Les cartes de visite sont un moyen populaire d’introduire un individu corporatif à une personne. Il contient toutes les informations nécessaires sur cette personne et fournit ses coordonnées utiles. Que diriez-vous d’une carte de visite virtuelle sur un site Web qui bascule et fait le même travail? Il sera certainement plus dynamique, et des liens sociaux y seront attachés afin que n’importe qui puisse facilement contacter l’individu. Eh bien, cela semble vraiment intéressant et nous allons en apprendre davantage sur ce design aujourd’hui, sur Divi! Alors.

Aperçu de la conception
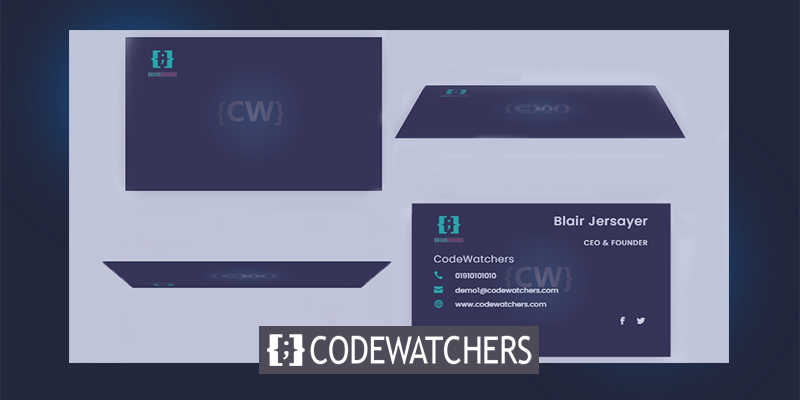
Aujourd’hui, nous allons construire cette conception. Ça a l’air intéressant, hein ?
Partie 1: Conception de la carte de visite qui bascule sur cliquez
Ajouter: Ligne 1
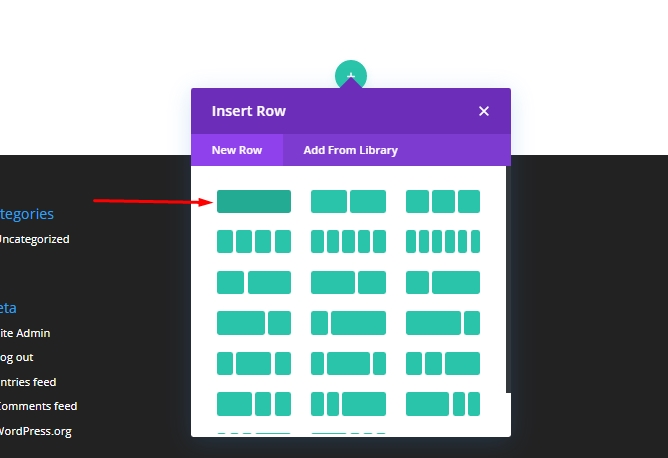
Commencez par ajouter une ligne d’une colonne à la section régulière.

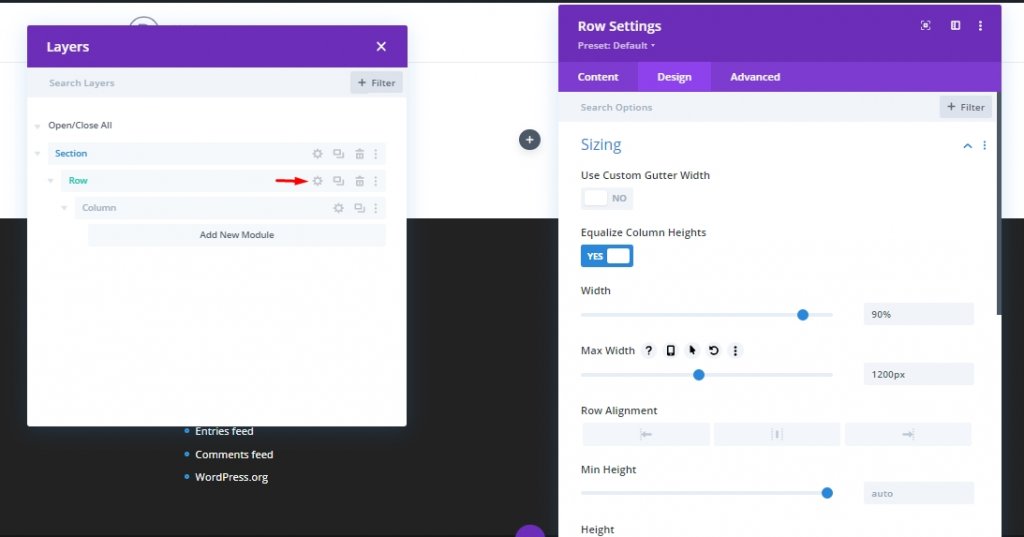
Mettez à jour les paramètres suivants.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Égaliser les hauteurs des colonnes: OUI
- Largeur: 90%
- Largeur maximale: 1200px

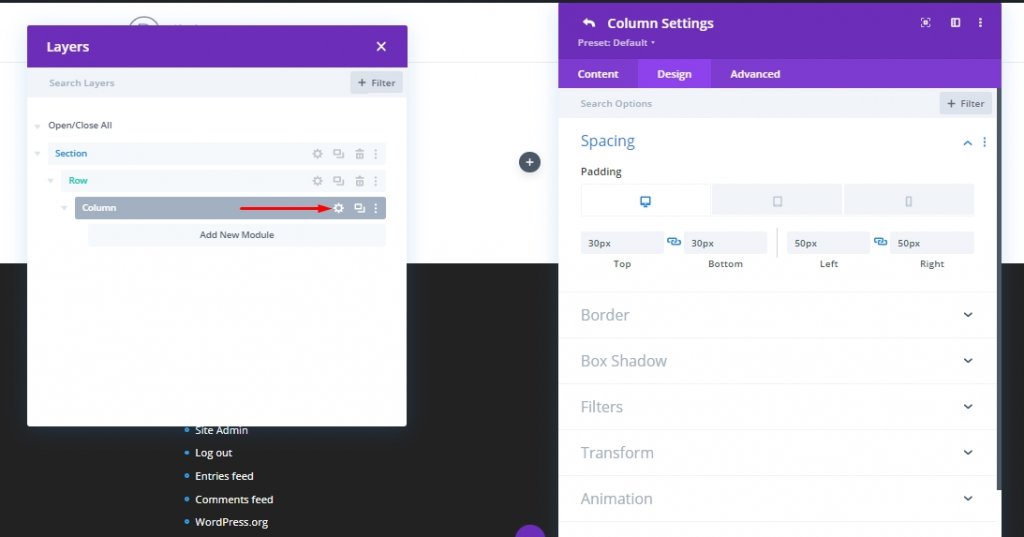
Ouvrez le réglage de la colonne et ajoutez-y un peu de rembourrage.
Rembourrage
- Bureau - 30px en haut et en bas, 50px sur la gauche et la droite.
- Tablette - 30px sur le dessus et le bas, 50px sur la gauche et la droite.
- Téléphone - 15px sur le dessus et le bas, 15px sur la gauche et la droite

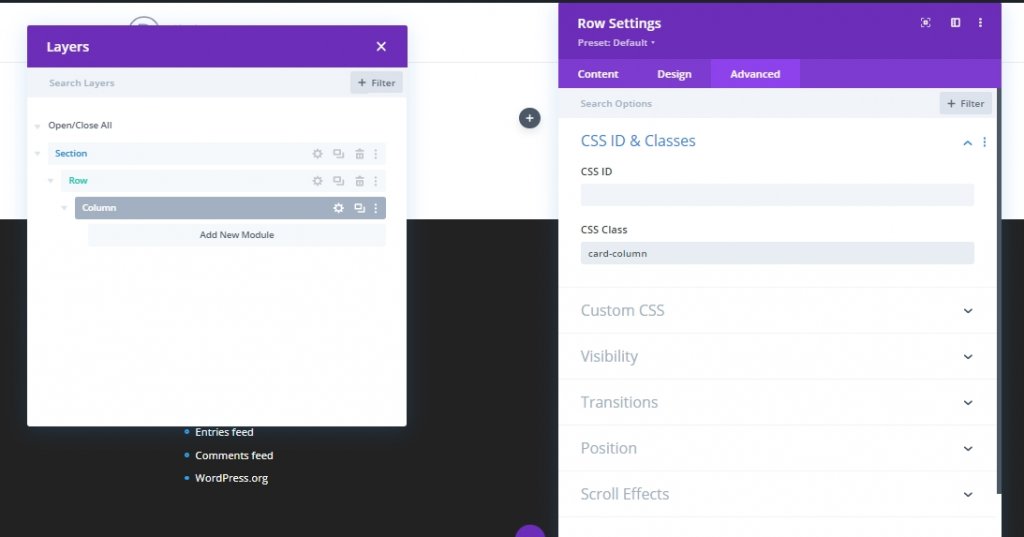
Ajoutez la classe CSS suivante à partir de l’onglet avancé. Ce code fonctionnera comme un déclencheur pour cliquer pour notre animation flip.
- Classe CSS : colonne de carte

