Cherchez-vous à créer une page de destination élégante et moderne pour votre site Web ou votre entreprise en ligne ? Avec la montée en puissance des constructeurs de pages conviviaux comme Elementor , la conception de pages de destination visuellement attrayantes et optimisées pour la conversion est devenue plus accessible que jamais.

Cependant, vous souhaiterez parfois supprimer les distractions liées à l'en-tête et au pied de page pour garantir que votre page de destination reste concentrée sur son objectif principal, qu'il s'agisse de capturer des prospects, de promouvoir un produit ou de stimuler les ventes.
Dans ce guide étape par étape, nous explorerons comment tirer parti de la puissance d'Elementor pour créer une superbe page de destination, sans en-tête ni pied de page, qui maintient vos visiteurs engagés et motivés à agir.
Configuration de la page de destination dans WordPress
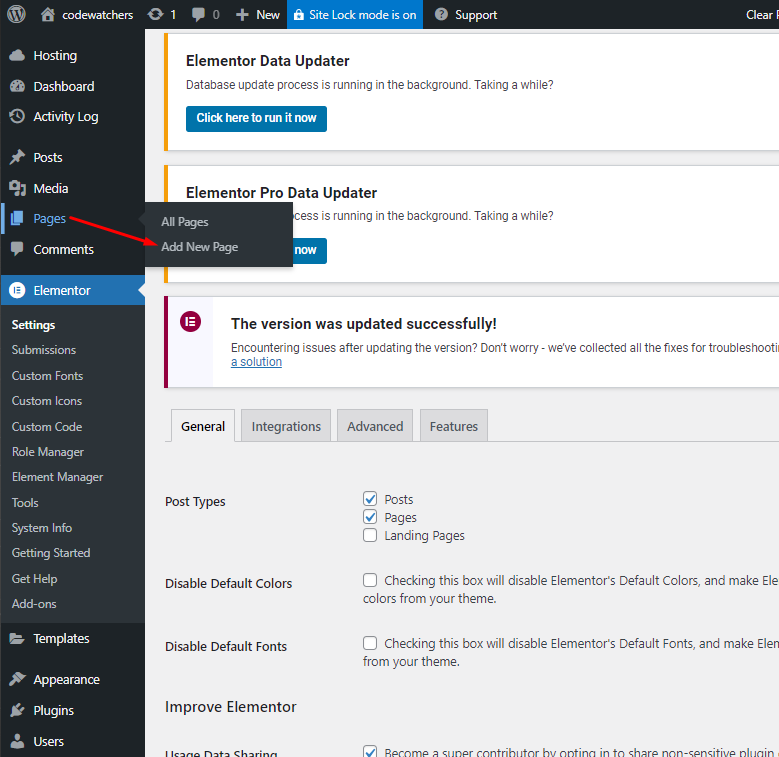
Connectez-vous à votre tableau de bord WordPress. Dans le menu de gauche, allez dans l'option "Pages" et cliquez dessus. Un nouvel écran se chargera, affichant l'éditeur de page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
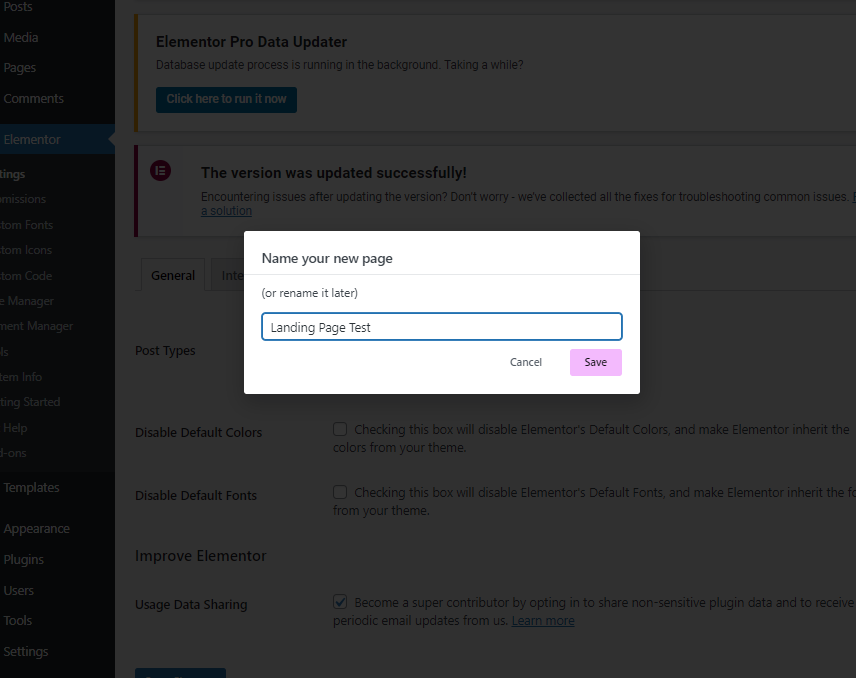
Dans le champ de texte, saisissez le titre de votre page de destination. Dans l'exemple, le titre est « Landing Page Test ».

