Lorsqu'il s'agit de fournir une courte sortie de ce que contient le site Web, les en-têtes jouent un rôle important. Il détient les pouvoirs nécessaires pour diriger les gens vers les différentes sections en fonction de leurs besoins. De plus, les en-têtes collants sont plutôt sympas car ils offrent la possibilité de se déplacer n'importe où sur le site Web, même si vous n'êtes pas en haut de la page où se trouve la section d'en-tête.

Divi est un thème WordPress polyvalent qui vous permet de créer différentes conceptions, ce qui attire vraiment l'attention de vos téléspectateurs. Donc, aujourd'hui, nous allons voir comment créer un onglet à bascule pour un en-tête collant. C'est une excellente idée de mettre une bascule sur l'en-tête si votre site Web a une section de galerie ou une section de blog, car parfois l'en-tête collant bloque en quelque sorte la vue. Ainsi, le didacticiel d'aujourd'hui sera super génial et utile pour les personnes aux prises avec le problème de la section d'en-tête.
Attachez-vous et commençons avec notre conception d'aujourd'hui.
Aperçu de la conception
Nous allons créer cette conception aujourd'hui. Si vous remarquez ici, vous pouvez voir que le menu persistant d'en-tête de menu est toujours visible. Lorsque nous cliquons sur l'option basculer, elle se déplacera vers le haut.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPremière partie : importer et configurer le modèle
Nous allons travailler sur ce modèle prédéfini aujourd'hui. Vous pouvez télécharger le fichier modèle en cliquant ici .
Importer un modèle
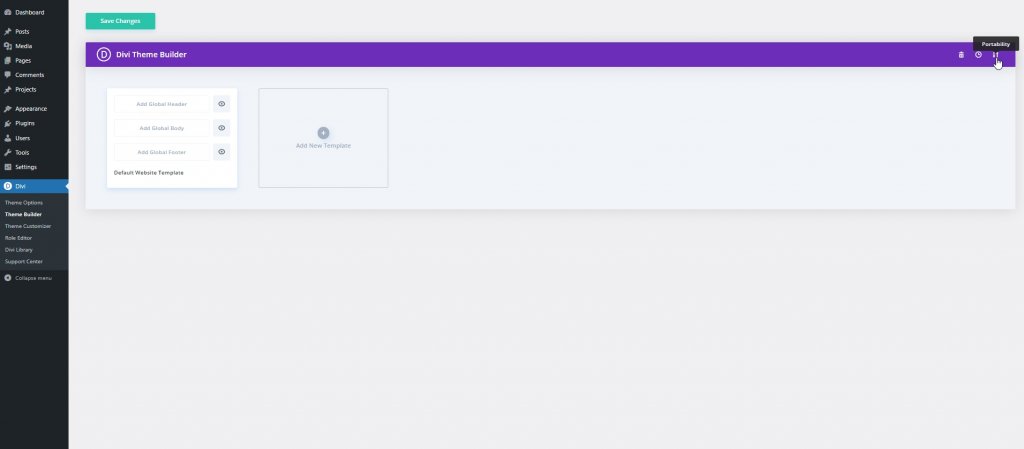
Nous espérons que vous avez réussi à télécharger le fichier JSON à partir du lien ci-dessus. Maintenant, décompressez-le et récupérez le fichier JSON. Accédez ensuite à votre tableau de bord WordPress et à partir de l'option de création de thème, cliquez sur l'icône de portabilité.

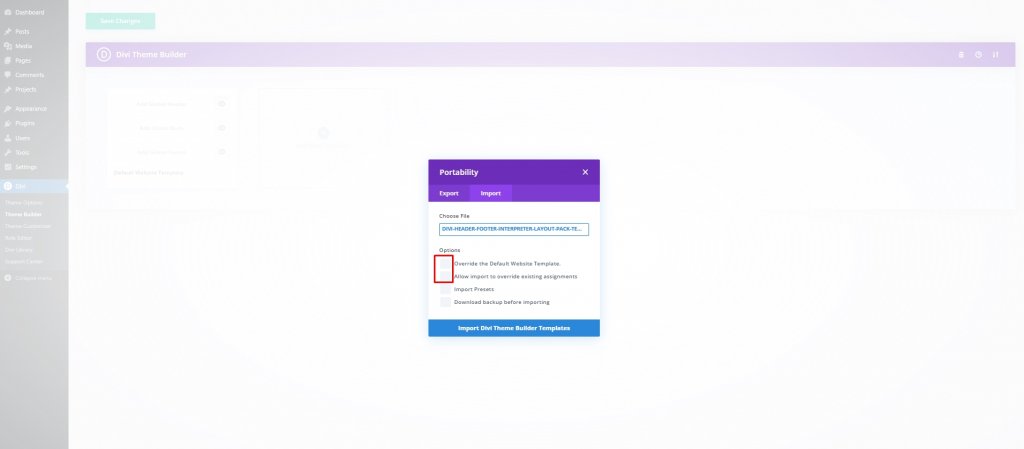
Passez à l'option d'importation et décochez les options marquées et cliquez sur "Importer le modèle Divi Theme Builder".

