Êtes-vous intéressé à utiliser Elementor pour créer une galerie d'images de maçonnerie? Cet article vous guidera à travers l'approche la plus simple pour créer une galerie d'images de maçonnerie pour votre site Web Elementor.

Une galerie d'images de maçonnerie vous aidera beaucoup, quel que soit votre site Web, si vous souhaitez promouvoir votre travail de manière créative ou rendre votre site Web plus intéressant. Inclure une galerie de photos est une excellente approche pour mettre en valeur votre travail. Si vous souhaitez montrer visuellement vos travaux ou services à vos utilisateurs, les images peuvent être très utiles.
Si vous avez les bons outils, ajouter une galerie d'images de maçonnerie est un jeu d'enfant. Il existe des solutions disponibles, telles que Elementor et Absolute Addons, qui vous permettent d'ajouter une galerie d'images à votre site Web sans écrire une seule ligne de code.
Créer une galerie d'images de maçonnerie dans Elementor
Pour créer une galerie d'images de maçonnerie, installez et activez le plugin Absolute Addons. Absolute Addon est un plugin qui améliorera l'expérience de construction de votre site Web. Avec les blocs de conception prédéfinis 250+, vous pouvez créer un site Web plus rapidement que jamais. Le widget Image Grid fourni par le plugin vous permet d'ajouter une magnifique galerie d'images à votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour utiliser le widget Image Grid, créez d'abord une section dans Elementor en sélectionnant l'icône "+", puis recherchez Image Grid dans la section de bloc de la barre de gauche. Faites glisser le bloc Image Grid dans votre section nouvellement formée.

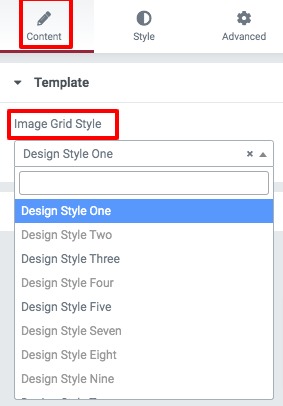
Vous pouvez maintenant sélectionner les préréglages de la grille d'images dans l'onglet Contenu du menu Modèle. Il existe de nombreux préréglages parmi lesquels choisir.

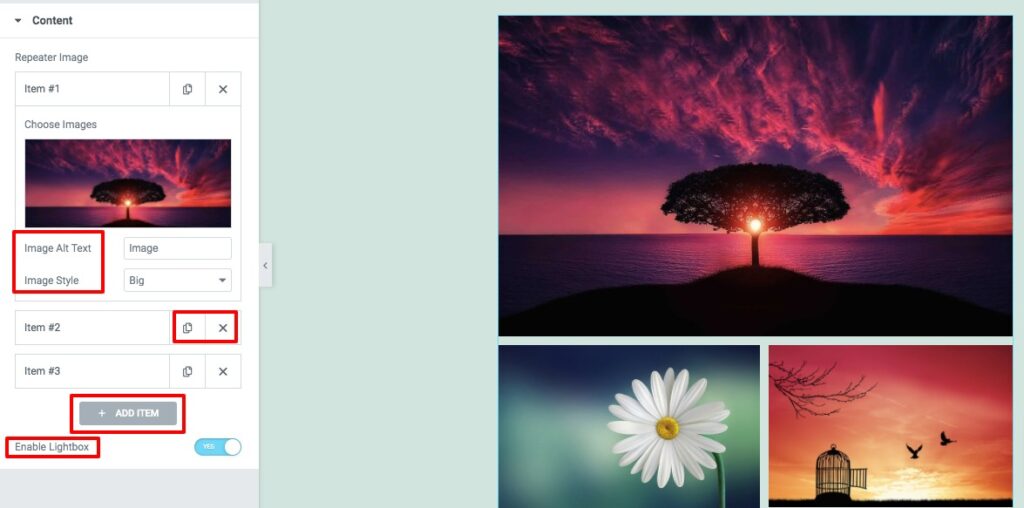
Vous pouvez insérer l'objet dans votre section de grille d'image à l'aide de l'option de contenu. Pour ajouter un nouvel élément, cliquez sur le bouton Ajouter un élément. Vous pouvez copier n'importe quel élément en cliquant sur le bouton Copier, ou vous pouvez le supprimer en cliquant sur l'icône Supprimer. Pour sélectionner votre image, cliquez sur l'une des choses. Téléchargez votre image, puis remplissez le texte alternatif de l'image. Il existe un paramètre pour le style d'image. Vous pouvez modifier le style de vos photos comme suit:
- Aucun
- Large
- Haut
- Gros
Vous pouvez également activer et désactiver les fonctionnalités de la visionneuse d'image.

