Si vous utilisez le générateur de pages Elementor , vous vous demandez peut-être comment créer un menu contextuel. Le système de menus d'un site Web est essentiel pour parcourir les nombreuses sections du site. L'utilisation d'un menu contextuel peut également aider votre site Web à se démarquer de la foule. La création d'un menu contextuel sur votre site Web WordPress est simple en utilisant le générateur de pages Elementor.

À l'aide du générateur de pages Elementor , vous pouvez concevoir un menu contextuel en quelques minutes.
Créer un menu contextuel à l'aide d'Elementor
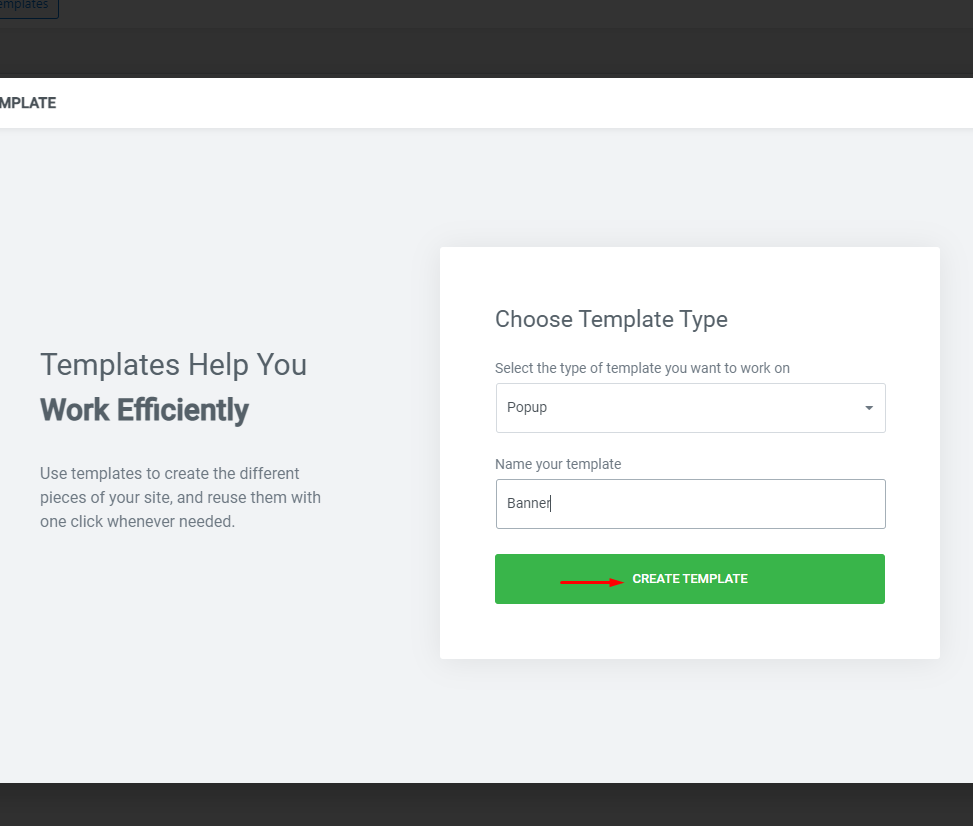
Pour commencer, vous devez d'abord créer un menu dans le tableau de bord d'administration de WordPress en utilisant l'option de menu par défaut. Popups > Modèles > Page "Ajouter nouveau" après avoir créé votre menu.