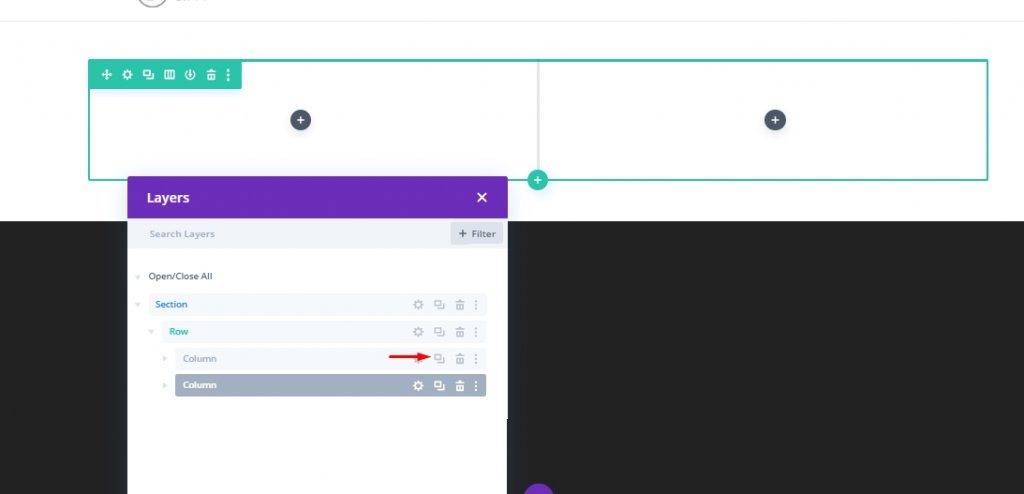
Clonage de colonne
Maintenant dupliqué colonne précédente. Maintenant, nous avons une disposition à colonne et chacun d’eux ont le même rembourrage et classe CSS.

Construire la carte arrière
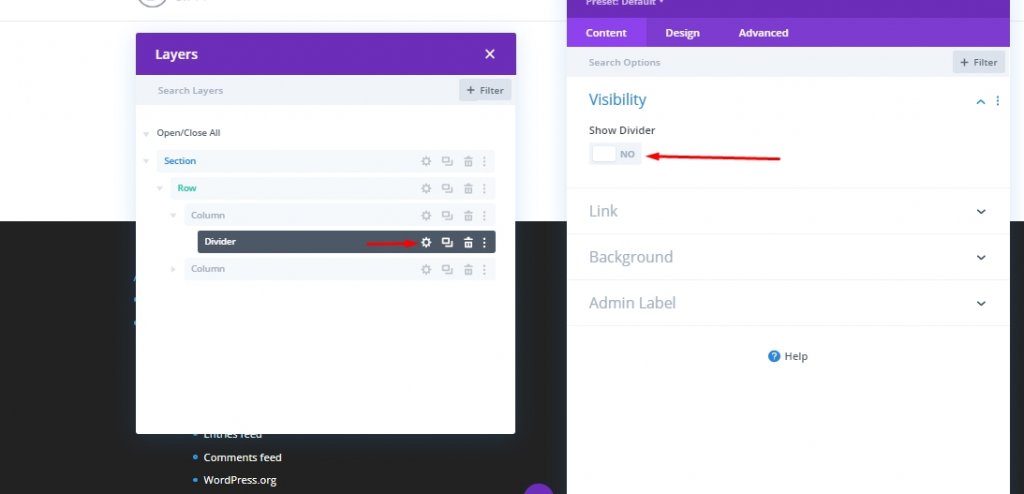
Tout d’abord, nous allons créer la carte de visite qui sera généralement sur le dos et venir à l’avant lorsqu’il est cliqué. Ici, nous allons mettre toutes les informations sur une personne. Nous allons le rappeler carte. Pour créer ceci, nous attacherons un diviseur dans la colonne 1. Ensuite, nous éteigneons la visibilité du séparateur du paramètre de division parce que nous n’utiliserons le séparateur que pour attacher l’image à la carte.

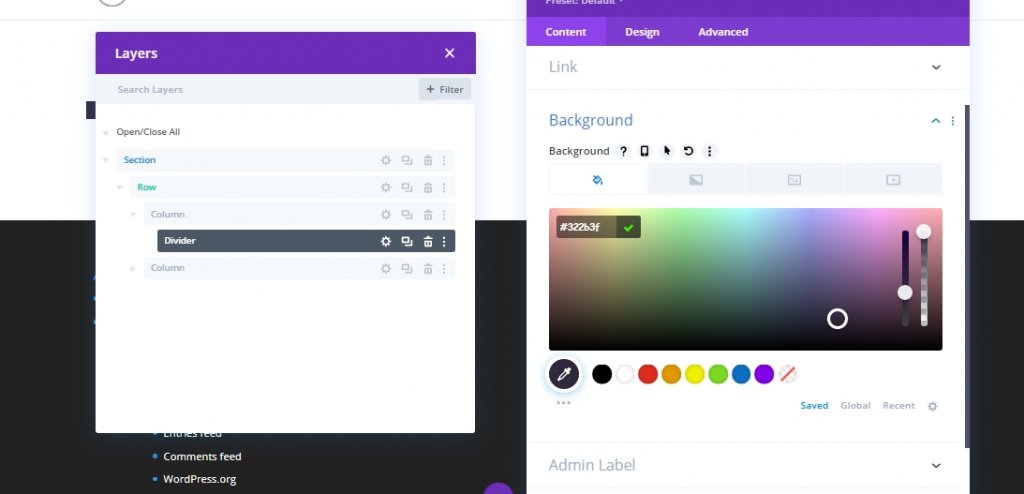
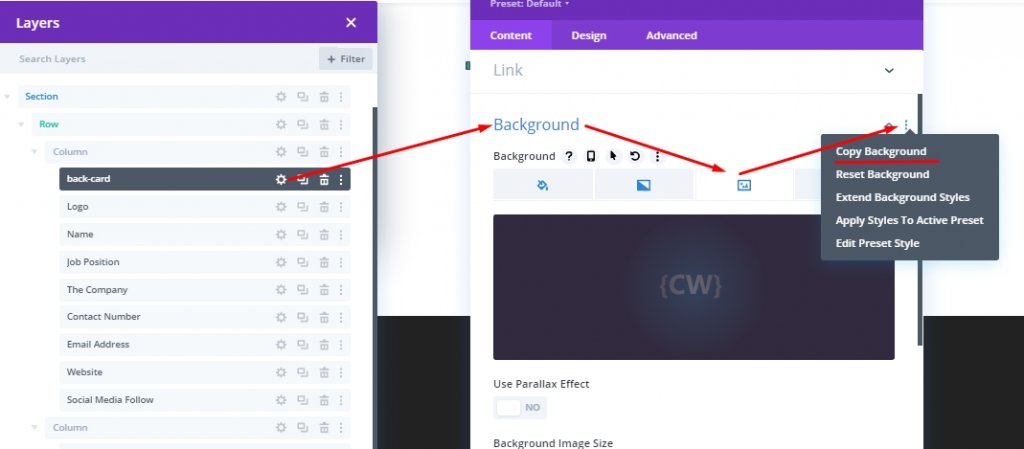
Couleur de fond
- Couleur de fond: #322b3f

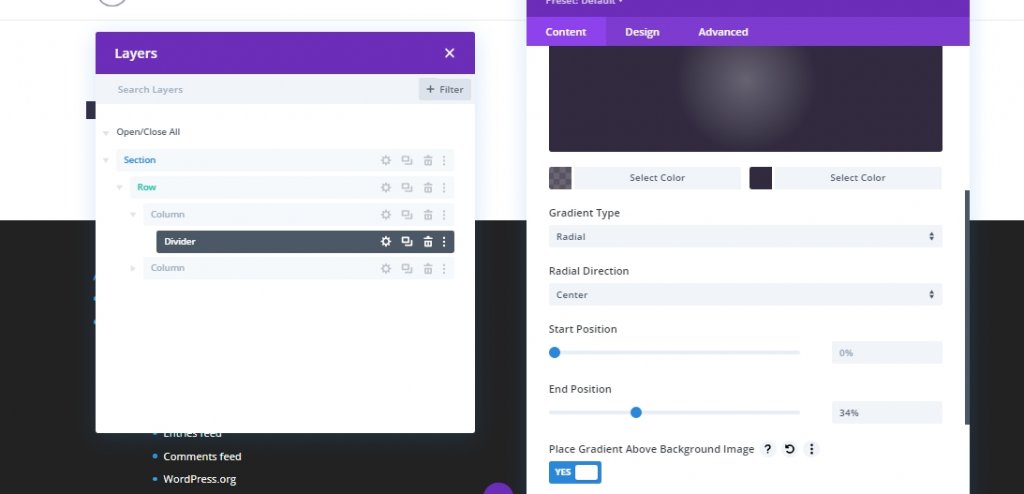
Gradient d’arrière-plan
- Fond Gradient Gauche Couleur: rgba (50,43,63,0.72)
- Fond Gradient Droite Couleur: #322b3f
- Type de gradient: Radial
- Position finale: 34%
- Placer le gradient au-dessus de l’image de fond : OUI