Passez à l'onglet Style, où vous trouverez plusieurs options pour styliser votre zone de grille d'image.
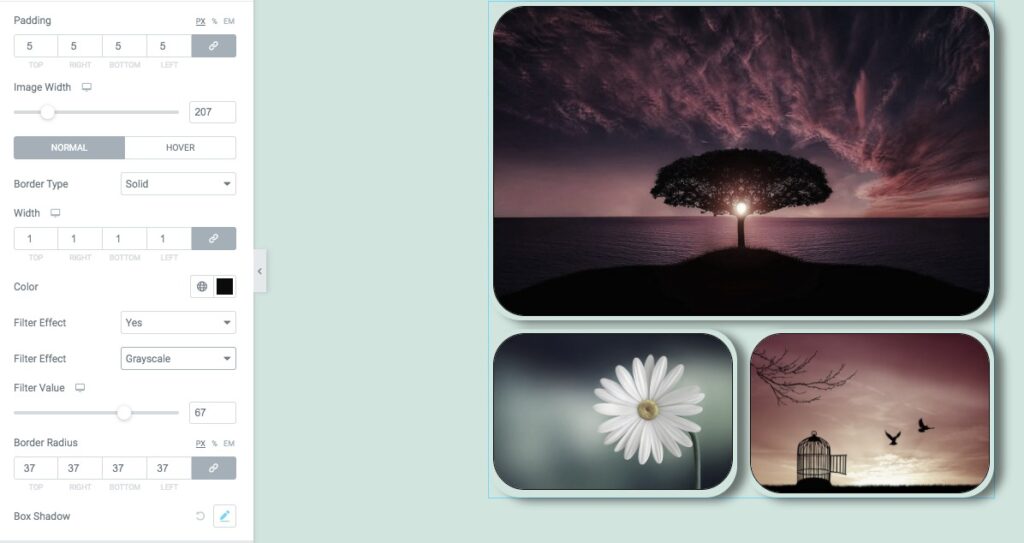
Images
Vous pouvez définir la largeur et le rembourrage de l'image à partir d'ici. Les images peuvent ensuite avoir un type de bordure, une couleur de bordure, un rayon de bordure et une ombre de boîte qui leur sont appliqués. La valeur du filtre peut également être activée. Il existe différents effets de filtre disponibles, tels que -
- Luminosité
- Contraste
- Niveaux de gris
- Inverser
- Opacité
- Saturer
- Sépia

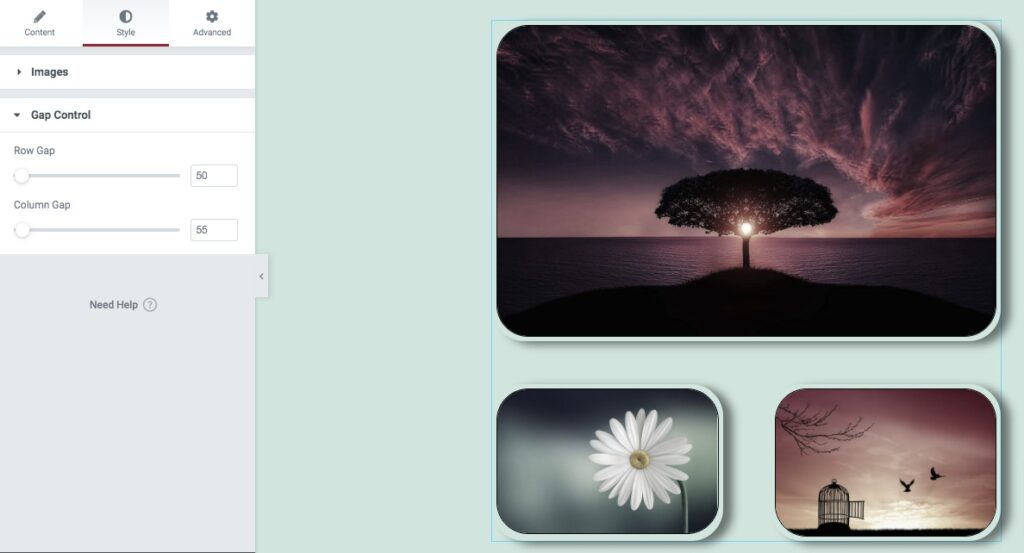
Contrôle des écarts
Les espaces entre les lignes et les colonnes peuvent être définis à l'aide de l'option de contrôle des espaces. C'est tout! Votre section galerie d'images est maintenant pleinement opérationnelle.

Emballer
Vous pourrez créer une galerie d'images de maçonnerie pour votre site Web Elementor une fois le processus terminé. Nous espérons que vous avez trouvé cet article utile. S'il vous plaît partager ce message avec vos amis si vous l'avez apprécié. Consultez également les autres didacticiels Elementor sur Codewatchers.





