Cloudways a apporté de grands changements à Breeze, donc le tutoriel d'aujourd'hui explique comment configurer Cloudways Breeze . Ce plugin s'améliore et il a maintenant un délai JavaScript, un contrôle du rythme cardiaque, des polices de préchargement et une prélecture. Il n'a qu'une note de 3,8/5 étoiles, mais j'espère qu'ils continueront à ajouter de nouvelles fonctionnalités et à rendre l'application plus stable.

La plupart des paramètres de Breeze sont similaires à ce que vous trouverez dans d'autres plugins de cache comme WP Rocket et FlyingPress, donc configurer Breeze et tester votre TTFB et le temps de chargement ne devrait prendre que quelques minutes. Cloudways a également un tutoriel Breeze, mais il n'ajoute pas grand-chose à ce qui est déjà dans le plugin. Installez simplement le plugin et suivez le tutoriel pour mieux le comprendre.
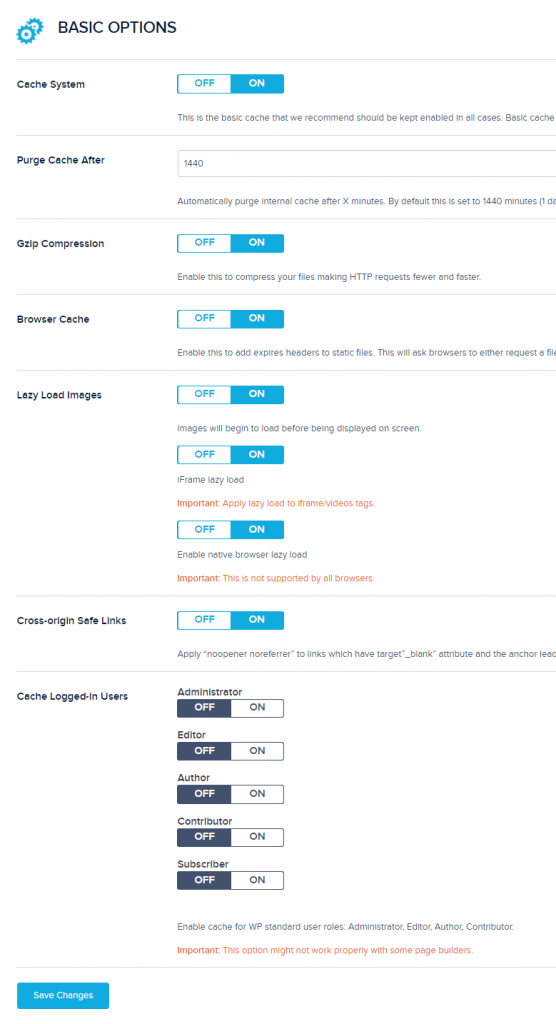
Options de base
Activez le système de cache car, bien sûr, vous souhaitez que votre plug-in de cache prenne en charge la mise en cache.
Définissez Purge Cache After sur 1440. Il s'agit de la durée de vie du cache, qui est définie sur un jour. Vous pouvez modifier ce nombre si votre processeur est beaucoup utilisé ou si vous ne publiez pas de contenu très souvent.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantActivez la compression Gzip pour réduire la taille de HTML, CSS et JS en compressant le contenu.
Gardez le cache du navigateur activé afin que le navigateur puisse stocker certains fichiers en ajoutant des en-têtes expirés.
Conservez l'option Lazy Load Images. Sur quels paramètres charger paresseux les iframes et utiliser la fonction de chargement paresseux du navigateur lui-même. Personnellement, j'utiliserais Cloudflare Enterprise pour l'optimisation des images (pas Breeze), qui est fourni avec Mirage + Polish. Breeze n'a pas d'options pour empêcher le chargement paresseux des images en arrière-plan, ou pour remplacer les iframes YouTube par des images d'aperçu. Il n'y a également aucun moyen de précharger des images, d'ajouter des dimensions d'image manquantes, d'utiliser WebP ou de redimensionner des images pour mobile. Utilisez plutôt un réseau de diffusion de contenu (CDN) ou un plugin d'optimisation d'image.
Gardez les liens sécurisés d'origine croisée activés afin qu'ils puissent ajouter "noopener noreferrer" aux liens externes. Cela améliore la sécurité en bloquant l'accès au site Web où se trouve le lien (noopener) ou en masquant les informations de référence (noreferrer). Ceux-ci ne devraient pas nuire à votre référencement ou à vos liens d'affiliation.
