Si vous disposez d’une application mobile pour votre site Web WordPress, vous souhaiterez peut-être en faire la promotion auprès de vos visiteurs et les encourager à la télécharger. L’un des meilleurs moyens d’y parvenir consiste à utiliser des bannières d’applications intelligentes.

Les bannières d'applications intelligentes sont des bannières qui apparaissent en haut de l'écran lorsqu'un utilisateur visite votre site Web à l'aide d'un navigateur mobile. Ils affichent le nom, l'icône, la note et le prix de votre application, et fournissent un bouton pour la télécharger depuis l'App Store. Si l'utilisateur a déjà installé votre application, la bannière l'invitera à l'ouvrir à la place.
Il est important de noter que les bannières d'application intelligentes ne sont compatibles qu'avec les appareils iOS et le navigateur Safari d'Apple.
Les bannières d'applications intelligentes sont non seulement efficaces mais également conviviales. Ils ne prennent pas beaucoup de place, n'interrompent pas l'expérience de navigation de l'utilisateur et peuvent être facilement ignorés. Ils s'adaptent également à l'appareil et à l'emplacement de l'utilisateur, de sorte qu'ils n'apparaissent que lorsque votre application est compatible et disponible.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPourquoi ajouter des bannières d'applications intelligentes dans WordPress ?
Les bannières d'applications intelligentes peuvent vous aider à obtenir plusieurs avantages, tels que:
- Augmenter l'exposition et la portée de votre application: en affichant la bannière de votre application sur votre site Web, vous pouvez attirer davantage d'utilisateurs intéressés par votre contenu et votre niche. Vous pouvez également tirer parti du trafic et de l'autorité de votre site Web pour promouvoir votre application.
- Améliorer votre expérience utilisateur et votre engagement: en assurant une transition transparente de votre site Web à votre application, vous pouvez offrir une expérience meilleure et plus cohérente à vos utilisateurs. Vous pouvez également augmenter l'utilisation et la rétention de votre application en rappelant aux utilisateurs de l'ouvrir lorsqu'ils visitent votre site Web.
- Améliorer la crédibilité et la confiance de votre application: en affichant la note et le prix de votre application, vous pouvez mettre en valeur la qualité et la valeur de votre application. Vous pouvez également renforcer la confiance de vos utilisateurs en montrant que votre application est vérifiée et approuvée par l'App Store.
Comme vous pouvez le constater, l’ajout de bannières d’applications intelligentes dans WordPress peut vous aider à accroître l’audience et les performances de votre application.
Dans cet article, nous allons vous montrer comment ajouter facilement des bannières d'applications intelligentes dans WordPress en utilisant deux méthodes différentes. Vous pouvez choisir celui qui correspond à vos besoins et préférences.
Méthode 1:utilisation de WPCode
La première approche que nous allons adopter est WPCode , un plugin gratuit qui vous permet d'ajouter des extraits de code personnalisés à WordPress sans avoir à modifier de fichiers. Cette méthode est idéale si vous souhaitez afficher la même bannière d'application intelligente sur toutes les pages et publications de votre site Web.
Dans cette optique, WPCode est une excellente solution pour promouvoir une seule application iOS. Toutefois, si vous souhaitez afficher plusieurs bannières sur des pages différentes, nous vous proposons la méthode 2.
Certaines directives vous demanderont de modifier le fichier function.php de votre site lors de l'ajout de code personnalisé à WordPress. Nous ne l’encourageons pas car même une faute de frappe ou une erreur mineure peut déclencher des erreurs WordPress fréquentes ou même rendre votre site inaccessible.
Vous pouvez ajouter en toute sécurité du code personnalisé à WordPress en utilisant WPCode. En appuyant simplement sur un bouton, vous pouvez également activer et désactiver des extraits de code.
Tout d’abord, vous devez installer et activer le plugin gratuit WPCode.
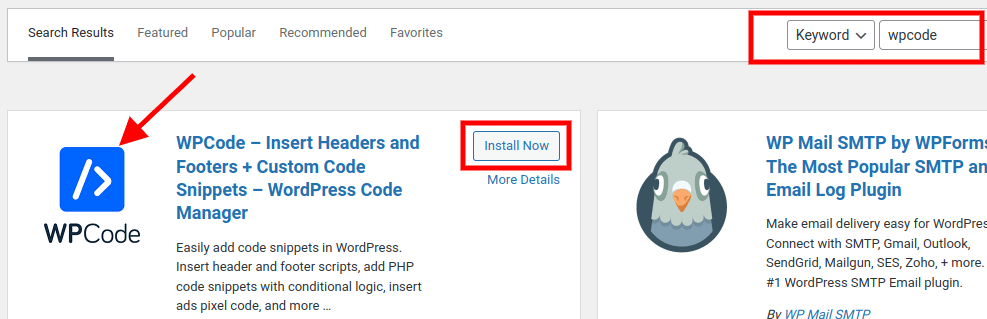
Allez dans Plugin > Ajouter un nouveau et recherchez « WPCode ».

