Les sections Héros sont considérées comme faisant partie d’une page Web. Pour cette raison, les propriétaires de sites Web utilisent cette section comme une arme pour attirer l’attention des visiteurs. Si vous êtes à la recherche d’une animation interactive section héros collants sur votre site Web, Divi a obtenu votre dos. Merci à Divi's Sticky options parce qu’il est très facile de faire un effet de défilement de section héros créatif avec elle.

Aujourd’hui, nous verrons comment nous pouvons utiliser un effet de défilement visuellement agréable sur la section héros de notre site WordPress. Dans la première partie du tutoriel, nous allons examiner la conception globale, et dans la prochaine partie, nous allons y ajouter des effets. Commençons donc sans tarder.
Conception Ouline
Avant d’aller de l’avant, jetons un coup d’œ coup d’œ regard sur la façon dont notre conception finale ressemblera.
Créer un cadre de conception
Ajout d’une nouvelle section
Couleur de fond
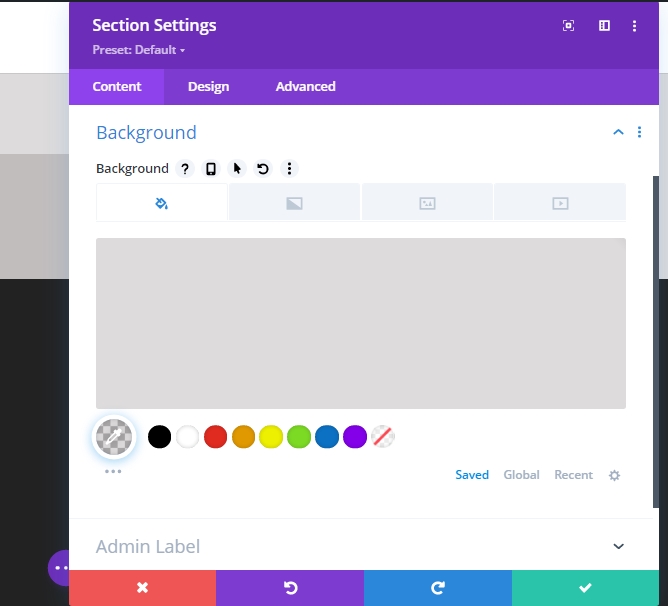
Au début, nous nous concentrerons davantage sur la création de la conception. Plus tard dans la deuxième partie, nous appliquerons les effets collants. Maintenant, s’il vous plaît créer une nouvelle page et ajouter une nouvelle section à elle. Ouvrez les paramètres de cette section et ajoutez une couleur de fond.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Couleur de fond: rgba (53,44,43,0.17)

Espacement
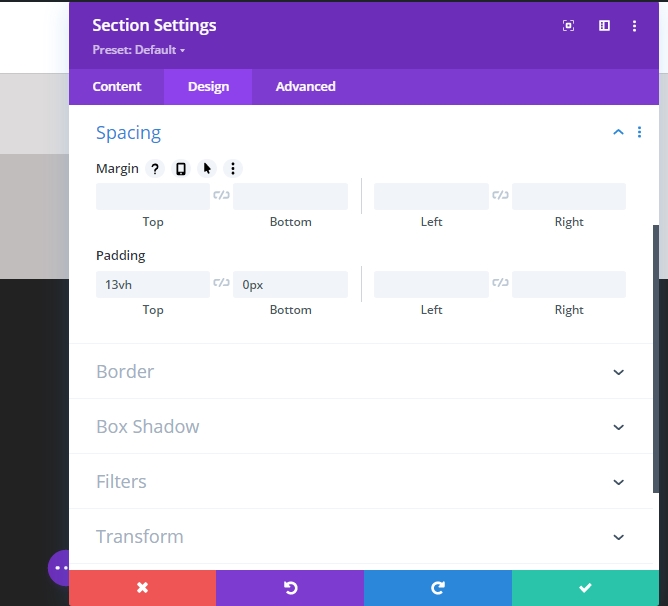
Passons à l’onglet de conception de cette section et changeons les valeurs comme suit.
- Rembourrage supérieur: 13vh
- Rembourrage inférieur 0px

Ligne 1 Ajout
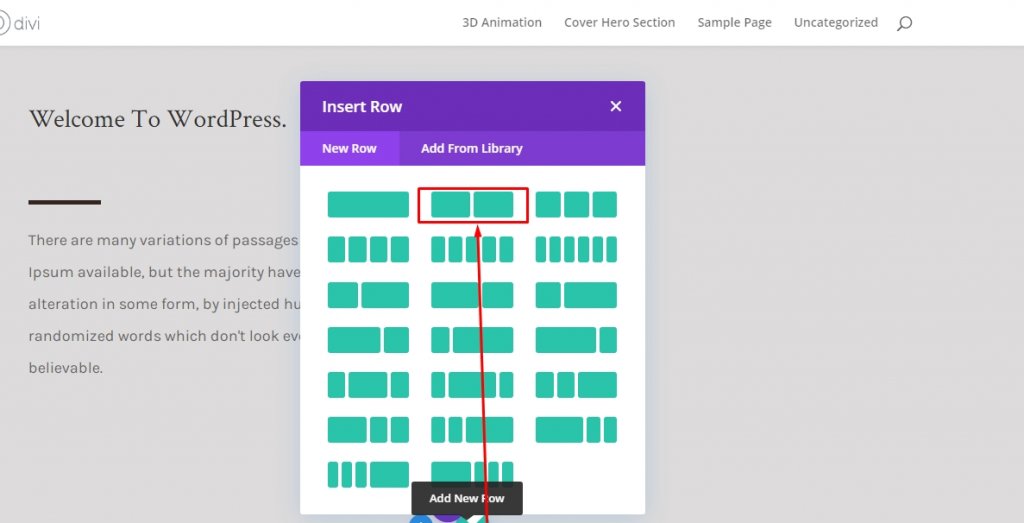
Structure de colonne
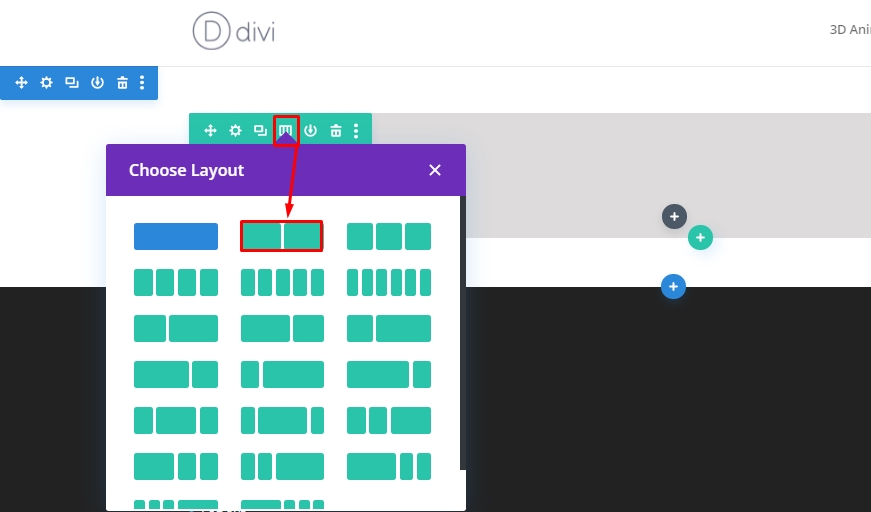
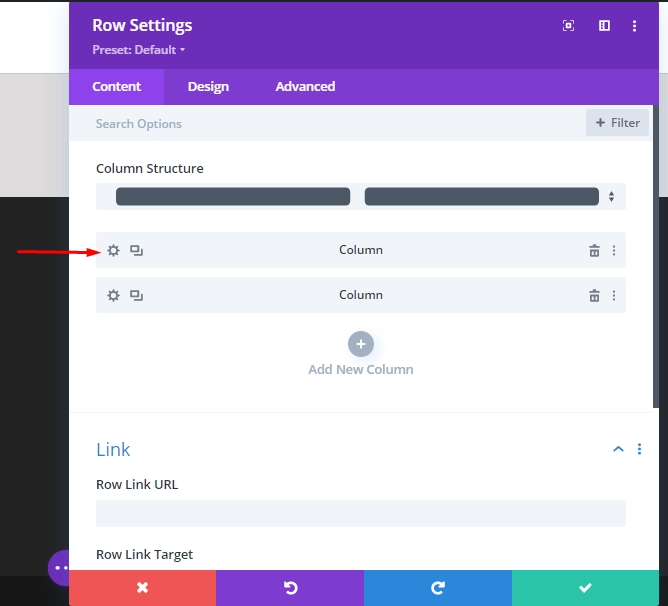
Maintenant, ajoutez une nouvelle ligne en utilisant la structure de colonne suivante.