Désactivez les utilisateurs connectés au cache. La plupart des sites ne devraient pas avoir besoin de mettre en cache les utilisateurs connectés à moins que vous n'utilisiez un site d'adhésion ou quelque chose de similaire, auquel cas vous sélectionneriez les rôles.

Optimisation des fichiers
Vous devriez tester ces paramètres pour voir s'ils cassent votre site ou le rendent plus important sur le Web. Si un paramètre de minification casse votre site, il est préférable de trouver les fichiers cassés dans votre code source et de les empêcher d'être minifiés afin que le reste de vos fichiers puisse l'être.
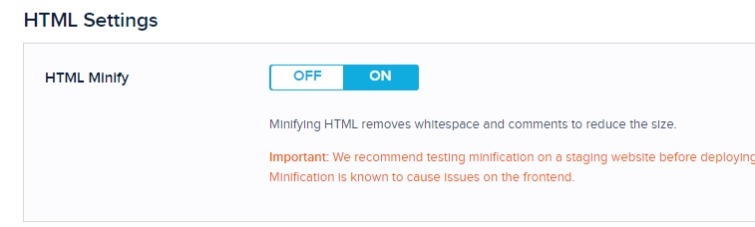
Paramètres HTML
Gardez l'option HTML minify ON afin qu'elle puisse réduire la taille du fichier HTML en émettant des espaces et des commentaires.

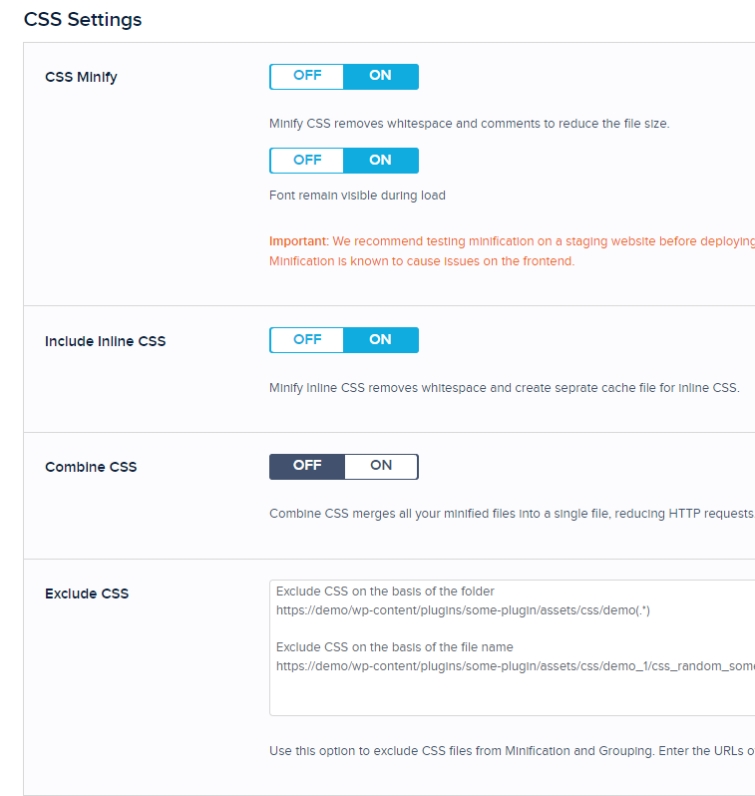
Paramètres CSS
L'option CSS Minify doit être activée pour que le plug-in puisse supprimer les espaces et les commentaires des fichiers CSS afin de les réduire.
La police doit également rester visible pendant le chargement. Vous pouvez corriger la recommandation PSI pour vous assurer que le texte reste visible pendant le chargement d'une police Web en ajoutant font-display: swap au CSS de votre police. Cela indique à votre ordinateur de charger une police de secours pendant le chargement de votre police normale. Cela arrête FOIT (flash de texte invisible) mais provoque FOUC (flash de texte illisible) (flash de contenu sans style). C'est un choix, alors essayez les deux.
Activez les options Inclure le CSS en ligne, qui réduiront également le CSS en ligne (CSS situé dans vos fichiers HTML par opposition au CSS externe). Cela peut parfois casser votre site, alors soyez prudent lorsque vous testez ce paramètre.
