Les zones de contenu personnalisées sont des outils très pratiques pour fournir des conseils, des informations et des avertissements sur une page Web. Il est également très utile de mettre en évidence les sections importantes d'un article. Divi vous permet de créer cet élément de page avec des outils intégrés et de présenter les parties essentielles d'un article de blog de la manière la plus efficace et la plus pratique. Dans le tutoriel d'aujourd'hui, nous verrons comment concevoir des boîtes de contenu personnalisées dans Divi . De plus, nous les modifierons dans différents styles avec différentes couleurs et icônes. Toutes ces actions seront effectuées par les options intégrées de Divi . Alors ne perdons pas plus de temps et commençons le tutoriel d'aujourd'hui.

Aperçu
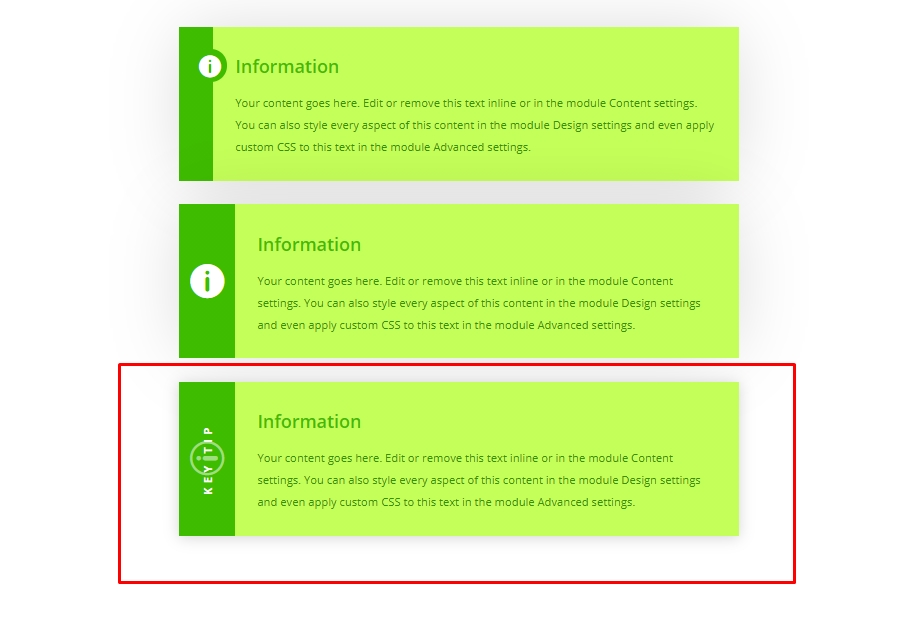
Voici les boîtes de contenu que nous allons créer aujourd'hui. Plus tard, nous verrons comment ceux-ci peuvent être personnalisés davantage.

Création de la zone de contenu
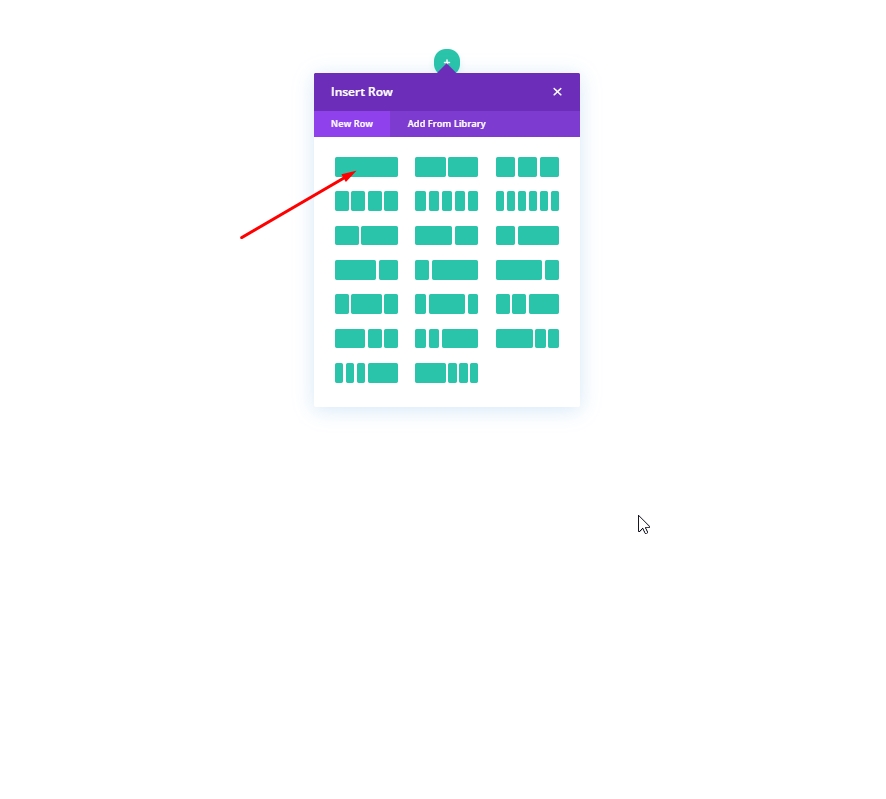
Nous allons commencer par ajouter une ligne d'une colonne à notre section initiale.