Dimensionnement
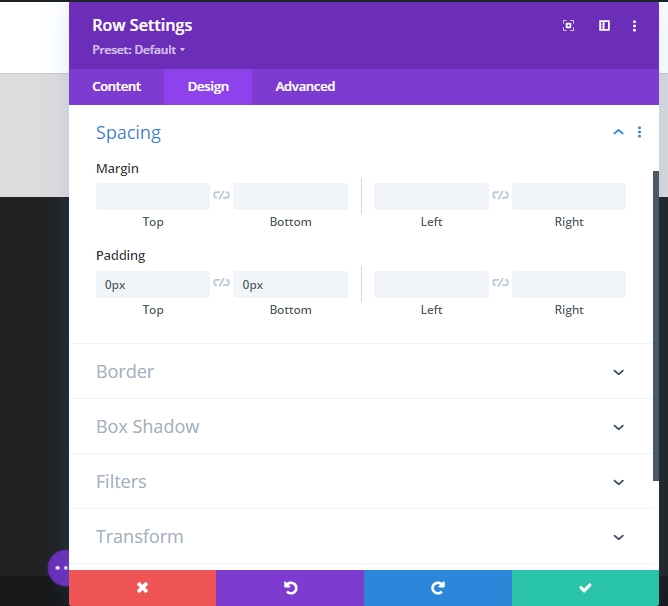
Maintenant, ajoutez les paramètres de la ligne et déplacez-vous sur l’onglet de conception pour modifier le paramètre de dimensionnement comme ci-dessous.
- Utilisez la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 2
- Égaliser les hauteurs des colonnes: 2
- Largeur: Bureau - 80%, Onglet et Téléphone - 90%
- Largeur maximale: 2580px

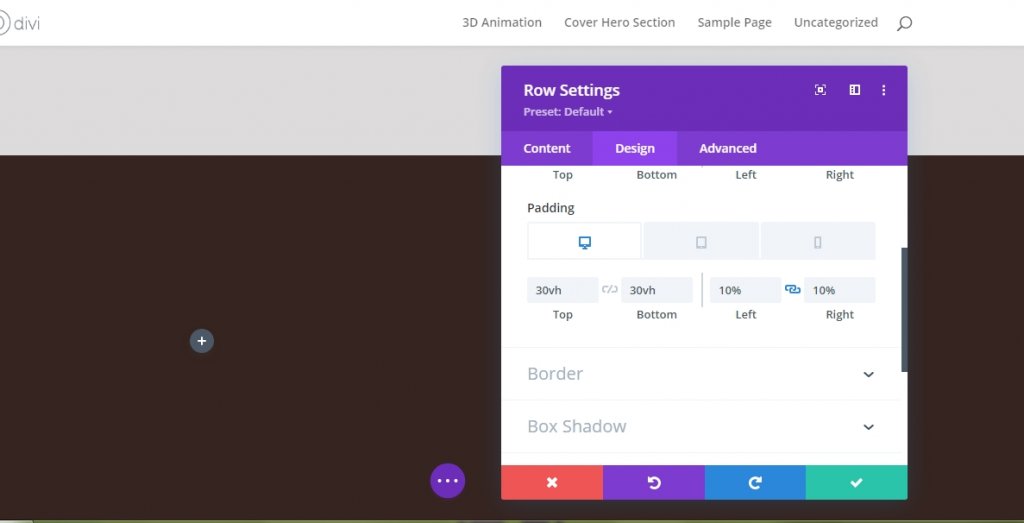
Espacement
Maintenant, nous allons enlever tout le rembourrage de haut en bas. Donc, le rembourrage supérieur et inférieur est 0px.

Réglage de la colonne 1 (rangée 1)
Espacement
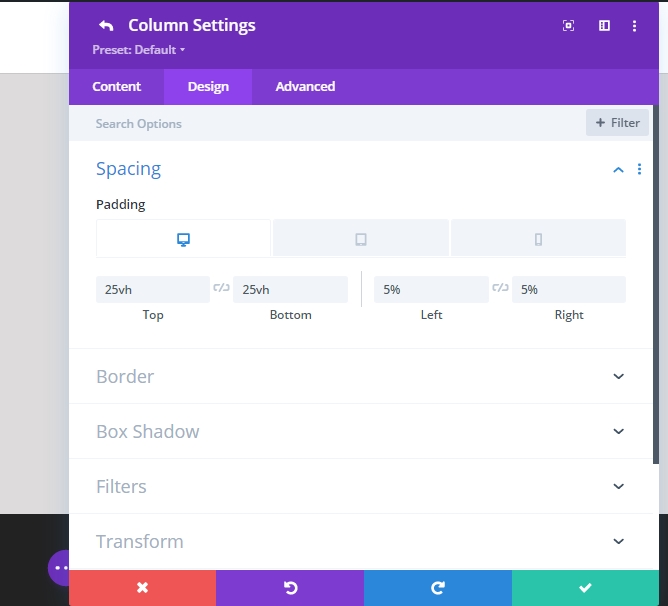
En ce moment, Ouvrez le paramètre de la colonne 1 et modifiez les paramètres d’espacement.

- 5% Rembourrage à gauche et à droite.

Réglage de la colonne 2 (rangée 1)
Image de fond
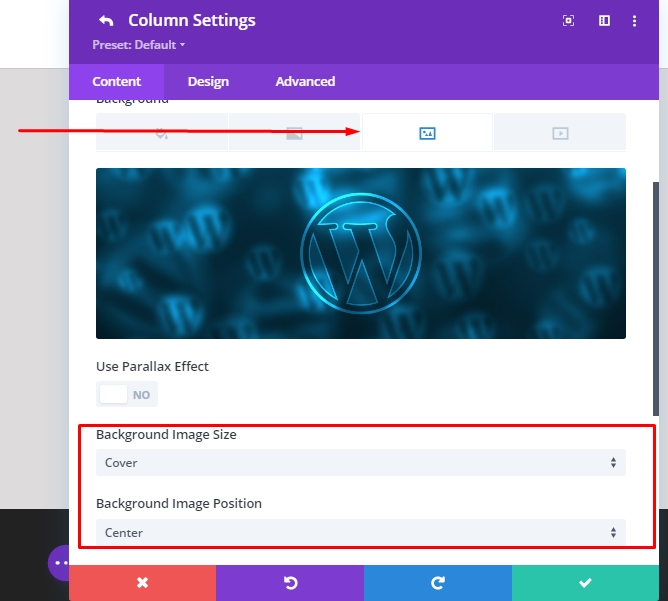
Ensuite, ajoutez une image de fond à votre sélection à partir des paramètres de la colonne 2.
- Taille de l’image de fond: Couverture
- Position de l’image de fond: Centre

Visibilité
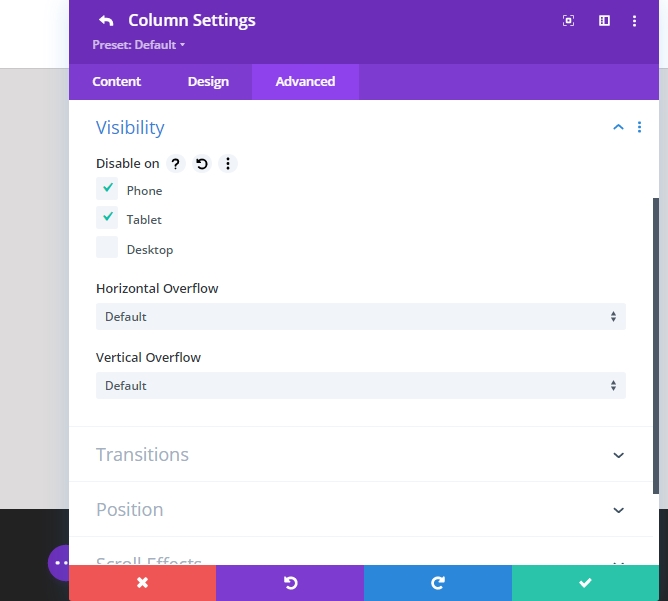
Pour être sûr que cela fonctionne sur de plus petites tailles d’écran d’affichage, nous allons passer à l’onglet avancé de la deuxième colonne et désactiver la visibilité pour les tablettes et les téléphones.