Désactivez Combine CSS car, selon WP Johnny, seuls les sites avec de petits fichiers CSS/JS devraient les combiner, contrairement aux sites plus volumineux. Vérifiez la taille de vos CSS et JS dans le graphique en cascade GTmetrix.
Utilisez l'option Exclure CSS. Il peut y avoir quelques fichiers qui causent des problèmes. Trouvez ces fichiers dans votre code source et ajoutez-les à la liste pour éviter qu'ils ne soient minifiés ou combinés.

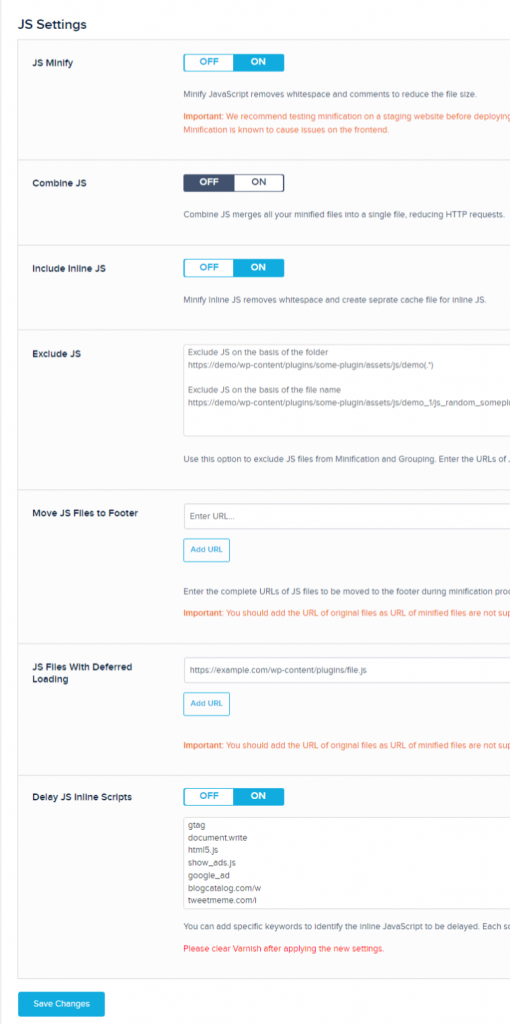
Paramètres JavaScript
Lorsque vous activez JS Minify, il réduira la taille des fichiers JS en supprimant les espaces et les commentaires.
Mettez fin à Combine JS. C'est la même idée que de mettre CSS et JavaScript ensemble. Encore une fois, vérifiez votre graphique en cascade GTmetrix et ne combinez que lorsque la taille de vos fichiers JavaScript est très petite.
Ne désactivez pas Inclure JS en ligne. C'est la même idée que d'inclure CSS en ligne, mais pour les fichiers JS.
Exclude JS est utilisé de la même manière que Exclude CSS. Si les paramètres JS causent des problèmes, recherchez les fichiers qui en sont la cause et supprimez-les.
Sur Move JS Files to Footer, de nombreux thèmes et plugins chargent déjà des fichiers JavaScript dans le pied de page. Cependant, si vous avez des fichiers JS qui ne sont pas chargés dans le pied de page mais qui sont chargés dans l'en-tête, vous pouvez les ajouter ici (les fichiers minifiés ne sont pas pris en charge). Cela peut facilement casser votre site, alors soyez prudent.
Choisissez celui-ci. Fichiers JS avec chargement différé uniquement si le report de JavaScript peut corriger l'élément PSI des ressources bloquant le rendu. C'est un bon point de départ pour savoir quels fichiers JavaScript vous devriez différer. Mais tout fichier JavaScript qui n'est pas nécessaire pour charger la page doit être remis à plus tard. Essayez Autoptimize si vous ne voulez pas ajouter manuellement des fichiers JavaScript à Breeze.
Gardez Delay JS Inline Scripts On car il retarde le JavaScript en ligne jusqu'à ce que l'utilisateur interagisse avec lui. Consultez ma liste de fichiers JS couramment utilisés pour retarder (vous entrerez les mots-clés, pas les fichiers complets). De nombreux JS tiers, comme AdSense, Analytics, Facebook Pixel et les commentaires, se chargent sous le pli.

