Divi nous donne une énorme opportunité de décorer nos sites Web de différentes manières, et il existe de nombreuses options disponibles dans Divi qui peuvent vraiment créer des designs époustouflants. Avez-vous déjà pensé à créer un en-tête où votre logo apparaîtra sur la barre de menu principale et secondaire ? Eh bien, c'est ce que nous allons apprendre aujourd'hui. C'est une façon innovante d'afficher votre en-tête. Alors ne perdons pas plus de temps et voyons comment faire ça !

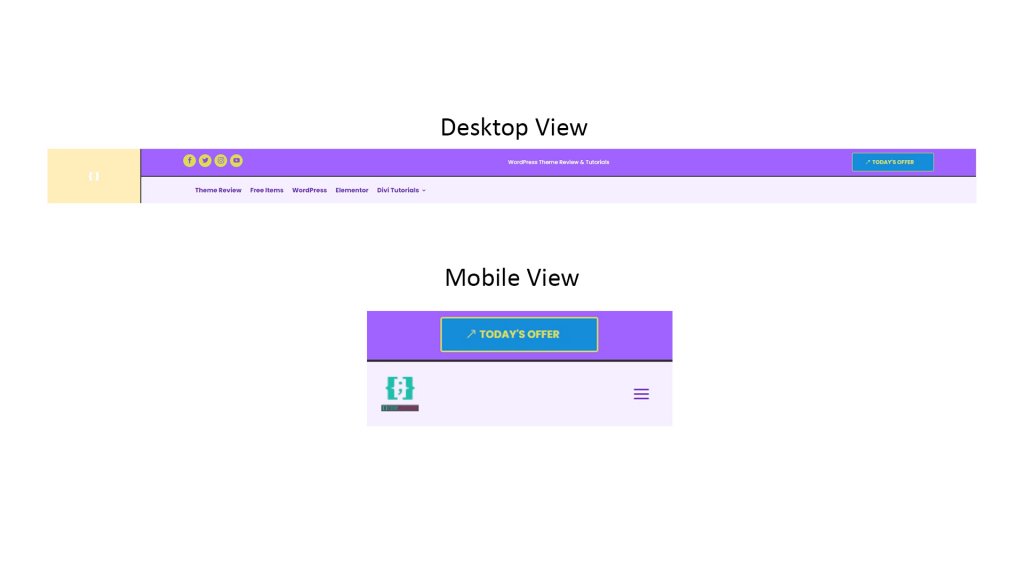
Pic furtif
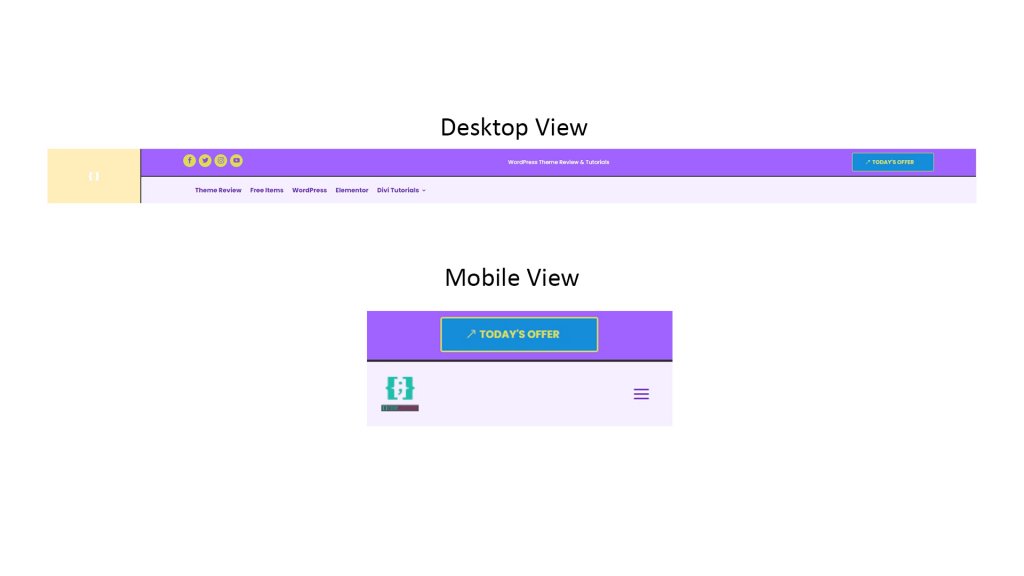
C'est la conception de l'en-tête que nous allons créer aujourd'hui.

