La « question fréquemment posée » est une section spéciale où un fournisseur de services partage des renseignements importants ou clarifie les doutes que les gens posent habituellement. Il s’agit d’une section essentielle pour tout site Web qui fournit n’importe quel service parce que les gens visitent habituellement leur premier pour trouver des réponses à leurs questions. Une page FAQ avec un design créatif est un excellent moyen de dire comment la beauté soif que vous êtes, et en même temps, vous vous souciez de leurs demandes.

Faq section est une section fixe avec plusieurs questions et réponses. Il est essentiel de les garder organisés. Dans le tutoriel d’aujourd’hui, nous allons apprendre comment nous pouvons utiliser Divi pour concevoir une section FAQ créative avec onglets cliquables.
Aperçu
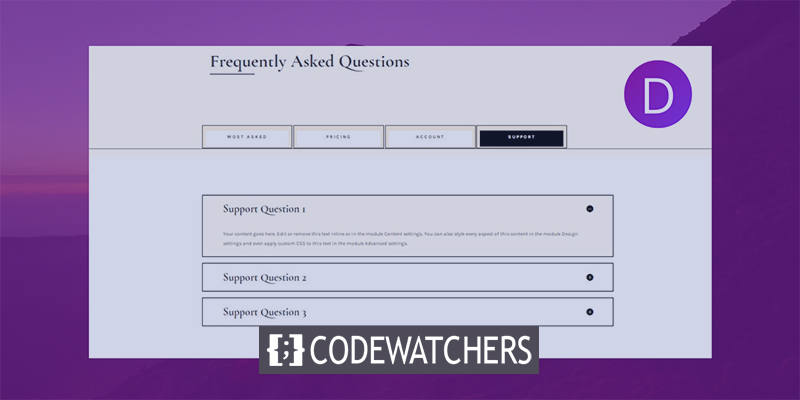
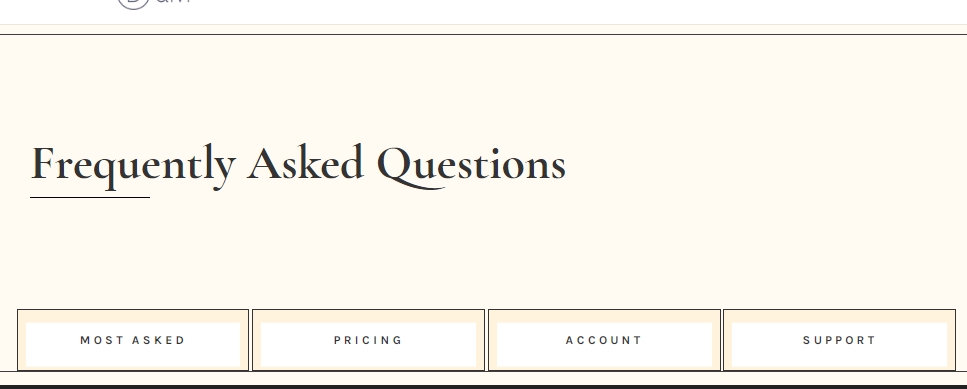
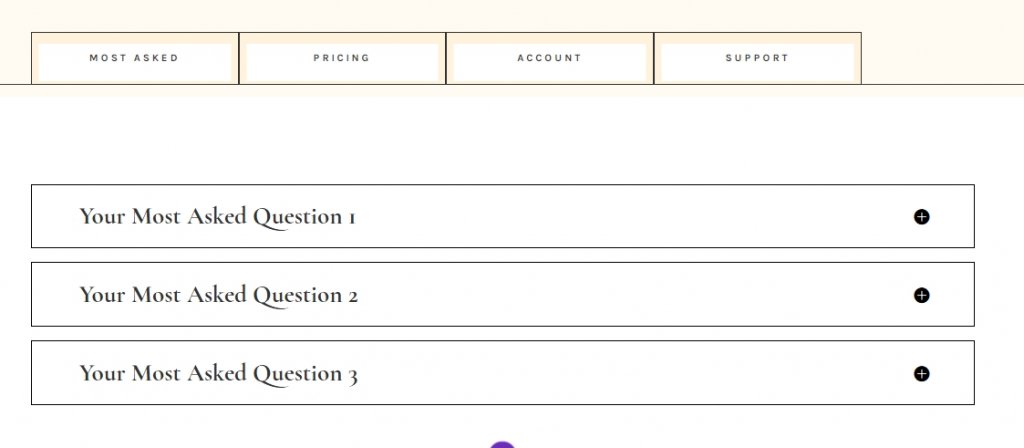
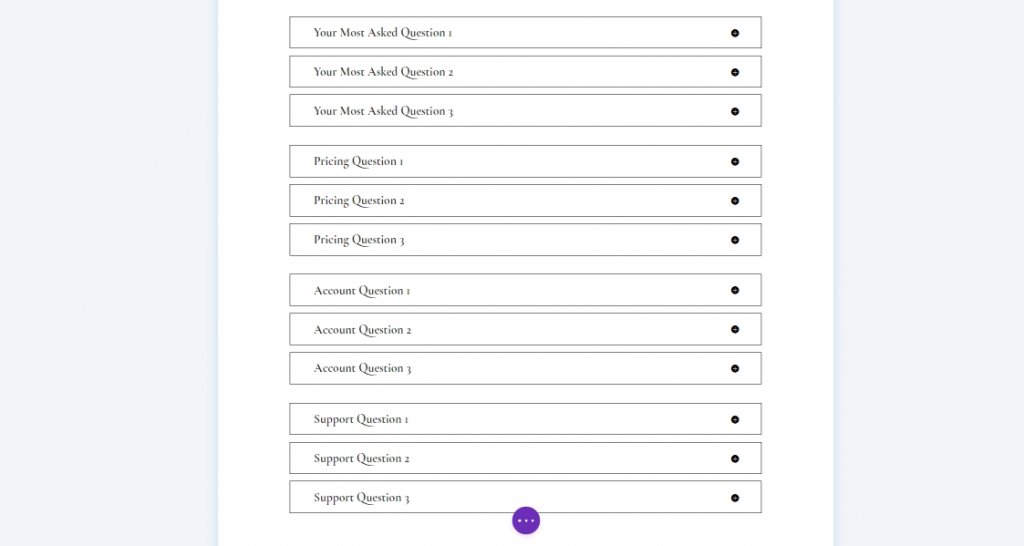
C’est à cela que ressemblera notre conception finale.
Construction de la structure
Ajouter: Section 1
Couleur de fond
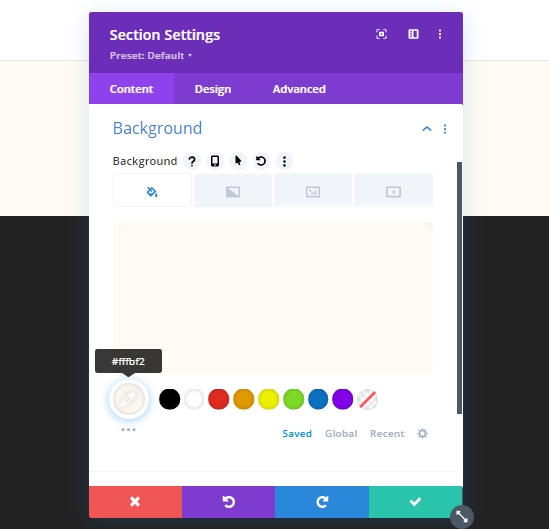
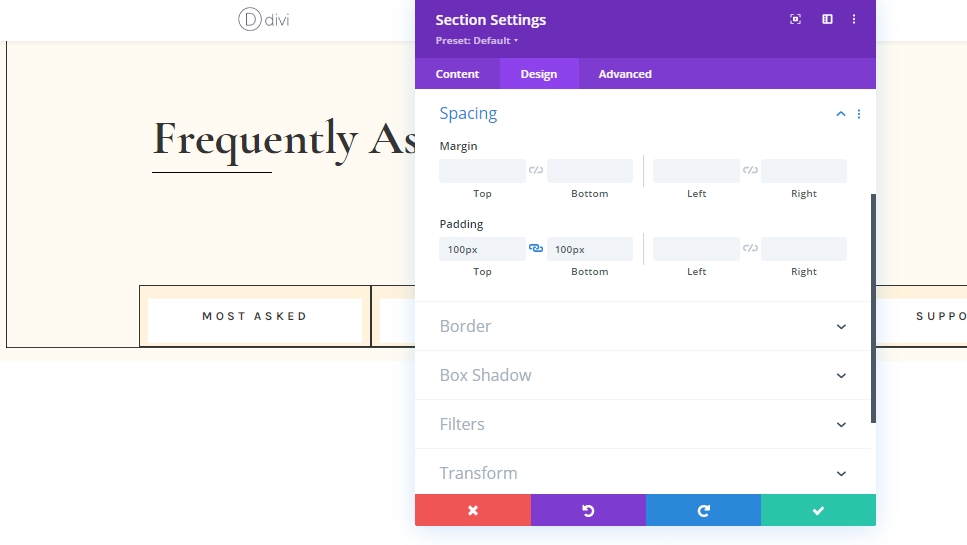
Nous commencerons par ajouter une couleur d’arrière-plan sur la section initiale de notre page de travail. Ouvrez les paramètres de la section et appliquez la couleur de fond.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Couleur de fond: #fffbf2

