Nous avons parfois besoin d'afficher les membres de l'équipe sur nos sites Web, c'est un excellent moyen de présenter nos membres de l'équipe habiles au monde extérieur. Nous pouvons afficher leur image, leur nom et leur désignation dans l'entreprise. Pour leur donner plus de visibilité, vous pouvez ajouter leurs liens de médias sociaux à la conception. Maintenant, généralement, les gens ajoutent ces liens sous le nom et la désignation, mais il est temps de faire le bon choix et de modifier le mode de conception. Dans le didacticiel Divi d'aujourd'hui, nous verrons comment créer une page de membre d'équipe avec des icônes de réseaux sociaux survolant l'image. Ne perdons pas plus de temps et allons-y !
Pic furtif
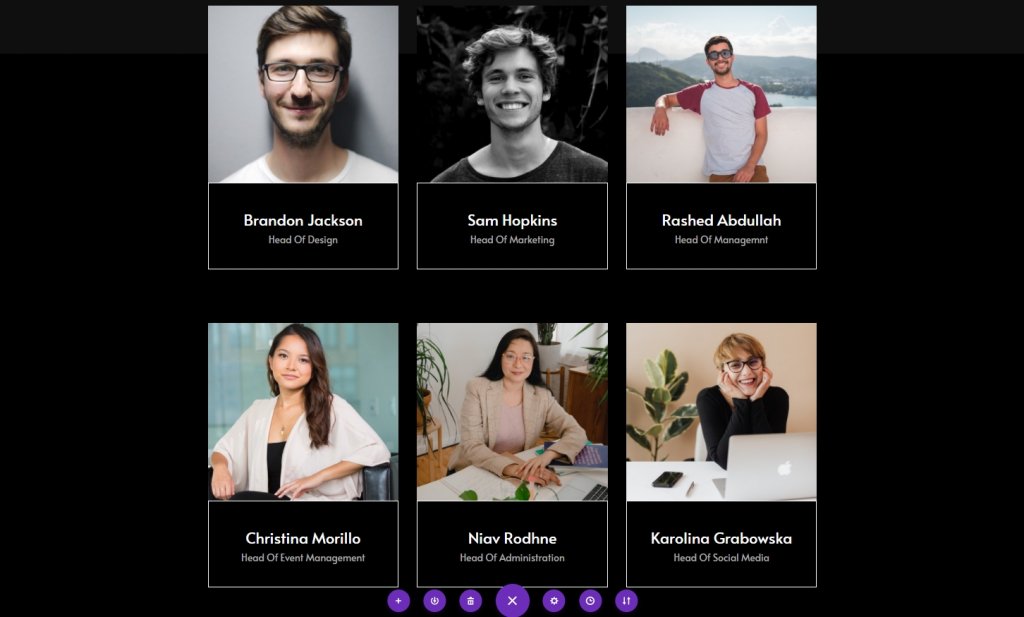
Ce sera notre conception d'aujourd'hui.
Partie 1 : Module de conception
Paramètres : Section Un
Couleur de l'arrière plan
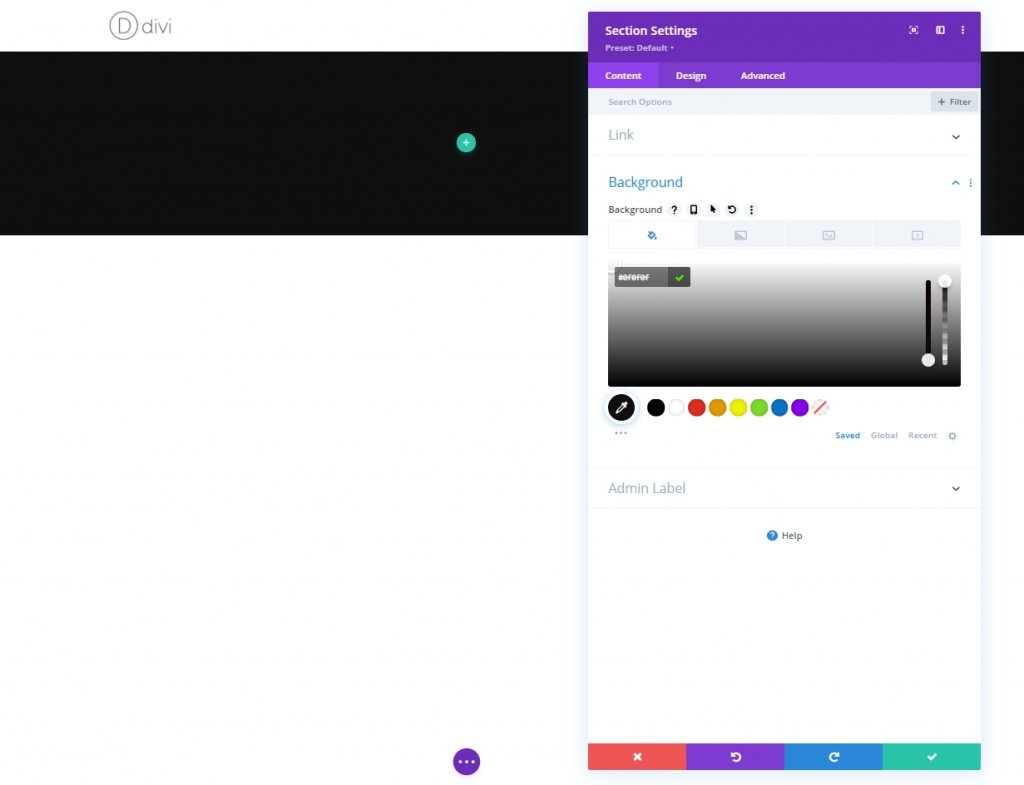
Commencez par changer la couleur de la section initiale pour la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et modifiez la couleur d'arrière-plan.
- Couleur d'arrière-plan : #0f0f0f

Espacement
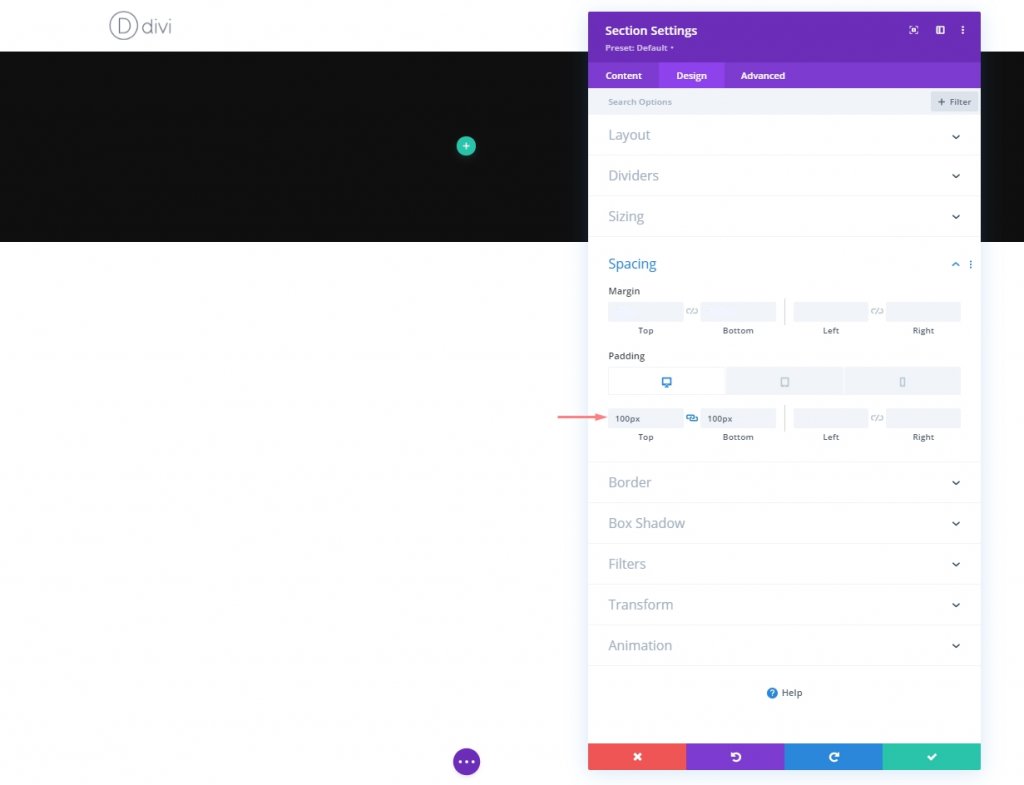
Maintenant, à partir de l'onglet conception et modifiez les paramètres d'espacement.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Rembourrage supérieur : ordinateur de bureau et tablette : 100 pixels et téléphone : 50 pixels
- Rembourrage inférieur : ordinateur de bureau et tablette : 100 pixels et téléphone : 50 pixels

Ajout d'une nouvelle ligne
Structure des colonnes
Ajoutez maintenant une nouvelle ligne avec la structure de colonne suivante.

Colonne : Module de texte 1
Ajouter du contenu H1
Ajoutons maintenant un peu de contexte de notre choix à ce module avec le contenu H1.