Section 1 : Modèle d'en-tête global
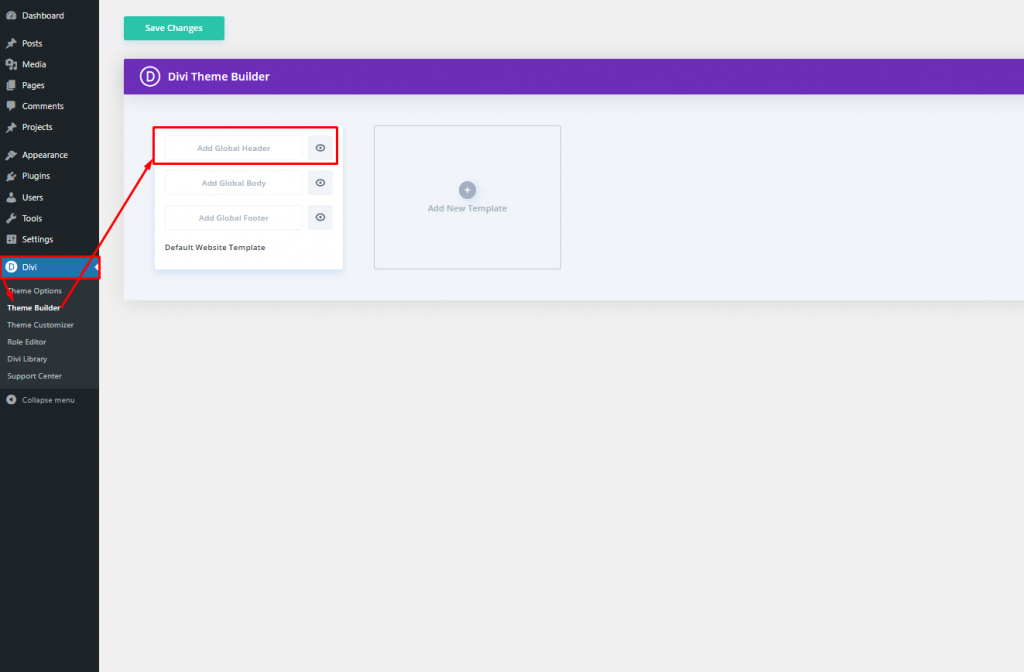
Tout d'abord, nous devons créer un modèle d'en-tête global. Pour cela, allons dans le "Divi 
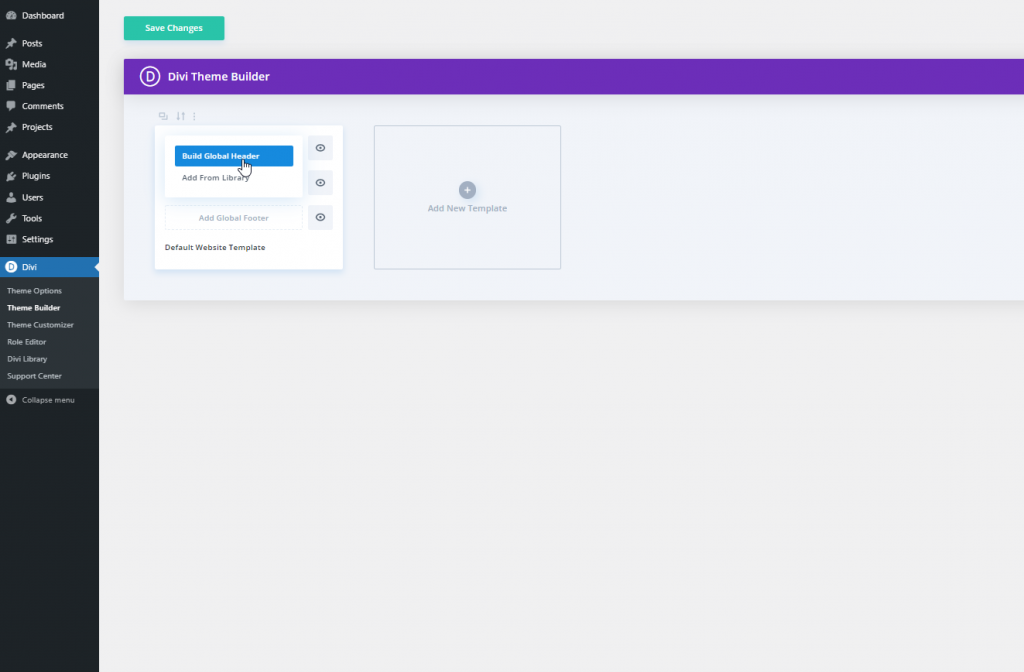
Cliquez sur l'option "Ajouter un en-tête global" et vous verrez un menu déroulant. Sélectionnez « Créer un en-tête global » et avancez.