Paramètres d’espacement
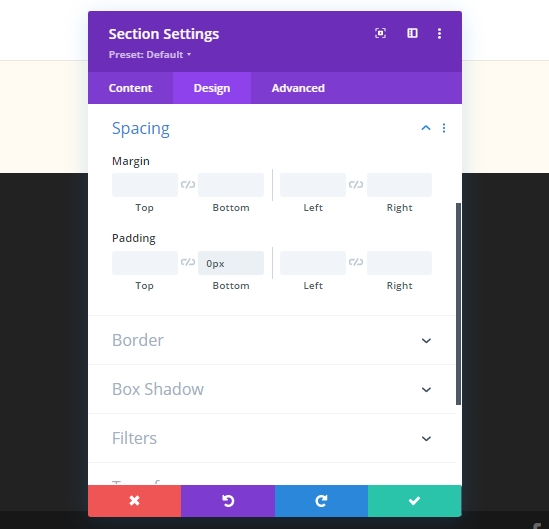
Nous allons faire quelques ajustements sur l’espacement.
- Rembourrage inférieur: 0px

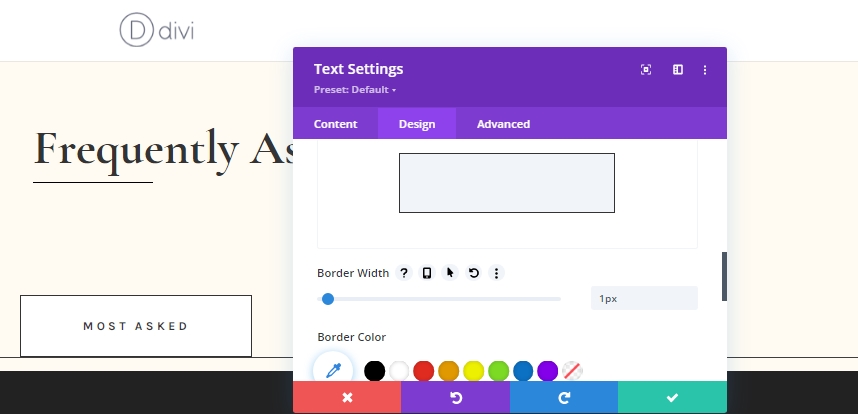
Paramètres frontaliers
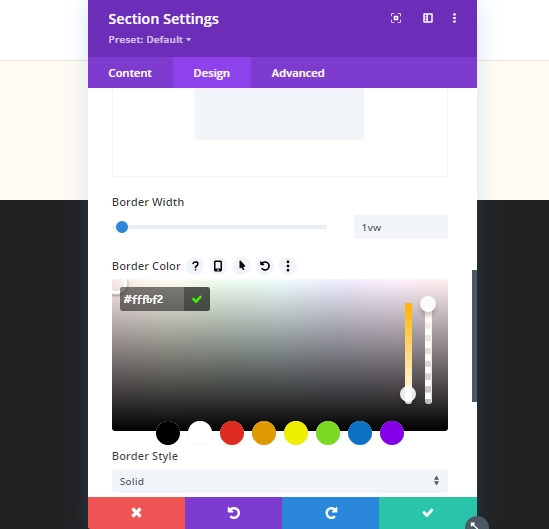
Maintenant, nous allons appliquer une bordure personnalisée à la section.
- Largeur de la bordure: 1vw
- Couleur de la frontière: #fffbf2

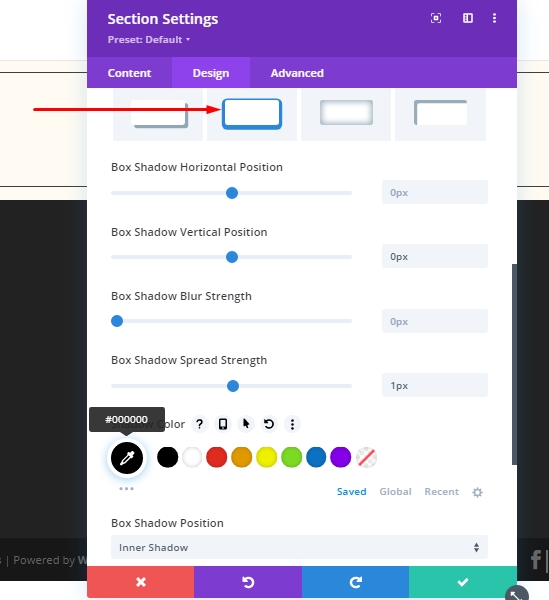
Paramètres de l’ombre de la boîte
Ajouter une ombre de boîte.
- Position verticale de l’ombre de la boîte : 0px
- Force de propagation de l’ombre de la boîte : 1px
- Couleur de l’ombre: #000000
- Position de l’ombre de la boîte : Ombre intérieure

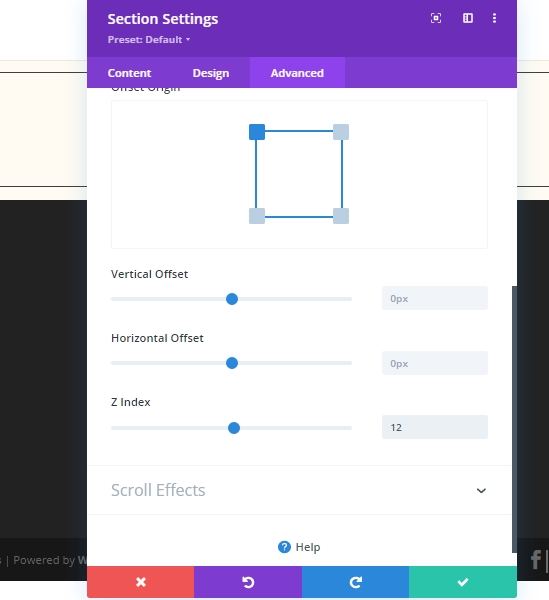
Paramètres de l’index Z
Augmentez la valeur de l’index Z dans l’onglet avancé et nous en avons fini avec les paramètres de cette section.

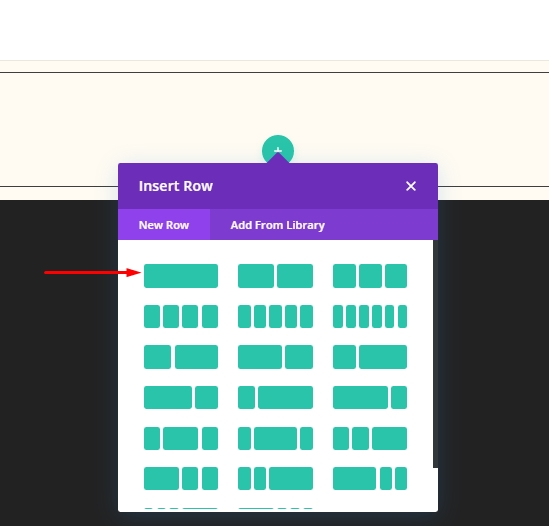
Ajouter: Ligne 1 Sur la section 1
Structure de colonne
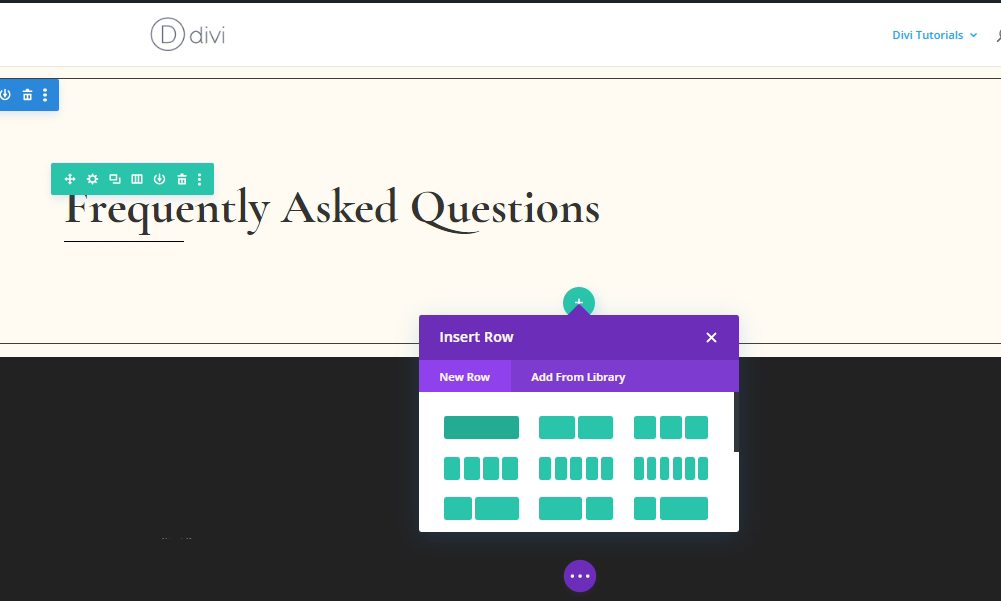
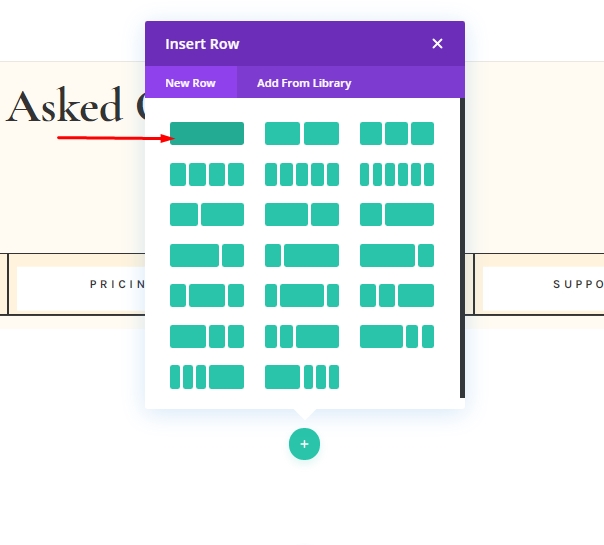
Ajouter une nouvelle ligne (mentionnée dans l’image) à la section nouvellement terminée.