Installez et activez le plugin.
Après l'activation, accédez à Extraits de code »Ajouter un extrait . Ensuite, sous l'option « Ajouter votre code personnalisé (nouvel extrait) », cliquez sur le bouton « Utiliser l'extrait ».

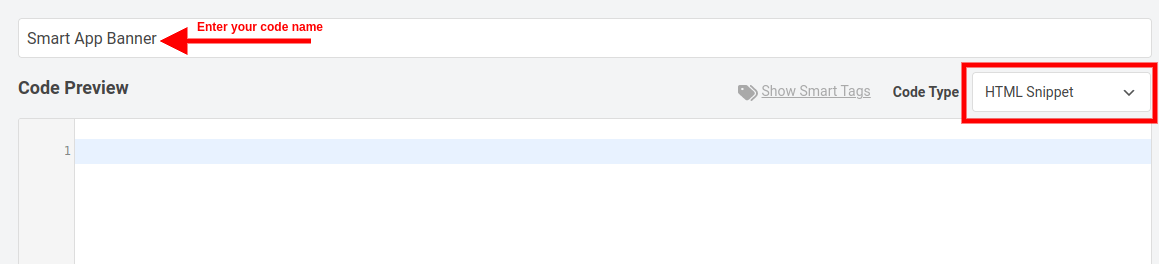
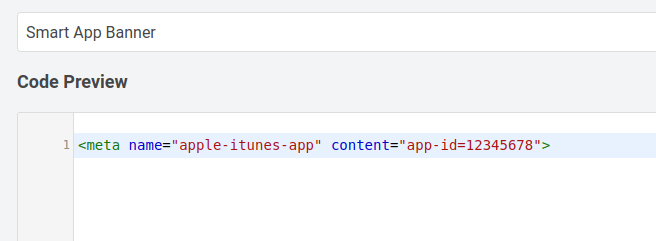
Cela vous mènera à la page «Créer un extrait personnalisé», où vous pourrez saisir un nom pour l'extrait de code. Nous pouvons nommer la nôtre «Smart App Banner».
Assurez-vous de choisir la liste déroulante Type de code sur «Extrait HTML»

Vous aurez besoin de connaître votre identifiant de candidature pour l’étape suivante.
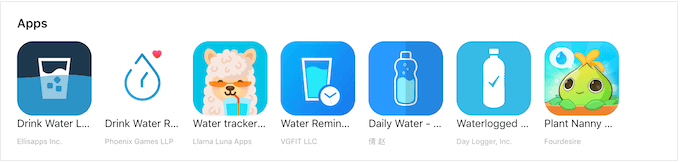
Ouvrez un nouvel onglet de navigateur et accédez à la page Outils marketing des services Apple pour obtenir ces informations. Entrez ici le nom du programme que vous souhaitez promouvoir et appuyez sur le bouton «Rechercher».

Faites défiler la section des applications pour voir toutes les applications correspondant à votre terme de recherche.