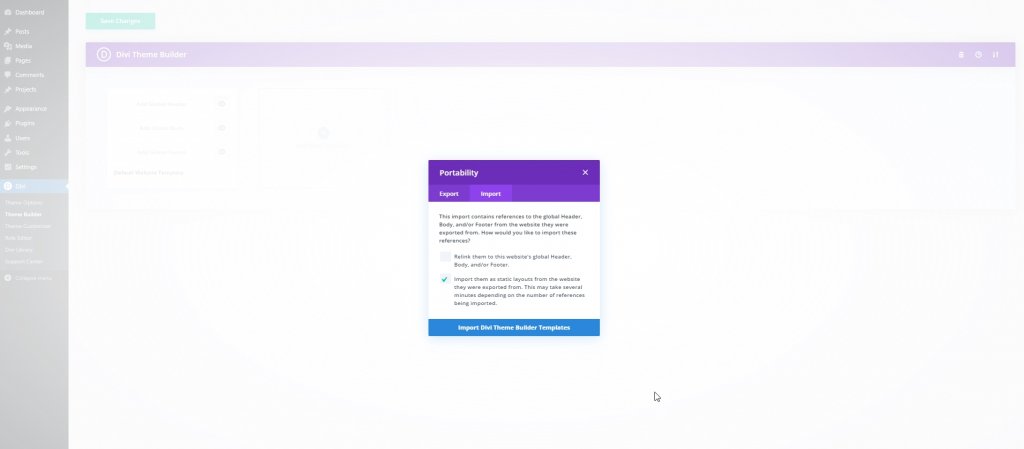
Cliquez maintenant sur Importer en tant que mise en page statique et avancez.

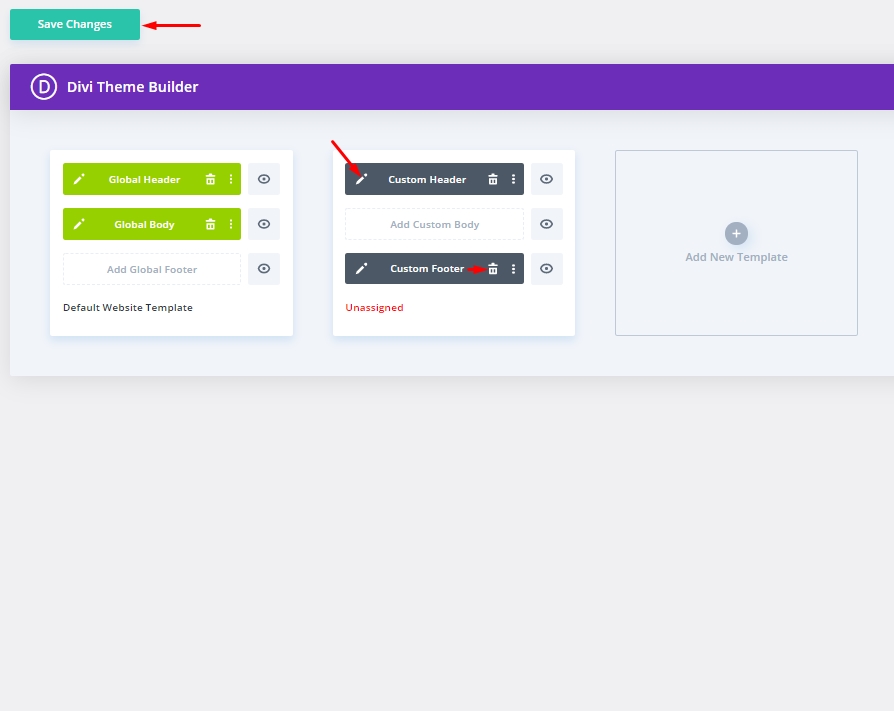
Maintenant, notre mise en page est importée. Supprimez la section de pied de page, cliquez sur enregistrer les modifications et ouvrez les paramètres de modification.

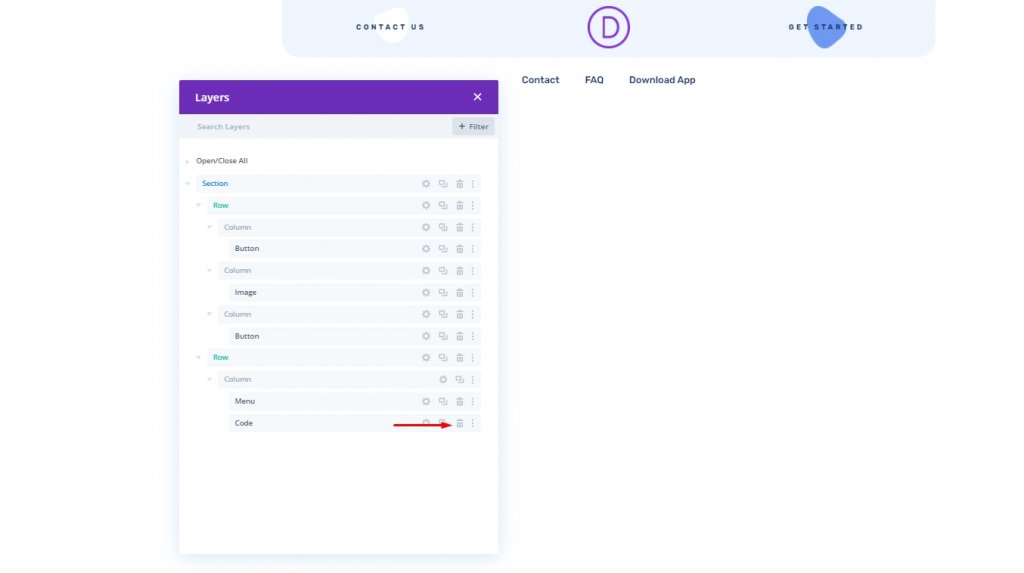
Supprimer le module de code existant
Maintenant, notre conception est ouverte à l'édition et supprimons le module de code existant des couches.