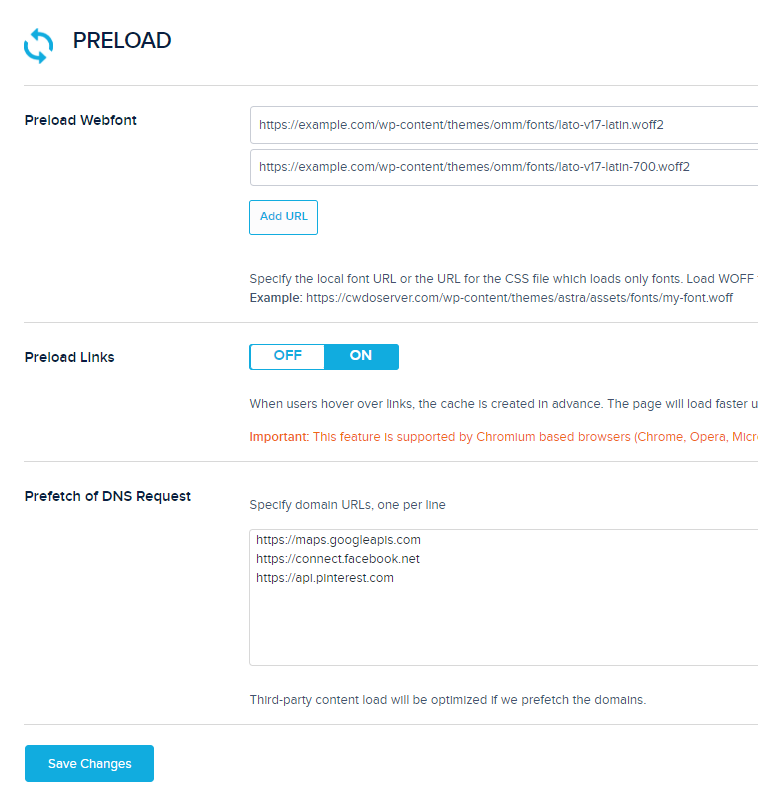
Précharge
Précharger Webfont - Sous "précharger les demandes de clé", PSI peut vous indiquer les polices à précharger, mais en règle générale, vous ne devez précharger que les polices qui se trouvent dans le fichier CSS ou charger au-dessus du pli. Il peut également être utilisé pour précharger des fichiers CSS, mais si vous le faites, soyez prudent et testez les résultats.
Précharger les liens - Ne désactivez pas cette option. Lorsqu'un utilisateur déplace sa souris sur un lien, cette page se charge en arrière-plan. Lorsque l'utilisateur clique sur le lien, la page semblera chargée immédiatement. Mais si beaucoup de vos visiteurs survolent de nombreux liens, cela peut rendre votre processeur plus difficile à utiliser.
Prérécupération de la requête DNS - Consultez le rapport PSI pour "Réduire l'impact du code tiers". Copiez les URL de tous les domaines tiers qui se chargent sur votre site Web et collez-les ici. Cependant, vous devez utiliser la préconnexion pour les URL CDN Google Fonts +. Cela aide les navigateurs à prédire et à charger les domaines tiers un peu plus rapidement, mais cela n'améliorera probablement pas le Web dans son ensemble.

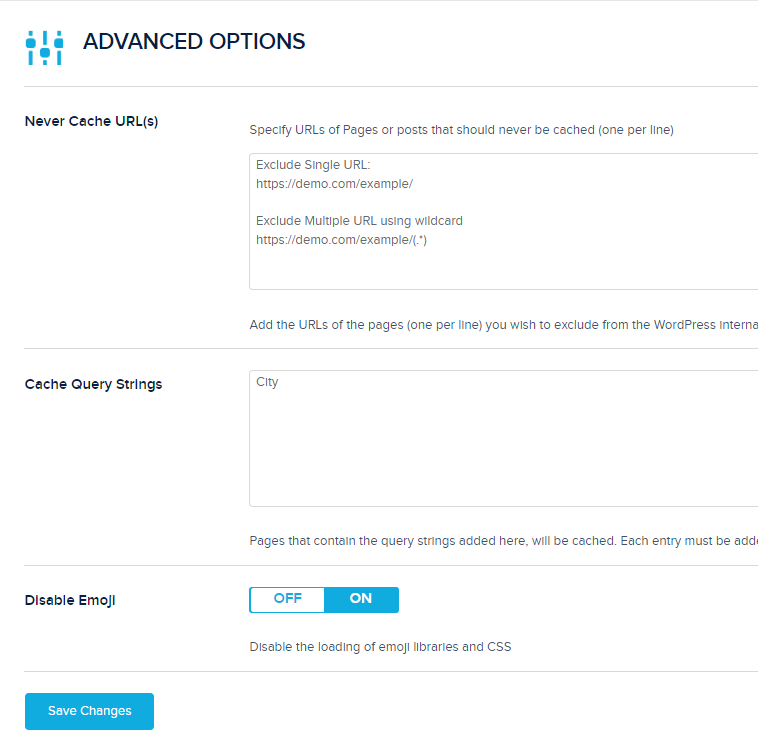
Options avancées
La plupart du temps, Never Cache URL est utilisé pour garder les URL hors du cache (principalement pour les sites WooCommerce ou similaires). Si vous les excluez ici, Cloudways indique que vous devez également les exclure de Varnish en accédant à Application Settings > Varnish Settings > Add New Exclusion.