Sélectionnez l'option Créer un modèle, puis donnez un nom à la fenêtre contextuelle.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
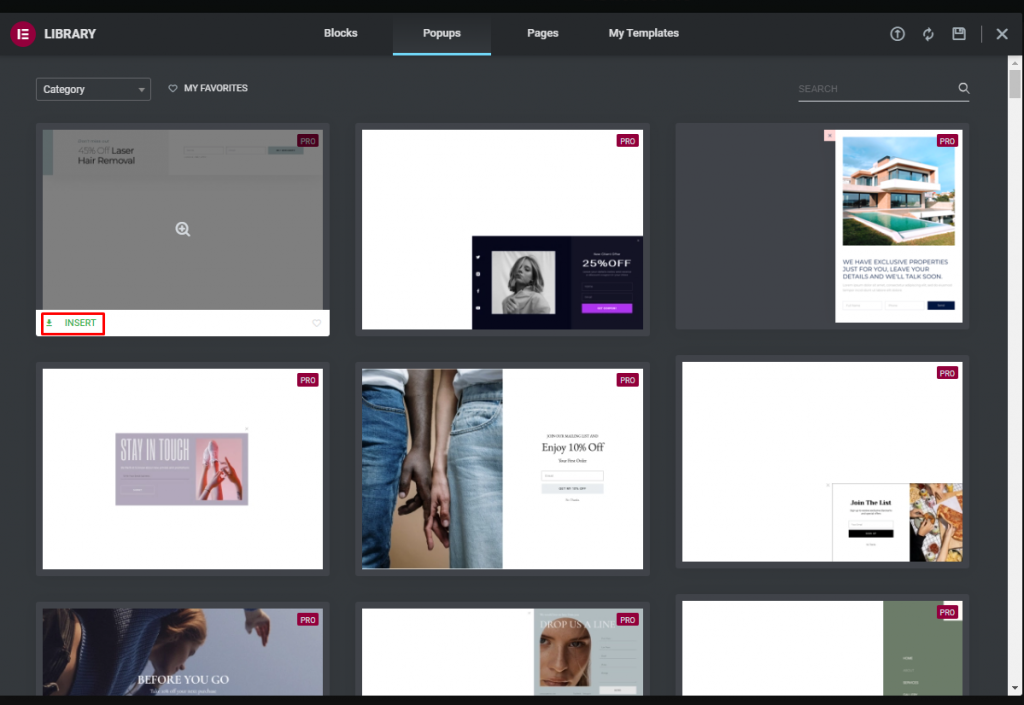
Pour créer une nouvelle fenêtre contextuelle, cliquez simplement sur le bouton Insérer du modèle que vous souhaitez utiliser.

Fermez les bibliothèques et développez la page comme si c'était la vôtre si vous souhaitez repartir de zéro. Lorsque vous avez terminé, utilisez le bouton Publier pour terminer le processus.
Les critères contextuels, les déclencheurs et les règles avancées doivent être définis maintenant pour qu'ils apparaissent.
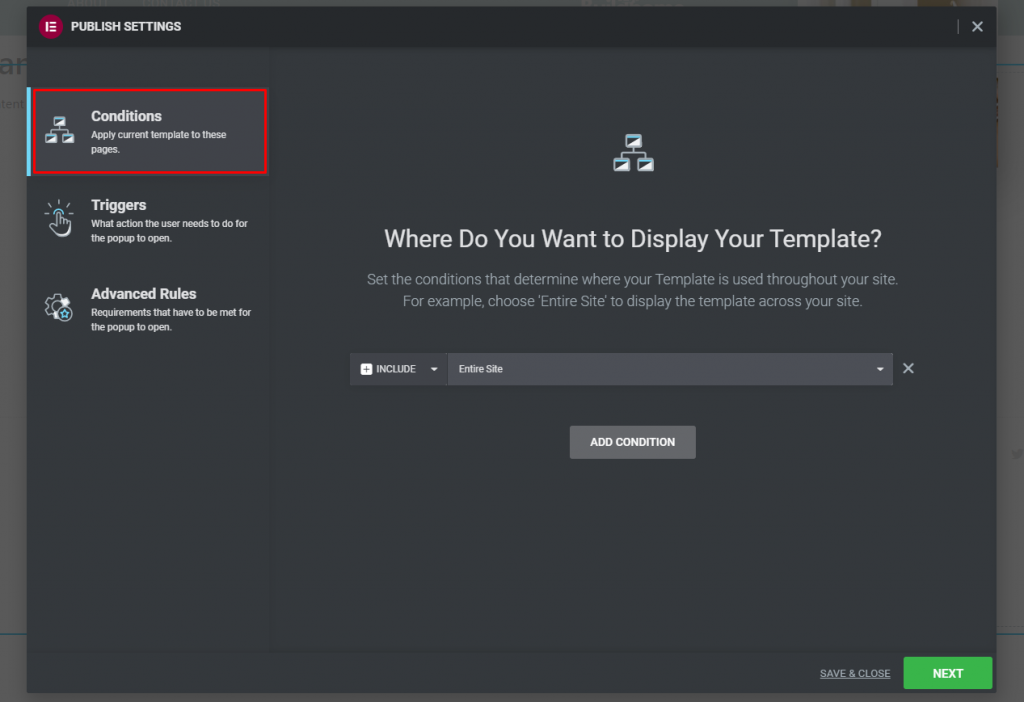
Les conditions
