Avez-vous besoin d'aide pour configurer une page de destination Elementor ? Cherchez pas plus loin.

Pour développer des pages de destination belles et efficaces sans écrire une seule ligne de code, Elementor vous fournit l'éditeur visuel par glisser-déposer dont vous avez besoin.
Mais rassembler toutes ces choses peut être un peu intimidant, n’est-ce pas ?
Vous pourriez avoir des préoccupations telles que:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- En quoi doit consister le contenu de ma page de destination?
- Quelle est la meilleure façon de configurer Elementor pour cela?
- Que puis-je faire pour ajouter un formulaire d'inscription par courrier électronique à mon site?
Toutes ces questions et bien d’autres trouveront réponse dans cet article alors que nous vous guiderons étape par étape tout au long du processus de création d’une page de destination Elementor.
Pour commencer, passons en revue les composants essentiels de chaque page de destination ( Elementor ou autre). Avec le générateur de pages gratuit Elementor, nous vous apprendrons comment tout configurer, y compris l'ajout d'un formulaire d'inscription par e-mail alimenté par MailPoet .
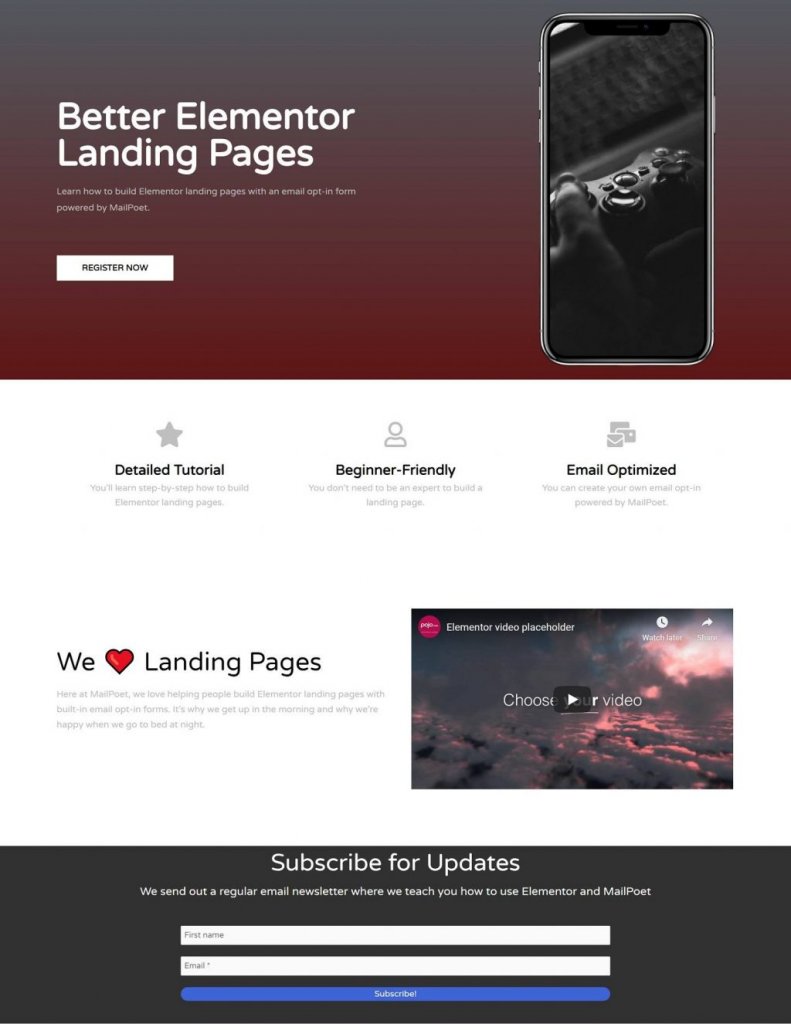
Aperçu de la conception
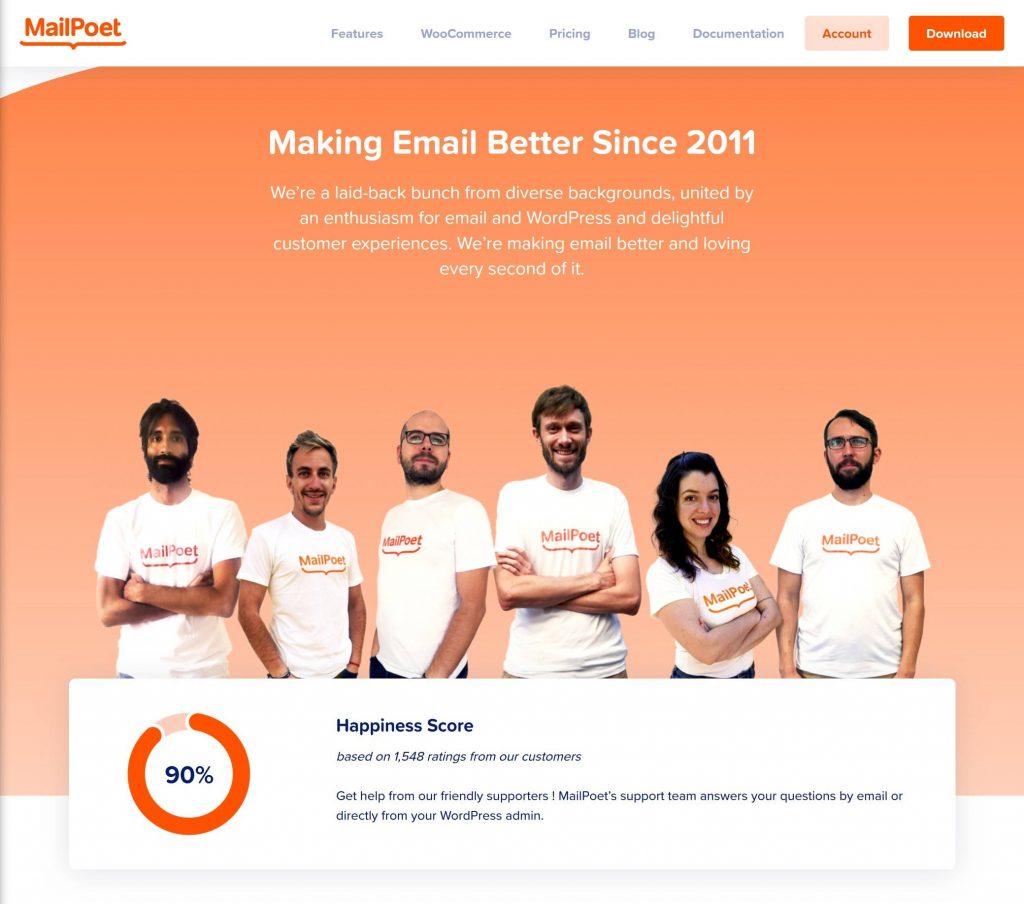
Après avoir terminé cet article, vous serez en mesure de construire un design comme celui-ci.