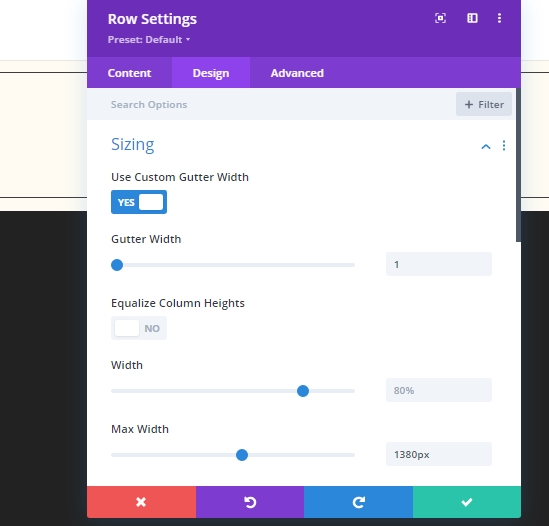
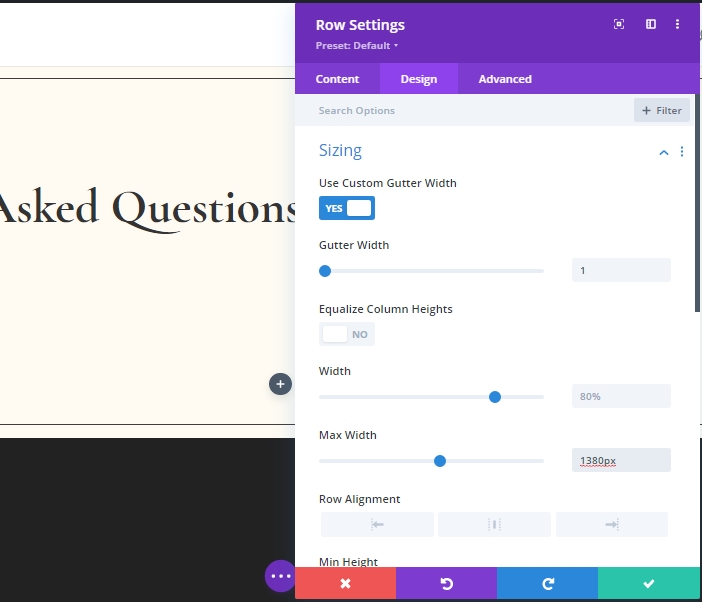
Paramètres de dimensionnement
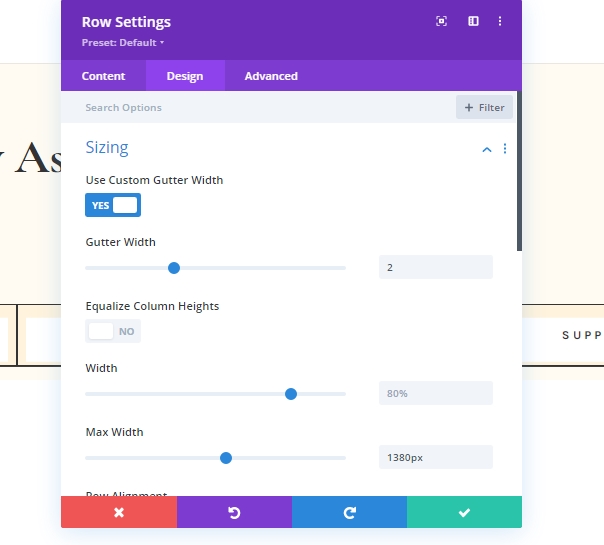
Ouvrez les paramètres de la ligne et faites les ajustements suivants.
- Utilisez la largeur de gouttière personnalisée : Oui
- Largeur de gouttière: 1
- Largeur maximale: 1380px

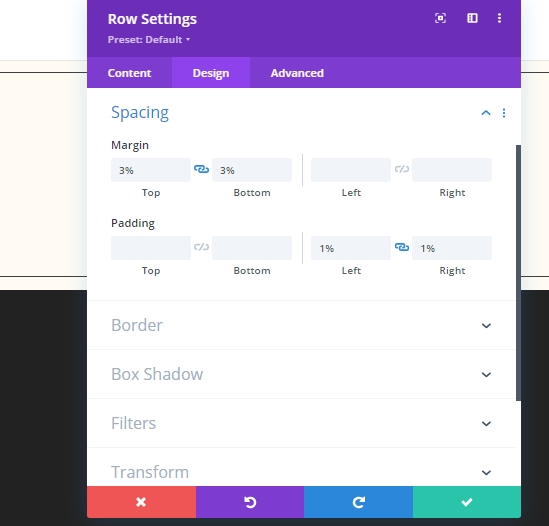
Paramètres d’espacement
Faites quelques ajustements sur les onglets d’espacement aussi!
- Marge supérieure : 3 %
- Marge inférieure : 3 %
- Rembourrage gauche: 1%
- Rembourrage droit: 1%

Ajouter: Module texte colonne
Contenu H1
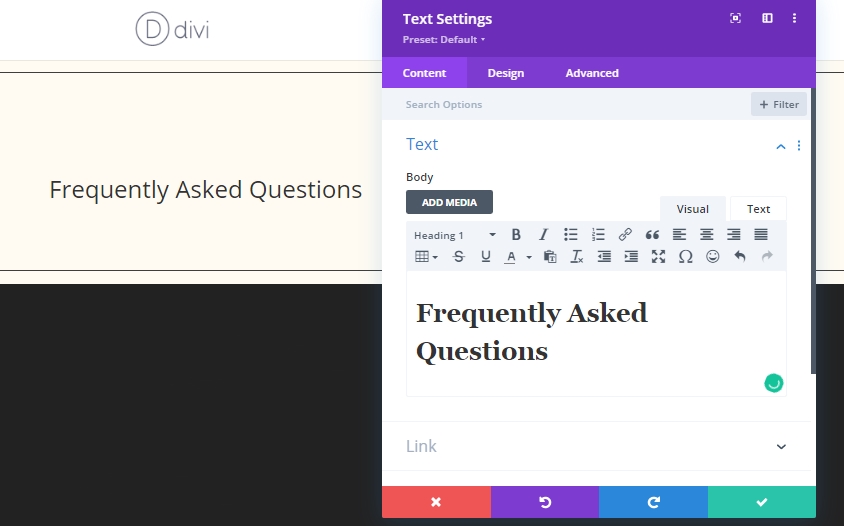
Ajoutez un module texte à la ligne et ajoutez une balise H1.

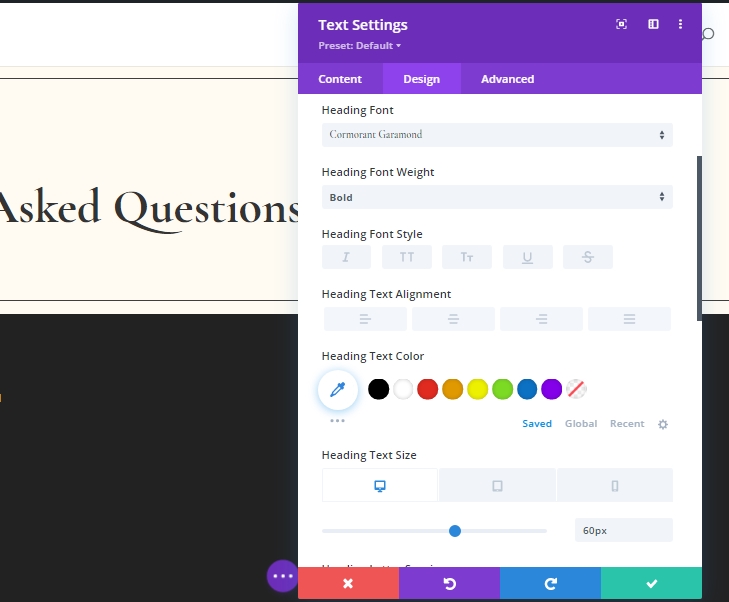
Paramètres de texte H1
Modifier les paramètres des textes H1.
- Cap Sur Font: Cormorant Garamond
- Titre Font Weight: Bold
- Taille du texte: Bureau: 60px, Tablette: 42px, et Téléphone: 36px

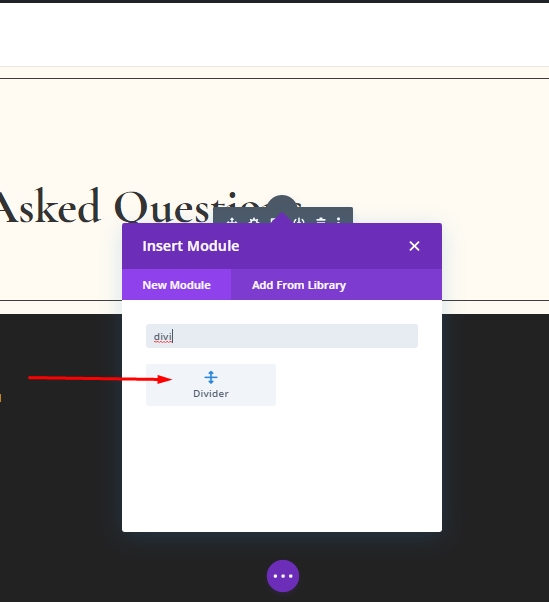
Ajouter: Module diviseur sur colonne
Ajouter un module diviseur sous le module texte.