Conception : 1ère boîte de contenu
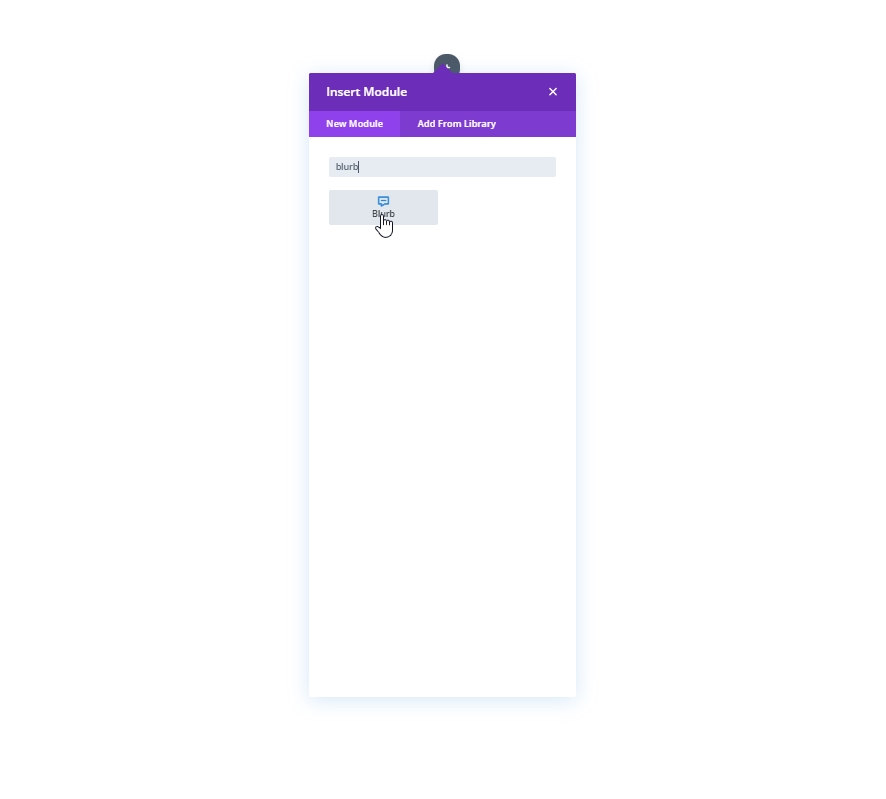
Ajoutez un module de présentation pour créer notre première zone de contenu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
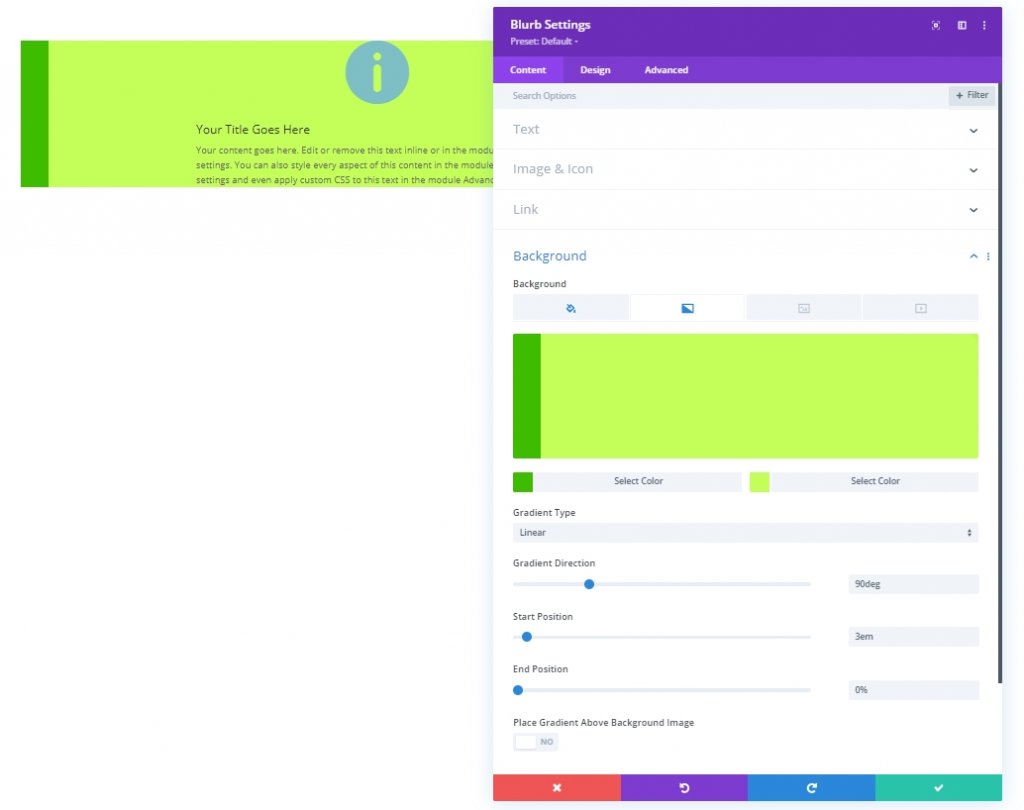
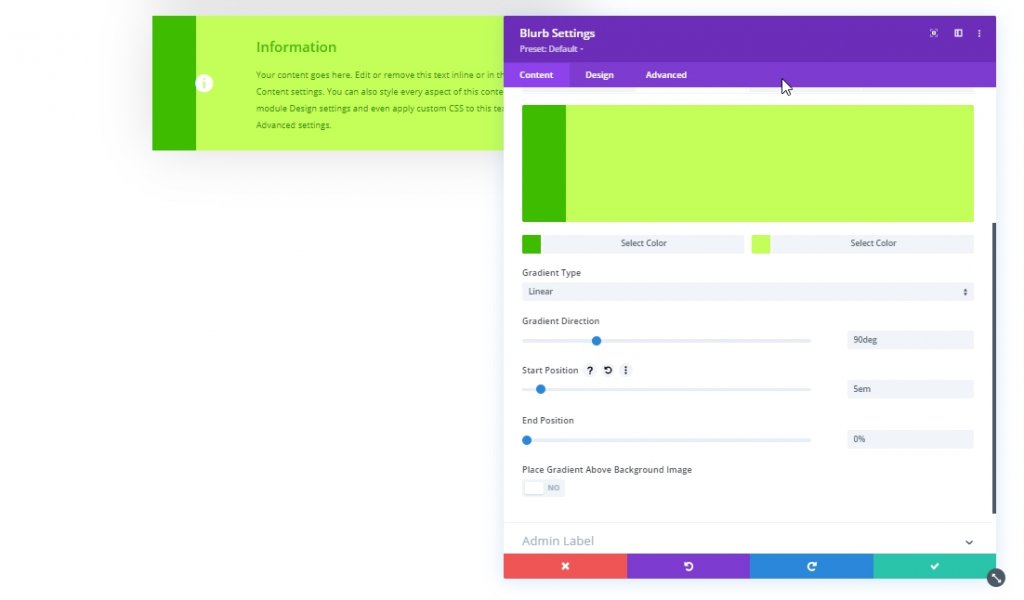
Dans la section de contenu, apportez les modifications suivantes :
- Utiliser l'icône : OUI
- Icône : symbole d'information
- Couleur d'arrière-plan : #ffffff
- Dégradé de fond à gauche : #3EBC00
- Dégradé de fond à droite : #C4FF59
- Direction du gradient : 90 degrés
- Position de départ : 3 em
- Position finale : 0%

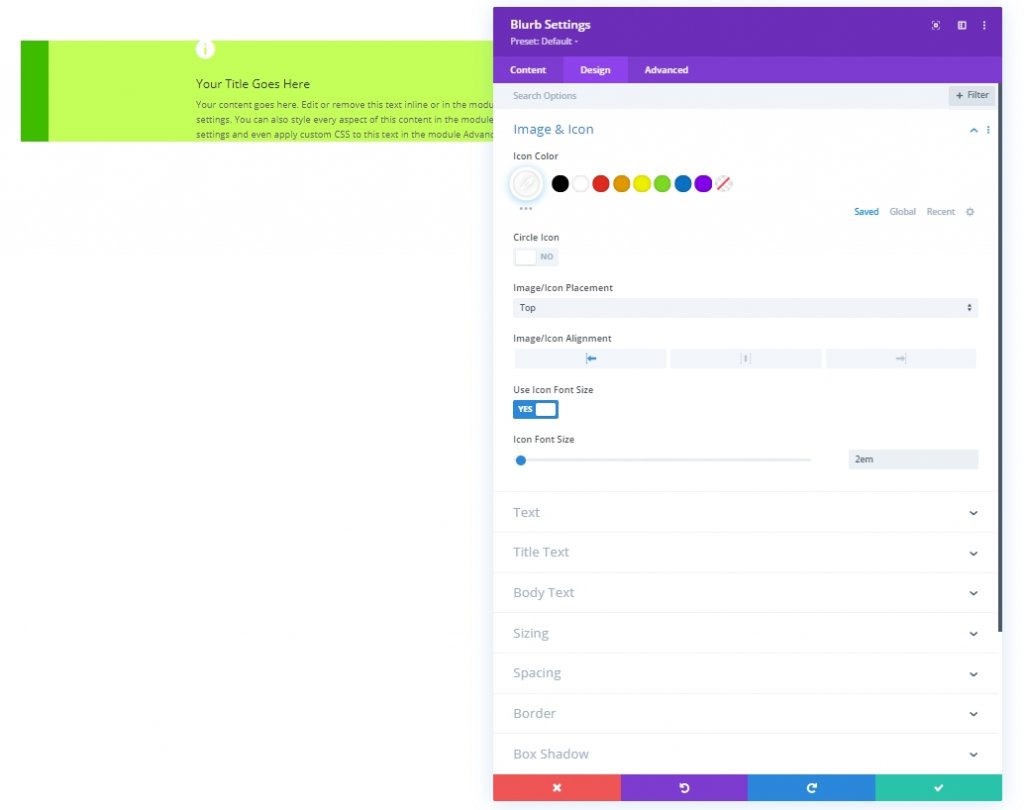
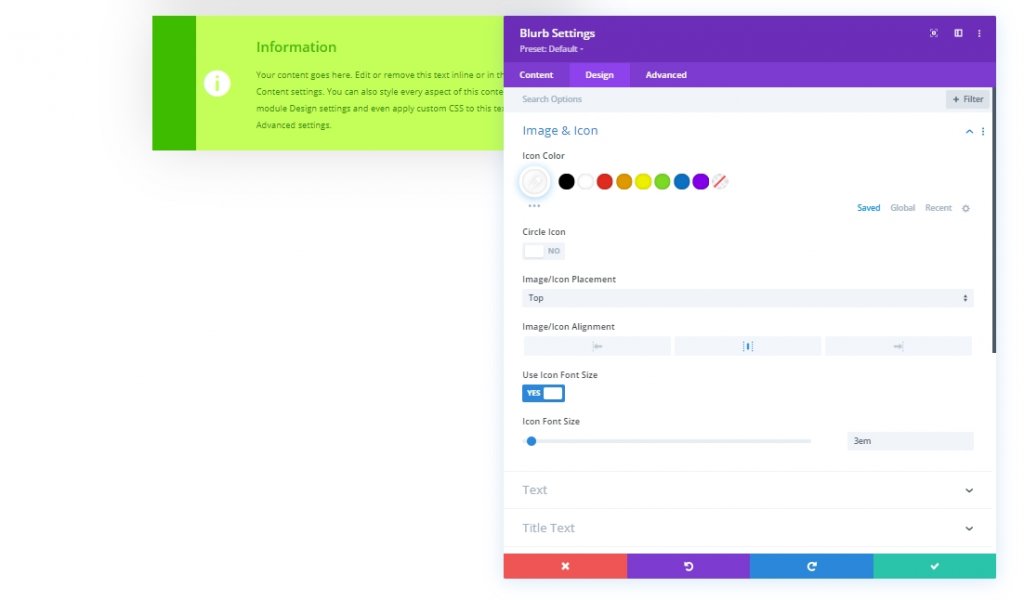
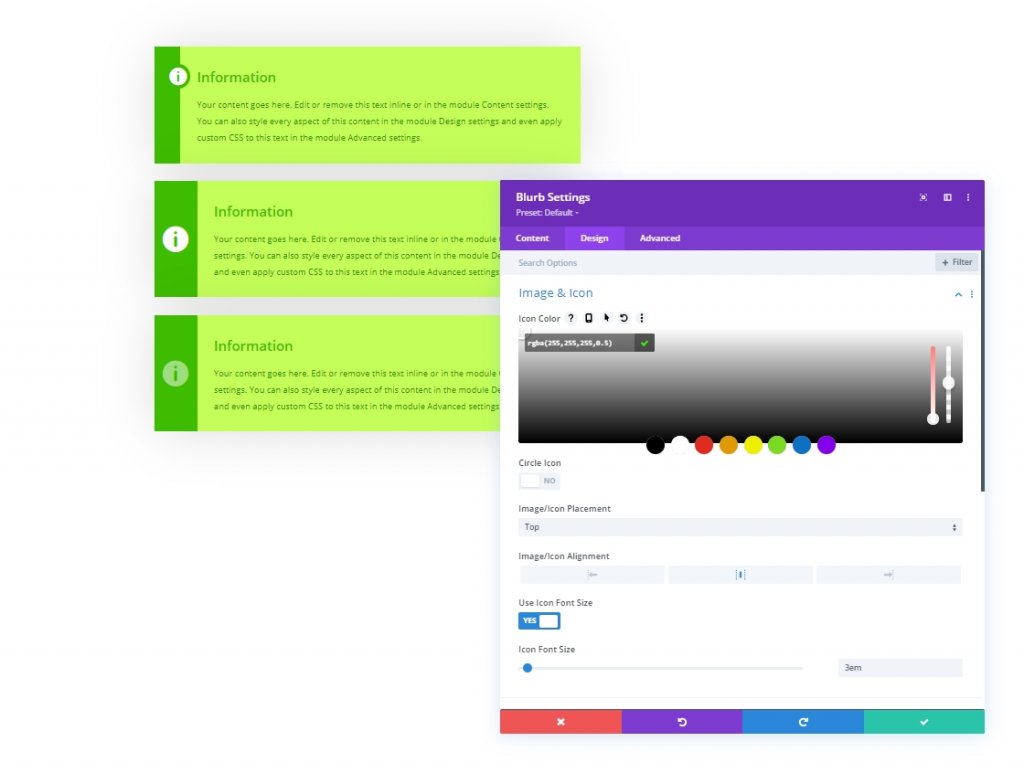
Dans l'onglet Conception, mettez à jour le style de l'icône comme suit :
- Couleur de l'icône : #ffffff
- Alignement Image/Icône : Gauche
- Utiliser la taille de la police de l'icône : OUI
- Taille de la police de l'icône : 2 em