Éléments clés du générateur de pages Elementor
Nous ne disons pas que « votre page de destination a besoin de toutes ces fonctionnalités et de rien d'autre », car les pages de destination sont propres à votre produit ou service.
Mais si nous devions choisir seulement quatre éléments que chaque page de destination devrait contenir, ce seraient eux.
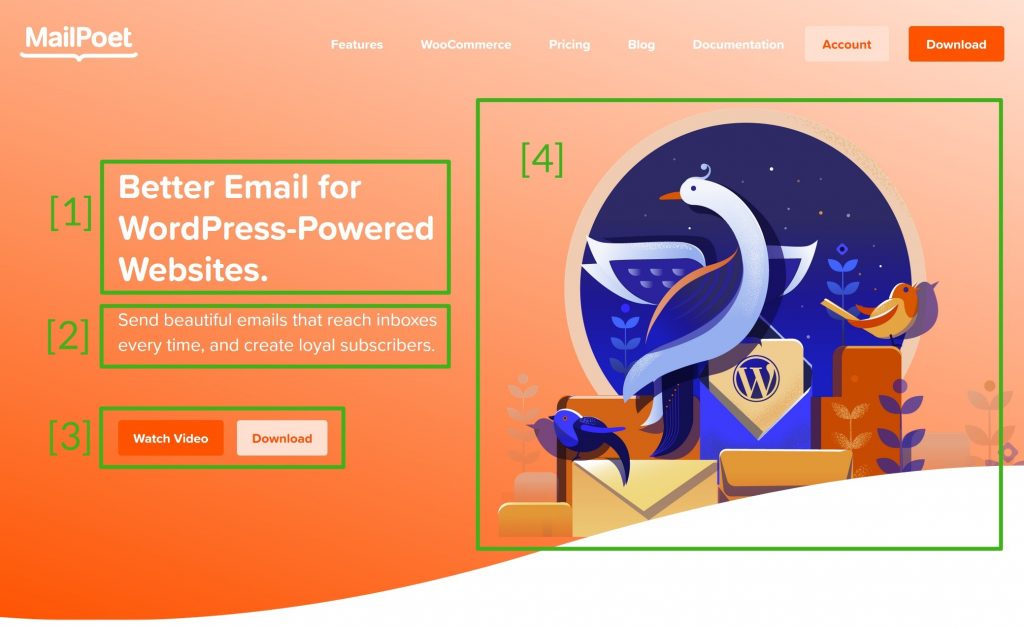
Section Héros
Le contenu de votre section héros est le plus accrocheur et apparaît au-dessus de la ligne de flottaison de votre site Web. Vos visiteurs le remarqueront dès qu’ils arriveront sur votre page de destination.

Il n’est pas nécessaire de submerger le lecteur avec un mur de texte dans une section héros. Au lieu de cela, la plupart des parties de héros commencent par la configuration fondamentale suivante:
- Titre : Le titre est la première chose qu'un client potentiel voit et résume la principale valeur de votre produit ou service en une seule phrase.
- Sous-titre: un moyen efficace de développer le titre tout en le gardant succinct consiste à utiliser un sous-titre.
- CTA: ce que vous souhaitez que les visiteurs fassent s'appelle un appel à l'action (CTA). Les CTA sont généralement limités à deux par page.
- Fichiers multimédias: une image, une vidéo ou une illustration est généralement incluse en plus du texte.
Caractéristiques et avantages

Après cela, vous disposerez d’une section présentant les caractéristiques et les avantages de votre produit. Dans cette section, vous pourrez afficher les preuves à l'appui du titre de votre héros.
À propos

Vous aurez la possibilité d'ajouter quelques détails sur vous-même ou sur votre entreprise plus bas dans la page. En conséquence, vous serez en mesure de créer de la confiance avec votre public.
Option par e-mail
La plupart des pages de destination comportent un formulaire d'inscription par courrier électronique en bas. On peut supposer que ceux qui ont pris le temps de lire le reste de votre page de destination sont intéressés par ce que vous avez à dire.

