Les menus alimentaires sont une partie très importante d’un site web de restaurant. Parce qu’il fournit à un client une idée globale sur le prix des aliments. Maintenant, si vous voulez faire un menu de restaurant créatif pour votre site Web, vous devriez certainement regarder à l’intérieur Divi.

Aujourd’hui, nous vous mèneons à une conception accrocheuse de menu de restaurant qui a un effet collant - en utilisant l’option collante intégrée de Divi. Notre conception va créer séparer l’ensemble du menu en différentes catégories et permet aux visiteurs o voir dans quelle catégorie ils sont! Alors, faisons-le.
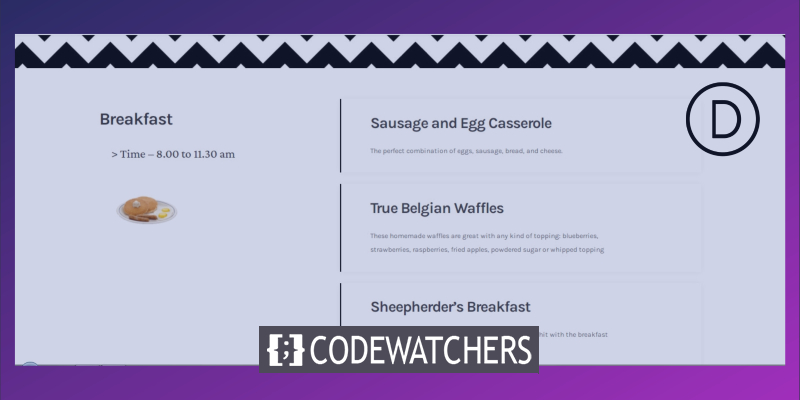
Aperçu de notre conception finale
Jetons un coup d’oeil rapide au résultat final de notre conception d’aujourd’hui.
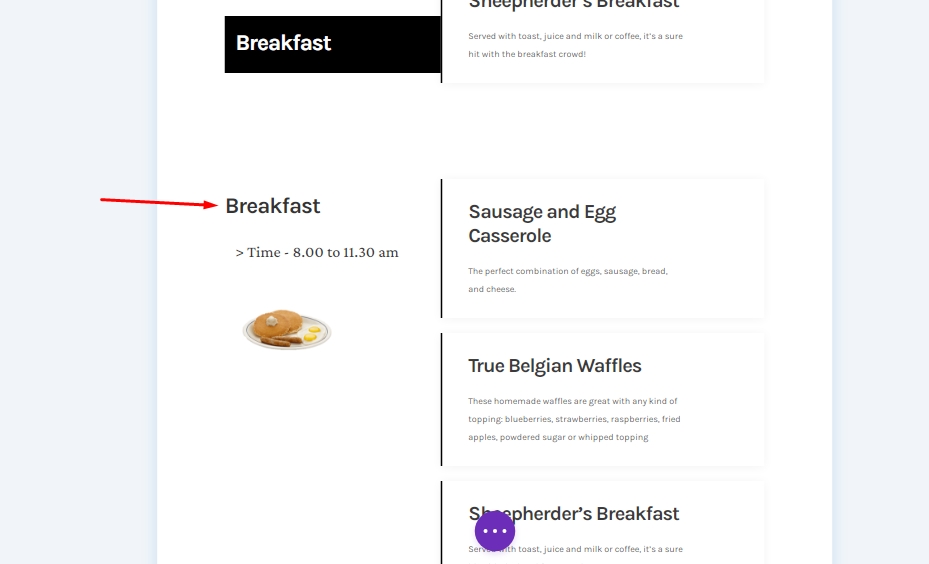
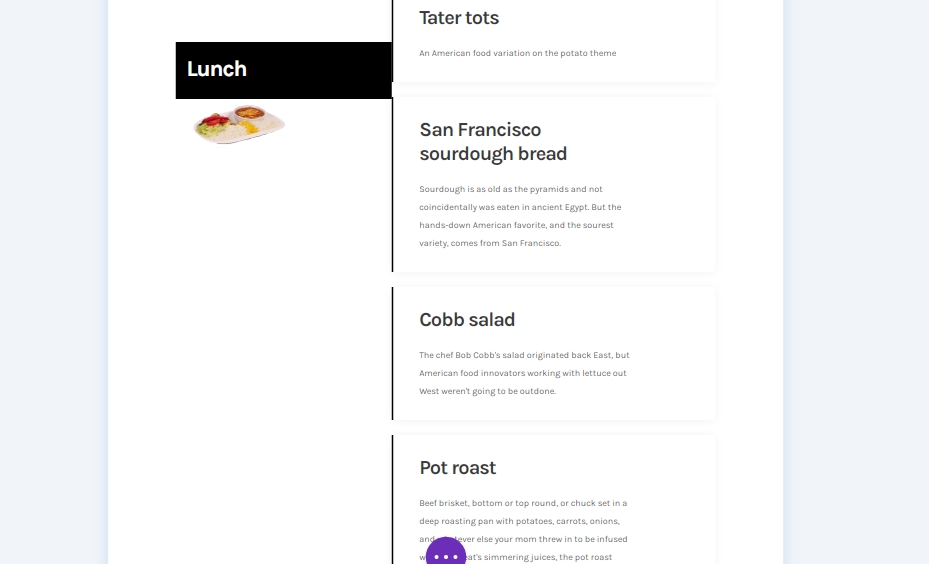
Vue de bureau
Vue mobile
Création de structure d’éléments
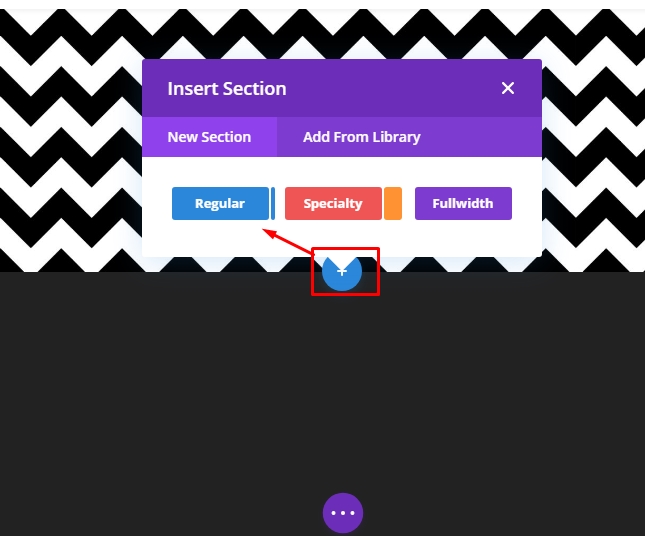
Ajout d’une nouvelle section
Couleur de fond
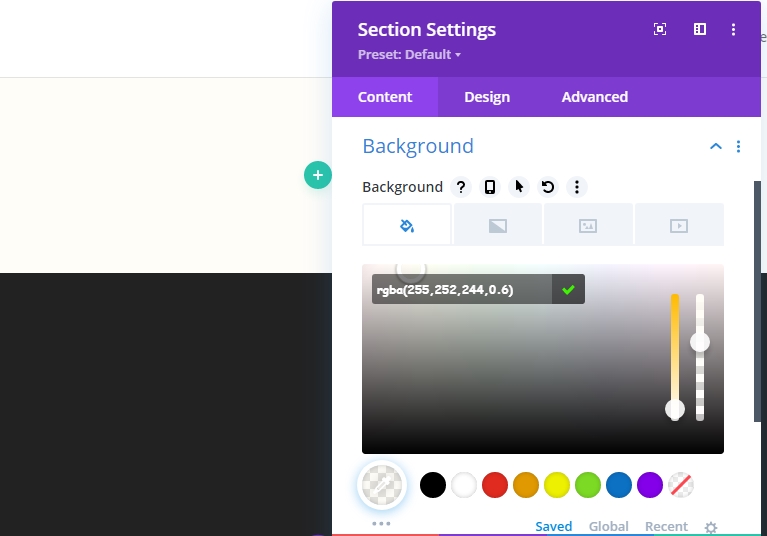
Ajoutez une nouvelle page de votre tableau de bord et ouvrez-la avec le constructeur Divi. Allez avec « Build From Scratch. » Maintenant, ouvrez les paramètres de section et ajoutez une couleur de fond.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Couleur de fond: rgba(255,252,244,0.6)