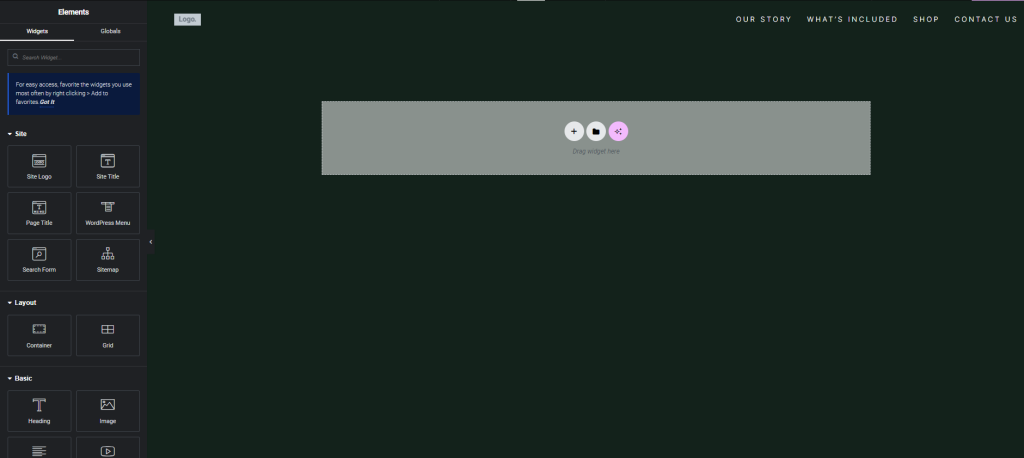
Vous pouvez maintenant voir que la page a été chargée et vous pouvez concevoir la page si vous le souhaitez, mais vous pouvez voir que l'en-tête et le pied de page sont visibles. Nous ne voulons pas de cela. Vous pouvez également constater que ce titre que nous venons de saisir dans le tableau de bord WordPress est également affiché sur le canevas.

