L’idée de créer un tout nouveau site Web WordPress peut être passionnante, mais par mesure de sécurité, vous souhaiterez peut-être commencer par les sites Web locaux. Avec un site Web local, vous avez la liberté d’expérimenter comme vous le souhaitez sans vous soucier des conséquences, puisque votre site Web ne sera visible que par vous plutôt que par le monde entier.

Vous vous demandez ce qu’est un site Web local et comment en créer un? Aujourd'hui, nous allons présenter le guide étape par étape sur la façon de configurer gratuitement plusieurs sites Web locaux à l'aide de Flywheel .
Que sont les sites Web locaux ?
Lors du lancement d'un nouveau site Web, les développeurs Web qualifiés adhèrent généralement à un processus en trois étapes: développement, préparation et production.
Dans un premier temps, ils installent localement le logiciel WordPress sur un appareil, créent le site Web et effectuent des tests en ligne approfondis.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPar la suite, ils transfèrent ou poussent le site local vers un site Web de préparation en ligne, présentant une URL distincte de celle du site Web de « production » final. Des tests supplémentaires ont lieu en ligne au cours de cette phase et le site est souvent présenté au client.
Une fois le site jugé prêt à être lancé, le site de préparation peut être transféré vers le site de production, le rendant ainsi accessible à tous les internautes.
Dans ce didacticiel, nous nous concentrerons principalement sur la première étape: la création de sites Web locaux.
La méthode la plus simple pour cela consiste à utiliser Local by Flywheel .

Local by Flywheel s'impose comme un outil très plébiscité dans le domaine du développement WordPress local, grâce à l'équipe responsable de Flywheel , un nom leader de l'hébergement WordPress.
Comme son nom l'indique, l'utilisation de Local by Flywheel vous permet de créer sans effort de nombreux sites Web locaux et de créer votre site Web WordPress sans limite sur votre appareil.
Qu'il s'agisse d'installer des plugins et des thèmes ou de personnaliser votre site avec du CSS personnalisé, la création d'un site Web local vous offre la liberté d'expérimenter votre site WordPress sans aucune limitation.
L'aspect marquant ? Local by Flywheel est entièrement gratuit, vous permettant de créer plusieurs sites Web locaux et de tester votre création WordPress sans vous soucier de la partager avec d'autres.
Comment configurer plusieurs sites Web locaux à l’aide de Flywheel ?
Pour commencer à créer plusieurs sites Web locaux à l'aide de Flywheel , tout ce que vous avez à faire est de télécharger et d'installer le logiciel sur votre appareil et d'ajouter votre site Web WordPress. Commençons.
Étape 1: Téléchargez et installez Flywheel sur votre appareil
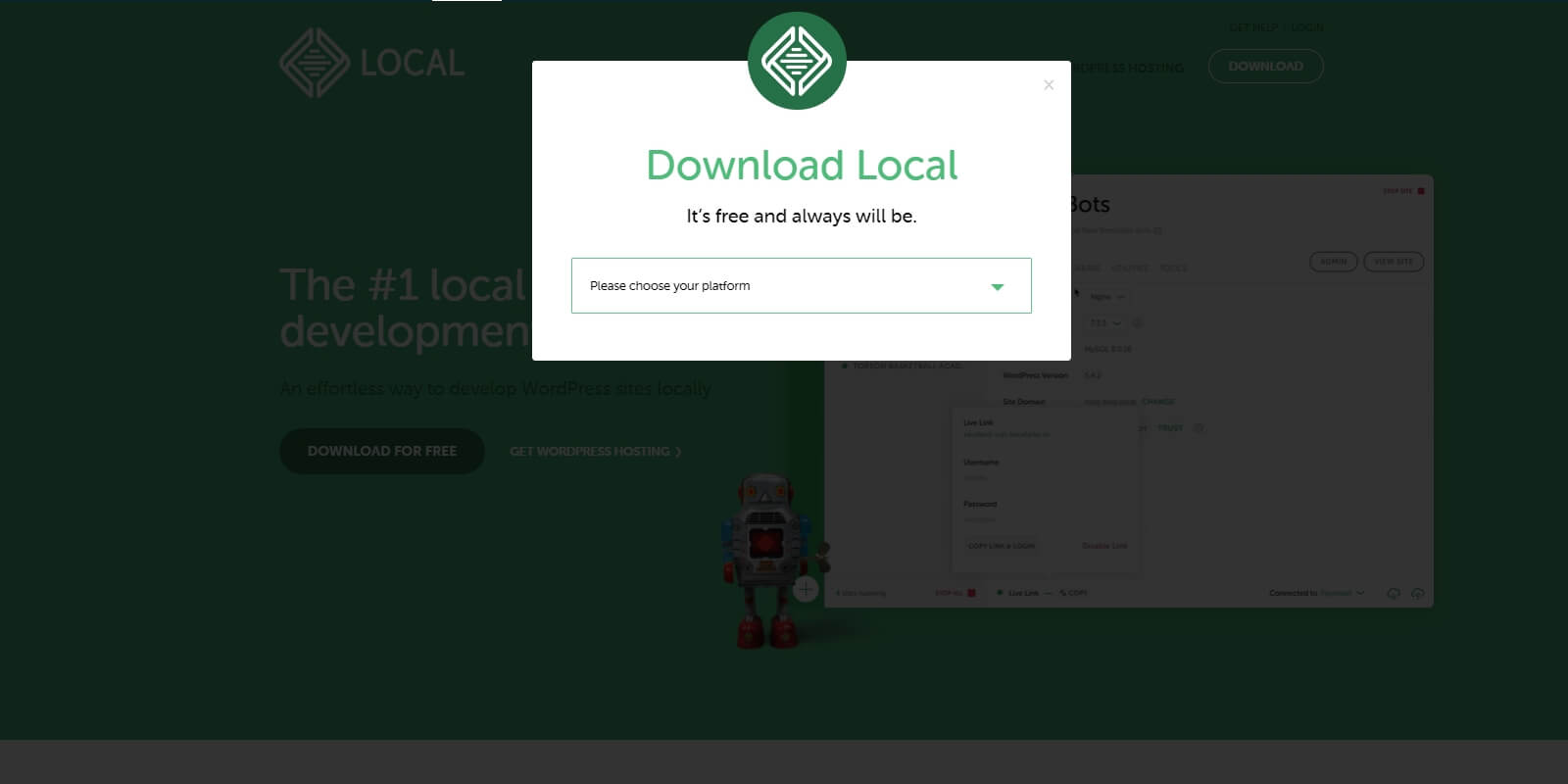
Tout d’abord, rendez-vous sur Local by Flywheel et téléchargez l’outil gratuit sur votre appareil. Comme indiqué ci-dessous, Local by Flywheel est compatible avec Windows, Mac et Linux, vous permettant d'obtenir et d'installer sans effort le logiciel adapté à votre système d'exploitation spécifique.