Deuxième partie : créer un onglet à bascule avec un en-tête collant
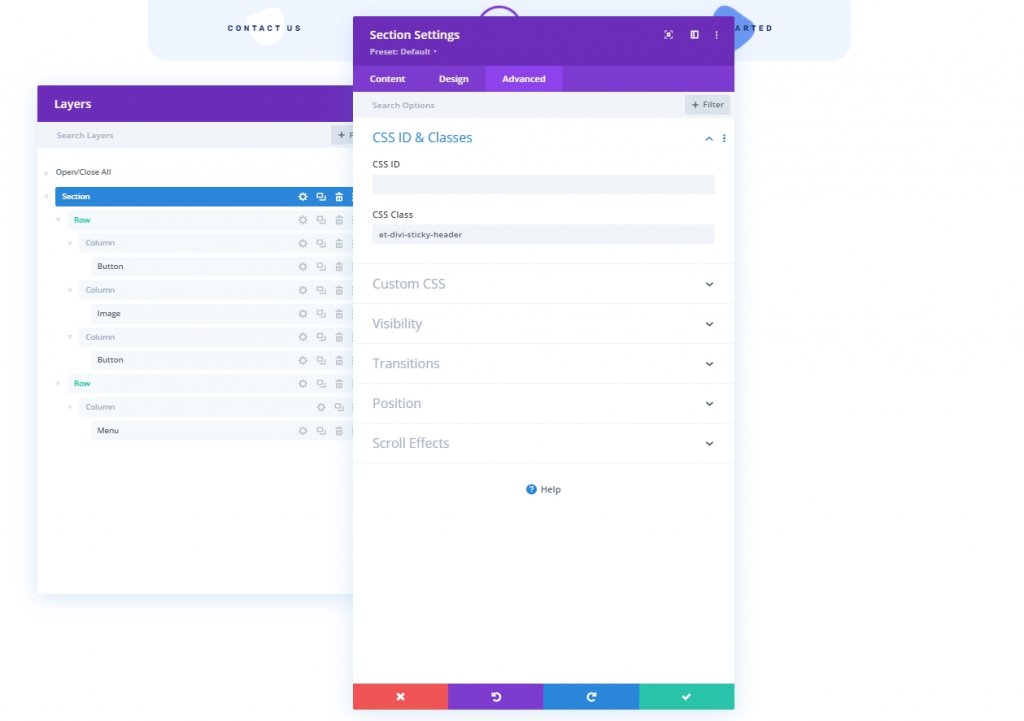
Les paramètres de la section
Nous allons implémenter l'effet collant sur toute la section, et pour cela, nous devons mettre une classe CSS sur toute la section afin que nous puissions travailler avec elle plus tard.
Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Classe CSS : et-divi-sticky-header
- Position collante : coller au sommet

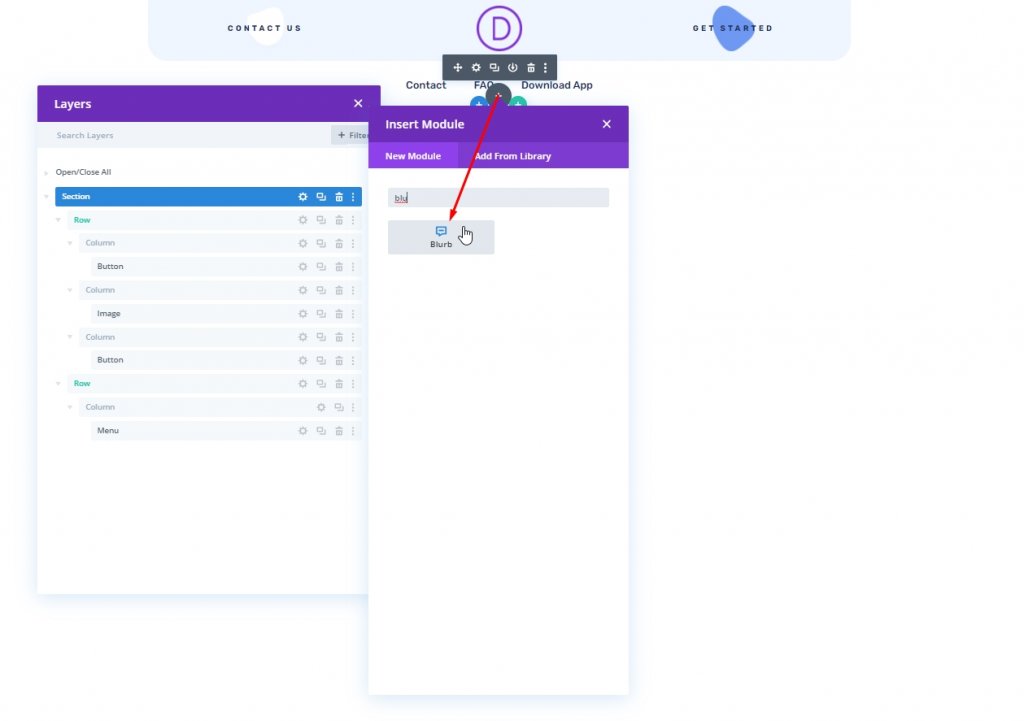
Toggle Création d'onglets à partir d'un module Blurb
Nous allons ajouter un module de présentation sous le module de menu.

