Vous cherchez un moyen d'ajouter un bouton WhatsApp à votre site à l'aide du générateur de pages Elementor ? Pour connecter votre site Web à d'autres services tiers, vous pouvez utiliser le générateur de pages Elementor. Ajoutez un bouton d'appel à l'action pour une variété de services tiers sur votre site Web à l'aide de ces outils.

De nombreuses fonctions peuvent être exécutées en cliquant sur un bouton WhatsApp sur votre site Web, comme passer un appel téléphonique ou lancer une conversation. À l'aide du constructeur de pages Elementor , nous vous montrerons comment ajouter facilement un bouton WhatsApp à votre site Web.
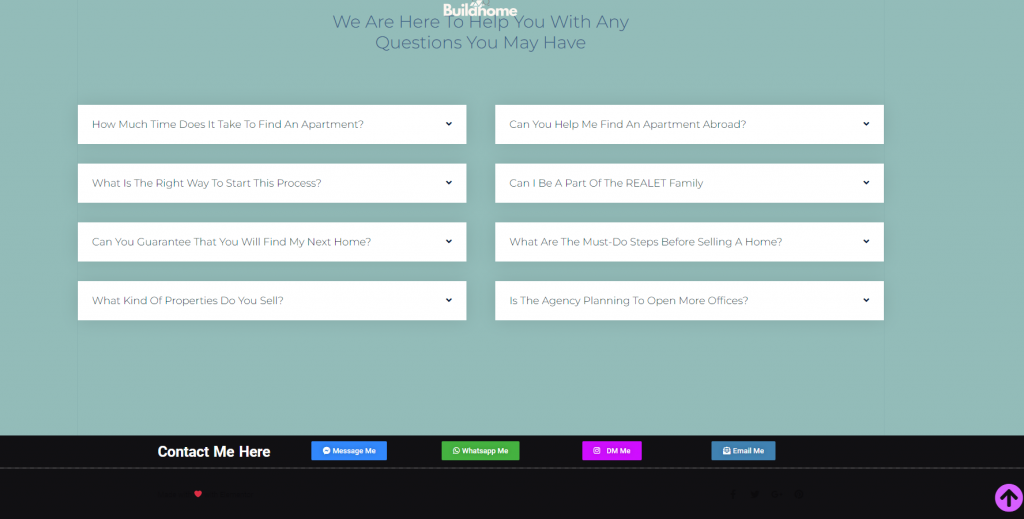
Aperçu
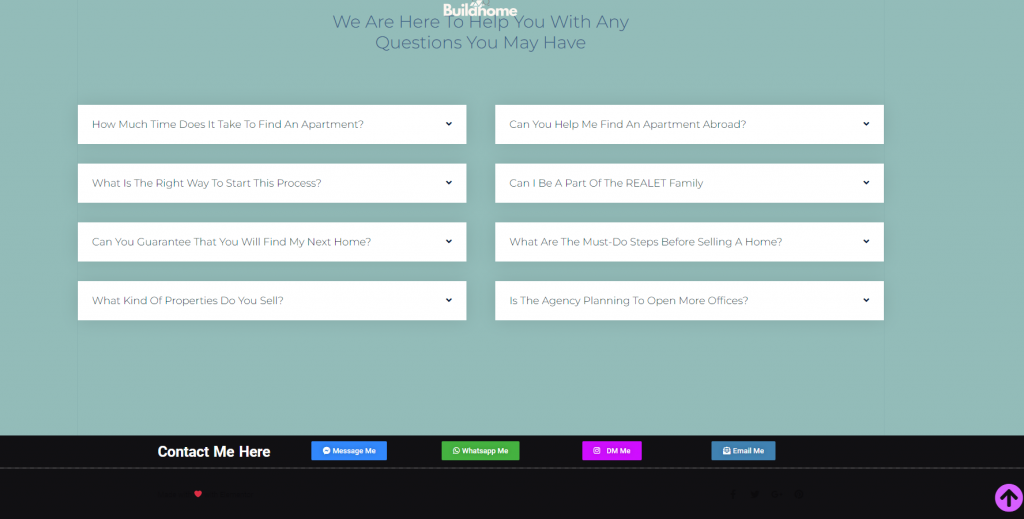
Voici à quoi ressemblera cette conception sur un site Web.