Pendant le processus d'installation, vous serez invité à créer un compte en fournissant votre nom, votre adresse e-mail et votre numéro de téléphone. Incluez ces informations et suivez les instructions à l'écran pour terminer l'installation du logiciel sur votre ordinateur, une tâche qui ne devrait prendre que quelques minutes.
Étape 2 : Créer un nouveau site Web local à l'aide de Flywheel
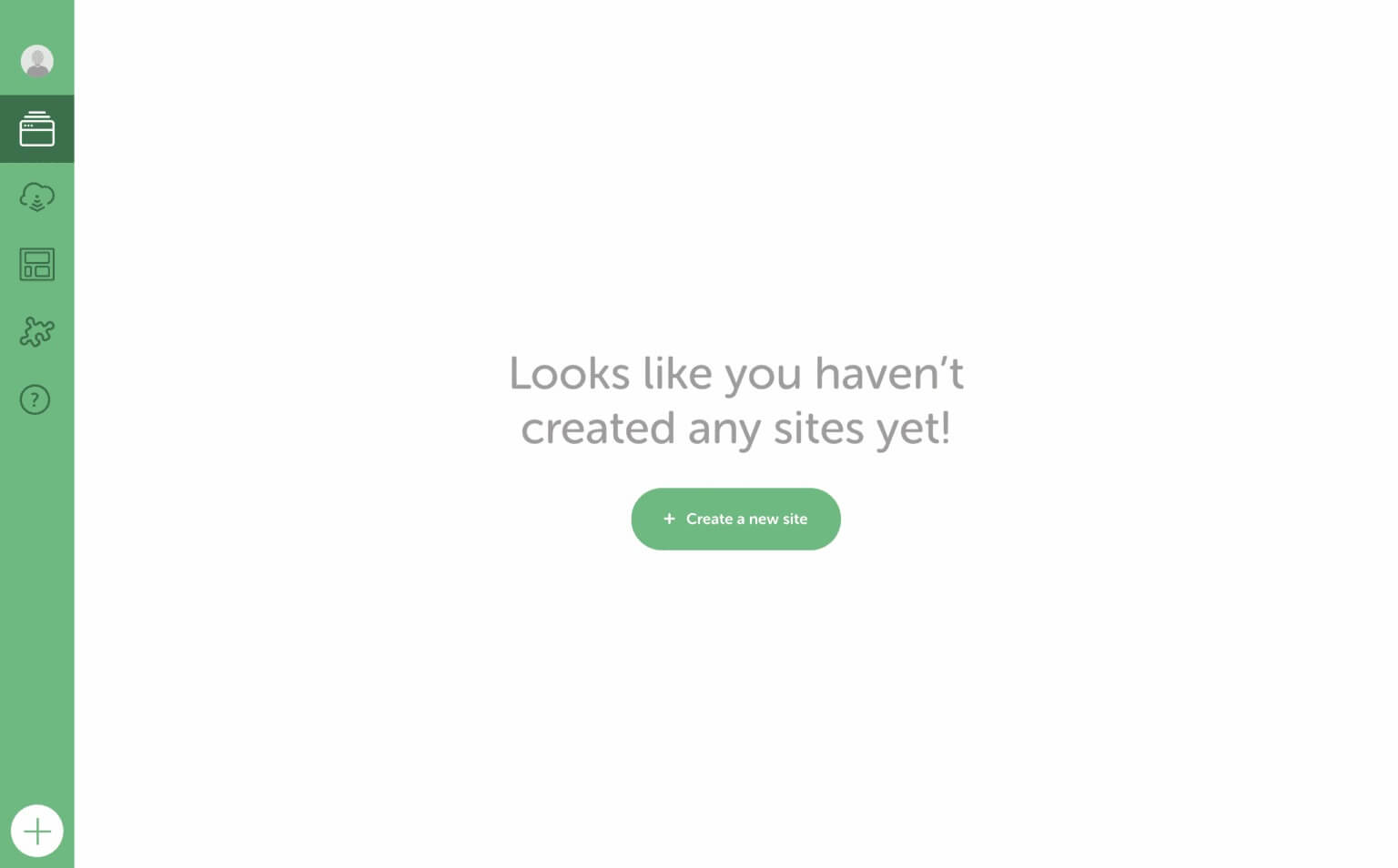
Une fois l’installation de Local by Flywheel terminée, lancez l’application. Il s'agit de l'apparence par défaut de l'application lorsqu'aucun site Web local n'est configuré.