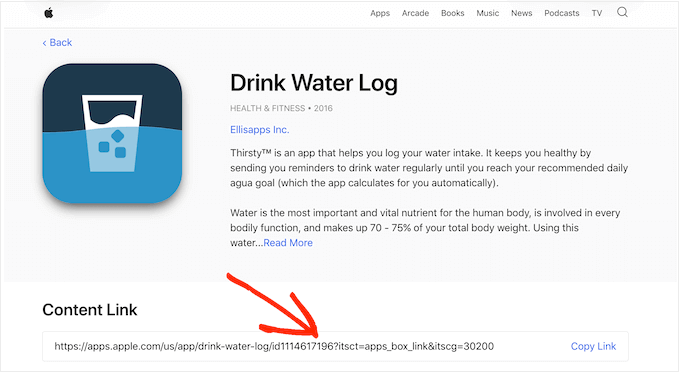
Une fois que vous avez cliqué sur l’application dont vous choisissez de faire la publicité, en bas de l’écran, vous verrez un lien.
L'ID de l'application est la valeur comprise entre id et?. Vous aurez besoin de ces informations à l'étape suivante, alors laissez cet onglet ouvert ou notez l'ID de l'application.

Revenez au tableau de bord WordPress maintenant que vous avez l'ID de l'application. Vous pouvez maintenant coller le code suivant dans l'éditeur de code, en remplaçant l'ID de l'application par les données que vous avez obtenues à l'étape précédente:

Vous trouverez ci-dessous la copie réelle du code:
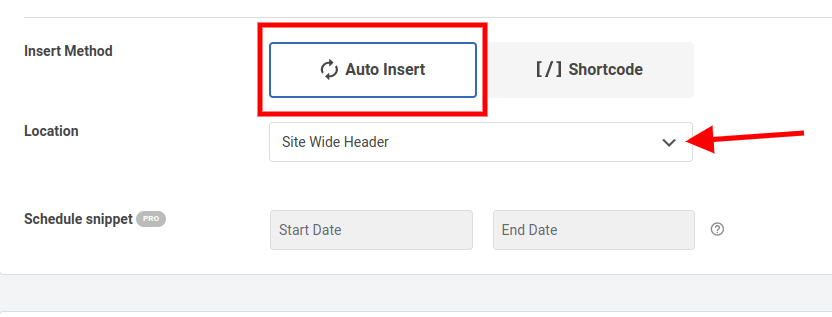
<meta name="apple-itunes-app" content="app-id=12345678">Faites défiler vers le bas, vous verrez une section intitulée; "Insérer une méthode". S'il n'est pas configuré pour l'insertion automatique, assurez-vous de choisir Auto Insert , puis sélectionnez Site Wide Header dans la liste déroulante.

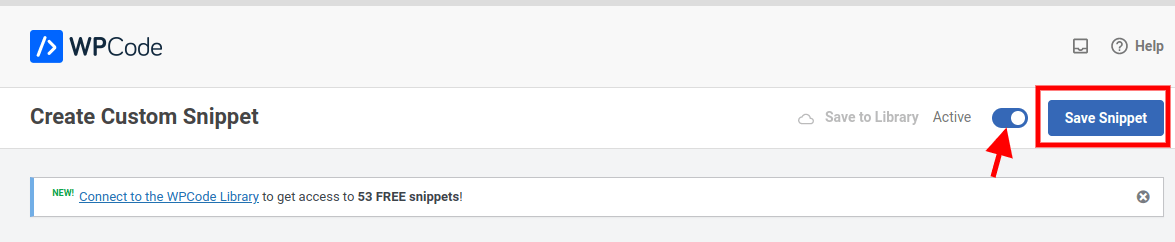
Lorsque vous avez terminé, allez en haut de la page et changez le commutateur « Inactif » en « Actif ».
Enfin, appuyez simplement sur le bouton «Enregistrer l'extrait» pour enregistrer vos modifications.