Configurer un bouton de chat WhatsApp dans Elementor
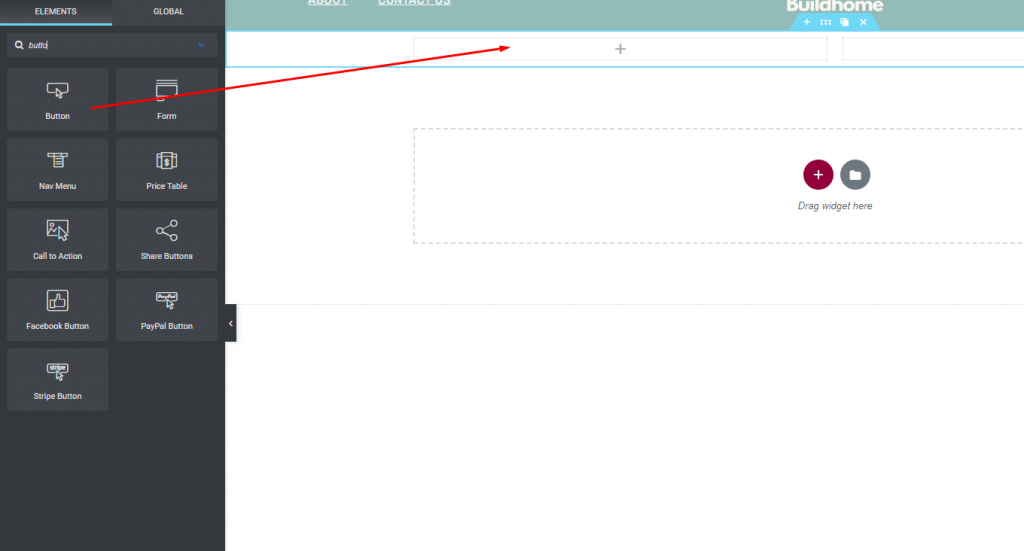
Elementor Pro est le seul moyen d'accéder à cette fonction, alors assurez-vous d'avoir mis à jour avant de commencer. Vous pouvez maintenant ajouter un bouton skype à la page que vous avez ouverte avec l'éditeur Elementor. Les widgets de bouton peuvent être ajoutés à n'importe quelle zone widgetisée en les sélectionnant dans le panneau des widgets.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
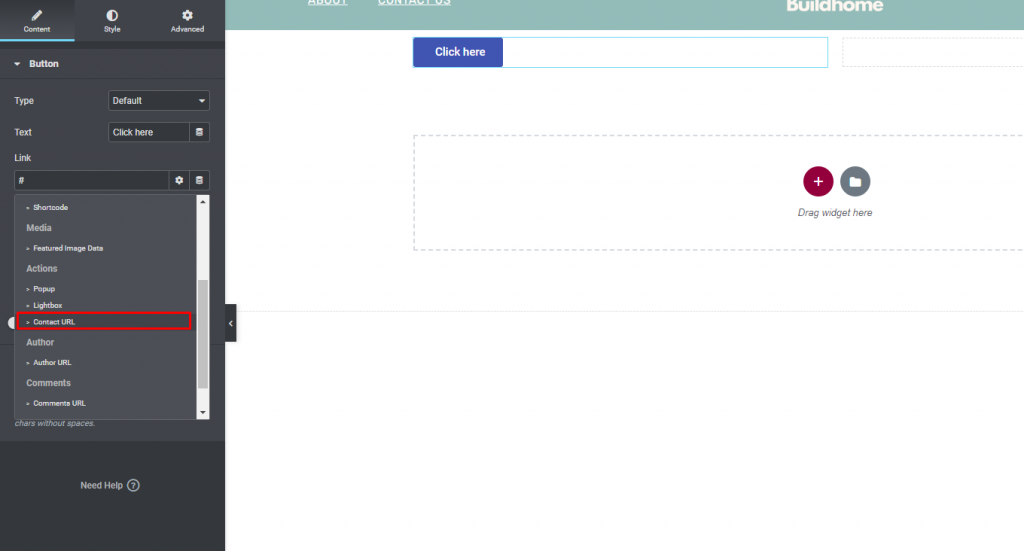
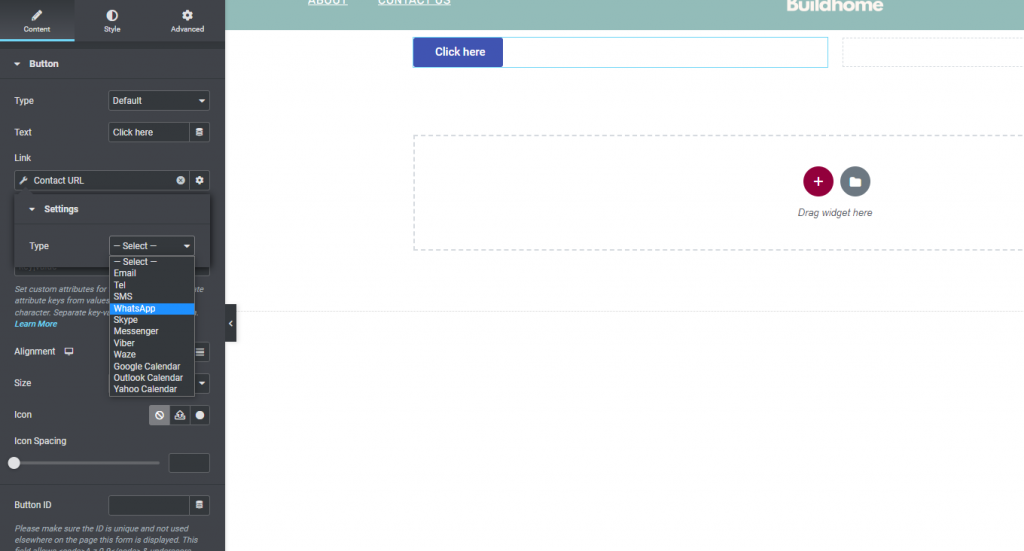
Dans le panneau d'édition des boutons, sélectionnez l'onglet Contenu, puis l'icône du champ de lien des balises dynamiques pour accéder à la fonctionnalité de balises dynamiques du panneau. Une liste dynamique apparaîtra et vous devrez y sélectionner l'URL du contact.

