Concevoir une barre promotionnelle animée pour votre modèle de page Divi peut être un moyen efficace de présenter avec style les produits et les offres sans dépendre d'un plugin. Avec les fonctionnalités de conception robustes de Divi , vous pouvez créer visuellement la barre promotionnelle tout en modifiant un modèle dans le Theme Builder de Divi . Une fois le modèle configuré, la barre promotionnelle apparaîtra sur n'importe quelle page attribuée à ce modèle. C'est un processus simple.

Allons-y et commençons!
Aperçu de la conception
Voici un bref aperçu de la barre promotionnelle que nous allons créer dans ce tutoriel.

Concevoir une barre promotionnelle animée dans Divi
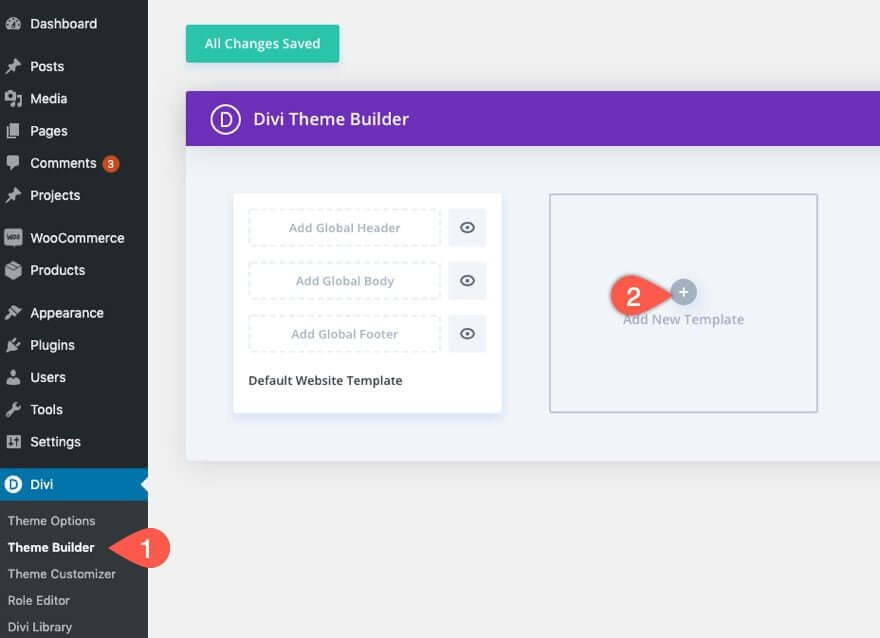
Depuis le tableau de bord WordPress, accédez à Divi > Theme Builder. Cliquez sur la case "Ajouter un nouveau modèle" pour créer un nouveau modèle.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
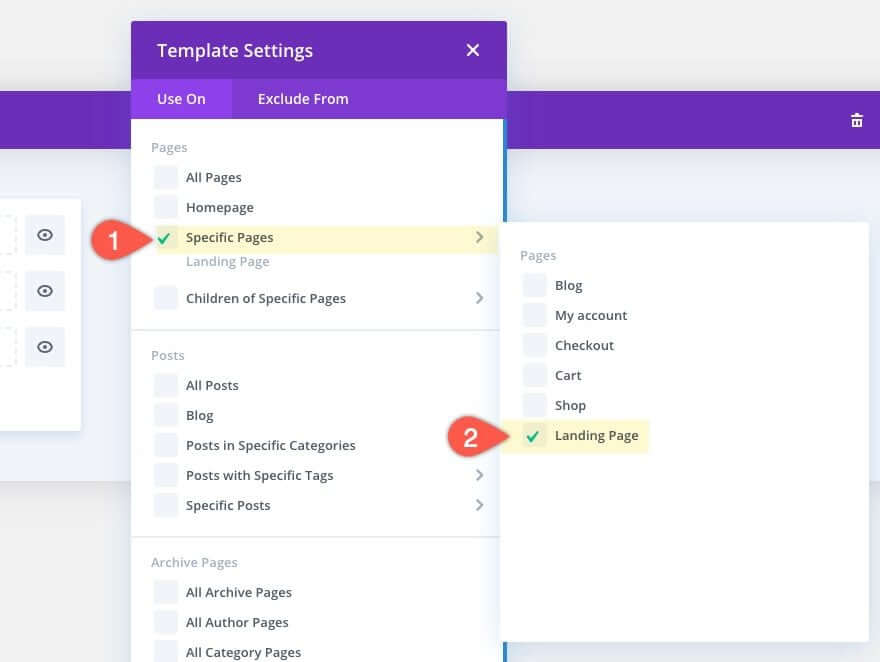
Attribuez le modèle à la ou aux pages sur lesquelles vous souhaitez que la barre promotionnelle apparaisse.