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Section deux : Conception de l'en-tête
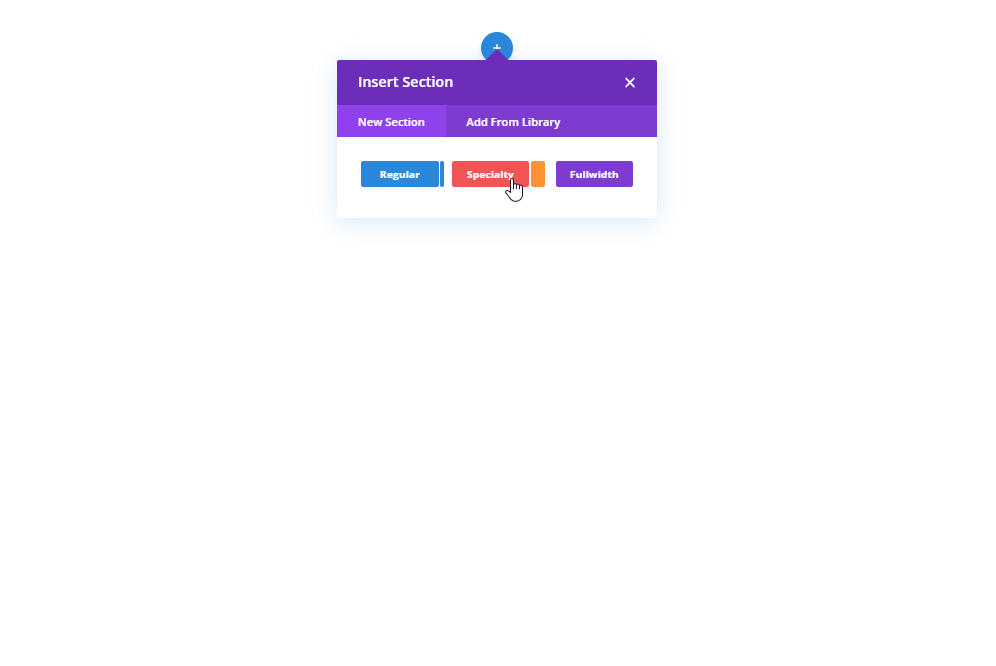
Ajout : Section de spécialité
Nous choisirons la section Spécialité pour réaliser cette conception.

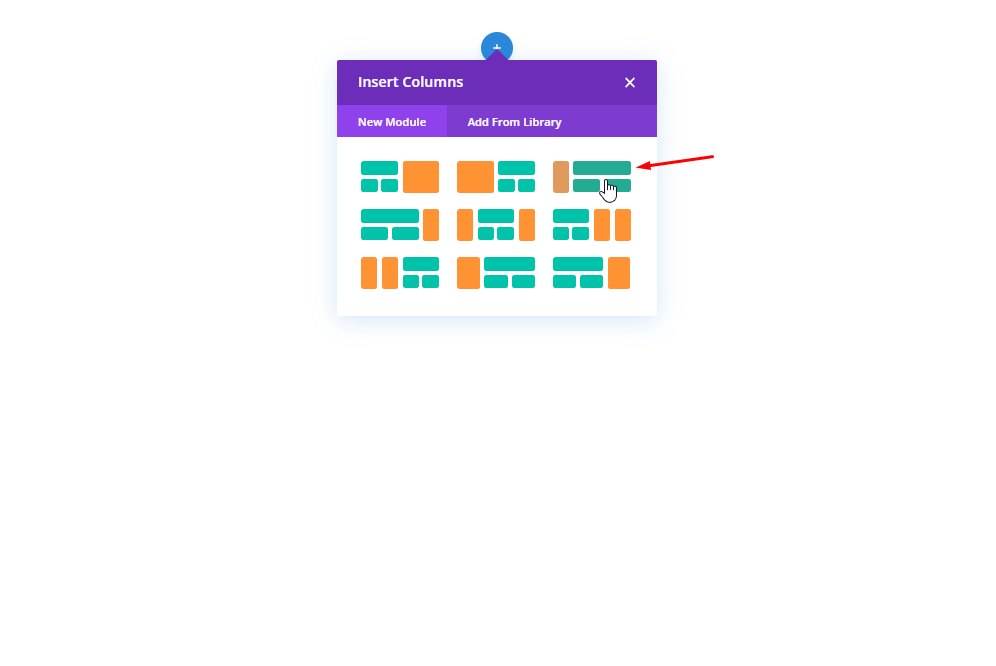
Structure des colonnes
Veuillez sélectionner la structure de colonne marquée pour la section.