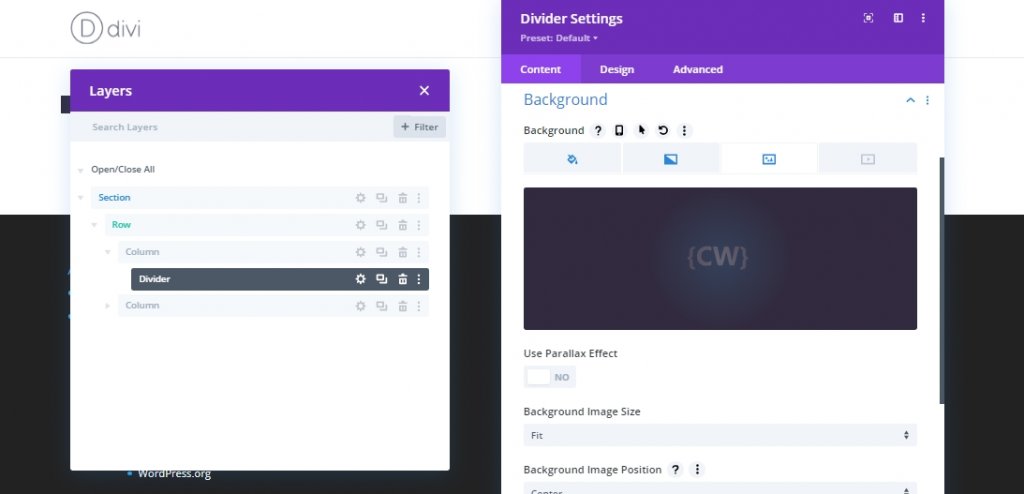
Image de fond
- Image de fond : [télécharger l’image ou le portrait d’un membre de l’équipe]
- Taille de l’image de fond : ajustement
- Position de l’image de fond: Centre

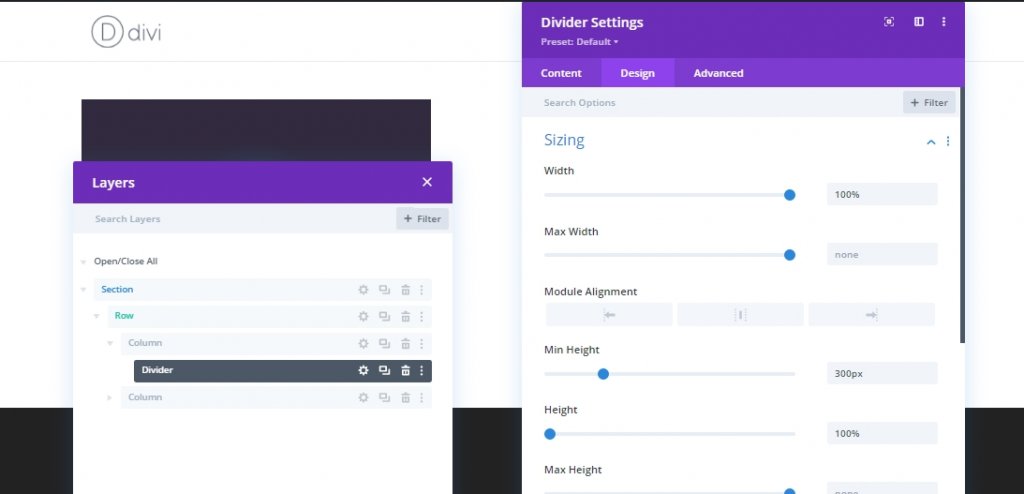
Dimensionnement
- Largeur: 100%
- Min Hauteur: 300px
- Hauteur: 100%

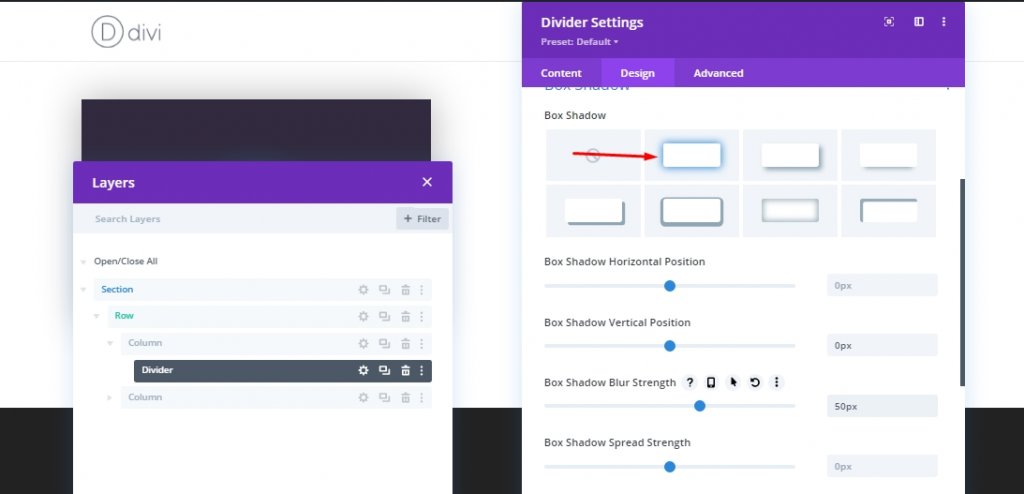
Ombre de boîte
- Box Shadow: voir capture d’écran
- Position verticale de l’ombre de la boîte : 0px
- Force de flou d’ombre de boîte : 50px

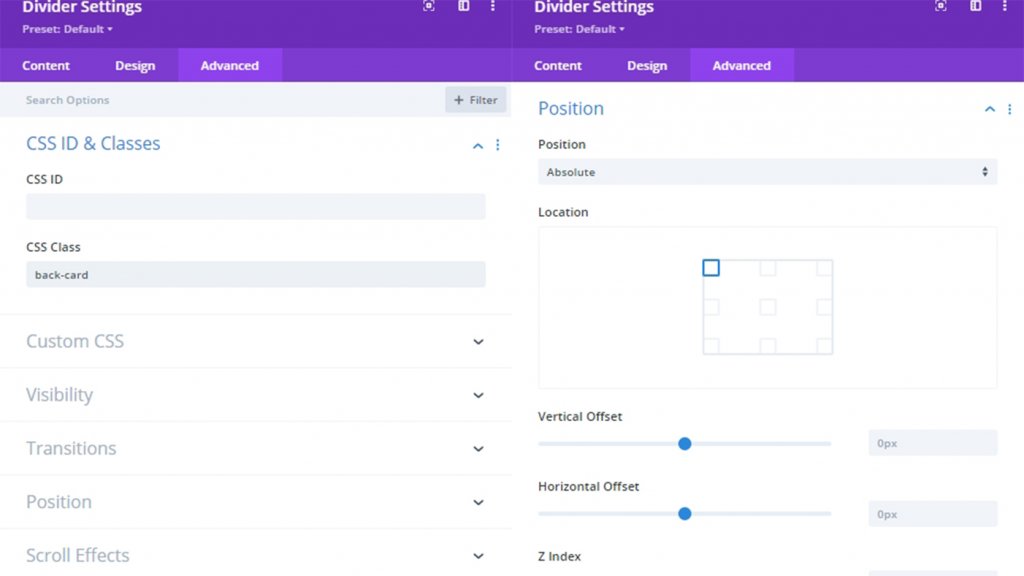
Maintenant, ajoutez la classe CSS au diviseur et mettez à jour la position.
- Classe CSS : back-card
- Position: Absolu

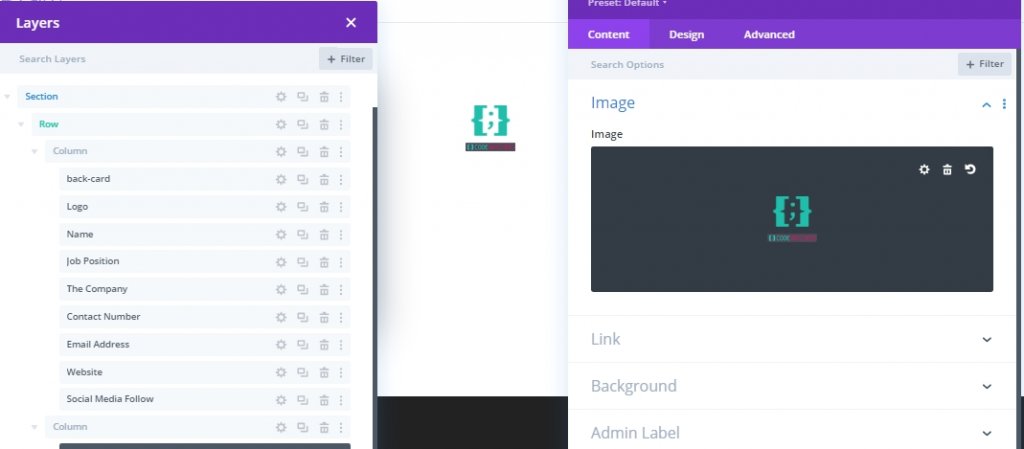
Ajouter: Logo Sur la carte arrière
Nous avons notre carte arrière en place, nous allons ajouter le logo sur elle maintenant.