Paramètre de contenu de présentation
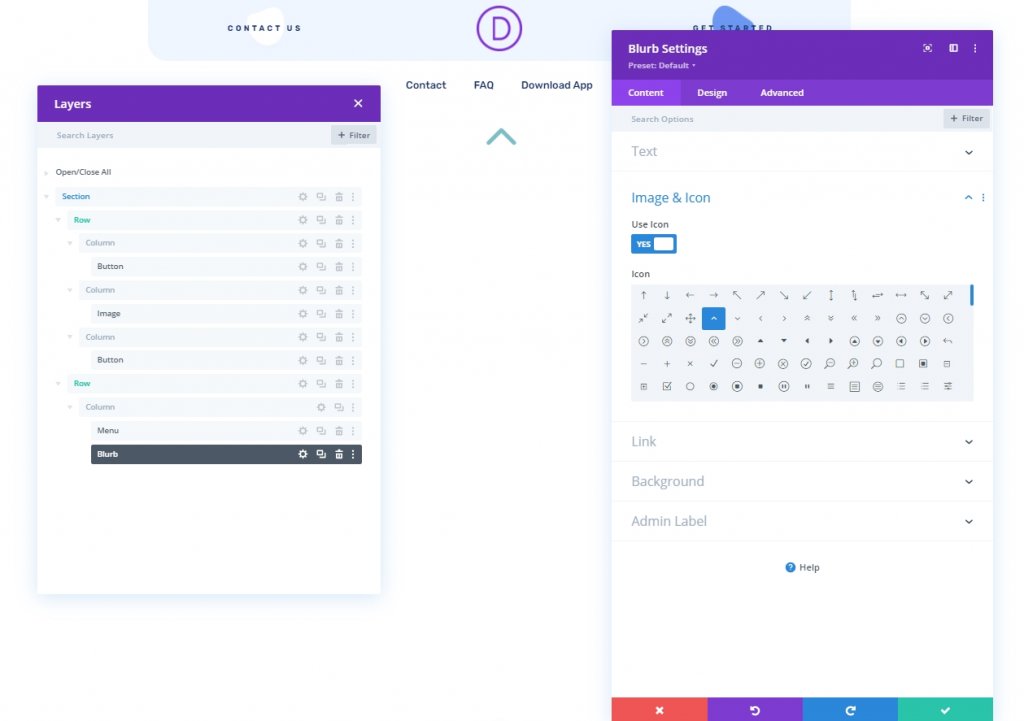
Ensuite, ouvrez le paramètre du module de présentation et mettez à jour le contenu comme suit :
- Supprimer le contenu du titre
- Supprimer le contenu du corps
- Utiliser l'icône : OUI
- Icône : flèche vers le haut (voir capture d'écran)
- Couleur d'arrière-plan : #ffffff

Paramètres de conception de présentation
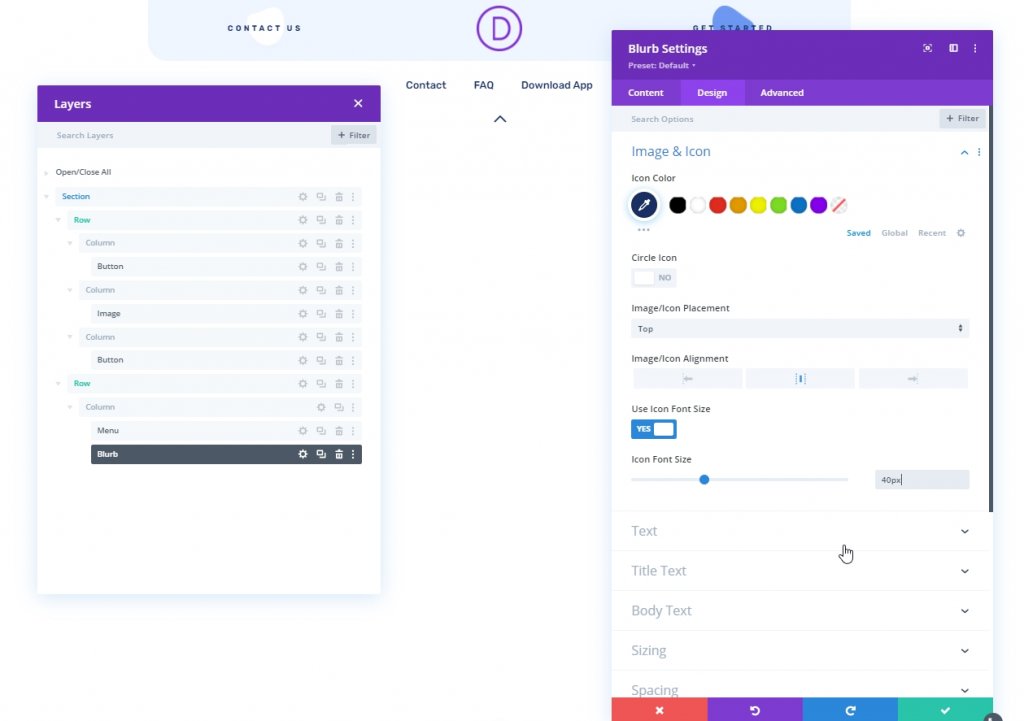
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Couleur de l'icône : #1a3066
- Utiliser la taille de la police de l'icône : OUI
- Taille de la police de l'icône : 40 px