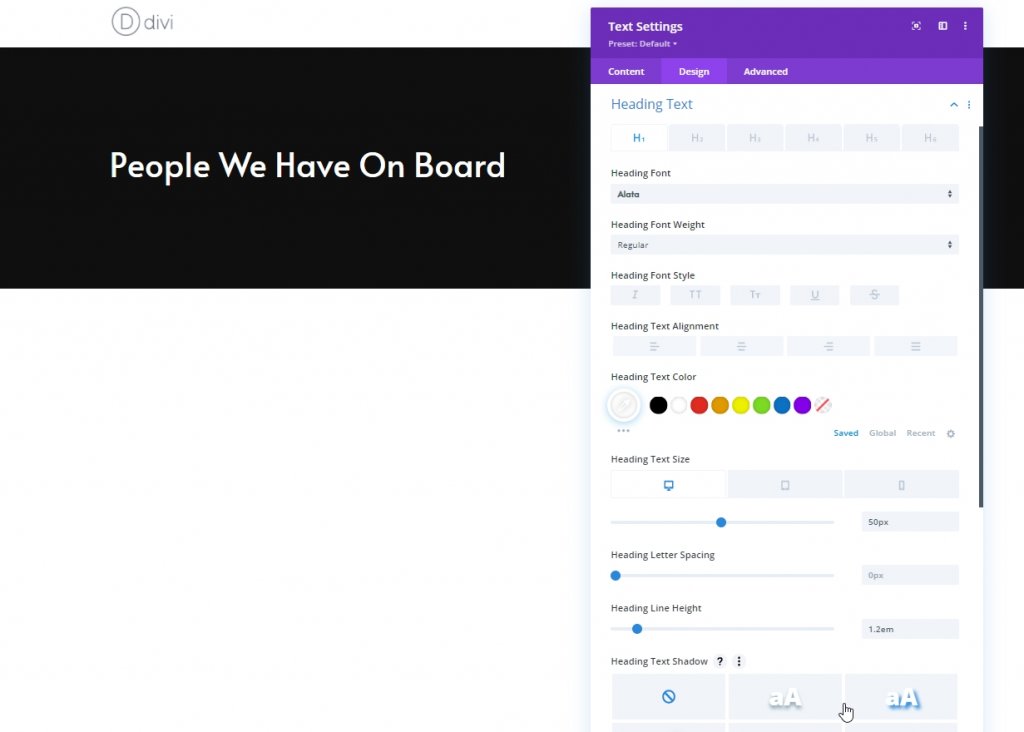
Paramètres de texte H1
Apportez maintenant quelques modifications au module à partir de l'onglet Conception. Tout d'abord, modifiez les paramètres de cap.
- Police de titre : Alata
- Couleur du texte de l'en-tête : #ffffff
- Taille du texte de l'en-tête : ordinateur de bureau : 50 pixels, tablette : 45 pixels et téléphone : 35 pixels
- Hauteur de la ligne de cap : 1,2 em

Colonne : Module diviseur
Visibilité
Ajoutons un module diviseur. Assurez-vous que l'option « Afficher le diviseur » est activée.
- Afficher le diviseur : Oui

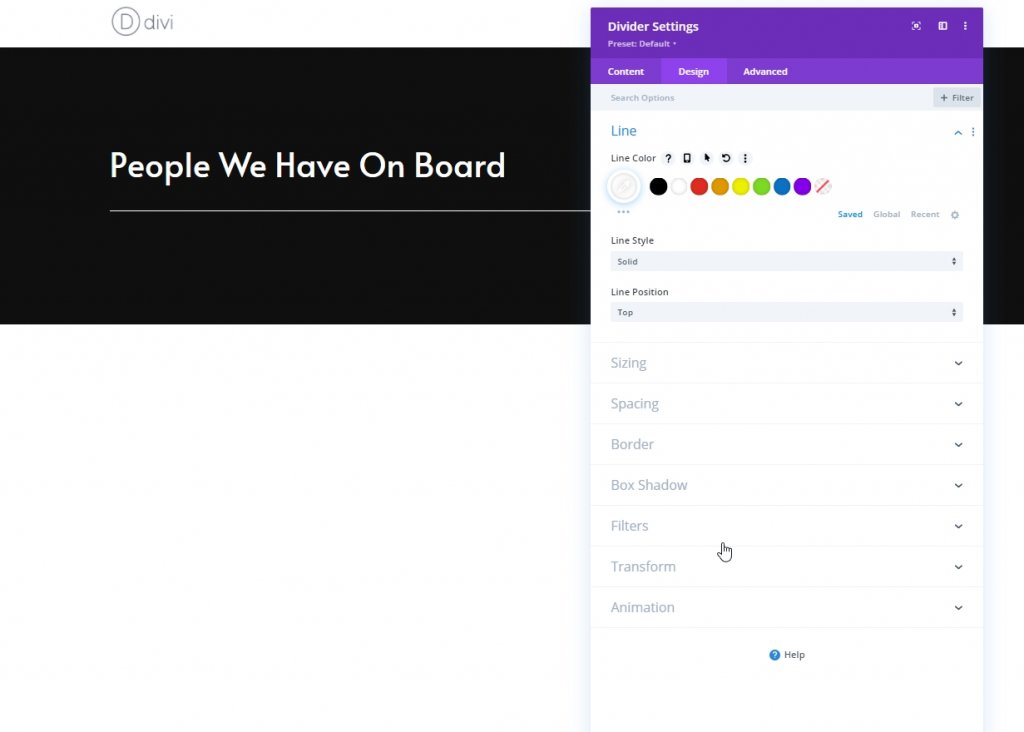
Ligne
Dans l'onglet conception, modifiez la couleur de la ligne.
- Couleur de la ligne : #ffffff

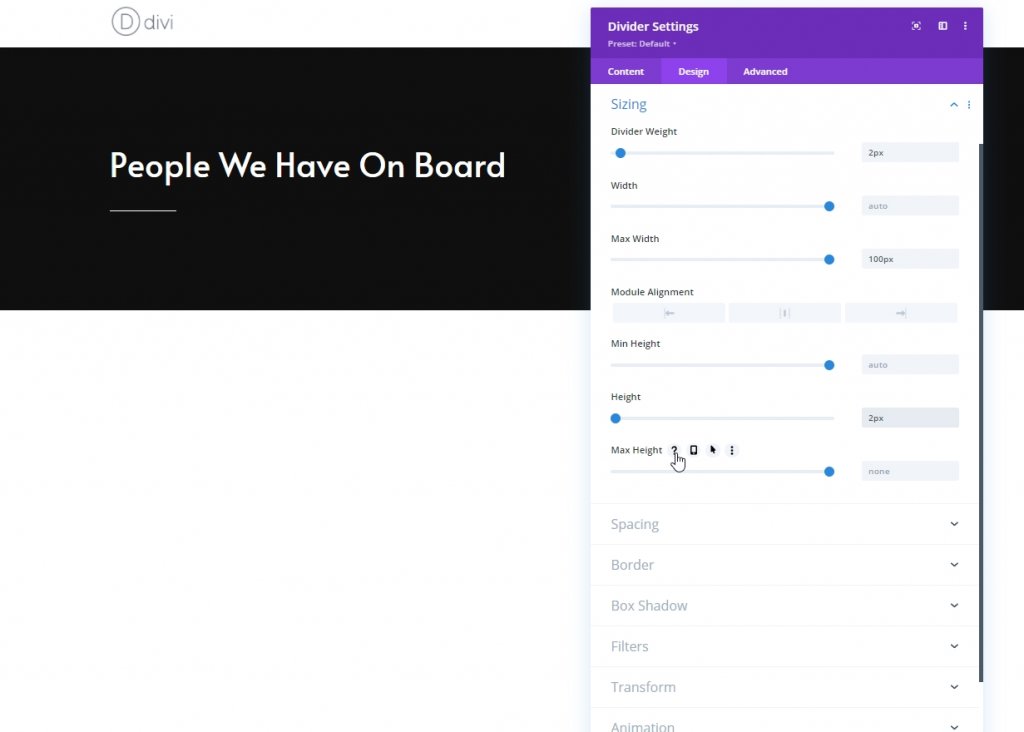
Dimensionnement
Modifiez la taille de ce module diviseur.
- Poids du diviseur : 2px
- Largeur maximale : 100 pixels
- Hauteur : 2px

Colonne : Module de texte 1
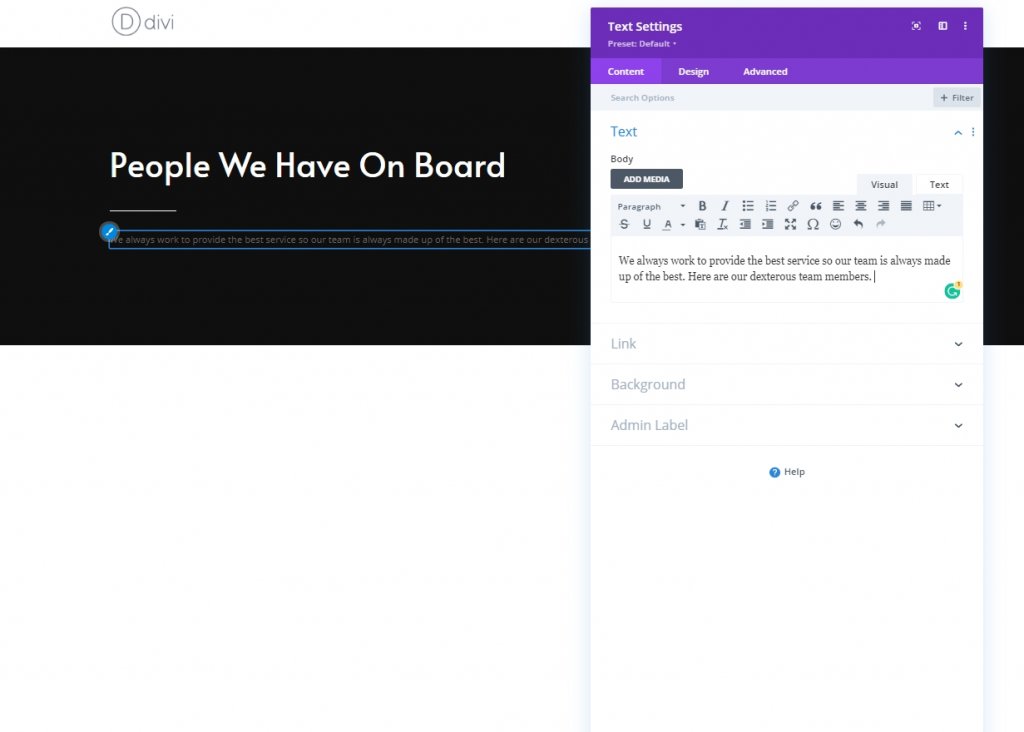
Ajouter un contexte descriptif
Ici, nous allons ajouter un autre module de texte où nous mettrons du contenu de notre choix.