Vous pouvez rester en contact avec eux à l’avenir en récupérant leur adresse e-mail.
Éléments créatifs pour créer une page de destination attrayante
Les quatre éléments énumérés ci-dessus ne sont pas les seuls que vous devez inclure. En tant que point de départ solide, ils constituent également de bons endroits pour réfléchir à l'opportunité d'inclure ou non des sections pour:
- CV ou portfolio impressionnant.
- Des preuves sociales peuvent être fournies sous la forme de témoignages de clients.
- Logos des grandes marques avec lesquelles vous avez travaillé sur cette page
- Tableaux de prix
- Derniers articles du blog
- Appels à l'action
Nous vous guiderons tout au long du processus de configuration de vos pages de destination en utilisant ces quatre parties essentielles dans le didacticiel ci-dessous.
Cependant, une fois que vous aurez terminé, vous aurez la possibilité d'ajouter des sections supplémentaires si nécessaire.
Création de la page de destination Elementor
Elementor est un excellent outil pour créer des pages de destination, mais il est maintenant temps de passer aux choses sérieuses.
En plus de vous montrer les procédures, nous vous donnerons également quelques recommandations sur le contenu et l'apparence de votre page de destination.
Sélection de toile
Pour commencer, vous devrez choisir un canevas pour votre page Elementor.
Deux options s'offrent à vous à ce stade. Soit vous pouvez commencer avec une table complètement vierge. Vous commencerez avec une table rase, débarrassée de tout vestige de votre thème WordPress actuel. De plus, il n'est pas nécessaire de placer une barre latérale ou un conteneur entre l'en-tête et le pied de page de votre thème, de sorte que vous ayez un contrôle total sur tout ce qui se trouve entre les deux.
Vous devez choisir la deuxième approche si vous souhaitez que votre page de destination s'intègre facilement au reste de votre site. Toutefois, si vous créez une seule page, la première option est le meilleur choix.
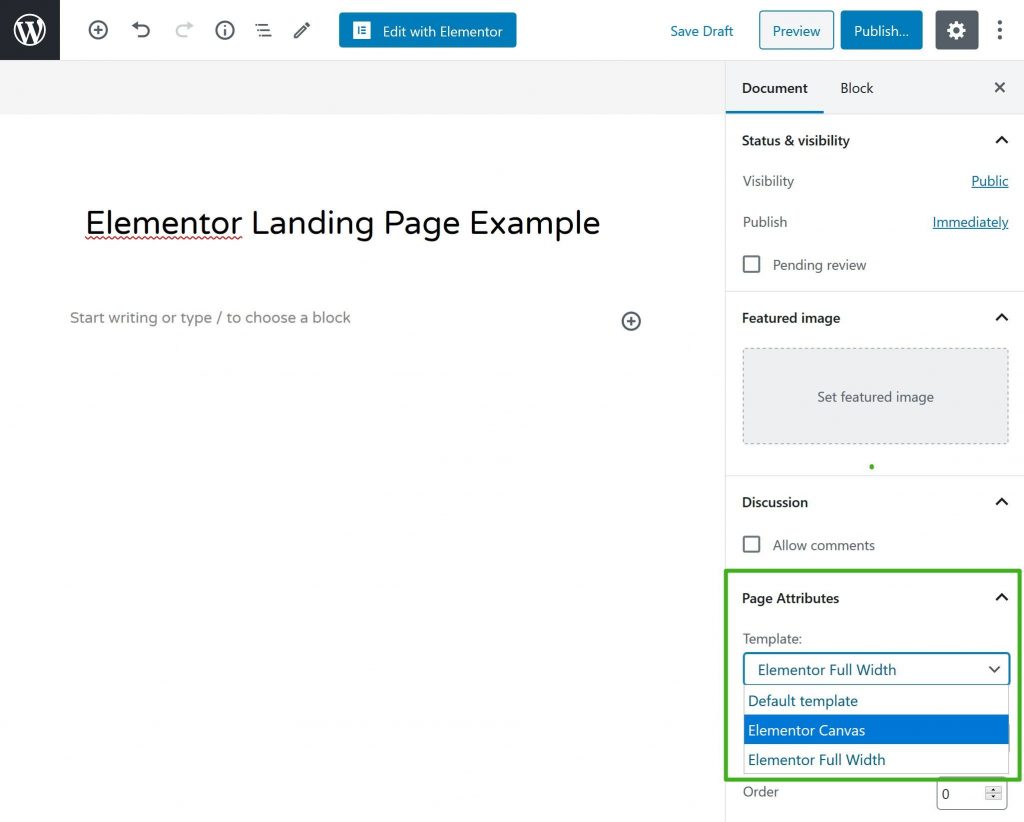
Faire ce choix :
- La page de destination doit être stockée sur une page WordPress standard.
- La barre latérale du document contient une section intitulée «Attributs de la page».
- Choisissez votre toile dans le menu déroulant Modèle.
Elementor a deux styles de modèles.
- Toile Elementor
- Elementor pleine largeur

Approche de conception
Dès que vous disposez d’une feuille de papier vierge, vous pouvez commencer à concevoir. Vous pouvez repartir de zéro et créer votre page de destination complète si vous êtes prêt à relever le défi.
Néanmoins, s’il s’agit de votre première page de destination, il peut être un peu intimidant de tout gérer à la main.