Cache Query Strings pour stocker les URL de chaîne dans un cache. Par défaut, Breeze ne stocke pas les chaînes de requête (URL qui ressemblent à ceci: ?model=mercedes) dans son cache. Si vous avez besoin de les stocker dans une cache, ajoutez-les ici.
Activez "Désactiver Emoji", ce qui supprime un petit fichier JS (si vous souhaitez utiliser des emojis, utilisez simplement Unicode).

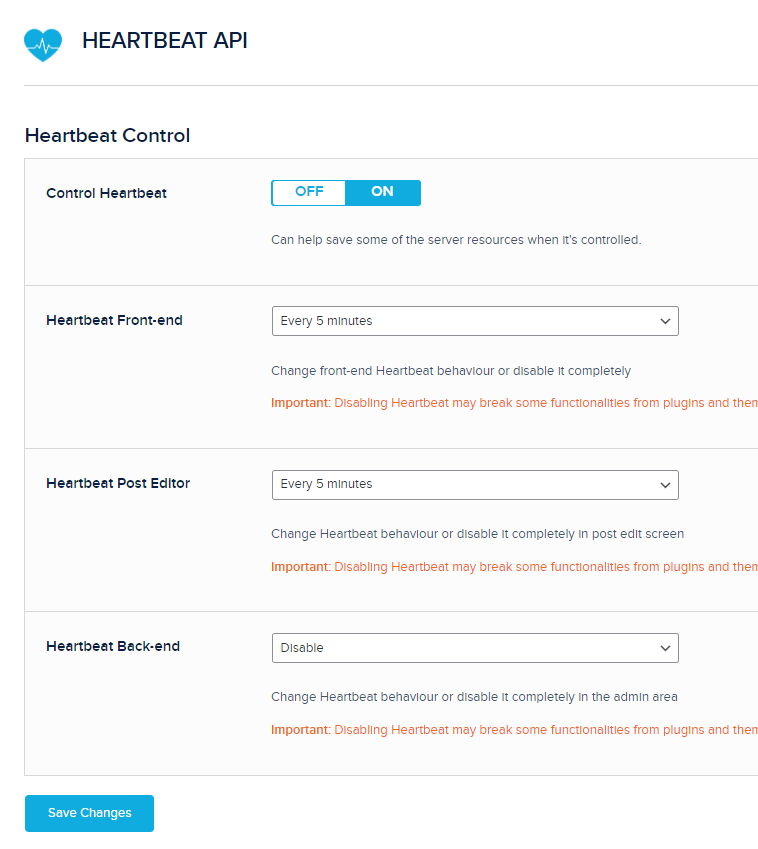
API de pulsation
N'éteignez pas le Control Heartbeat. Si vous regardez vos analyses Cloudways (sous Surveillance de l'application \ 003E), vous constaterez peut-être que admin-ajax reçoit trop de demandes. Si vous désactivez ou limitez l'API Heartbeat, ces requêtes et l'utilisation du processeur diminueront. Même s'il est préférable de le désactiver complètement, assurez-vous que vous êtes d'accord pour désactiver les notifications de plug-in en temps réel, voir quand d'autres utilisateurs modifient les publications et d'autres fonctionnalités de l'API Heartbeat.
Désactivez le Heartbeat Front-end, car la plupart des sites ne devraient pas en avoir besoin ici.