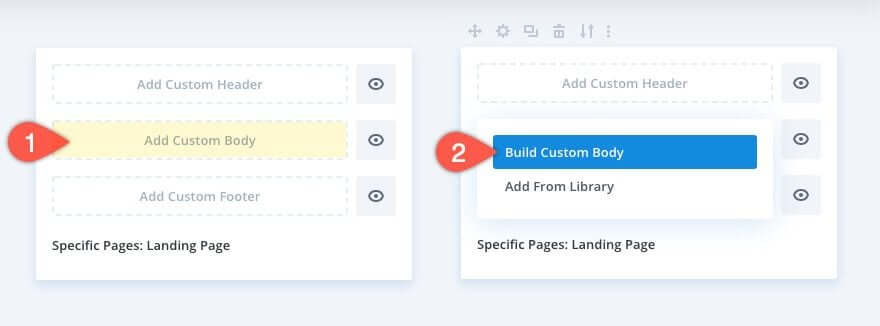
Dans le nouveau modèle, cliquez sur la zone « Ajouter un corps personnalisé » et choisissez « Créer un corps personnalisé ».

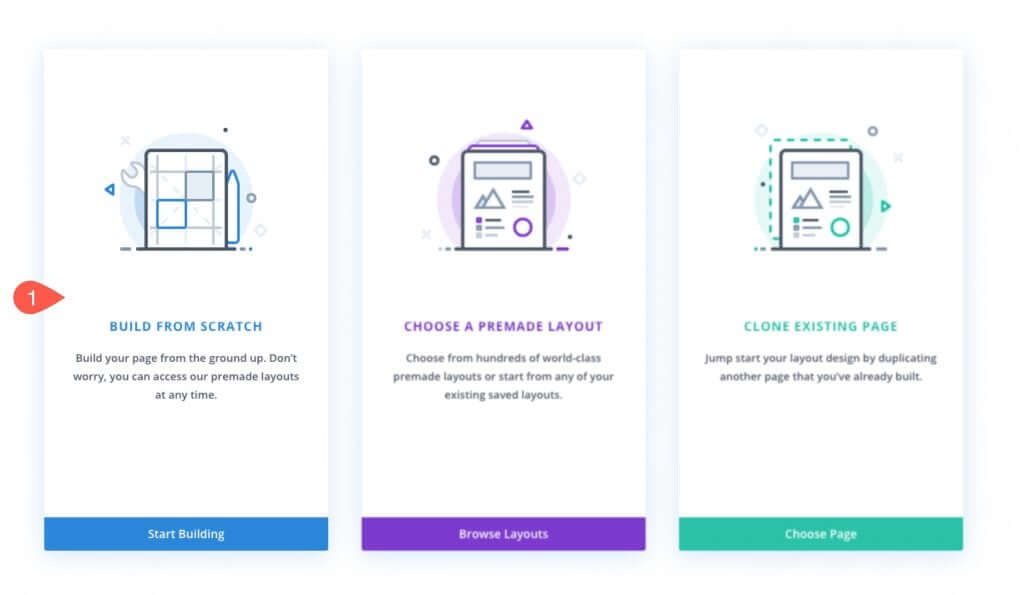
Sélectionnez l'option "Construire à partir de zéro".

Dans l’éditeur de mise en page de modèles, commençons à construire la barre promotionnelle à l’aide de Divi Builder.
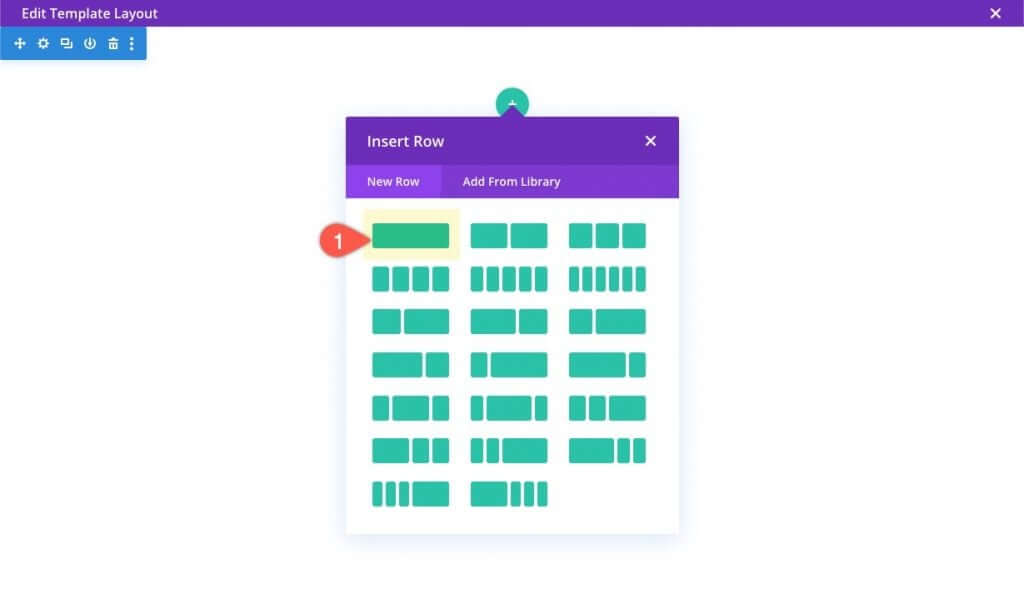
Commencez par ajouter une ligne d'une colonne à la section normale.