Paramètres de texte
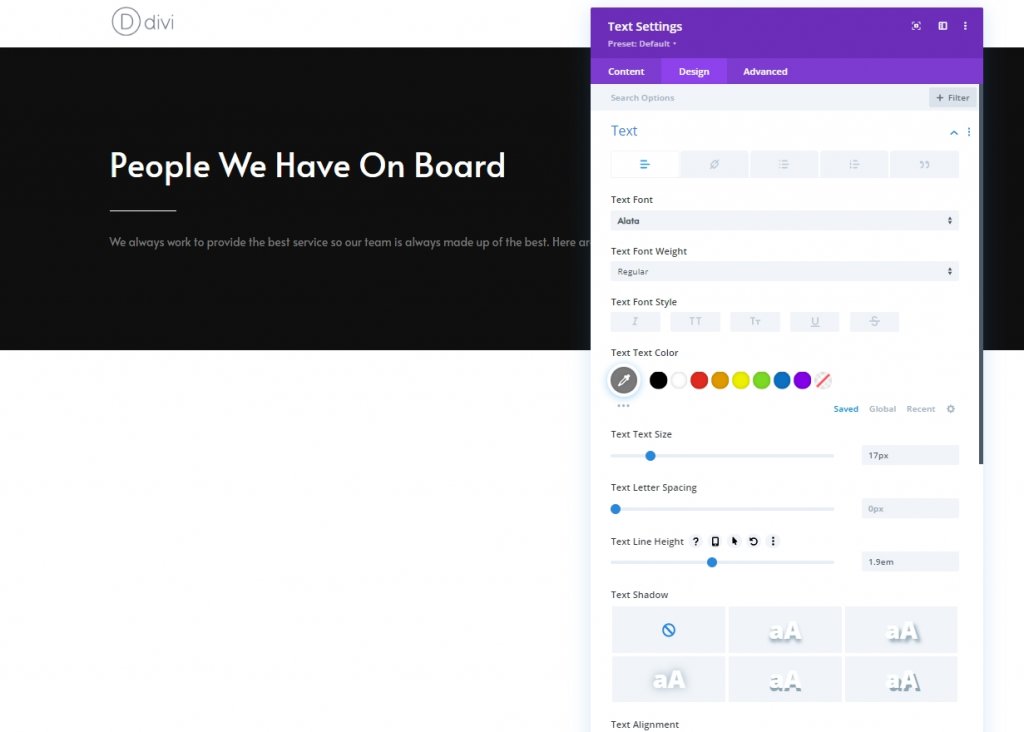
Dans l'onglet Conception, modifiez les paramètres de texte en conséquence.
- Police du texte : Alata
- Couleur du texte : #7c7c7c
- Taille du texte : 17 pixels
- Hauteur de la ligne de texte : 1,9 em

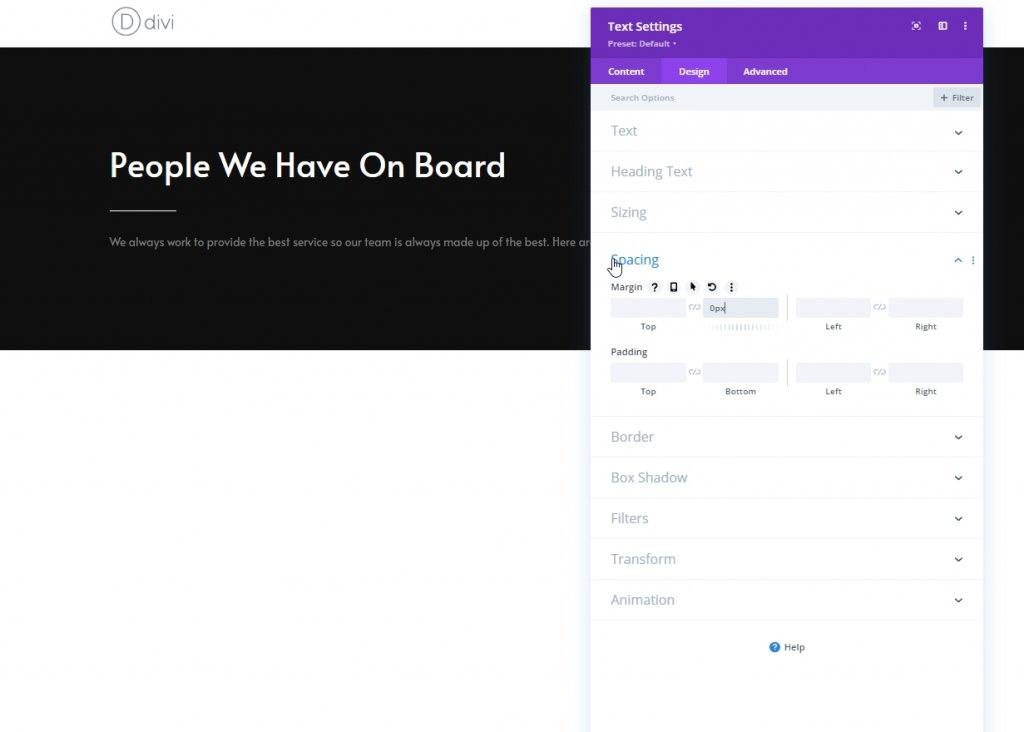
Espacement
À partir de la section d'espacement, effectuez la modification suivante.
- Marge inférieure : 0px

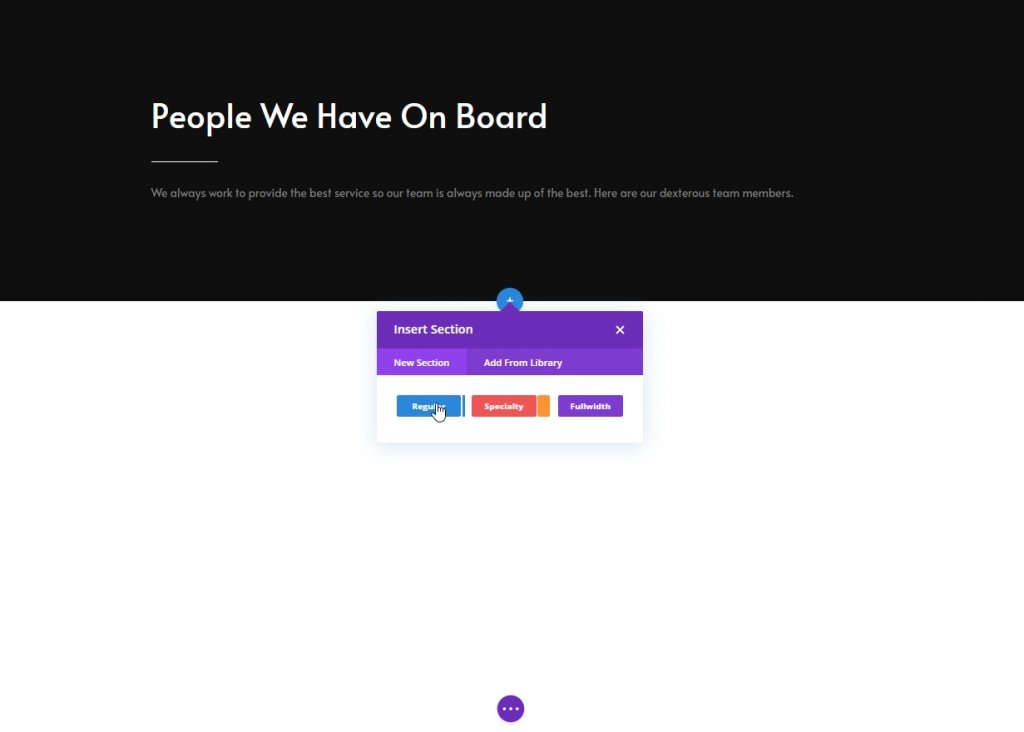
Ajout et paramètres : deuxième partie
Ajoutez maintenant une autre section régulière en dessous de la précédente.