Afin d'utiliser le modèle de popup sur l'ensemble de votre site Web, vous devez spécifier où il apparaît. L'option Tout le site est requise si vous souhaitez afficher la bannière contextuelle sur l'ensemble de votre site Web. De plus, vous pouvez choisir d'afficher ou de masquer la fenêtre contextuelle dans différentes sections de votre site Web.

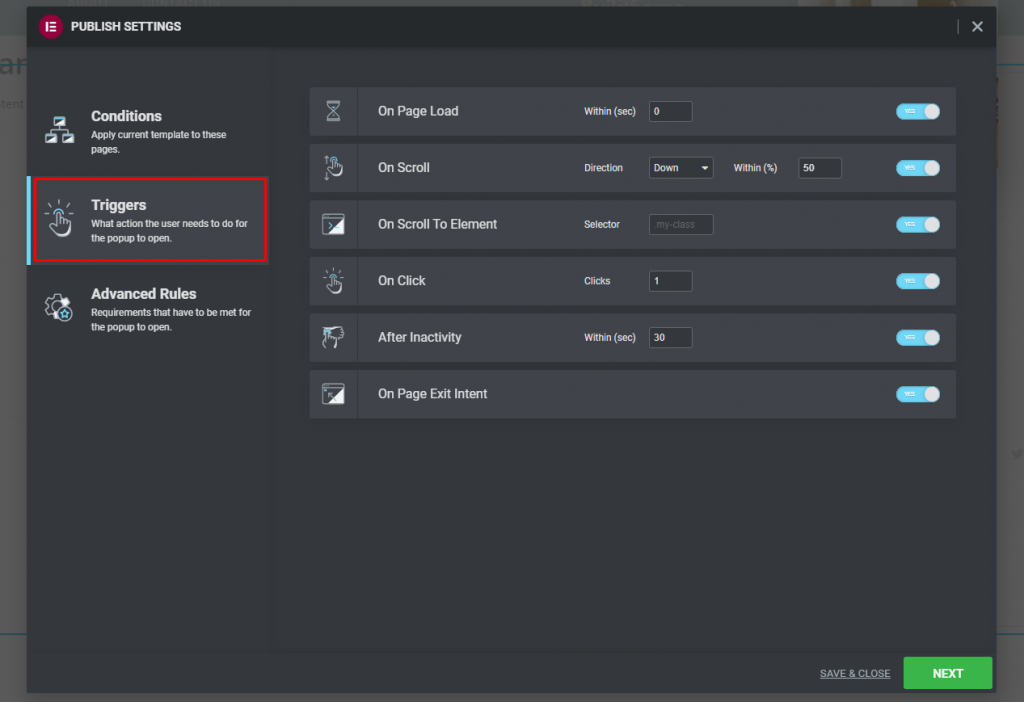
Déclencheurs
Pour activer la popup, vous devez déterminer ce que l'utilisateur doit faire. Lorsqu'une page est chargée, vous pouvez définir une minuterie pour activer le déclencheur. Le déclencheur peut également être ajusté pour faire défiler ou cliquer. Il existe une grande variété de possibilités de déclenchement. Il doit être activé et ses paramètres configurés.