Suppression de l'en-tête et du pied de page dans Elementor
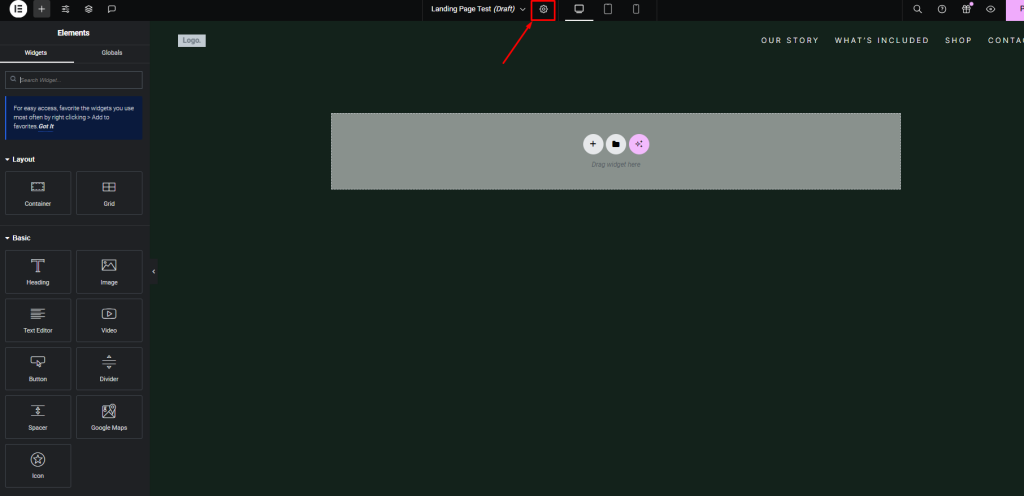
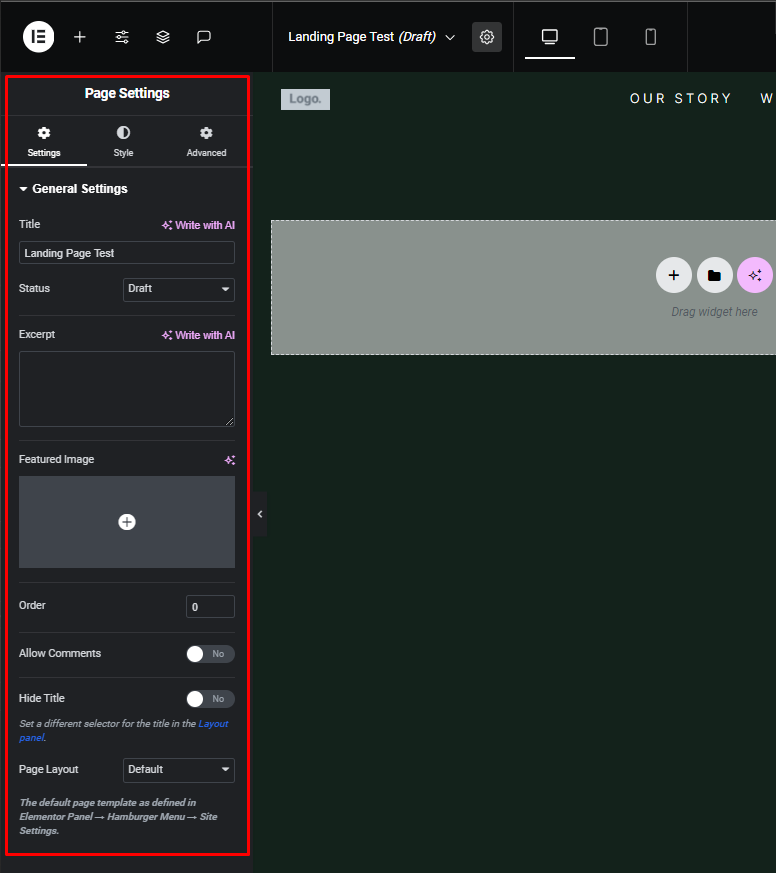
Après avoir modifié la page avec Elementor, vous verrez l'en-tête, le pied de page et le titre de la page affichés sur le canevas. Localisez l'icône "Paramètres" sur l'éditeur Elementor et cliquez dessus.

La prochaine chose que nous devons faire pour en faire une toile complètement vierge est de passer à cette option ici dans les paramètres du coin gauche, vous devez cliquer dessus.