Par conséquent, sélectionnez WhatsApp dans la liste déroulante qui apparaît.

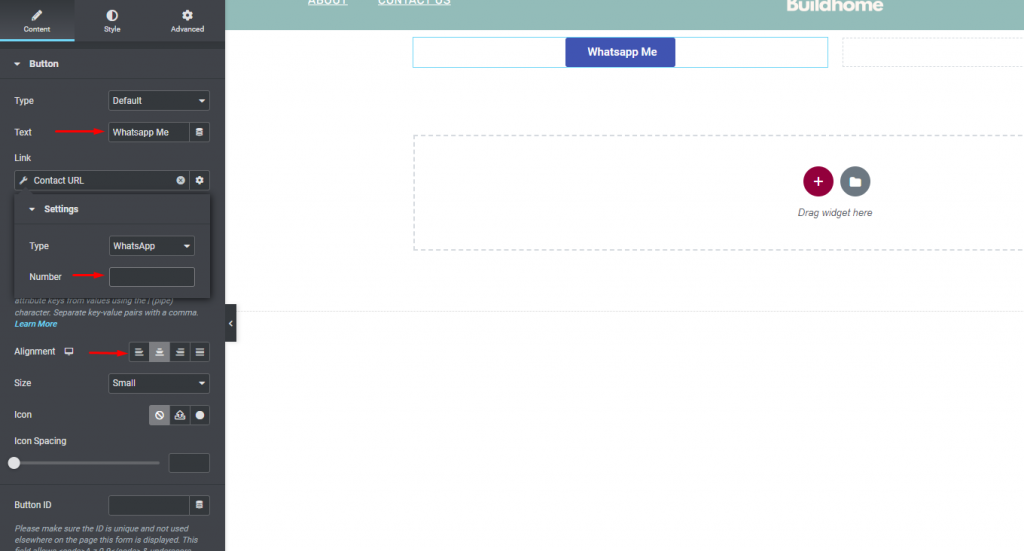
Ensuite, vous devez entrer votre numéro WhatsApp, puis vous pouvez ajuster l'alignement et la taille des boutons ainsi que l'espacement des icônes après avoir sélectionné WhatsApp. Du texte et une icône pour un bouton peuvent également être ajoutés.