Maintenant, téléchargez le logo. La taille devrait être d’environ 60px*60px.

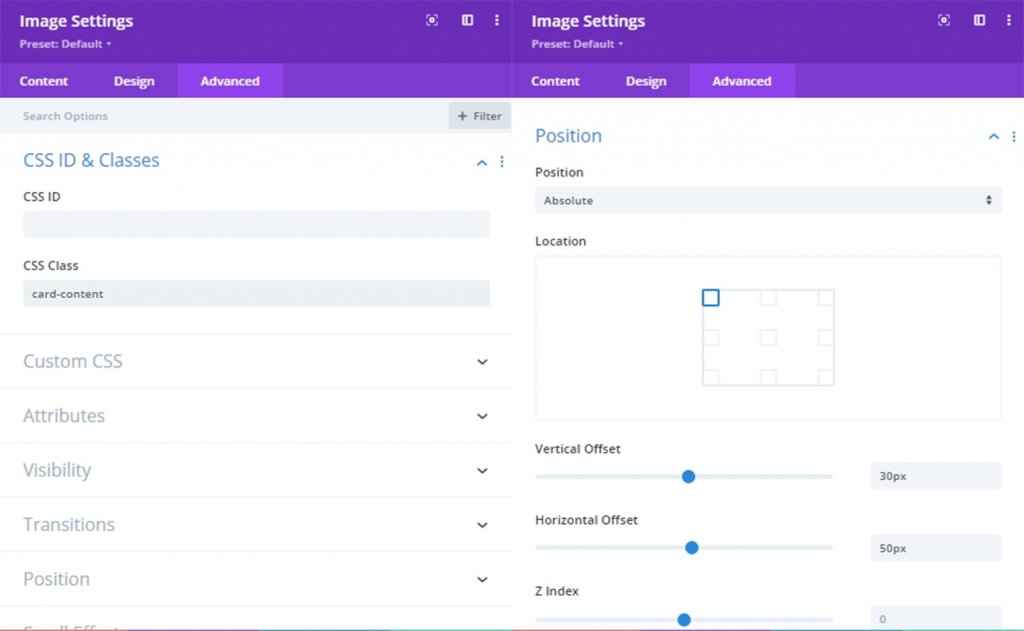
Classe CSS
- Classe CSS : contenu de la carte
Position
- Position: Absolu
- Offset vertical: 30px (bureau et tablette), 15px (téléphone)
- Offset horizontal: 50px (bureau et tablette), 10px (téléphone)

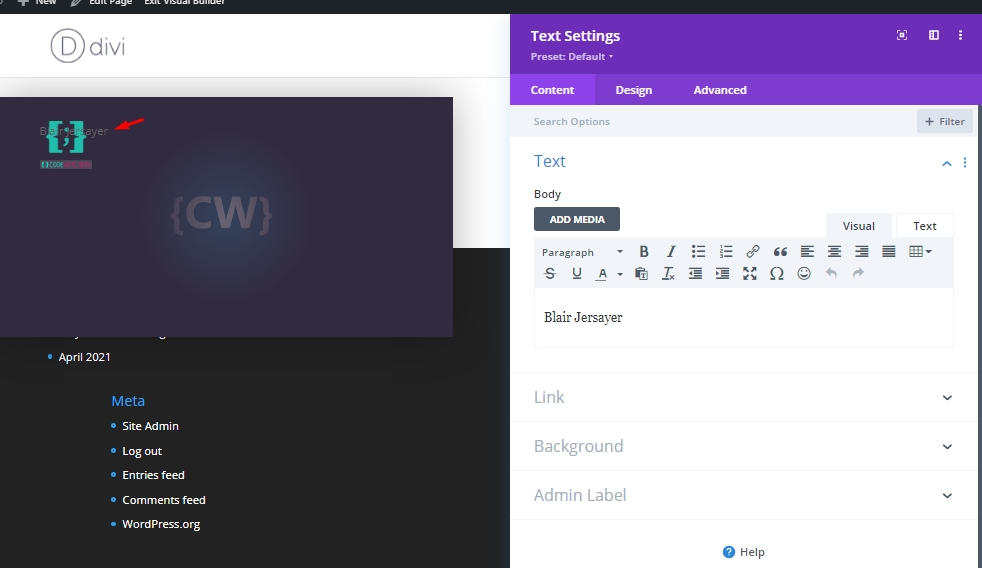
Ajouter: Nom du titulaire de la carte
Maintenant, ajoutez un module de texte sous le module logo à la carte pour le nom. Et mettez à jour le nom de la personne que vous souhaitez présenter.

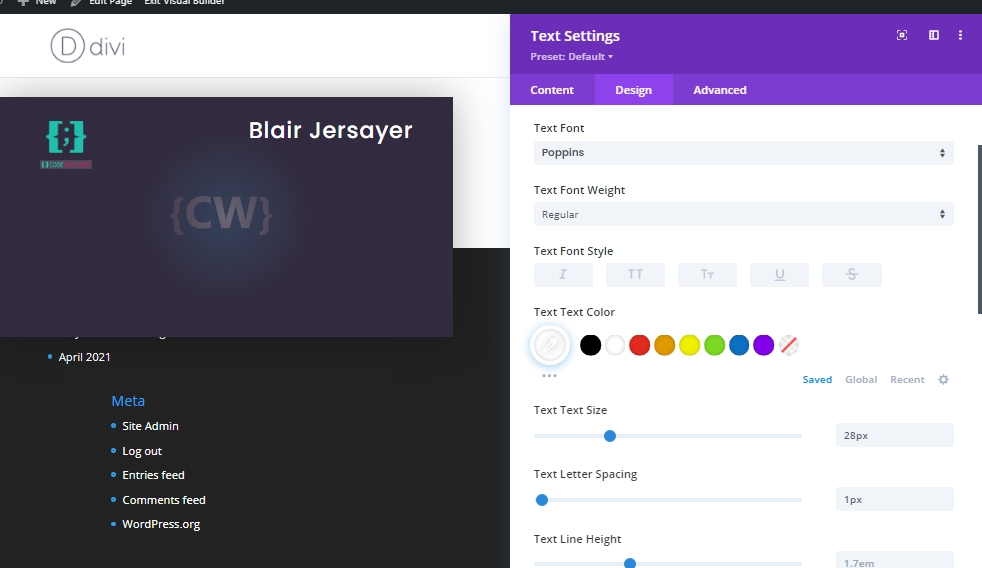
Faites en sorte que ce qui suit soit modifié sur l’onglet design.
- Police textuelle: Poppins
- Couleur du texte: #ffffff
- Taille du texte: 28px (bureau et tablette), 22px (téléphone)
- Espacement des lettres: 1px
- Alignement du texte: Droite

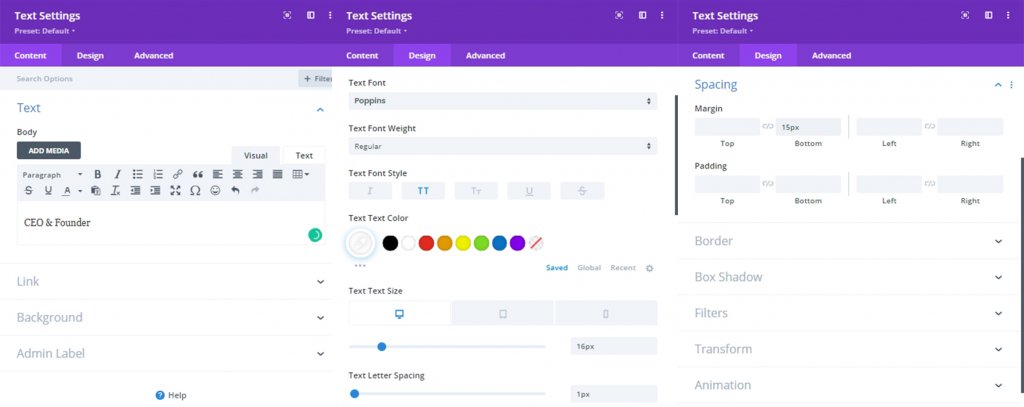
Ajouter: Le poste de travail
Dupliquez le module texte précédent pour ajouter la position de travail. Modifier le contenu du corps et faire des ajustements sur l’onglet de conception.
- Style de police de texte: TT
- Taille du texte: 16px (bureau et tablette), 14px (téléphone)
- Marge: 15px bas