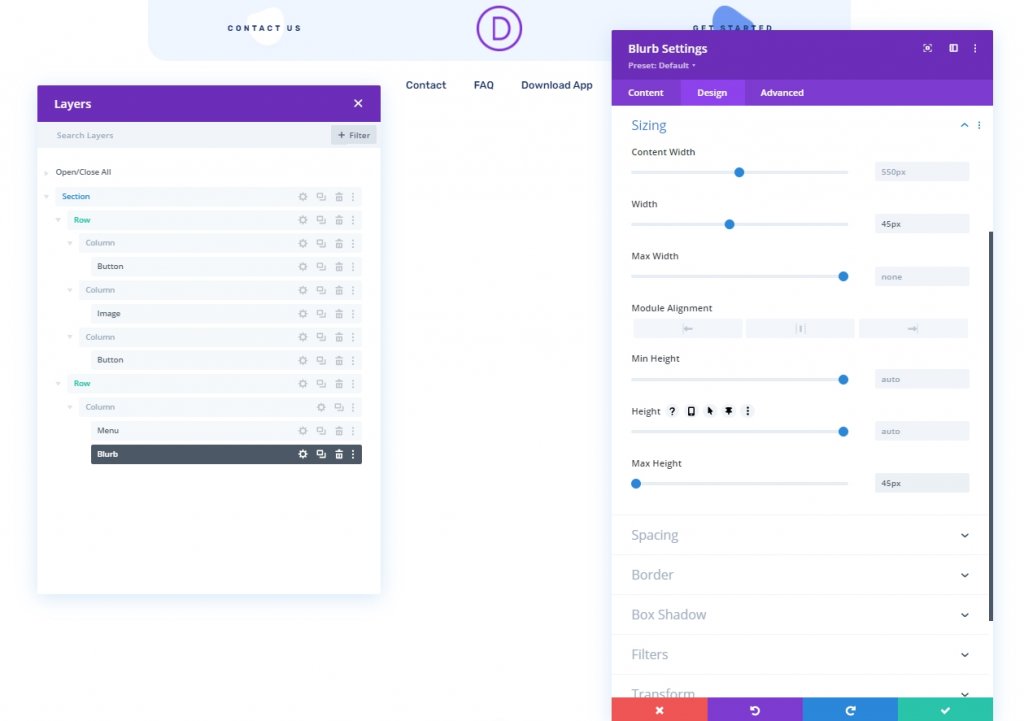
Ouvrez le paramètre de dimensionnement et effectuez les ajustements suivants.
- Largeur: 45px
- Hauteur : 45px

- Marge : 0px en bas
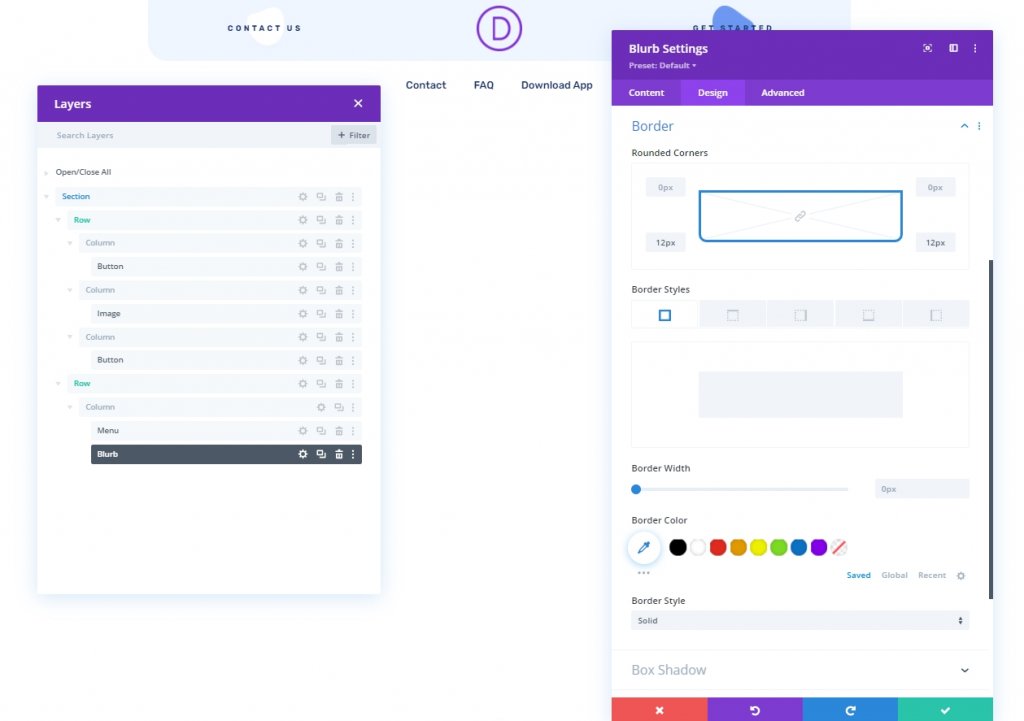
- Coins arrondis : 12px en bas à gauche, 12px en bas à droite
- Transformer Translation Axe Y : 100 %
- Animation d'image/icône : pas d'animation