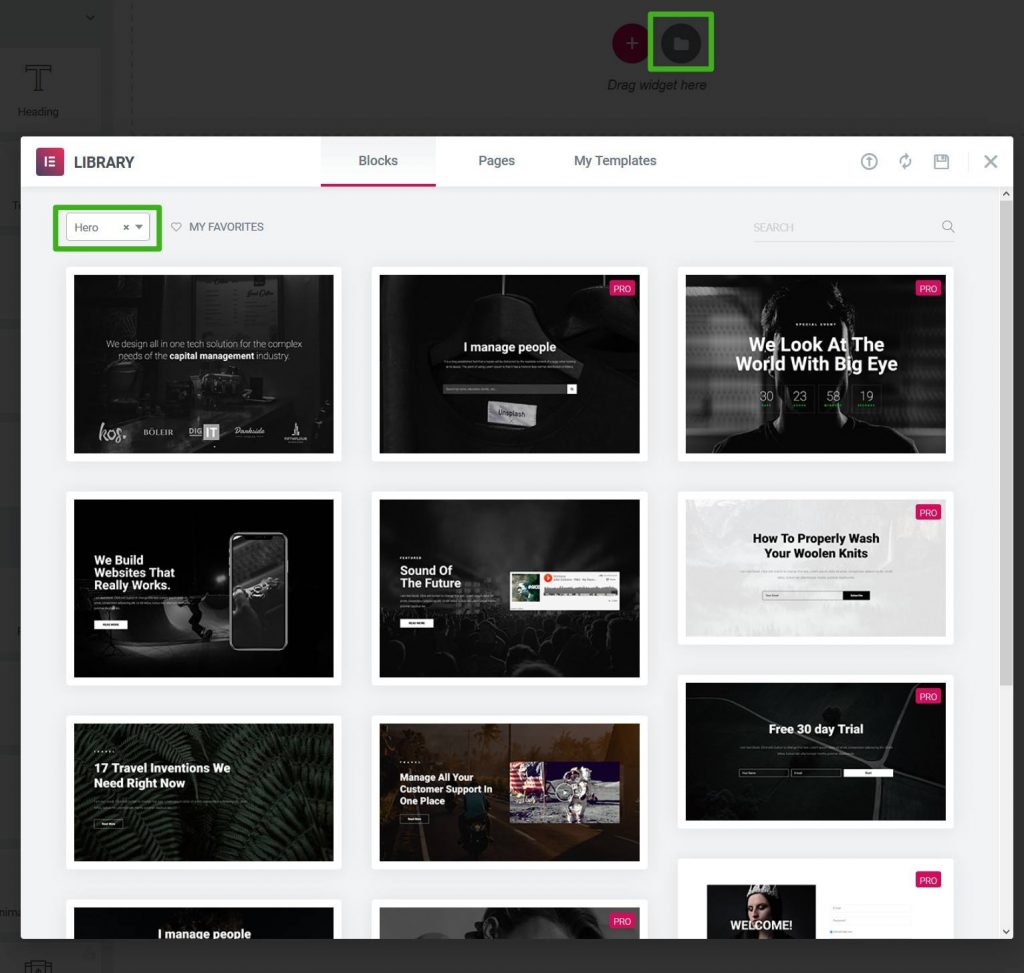
Veuillez jeter un œil aux modèles, que vous pouvez trouver en cliquant sur le symbole de dossier dans la barre d'outils de votre navigateur.
Pour voir si vous pouvez découvrir un modèle de page de destination entièrement construit qui correspond à votre sujet, vous pouvez parcourir les modèles de page.
Cependant, l'onglet Modèles de blocs constitue généralement une meilleure alternative. Certaines parties de la conception de votre page de destination peuvent être incluses dans un modèle de bloc. Comme pour les Legos, vous pouvez mélanger et combiner les pièces pour créer votre design idéal.

Les modèles de blocs Elementor sont spécifiés par niche. Il existe différents types de modèles disponibles:Héros, Fonctionnalités, À propos.
Conception de la section Héros
Il est maintenant temps de passer aux choses sérieuses et de construire votre page de destination dans le vif du sujet.
Le comportement par défaut d'Elementor est que chaque «partie» de votre page de destination constitue sa propre section distincte dans l'éditeur.
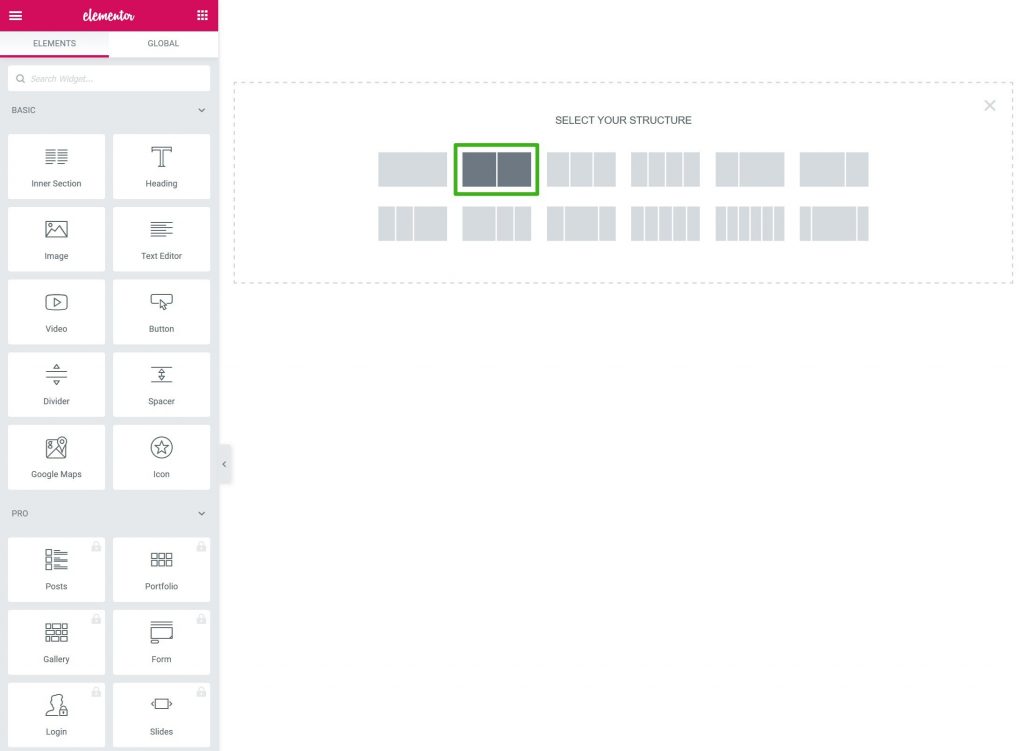
Commencez par cliquer sur le signe plus (+). En conséquence, vous concevrez généralement une zone à deux colonnes pour votre section héros.