Avant d'introduire un module, mettez à jour les paramètres de ligne comme suit:
- Couleur du dégradé de fond à gauche: #4a42ec
- Couleur de droite du dégradé d'arrière-plan: #521d91
- Direction du dégradé: 90degrés
- Utiliser une largeur de gouttière personnalisée: OUI
- Largeur de gouttière:1
- Largeur : 100%
- Largeur maximale: 100%
- Remplissage: 0px en haut, 0px en bas

Ces paramètres définissent la couleur d'arrière-plan et la largeur de la barre promotionnelle.
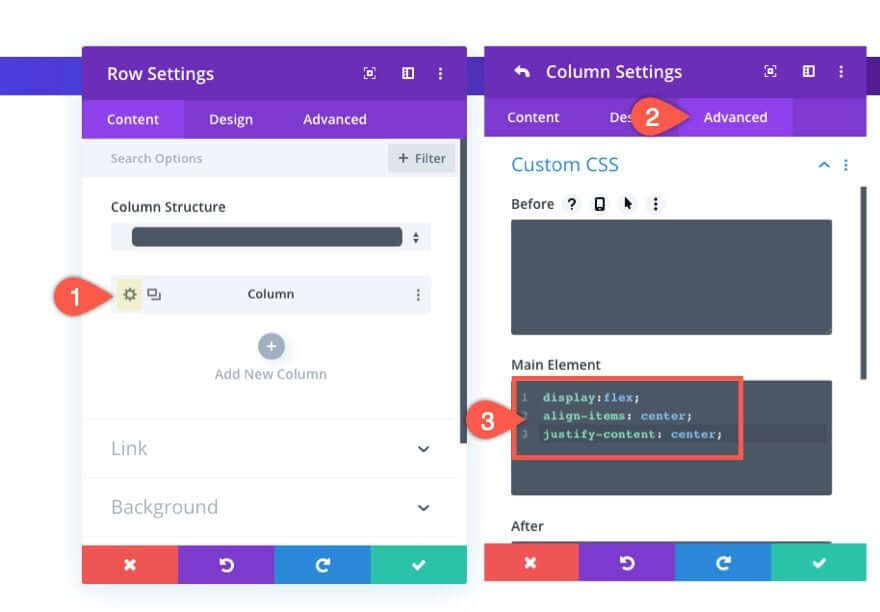
Avant de quitter les paramètres de ligne, ouvrez les paramètres de colonne. Ensuite, ajoutez le CSS personnalisé suivant à l'élément principal de la colonne:
display: flex;
align-items: center;
justify-content: center;
Ce CSS utilise la propriété flex pour aligner le contenu (ou les modules) dans la colonne, en les disposant horizontalement (côte à côte). Il centre également les modules verticalement et horizontalement. Cette approche évite d’avoir recours à plusieurs structures de lignes de colonnes qui s’empileraient les unes sur les autres sur les appareils mobiles. Avec cette configuration, le contenu conserve un alignement horizontal sur toutes les largeurs du navigateur.
Nous sommes désormais prêts à ajouter du contenu à la barre promotionnelle.
Pour le contenu de cet exemple de promotion, nous inclurons un module de présentation avec une petite icône et un bloc de texte avec un bouton à droite, similaire à la barre de promotion sur Elegantthemes.com.
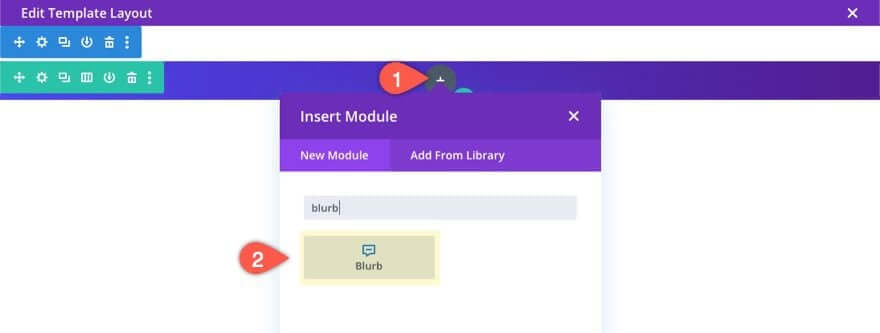
Cliquez sur l'icône du cercle gris plus à l'intérieur de la ligne et ajoutez un module de présentation.