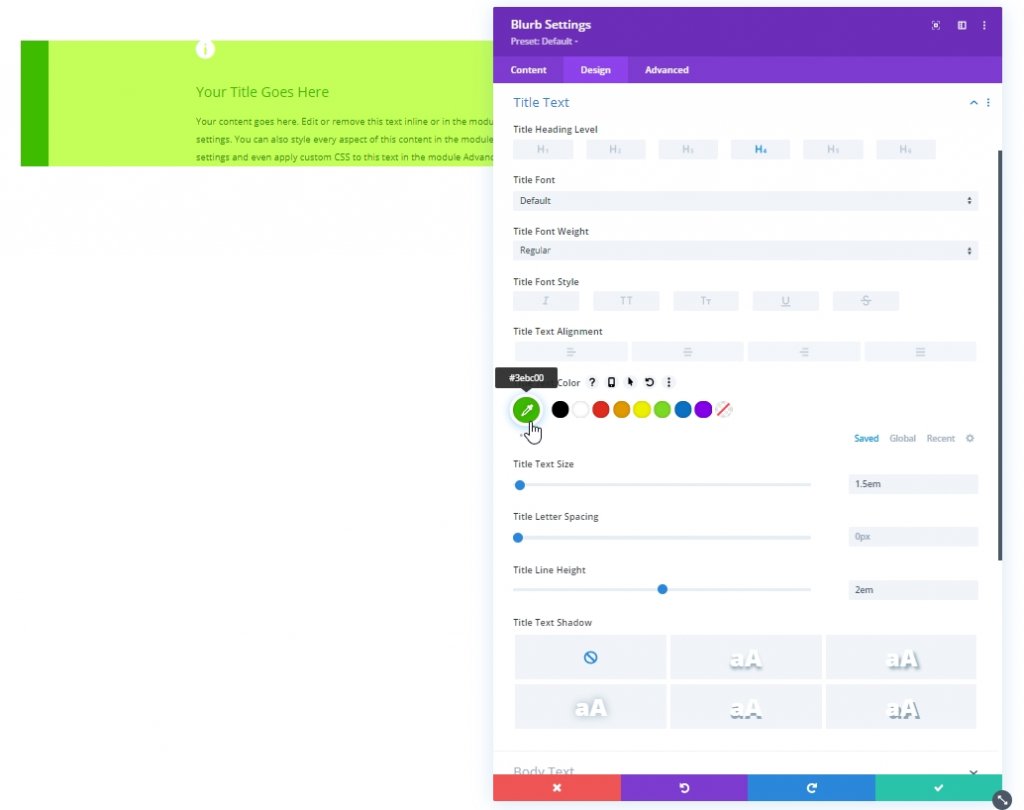
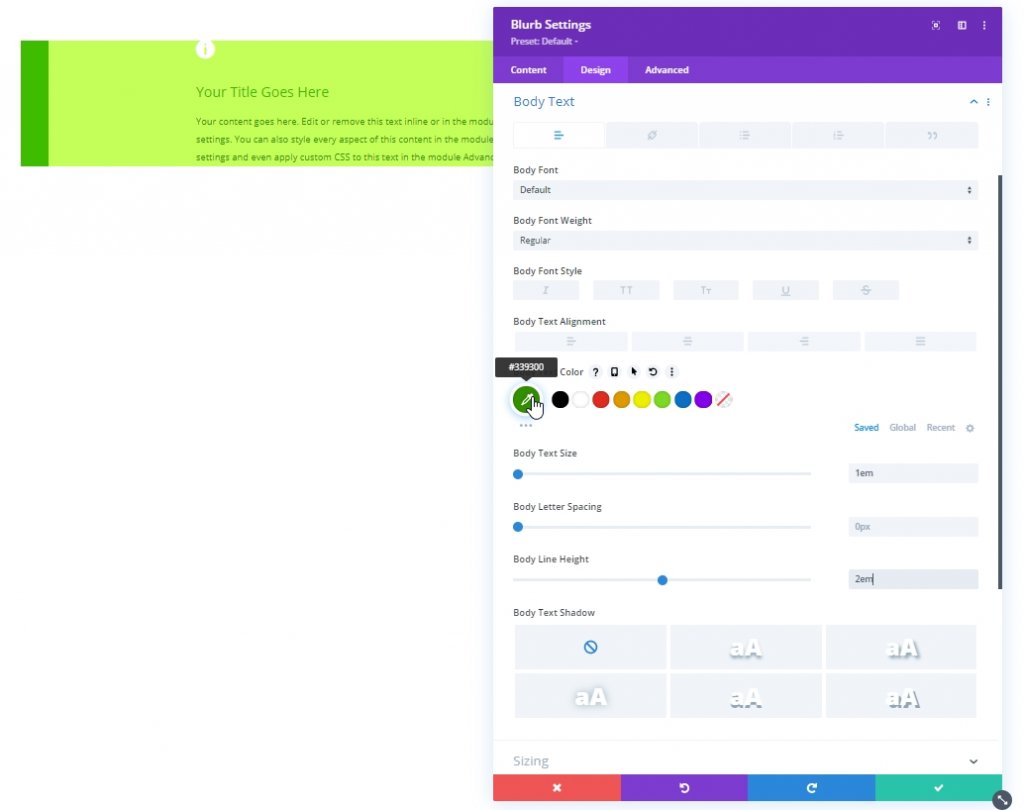
Ajustez les paramètres de texte comme suit :
- Couleur du texte du titre : #3EBC00
- Taille du texte du titre : 1,5 em
- Hauteur de la ligne de titre : 2 em