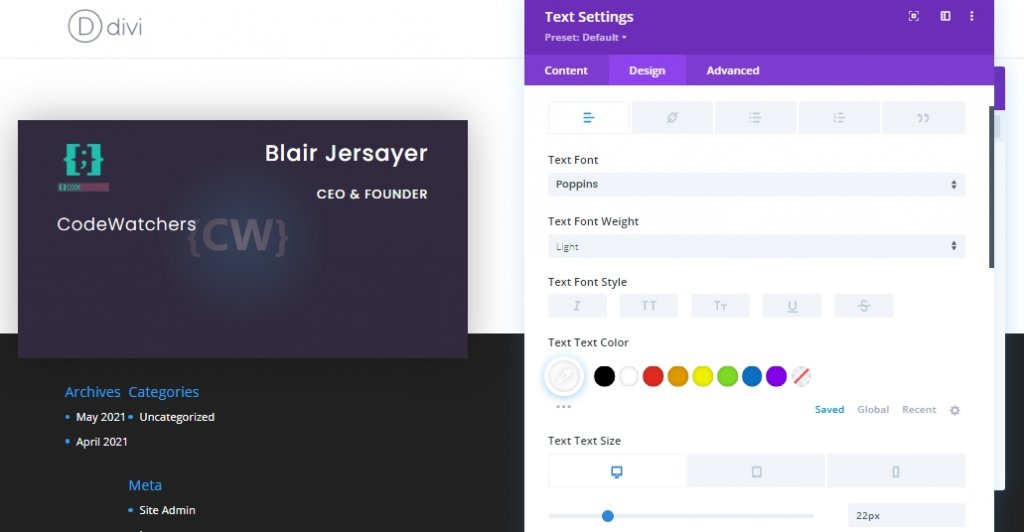
Ajouter: Nom de l’entreprise
Pour ajouter le nom de l’entreprise, dupliquez le module texte précédent et modifiez le contenu du corps.
- Poids de police de texte : Lumière
- Style de police de texte : par défaut
- Taille du texte: 22px (bureau et tablette), 18px (téléphone)
- Alignement du texte: Gauche

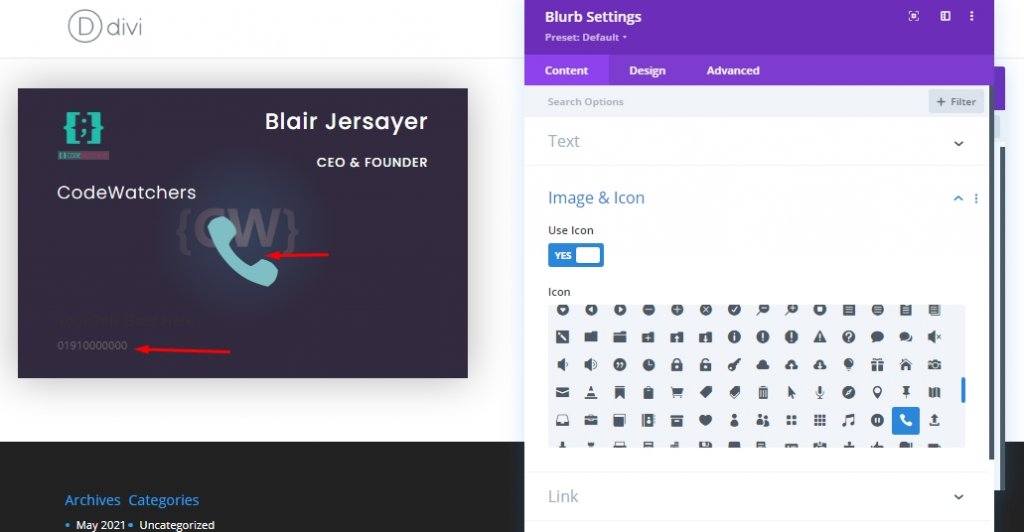
Ajouter: Numéro de contact
Pour ajouter le numéro de contact de la personne. ajouter un module de texte texte sous le module texte de l’entreprise. mettre à jour le contenu du corps avec le numéro de téléphone et ajouter une icône.

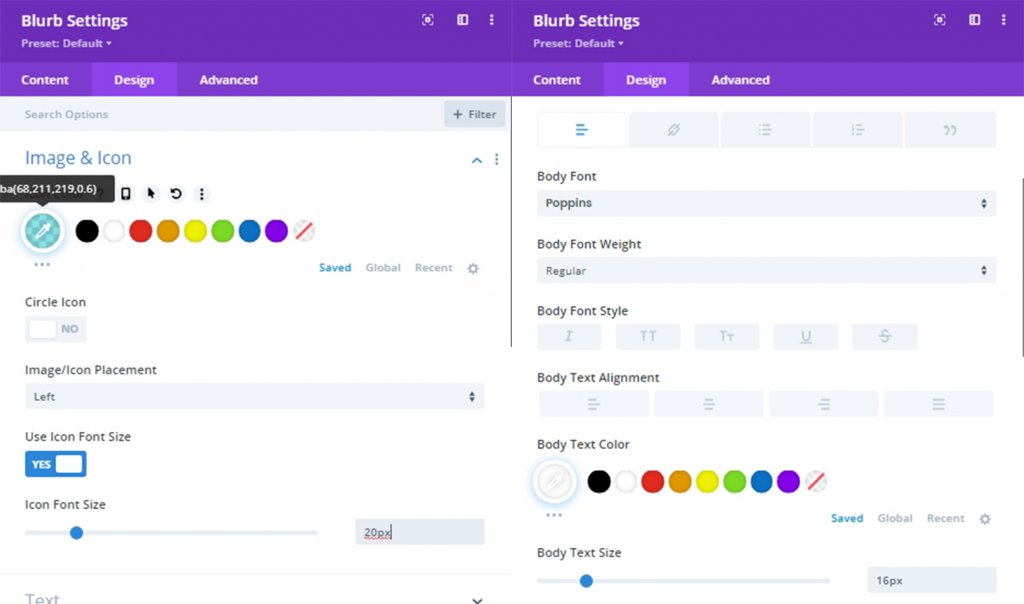
À partir des paramètres de conception, mettez à jour les éléments suivants :
- Couleur de l’icône: #20BFAC
- Placement d’image/icône : gauche
- Utilisez la taille de la police d’icônes : OUI
- Taille de police d’icône : 20px
- Police de corps: Poppins
- Couleur du texte du corps: #ffffff
- Taille du texte du corps: 16px
- Marge: 10px bas

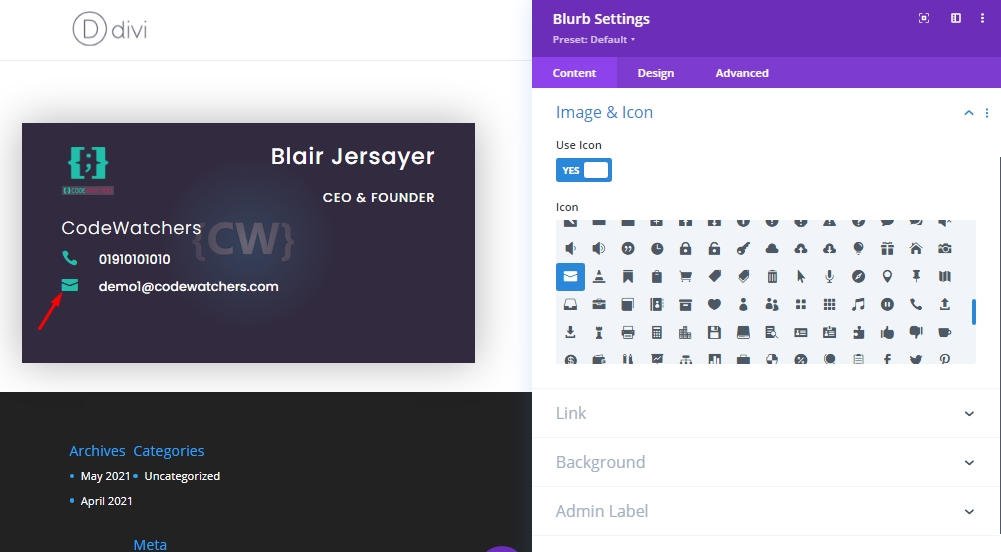
Ajouter: Adresse e-mail
Dupliquez le module blurb précédent et mettez à jour le contenu du corps comme adresse e-mail. Ensuite, mettez à jour l’icône comme une enveloppe.