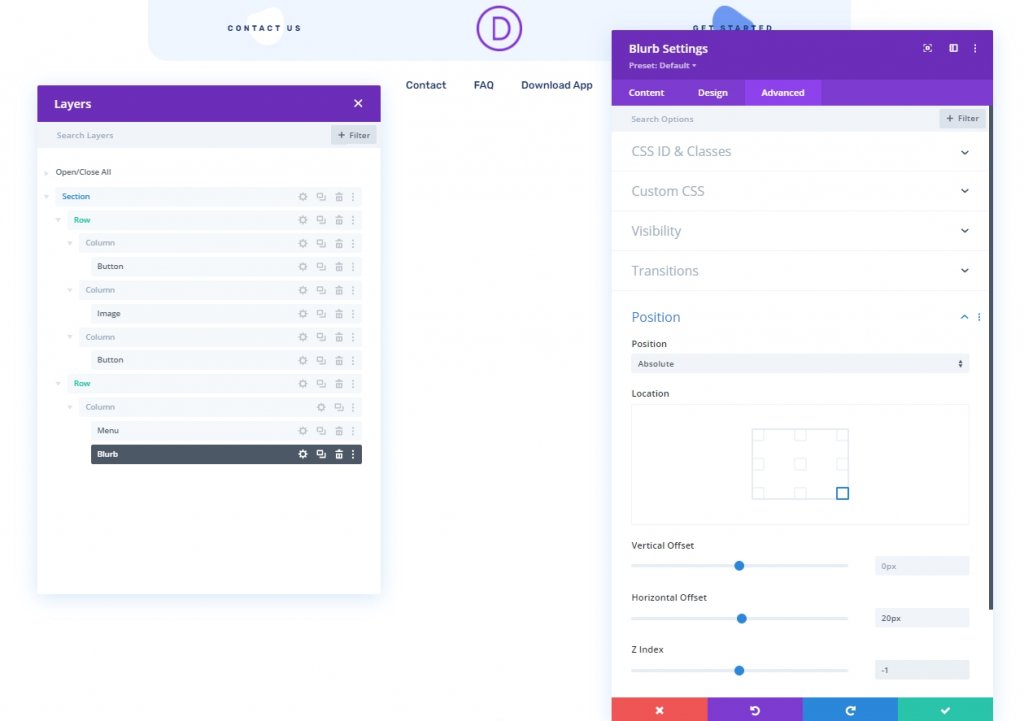
Paramètres avancés de Blurb
Dans l'onglet Avancé, mettez à jour les éléments suivants :
- Classe CSS : et-divi-sticky-toggle
- Position : Absolu
- Localisation : en bas à droite
- Décalage horizontal : 20px
- Indice Z : -1

Nous avons terminé avec succès tous les réglages du module Blurb. Selon notre conception, le module de présentation que nous utiliserons comme bouton à bascule se trouve dans le coin inférieur gauche du module de menu.
Troisième partie : ajouter du code
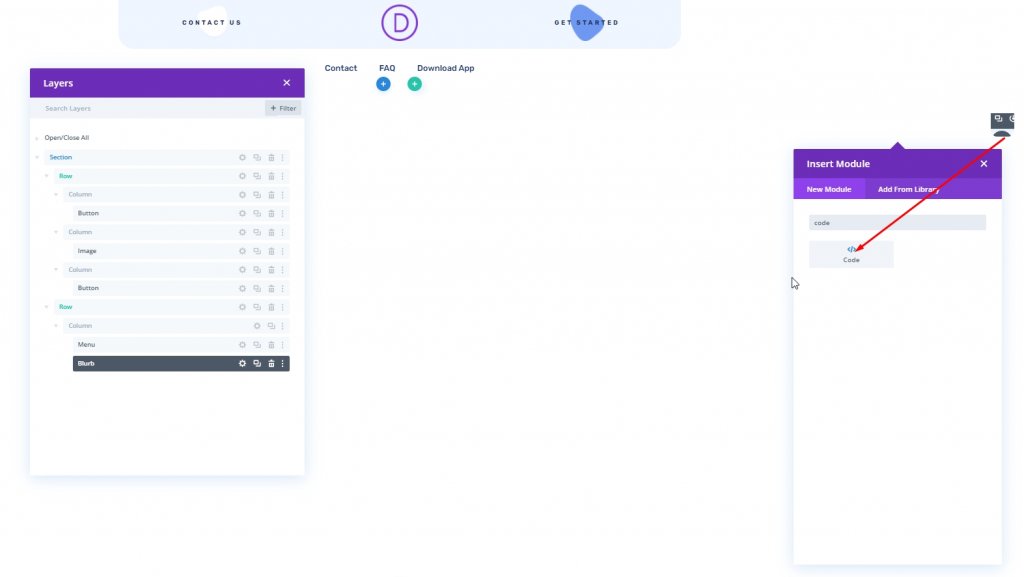
Maintenant, pour ajouter des fonctionnalités supplémentaires à notre conception, ajoutez un module de code sous le module de présentation.