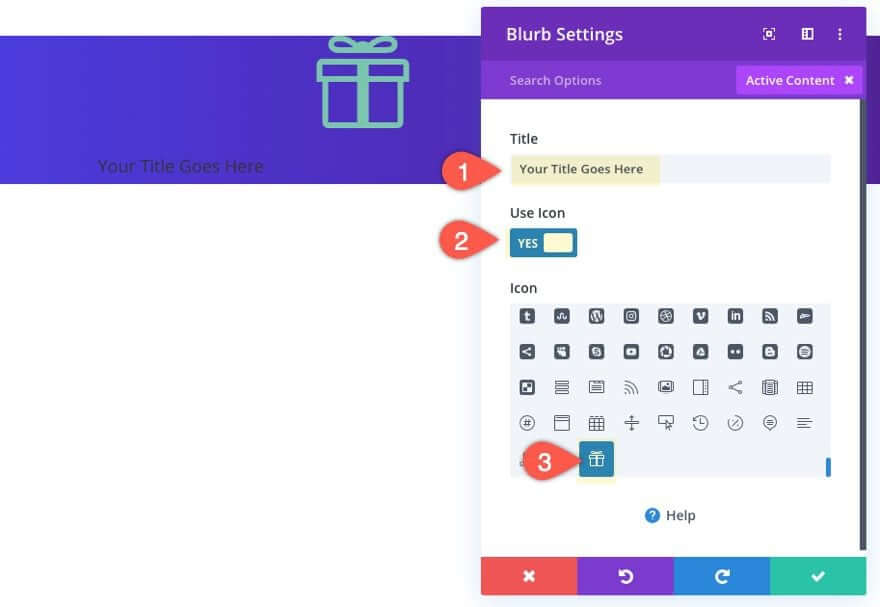
Pour le contenu du texte de présentation, saisissez ce qui suit:
- Titre:[Entrez le texte promotionnel]
- Utiliser l'icône:OUI
- Icône: icône Cadeau (voir la capture d'écran)

