Vous devez savoir combien il est important de garder votre site web visuellement agréable pour retenir l’attention de l’utilisateur et comment vous affichez vos éléments sur la page Web a beaucoup à voir avec l’expérience utilisateur.

Les dispositions pleine largeur ont des éléments tels que des barres latérales ou des colonnes de la même largeur, c’est pourquoi le contenu et les éléments circulent bien autour de la page, créant ainsi un équilibre visuel attrayant. Dans ce tutoriel, nous allons comprendre comment créer des mises en page pleine largeur avec Élémenteur.
Comment créer des mises en page pleine largeur avec elementor
Pour démarrer la procédure, vous devez créer une nouvelle page et appuyer sur Modifier avec Elementor pour ouvrir l’éditeur Elementor.

À partir de la colonne left-sided faites glisser l’option Image et placez-la en haut de la page dans la zone de contenu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Sélectionnez une image de la médiathèque en appuyant sur le bouton Choisissez votre image.

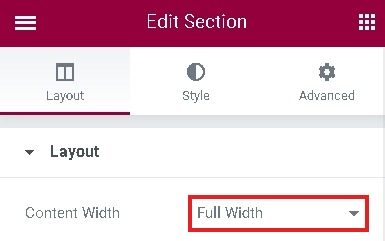
De la colonne à gauche, changez la largeur du contenu en largeur complète.

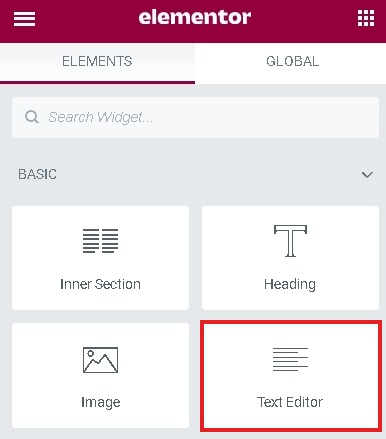
Si vous le souhaitez, vous pouvez ajouter du texte sous l’image, puis faire défiler vers le bas pour ajouter une nouvelle section et ajouter un éditeur de texte de la colonne.

Ajoutez un peu de texte dans le bloc éditeur de texte et enregistrez.
Vous pouvez prévisualiser la page pour voir à quoi elle ressemble, alors qu’il s’agit d’une configuration pleine largeur sur un modèle pleine largeur, mais il ya quelques étapes nécessaires que vous devez prendre pour le faire ressembler à la façon dont vous voulez.
Afin d’avoir un modèle complet pleine largeur, vous devez installer et activer un add-on Elementor Elementor - En-tête, footer et blocs. Élémentur de recherche dans les nouveaux plugins ajouter et installer Elementor - En-tête, Footer, et blocs.

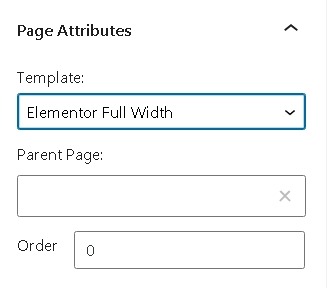
Dans les attributs de la page, vous trouverez les deux modèles nouvellement installés, c’est-à-dire elementor pleine largeur et toile élémenteur.
Pour obtenir un modèle complet en pleine largeur, allez-y et choisissez le modèle Elementor Full-Width pour votre page.

Allez-y et prévisualisez votre page pour voir si vous devez apporter des modifications et sinon, vous pouvez publier la page pour voir votre mise en page pleine largeur en action.
C’est ainsi que vous pouvez créer des mises en page pleine largeur sur votre site web avec Élémenteur. Laissez tomber un commentaire si vous avez trouvé ce tutoriel utile. Assurez-vous de vous joindre à nous au Facebook (en) et au Gazouiller pour ne jamais manquer un poste.