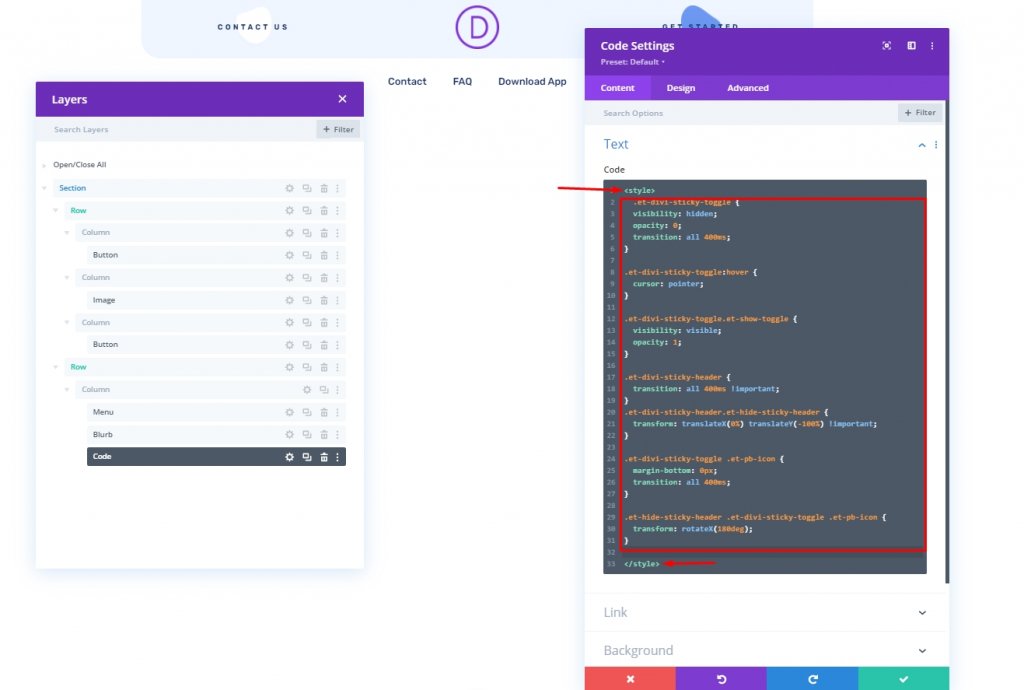
Ajouter un code CSS
Ajoutez le code CSS suivant au module de code. Assurez-vous de les mettre dans une balise Style .
.et-divi-sticky-toggle {
visibility: hidden;
opacity: 0;
transition: all 400ms;
}
.et-divi-sticky-toggle:hover {
cursor: pointer;
}
.et-divi-sticky-toggle.et-show-toggle {
visibility: visible;
opacity: 1;
}
.et-divi-sticky-header {
transition: all 400ms !important;
}
.et-divi-sticky-header.et-hide-sticky-header {
transform: translateX(0%) translateY(-100%) !important;
}
.et-divi-sticky-toggle .et-pb-icon {
margin-bottom: 0px;
transition: all 400ms;
}
.et-hide-sticky-header .et-divi-sticky-toggle .et-pb-icon {
transform: rotateX(180deg);
}