Réglage de la visibilité
Assurez-vous que l’option Diviseur d’exposition est activée.
- Afficher diviseur: Oui

Paramètres de ligne
Passez à l’onglet design et changez la couleur du diviseur.
- Couleur de ligne: #000000

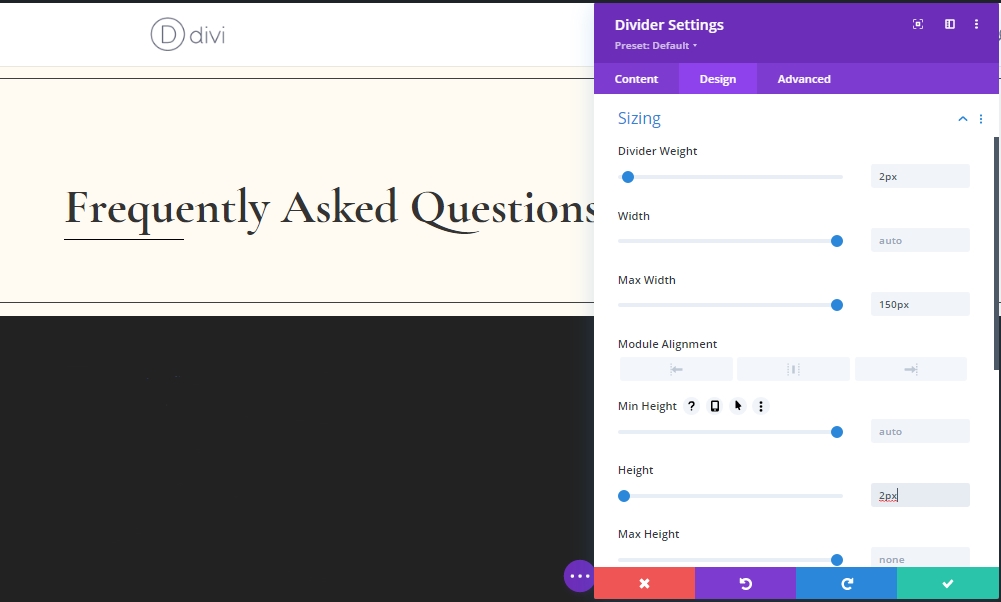
Paramètres de dimensionnement
En dessous des paramètres de ligne, faire quelques ajustements au dimensionnement.
- Poids diviseur: 2px
- Largeur maximale: 150px
- Hauteur: 2px

Paramètres d’espacement
Maintenant, ajoutez une certaine marge des paramètres d’espacement.
- Marge supérieure : 4 %

Ajouter: Ligne 2 Sur la section 1
Structure de colonne
Ajouter une 2ème rangée en dessous de la 1ère avec la même structure de colonne.

Paramètres de dimensionnement
Modifiez les paramètres de dimensionnement de la ligne nouvellement créée à partir de l’onglet de conception.
- Utilisez la largeur de gouttière personnalisée : Oui
- Largeur de gouttière: 1
- Largeur maximale: 1380px

Paramètres d’espacement
Faites quelques petits ajustements sur la section d’espacement aussi.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

Ajouter: Column Text Module 1
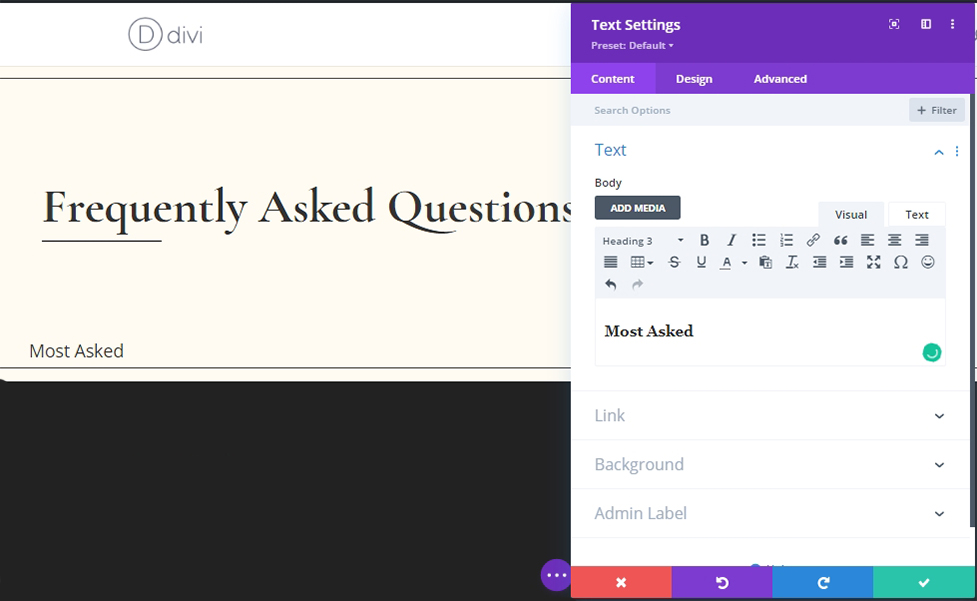
Contenu H3
Ajoutez un nouveau module Texte et ajoutez du contenu H3.

Couleur de fond
Ajouter une couleur de fond.
- Couleur de fond: #ffffff

Paramètres de contenu H3
Faites ces paramètres en texte H3.
- Cap 3 Font: Karla
- Cap 3 Font Weight: Bold
- Cap 3 Font Style: Uppercase
- Cap 3 Alignement de texte: Centre
- Cap 3 Taille du texte: 15px
- Cap 3 Espacement des lettres: 4px

Paramètres de dimensionnement
Modifiez les paramètres de dimensionnement pour différentes tailles d’écran.

Paramètres d’espacement
Personnalisez les valeurs d’espacement.
- Marge droite: 1%
- Rembourrage supérieur: 30px
- Rembourrage inférieur: 20px
- Rembourrage gauche: 5%
- Rembourrage droit: 5%

Frontière
Ajoutez une bordure à notre conception de course.
- Largeur de la bordure: 1px

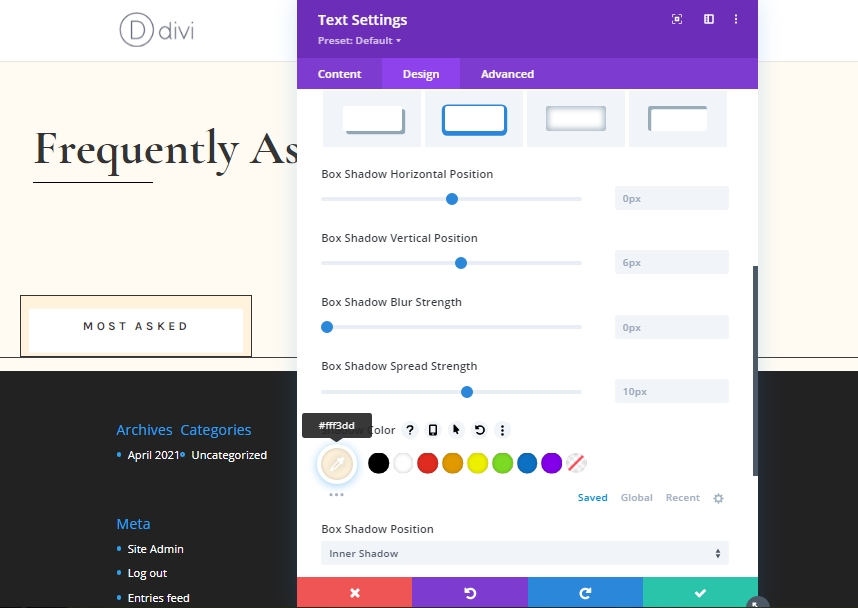
Ombre de boîte
Ajoutez une ombre de boîte pour rendre le design plus dynamique.
- Position verticale de l’ombre de la boîte : 0px
- Couleur de l’ombre: #fff3dd
- Position de l’ombre de la boîte : Ombre intérieure