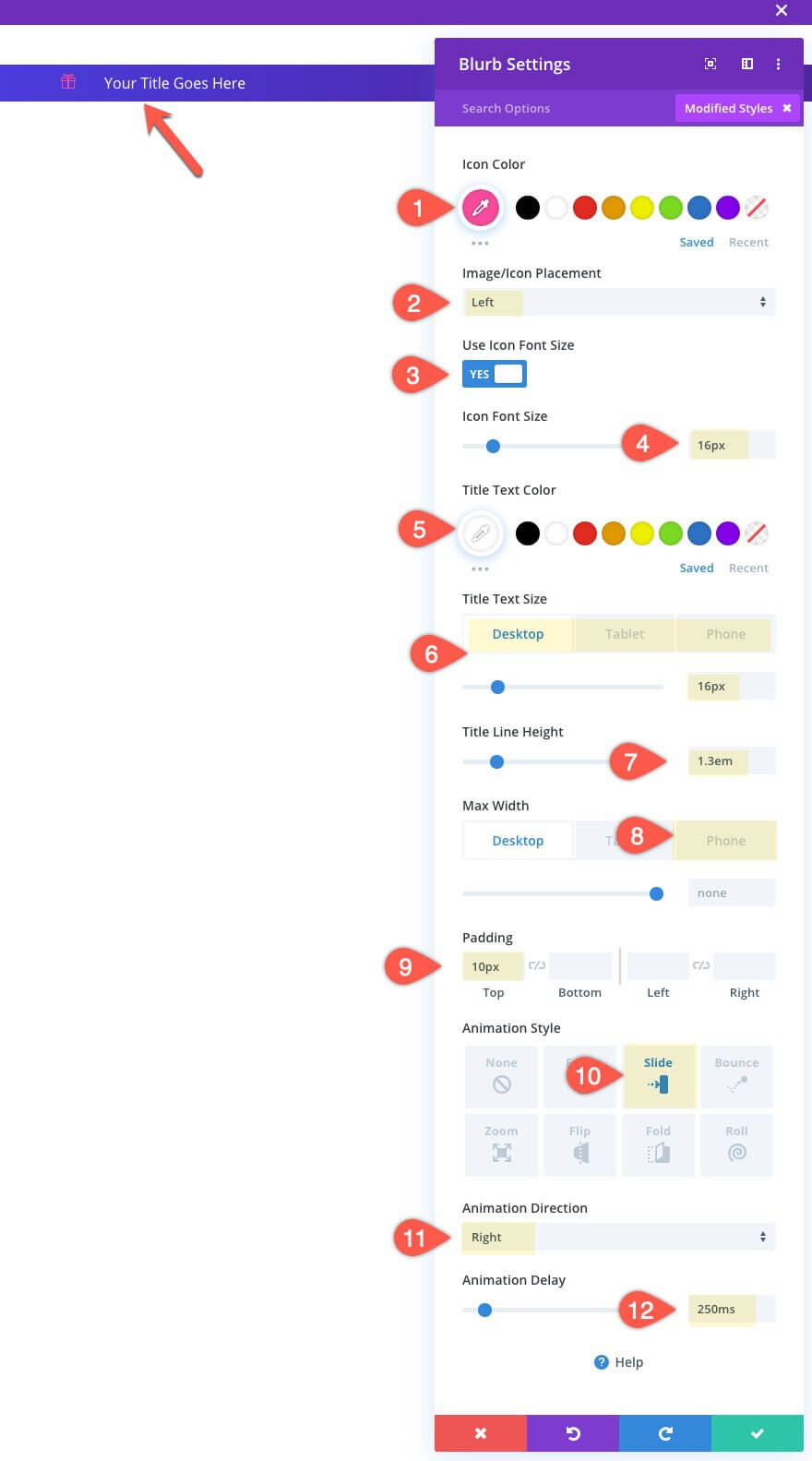
Mettez à jour les paramètres de conception du texte de présentation comme suit:
- Couleur de l'icône: #ff4a9e
- Placement de l'image/icône:à gauche
- Utiliser la taille de la police de l'icône:OUI
- Taille de la police de l'icône: 16px
- Taille du texte du titre: 16px (ordinateur de bureau), 14px (téléphone)
- Hauteur de la ligne de titre:1,3em
- Largeur maximale: 230px (téléphone uniquement)
- Remplissage: 10px en haut
- Style d'animation: Diapositive
- Direction de l'animation:à droite
- Délai d'animation: 250ms

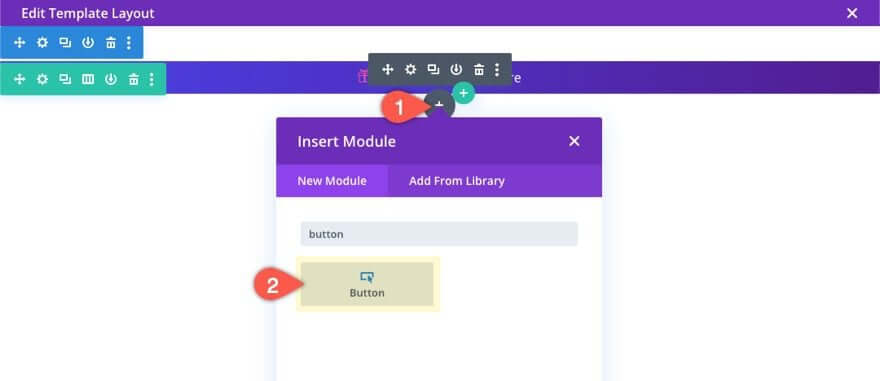
Ensuite, ajoutez un module de boutons sous le module de présentation. En raison de la propriété flex, le module apparaîtra à droite du texte de présentation plutôt qu'en dessous.