Image de fond
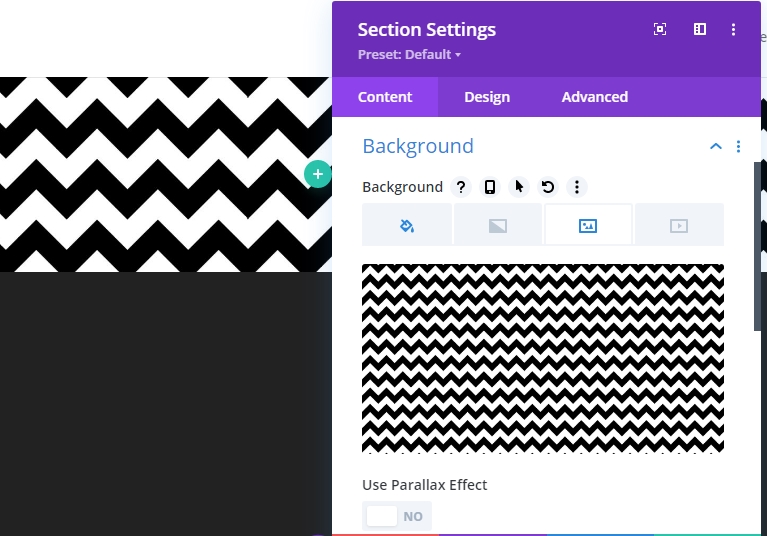
Maintenant, utilisez une image de modèle comme arrière-plan. Il ya beaucoup d’images de modèle disponibles chez Google, alors choisissez l’un de vos choix.
- Taille de l’image de fond : taille réelle
- Position de l’image de fond: Top Center
- Répétition de l’image de fond : Répétition X (horizontale)

Espacement
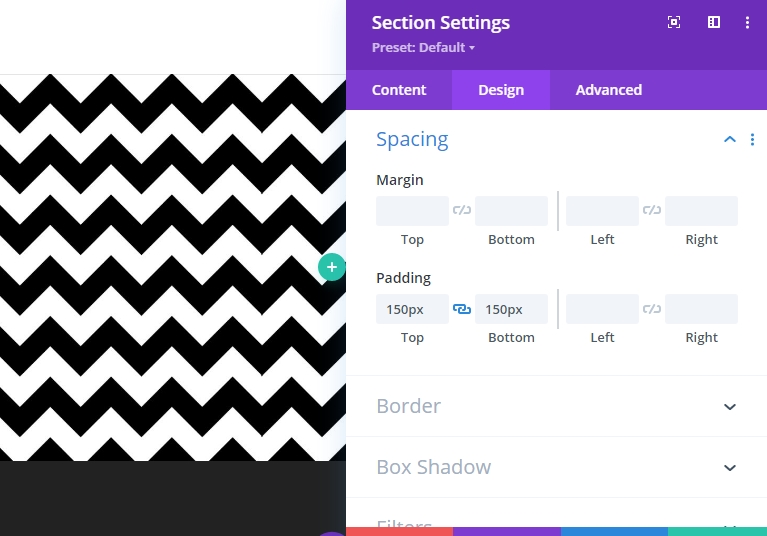
Modifiez les valeurs d’espacement.
- Rembourrage supérieur: 150px
- Rembourrage inférieur: 150px

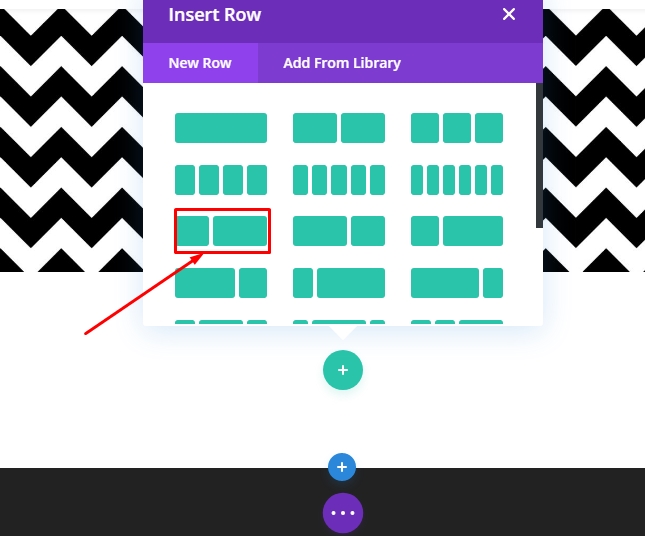
Ajout d’une nouvelle ligne
Structure de colonne
Ajouter une nouvelle ligne sous l’image à l’aide de la structure de colonne suivante. Choisissez « Régulier » de l’onglet « Nouvelle section ».

Choisissez maintenant la structure de colonne suivante.