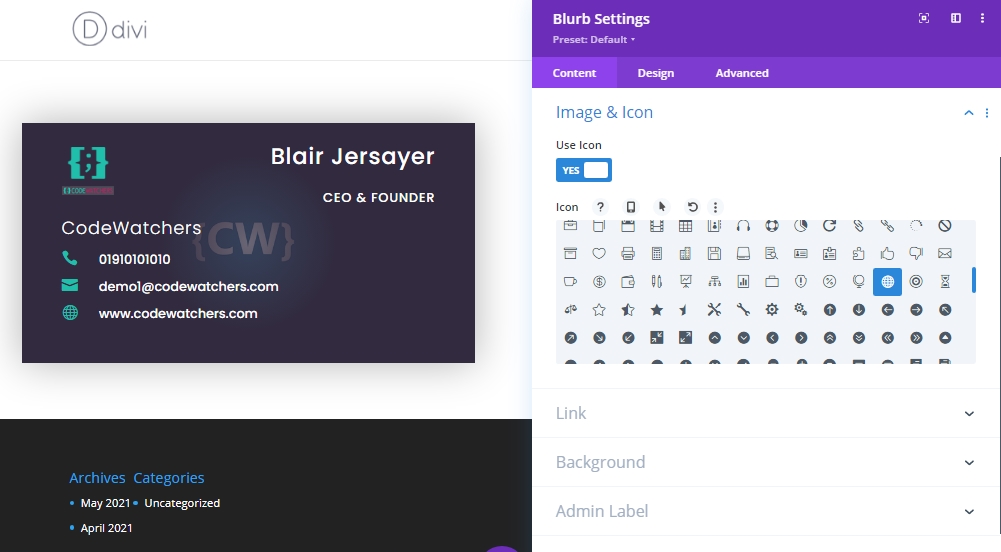
Ajouter: Le site
Faites de même que nous l’avons fait pour la section e-mail. Copiez le module blurb précédent et modifiez le contenu.

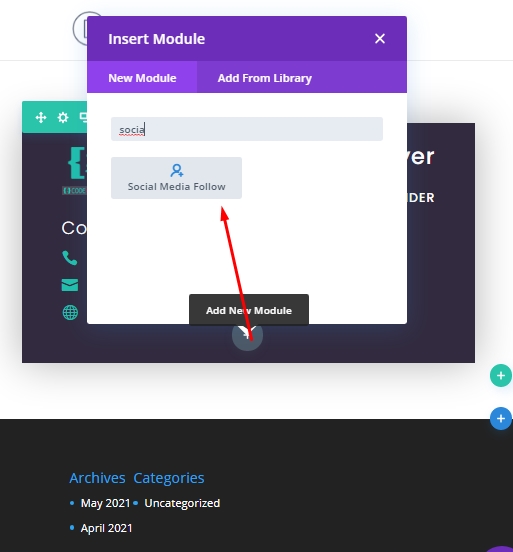
Ajouter: Icônes des médias sociaux
Le module final que nous ajouterons sur la carte arrière est module de suivi des médias sociaux. Ajoutez ce module sous le dernier module blurb.

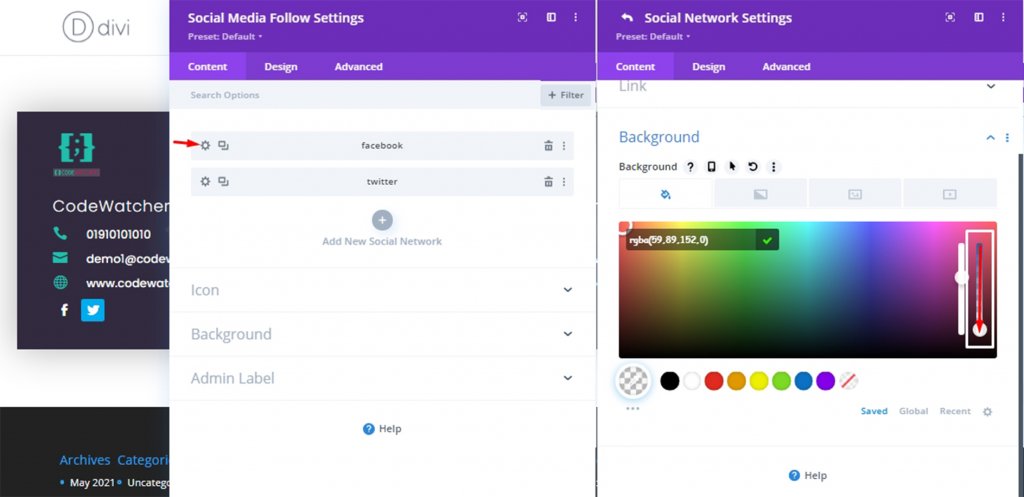
À partir des paramètres, rendre chaque icône sociale transparente et ajouter une URL si vous en avez besoin. Pour rendre toutes les icônes transparentes, ouvrez chaque module de médias sociaux et faites glisser la barre blanche marquée vers le bas. Cela changera le travail.

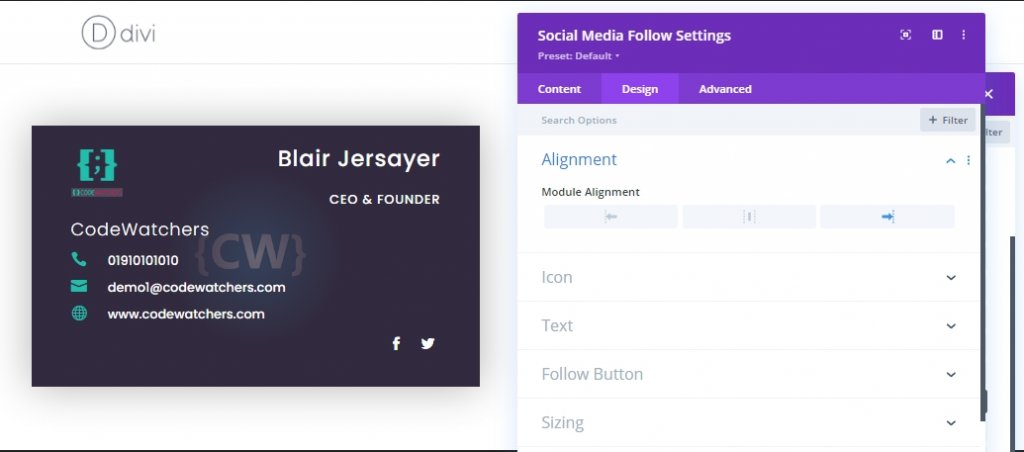
En outre, à partir de l’onglet de conception, aligner les médias sociaux suivre les icônes à droite.

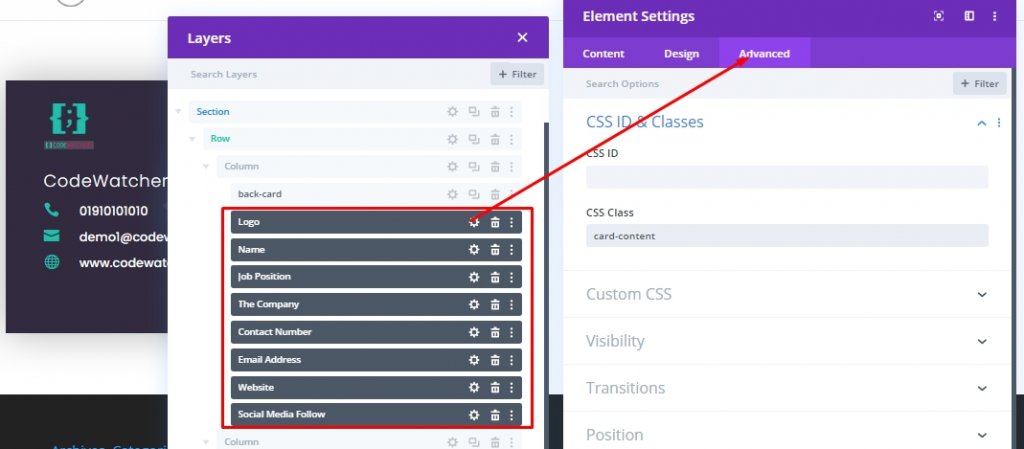
Ajouter: Même classe à tous les modules
Puisque le placement et la personnalisation de tous nos modules sont effectués, nous allons maintenant les sélectionner en utilisant la fonction multi-sélection du Divi et ajouter une classe CSS commune. Conformément à cette classe CSS, nous ajouterons du code CSS qui affichera le contenu avant la carte par l’animation flip.
- Classe CSS : contenu de la carte
Tenez « Cmd » ou « Ctrl » et cliquez sur les éléments pour les sélectionner. Cliquez ensuite sur un réglage de n’importe quel module et faites l’ajustement.

Construire la carte avant
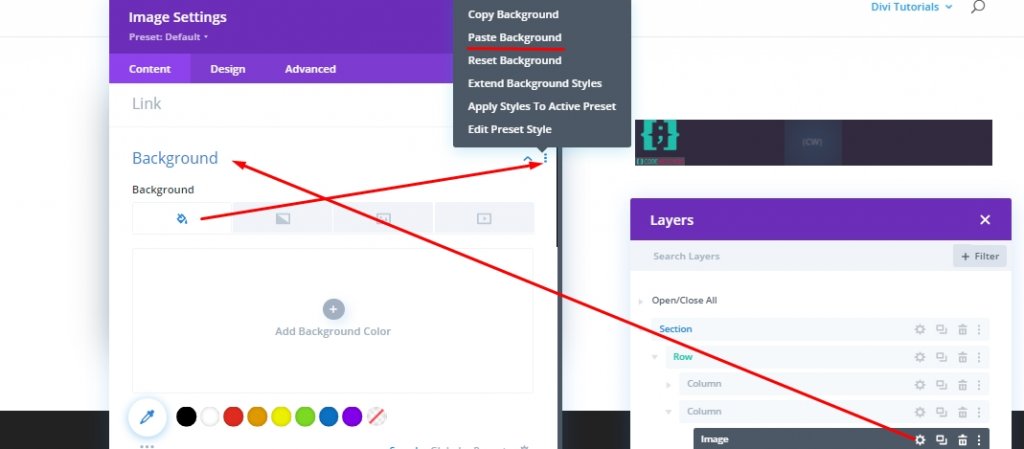
Notre carte arrière est faite et maintenant nous allons travailler sur la carte avant qui va s’asseoir à la place de la carte arrière et cacher son contenu dans le dos. Nous concevons la carte avant à l’intermédiaire d’un module d’image dans la colonne 2 qui remplacera la carte dans la colonne 1. Dans un premier temps, nous allons ajouter un module d’image sur la colonne 2 et ajouter un logo (60px*60px) sur le module.