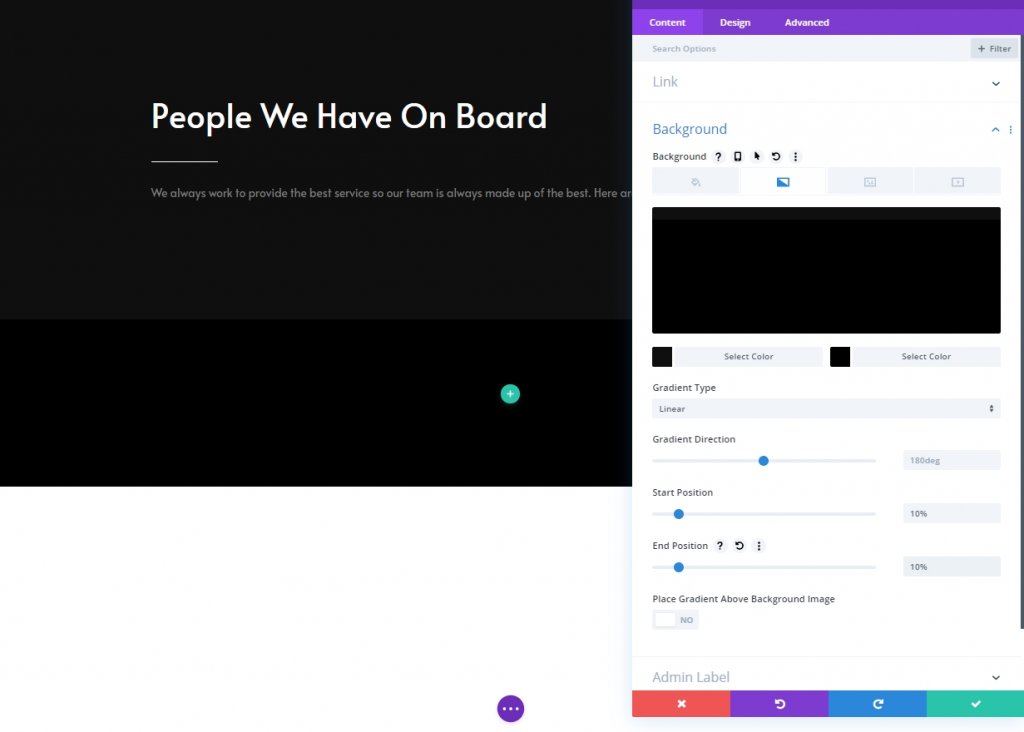
Fond dégradé
Utilisez maintenant un fond dégradé pour cette section.
- Couleur 1 : #0f0f0f
- Couleur 2: #000000
- Position de départ : 10 %
- Position finale : 10 %

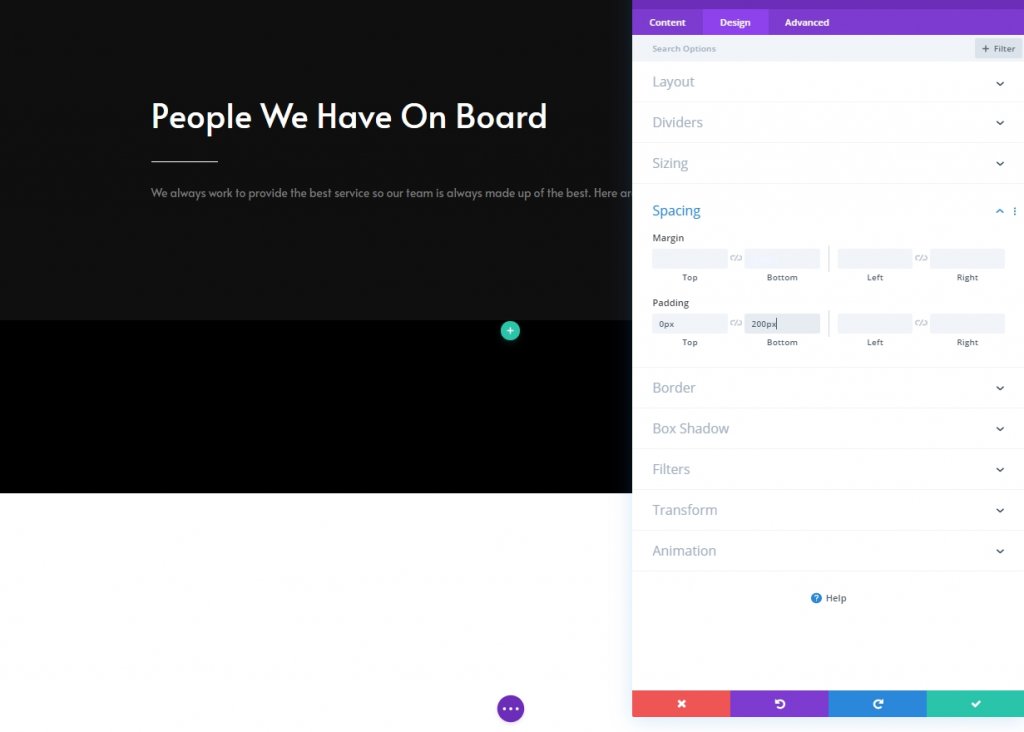
Espacement
Ensuite, modifiez les paramètres d'espacement.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 200px

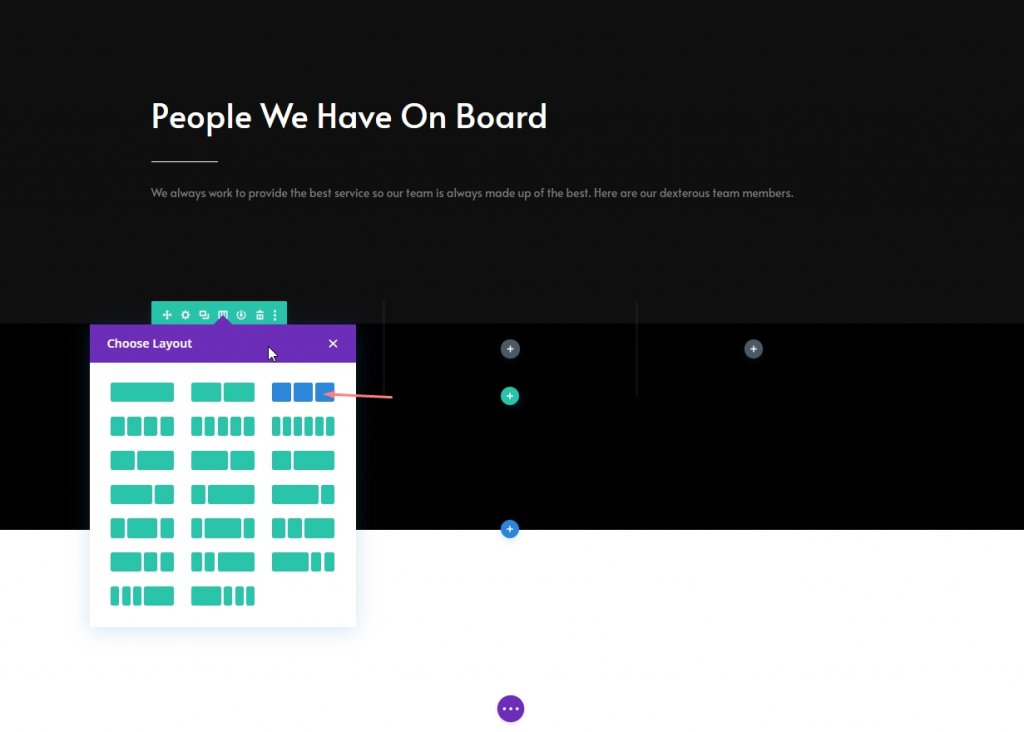
Ajout d'une nouvelle ligne
Structure des colonnes
Ajoutez maintenant une nouvelle ligne sur cette section avec la structure de colonne suivante.

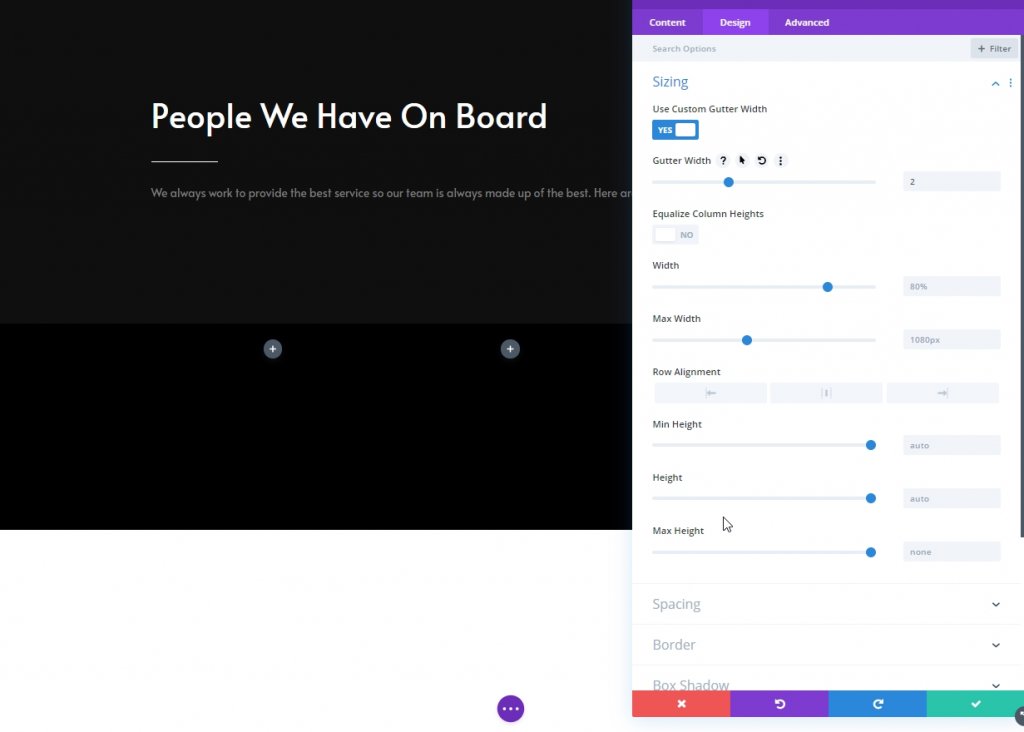
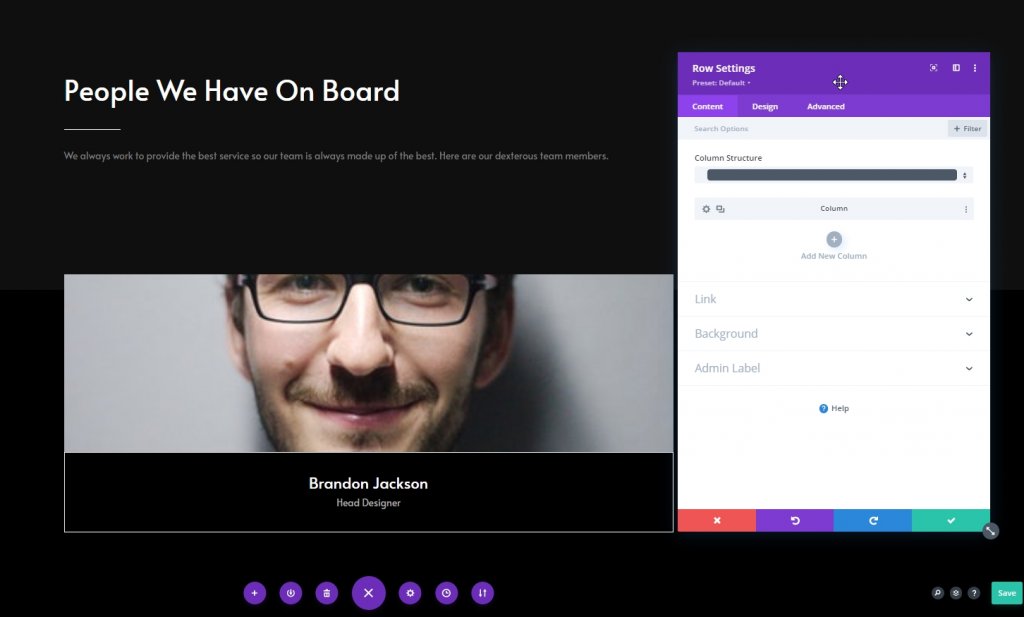
Dimensionnement
Ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2px