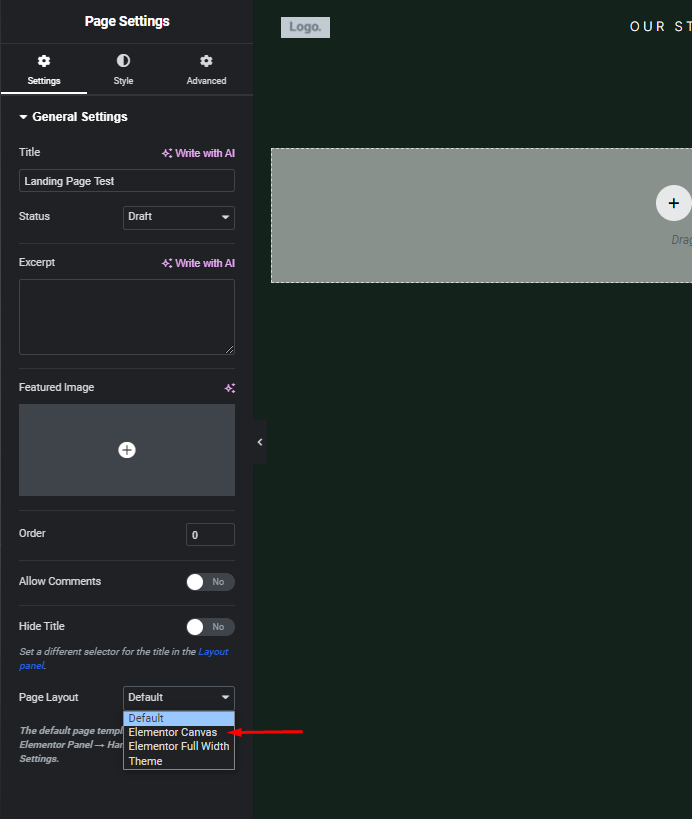
Dans le panneau des paramètres, recherchez l'option "Mise en page". Il peut être initialement défini sur «Par défaut».
Remplacez le paramètre « Mise en page » par « Elementor Canvas ».

Attendez que la page se recharge après avoir modifié ce paramètre.