Module texte ajoutant à la colonne 1 (rangée 1)
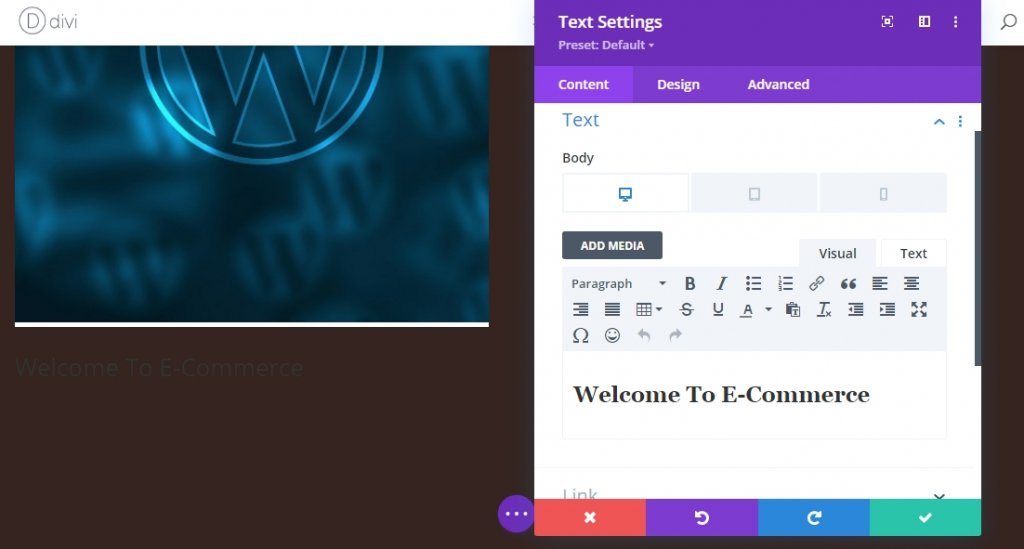
Contenu de l’en-tête
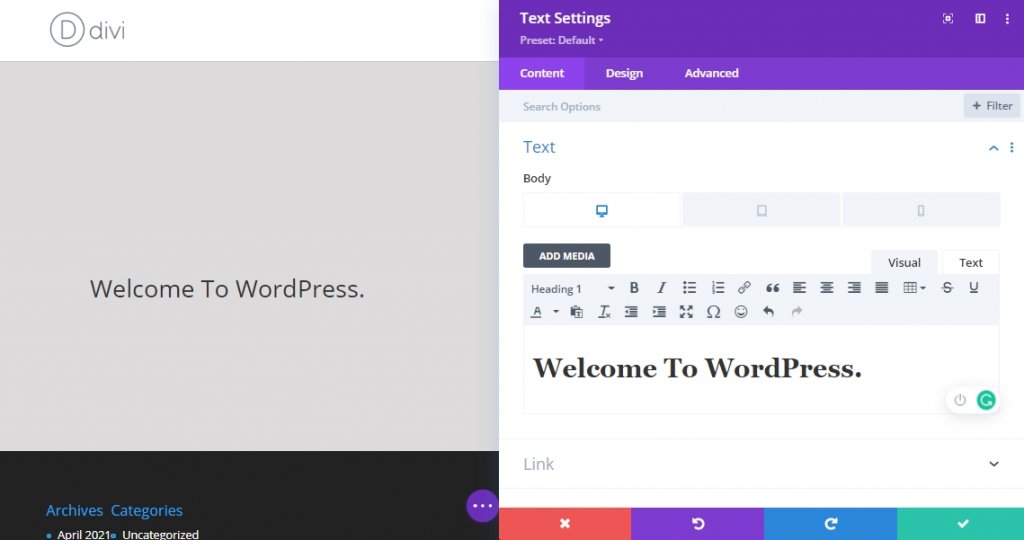
Nous allons ajouter des modules maintenant. Commençons par un module texte dans la colonne 1. Ajoutez tout contenu H1 que vous aimez!

Paramètres de texte H1
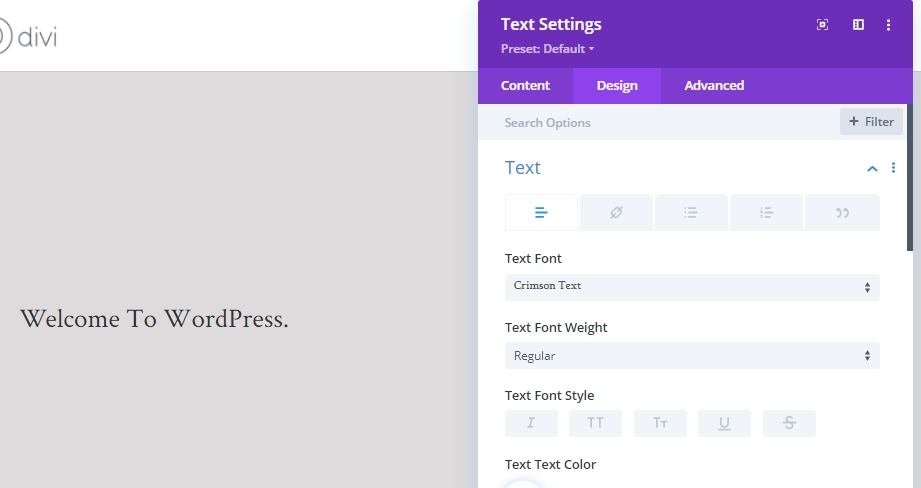
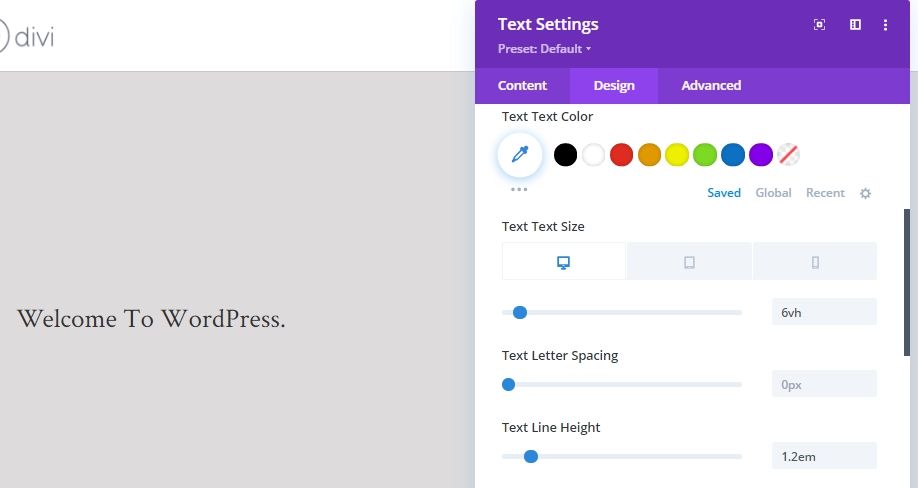
Maintenant, modifiez les paramètres de texte H1 à partir de l’onglet de conception des modules.
- Titre Font: Crimson Text

- Taille du texte de titre: Desktop 6vh, Tablet 50px, Phone 40px
- Hauteur de la ligne de tête: 1.2 em

Module diviseur ajoutant à la colonne 1 (rangée 1)
Visibilité
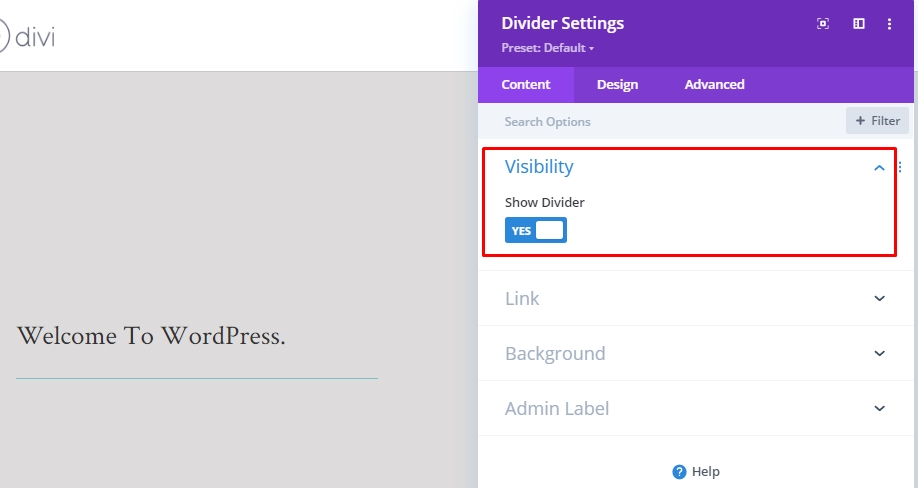
Il est temps d’ajouter un module de diviseur à notre première colonne. Aussi, activer l’option diviseur d’exposition.