Pour intégrer votre site Web local initial, sélectionnez le bouton «+Créer un nouveau site». Cette action vous guidera pour créer un nouveau site Web local à l'aide de Flywheel.
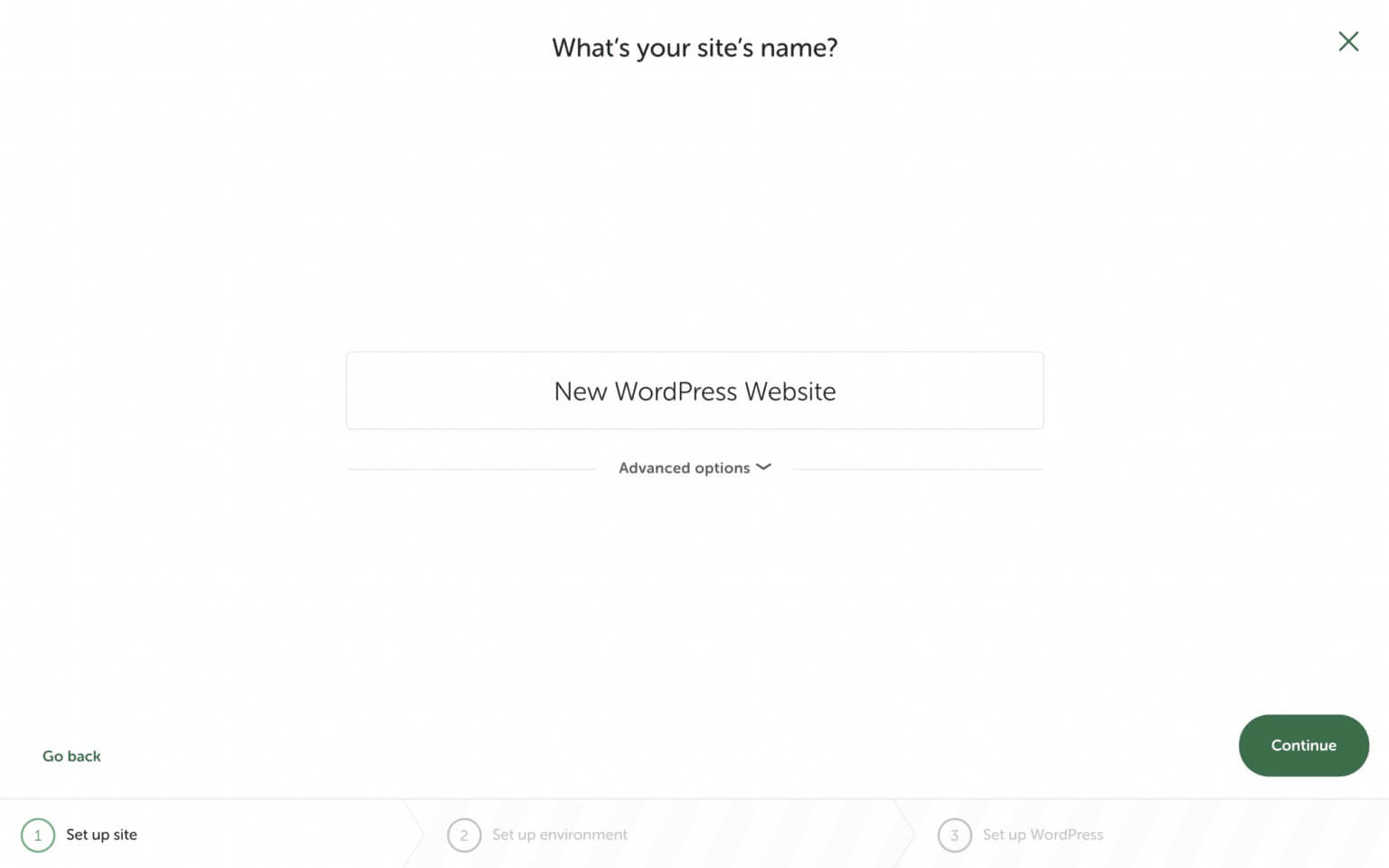
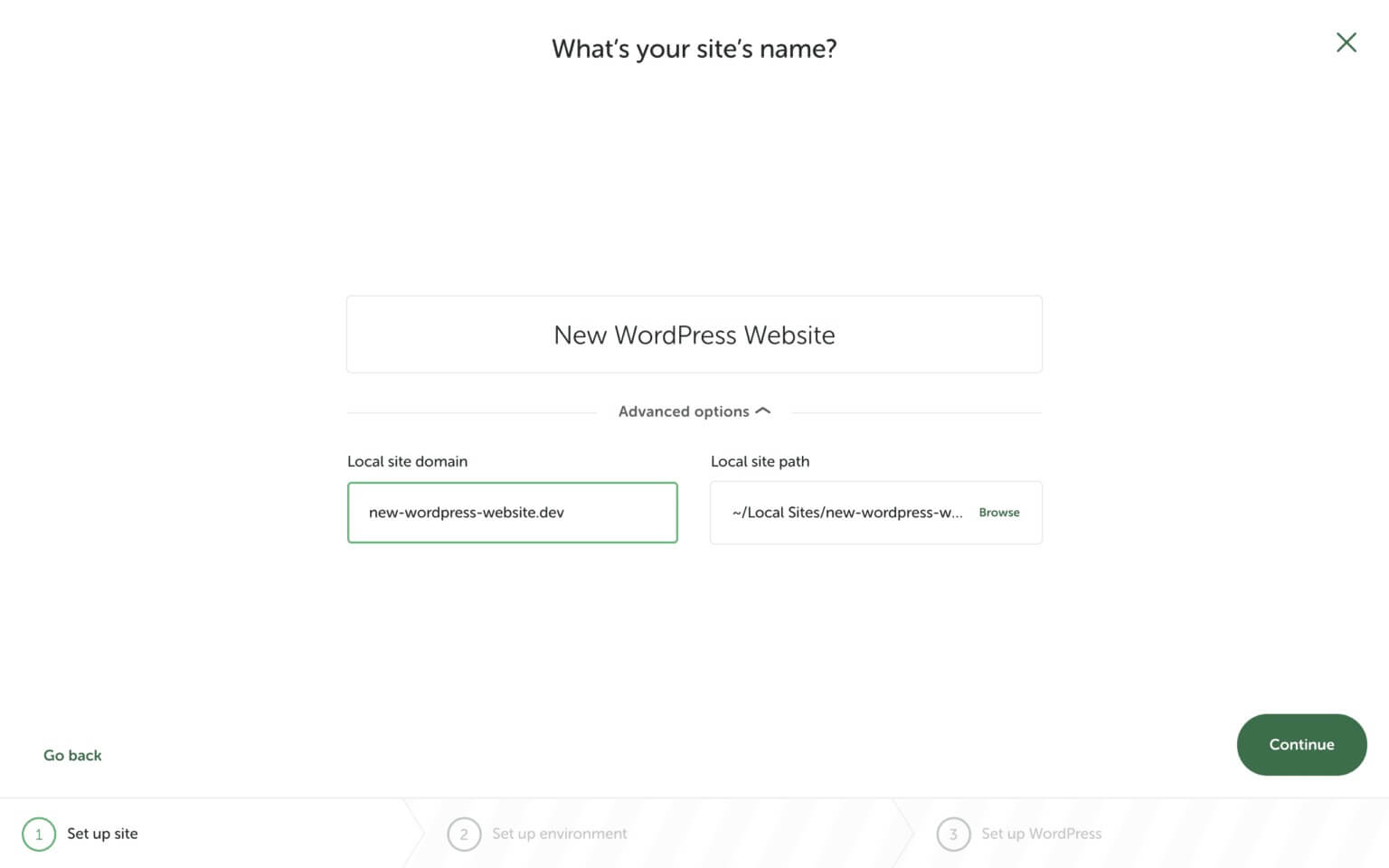
Dans la phase suivante, spécifiez un nom pour votre site Web. Puisqu’il s’agit d’un site Web local, vous n’avez pas besoin de vous soucier de créer un nom unique.