En suivant ces étapes, vous aurez supprimé l'en-tête, le pied de page et le titre de la page, vous donnant ainsi un canevas complètement vierge pour concevoir votre page de destination dans Elementor.
Conception de la page de destination
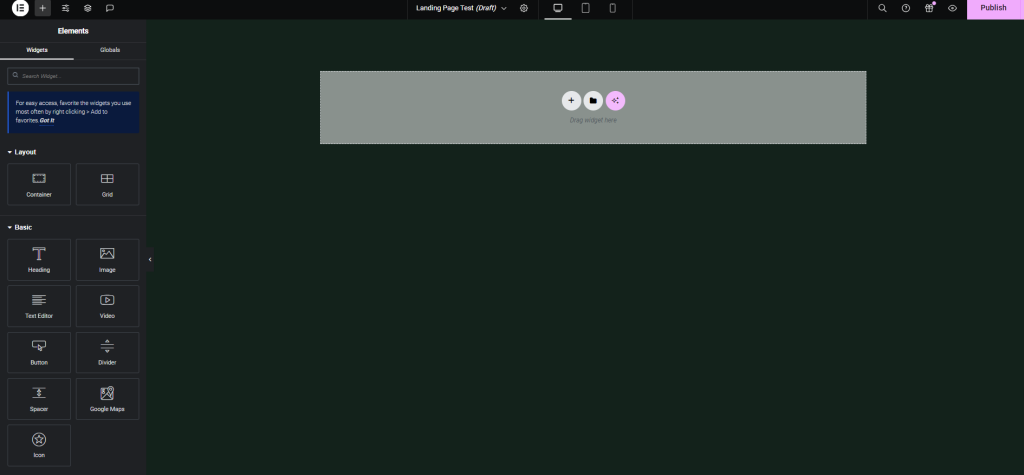
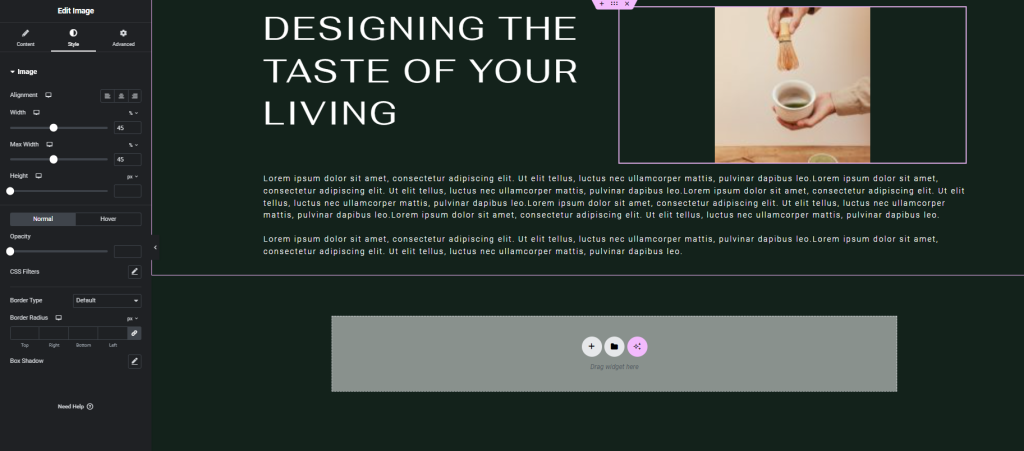
Avec le canevas vierge, vous pouvez désormais créer le design à partir de zéro à l'aide des widgets disponibles dans le menu d'Elementor.
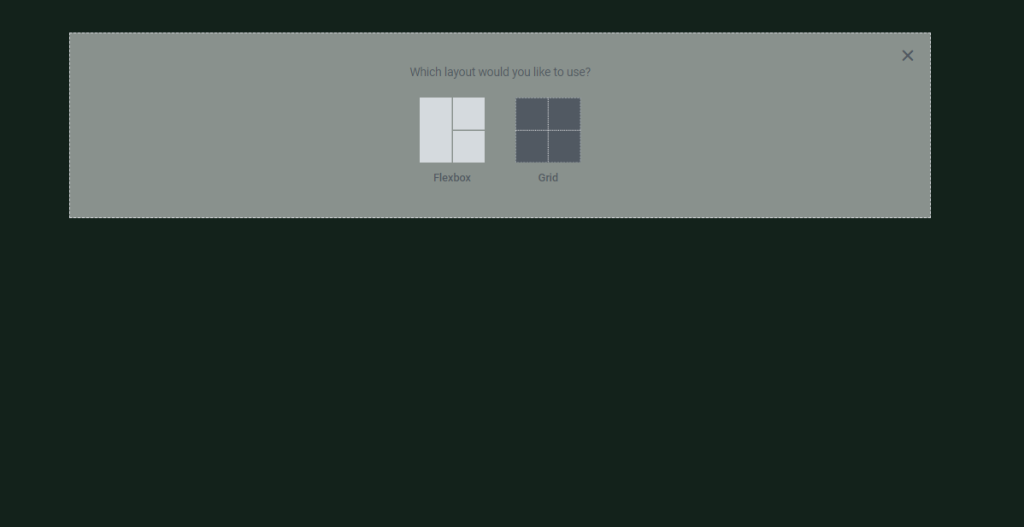
Importez les sections souhaitées et déterminez la structure des colonnes en faisant glisser et en déposant les modèles de section.

Faites glisser et déposez les widgets souhaités sur les colonnes du canevas.