Au sein des colonnes, vous pouvez ensuite insérer des widgets de contenu.
Vous pouvez ajouter : dans la colonne de gauche.
- Pour votre titre, un widget Titre H1. Cela devrait être un résumé d’une phrase. Décrivez le cœur de ce que vous vendez dans cette section. «Un meilleur courrier électronique pour les sites Web basés sur WordPress» est le slogan de MailPoet.
- Pour votre sous-titre, utilisez un widget d'en-tête H2 ou H3. Ne parcourez pas un ou deux paragraphes ici. Vous avez la possibilité de développer ce que vous avez indiqué dans le titre. Pour MailPoet, cela se traduit par « Envoyez de superbes e-mails qui arrivent à chaque fois dans les boîtes de réception et fidélisez vos abonnés ».
- Pour votre appel à l’action, vous aurez besoin d’un ou plusieurs widgets Button. L’utilisation de plusieurs boutons d’appel à l’action nécessite un bouton CTA principal plus lumineux.
Dans la colonne de droite, vous pouvez ensuite insérer un widget image ou vidéo.
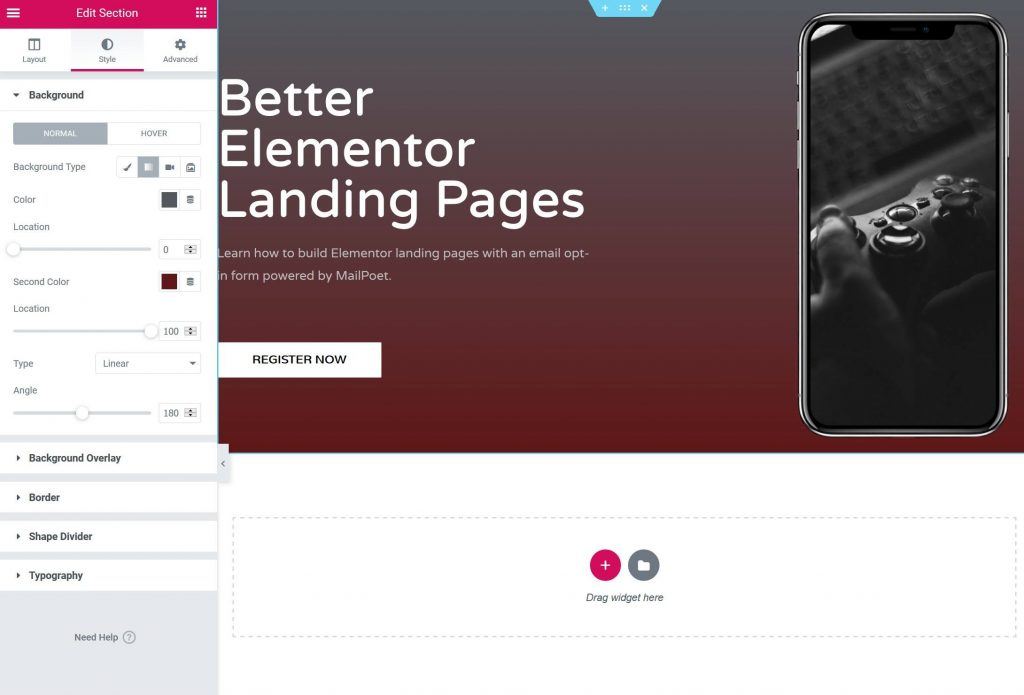
Les paramètres de section peuvent être utilisés afin de fournir un arrière-plan à toutes vos sections de héros.

Concevez vos fonctionnalités
Passez à la section sur les fonctionnalités et les avantages.