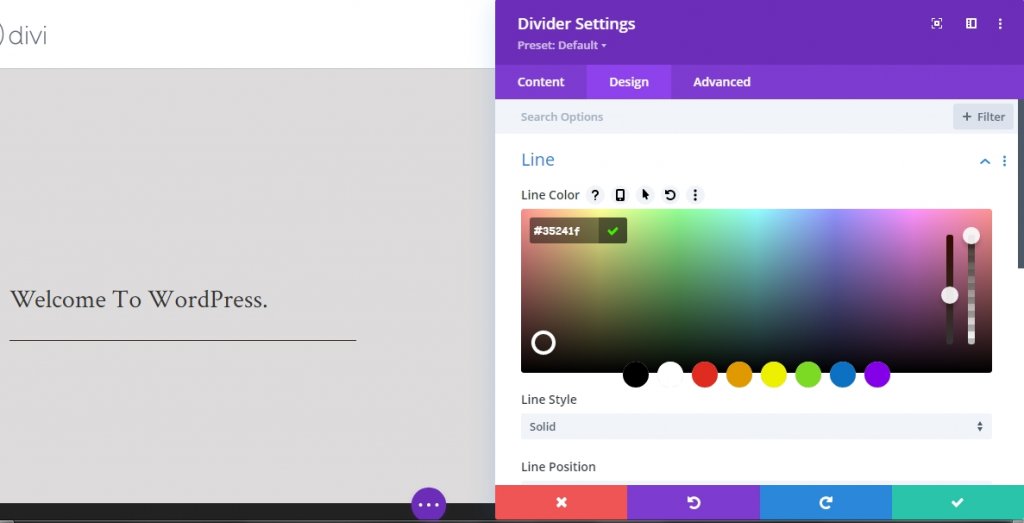
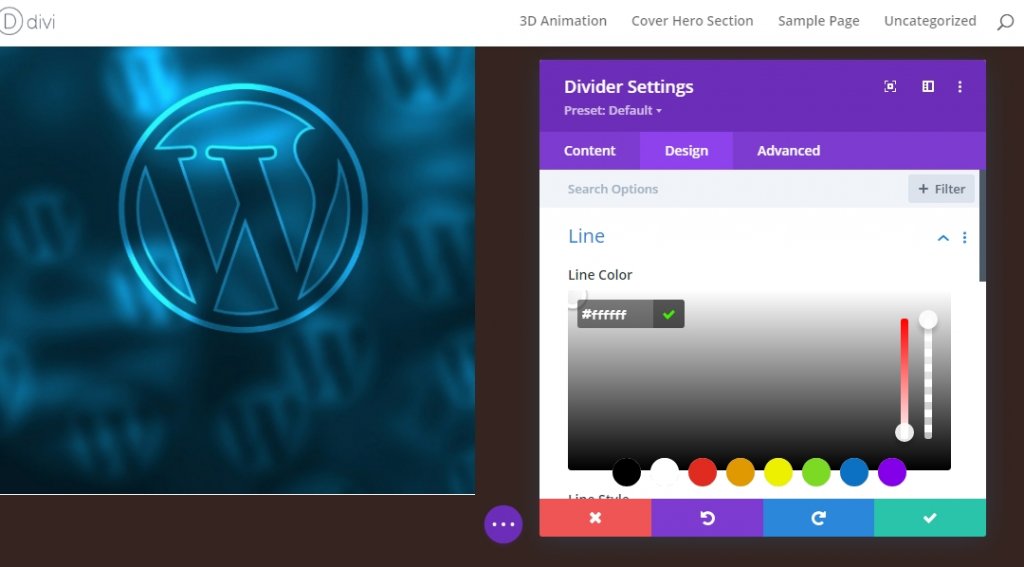
Ligne
Maintenant, passez à l’onglet de conception des modules et modifiez les paramètres de la ligne.
- Couleur de ligne: #35241f

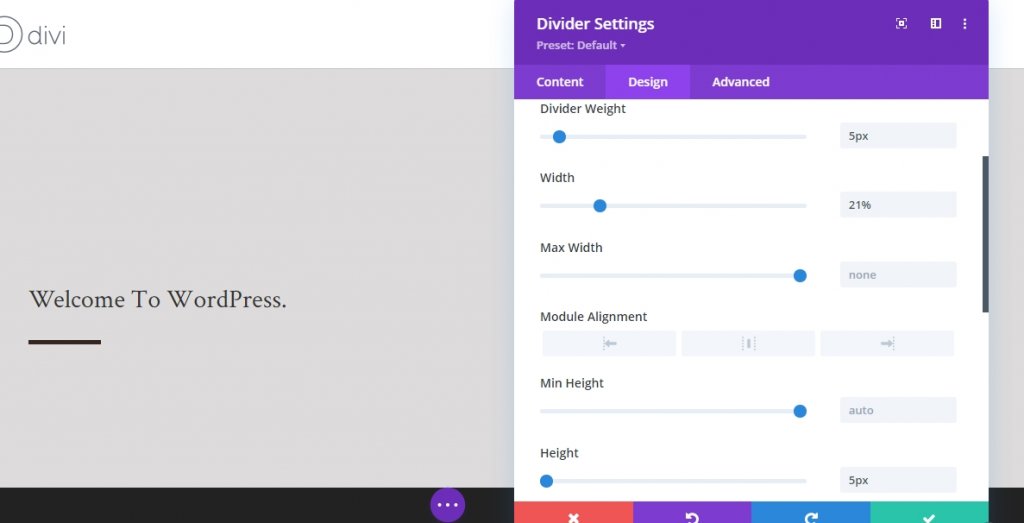
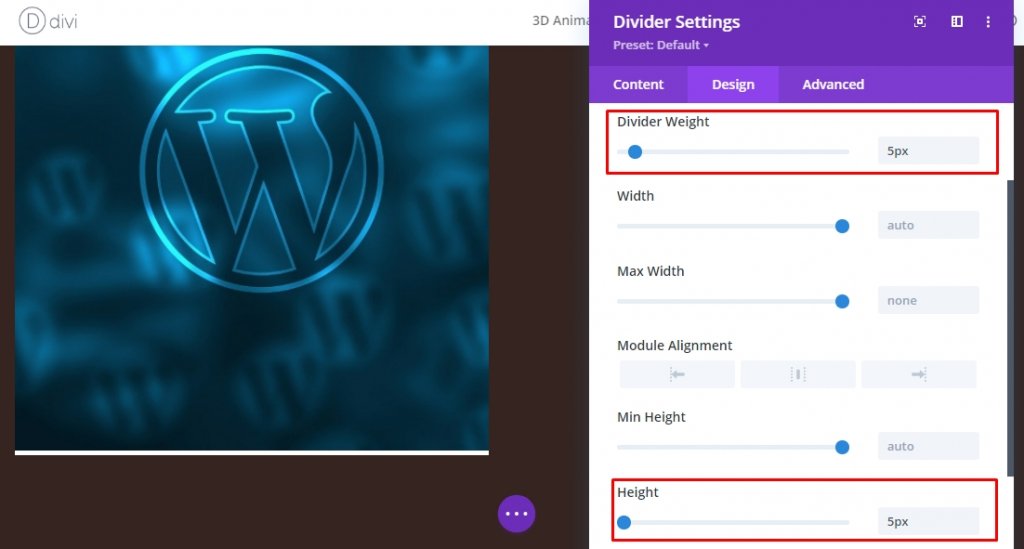
Dimensionnement
Modifiez les valeurs sur les paramètres de dimensionnement.
- Poids diviseur: 5px
- Largeur: 21%
- Hauteur: 5px