En cliquant sur « Options avancées », vous découvrirez un menu déroulant de choix. À partir de là, vous pouvez déterminer la conclusion de votre domaine. Par défaut, le domaine de votre site Web local se termine par .local, mais vous avez la possibilité de le modifier par un autre suffixe, tel que .dev, comme illustré ci-dessous.

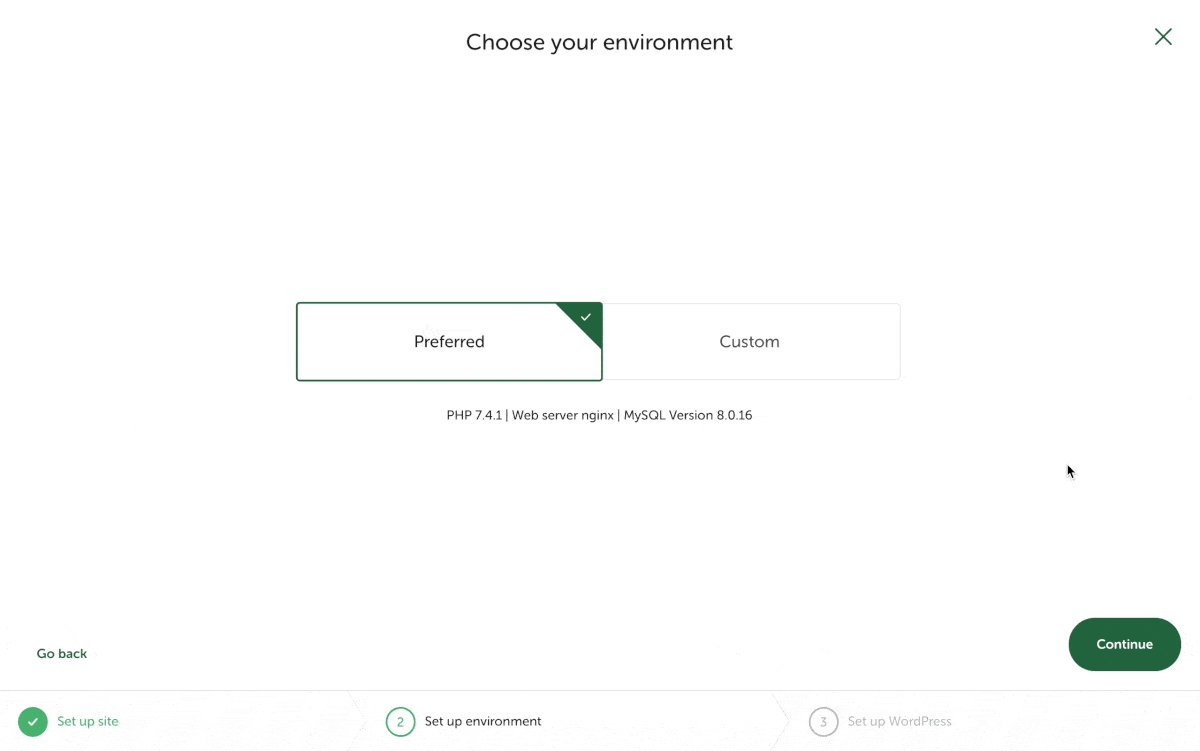