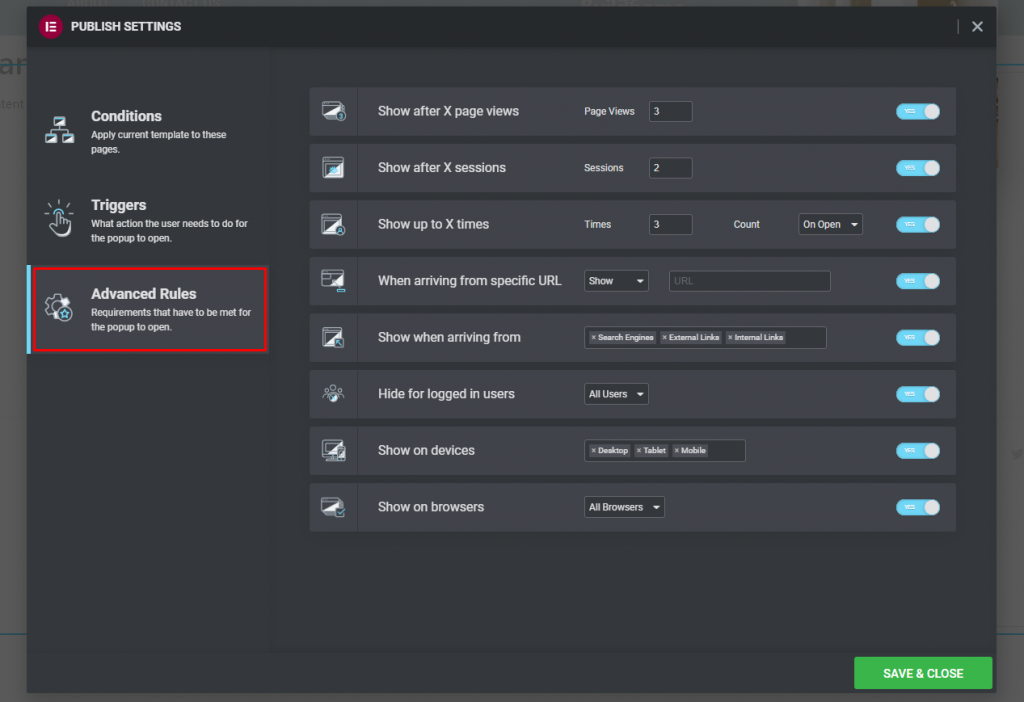
Règles avancées
Pour ouvrir la fenêtre contextuelle, vous devez remplir les conditions énumérées ci-dessus. Les conditions sont les suivantes :
- Afficher après X pages vues
- Afficher après X session
- Afficher jusqu'à X fois
- En arrivant d'une URL spécifique
- Masquer pour l'utilisateur connecté
- Afficher sur les appareils
- Afficher sur les navigateurs

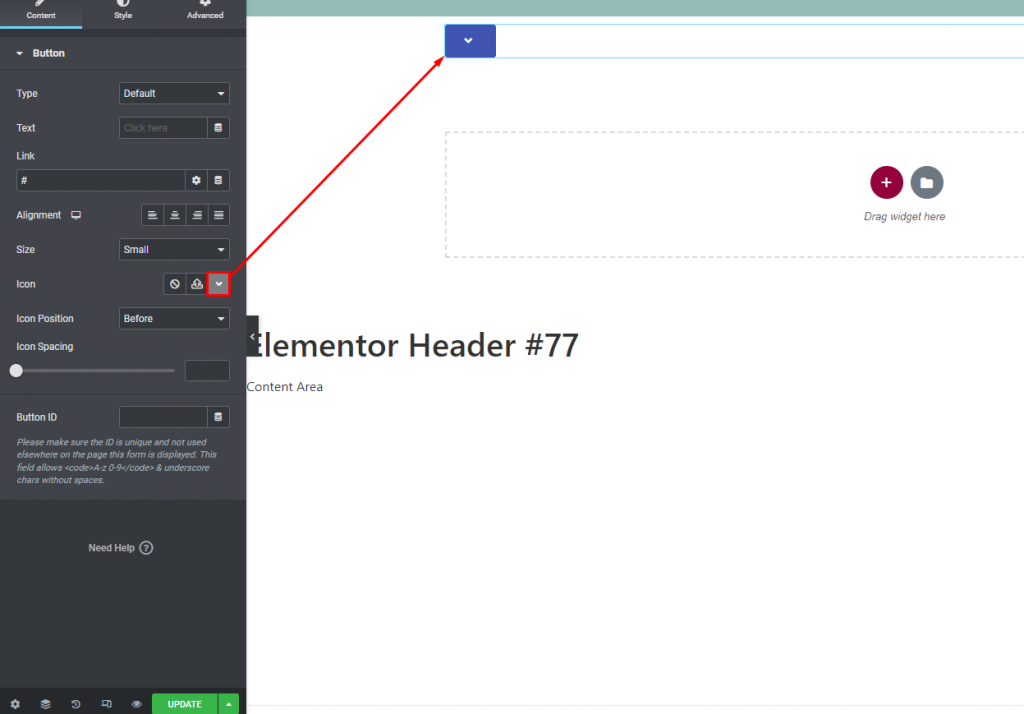