- Couleur du corps du texte : #339300
- Taille du corps du texte : 1em
- Hauteur de la ligne du corps : 2 em

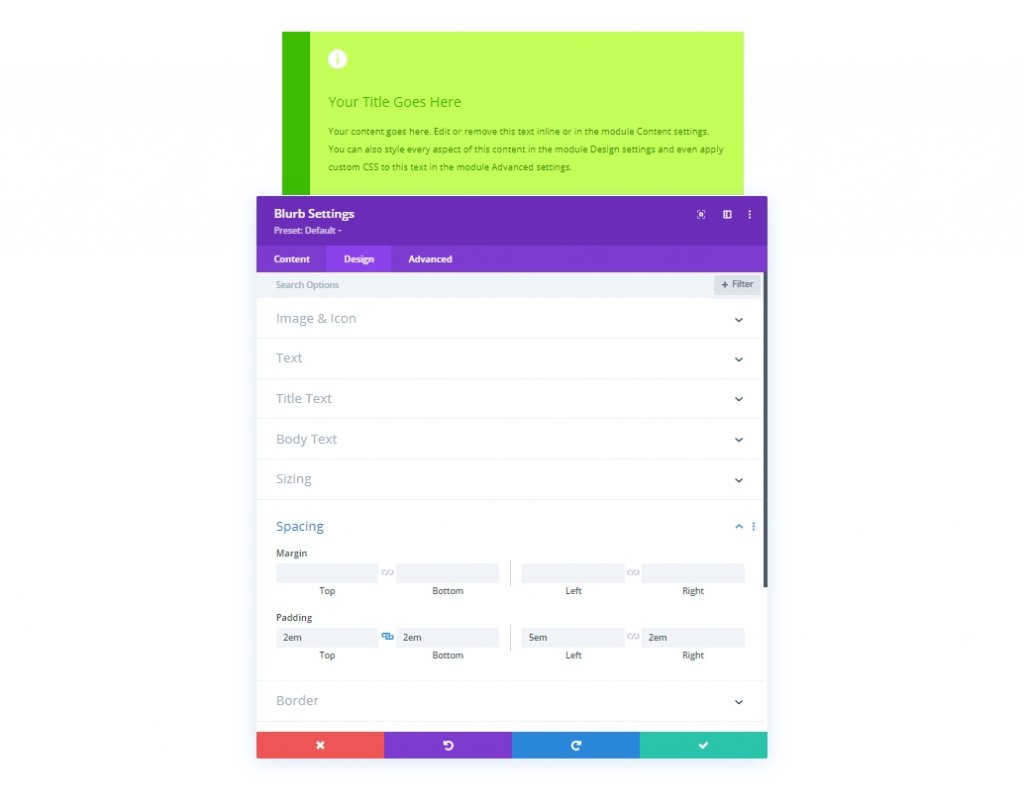
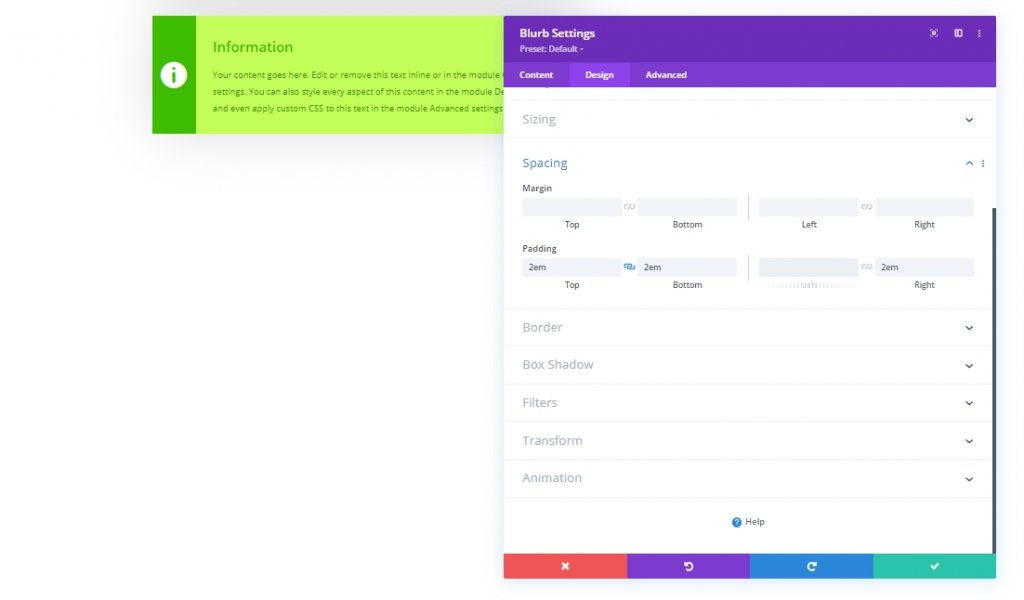
Si vous avez terminé de styliser les textes, mettons à jour la taille et le remplissage.
- Largeur du contenu : 100 %
- Largeur maximale : 700 px
- Alignement du module : Centre
- Rembourrage: 2em haut, 2em bas, 5em gauche, 2em droite

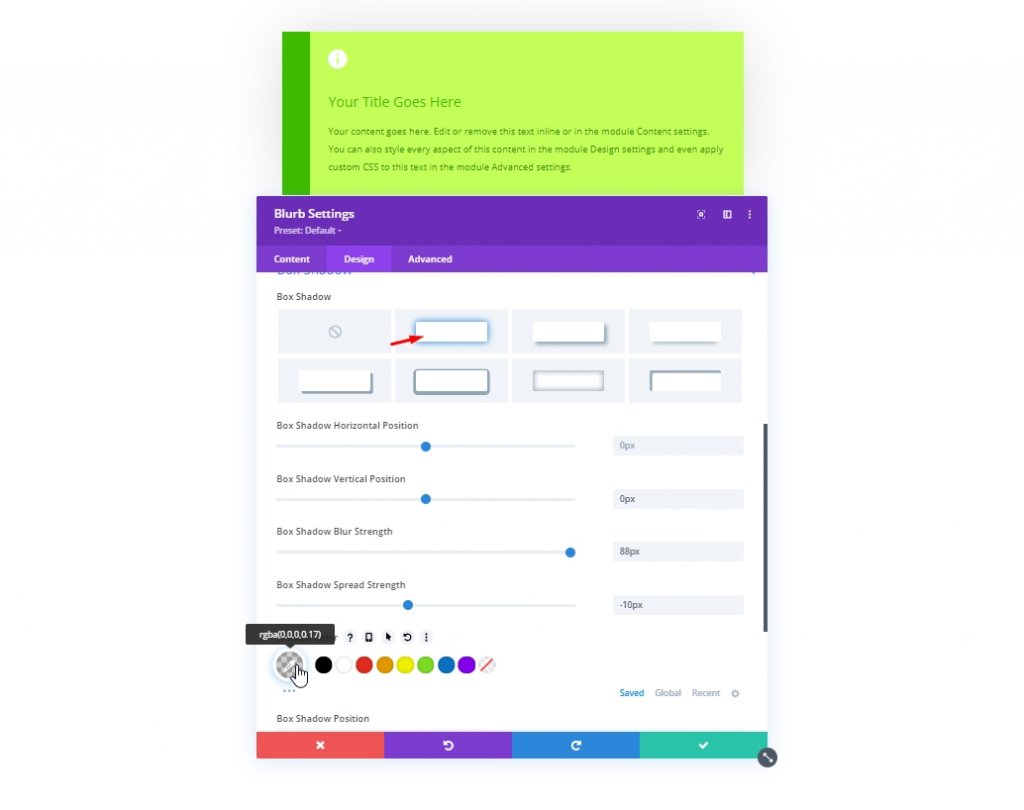
Nous allons ajouter une box-shadow au module de présentation comme suit :
- Box Shadow : voir capture d'écran
- Position verticale de l'ombre de la boîte : 0px
- Force du flou d'ombre de la boîte: 88px
- Force de propagation de l'ombre de la boîte: -10px
- Couleur de l'ombre : rgba(0,0,0,0.17)