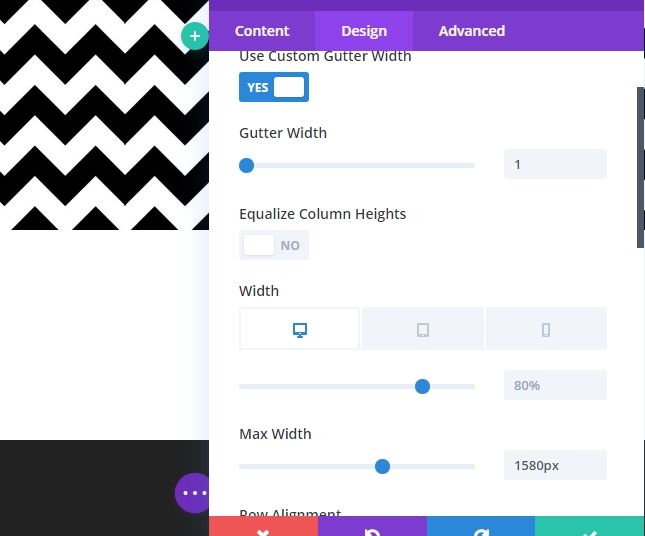
Dimensionnement
Maintenant, ouvrez les paramètres de la ligne et modifiez les valeurs telles qu’données ci-dessous.
- Utilisez la largeur de gouttière personnalisée : Oui
- Largeur de gouttière: 1
- Largeur maximale: 1580px
- Alignement des lignes: Centre

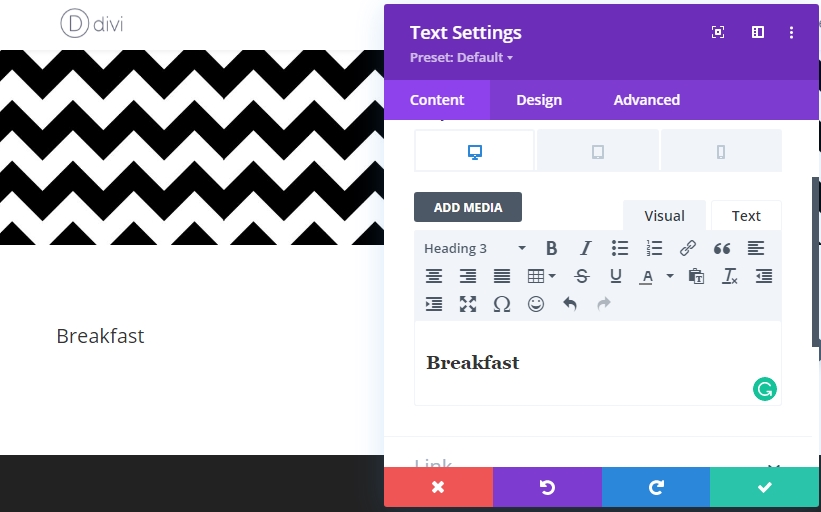
Ajouter le module texte 1 à la colonne 1
Ajouter du contenu H3
Eh bien, maintenant nous allons ajouter des modules à notre structure. Commençons par un module texte dans la colonne 1. Ajoutez du contenu H3 de votre souhait.

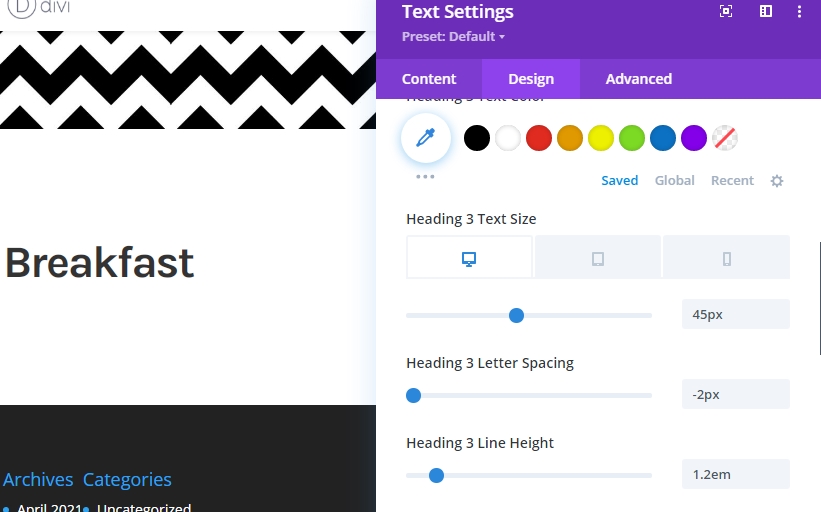
Paramètres de texte H3
Allez à l’onglet de conception du module et modifiez les paramètres suivants.
- Cap 3 Font: Karla
- Cap 3 Font Weight: Bold
- Cap 3 Espacement des lettres: -2px
- Cap 3 Hauteur de ligne: 1.2em

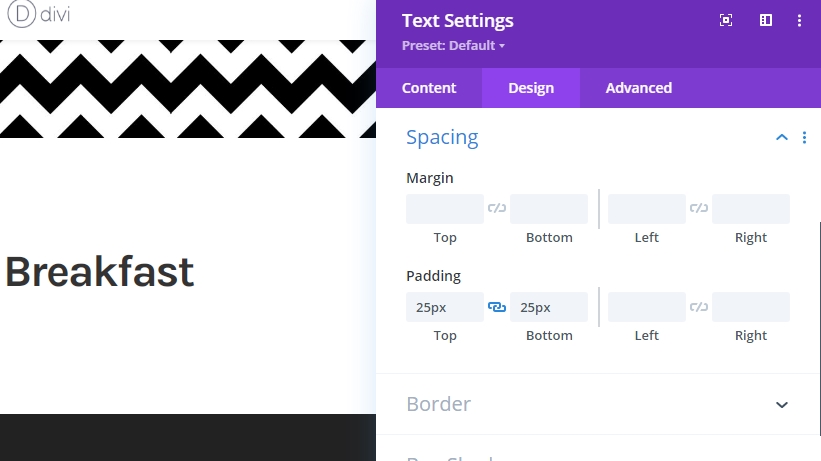
Espacement
Ajoutons un peu de rembourrage en haut et en bas.
- Rembourrage supérieur: 25px
- Rembourrage inférieur: 25px

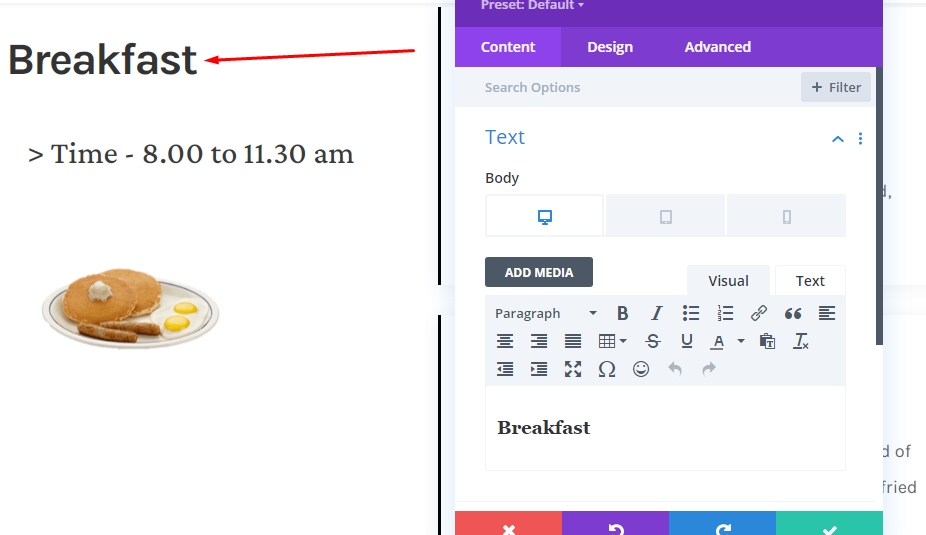
Ajouter le module texte 2 à la colonne 1
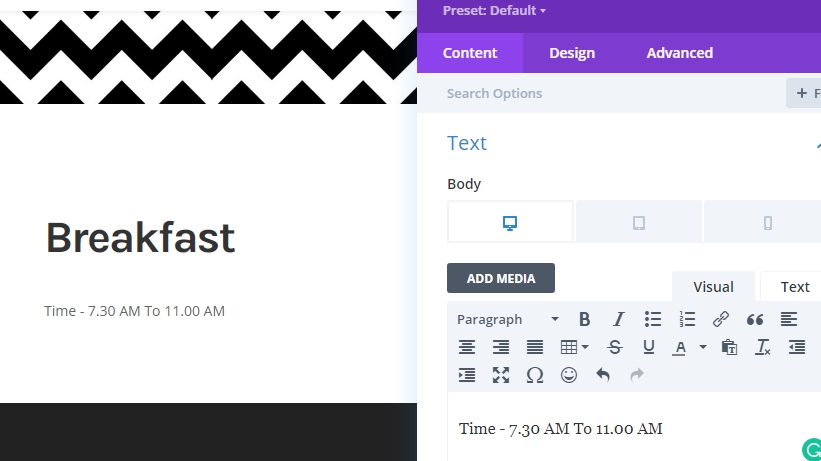
Ajouter du contenu
Ajoutez un module texte sous le module précédent et ajoutez quelques mots de votre choix.