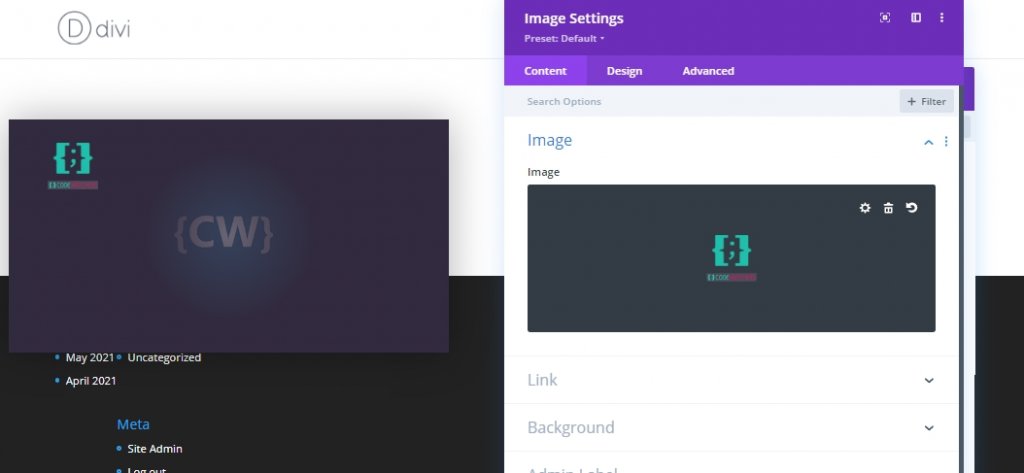
Maintenant, ouvrez les paramètres du module diviseur à partir de la carte arrière et de l’arrière-plan de copie.

Maintenant, ouvrez les paramètres d’image pour la carte avant et coller.

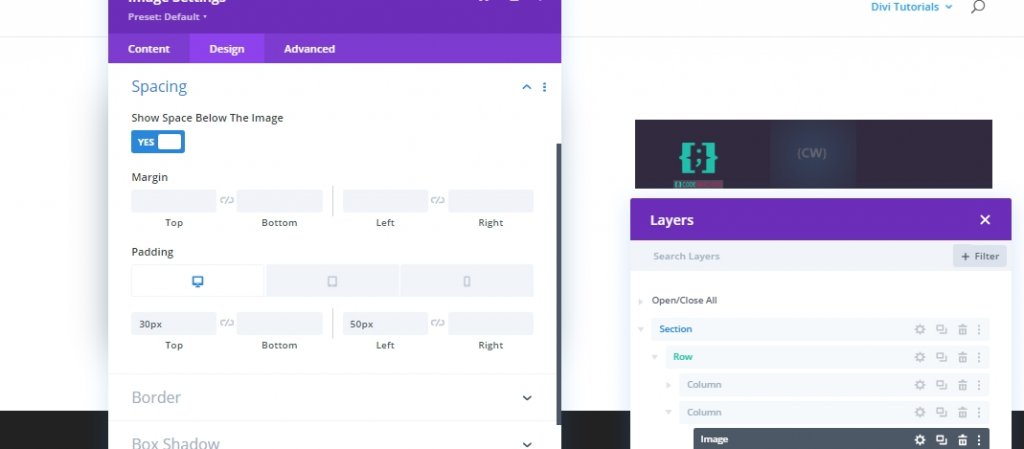
De la section conception, mettez à jour l’espacement de l’image comme suit :
- Rembourrage (bureau et tablette): 30px haut, 50px à gauche
- Rembourrage (téléphone): 15px haut, 10px à gauche

Paramètres avancés
À partir de l’onglet avancé, donnez à cette image une classe CSS.
- Classe CSS : carte avant

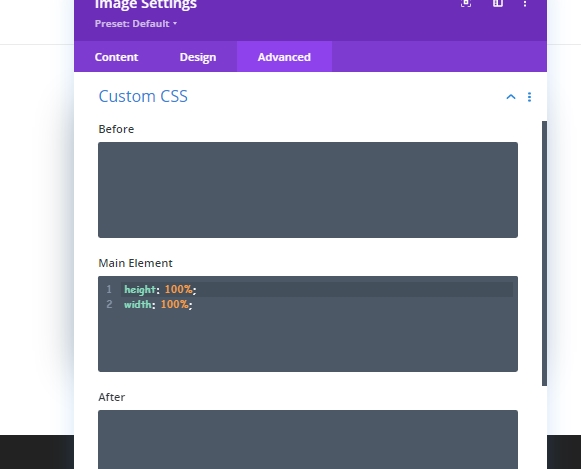
Ajouter le CSS personnalisé sur l’élément principal.
height: 100%;
width: 100%;
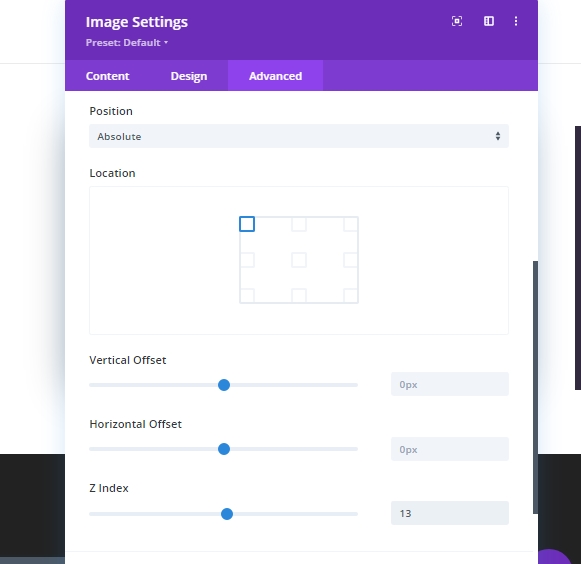
En outre, mettez à jour les paramètres de position.
- Position absolue
- Indice Z: 13

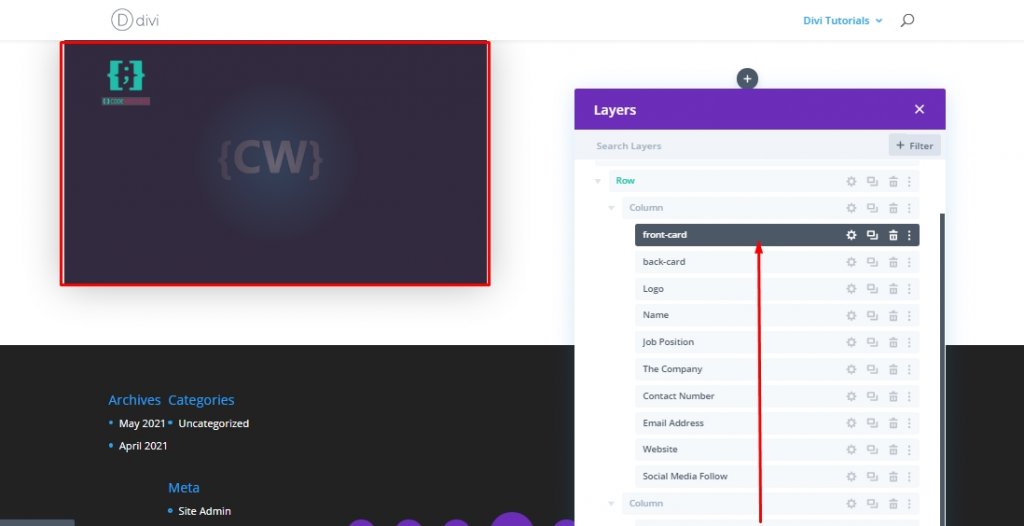
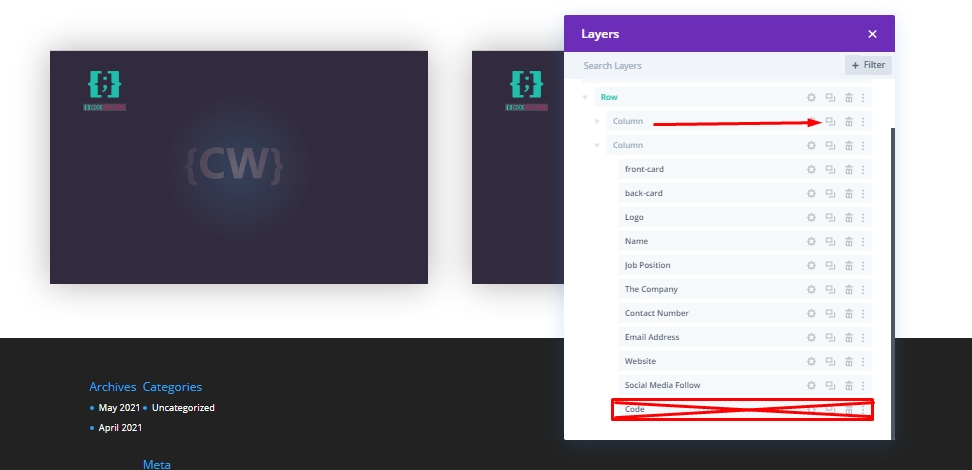
Maintenant, comme vous avez terminé avec la carte avant, faites-le glisser sur le module de carte arrière dans la colonne 1.