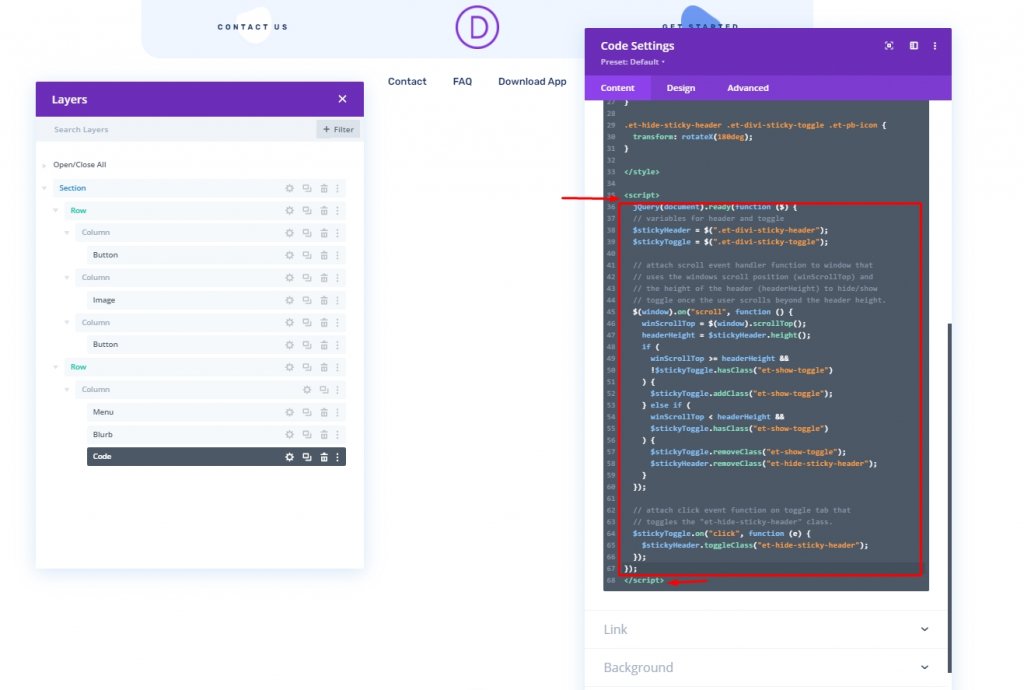
Ajouter du code JQuery
Ajoutez le code JQuery au module de code et placez-le dans une balise Script .
jQuery(document).ready(function ($) {
// variables for header and toggle
$stickyHeader = $(".et-divi-sticky-header");
$stickyToggle = $(".et-divi-sticky-toggle");
// attach scroll event handler function to window that
// uses the windows scroll position (winScrollTop) and
// the height of the header (headerHeight) to hide/show
// toggle once the user scrolls beyond the header height.
$(window).on("scroll", function () {
winScrollTop = $(window).scrollTop();
headerHeight = $stickyHeader.height();
if (
winScrollTop >= headerHeight AndAnd
!$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.addClass("et-show-toggle");
} else if (
winScrollTop < headerHeight AndAnd
$stickyToggle.hasClass("et-show-toggle")
) {
$stickyToggle.removeClass("et-show-toggle");
$stickyHeader.removeClass("et-hide-sticky-header");
}
});
// attach click event function on toggle tab that
// toggles the "et-hide-sticky-header" class.
$stickyToggle.on("click", function (e) {
$stickyHeader.toggleClass("et-hide-sticky-header");
});
});
Quatrième partie : Paramètres finaux
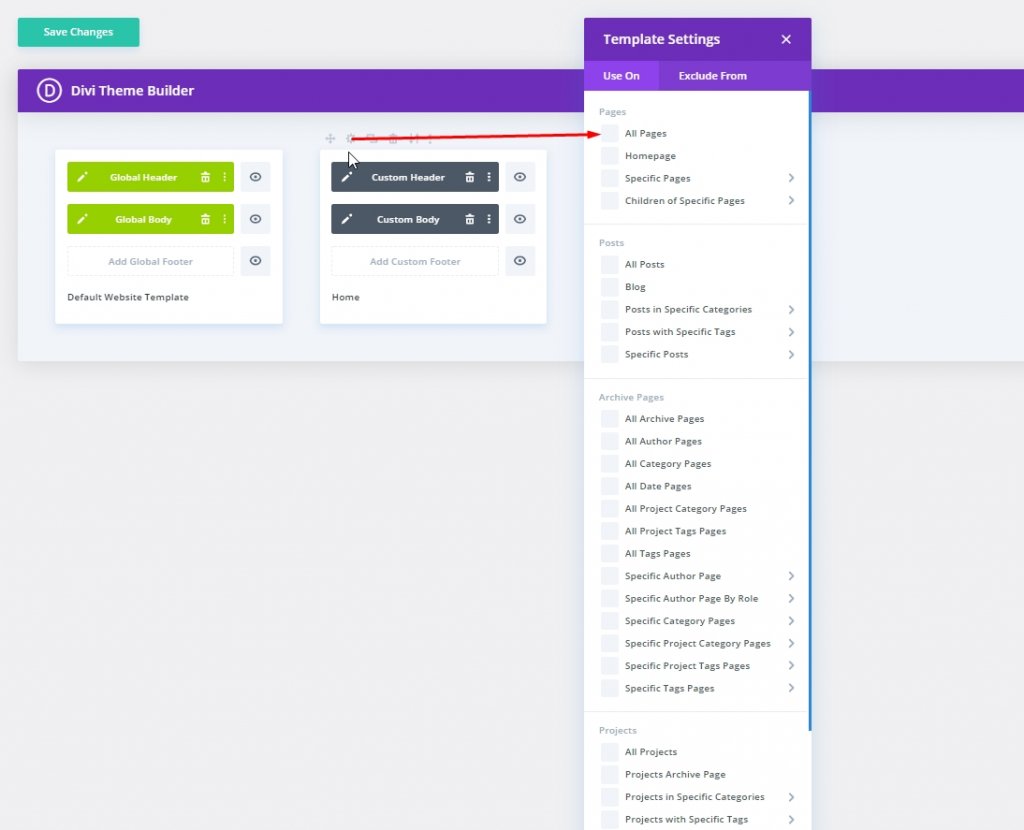
Enregistrez maintenant le dessin en bas à droite et cliquez sur la croix en haut à droite. Vous serez de retour sur le générateur de thème à partir du tableau de bord et là, cliquez sur l'icône d'engrenage et sélectionnez Toutes les pages. Et nous avons terminé.

Conception finale
C'est le résultat de ce que nous avons fait jusqu'à présent. Nous espérons que vous en êtes satisfait.
Conclusion
Dans la conception d'aujourd'hui, nous avons essayé de vous montrer que vous pouvez concevoir un onglet à bascule d'en-tête collant attrayant dans Divi . Cela donnera à votre utilisateur une expérience plus agréable lorsqu'il sera sur votre site Web. Peut-être que vous pouvez utiliser cette astuce pour votre prochain travail de développement Web, et cela apportera sûrement des commentaires positifs de la part des clients. J'espère que ça vous plaira, et si c'est le cas, un partage sera super !