Colonne 1 : Module de suivi des médias sociaux
Ajouter des réseaux sociaux
Maintenant, nous allons ajouter un module de suivi des médias sociaux à la colonne 1 et mettre les connexions de médias sociaux souhaitées

Supprimer la couleur d'arrière-plan des icônes de médias sociaux
Cliquez sur les paramètres pour chaque icône, puis accédez à l'arrière-plan et sélectionnez transparent. Vous pouvez également cliquer sur la couleur et la supprimer.

Ajouter un lien vers chaque réseau social
Ajoutez également un lien correspondant à chaque réseau social.

Couleur d'arrière-plan par défaut
À partir de l'option des paramètres du module, ajoutez cette couleur comme arrière-plan.
- Couleur d'arrière-plan : rgba(0,0,0,0)

Couleur d'arrière-plan du survol
Changez la couleur d'arrière-plan pour l'effet de survol.
- Couleur d'arrière-plan du survol : #494949

Image de fond
Ensuite, téléchargez une image de membre de l'équipe en arrière-plan.
- Taille de l'image d'arrière-plan : couverture
- Mélange d'images d'arrière-plan : multiplier

Alignement
Dans l'onglet conception du module, modifiez les paramètres d'alignement.
- Alignement du module : Centre

Icône
Changez maintenant la couleur de l'icône.
- Couleur de l'icône : rgba(0,0,0,0)

Espacement
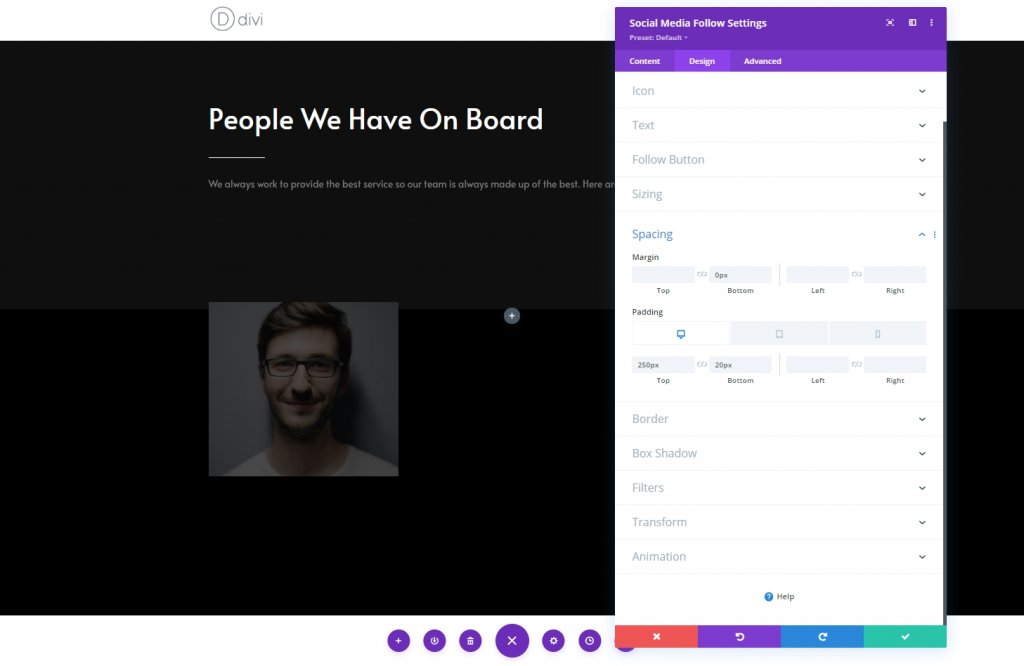
Ensuite, allez dans les paramètres d'espacement et appliquez les valeurs suivantes :
- Marge inférieure : 0px
- Rembourrage supérieur : ordinateur de bureau : 250 pixels, tablette : 450 pixels et téléphone : 200 pixels
- Rembourrage inférieur : 20px

Frontière
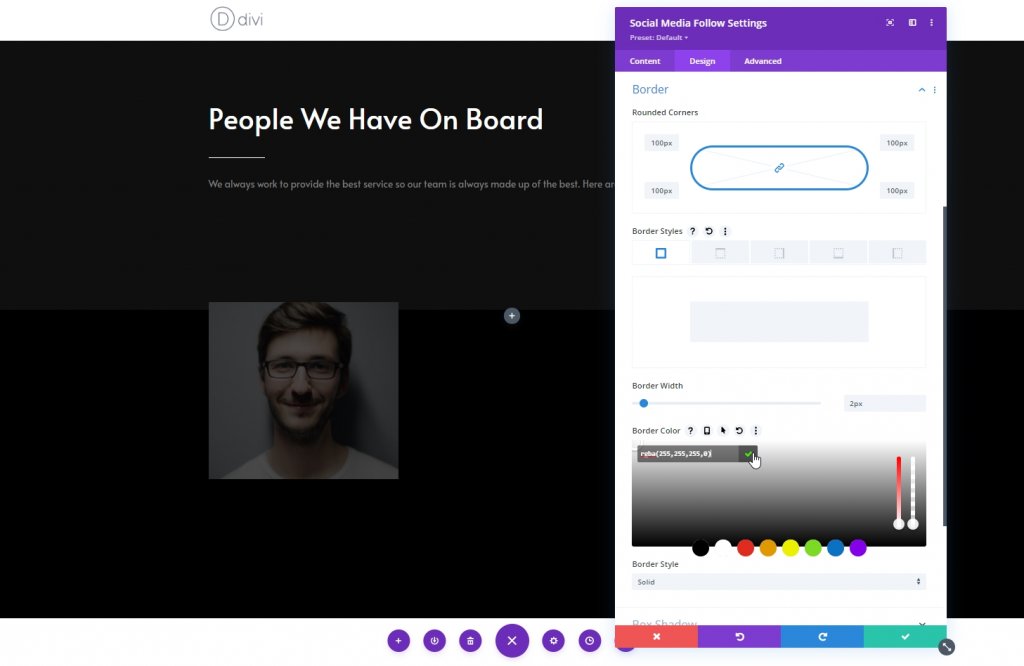
Maintenant, modifiez le paramètre de bordure en conséquence.
- Tous les coins : 100px
- Largeur de la bordure : 2px
- Couleur de la bordure : rgba(255,255,255,0)

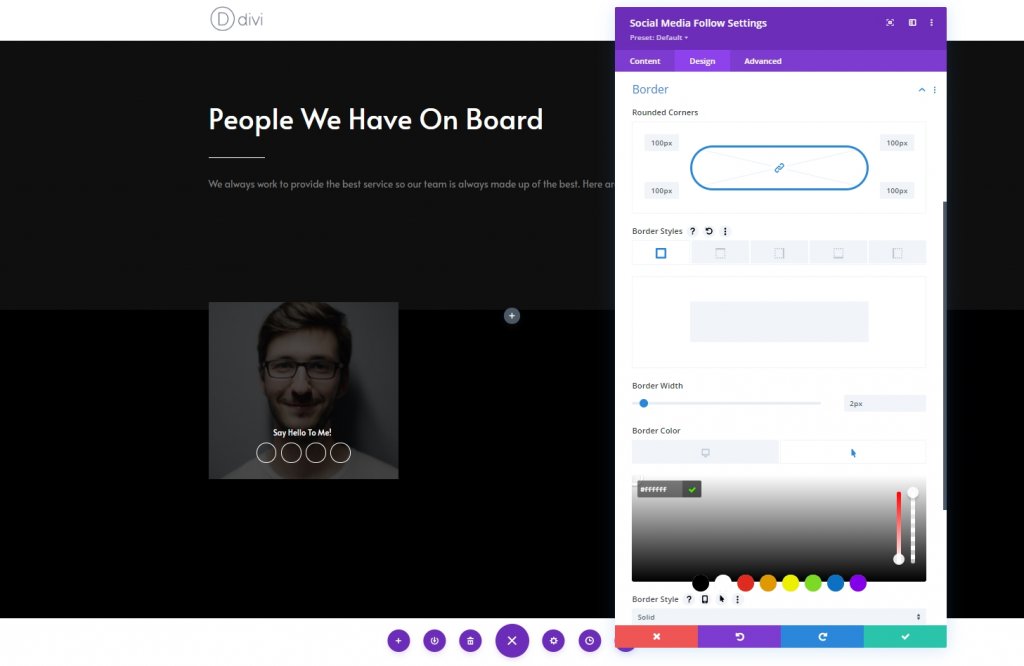
Bordure de survol
Maintenant, utilisez une bordure pour le survol.
- Couleur de la bordure de survol : #ffffff