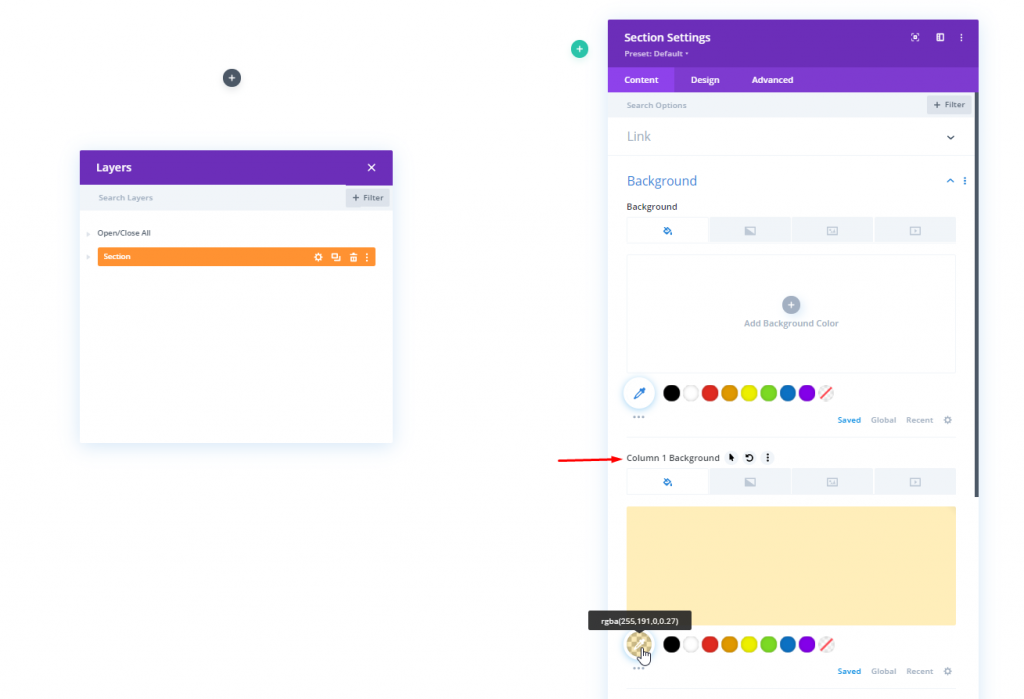
Couleur d'arrière-plan : colonne 1
Maintenant, ouvrez le paramètre de la colonne 1 de la section Spécialité nouvellement créée et modifiez la couleur d'arrière-plan.
- Couleur d'arrière-plan : rgba(255,191,0,0.27)

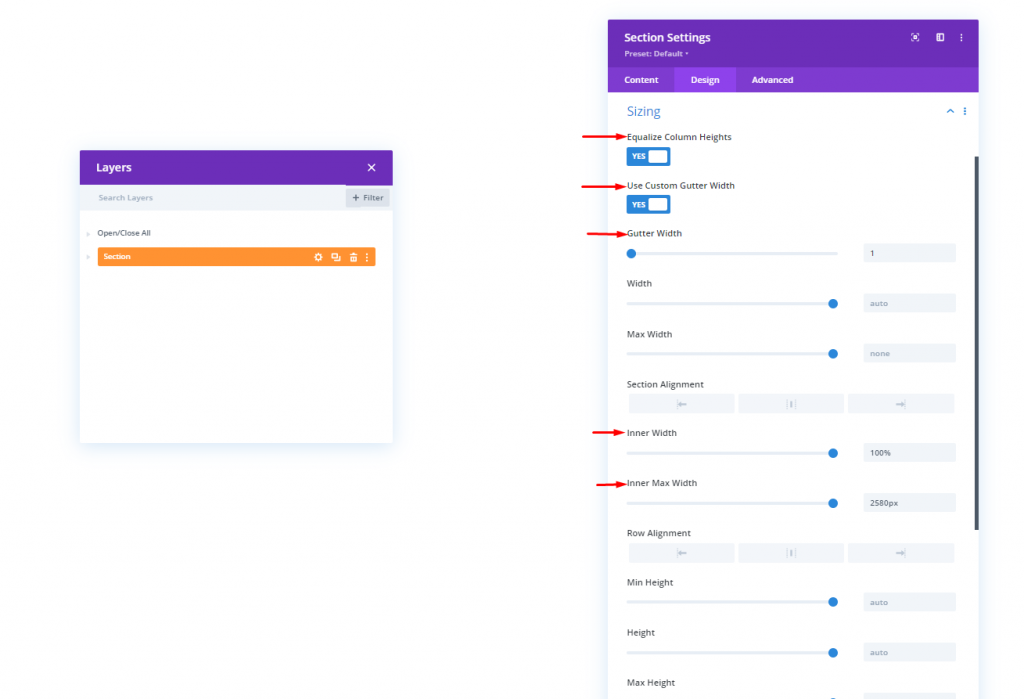
Dimensionnement
Modifiez les valeurs suivantes dans l'onglet Conception.
