Vous sentez-vous un peu fatigué de la configuration conventionnelle des conteneurs dans votre site Web WordPress et souhaitez-vous adopter le monde élégant et polyvalent des colonnes ? Si cela vous parle, vous êtes au bon endroit. Plongez dans cet article, «Comment convertir un conteneur en colonne WordPress 2023», dans lequel je vais non seulement vous guider tout au long du processus de transition, mais également vous expliquer pourquoi la transition vers les colonnes peut améliorer la modernité et la réactivité de votre site Web.

Et voici la partie passionnante : que vous soyez fan de Divi ou d'Elementor , ce guide intègre les deux de manière transparente, vous garantissant ainsi de pouvoir naviguer dans la transition sans effort. Alors, ne nous contentons pas de nous convertir ; élevons ensemble votre expérience WordPress.
Importance de la conversion d’un conteneur en colonne WordPress ?

Si vous avez créé de nombreux sites Web à l'aide de WordPress, voici quelque chose d'important: il est très important de conserver l'apparence fraîche et intéressante de votre site Web. La manière habituelle de créer des sites Web, comme avec des boîtes (nous les appelons des conteneurs), peut parfois sembler un peu démodée et pas si cool. Mais devinez quoi ? Vous pouvez rendre les choses beaucoup plus créatives et flexibles en utilisant des colonnes à la place.
Les colonnes sont comme des sections soignées sur votre page Web. Chaque colonne peut avoir ses propres éléments spéciaux, ce qui donne à votre site une apparence agréable et organisée. Vous pouvez utiliser des colonnes pour afficher vos derniers articles de blog, des détails sur vos produits ou les éléments intéressants sur lesquels vous avez travaillé.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantMaintenant, vous vous demandez peut-être : « Comment puis-je réellement faire cela ? Pas de soucis, je vous soutiens ! Cet article est comme un guide qui vous explique, étape par étape, comment changer votre site Web de la configuration de boîte habituelle à un style de colonne plus intéressant.
Alors, pourquoi s’embêter à faire ce changement ? Parce que cela donne à votre site Web un aspect plus cool et plus moderne. Aussi simple que cela! Faisons passer votre site Web du simple au cool ensemble!
Comment convertir un conteneur en colonne WordPress