Étape 3: Configurez l'environnement de votre site Web local
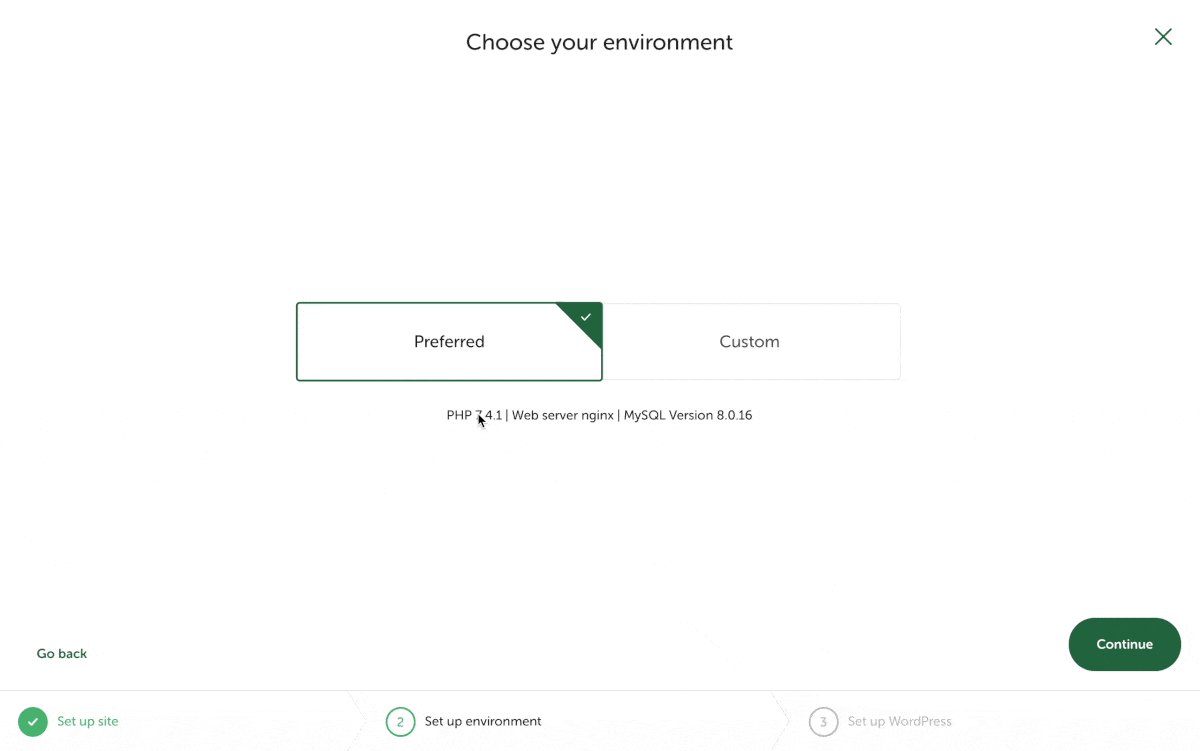
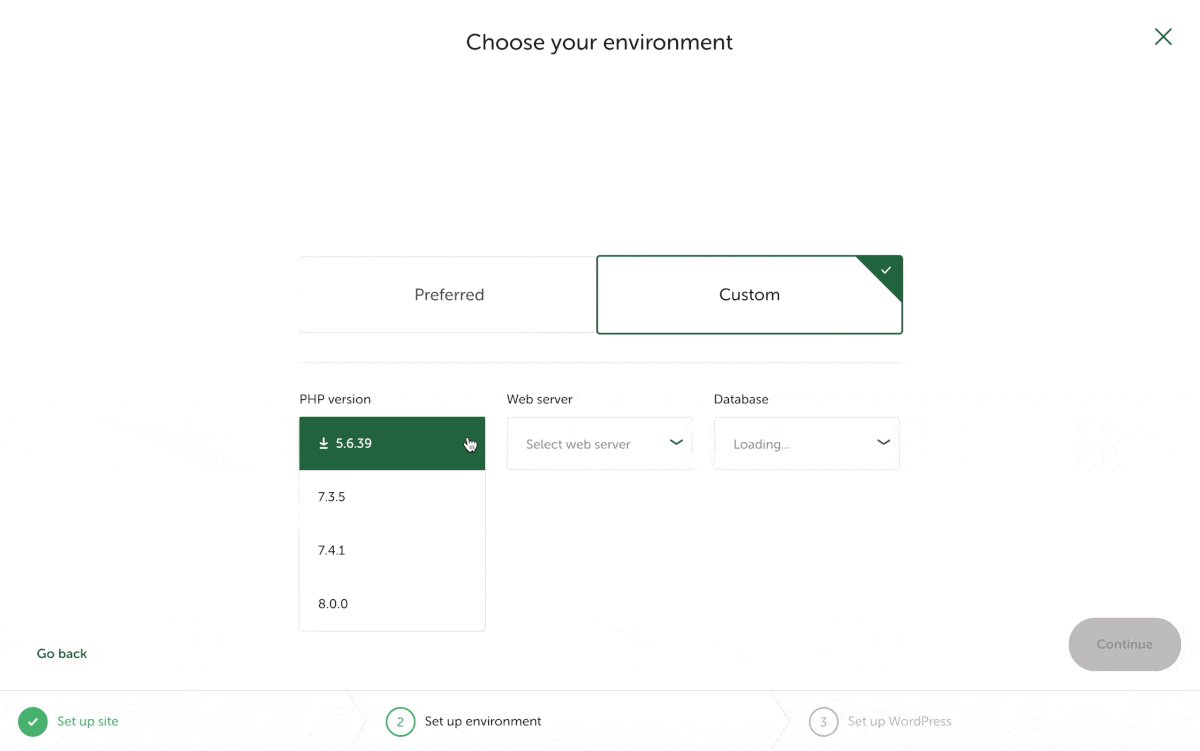
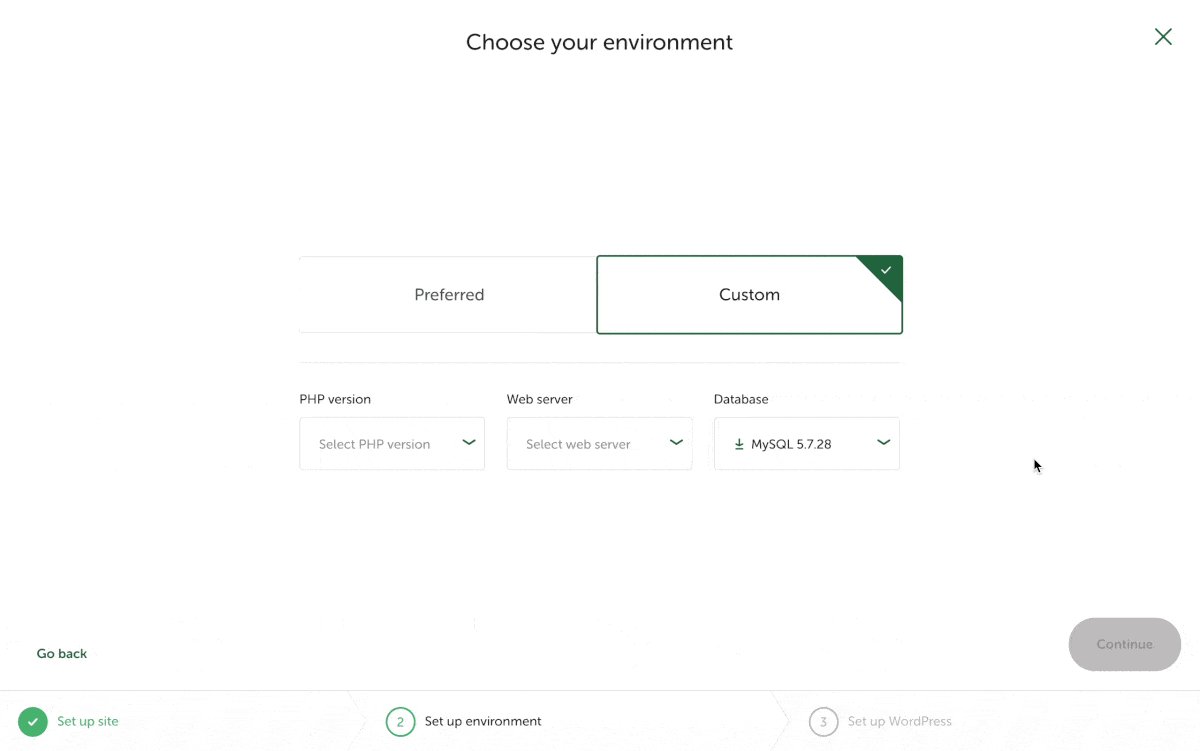
Ensuite, vous pouvez modifier le fonctionnement du serveur de votre site Web local. L'option « Préféré » utilise la même configuration que l'hébergement Web de Flywheel. Mais si vous souhaitez peaufiner davantage les choses, optez pour l'option «Personnalisée». Cela vous permet de choisir une version PHP, un serveur Web et une version de base de données différents.

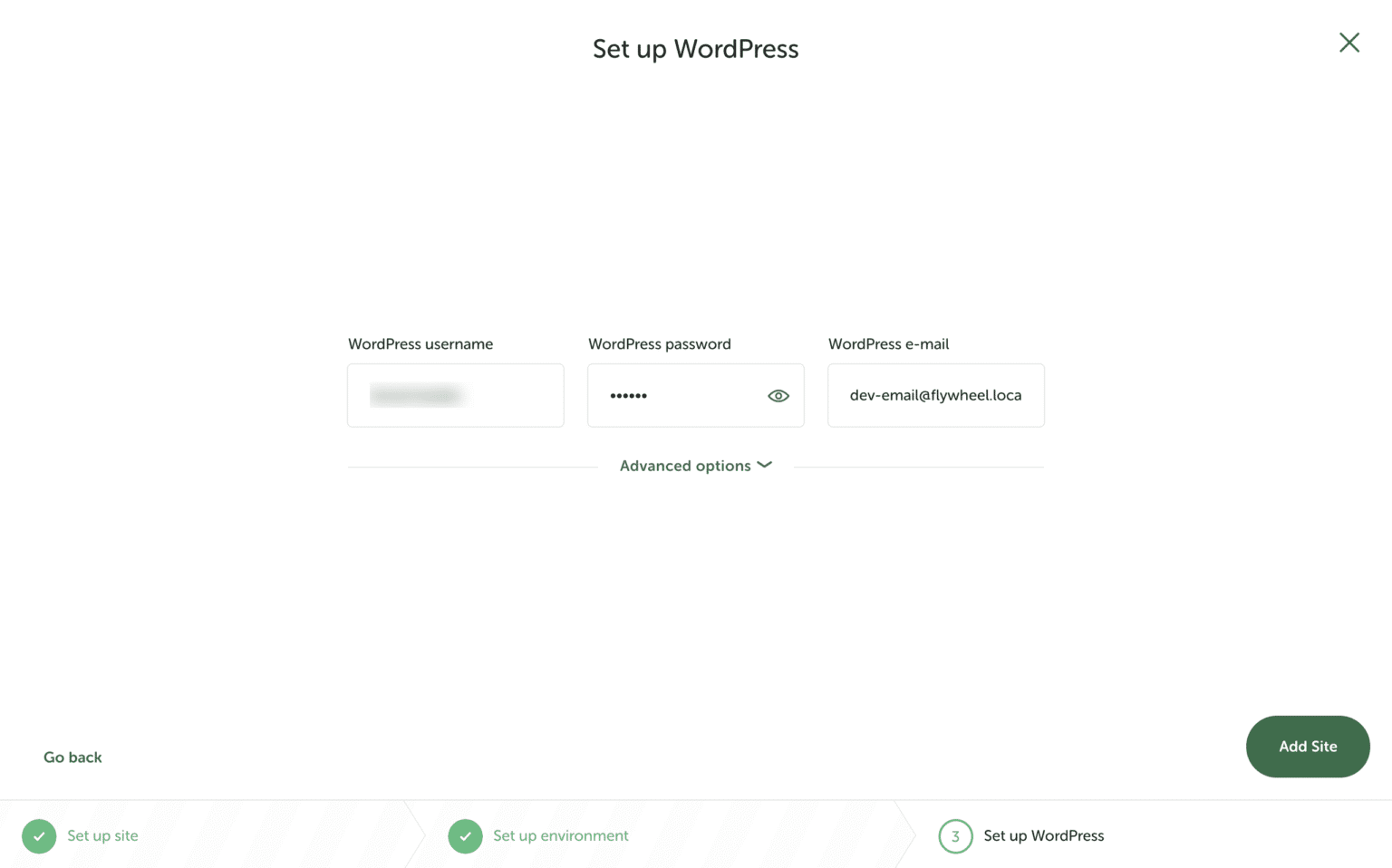
Étape 4 : configurez votre site Web WordPress
Il est maintenant temps de configurer les informations de base de votre site Web WordPress. Cela implique d’ajouter votre nom d’utilisateur et votre mot de passe WordPress et de fournir une adresse e-mail fonctionnelle pour WordPress.