- Égaliser les hauteurs de colonne : Oui
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur intérieure : 100 %
- Largeur intérieure maximale : 2580px

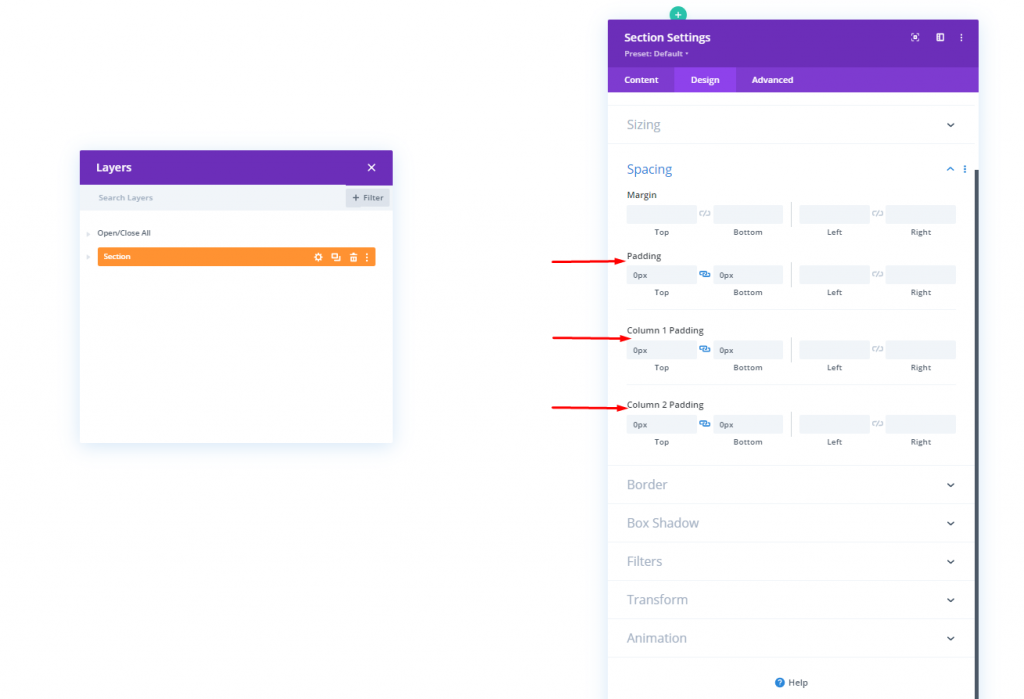
Espacement
Passez maintenant au paramètre Espacement à partir du même onglet Conception.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
- Remplissage supérieur de la colonne 1 : 0px
- Remplissage inférieur de la colonne 1 : 0px
- Remplissage supérieur de la colonne 2 : 0px
- Remplissage inférieur de la colonne 2 : 0px

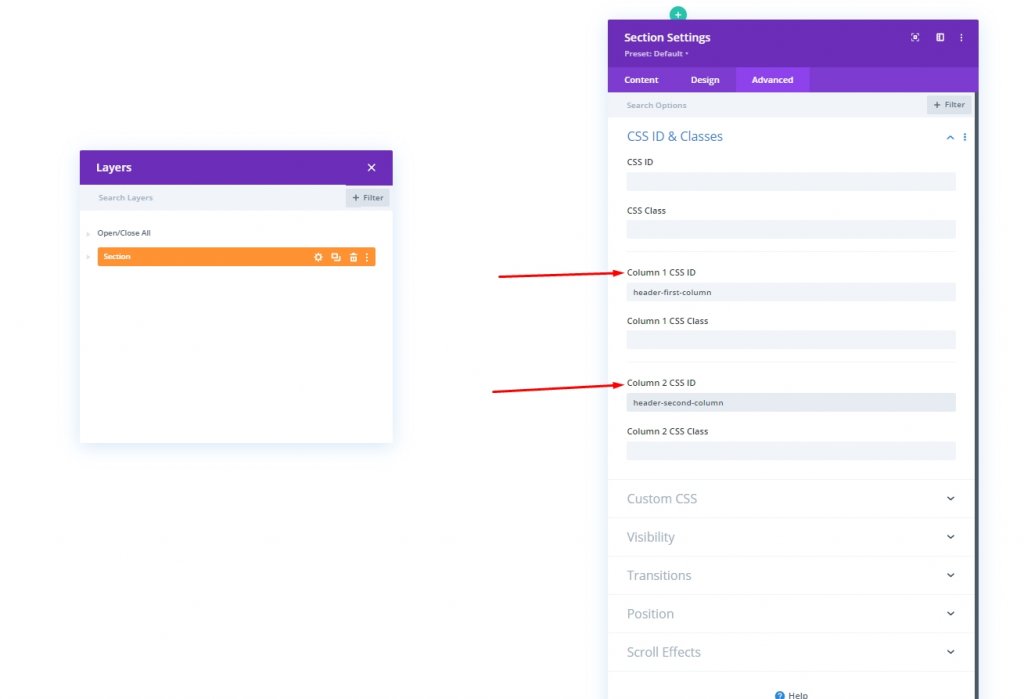
Identifiants CSS de colonne
Sous l'onglet Avancé, appliquons un identifiant CSS personnalisé aux deux colonnes.