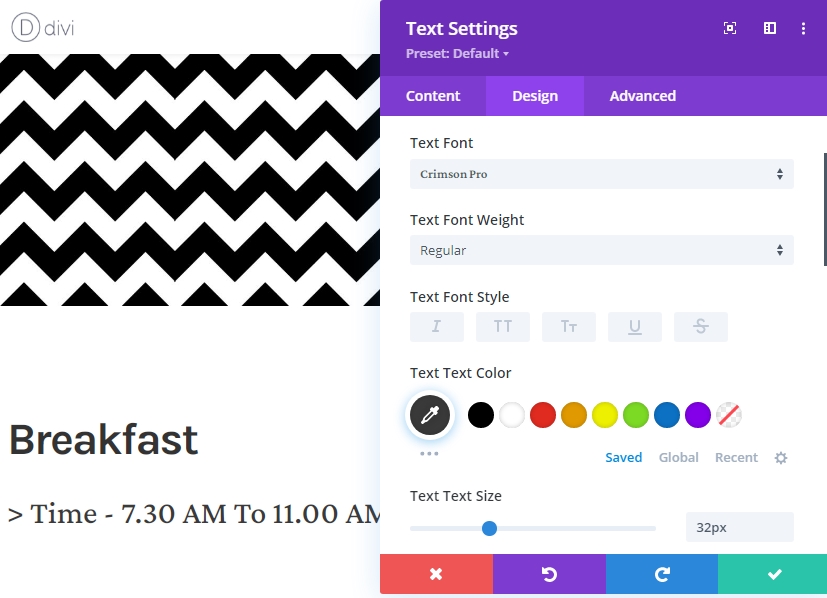
Réglage du texte
Modifiez les paramètres des modules.
- Police de texte: Crimson Pro
- Couleur du texte: #3a3a3a
- Taille du texte: 32px

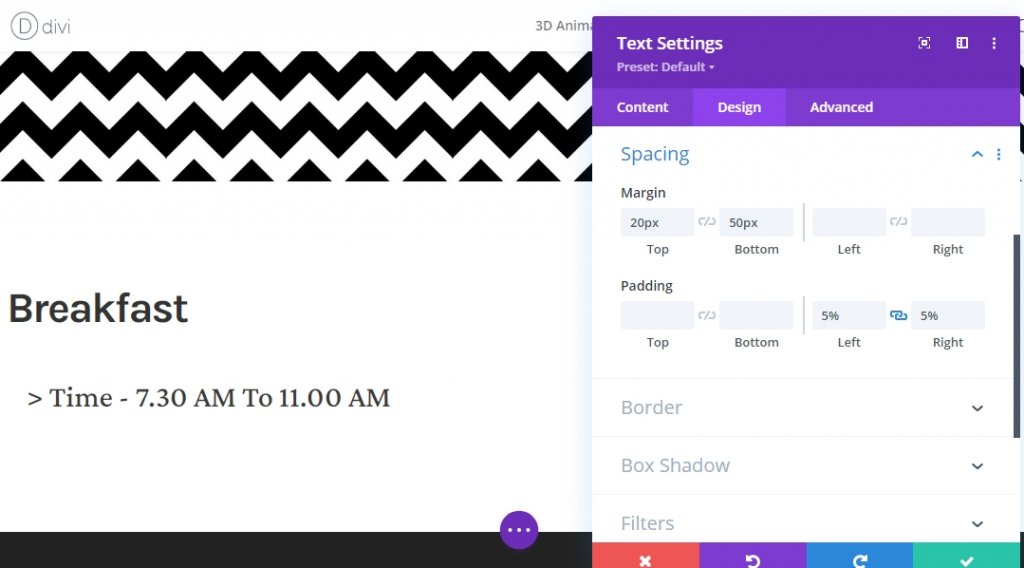
Espacement
Terminez les paramètres du module en modifiant les valeurs d’espacement.
- Marge supérieure: 20px
- Marge inférieure: 50px
- Rembourrage gauche: 5%
- Rembourrage droit: 5%

Ajouter un module d’image à la colonne 1
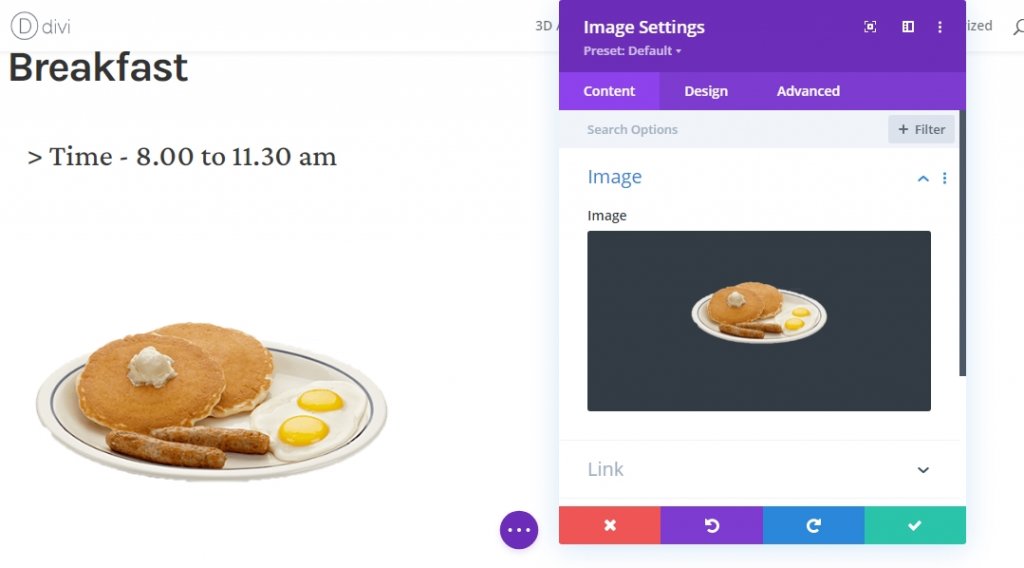
Téléchargement d’images
L’élément final dont nous avons besoin dans la colonne 1 est une image. Ajoutez un module d’image, puis ajoutez une image de votre choix.