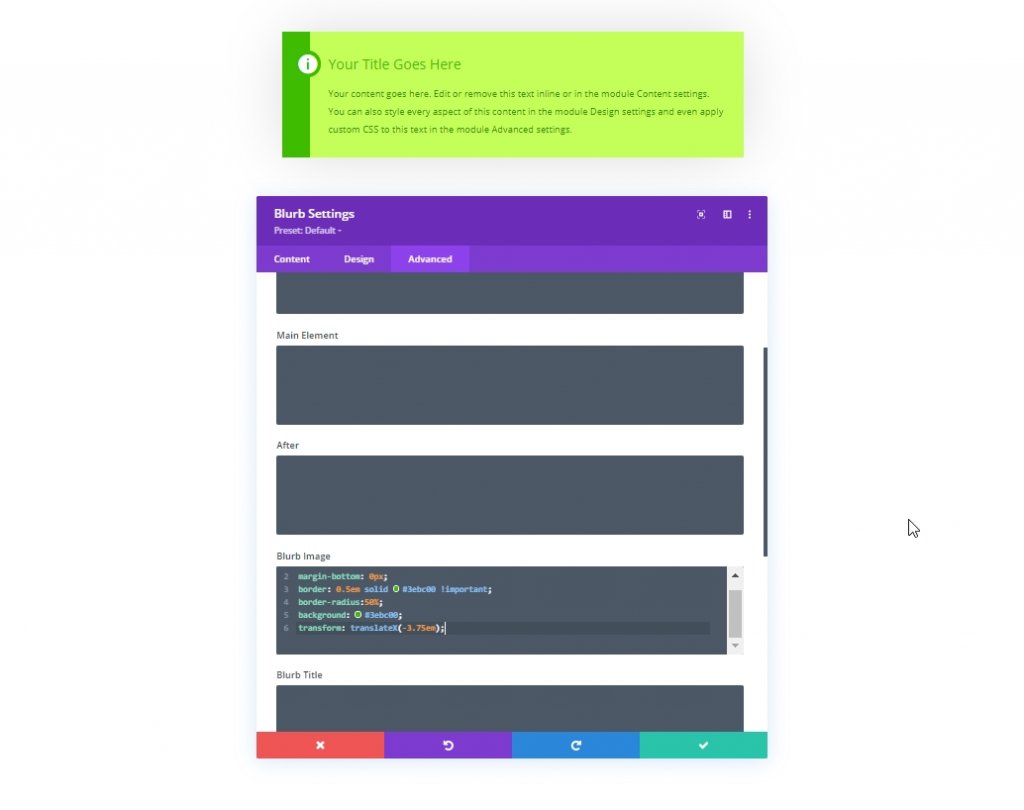
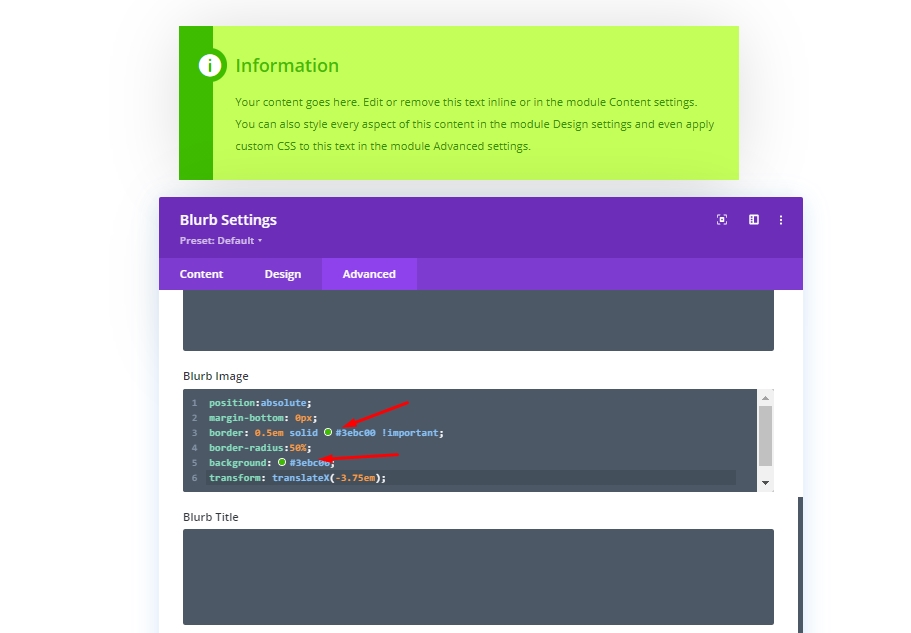
Nous allons passer à la section avancée pour ajouter du CSS personnalisé qui donnera à l'icône un arrière-plan circulaire de la même couleur que la partie dégradée de gauche. De plus, il placera l'icône exactement où nous le voulons, car nous ne voulons pas que le document sacrifie de l'espace pour l'icône. Mettez le code dans la section CSS de l'image de présentation.
position:absolute;
margin-bottom: 0px;
border: 0.5em solid #3ebc00 !important;
border-radius:50%;
background: #3ebc00;
transform: translateX(-3.75em);
Assurez-vous de changer la couleur de la boîte CSS de l'image tout en personnalisant davantage. Sinon, il restera le même. Voyons maintenant à quoi ressemble notre première zone de contenu.

Conception : 2e boîte de contenu
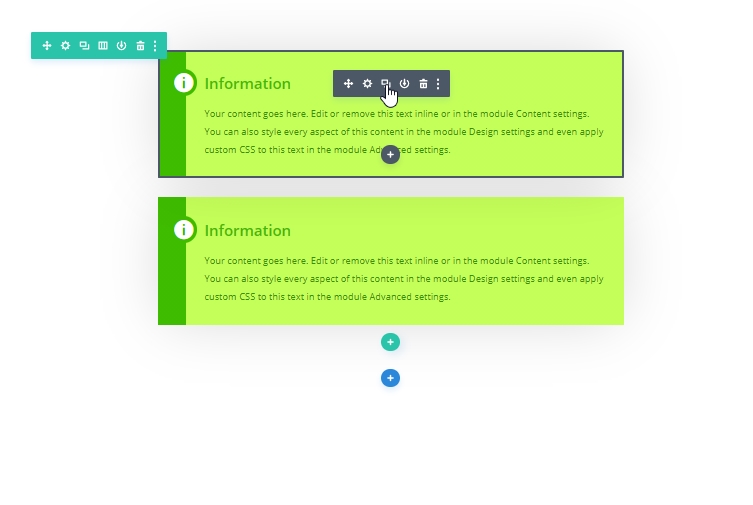
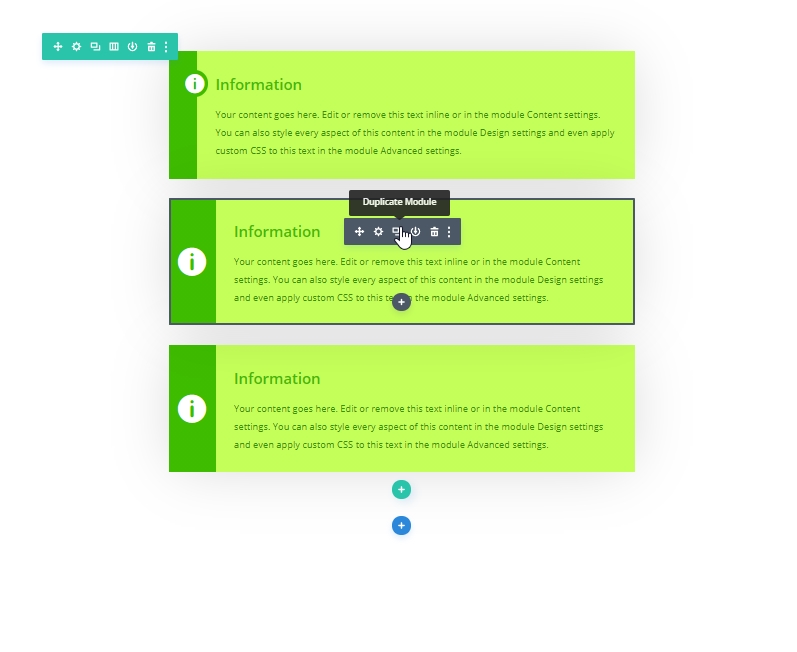
Clonez simplement la première conception de la zone de contenu. Cela vous fera gagner beaucoup de temps et d'efforts.