- ID CSS de la colonne 1 : header-first-column
- ID CSS de la colonne 2 : header-second-column

Ajout : Module d'image à la colonne 1
Téléchargement d'images
Ajoutez maintenant un module image à la colonne 1 et insérez votre logo.

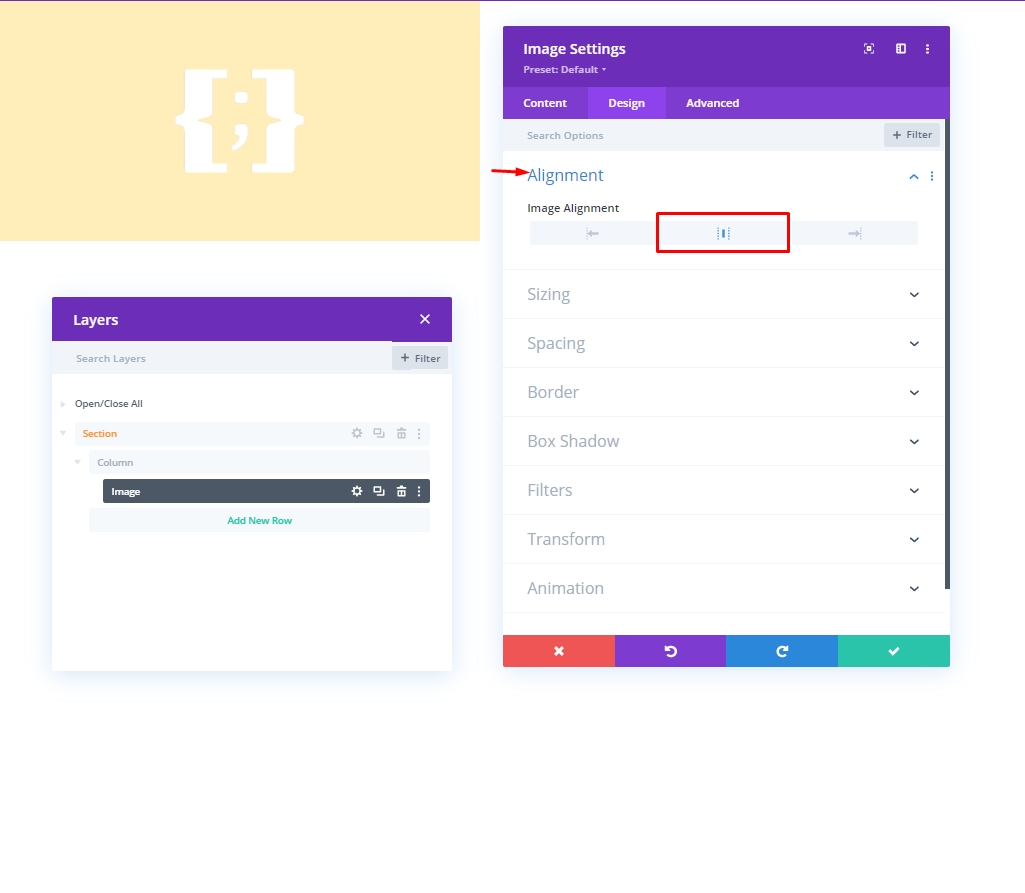
Alignement
Passez maintenant à l'onglet Conception et modifiez l'alignement de l'image.