Partie 2 : Ajout de code personnalisé
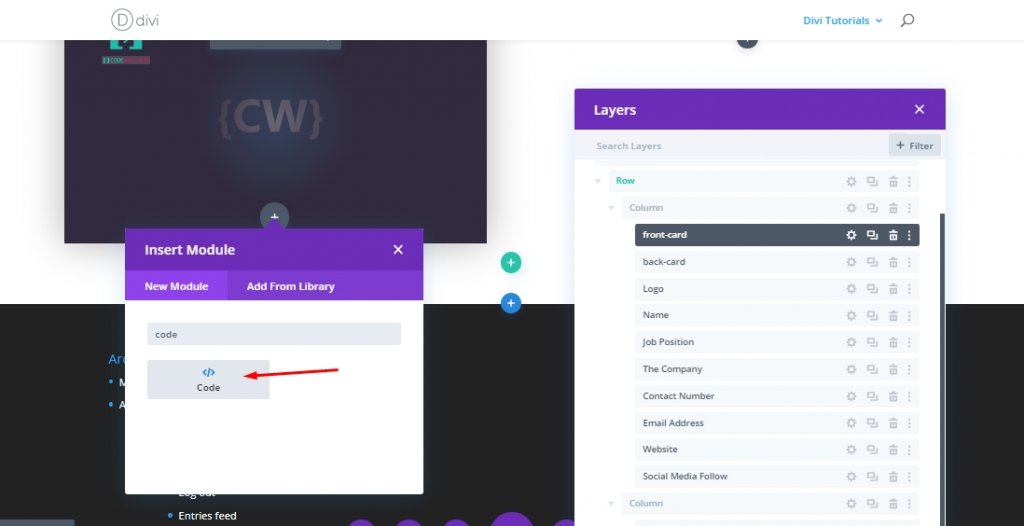
Enfin, nous ajouterons du code CSS et JQuery personnalisé pour apporter de l’animation flip à notre conception de carte de visite. Pour cela, ajoutez un module de code sous la colonne 1.

Ajouter: Code CSS
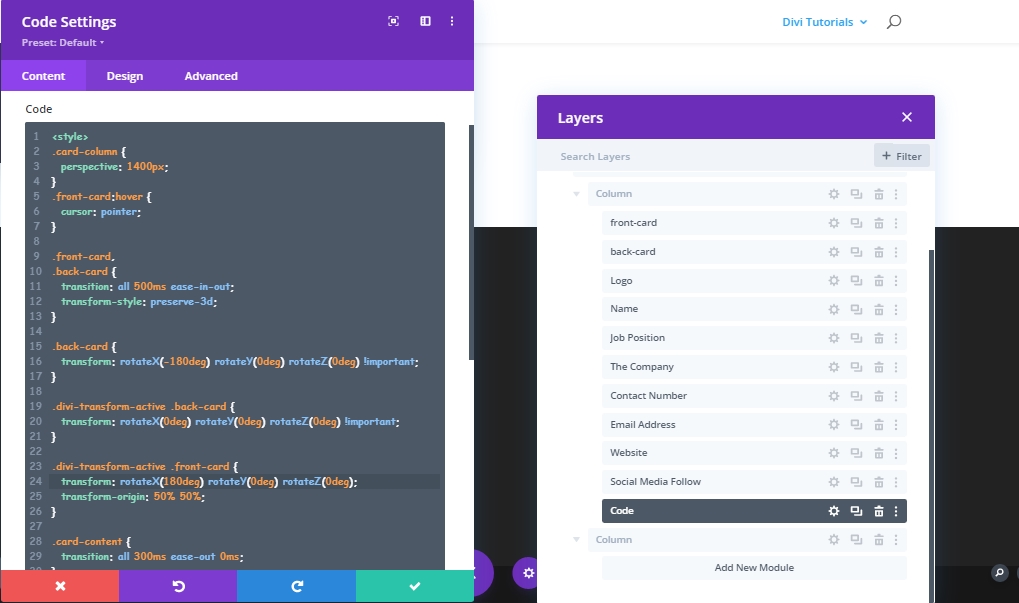
Maintenant, ajoutez le code ci-dessous à l’intérieur du module de code. Assurez-vous de garder alors à l’intérieur d’une balise de style.
.card-column {
perspective: 1400px;
}
.front-card:hover {
cursor: pointer;
}
.front-card,
.back-card {
transition: all 500ms ease-in-out;
transform-style: preserve-3d;
}
.back-card {
transform: rotateX(-180deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .back-card {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg) !important;
}
.divi-transform-active .front-card {
transform: rotateX(180deg) rotateY(0deg) rotateZ(0deg);
transform-origin: 50% 50%;
}
.card-content {
transition: all 300ms ease-out 0ms;
}
.divi-transform-active .card-content {
transition: all 300ms ease-out 500ms;
opacity: 1 !important;
}
.divi-transform-active .front-card {
opacity: 0;
visibility: hidden;
}
Ajouter: Code JQuery
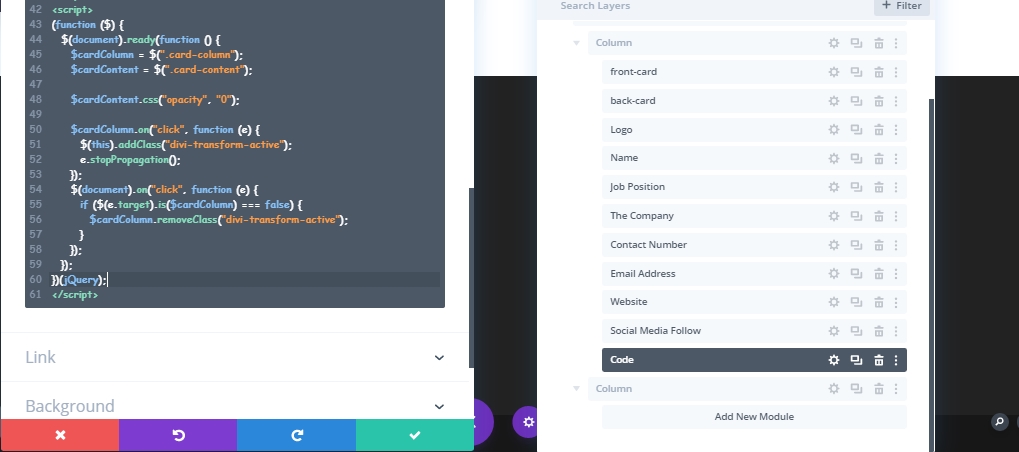
Ajoutez le code JQuery suivant en dessous du Code CSS. N’oubliez pas de les garder à l’intérieur des balises script.
(function ($) {
$(document).ready(function () {
$cardColumn = $(".card-column");
$cardContent = $(".card-content");
$cardContent.css("opacity", "0");
$cardColumn.on("click", function (e) {
$(this).addClass("divi-transform-active");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is($cardColumn) === false) {
$cardColumn.removeClass("divi-transform-active");
}
});
});
})(jQuery);
Créer plus de cartes de visite
Pour ajouter plus de cartes de visite de vos coéquipiers, nous devons cloner la colonne autant de fois que vous en avez besoin. Mais, assurez-vous que vous avez supprimé les modules de code des cartes clonées parce que d’avoir deux modules de code va briser la conception.

Maintenant, modifiez chaque carte en fonction de chaque personne que vous souhaitez présenter ici.
Vue finale
Après tout le travail que nous avons fait, notre conception ressemble à ceci. Cliquez sur chaque carte et il va retourner et afficher des informations sur l’individu. Ensuite, cliquez à l’extérieur et il va revenir à sa position précédente.
Conclusion
La carte de visite interactive est un excellent moyen d’afficher vos coéquipiers sur le site. Vous pouvez l’utiliser pour montrer des informations sur nos projets, partager des idées, et bien plus encore! Hit partager si vous trouvez ce tutoriel utile et si vous avez des questions ou des requêtes, vous pouvez commenter ci-dessous.