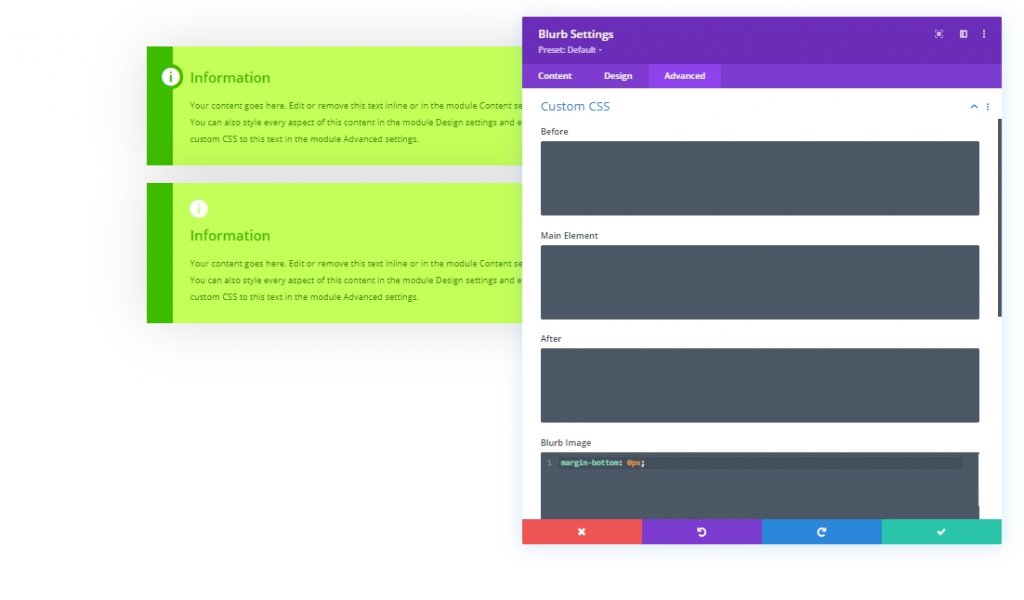
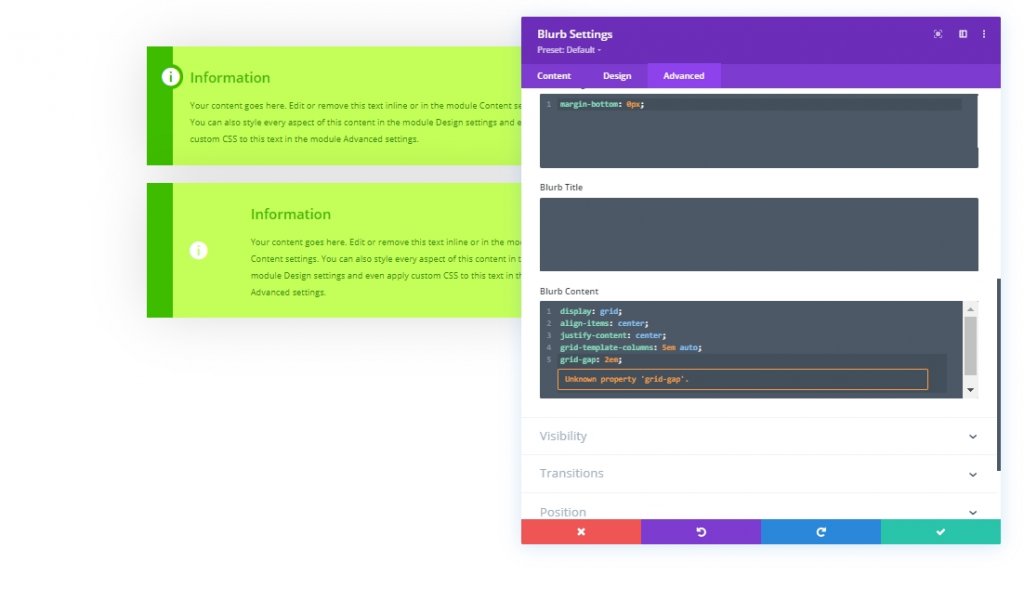
Nous allons maintenant utiliser la propriété CSS grid pour centrer verticalement l'icône sur le côté gauche. Pour ce faire, modifions le CSS de l'image de présentation avec le code suivant.
margin-bottom: 0px;
Ajoutez également ces codes CSS dans la zone de contenu.
display: grid;
align-items: center;
justify-content: center;
grid-template-columns: 5em auto;
grid-gap: 2em;
Ici, la largeur de la colonne de gauche qui contient l'icône est définie sur 5 em et la colonne de droite avec des textes à l'intérieur est définie sur auto. Nous devons donc faire correspondre la couleur du dégradé de gauche à une largeur de 5 em.
- Position de départ : 5 em

Apportez les modifications suivantes dans l'onglet Conception.
- Alignement image/icône : centre
- Taille de la police de l'icône : 3 em

Maintenant, nous allons retirer le rembourrage de gauche car nous n'en avons plus besoin.

Comme tout est aligné, voici la vue finale.

Conception : 3e boîte de contenu
Ensuite, clonez la conception de la 2e zone de contenu et commencez à y travailler correctement.

Ouvrez le paramètre de présentation cloné et accédez à l'onglet Conception pour modifier la couleur de l'icône.
- Couleur de l'icône : rgba(255,255,255,0,5)