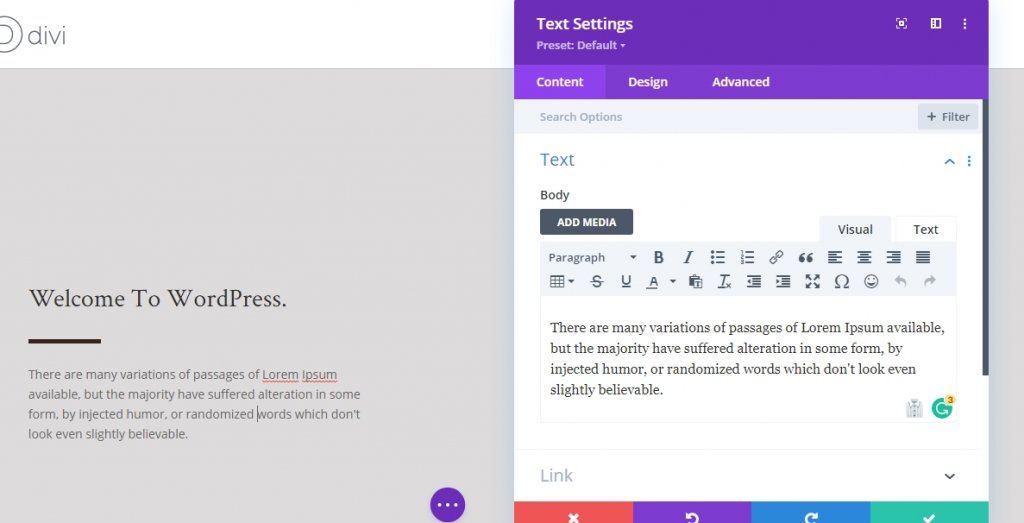
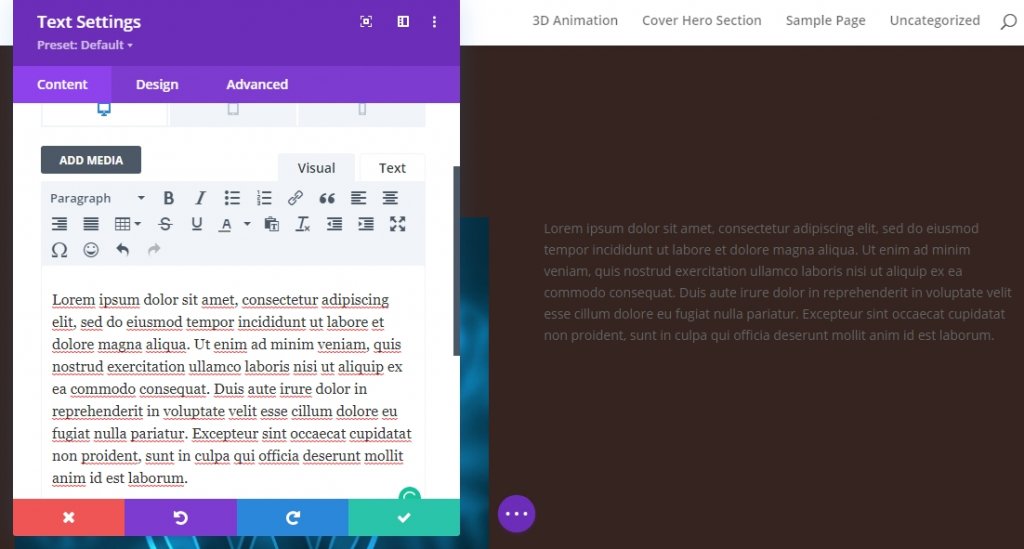
Description Contenu
Maintenant, nous allons ajouter le dernier module dont nous avons besoin dans la colonne 1 et c’est un autre module de texte. Ajoutez une description là-bas.

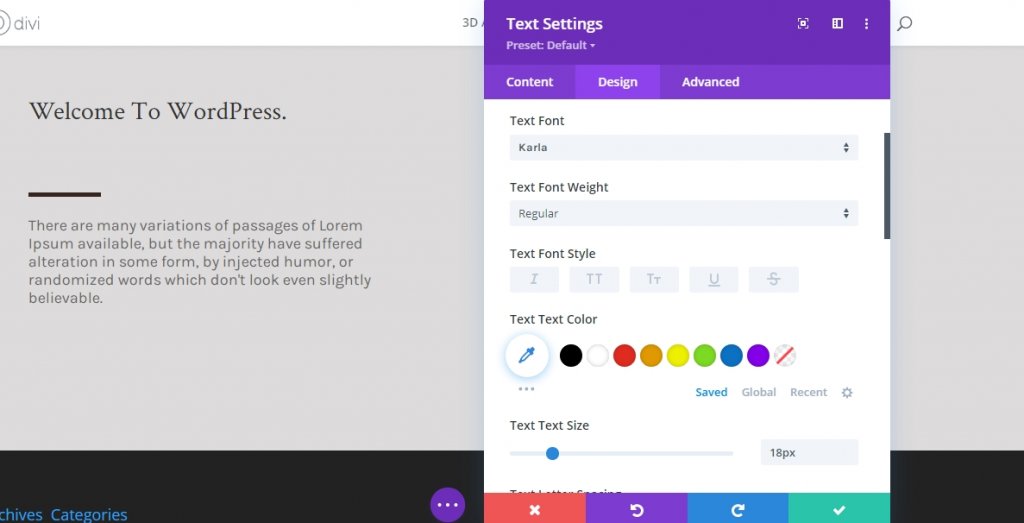
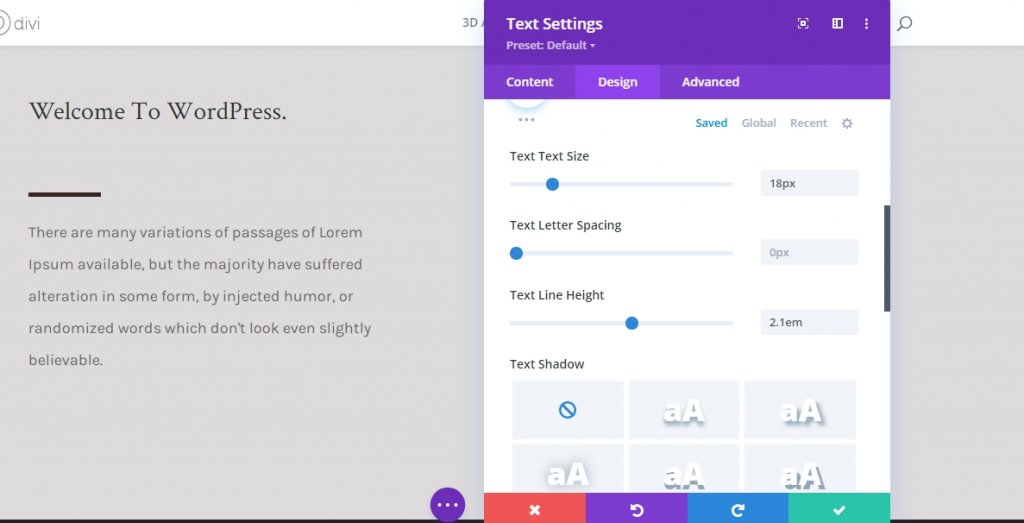
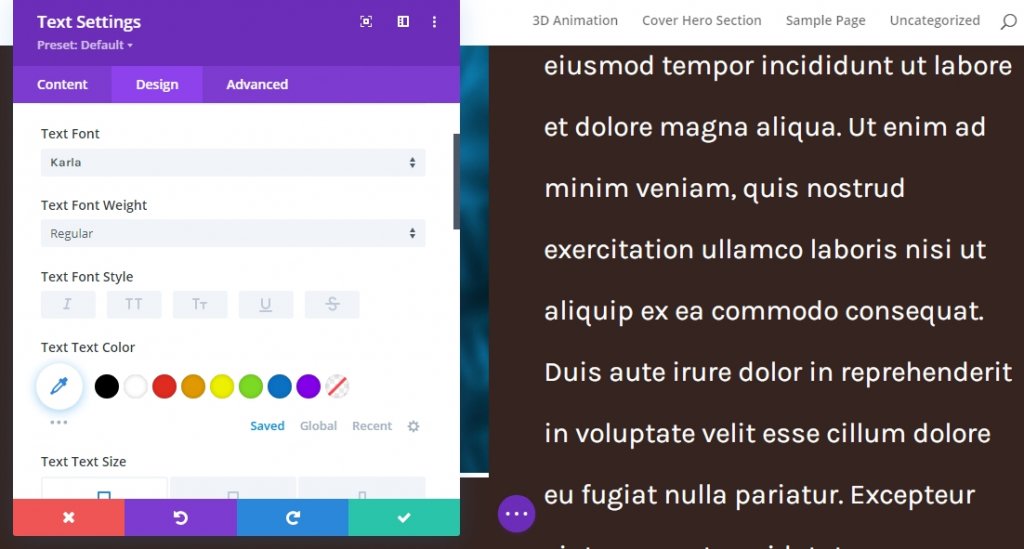
Paramètres de texte
Modifiez les paramètres de texte des modules comme suit.
- Police de texte: Karla
- Taille du texte: 18px

- Hauteur de la ligne de texte: 2.1em

Ligne 2 Ajout
Structure de colonne
Pour que cet impact fonctionne, il est nécessaire que vous ajoutiez simplement une toute nouvelle ligne en dessous de la ligne primaire, sous la même section. Cette ligne aura besoin d’une couleur de fond et d’une hauteur et d’une largeur suffisantes pour que la première rangée puisse s’y insérer. Nous utilisons la structure de colonne suivante.