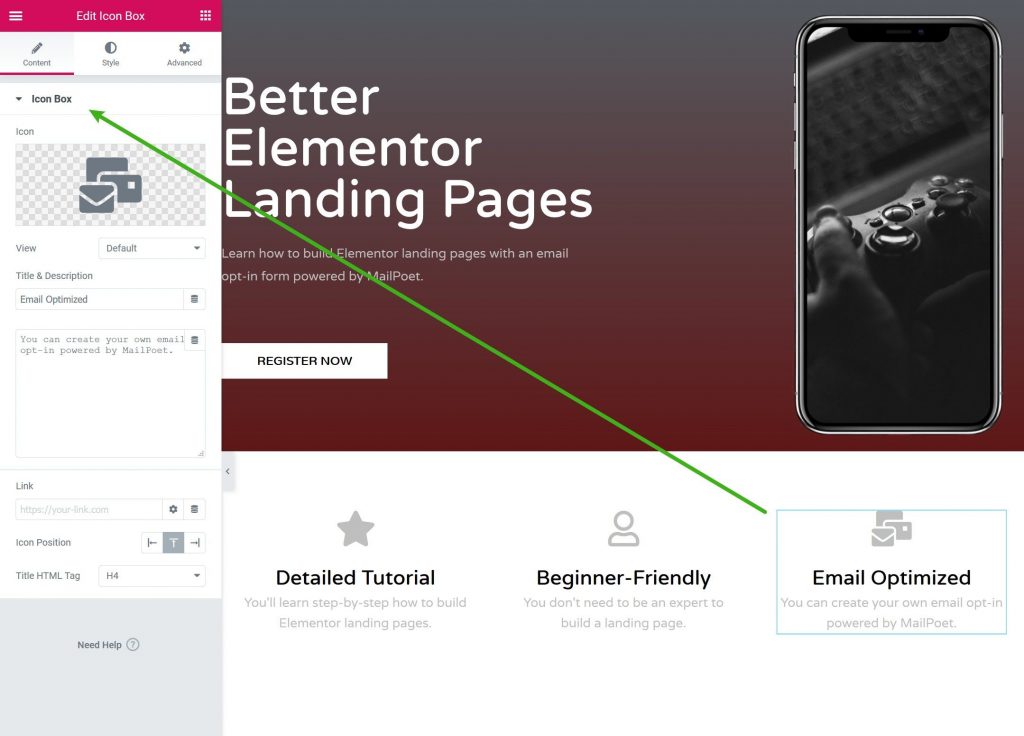
Ajoutez une nouvelle section avec trois ou quatre colonnes pour un design plus compact. Par conséquent, vous pouvez utiliser le widget Icon Box pour répertorier chaque fonctionnalité une par une.

Il est courant de voir des pages de destination utiliser cette technique de boîte à icônes.
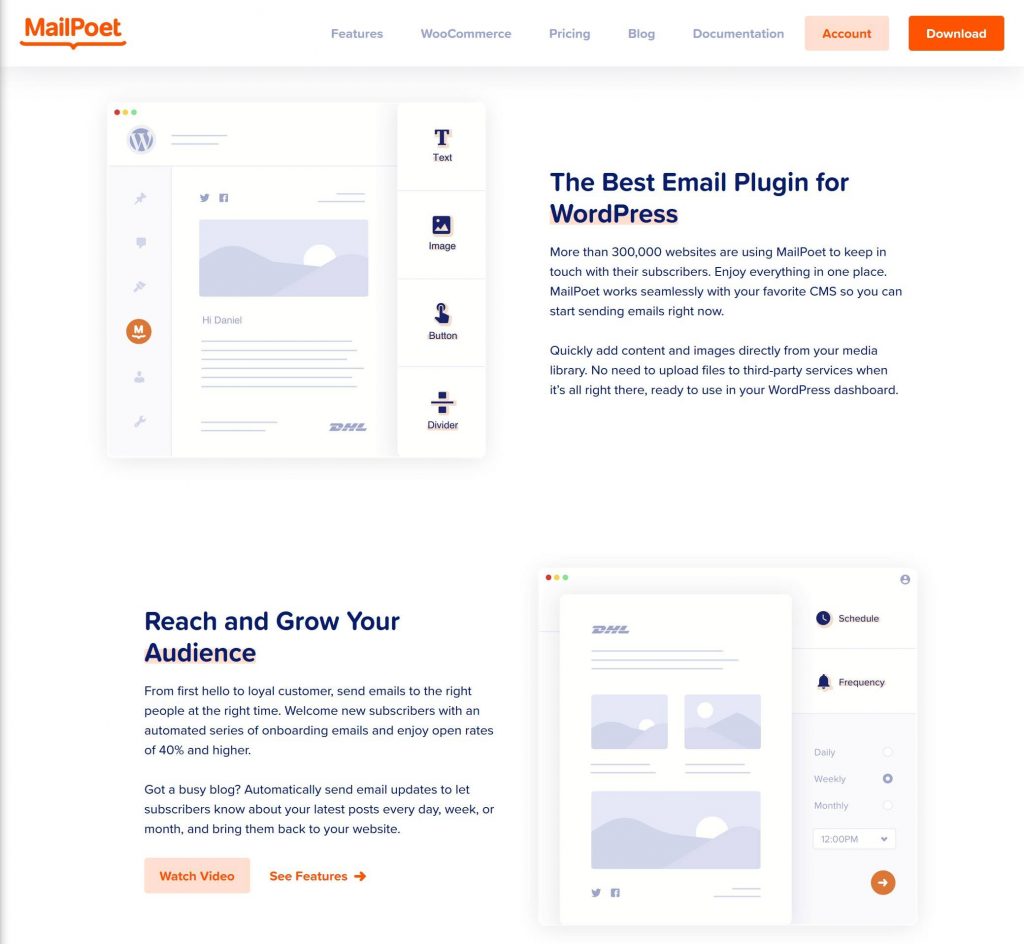
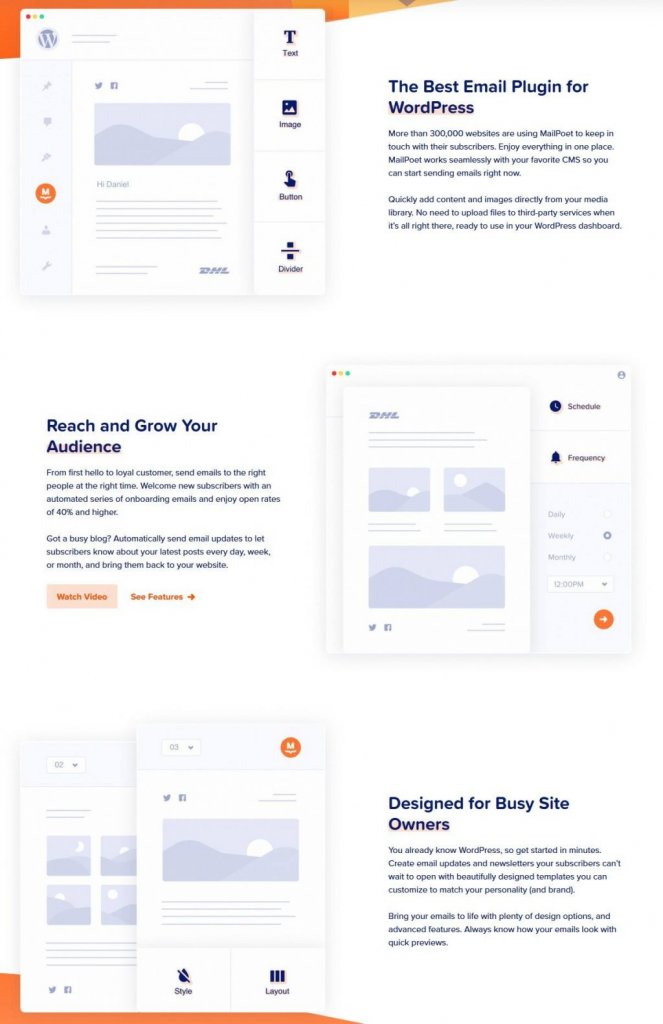
Créez des sections à deux colonnes pour chaque fonctionnalité, comme indiqué sur la page d'accueil de MailPoet, si vous souhaitez approfondir chacune d'elles.
Texte d'un côté, une image de l'autre. Afin de garder les choses à jour, vous pouvez changer de côté le texte.

Il est important de garder à l’esprit que les fonctionnalités ne doivent pas être répertoriées isolément. C'est également une bonne idée de démontrer la valeur que chaque fonctionnalité apporte à vos utilisateurs.