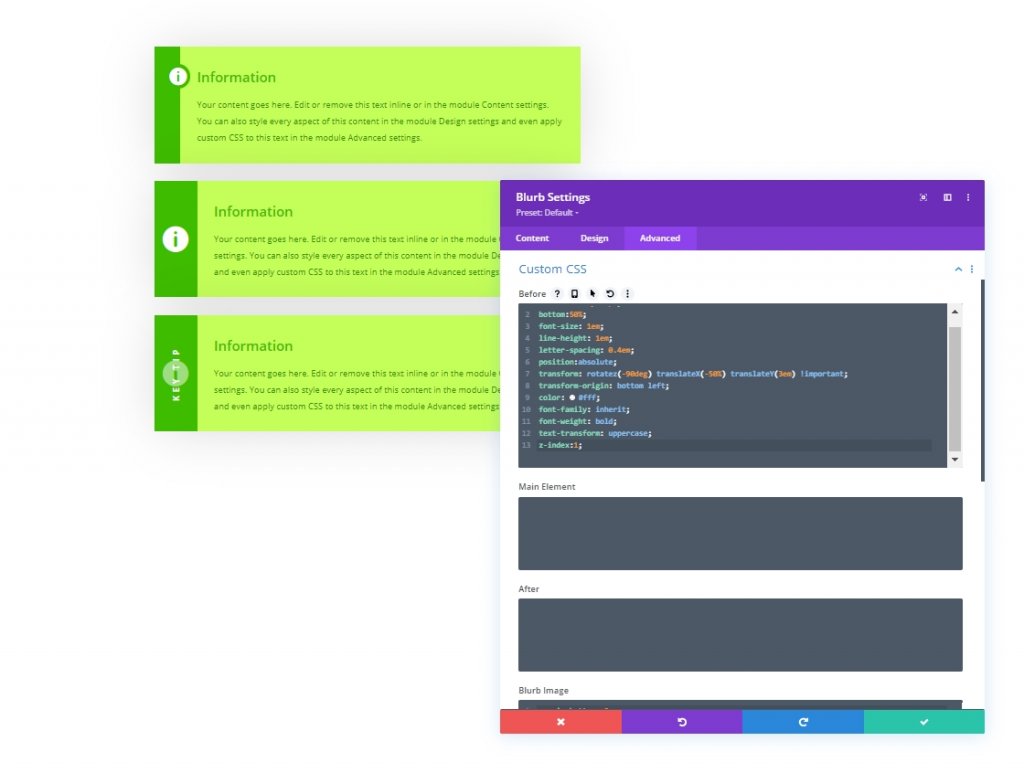
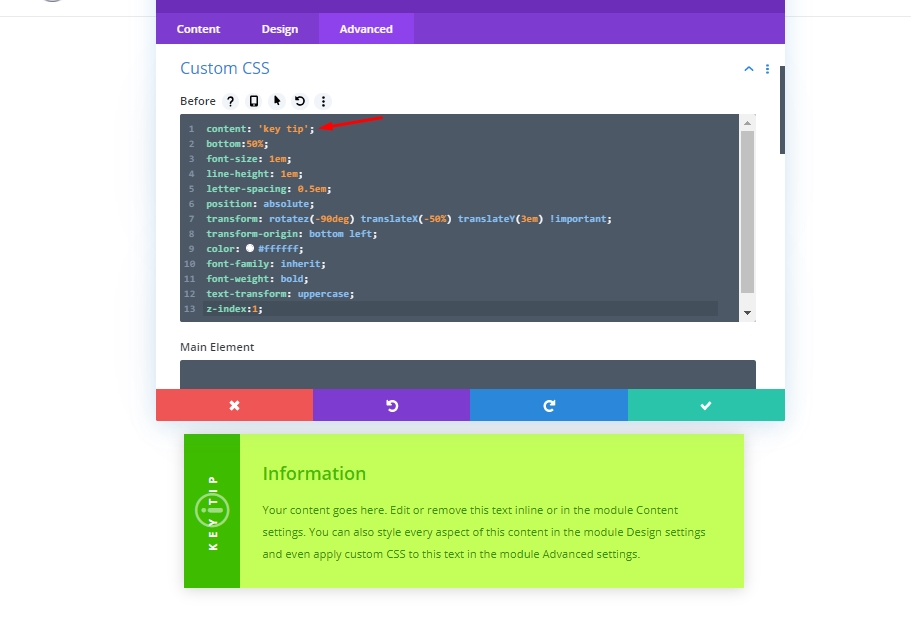
Nous allons maintenant ajouter un texte d'étiquette sur l'icône verticalement en ajoutant du CSS personnalisé. Pour ce faire, collez le code suivant dans la zone Avant CSS.
content: 'key tip';
bottom:50%;
font-size: 1em;
line-height: 1em;
letter-spacing: 0.4em;
position:absolute;
transform: rotatez(-90deg) translateX(-50%) translateY(3em) !important;
transform-origin: bottom left;
color: #fff;
font-family: inherit;
font-weight: bold;
text-transform: uppercase;
z-index:1;
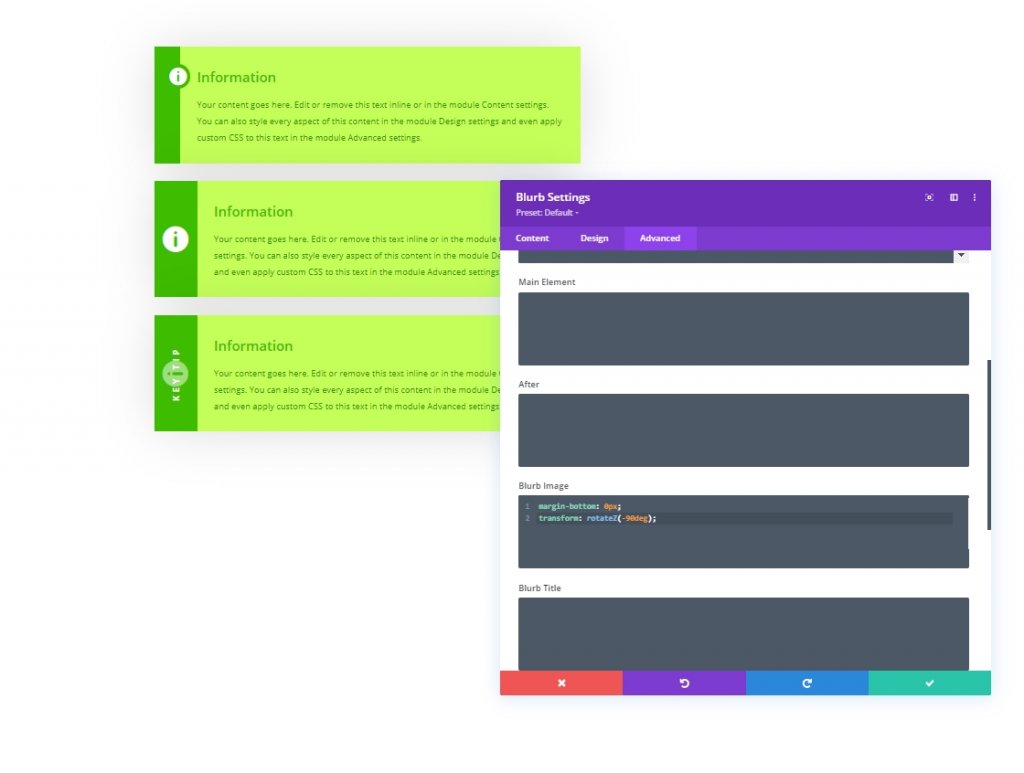
Ajoutez également le code ci-dessous à la boîte CSS de l'image de présentation pour faire pivoter l'icône.
margin-bottom: 0px;
transform: rotateZ(-90deg);
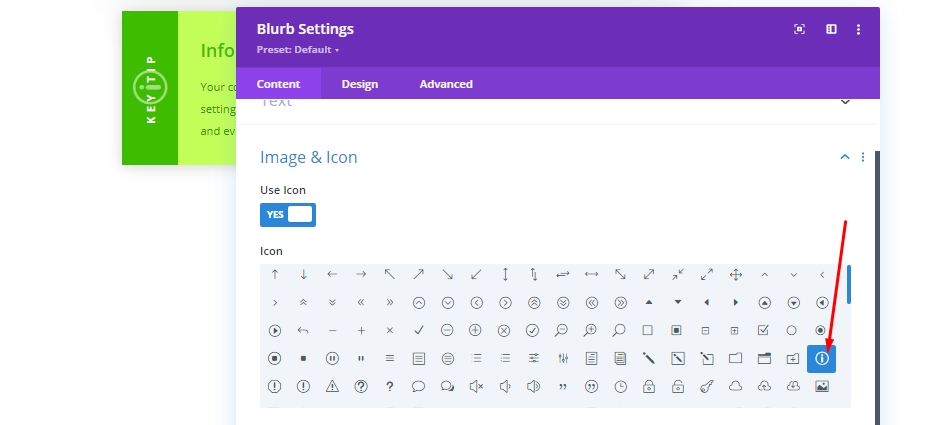
Enfin, changez l'icône en fonction de l'image. Cela a l'air plus engageant.

La sortie finale de notre conception va comme ceci.

Mise à jour de la conception
Mettre à jour la conception en modifiant la taille du corps
Puisque nous avons fait toute la conception sur l'unité de longueur em, ce qui signifie la taille de la police du corps de la racine des éléments, c'est pourquoi nous pouvons modifier la taille des boîtes en modifiant la valeur du corps du texte.
Changer les couleurs
Dans la première zone de contenu, nous avons ajouté la couleur sur l'icône comme arrière-plan à partir d'un code CSS. mettez à jour cette couleur pour changer l'ambiance générale si vous envisagez de choisir un autre motif de couleur.

Mise à jour du texte de l'étiquette
Sur la 3ème zone de contenu, nous pouvons changer l'étiquette du code CSS que nous avons placé dans la zone Avant CSS.