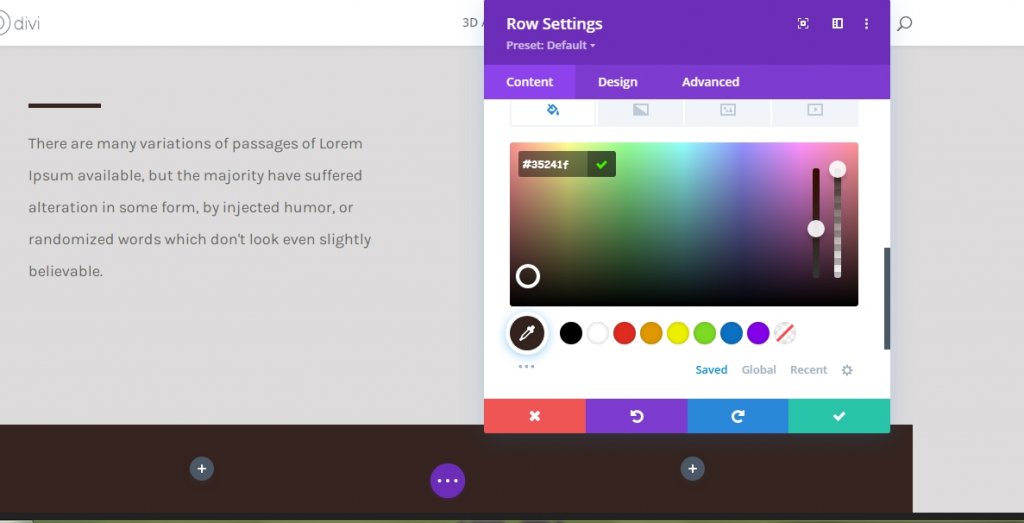
Couleur de fond
Maintenant, ajoutez une couleur de fond à la ligne.
- Couleur de fond: #35241f

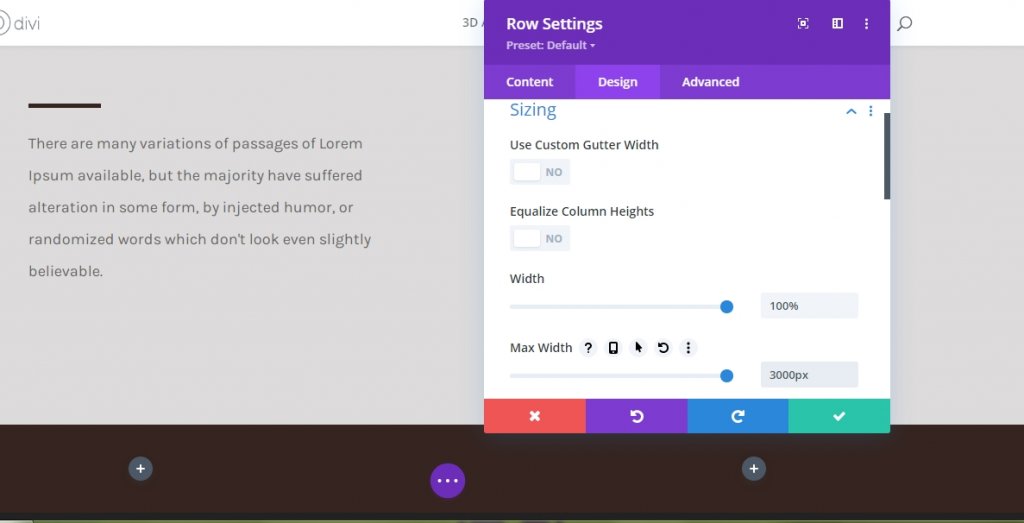
Dimensionnement
Modifiez les valeurs dans les paramètres de dimensionnement à partir de l’onglet de conception.
- Largeur: 100%
- Largeur maximale: 3000px

Espacement
Pour le paramètre d’espacement, changez les valeurs de la même façon.
- Rembourrage inférieur: 30vh
- Rembourrage gauche: 10%
- Rembourrage droit: 10%

Module d’image sur la colonne 1 (rangée 2)
Télécharger l’image (mobile et onglet seulement)
Maintenant, nous allons ajouter et module d’image à la première colonne. Vous souvenez-vous que nous avons désactivé la visibilité de l’image pour tablettes et téléphone? Ce module d’image remplacera l’image utilisée sur la première rangée sur des tailles d’écran plus petites. Utilisez une image pour tablettes et téléphone seulement!

Déplacez-vous vers les tablettes et la vue mobile et ajoutez de l’image.

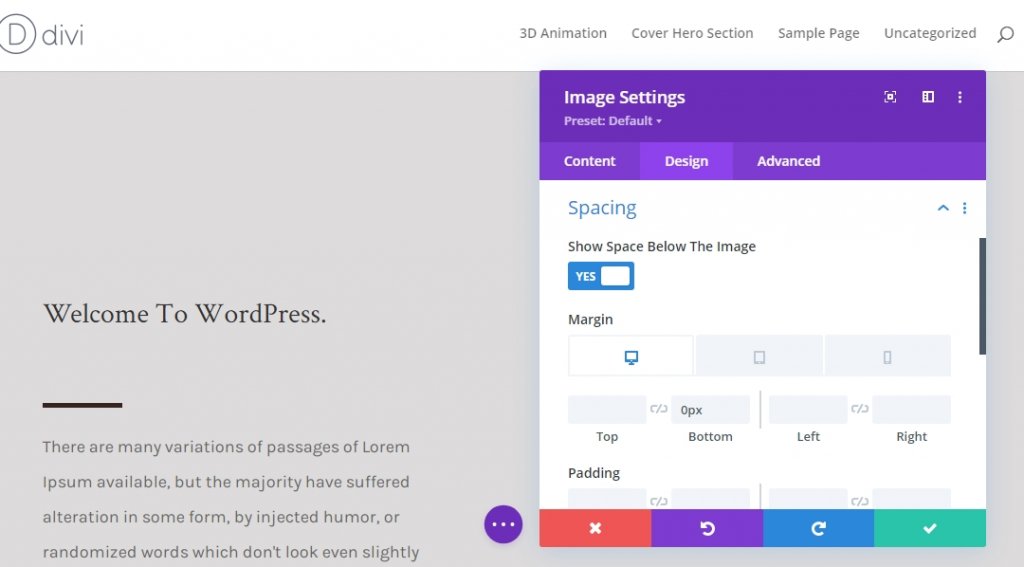
Espacement
Passez à l’onglet de conception des modules et modifiez la marge inférieure comme suit.

Module diviseur ajoutant à la colonne 1 (rangée 2)
Visibilité
Maintenant, ajoutez un nouveau module Divider sous l’image et activez l’option « Afficher diviseur ».

Ligne
Passez à l’onglet design du module et modifiez la couleur de la ligne.
- Couleur de ligne: #ffffff

Dimensionnement
Modifiez également le paramètre de dimensionnement de la section de conception.
- Poids diviseur: 5px
- Hauteur: 5px

Module texte ajoutant à la colonne 1 (rangée 2)
Contenu de l’en-tête
Ajoutez un nouveau module texte avec du contenu H2.