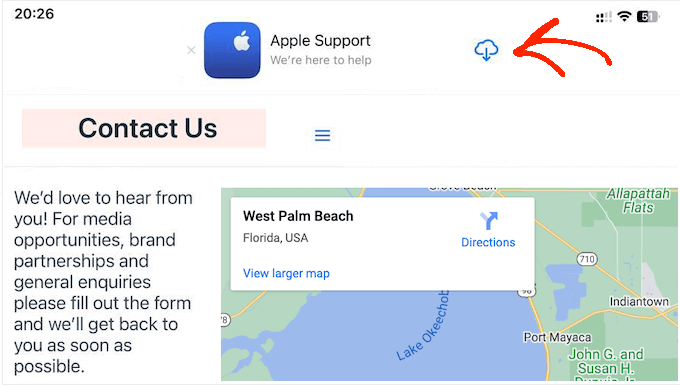
Une fois cela fait correctement, la bannière Smart App apparaîtra sur votre site Web.
Remarque: La meilleure approche pour tester la bannière de l'application intelligente consiste à utiliser l'application mobile Safari sur un appareil iOS pour visiter votre site Web. En réalité, si vous essayez de visiter la version mobile de votre site WordPress depuis un ordinateur de bureau, la bannière de l’application intelligente n’apparaîtra pas.
Méthode 2:utilisation de la bannière d'application intelligente (ajouter des bannières à des pages et des publications spécifiques)
La deuxième technique que nous aborderons est Smart App Banner , un autre plugin gratuit qui vous permet d'ajouter des bannières d'applications intelligentes à WordPress avec plus de liberté et de contrôle. Cette méthode est idéale si vous souhaitez afficher différentes bannières d'applications intelligentes sur les différentes pages et publications de votre site Web.
Vous devez installer et activer le plugin Smart App Banner avant de pouvoir utiliser cette méthode.
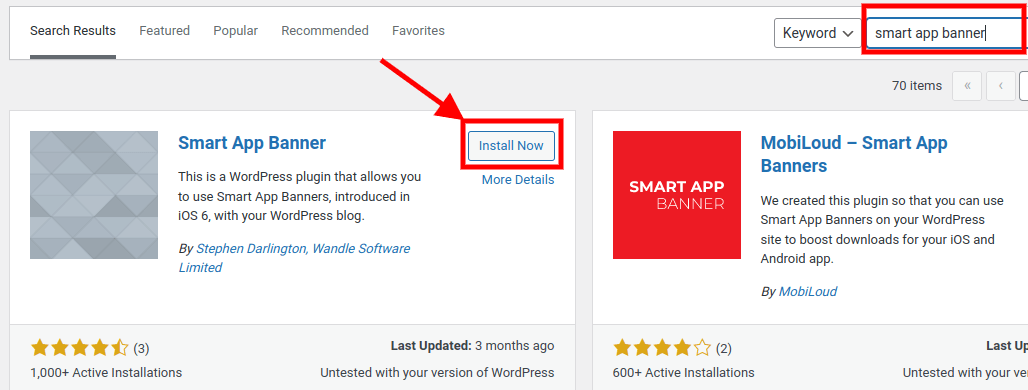
Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et recherchez Smart App Banner. Ensuite, appuyez sur les boutons Installer maintenant et Activer.

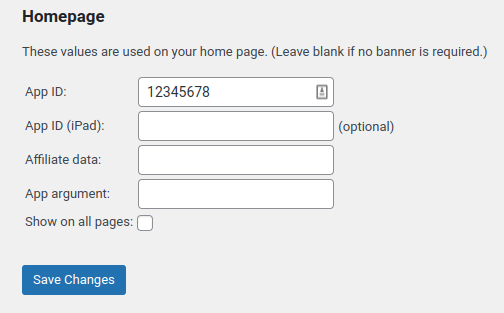
Pour commencer, accédez à Paramètres »Smart App Banner et saisissez la valeur de l'application dans le champ « App ID ».