Créer une boîte de contenu réutilisable
Vous pouvez facilement enregistrer cette conception de deux manières différentes. L'une consiste à enregistrer le module dans la bibliothèque Divi, où vous pouvez l'importer sur n'importe quelle section de n'importe quelle page. Une autre façon est de l'enregistrer en tant que préréglage global. Discutons de la façon de le faire.
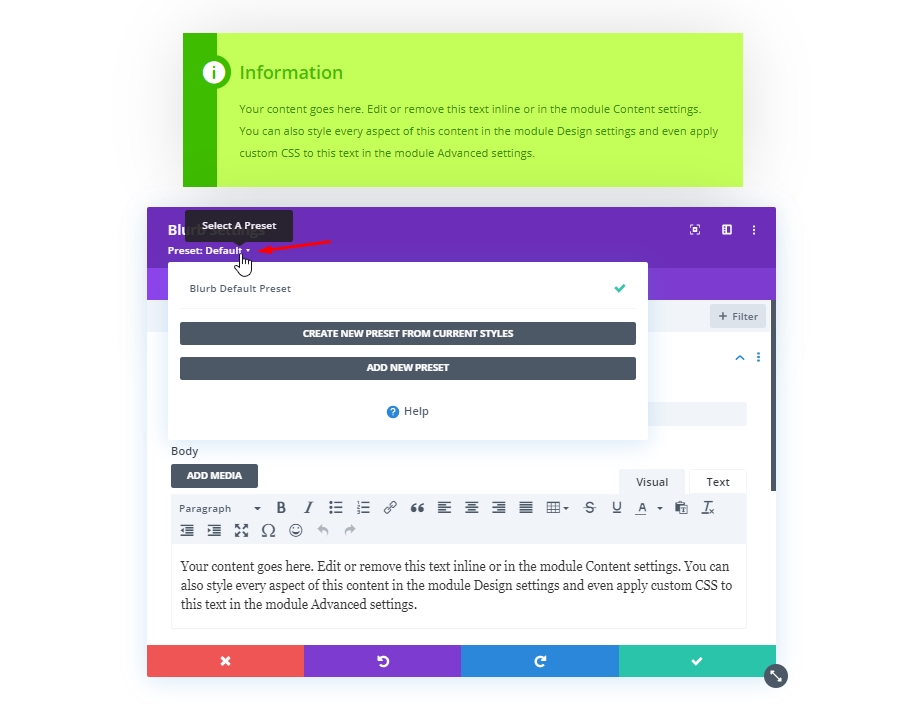
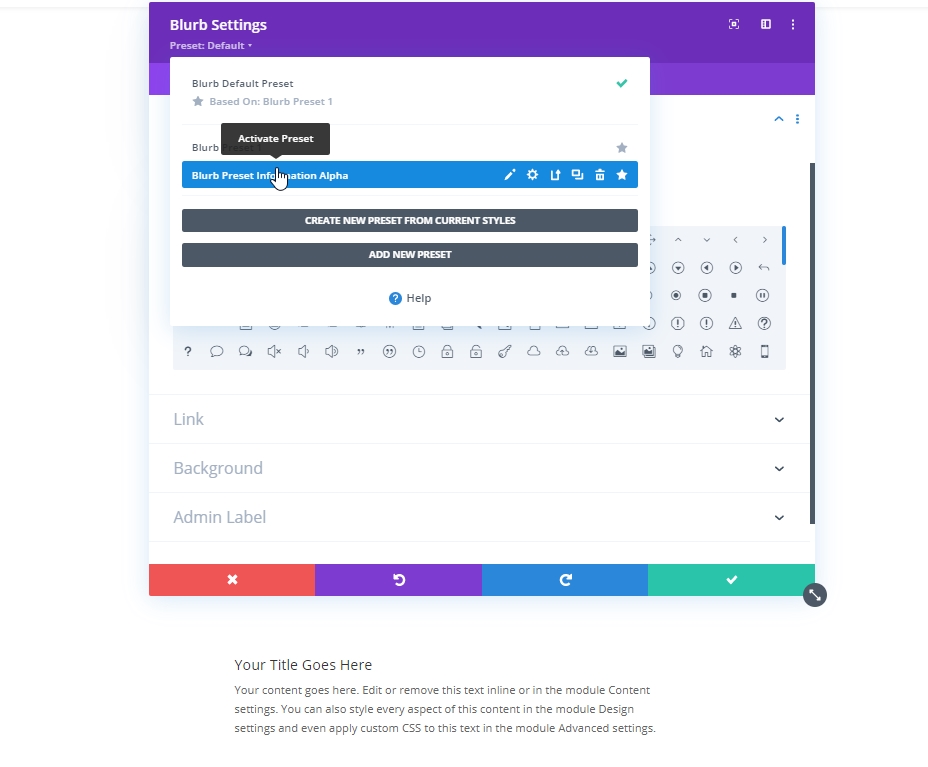
Tout d'abord, cliquez sur le sous-titre du panneau des paramètres Blurb. Vous verrez un menu déroulant avec deux options.

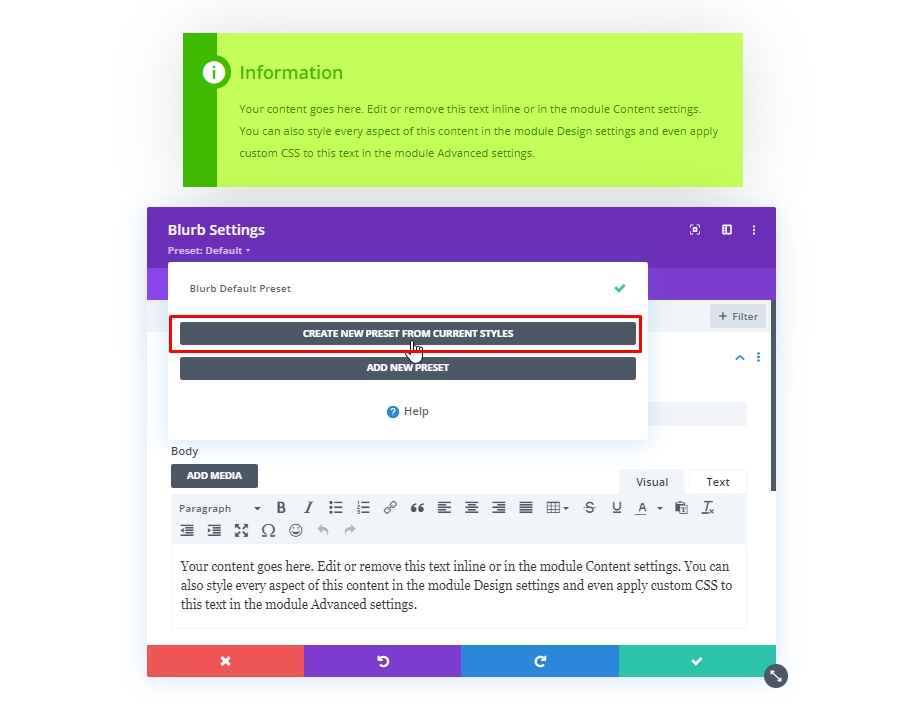
Sélectionnez ensuite la première option qui dit - Créer un nouveau préréglage à partir des styles actuels.

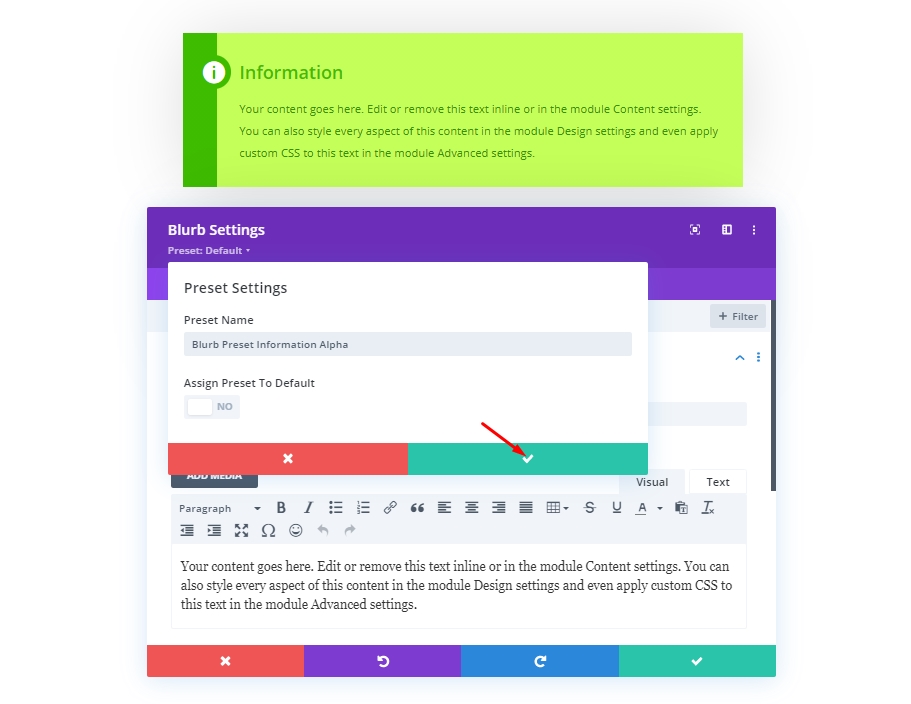
Ajoutez maintenant un nom prédéfini selon votre choix et enregistrez-le.

Désormais, chaque fois que vous souhaitez que ces paramètres soient appliqués à un module de présentation, activez simplement ce préréglage à partir du sous-titre des paramètres de présentation.

Résultat final
Voici donc notre résultat final de la conception. C'est un matériau de conception très facile à concevoir mais important en même temps.

Derniers mots
Nous avons déjà dit que la zone de contenu personnalisée enrichit l'expérience utilisateur de votre site Web et porte la marque de votre dévouement au site Web, car ces sections contiennent un contenu très pertinent pour un tel sujet. Ce type de boîte de contenu peut être facilement conçu grâce au module Blurb de Divi . J'espère donc que vous l'utiliserez dans des articles de blog ou dans diverses sections descriptives du prochain projet.