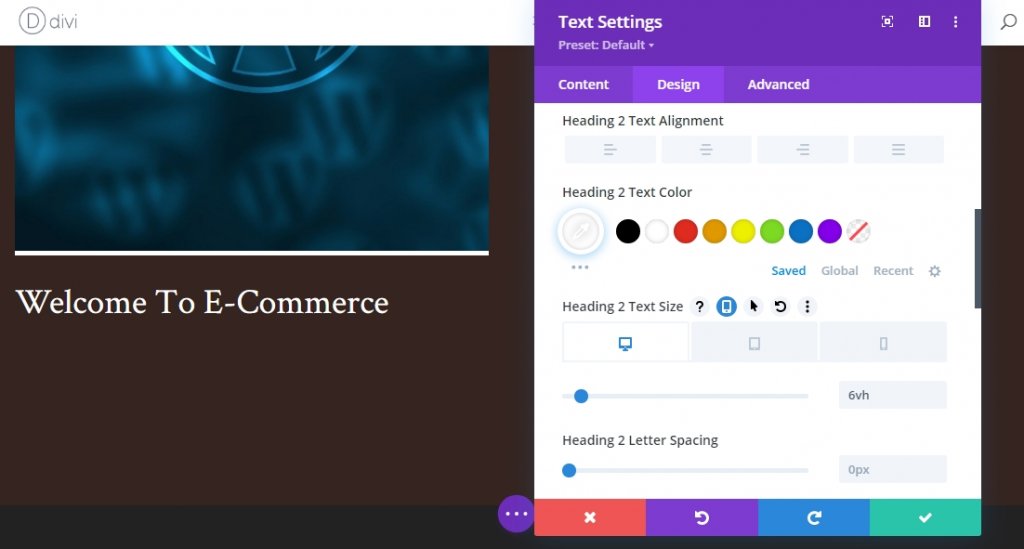
Paramètres de texte en-tête
Modifier les paramètres du texte H2 comme suit
- Cap 2 Police: Crimson Texte
- Cap 2 Couleur de texte: #ffffff
- Cap 2 Taille du texte: Desktop 6vh, Tablet 50px, Phone 40px.

Module texte ajoutant à la colonne 2 (rangée 2)
Description Contenu
Le seul module que nous ajouterons sur la colonne 2 est un module texte où il y aura un certain contenu de description.

Paramètres de texte
Modifiez le paramètre des modules texte comme donné ci-dessous.
- Police de texte: Karla
- Poids de police de texte : régulier
- Hauteur de la ligne de texte: 2.2em
- Couleur du texte: Lumière

Appliquer des effets collants
Modifier les valeurs de l’indice Row Z
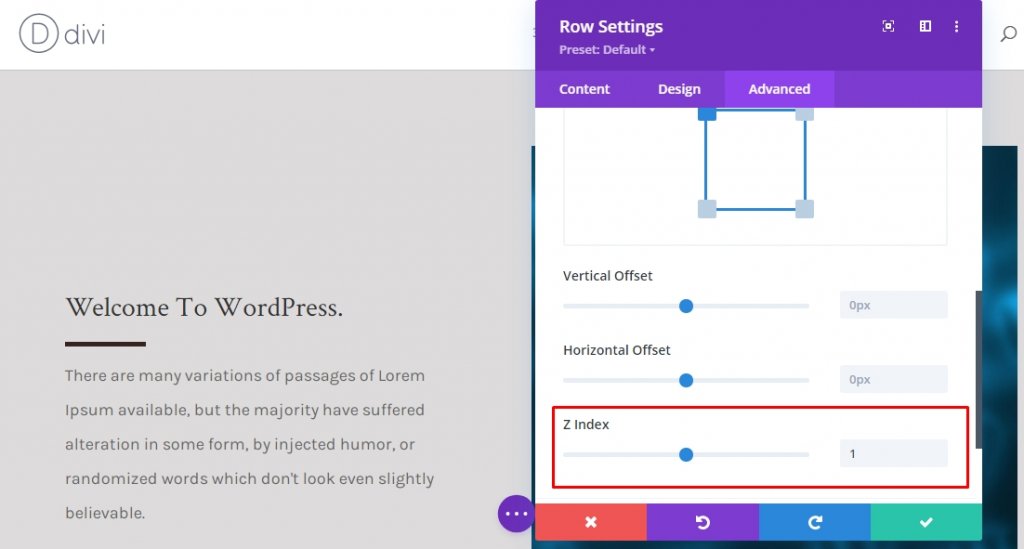
Rangée 1
Maintenant que nous avons orienté la base de notre conception, maintenant nous allons nous concentrer sur une autre étape pour faire l’effet de couverture héros. Ouvrez les paramètres de la première rangée et modifiez l’index Z dans l’onglet avancé.
- Indice Z: 1

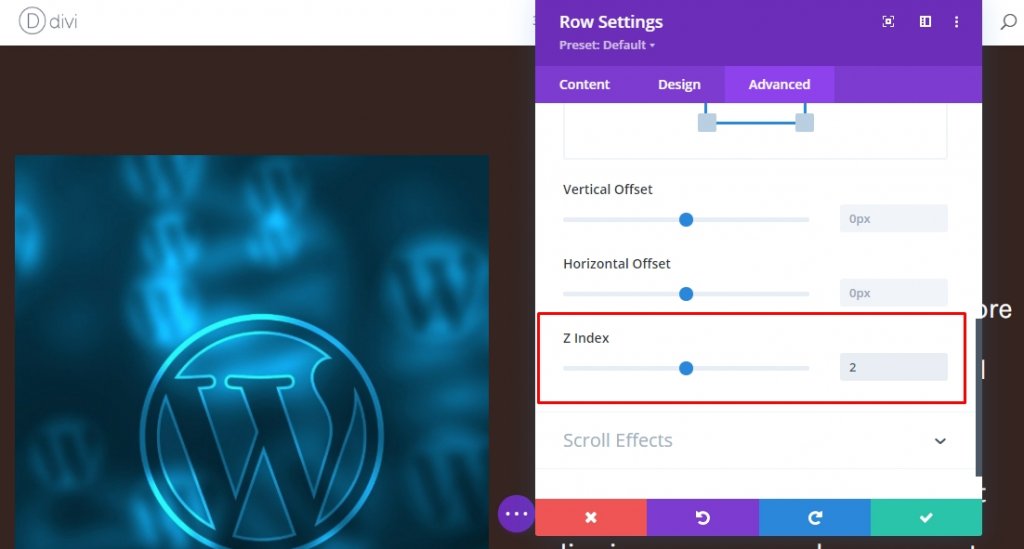
Rangée 2
Modifier la valeur de l’indice Z de la deuxième rangée. La valeur doit être supérieure à la première rangée.
- Indice Z: 2

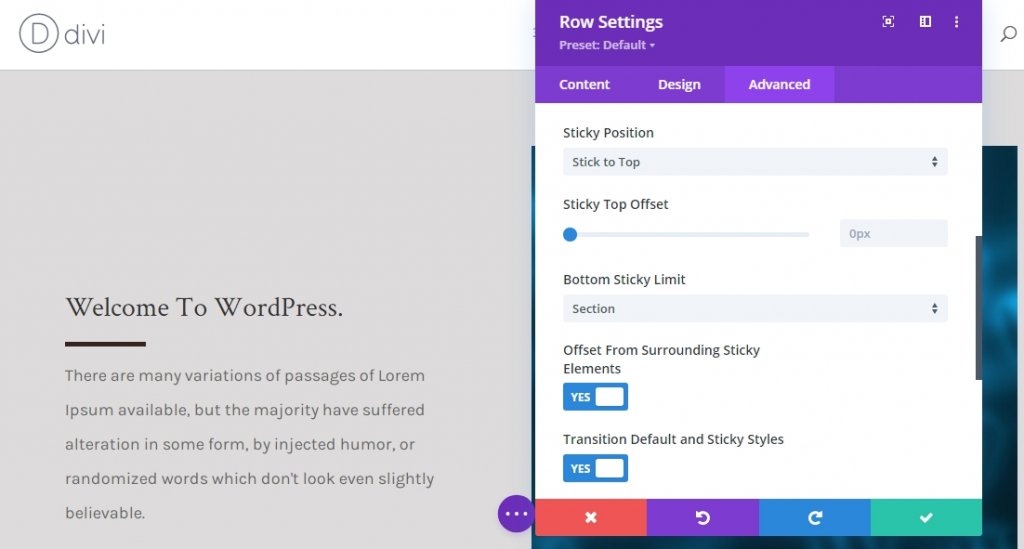
Effet collant sur la rangée 1
Maintenant, ouvrez le réglage de première rangée une fois de plus et appliquez l’effet collant de l’onglet avancé. Sa limite obligatoire de colle de bas est réglée à la section.