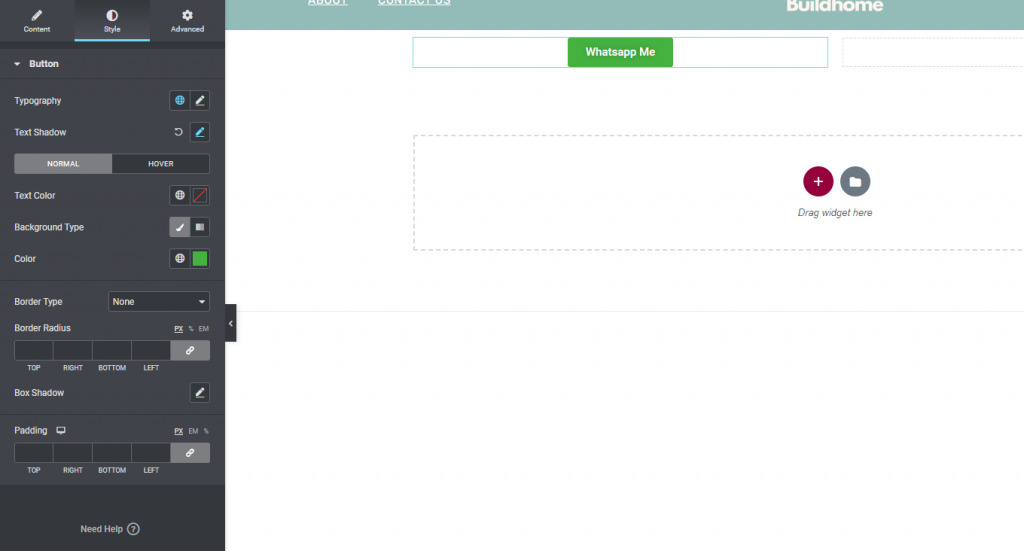
Stylisez le bouton en cliquant sur l'onglet Style maintenant. Pour commencer, vous avez la possibilité de personnaliser la police et l'ombre du texte du bouton. Pour les situations normales et de survol, on peut ajouter la couleur du texte, la couleur d'arrière-plan, la bordure, le rayon de la bordure et l'ombre de la boîte.

C'est fait! Le bouton WhatsApp a été activé. Vous pouvez maintenant publier ou modifier la page et voir un aperçu du bouton. Pour ouvrir la page ou le programme WhatsApp, cliquez simplement sur le bouton.

Voilà à quoi ça ressemble sur un
Emballer
À l'aide du constructeur de pages Elementor , vous pouvez ajouter un bouton WhatsApp à votre site Web WordPress. En utilisant le constructeur de pages d'Elementor, vous pouvez ajouter des fonctionnalités conviviales qui permettront à vos visiteurs de rester plus facilement sur votre site et d'entrer en contact avec vous. Si vous souhaitez en savoir plus, il existe de nombreuses ressources Elementor sur Codewatchers .