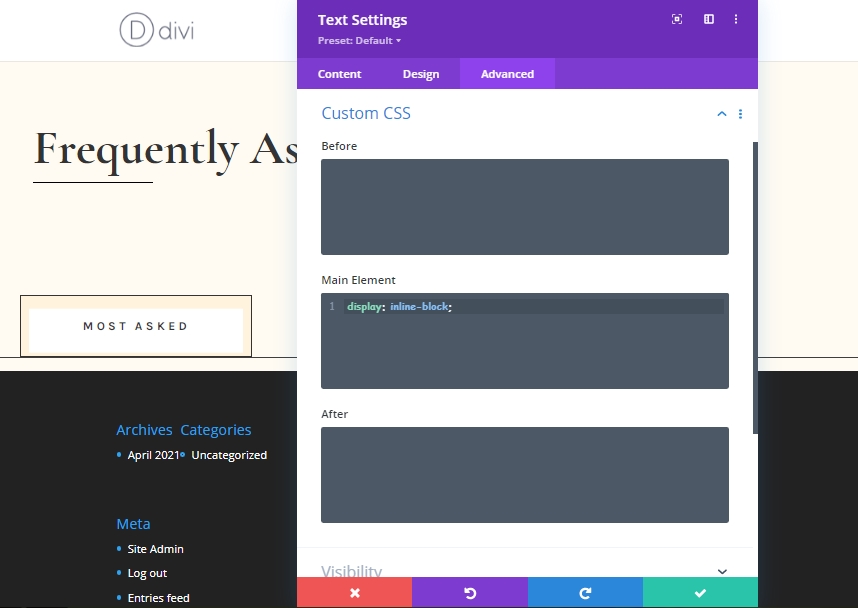
Élément principal CSS
Comme tâche finale pour ce module texte, nous ajouterons un code CSS personnalisé à partir de l’onglet avancé. Ce CSS se combinera avec l’ensemble de la conception du texte et permettra d’afficher plusieurs modules côte à côte de la même catégorie
display: inline-block;
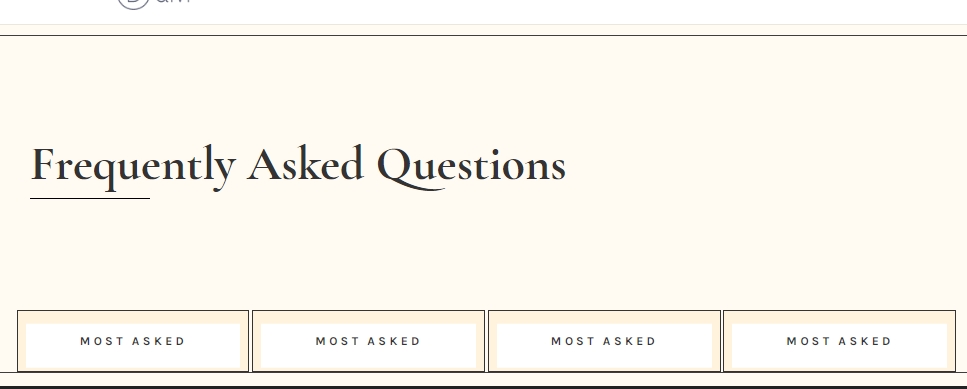
Dupliquer le module texte 3 fois
Clonez maintenant le module texte nouvellement fini 3 fois.

Modifier le contenu sur les modules clonés
Maintenant, modifiez le contenu sur les modules clonés en fonction de vos besoins.

Ajouter: Section 2
Espacement
Maintenant, ajoutez une section « régulière » juste sous la précédente et modifiez les paramètres d’espacement de l’onglet de conception.
- Rembourrage supérieur: 100px
- Rembourrage inférieur: 100px

Ajouter: Ligne 1 Sur la section 2
Structure de colonne
Maintenant, ajoutez une nouvelle ligne à cette section. Utilisez la structure de colonne marquée sur l’image.

Paramètres de dimensionnement
Ouvrez les paramètres de la ligne et faites des ajustements sur le dimensionnement de l’onglet de conception.
- Utilisez la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 2
- Largeur maximale: 1380px

Ajouter: Toggle Module 1 Sur colonne
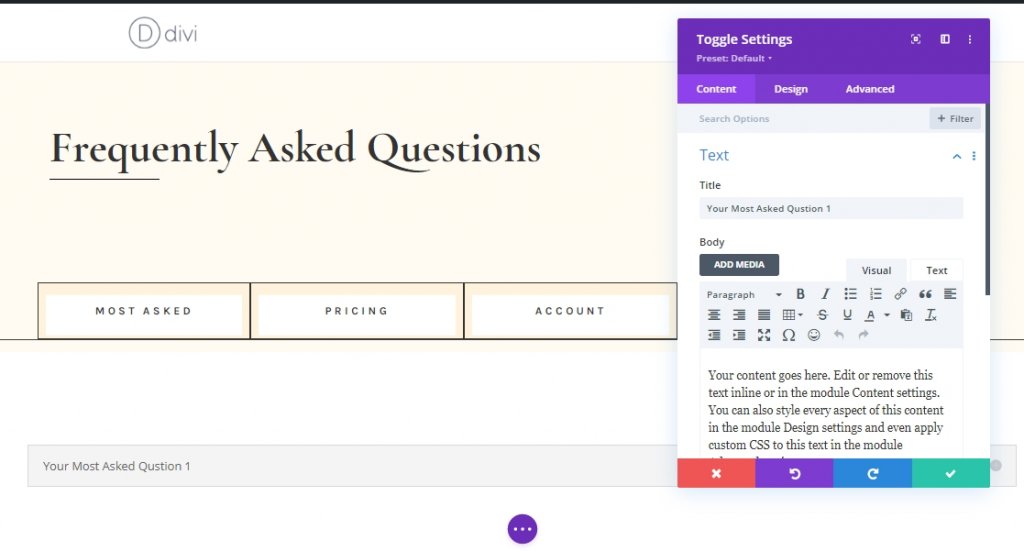
Ajouter du contenu
Ajoutez un module Toggle sur la ligne et ajoutez du contenu.

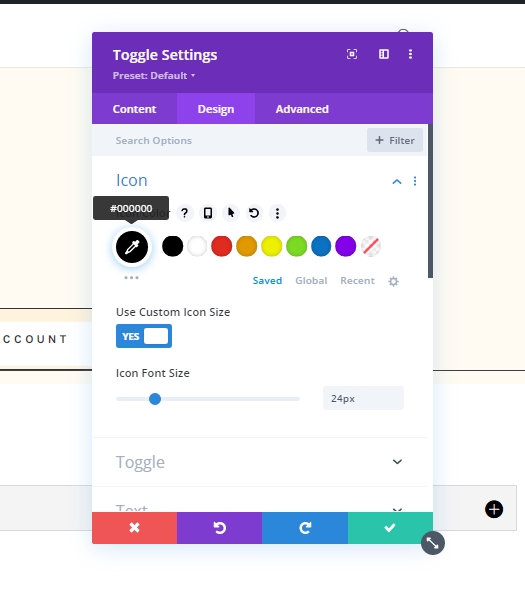
Paramètres d’icônes
À partir de l’onglet conception, faites des ajustements sur les paramètres de l’icône.
- Couleur de l’icône: #000000
- Utilisez la taille personnalisée de l’icône : Oui
- Taille de police d’icône : 24px

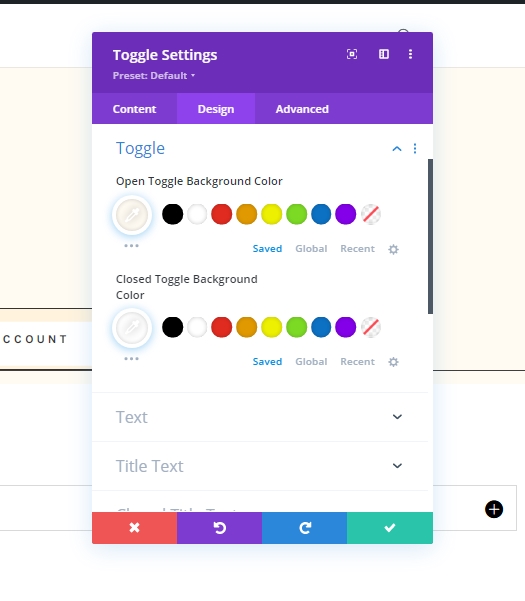
Paramètres de basculement
Modifiez les paramètres de basculement .
- Couleur de fond de basculement ouvert : #fffbf2
- Couleur fermée de fond de bascule : #ffffff

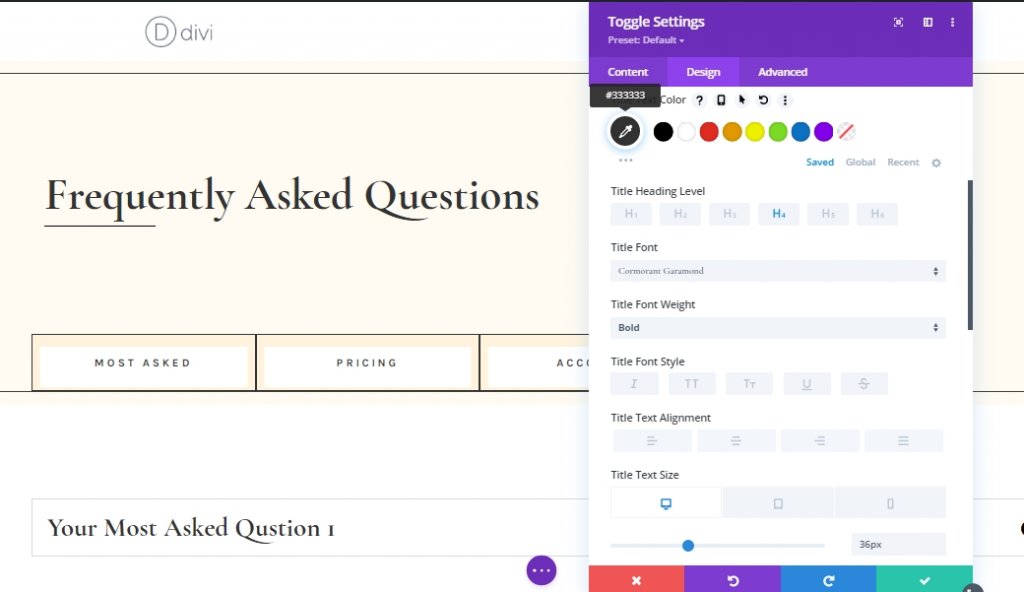
Texte du titre
Son temps pour personnaliser le texte du titre.
- Couleur de texte de titre ouvert : #333333
- Couleur du texte du titre: #333333
- Niveau titre: H4
- Titre Font: Cormorant Garamond
- Titre Font Weight: Bold
- Taille du texte titre: Bureau: 36px, Tablette: 34px, et Téléphone: 28px