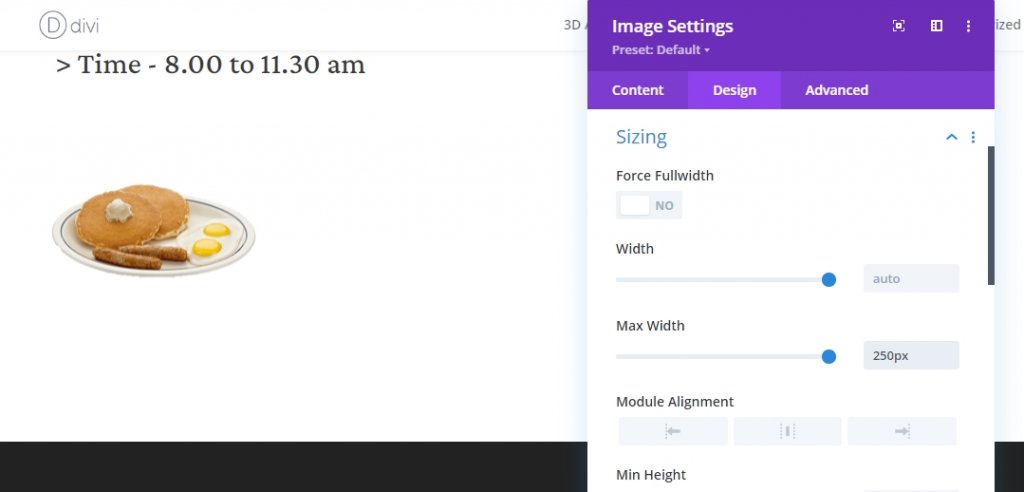
Dimensionnement
Ajoutez une largeur maximale des paramètres de dimensionnement.

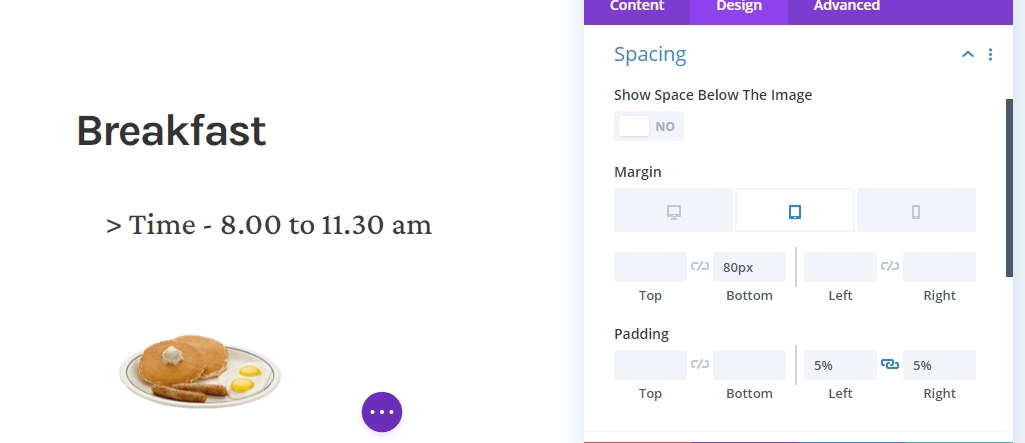
Espacement
Complétez maintenant les paramètres du module en implémentant les modifications suivantes à l’espacement.
- Marge inférieure: Tablette: 80px, Téléphone: 50px
- Rembourrage gauche: 5%
- Rembourrage droit: 5%

Ajouter blurb module à la colonne 2
Ajout de contenu
Ajoutez un peu de contenu de votre choix sur un nouveau module de flou sur la colonne 2. Ce module est un module basé sur le texte qui fournit plus d’informations sur un sujet individuel.

Couleur de fond
Ajouter une couleur de fond blanche de l’onglet contenu.
- Couleur de fond: #ffffff

Paramètres de texte de titre
Passez maintenant à la section de conception et modifiez les valeurs suivantes.
- Titre Font: Karla
- Titre Font Weight: Bold
- Couleur du texte du titre: #3a3a3a
- Espacement de lettre de titre : -2px
- Hauteur de la ligne de titre: 1.2em

Paramètres de texte du corps
Modifiez les paramètres de texte du corps comme mentionné ci-dessous.
- Titre Font: Karla
- Couleur du texte du titre: #3a3a3a
- Espacement de lettre de titre : -0.5px
- Hauteur de la ligne de titre: 2em

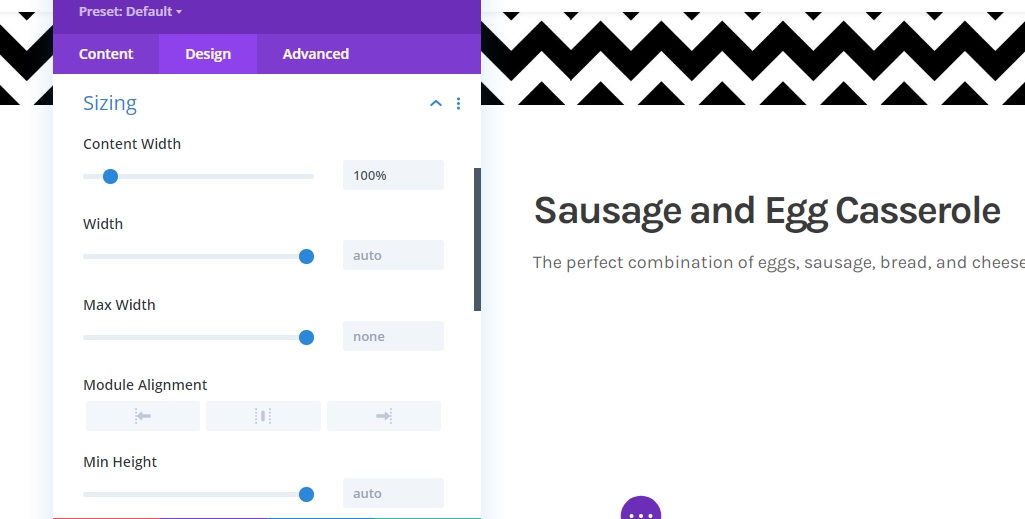
Dimensionnement
Maintenant, modifiez le dimensionnement.
- Largeur du contenu: 100%