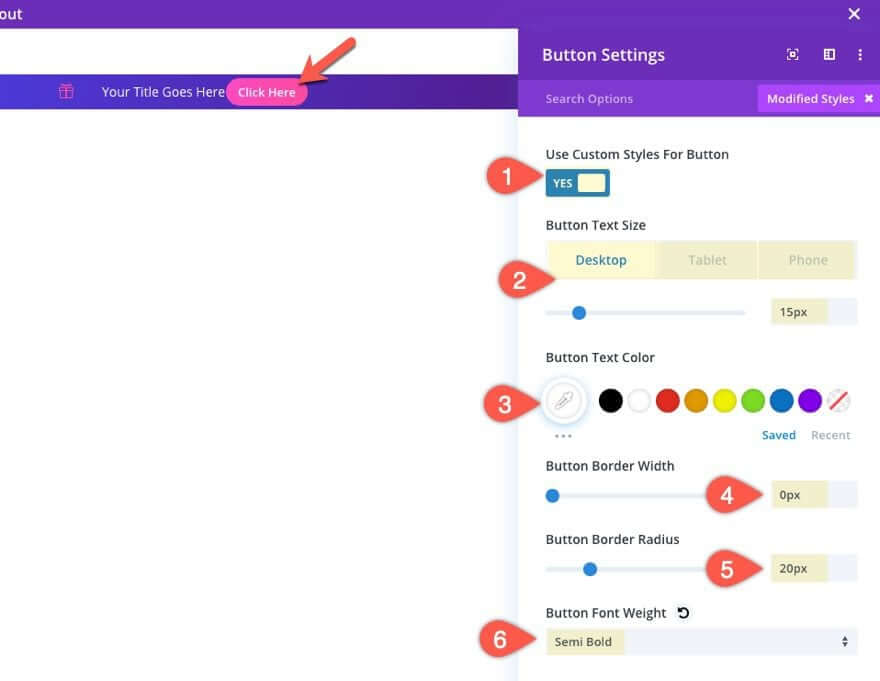
Mettez à jour les paramètres de conception des boutons comme suit:
- Utiliser des styles personnalisés pour le bouton:OUI
- Taille du texte du bouton: 15px (ordinateur de bureau), 13px (téléphone)
- Couleur du texte du bouton: #ffffff
- Largeur de la bordure du bouton: 0px
- Rayon de la bordure du bouton: 20px
- Poids de la police du bouton: Semi-gras

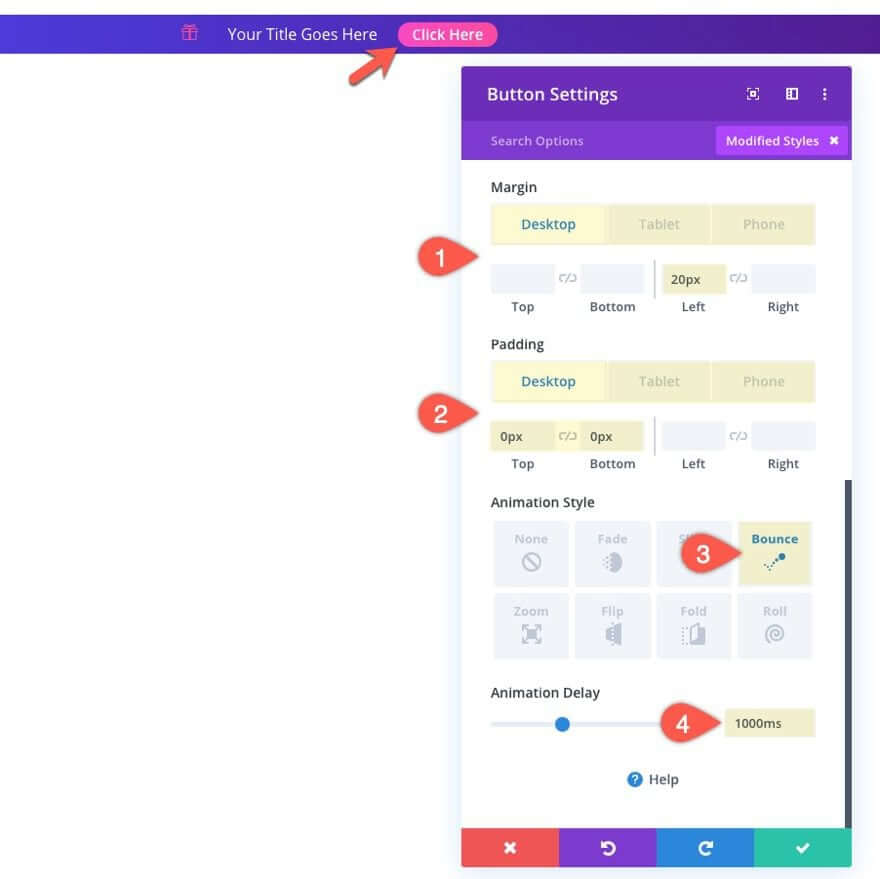
- Marge (bureau): 20px restants
- Marge (téléphone) : 10px restant
- Remplissage (bureau): 0px en haut, 0px
- Remplissage inférieur (téléphone): 2px en haut, 2px en bas, 8px à gauche, 8px à droite
- Style d'animation: Rebond
- Délai d'animation: 1000ms