Ne vous inquiétez pas de saisir votre nom d'utilisateur et votre mot de passe WordPress, mais assurez-vous de remplacer l'adresse e-mail par défaut par celle que vous utilisez activement.
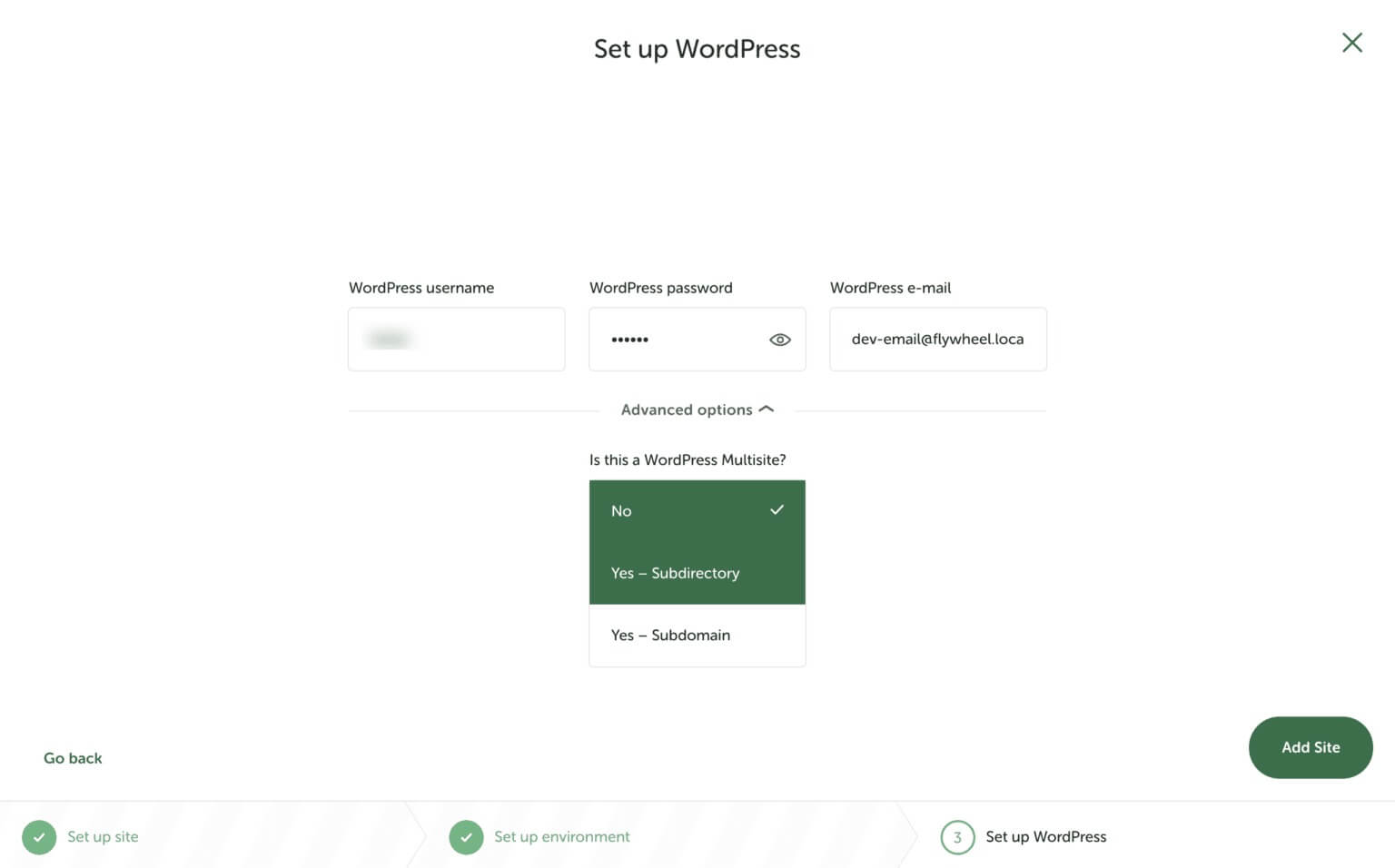
Si vous souhaitez créer un multisite WordPress, vous pouvez activer cette option dans Local by Flywheel en allant dans « Options avancées ».