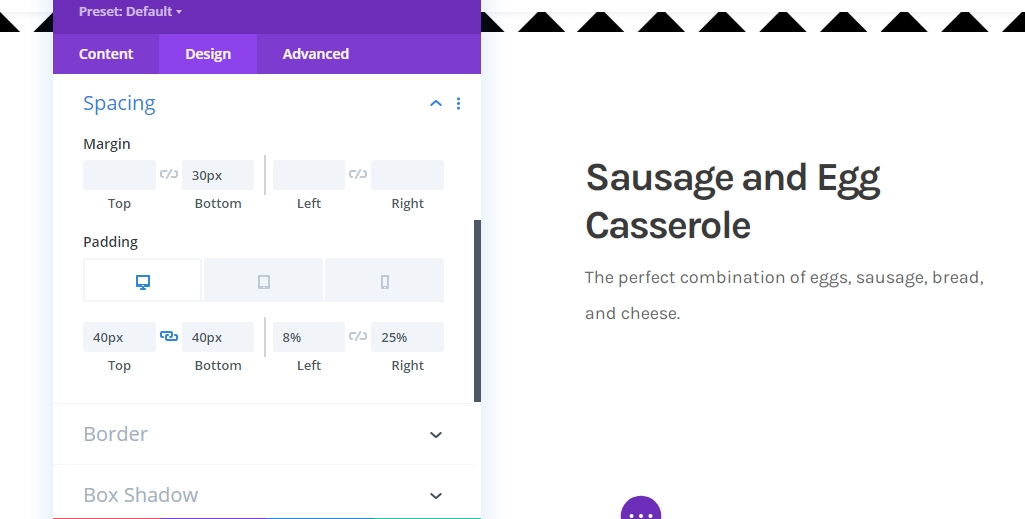
Espacement
Passez aux paramètres d’espacement et modifiez les valeurs en conséquence.
- Marge inférieure: 30px
- Rembourrage supérieur: 40px
- Rembourrage inférieur: 40px
- Rembourrage gauche: 8%

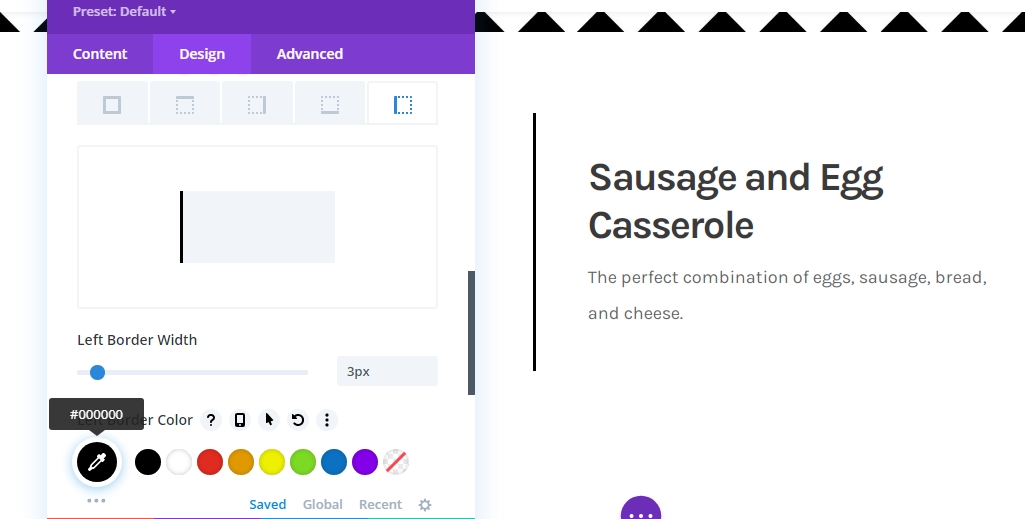
Frontière
Il est temps d’appliquer les paramètres frontaliers.
- Largeur de la bordure gauche: 3px
- Couleur de la bordure gauche: #000000

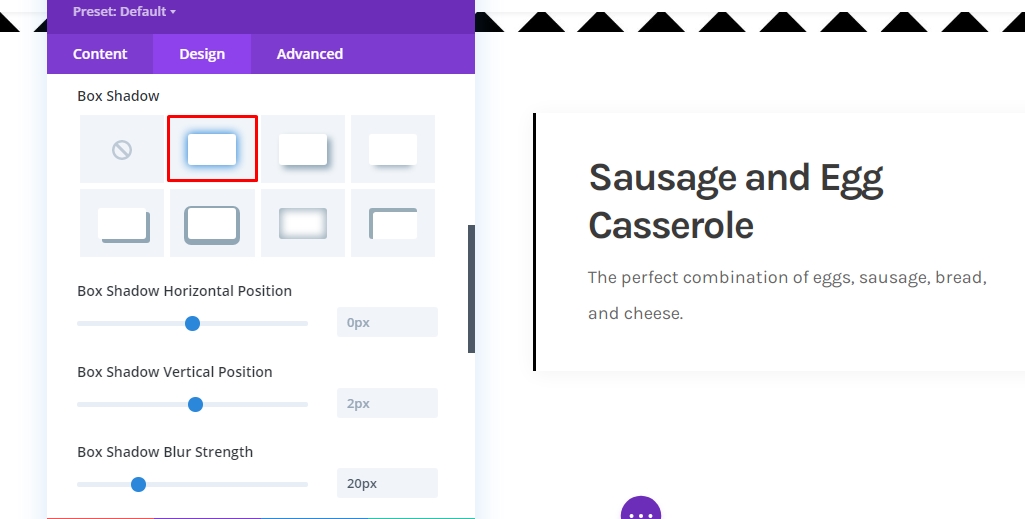
Ombre de boîte
Nous utilisons aussi une ombre de boîte.
- Force de flou d’ombre de boîte : 20px
- Couleur de l’ombre: rgba (0,0,0,05)