Pour commencer, j'examinerai les nombreux outils et options WordPress permettant de créer des mises en page basées sur des colonnes. Je vous aiderai à sélectionner les outils idéaux pour vos objectifs et votre niveau de capacité, des créateurs de sites Web bien connus aux thèmes disponibles. De plus, je vous recommanderai des options gratuites et payantes afin que vous puissiez sélectionner celle qui correspond le mieux à votre situation financière.
Commençons le guide étape par étape!
Choisissez un générateur de page ou un thème
Pour créer une mise en page de site Web structurée autour de colonnes, il est crucial d'opter pour un thème WordPress ou un constructeur de pages équipé d'un support de colonnes robuste. Heureusement, il existe une gamme de choix disponibles, répondant aux préférences gratuites et payantes. Parmi les favoris figurent :
- Elementor – Fortement recommandé pour son interface conviviale.
- Divi – Une autre option haut de gamme connue pour sa polyvalence de conception.
- Beaver Builder - Offre une fonctionnalité de colonne transparente pour une mise en page soignée.
- Visual Composer WP Bakery – Un choix fiable pour ceux qui recherchent des fonctionnalités complètes.
N'hésitez pas à en choisir un dans la liste ci-dessus, mais gardez à l'esprit que votre sélection doit correspondre non seulement à vos exigences fonctionnelles, mais également à vos préférences esthétiques. Le thème ou le générateur de pages de votre site Web doit correspondre à votre style, garantissant ainsi une plate-forme à la fois visuellement attrayante et adaptable pour créer des mises en page de colonnes captivantes.
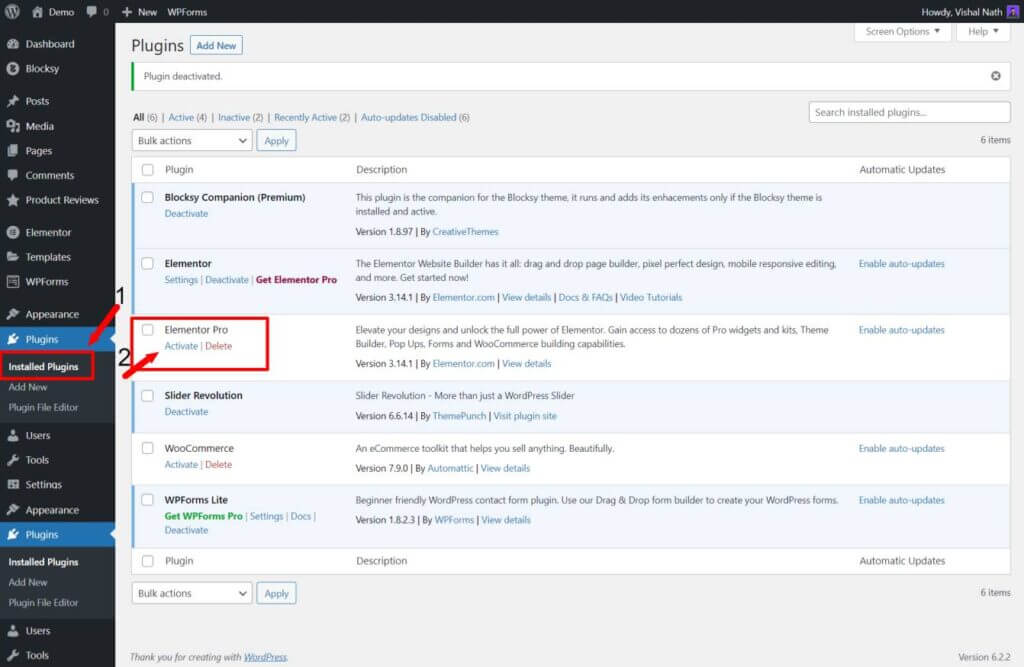
Installation et activation
Une fois que vous avez choisi le thème ou le générateur de pages qui correspond à votre vision, l'étape suivante est l'installation. Si vous maîtrisez déjà l'art d'installer et d'activer des thèmes ou des plugins WordPress, n'hésitez pas à ignorer cette section. Cependant, si vous débutez dans le processus, voici un guide simple pour vous:
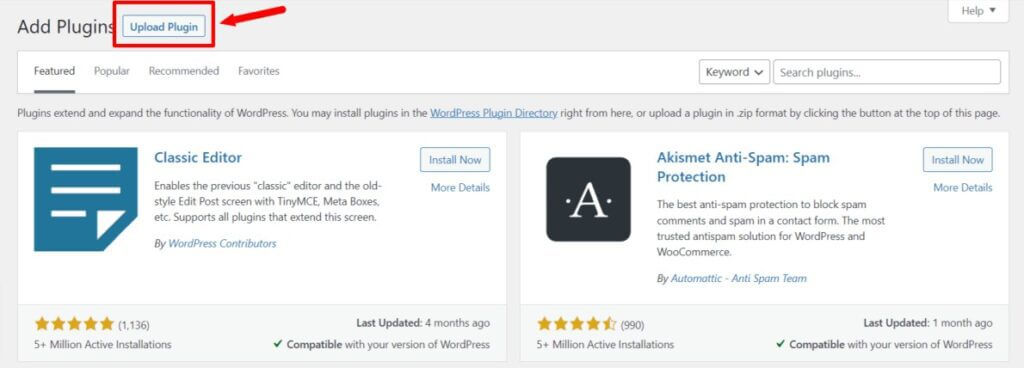
Accédez à "Ajouter des plugins" et choisissez "Télécharger des plugins".

Installez le plugin, et une fois l'installation terminée, activez-le.

Voilà ! Vous avez installé et activé en toute transparence le thème ou le plugin que vous avez choisi. Il s'agit d'un processus simple qui prépare le terrain pour donner vie à votre site Web. Si jamais vous rencontrez des problèmes en cours de route, n'hésitez pas à explorer les ressources en ligne ou à demander l'aide de la dynamique communauté WordPress.
Création d'une nouvelle page