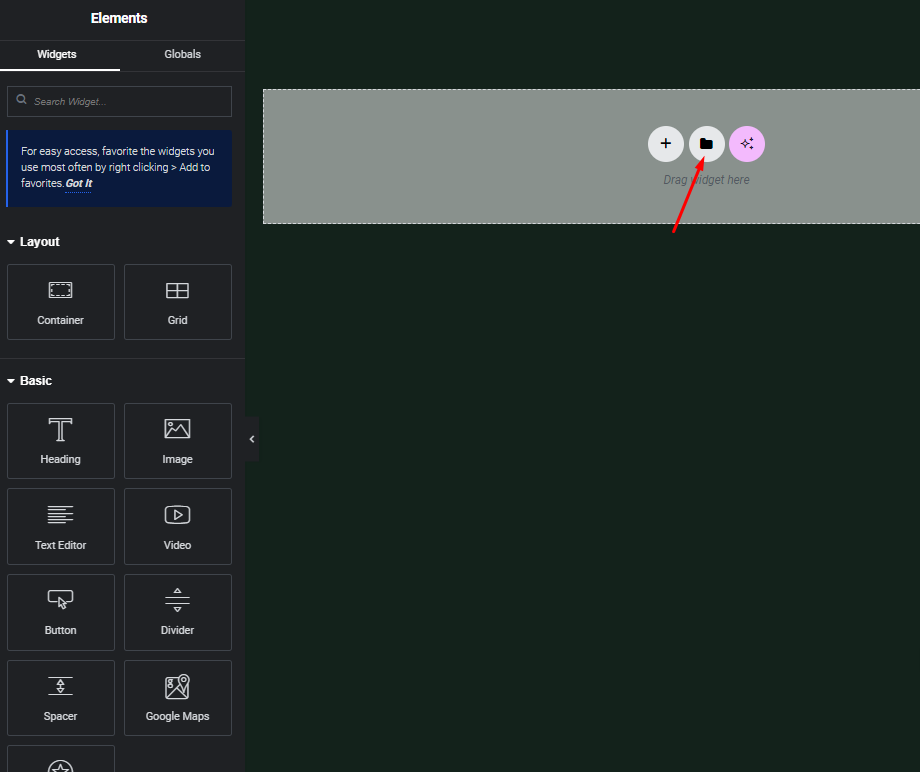
Alternativement, vous pouvez importer des modèles prédéfinis en cliquant sur l'icône du dossier dans Elementor.

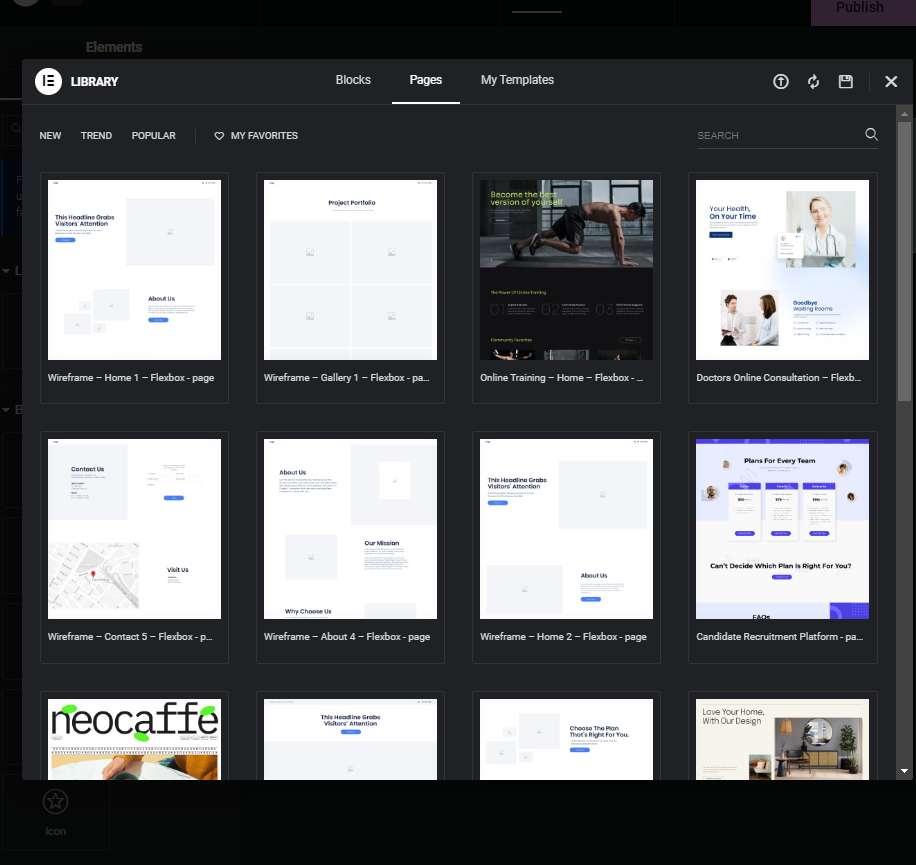
Une fois la bibliothèque de modèles chargée, parcourez les modèles disponibles.