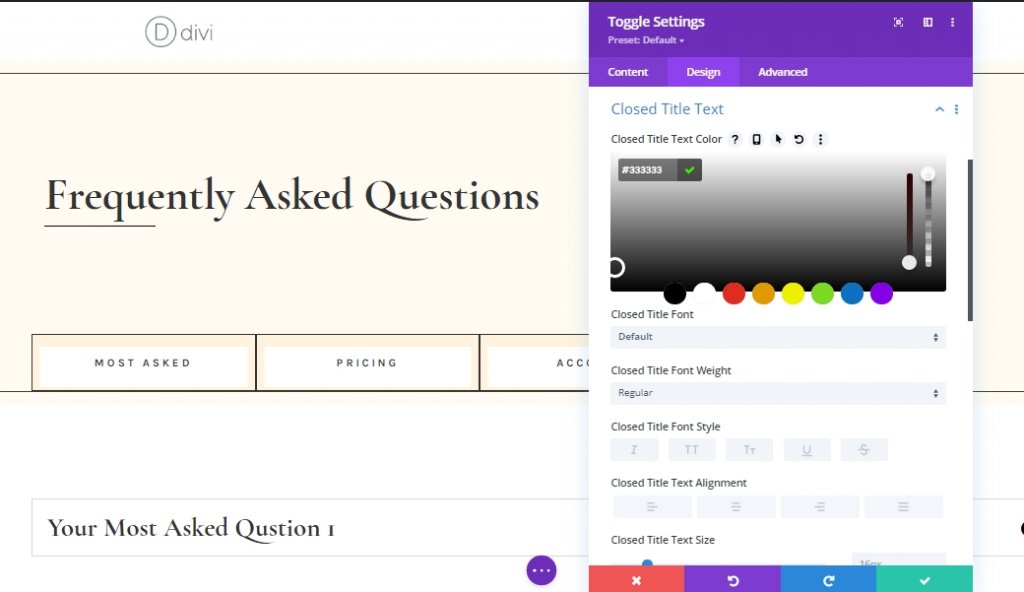
Texte de titre fermé
Changez de couleur pour le texte de titre proche.
- Couleur de texte de titre fermé : #333333

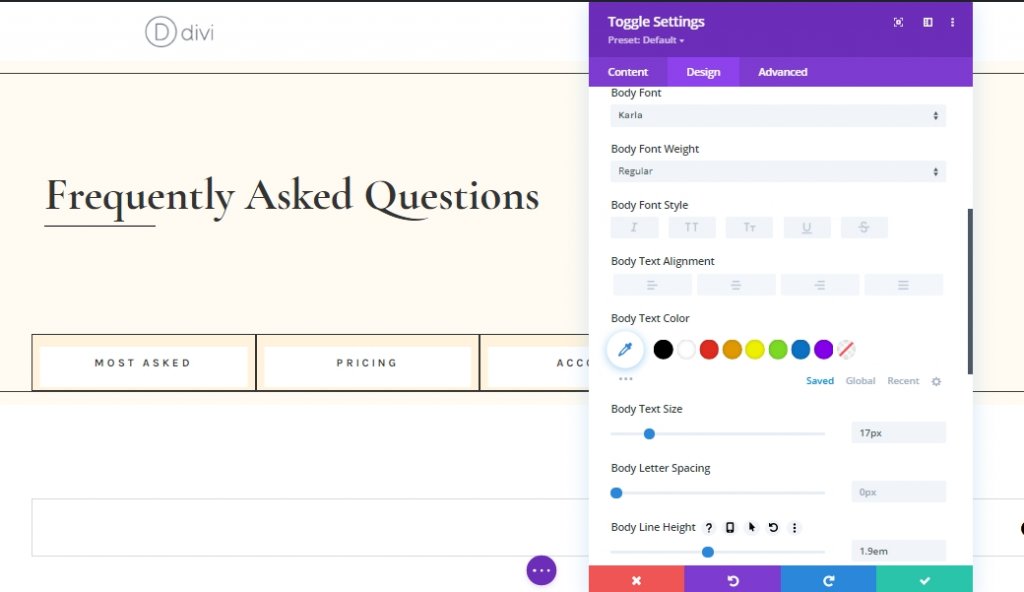
Texte du corps
Nous allons personnaliser le texte du corps aussi.
- Police de corps: Karla
- Taille du texte du corps: 17px
- Hauteur de la ligne du corps: 1.9em

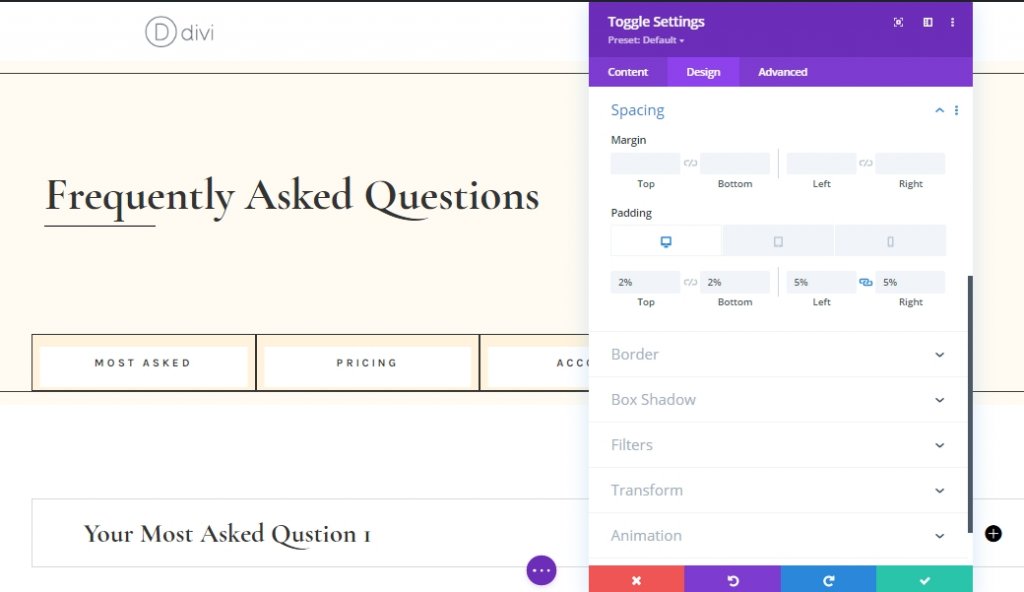
Paramètres d’espacement
Maintenant, modifiez certaines valeurs d’espacement pour la rendre réactive.
- Top Rembourrage: Bureau: 2%, Tablette: 4%, et Téléphone: 6%
- Rembourrage inférieur : Bureau : 2%, Tablette : 4%, et Téléphone : 6%
- Rembourrage gauche: 5%
- Rembourrage droit: 5%

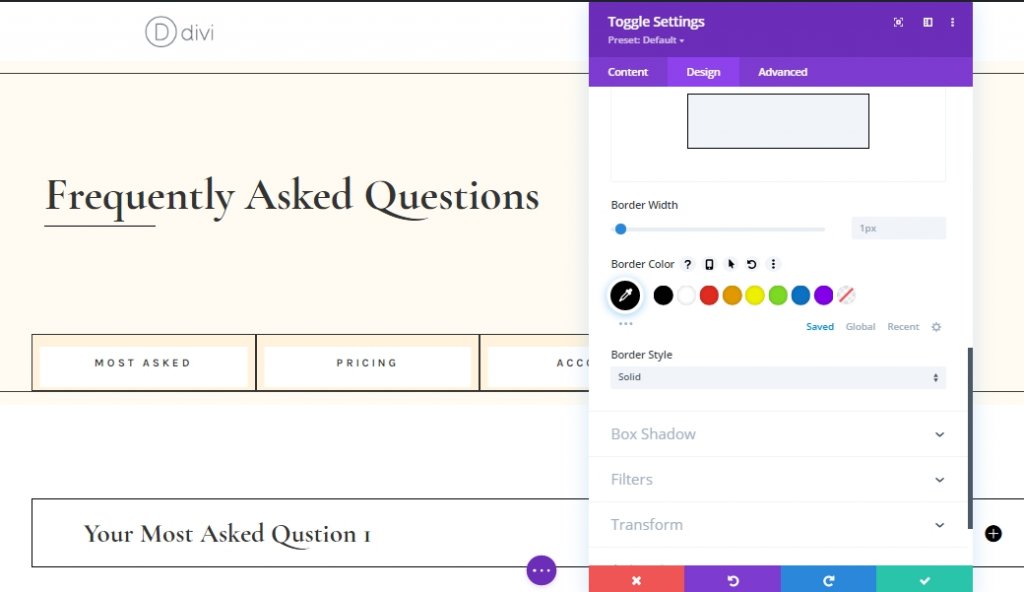
Paramètres frontaliers
Ensuite, changez la couleur de la bordure en noir.
- Couleur de la frontière: #000000