Classe CSS
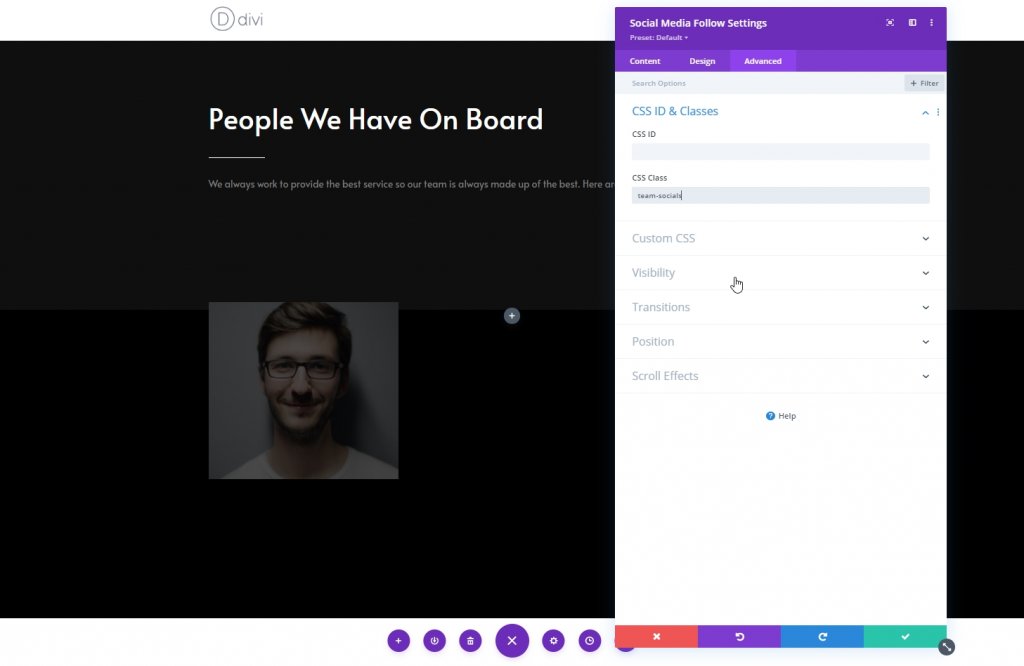
Maintenant, à partir de l'onglet avancé, ajoutez une classe CSS personnalisée.
- Classe CSS : team-socials

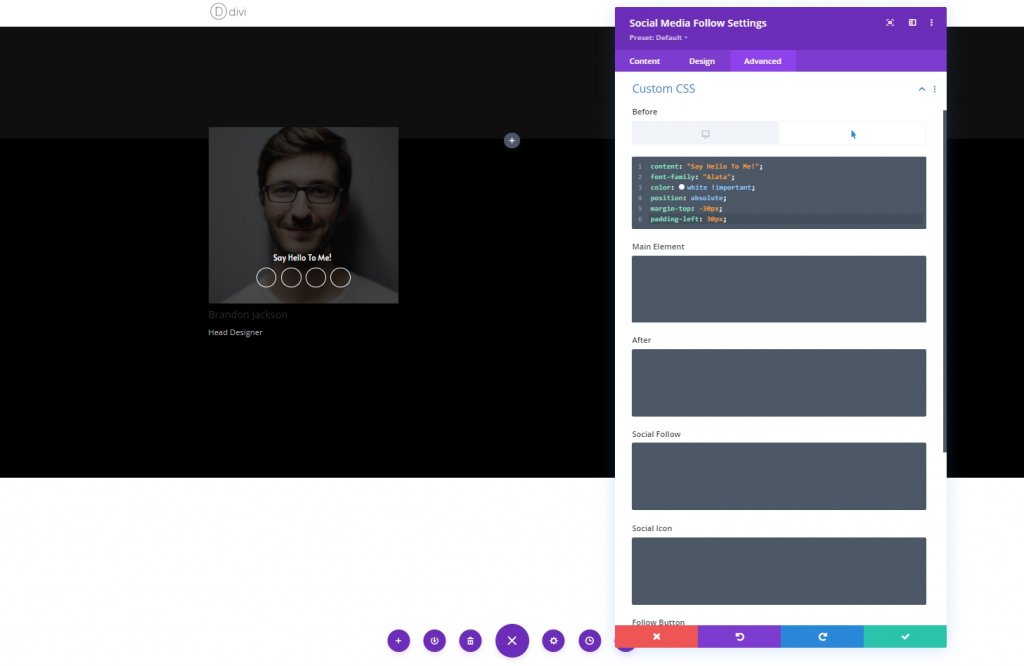
Survolez avant l'élément
Maintenant, terminez les paramètres du module en appliquant le code CSS suivant à l'élément before. Assurez-vous de le mettre en survol.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Colonne 1 : Module Personne
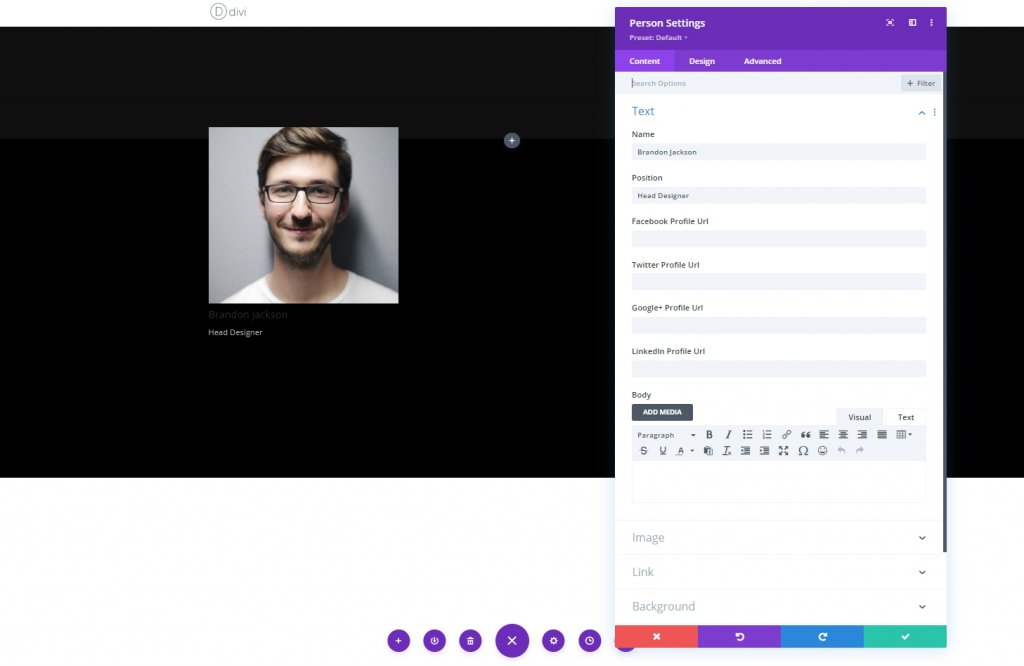
Ajouter du contenu
Le dernier module que nous utiliserons dans cette colonne est un module de personne. ajoutez les informations du module et de la moue à l'intérieur.

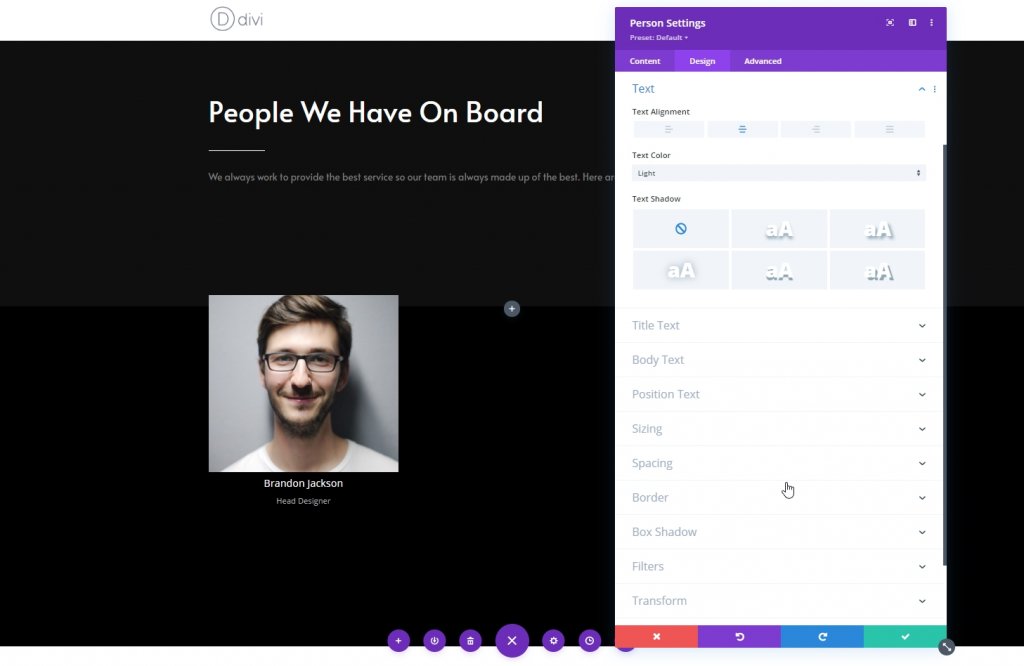
Paramètres de texte
Depuis l'onglet conception du module personne et modifiez les paramètres de texte comme suit :
- Alignement du texte : Centre
- Couleur du texte : clair