Lorsque vous avez terminé, cliquez sur Enregistrer & Fermer pour enregistrer votre travail. Cliquez sur «Modèle» dans le coin supérieur gauche de votre écran, puis sur «Créateur de thèmes». Une fois que vous avez fait cela, ajoutez le widget de bouton à la page, supprimez le texte et ajoutez l'icône du menu contextuel.

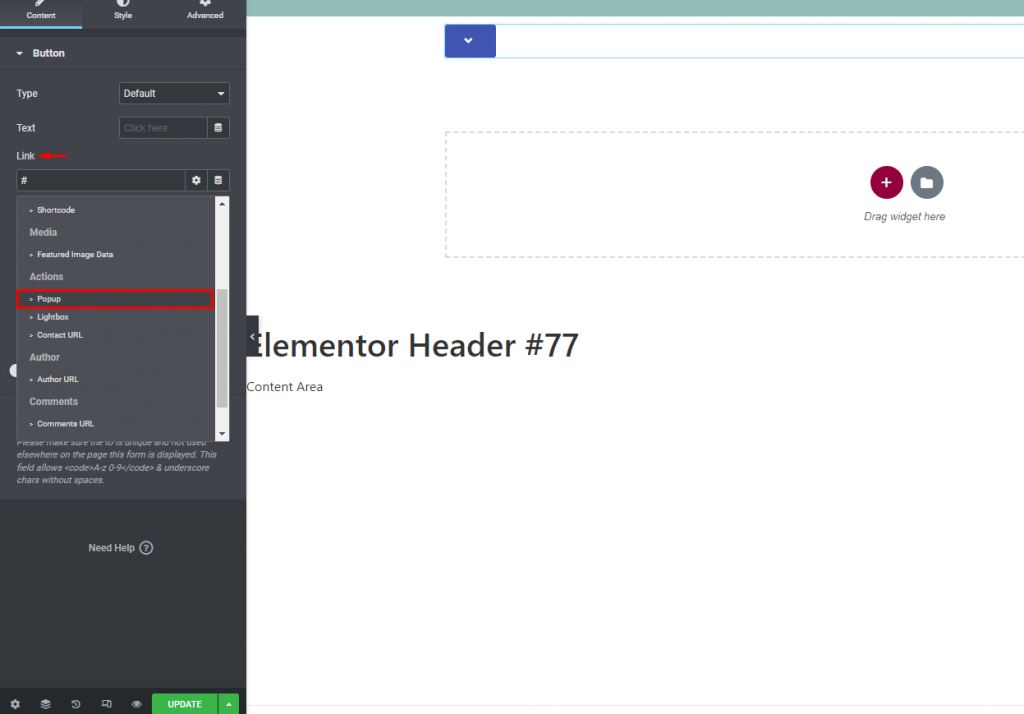
Sélectionnez l'option Balise dynamique dans le champ de lien, puis sélectionnez Popup.