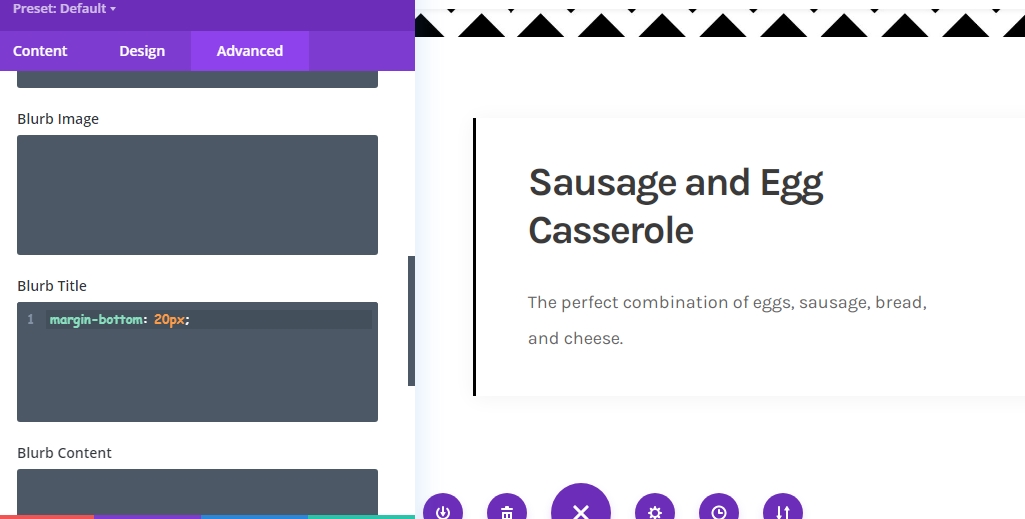
Blurb Titre CSS
Pour terminer les paramètres du module, nous devons ajouter la ligne suivante de code CSS à la boîte CSS titre blurb dans l’onglet avancé.
margin-bottom: 20px;
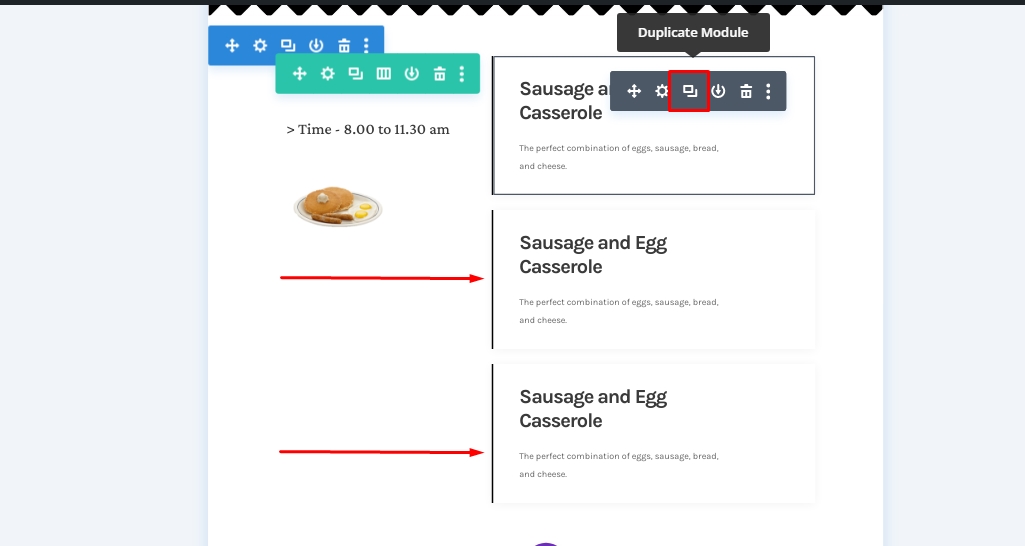
Clone Blurb Module
Maintenant, votre restaurant peut avoir une variété d’articles pour le petit déjeuner. Vous n’avez pas besoin de créer chaque section à partir de zéro parce que Divi vous permet de copier votre module autant de fois que vous en avez besoin. Donc, clonez le module blurb en fonction de votre élément.

Et, puis changer le contenu à l’intérieur des éléments.

Appliquer des effets collants
Module texte 1 dans la colonne 1
Comme nous avons tous les éléments structurés, non, nous nous concentrerons sur l’ajout d’effets collants. Pour cela, ouvrez le premier module texte dans la colonne 1.

Rendre le module collant
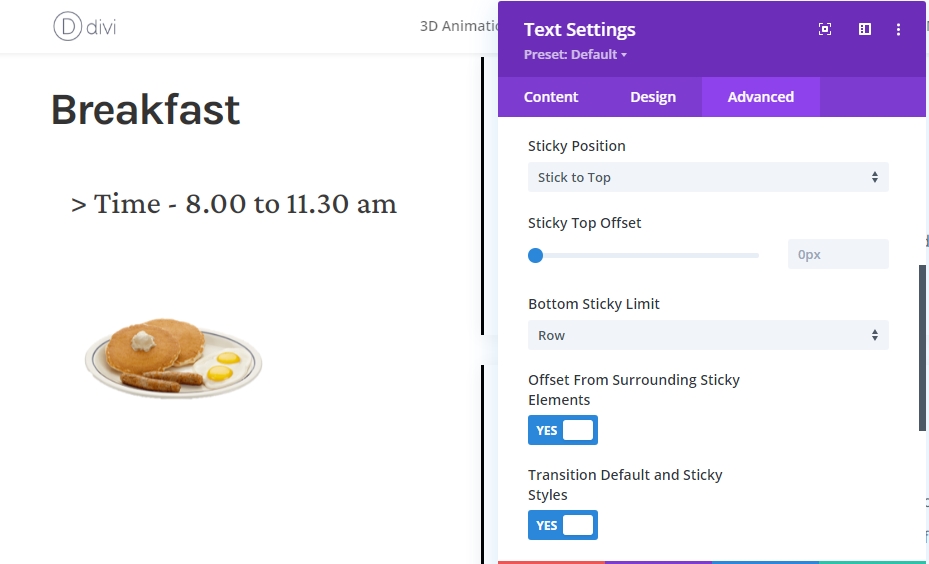
Passez à l’onglet avancé et faites les réglages collants suivants :
- Position collante: S’en tenir au sommet
- Limite collante inférieure : Ligne
- Offset Éléments collants environnants: Oui
- Transition Par défaut et sticky styles: Oui

Style collant pour module
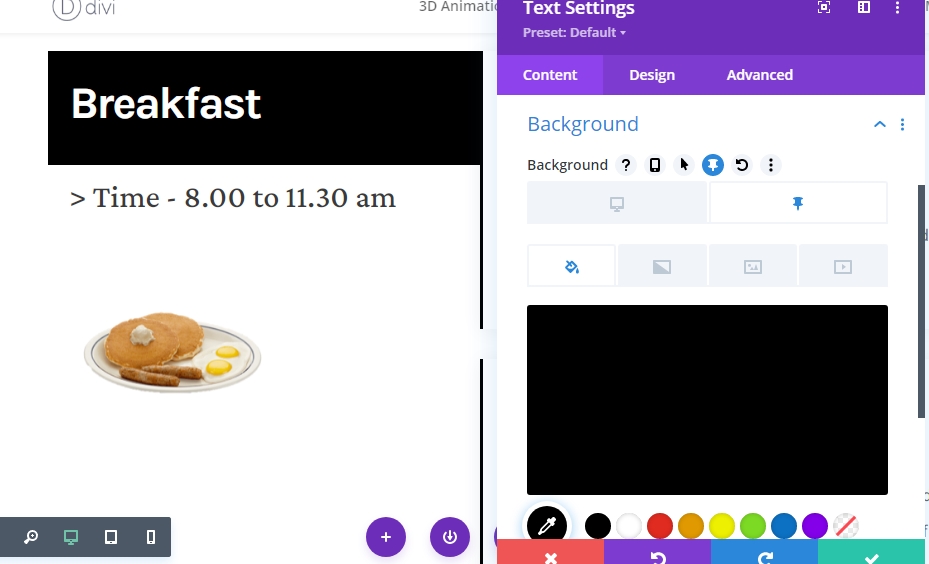
Couleur de fond
Comme nous avons maintenant un module collant, nous pouvons appliquer des styles collants à elle. Tout d’abord, sélectionnez noir comme couleur collante de fond.
- Couleur collante de fond : #000000