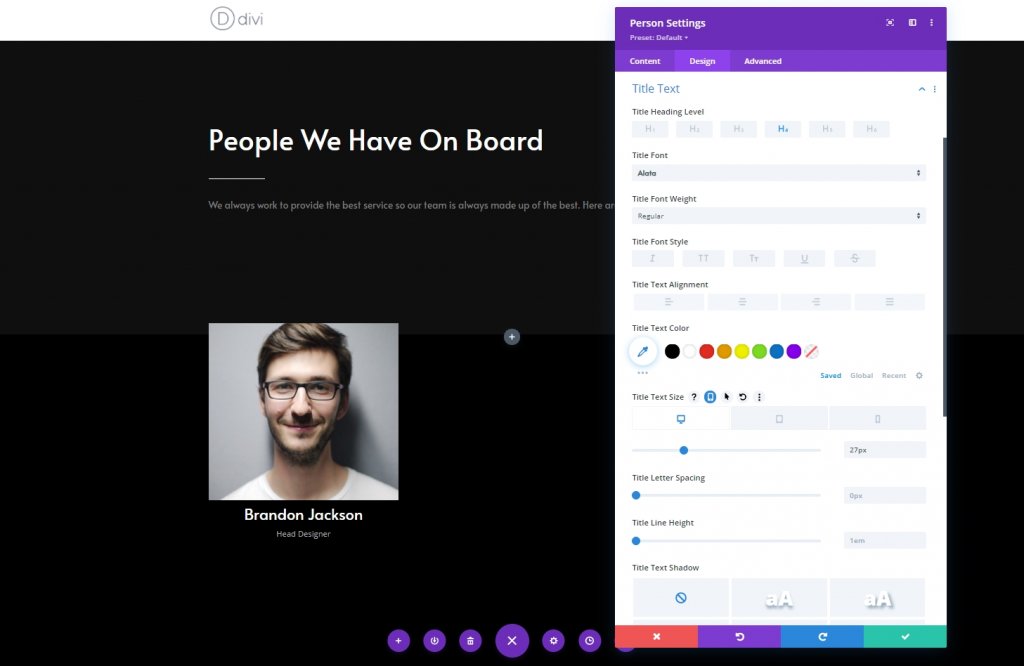
Paramètres du texte du titre
Modifiez maintenant la zone de texte du titre.
- Police du titre : Alata
- Taille du texte du titre : ordinateur de bureau : 27 pixels, tablette : 25 pixels et téléphone : 22 pixels

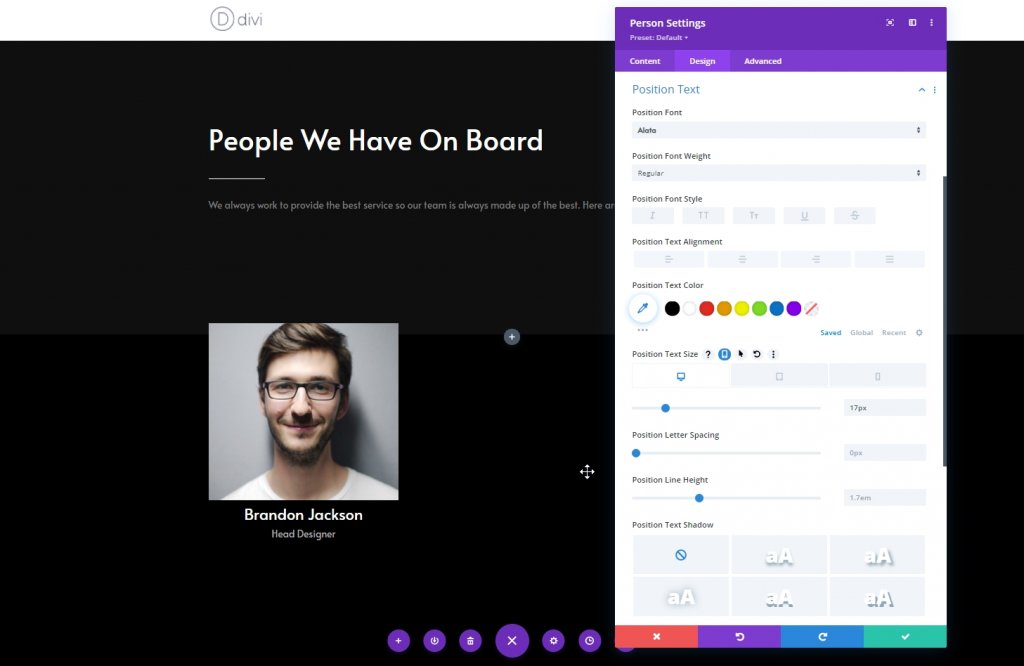
Paramètres de texte de position
Modifiez les paramètres du texte de position .
- Police du poste : Alata
- Taille du texte de la position : ordinateur de bureau : 17 pixels et tablette et téléphone : 15 pixels

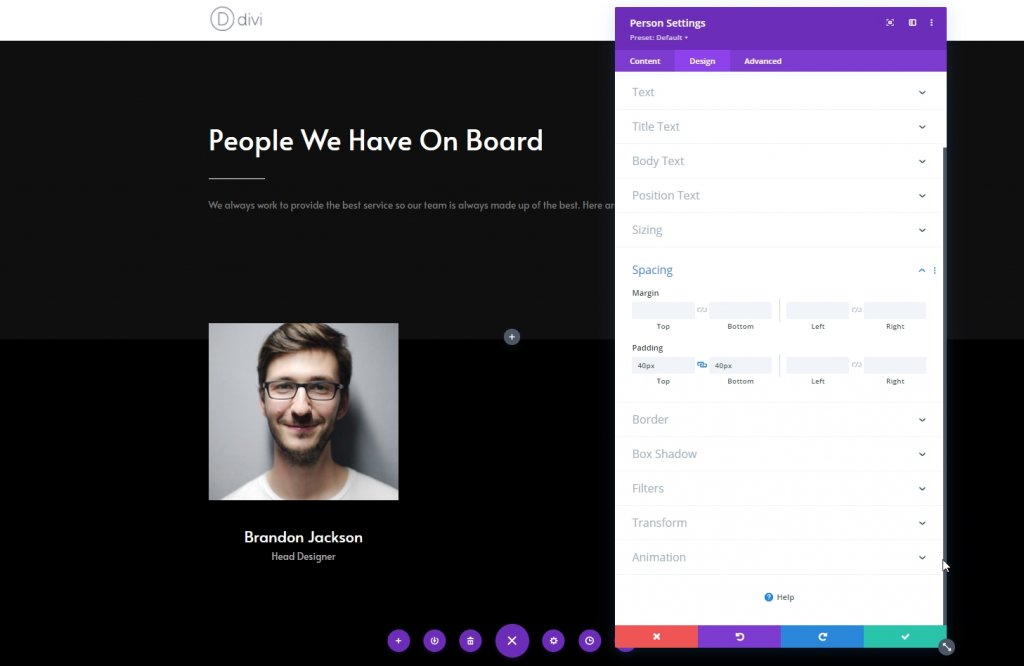
Espacement
Appliquez un rembourrage supérieur et inférieur personnalisé aux paramètres d'espacement.
- Rembourrage supérieur : 40 px
- Rembourrage inférieur : 40px

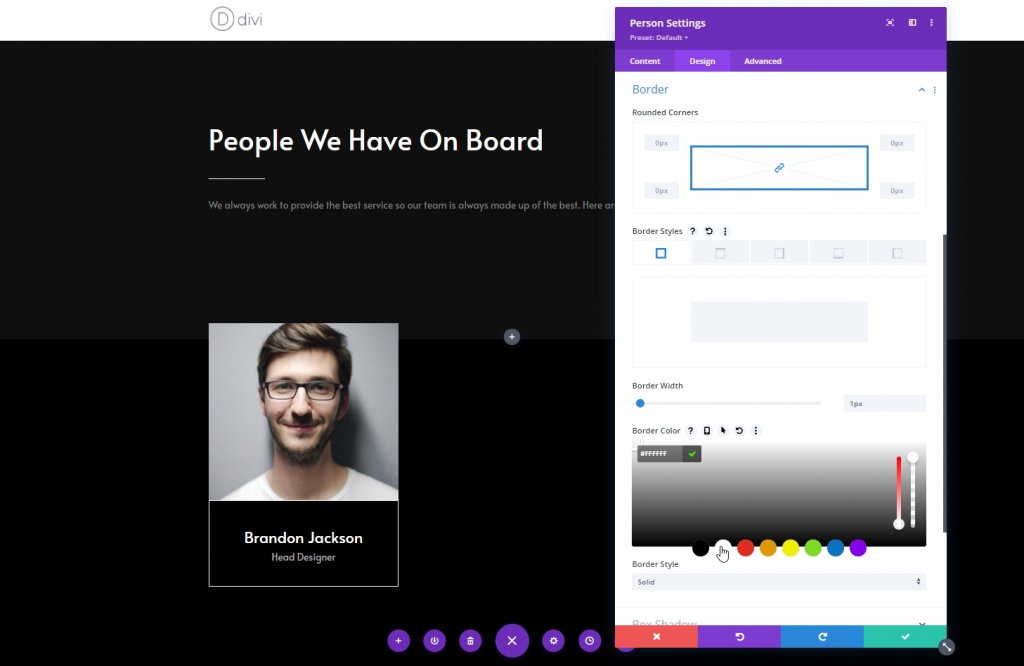
Frontière
Appliquez maintenant les paramètres de bordure suivants et terminez la colonne.
- Largeur de la bordure : 1px
- Couleur de la bordure : #ffffff