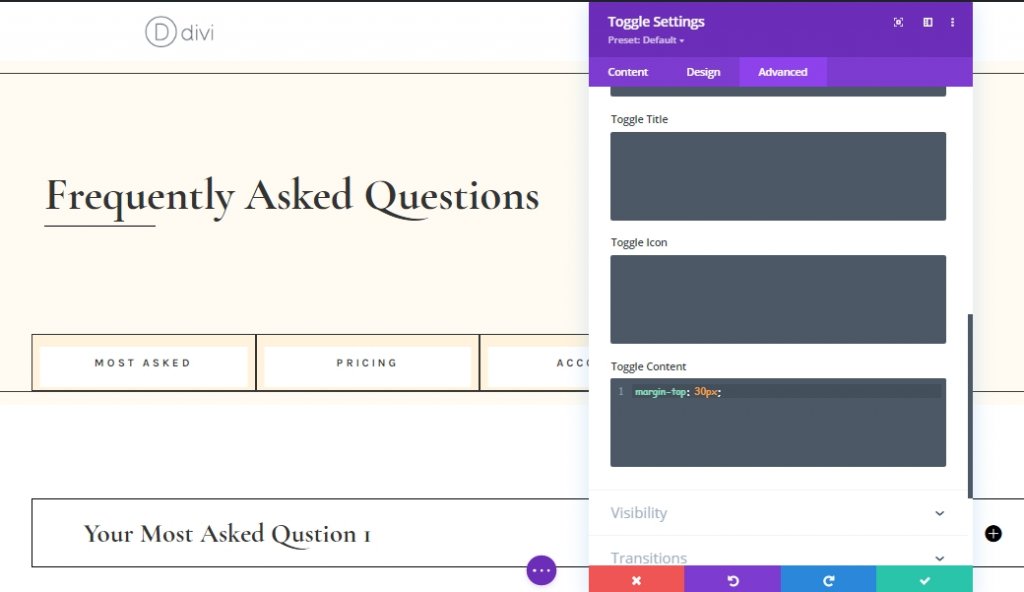
Toggle Contenu CSS
À partir de l’onglet avancé, ajoutez un code CSS à la zone de contenu de basculement.
margin-top: 30px;
Dupliquer le module de basculement
Comme nous l’avons fait avec notre premier module de basculement, clonez-le autant de fois que vous en avez besoin.

Ajouter du contenu unique
Modifiez tout le contenu des modules de basculement clonés. De cette façon, il aura l’air plus unique.

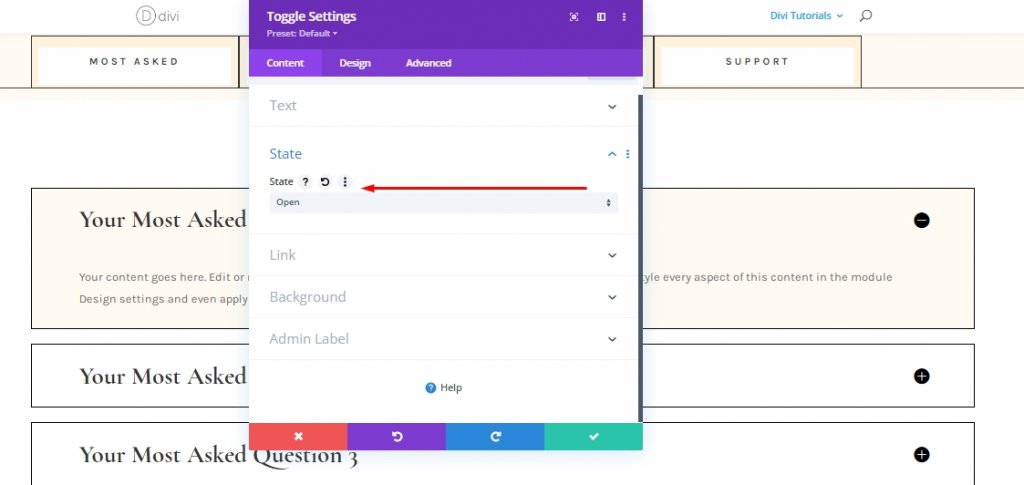
Paramètres d’état du module de basculement
Développez le module Toggle 1 et modifiez l’état.
- État: Ouvert

Dupliquer la ligne entière 3 fois
Nous avons maintenant terminé notre 1ère série de modules de basculement. Maintenant, nous allons le cloner trois fois. Il y aura quatre rangées de modules de basculement. 4 lignes pour quatre sections que nous avons créées précédemment.

Modifier le contenu sur les modules dupliqués
Modifiez le contenu sur les modules clonés en fonction de vos besoins.

Ajout de fonctionnalités
Section 1 Rangée 2 : Ajout consécutif de l’ID CSS
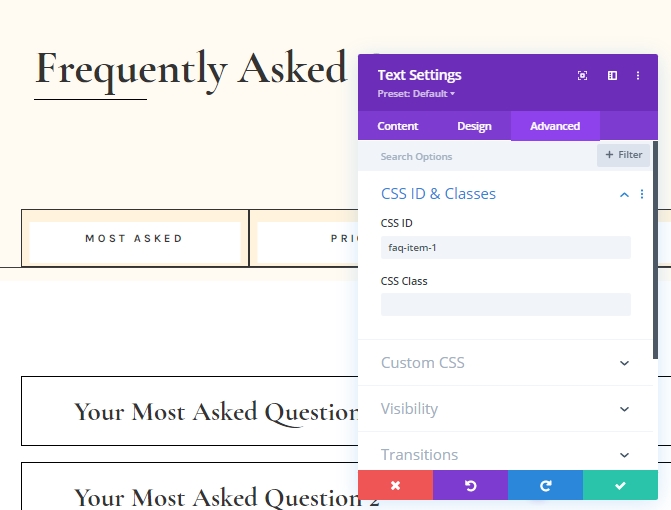
Maintenant, nous allons ajouter un id CSS personnalisé à nos modules. Ici, nous essayons de faire une conception où un visiteur va cliquer sur les onglets FAQ, et les basculements FAQ suivants vont s’étendre. Pour rendre cette conception fonctionnelle, ouvrez chaque module texte de la « ligne 2 sur la section 1 » et ajoutez les cd CSS consécutifs suivants.
- Module texte #1: faq-item-1
- Module texte #2: faq-item-2
- Module texte #3: faq-item-3
- Module texte #4: faq-item-4

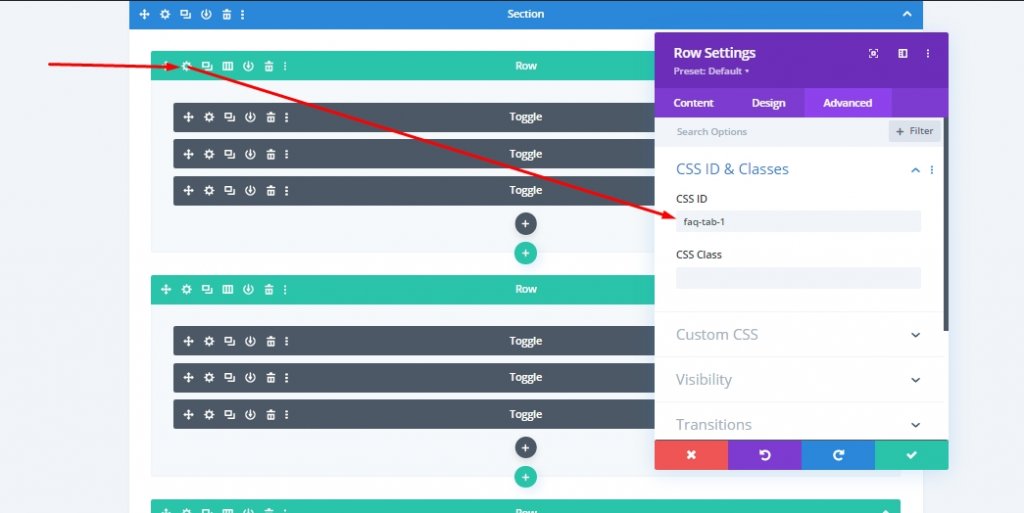
Section 2 Toutes les lignes : Ajout consécutif de l’ID CSS
Ensuite, nous ajouterons des ID CSS aux quatre lignes qui contiennent le module de basculement dans la section 2. En outre, nous maintiendrons la même commande consécutive.
- Première rangée: faq-tab-1
- Deuxième rangée: faq-tab-2
- Troisième rangée: faq-tab-3
- Quatrième rangée: faq-tab-4