Dirigez-vous vers la page que vous souhaitez modifier pour transformer sa mise en page en colonnes. Si vous repartez à zéro, allez-y et créez une nouvelle page. Une fois que vous êtes dans votre tableau de bord WordPress, recherchez la page spécifique que vous souhaitez convertir et cliquez sur le bouton « Modifier ».
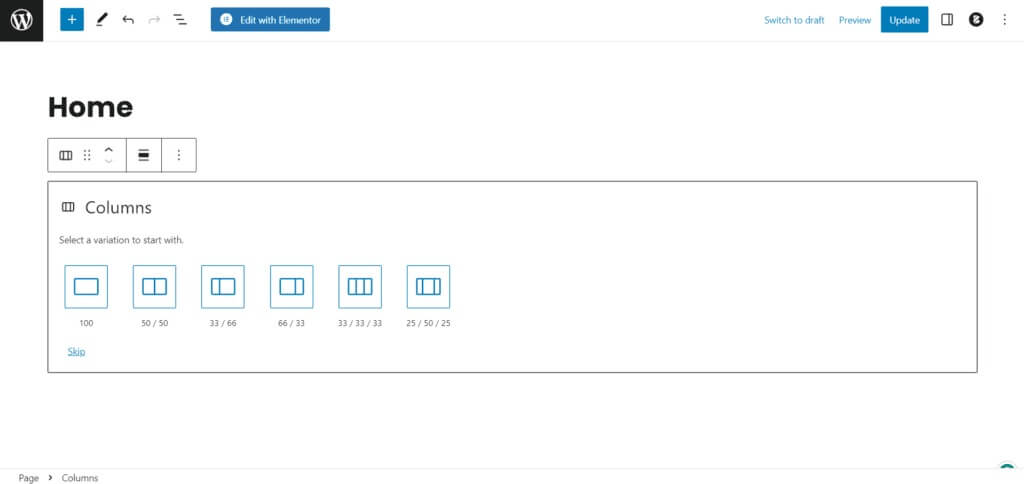
Localisez la disposition des colonnes
La recherche des paramètres de disposition des colonnes peut varier en fonction du thème ou du générateur de pages dont vous disposez. Ces outils se trouvent généralement dans le générateur ou l'éditeur de pages. Gardez simplement un œil sur les boutons ou les paramètres qui vous permettent d'ajouter des colonnes.
Ajouter et modifier des colonnes
Une fois que vous accédez aux options de disposition des colonnes, n'hésitez pas à ajouter ou à organiser des colonnes selon vos besoins. La plupart du temps, c'est aussi simple que de glisser-déposer des éléments sur votre site Web et d'ajuster leur largeur et leur position. Vous pouvez également choisir parmi des modèles de colonnes prêts à l’emploi fournis par différents créateurs de pages.
Publier
Prenez un moment pour vérifier votre travail après avoir peaufiné le style et le contenu de votre colonne. Assurez-vous que tout ressemble exactement à ce que vous souhaitez et vérifiez que vos colonnes se comportent correctement. Une fois que vous êtes satisfait, appuyez sur le bouton Enregistrer et laissez le monde voir vos modifications en publiant la page.
Hourra! Vous avez réussi à transformer votre site Web WordPress d'un conteneur à une disposition en colonnes élégante. Votre site arbore désormais un design moderne et accrocheur qui ne manquera pas de faire tourner les têtes.
Pour une expérience utilisateur optimale, assurez-vous que votre site Web s’affiche parfaitement sur différents appareils et tailles d’écran. Essayez-le sur différentes plates-formes pour garantir que votre mise en page est de premier ordre pour tous les utilisateurs. N'hésitez pas à effectuer les ajustements nécessaires pour obtenir ce mélange parfait de style et de réactivité.
Emballer
Que vous soyez fan d' Elementor ou adepte de Divi , la clé réside dans l'exploitation de la puissance de ces créateurs de sites Web dynamiques pour accroître votre présence en ligne. Les deux plateformes offrent une multitude de possibilités de conception et d’options de personnalisation pour s’adapter à votre vision unique.
Ainsi, alors que vous vous lancez dans la création de votre site Web, laissez libre cours à votre créativité avec l’interface intuitive d’Elementor ou profitez des fonctionnalités robustes de Divi. N'oubliez pas que le choix entre ces outils dépend en fin de compte de vos préférences et des besoins spécifiques de votre projet.
Que vous aligniez des éléments avec la perfection des pixels à l'aide d'Elementor ou que vous créiez un chef-d'œuvre visuellement époustouflant avec Divi, l'objectif est le même : captiver votre public et laisser une impression durable. Profitez de la flexibilité offerte par ces outils et que votre aventure de création de site Web soit aussi agréable que enrichissante. Bonne conception!