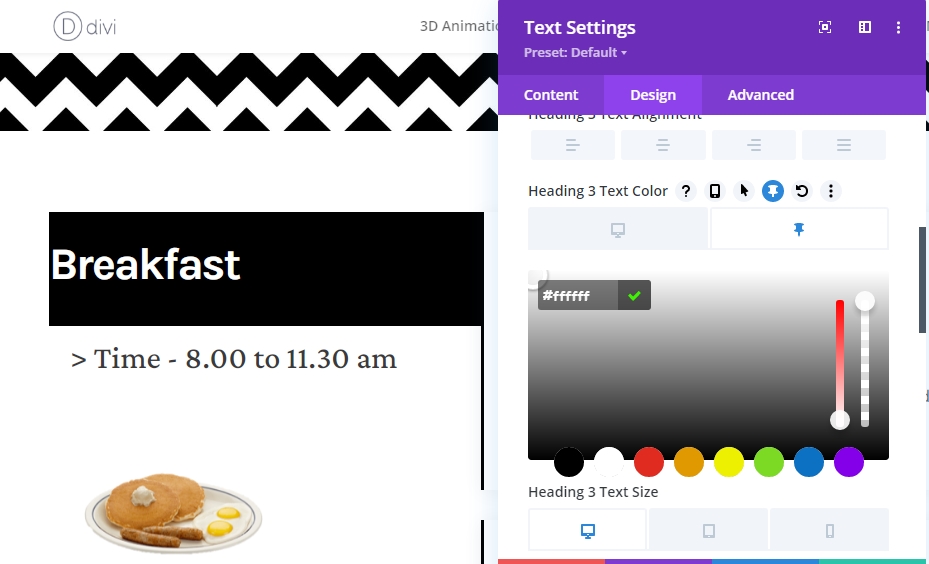
Couleur du texte
Ensuite, modifiez la couleur collante du texte H3 en blanc.
- Sticky Heading 3 Couleur de texte: #ffffff

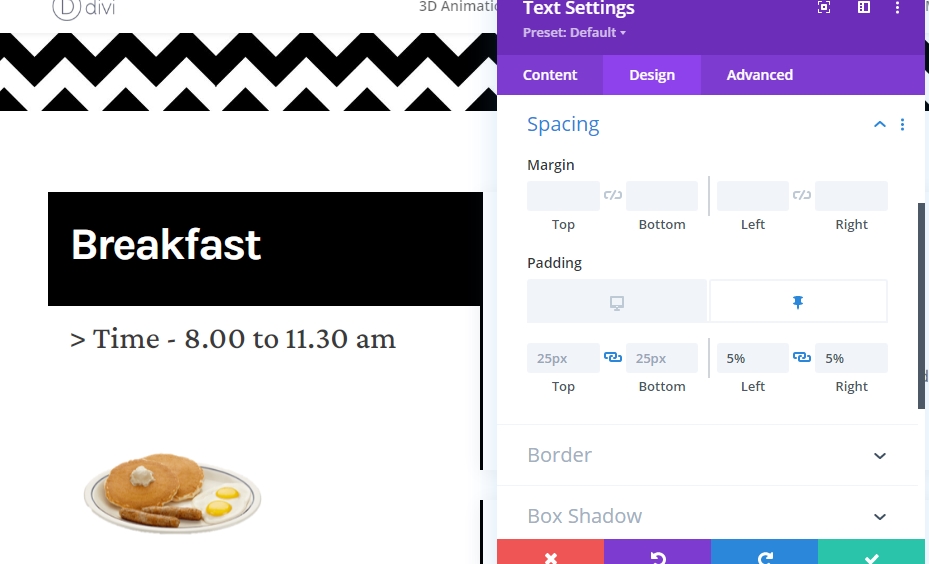
Espacement
Et de conclure les styles collants en ajoutant les valeurs de rembourrage collantes réactives suivantes :
- Rembourrage gauche collant: 5%
- Rembourrage droit collant : 5%

Cloner toute la ligne pour la réutilisation
Une fois que vous avez terminé avec les effets collants de la section petit déjeuner, vous voudrez peut-être ajouter le déjeuner et la section dîner. Donc, dupliquer toute la ligne pour la réutiliser.

Modifier tout le contenu de la deuxième rangée
Assurez-vous d’avoir modifié le contenu pendant quelques secondes.

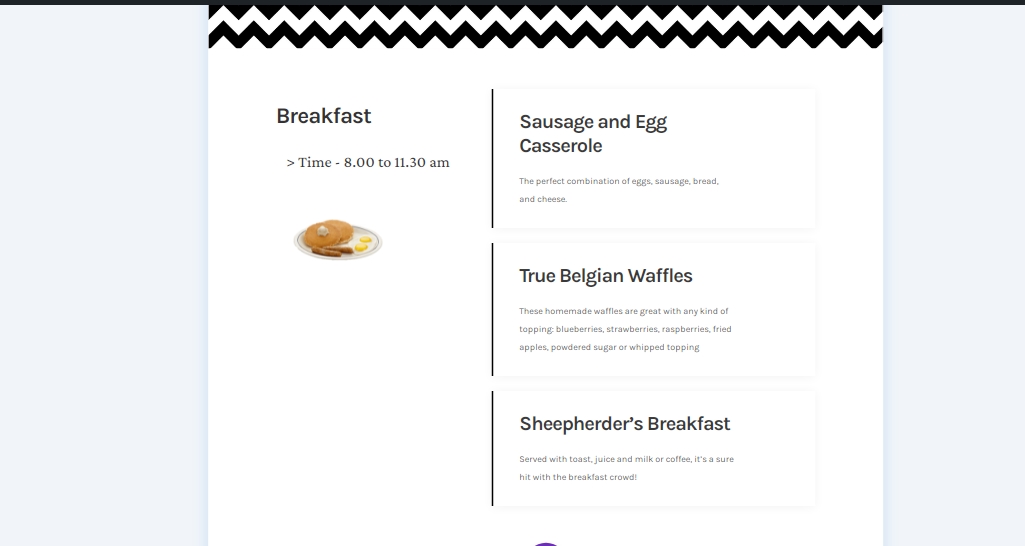
Résultat final
Donc, notre conception finale ressemble à ceci.
Vue de bureau
Vue mobile
Conclusion
Aujourd’hui, dans ce post, nous avons essayé de vous montrer comment créatif, vous pouvez personnaliser votre prochain menu du site web avec L’option collante de Divi. Il s’agit d’une excellente façon interactive d’afficher les aliments aux clients. Si vous avez des suggestions ou des demandes de tutoriel, s’il vous plaît partager vos pensées dans la boîte de commentaires. Si vous avez trouvé cet article utile, une part sera belle.