Concernant Heartbeat Post Editor, il enregistre automatiquement toutes les 5 minutes. Si vous souhaitez des sauvegardes automatiques, vous pouvez définir une limite ici.
Désactivez également Heartbeat dans le backend, car vous ne devriez pas avoir besoin de l'utiliser là-bas.

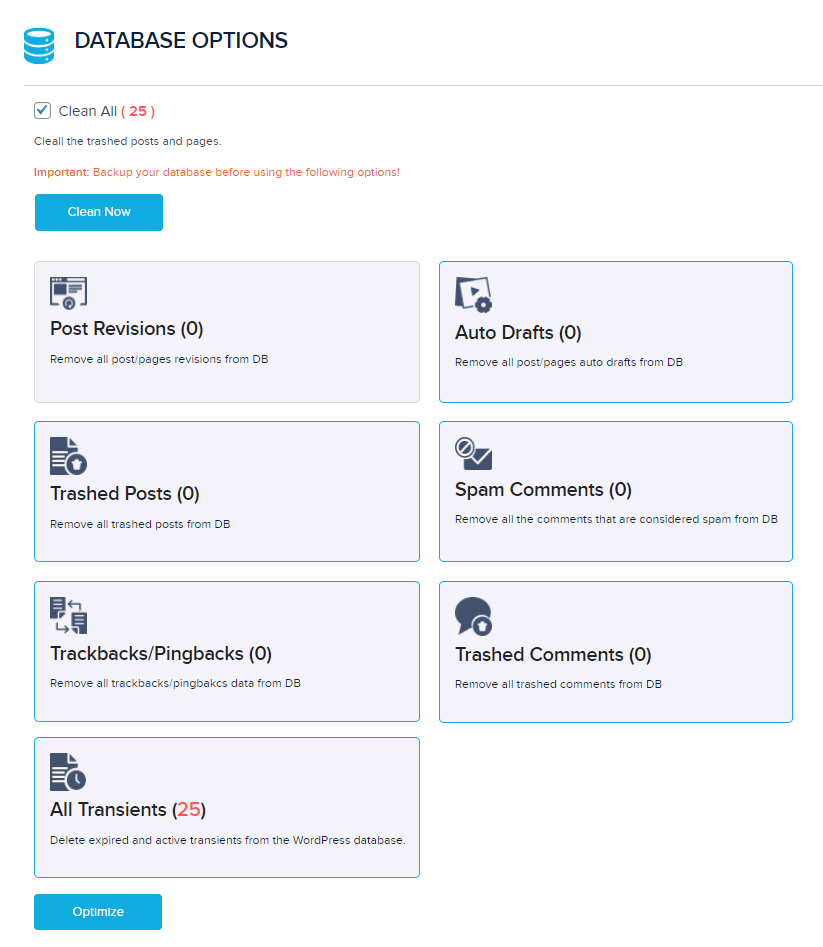
Options de base de données
A part le nettoyage post-révisions, je ferais tout le reste. Avoir la possibilité de conserver un certain nombre de révisions de publication (5, par exemple, vous avez donc des sauvegardes) et des nettoyages de base de données programmés régulièrement serait très utile. WP-Optimize, comme les autres plugins de cache, doit être installé à l'occasion pour effectuer un nettoyage plus approfondi de votre base de données. De cette façon, vous pouvez déterminer quels plugins ou modules causent la charge la plus inutile sur la base de données et supprimer toutes les tables en attente qu'ils ont pu laisser derrière eux. Ni Breeze ni aucun autre module complémentaire de cache ne le font.