Vous pouvez obtenir ces informations en suivant les mêmes étapes que dans la méthode 1.
Si vous utilisez le marketing d'affiliation pour gagner de l'argent en bloguant en ligne, saisissez votre jeton d'affiliation dans la zone «Données d'affiliation». Étant donné que les informations diffèrent, vous devrez peut-être vous connecter à votre portail d'affiliation ou discuter avec vos partenaires pour obtenir le bon jeton.
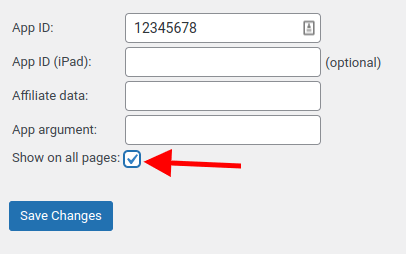
Après cela, vous pouvez cocher ou décocher la case « Afficher sur toutes les pages ». Si vous décochez la case, la bannière de l'application n'apparaîtra que sur votre page d'accueil.

Cliquez sur le bouton Enregistrer les modifications une fois que vous êtes satisfait de vos modifications.
Si vous souhaitez ajouter la bannière d'application intelligente sur une page spécifique, créez une nouvelle page ou modifiez-en une existante.
Une fois sur la page ou la publication où vous souhaitez ajouter la bannière, vous trouverez la nouvelle section « Smart App Banner » dans l'éditeur de contenu WordPress.

Entrez simplement l'ID de l'application et les informations facultatives d'affiliation de la même manière qu'indiqué ci-dessus.
Cliquez sur Mettre à jour ou Publier une fois que vous avez terminé.
C'est ça! Vous avez ajouté avec succès la bannière Smart App à votre site Web en utilisant l'une des 2 méthodes proposées.
Conclusion
Vous venez d'apprendre comment ajouter facilement des bannières d'applications intelligentes dans WordPress en utilisant deux méthodes différentes. Vous avez également découvert comment les bannières d'applications intelligentes peuvent vous aider à promouvoir votre application, à améliorer votre expérience utilisateur et à renforcer la crédibilité de votre application.
Mais je sais que vous avez peut-être encore des doutes. Vous vous demandez peut-être : « Est-ce que cela en vaut vraiment la peine ? Est-ce que cela fera vraiment une différence pour mon application? Que se passe-t-il si je rencontre des problèmes ou des défis?» Je comprends ce que tu ressens. L'ajout de bannières d'applications intelligentes dans WordPress peut être intimidant et intimidant. Mais croyez-moi, vous pouvez le faire. Vous disposez des compétences, des connaissances et des outils nécessaires pour ajouter des bannières d'applications intelligentes à votre site Web.
Alors ne laissez pas la peur vous arrêter. Ne laissez pas le doute vous retenir. Ne laissez pas la procrastination vous retarder. Allez-y et essayez-le. Ajoutez dès aujourd’hui des bannières d’applications intelligentes à votre site Web et constatez les résultats par vous-même. Vous serez étonné de voir à quel point il est simple et efficace d'ajouter des bannières d'applications intelligentes dans WordPress.
Voici ce que vous devez faire ensuite:
- Choisissez la méthode qui correspond à vos besoins et préférences : WPCode ou Smart App Banner .
- Installez et activez le plugin de votre choix.
- Ajoutez l'extrait de code ou les paramètres de la bannière de votre application à votre site Web.
- Testez la bannière de votre application sur différents appareils et navigateurs.
- Suivez et mesurez les performances et l'impact de la bannière de votre application.
C'est ça! Vous avez ajouté avec succès des bannières d’applications intelligentes dans WordPress. Désormais, chaque fois qu'un utilisateur iOS visite votre site Web à l'aide de Safari, il verra une bannière comme celle-ci:

N'est-ce pas génial ?
Vous venez de franchir une étape importante vers l'augmentation de l'audience et des performances de votre application.
Merci d'avoir lu cet article. J'espère que vous l'avez apprécié et que vous en avez appris quelque chose de précieux.
Bon WordPress !