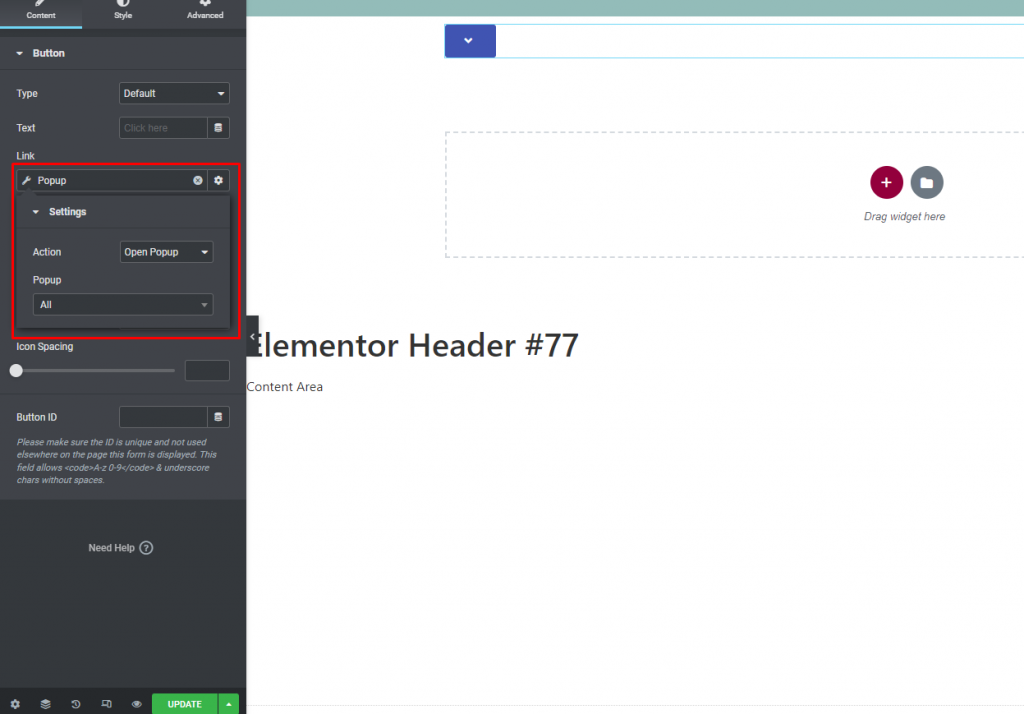
Sélectionnez la fenêtre contextuelle que vous avez créée auparavant en cliquant à nouveau sur l'option contextuelle.

C'est fait! Ajoutez le menu contextuel à votre page Web en suivant ces étapes.
Dernier mot
Si vous suivez les étapes, vous pourrez utiliser le générateur de pages Elementor pour créer un menu contextuel. L'ajout de ces éléments à votre site Web le rend plus réel et digne de confiance. J'espère que cet article vous aidera à ajouter un menu contextuel à votre site Web. De plus, si vous souhaitez apprendre des trucs et astuces pour Elementor, vous pouvez consulter nos tutoriels Elementor .