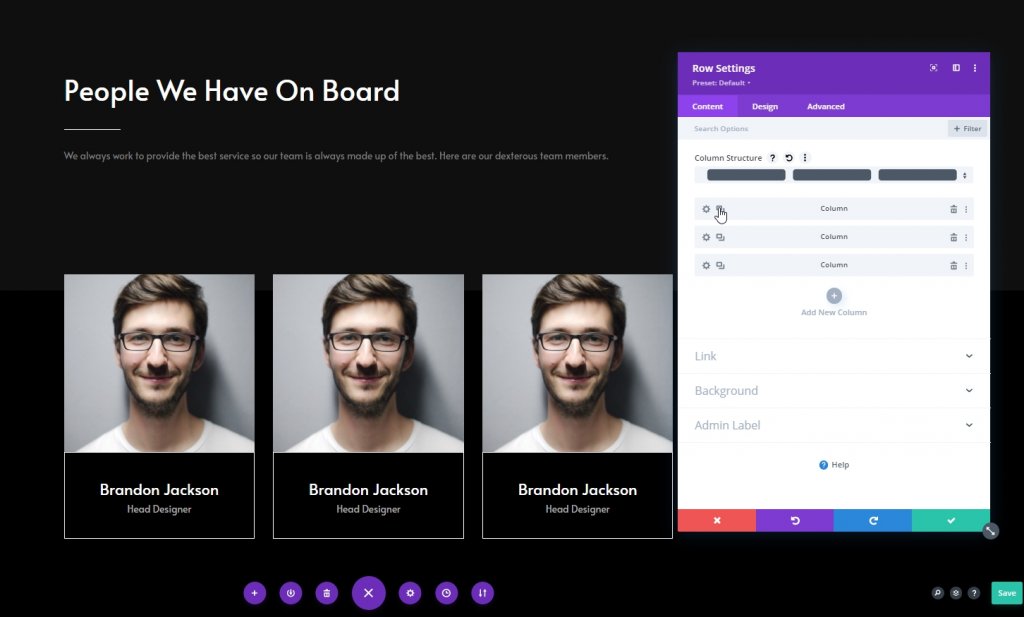
Supprimer d'autres colonnes
Supprimez maintenant les colonnes de la section.

Cloner la colonne deux fois
Dupliquez maintenant la colonne une deux fois.

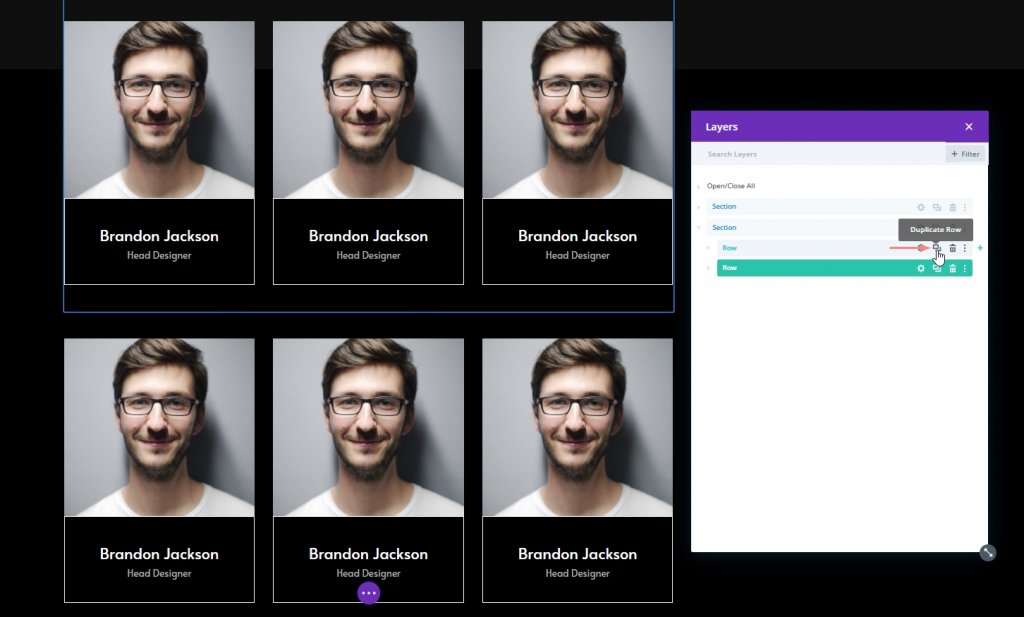
Cloner la ligne entière
Maintenant, dupliquez la ligne entière autant que vous en avez besoin. Ici, nous allons le dupliquer une fois.

Modifier le contenu dupliqué
Maintenant, nous allons changer les images, les liens vers les réseaux sociaux, les informations personnelles pour chaque individu.

Partie 2 : Module de code
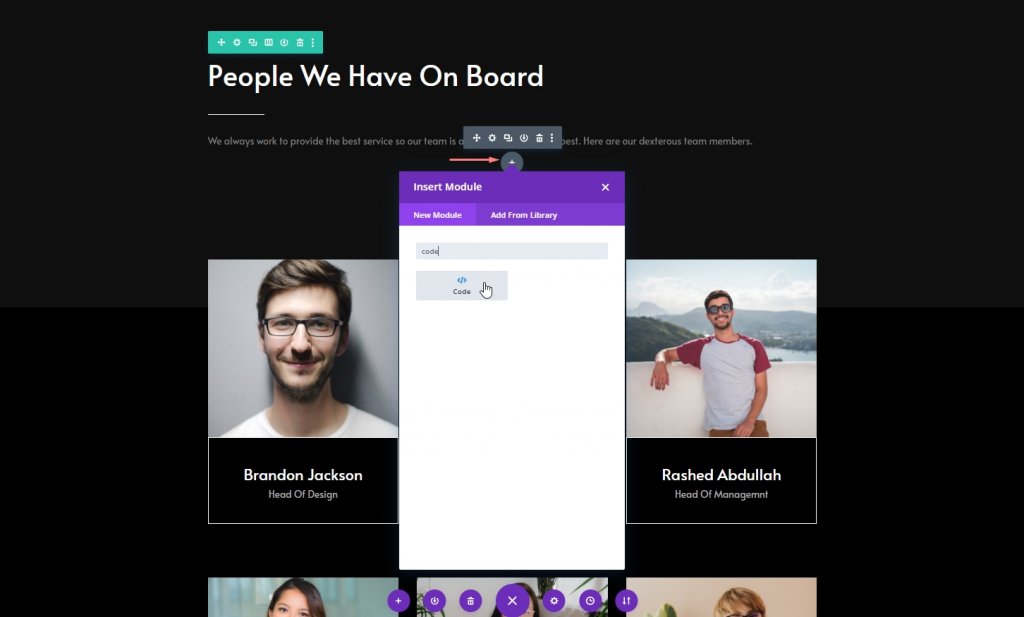
Module de code dans la section 1
Maintenant, ajoutez un module de code sous le module de texte de la section un.

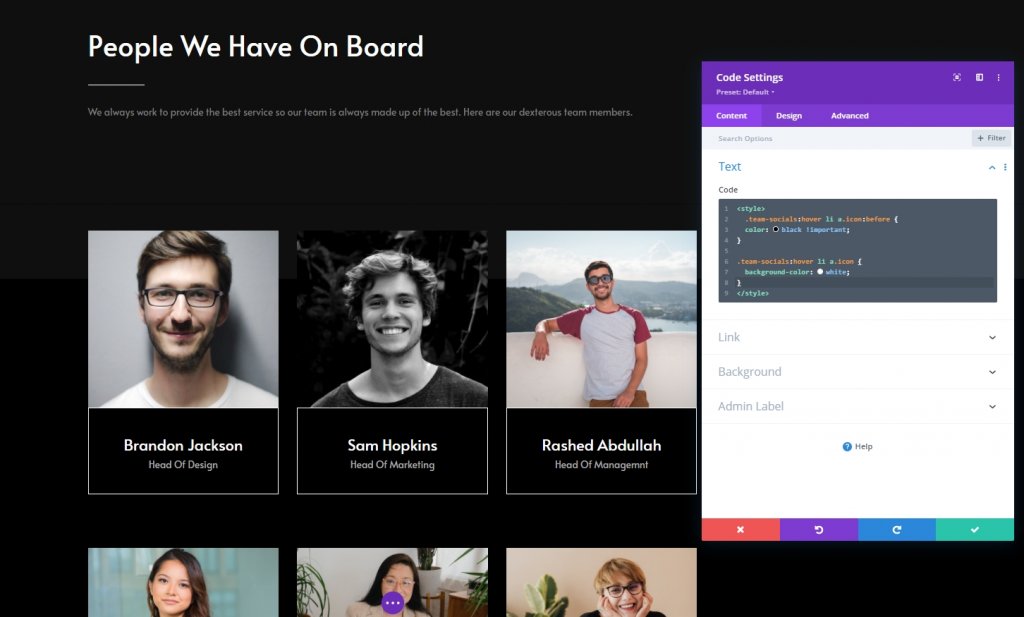
Ajouter un code CSS
Copiez maintenant les lignes de code CSS suivantes et collez-les dans le module de code et vous avez terminé. N'oubliez pas de les mettre dans la balise Style .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

Résultat final
Dans la mesure où nous avons terminé toutes les étapes avec succès, voici à quoi ressemblent nos résultats.
Conclusion
Dans le didacticiel d'aujourd'hui, nous avons essayé de montrer avec quelle créativité nous pouvons concevoir une page de membre d'équipe. En utilisant l'effet planant du thème Divi , les liens sociaux des membres de l'équipe peuvent être montrés de manière aussi esthétique. Nous espérons que vous trouverez les tutoriels d'aujourd'hui utiles, un partage avec votre environnement nous encouragera à proposer des tutoriels Divi plus nouveaux et plus étonnants.