Formulaire d'inscription par e-mail
Un outil pour collecter des adresses e-mail et augmenter votre liste d'abonnés n'est pas inclus dans la version gratuite d'Elementor, mais vous pouvez l'obtenir avec l'achat d'Elementor Pro.
Vous pouvez utiliser le plugin gratuit MailPoet pour ajouter un formulaire d'inscription par e-mail à votre page de destination Elementor.
Si vous utilisez Elementor, MailPoet peut vous aider à configurer une inscription par courrier électronique et peut également automatiser ou envoyer manuellement des newsletters à partir de votre tableau de bord WordPress.
Si vous souhaitez démarrer avec MailPoet, vous devrez quitter Elementor pendant un moment et télécharger et installer le plugin gratuit. Terminez la courte procédure de configuration dans l'onglet MailPoet.
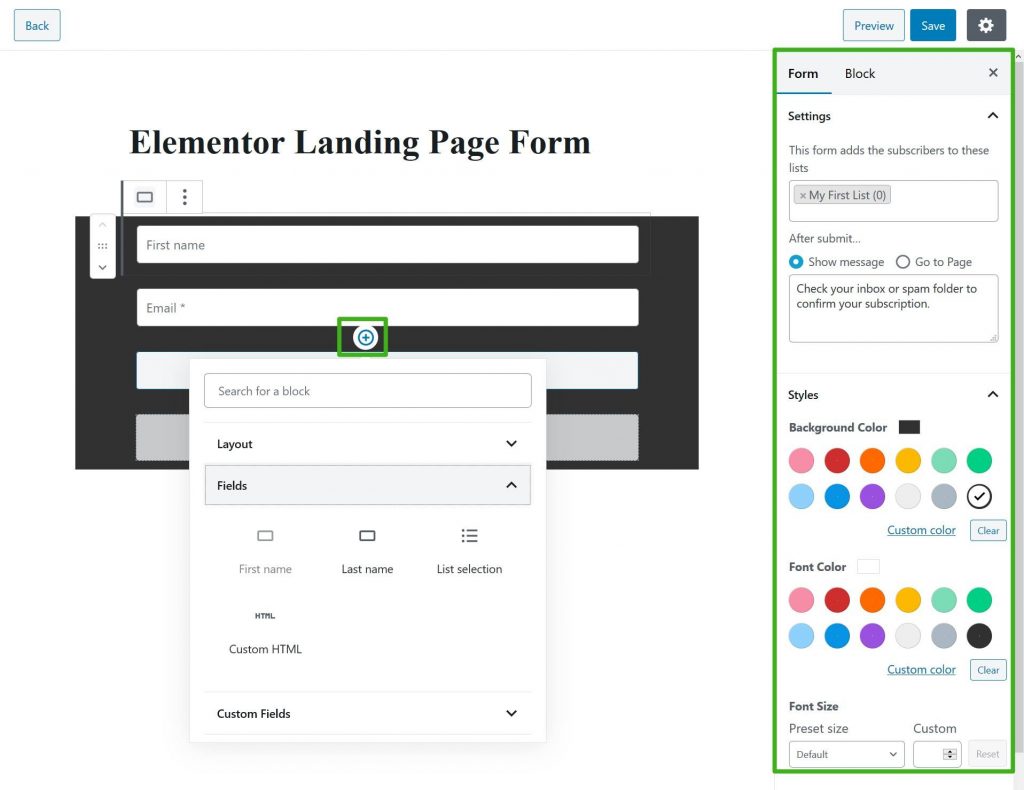
Créez un formulaire d'inscription pour votre page de destination dans MailPoet Forms Add New.