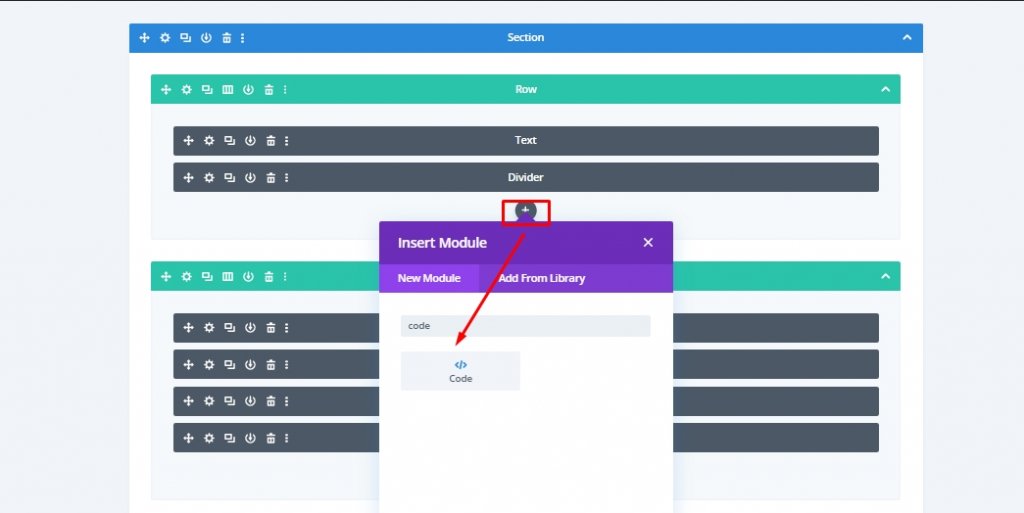
Ajouter: Module de code à la ligne 1 sur la section 1
Puisque nous avons placé à juste titre tous les ID consécutifs de CSS, nous allons maintenant ajouter quelques codes CSS et JQuery à notre page. Ajouter un nouveau module Code dans la 1ère rangée de la section 1 (ci-dessous le module diviseur).

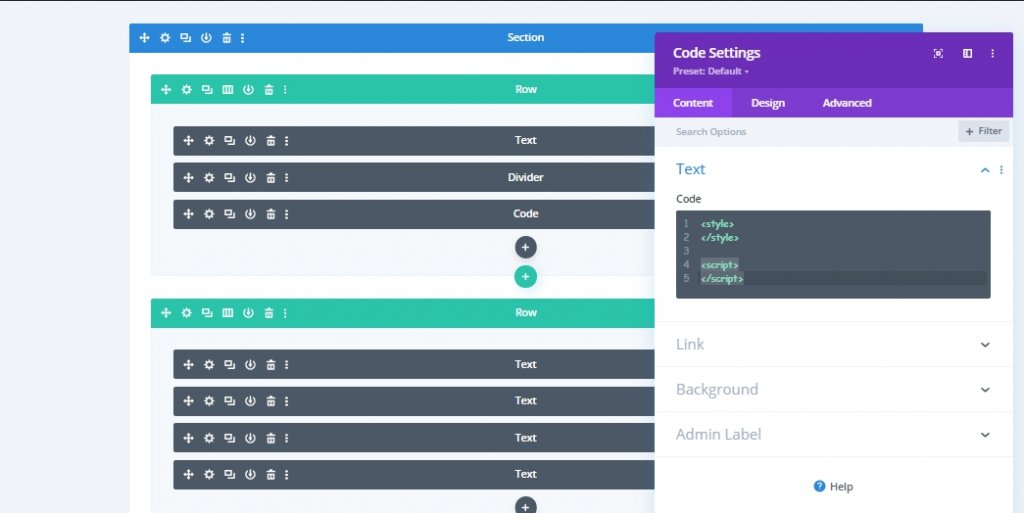
Assurez-vous que les balises de style et de script sont ajoutées dans l’onglet avancé.

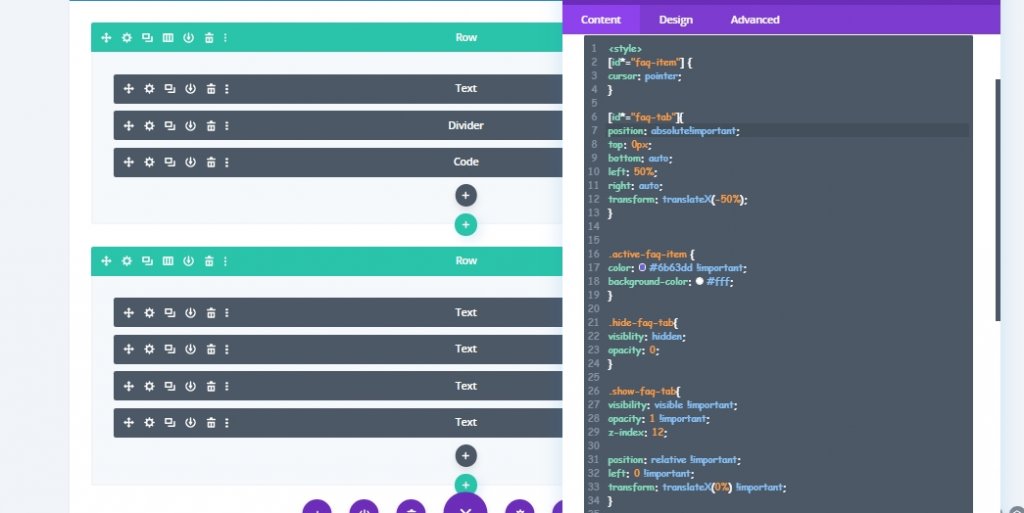
Ajouter: Code CSS
Copiez et coller le code suivant entre les balises de style.
[id*="faq-item"] {
cursor: pointer;
}
[id*="faq-tab"]{
position: absolute!important;
top: 0px;
bottom: auto;
left: 50%;
right: auto;
transform: translateX(-50%);
}
.active-faq-item {
color: #6b63dd !important;
background-color: #fff;
}
.hide-faq-tab{
visiblity: hidden;
opacity: 0;
}
.show-faq-tab{
visibility: visible !important;
opacity: 1 !important;
z-index: 12;
position: relative !important;
left: 0 !important;
transform: translateX(0%) !important;
}
.faq-item-active {
background-color: #000 !important;
color: #fff !important;
}
.faq-item-active h3{
color: #fff !important;
}
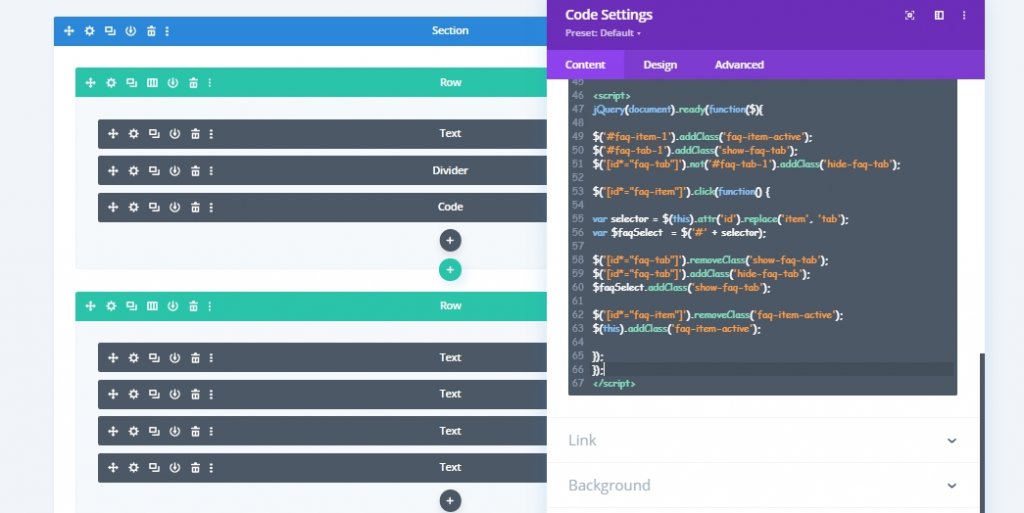
Ajouter: Code JQuery
Maintenant, ajoutez du code JQuery entre les balises de script.
jQuery(document).ready(function($){
$('#faq-item-1').addClass('faq-item-active');
$('#faq-tab-1').addClass('show-faq-tab');
$('[id*="faq-tab"]').not('#faq-tab-1').addClass('hide-faq-tab');
$('[id*="faq-item"]').click(function() {
var selector = $(this).attr('id').replace('item', 'tab');
var $faqSelect = $('#' + selector);
$('[id*="faq-tab"]').removeClass('show-faq-tab');
$('[id*="faq-tab"]').addClass('hide-faq-tab');
$faqSelect.addClass('show-faq-tab');
$('[id*="faq-item"]').removeClass('faq-item-active');
$(this).addClass('faq-item-active');
});
});
Résultat final
Nous avons terminé le travail, et notre section FAQ sur mesure ressemblera à ceci.
Mots fina fin
Nous pouvons faire tous les types de beaux dessins à travers Divi, qui gardera les visiteurs sur le site pendant une longue période. La conception interactive de la page FAQ d’aujourd’hui est l’une de ces nombreuses. Si vous voulez voir plus de ces tutoriels Divi, faites-le nous savoir dans les commentaires. Aussi, si vous voulez que nous faisons le tutoriel de votre choix, faites-le nous savoir. Si vous avez apprécié le tutoriel d’aujourd’hui, une part nous inspirerait à apporter plus de tutoriels pour vous.