- Alignement de l'image : Centre

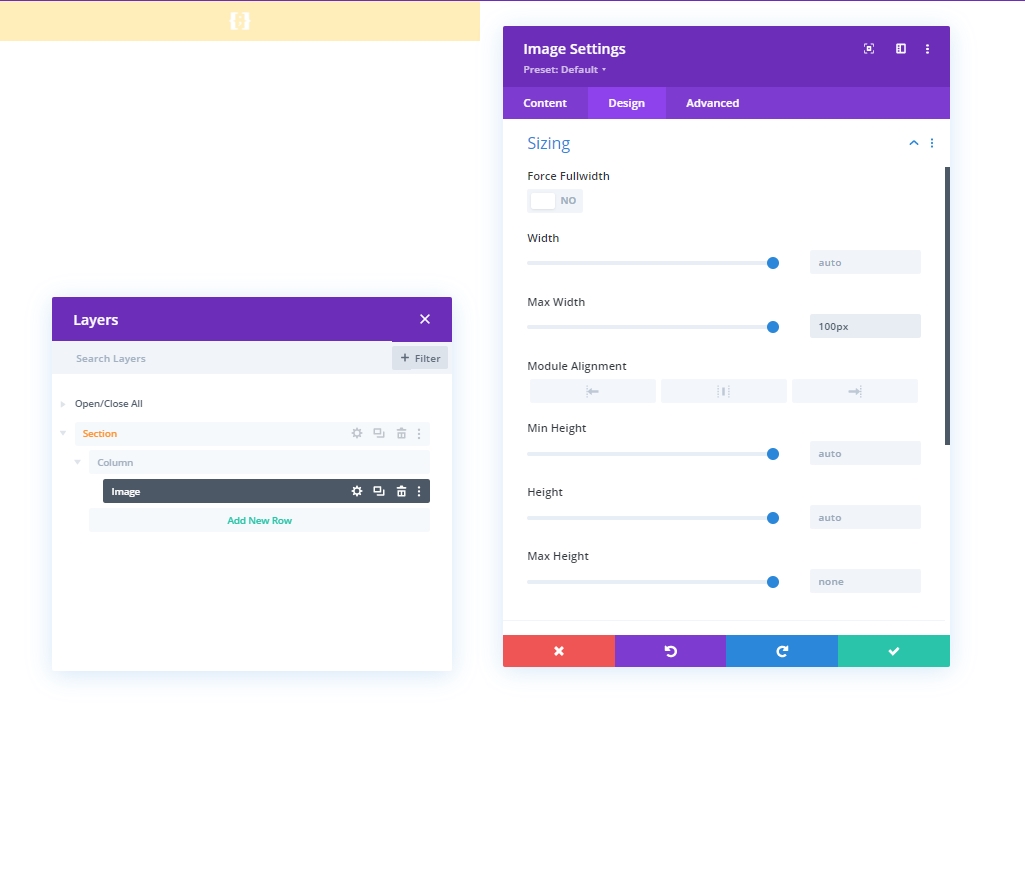
Dimensionnement
Dans la section dimensionnement, modifiez la valeur de largeur maximale.

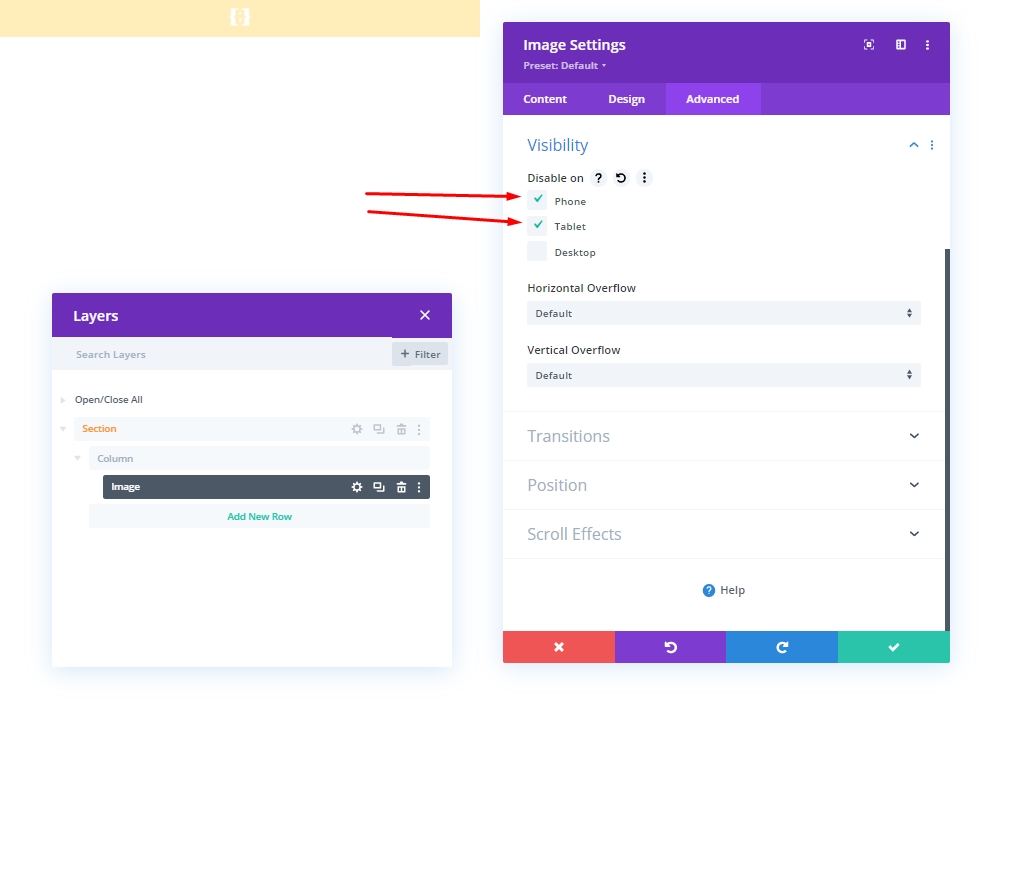
Visibilité
Maintenant, masquez ce module particulier des appareils plus petits, nous