Ajoutez de nouveaux champs en cliquant sur le symbole +. A titre d'exemple, si vous souhaitez suivre les visites.
Votre formulaire peut être configuré et stylisé à l'aide des paramètres du formulaire dans la barre latérale.

Une fois que vous avez terminé, enregistrez le formulaire.
- Revenez à l’interface Elementor.
- Enregistrez vos modifications.
- Actualisez l'interface.
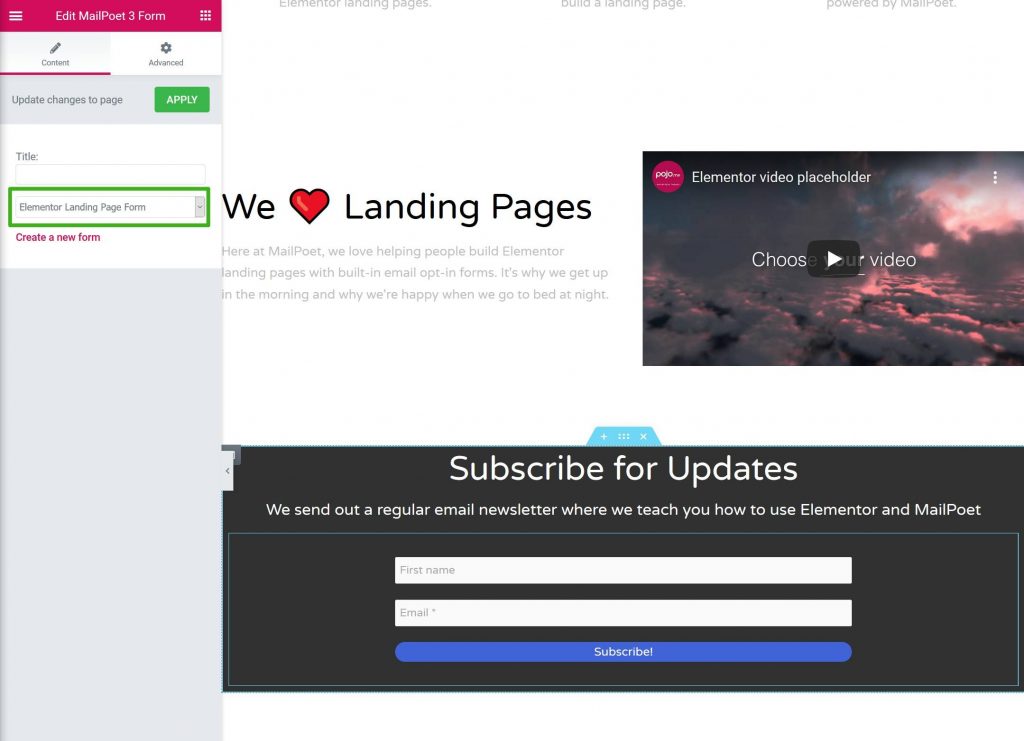
Pour ajouter votre formulaire d'inscription par e-mail à votre page de destination, actualisez simplement Elementor et recherchez le nouveau widget MailPoet 3.
Ce nouveau formulaire sera disponible en sélection dans les paramètres du widget. Dans Elementor, vous devriez maintenant pouvoir voir un aperçu en direct de votre formulaire.

L'onglet Avancé des paramètres du widget vous permet de modifier le comportement et l'espacement du formulaire.
Vous pouvez également utiliser d'autres widgets Elementor, comme un en-tête au-dessus de votre formulaire, si vous le souhaitez.
C'est fait! Elementor a été utilisé pour concevoir une page de destination.
Créez votre propre page de destination Elementor!
Une page de destination WordPress attrayante et réussie peut être créée en utilisant uniquement l'édition gratuite d' Elementor .
Tout peut être construit à partir de zéro si vous le désirez. Apprenez à utiliser les modèles Elementor pour rendre le processus beaucoup plus facile si c'est trop pour vous.
Les modèles de blocs d' Elem Entor constituent un terrain intermédiaire solide. Afin de personnaliser les modèles, vous pouvez les utiliser comme point de départ, puis ajouter vos propres informations et votre propre style.
L'ajout d'un formulaire d'inscription par e-mail à votre page de destination n'est pas possible avec l'édition gratuite d'Elementor.
Elementor avec le plugin gratuit MailPoet peut être utilisé pour développer votre liste de diffusion en créant une page de destination qui peut être utilisée pour envoyer des e-mails depuis votre administrateur WordPress.
À l’aide du widget dédié d’Elementor, vous pouvez créer votre propre formulaire d’inscription par courrier électronique sur mesure et l’intégrer directement dans votre conception.