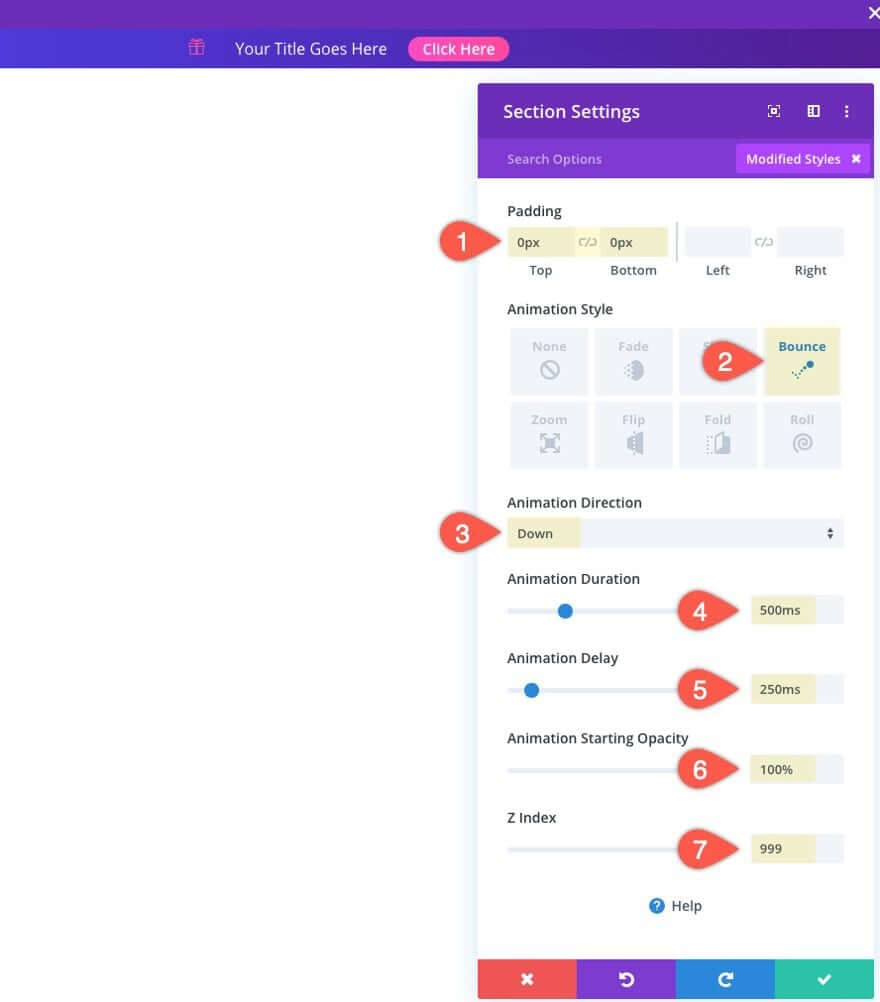
Pour terminer la conception de la barre promotionnelle, mettez à jour la section contenant la barre promotionnelle comme suit:
- Remplissage: 0px en haut, 0px en bas
- Style d'animation: Rebond
- Direction de l'animation: vers le bas
- Durée de l'animation: 500ms
- Délai d'animation: 250ms
- Démarrage de l'animation
- Opacité : 100%
- Indice Z:999

Conception du module de contenu de publication pleine largeur
À ce stade, la barre promotionnelle est prête à fonctionner. Cependant, puisqu'il s'agit d'un modèle, il est crucial d'ajouter le module de contenu de publication pour afficher le contenu de la ou des pages utilisant ce modèle.
Pour les pages créées à l’aide de Divi Builder, utilisez un module de contenu de publication pleine largeur pour maximiser la zone de contenu.
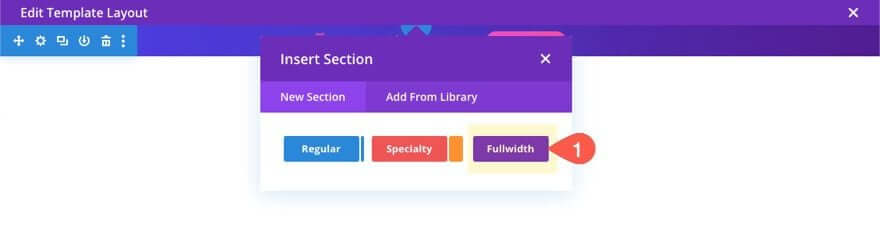
Sous la section contenant votre barre promotionnelle, ajoutez une section pleine largeur.