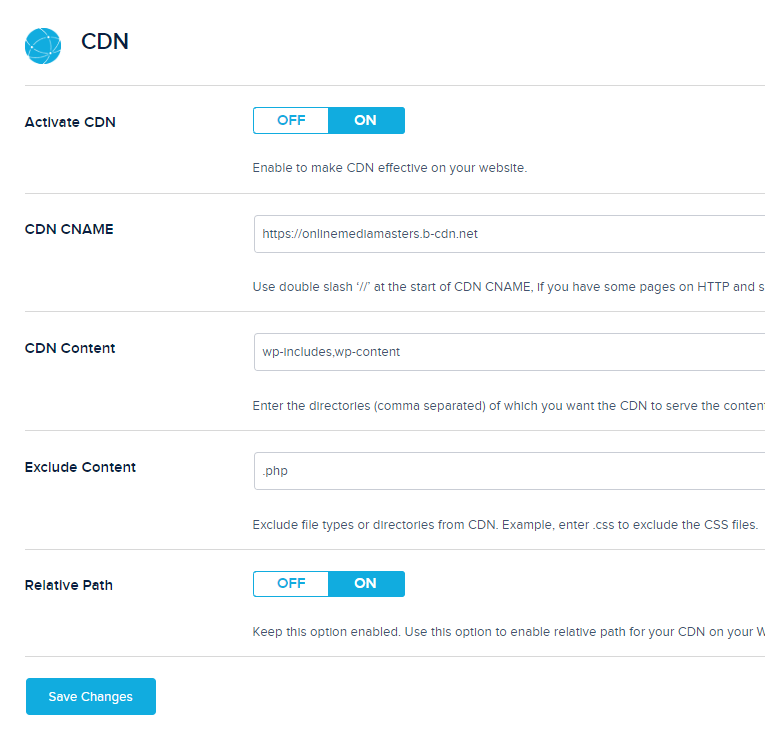
CDN
Activez l'activation CDN uniquement si vous n'utilisez pas les services CDN de Cloudflare. Comme Gijo Varghese, je m'appuie sur Cloudflare et BunnyCDN (voir son post Facebook ci-dessous). Abandonnez cette étape si vous n'utilisez pas un réseau de diffusion de contenu (CDN) qui nécessite une URL CDN.
Si votre réseau de diffusion de contenu (CDN) utilise un CNAME personnalisé, saisissez-le ici. Vous pouvez augmenter le nombre d'actifs servis en ajoutant l'URL CDN à votre plug-in de cache en plus d'utiliser le plug-in BunnyCDN.
Lorsqu'il s'agit de servir du matériel à partir d'un CDN, les répertoires par défaut sont wp-includes et wp-content, mais vous pouvez en ajouter d'autres en spécifiant les répertoires dont vous avez besoin pour être servis.
Gardez ceci tel quel; normalement, vous voulez que tous les fichiers statiques soient fournis par le CDN.
Ne désactivez pas cette option si vous souhaitez utiliser une URL de chemin relatif (l'URL complète de votre site Web).

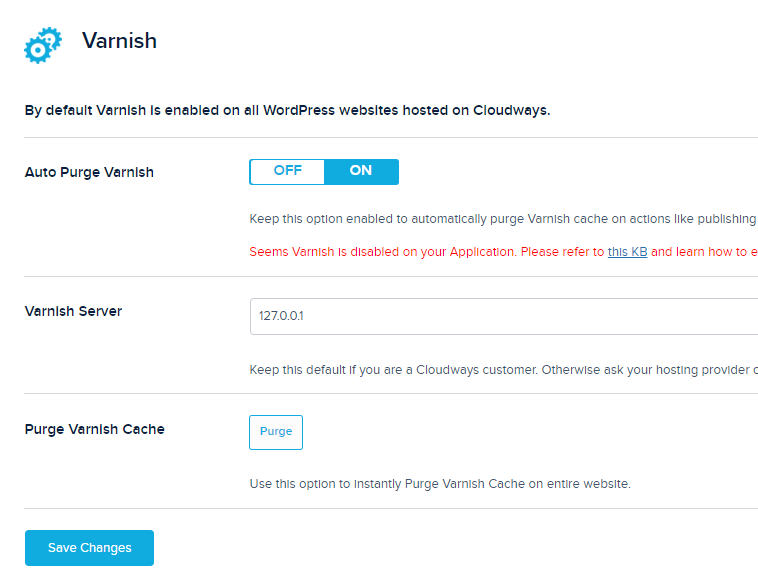
Vernis
Lorsqu'il est activé, "Auto Purge Varnish" nettoiera le vernis de manière invisible (Cloudways dit de l'activer).
Varnish Server indique l'adresse IP de votre serveur Varnish, qui est ajoutée automatiquement.
Si vous avez apporté des modifications à la conception ou à d'autres aspects du site et que vous ne les avez pas encore vues, essayez de vider le cache de vernis.

Dernières pensées
Cloudways est génial et j'ai utilisé Vultr High Frequency pendant un certain temps avant de passer à Breeze (après avoir quitté SiteGround). Je pense que Cloudways pourrait être un hôte plus attrayant si plus d'attention était accordée au plugin Breeze.