Une fois que vous êtes prêt pour l'étape suivante, cliquez sur le bouton « Ajouter un site », comme indiqué ci-dessous.

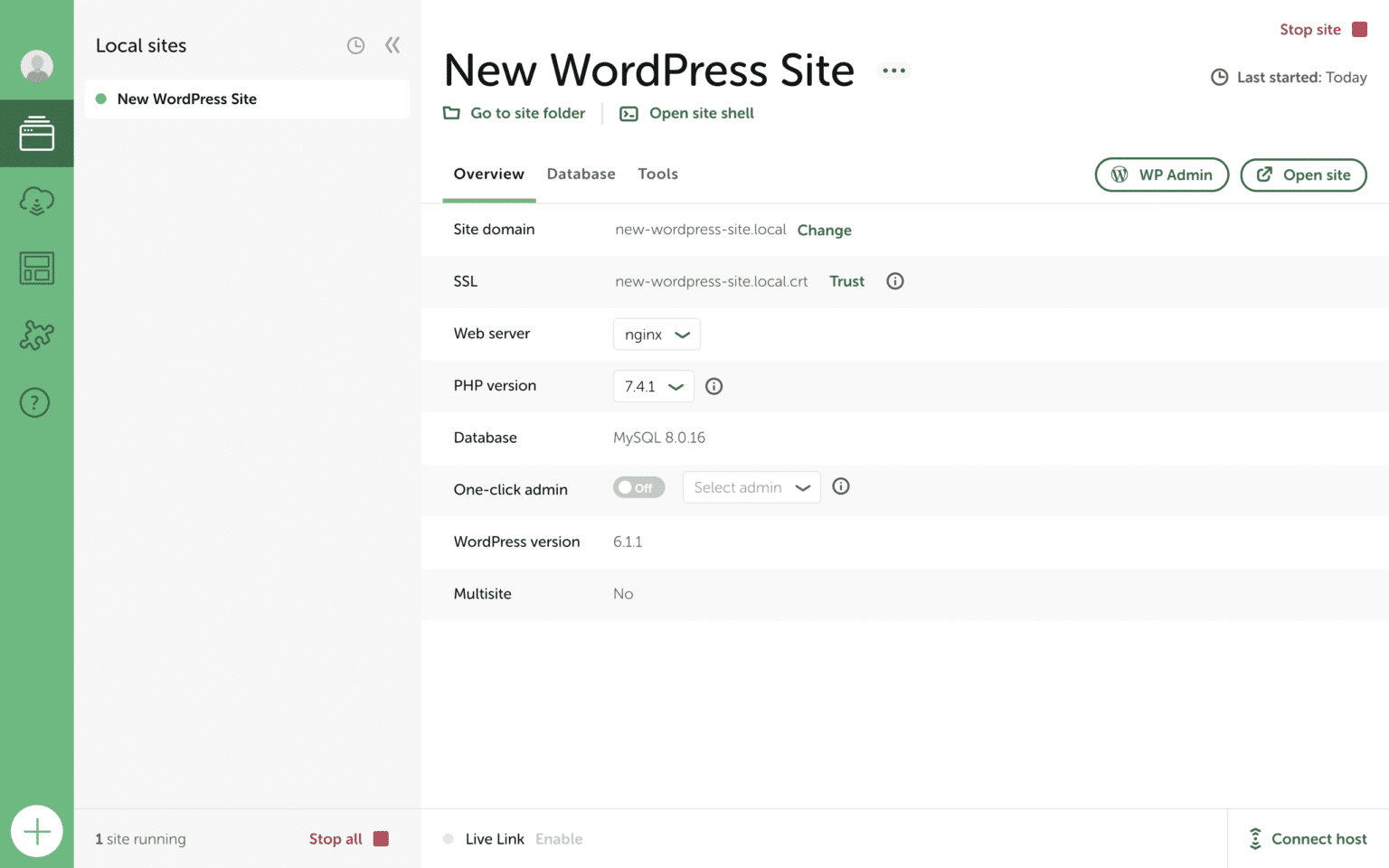
C'est ça! Vous avez créé avec succès votre premier site Web local avec Flywheel. Répétez le processus à partir de l'étape 1 pour créer gratuitement davantage de sites Web locaux en utilisant Flywheel.

Emballer
Maintenant que vous savez comment commencer à créer un site Web local avec Flywheel , concevez votre site Web WordPress et configurez-le comme vous le souhaitez. Lorsque vous êtes prêt à mettre en ligne votre site Web, assurez-vous de consulter nos tutoriels pour rendre votre site Web plus ingénieux.