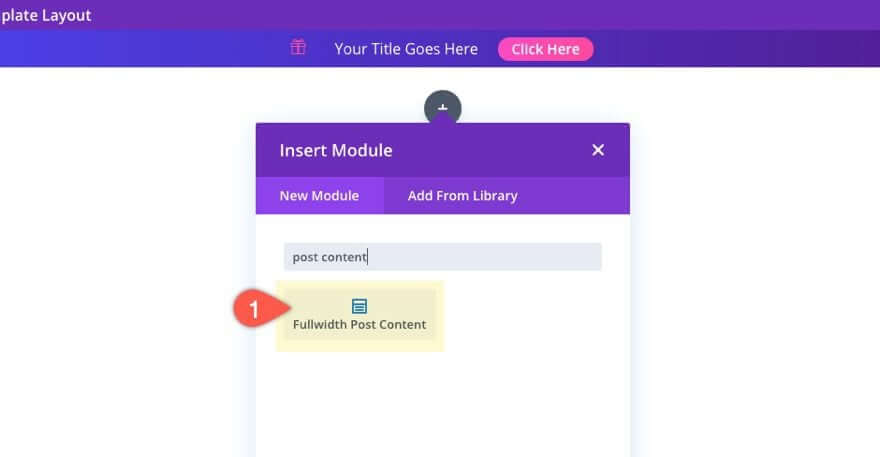
Ensuite, sélectionnez le module de contenu de publication pleine largeur.

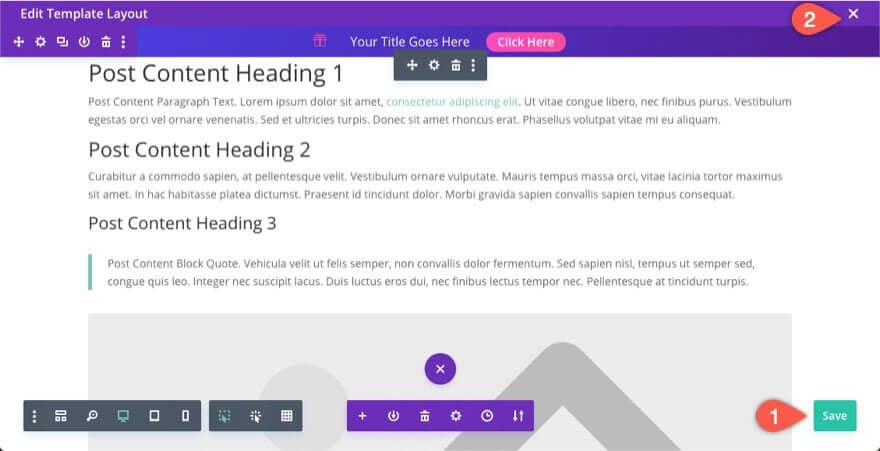
C'est à peu près ça. Maintenant, assurez-vous de sauvegarder la mise en page avant de quitter l'éditeur.

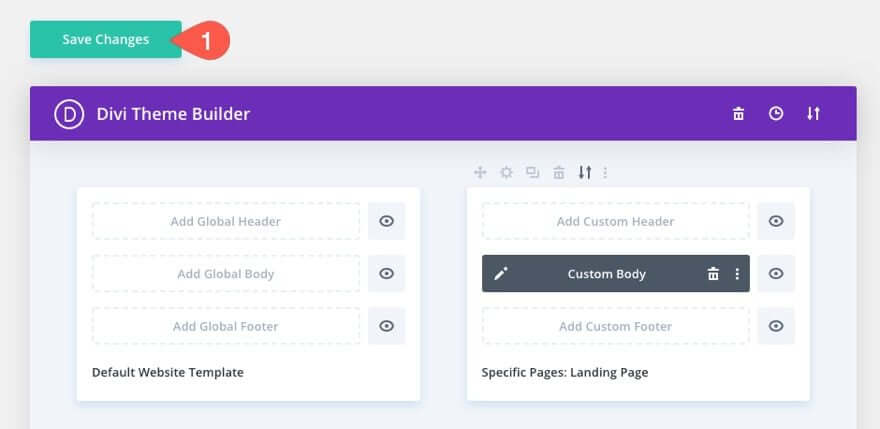
Ensuite, enregistrez également les modifications pour le générateur de thème.

Et vous avez terminé.
Emballer
Dans ce guide, nous avons montré comment créer une barre promotionnelle dès le début à l'aide du Divi Theme Builder . La barre promotionnelle comprend diverses animations et designs pour attirer l'attention des visiteurs. Vous pouvez également configurer la barre de promotion pour qu'elle reste visible en haut lorsque vous faites défiler la page. De plus, vous avez la possibilité pratique de déterminer où sur votre site la barre promotionnelle doit apparaître.





