementor est assez facile à utiliser, il vous suffit donc de faire glisser et déposer le menu de navigation dans le cadre. Puisqu'un menu doit être créé sous Apparence> Menu, votre menu nouvellement créé s'insérera dans le modèle. Maintenant, une fois que vous avez terminé la finalisation du modèle et la personnalisation des éléments, appuyez sur Mettre à jour.
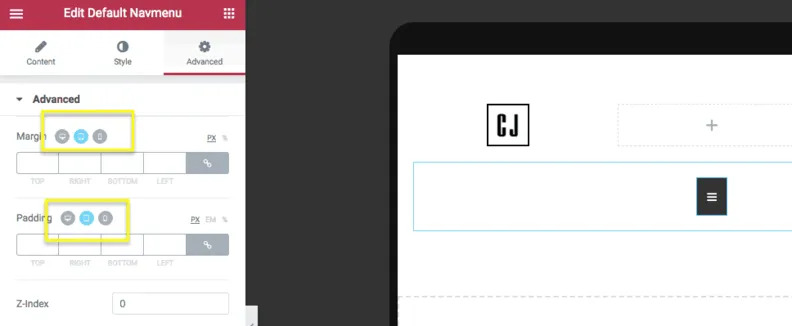
5. Ajuster la réactivité
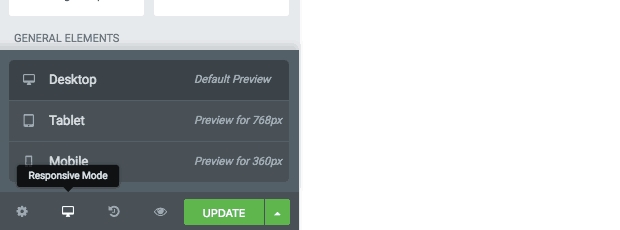
Nous devons maintenant vérifier la réactivité du bloc nouvellement créé. Nous voyons un bloc d'en-tête ou de pied de page d'une taille ou d'un design approprié sur l'écran du bureau, ce qui est complètement différent sur mobile. En raison de la contradiction entre les deux conceptions, nous devons vérifier différemment la réactivité des différents appareils.

Vous pouvez donc personnaliser l'en-tête ou le pied de page créé séparément pour la version mobile. Pour cela, vous devez utiliser le commutateur réactif en bas du menu Widget.
À partir de là, vous pourrez voir comment votre en-tête ou pied de page personnalisé sera affiché sur les tablettes ou les smartphones. Si vous souhaitez modifier davantage pour une taille d'écran spécifique, essayez les icônes à côté des éléments.

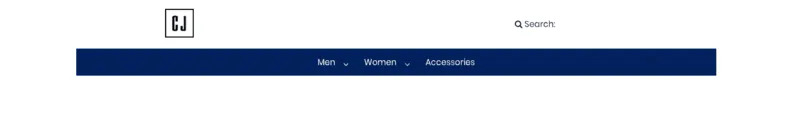
6. Publiez le design
Après avoir vérifié Responsive, vous verrez un en-tête personnalisé conçu sur la page principale d'Elementor. Nous travaillerons sur la dernière étape pour afficher le nouvel en-tête sur le site principal.

Habituellement, la création d'un en-tête ou d'un pied de page personnalisé est effectuée à la troisième étape. Après cela seulement, le travail de mise à jour publique est laissé. Cependant, appliquer un bloc d'en-tête ou de pied de page personnalisé avec certains thèmes est assez compliqué pour un développeur, nous avons donc essayé de montrer toutes les étapes. Si vous rencontrez des problèmes pour télécharger des en-têtes ou des pieds de page personnalisés sur le site Element et utiliser un thème non pris en charge, sélectionnez le modèle Elementor Canvas.

Si la case affichée dans l'image est cochée, cela vous permettra d'ajouter votre modèle à l'attribut de page Elément Canvas. Alors cochez cette case, et votre en-tête sera publié sur le site principal.

Mots finaux
WordPress est sans aucun doute une excellente plateforme pour créer des sites Web. Mais ce n'est pas au-delà des limites. C'est ce que nous avons remarqué lorsque nous avons créé les sections d'en-tête et de pied de page personnalisées. Cependant, avec l'aide de ce plugin Elementor, nous pouvons tout concevoir de manière esthétique. En conséquence, votre popularité auprès des clients en tant que développeur restera toujours à jour.