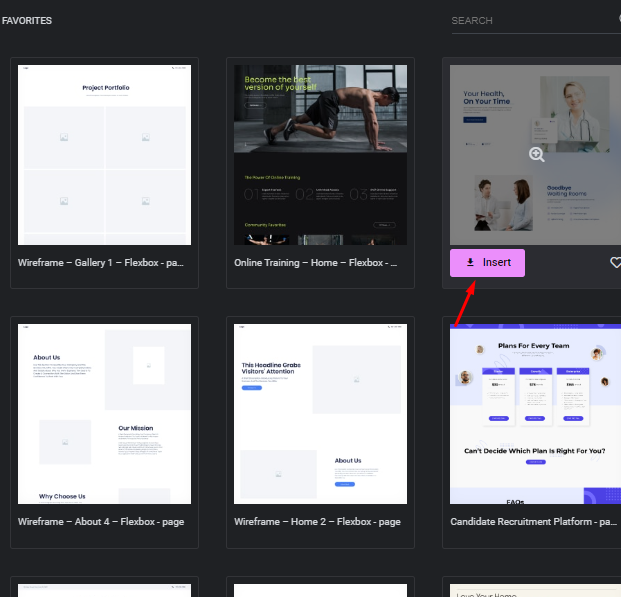
Sélectionnez le modèle souhaité en cliquant dessus, puis cliquez sur "Insérer" pour l'importer sur le canevas.

Attendez que le modèle soit chargé sur le canevas.
Aperçu et publication de la page de destination
Après avoir conçu la page de destination avec Elementor, vous pouvez prévisualiser son apparence en cliquant sur l'icône d'aperçu/œil dans le panneau inférieur d'Elementor.

Cela ouvrira un aperçu de la page de destination dans un nouvel onglet/fenêtre du navigateur.

Une fois que vous êtes satisfait de l’apparence de la page de destination dans l’aperçu, revenez à l’éditeur Elementor. Cliquez sur le bouton vert «Publier» pour publier la page de destination en direct sur votre site Web.

Emballer
En conclusion, concevoir une page de destination attrayante et sans distraction est essentiel pour générer des conversions. Ce guide vous a fourni les étapes pour tirer parti des puissantes fonctionnalités d' Elementor et créer de superbes pages de destination sans en-tête et pied de page. Expérimentez avec des mises en page, des modèles et des éléments de conception pour créer des expériences visuellement attrayantes et optimisées pour la conversion.
N'oubliez pas que la clé est de minimiser les distractions et de garder les visiteurs concentrés sur votre offre principale ou votre appel à l'action. Analysez en continu les données utilisateur et les tests A/B pour affiner votre stratégie de page de destination au fil du temps.
Grâce à l'interface conviviale et aux outils polyvalents d'Elementor, vous pouvez créer des pages de destination qui captivent vraiment votre public et génèrent des résultats significatifs pour votre entreprise. Mettez en œuvre ces techniques et libérez tout le potentiel de vos efforts de marketing en ligne.