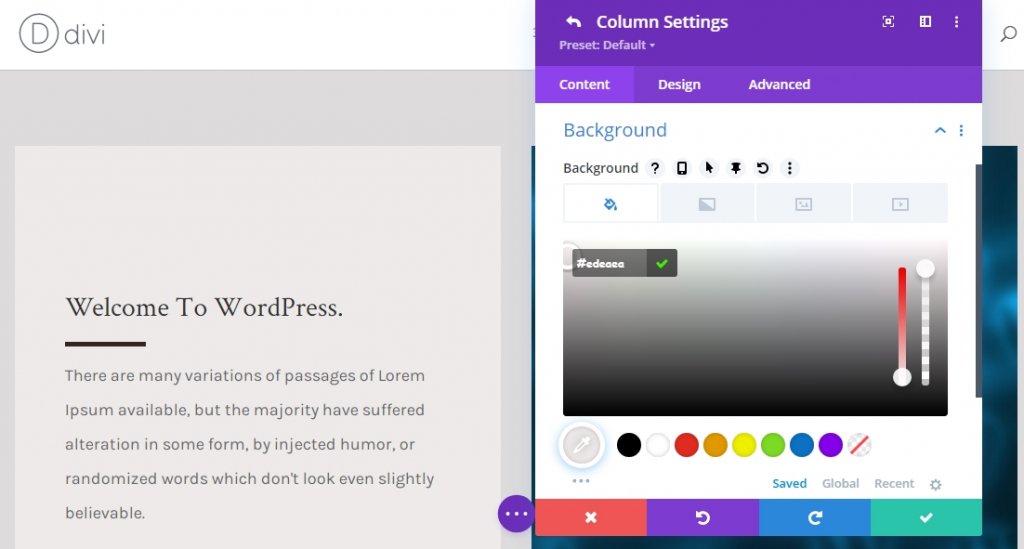
Réglage collant pour la colonne 1 (couleur d’arrière-plan)
Maintenant que toute la ligne a été devenue collante, nous allons appliquer un effet collant sur les éléments enfant de la ligne. Ouvrez les paramètres de la colonne 1 et appliquez la couleur de fond collante suivante.
- Couleur collante de fond : #edeaea

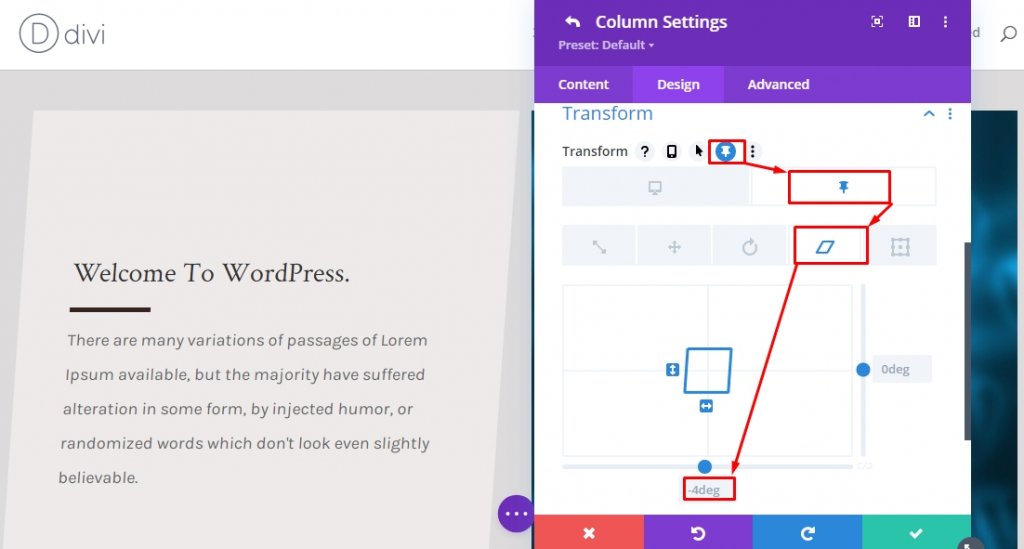
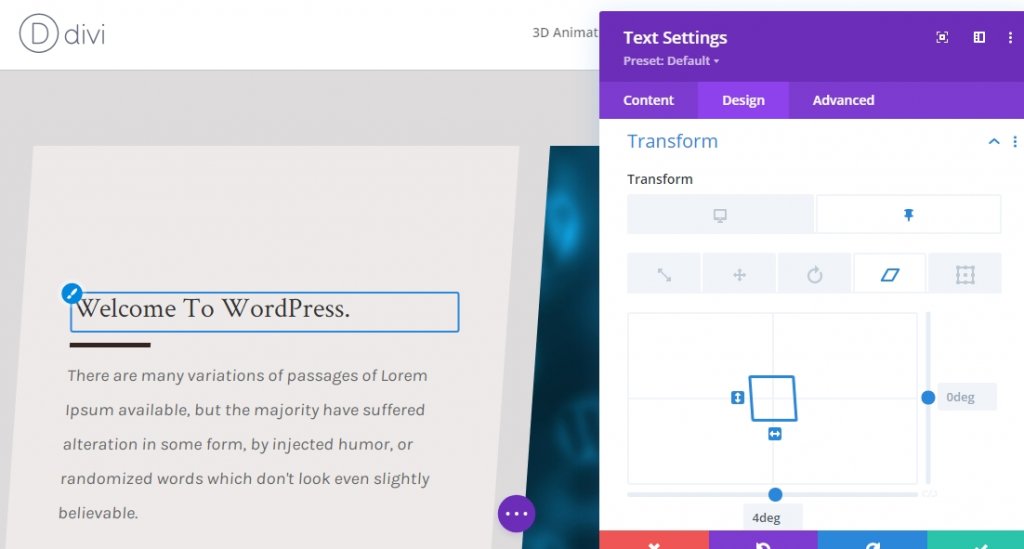
Réglage collant pour la colonne 1 (Sticky Transform Skew)
Maintenant, passez à l’onglet de conception et appliquez la valeur collante suivante.
- Biais de fond collant: -4deg

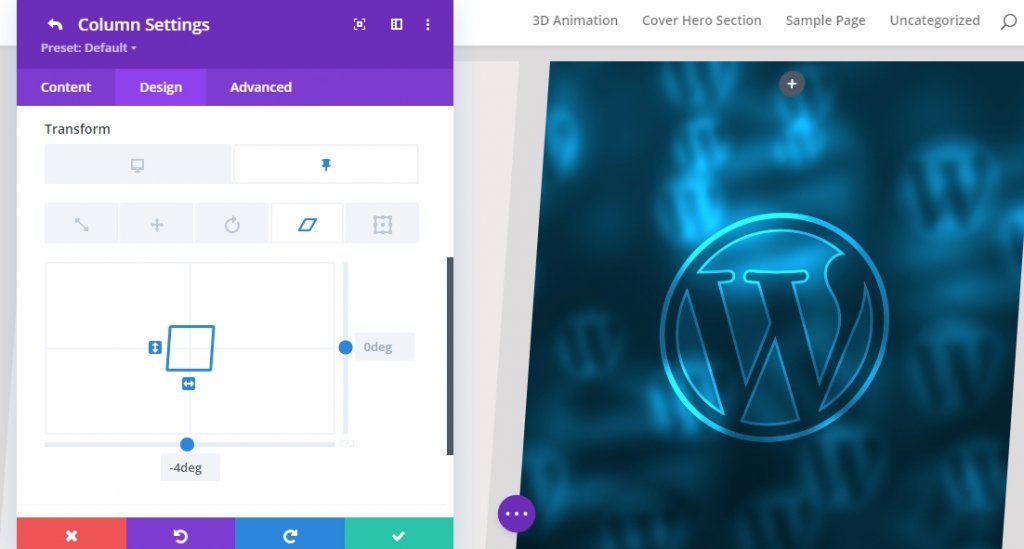
Réglage collant pour la colonne 2 (Sticky Transform Skew)
Appliquez la même valeur collante de biais à partir des paramètres de transformation pour la colonne 2.
- Biais de fond collant: -4deg

Paramètres collants pour module texte x2 (Sticky Transform Skew)
Nous en sommes à la dernière partie de notre conception. Nous compléterons la conception et l’effet en changeant la valeur inférieure de biais pour les deux modules de texte dans la colonne 1 dans un état collant. Cela permettra d’égaler la valeur de distorsion colonne collante naviguer.
- Biais de fond collant: 4deg

Résultat final
Puisque nous avons passé par toutes les étapes et fait ce que nous avons demandé, notre produit final ressemblera à ceci.
Mots fina fin
Divi a une vaste option pour rendre un site web plus beau que d’autres. Notre tutoriel d’aujourd’hui est un excellent moyen d’afficher de courtes descriptions, services, et bien plus encore! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaires. Aussi, si vous avez trouvé ce tutoriel utile, une part sera splendide!