allons désactiver la visibilité du mobile et de la tablette.

Ajout : ligne 1 à la colonne 2
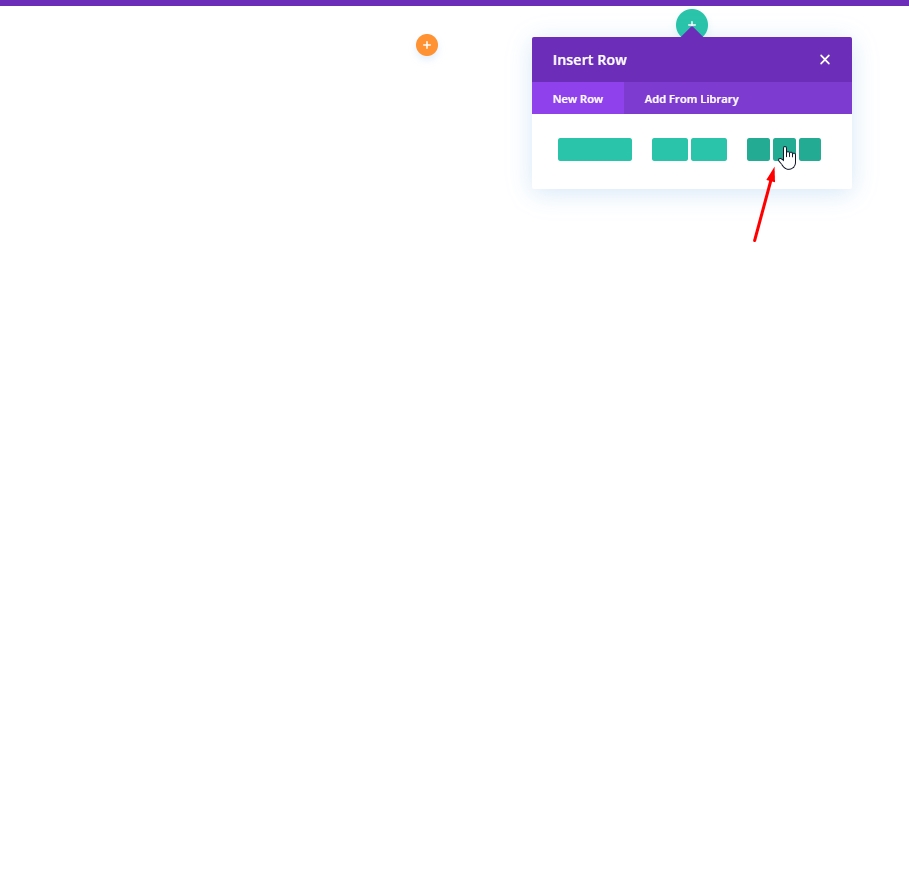
Structure des colonnes
Nous ajouterons la structure de colonne marquée sur notre colonne de sections de spécialité 2. Cela agira comme notre première ligne.

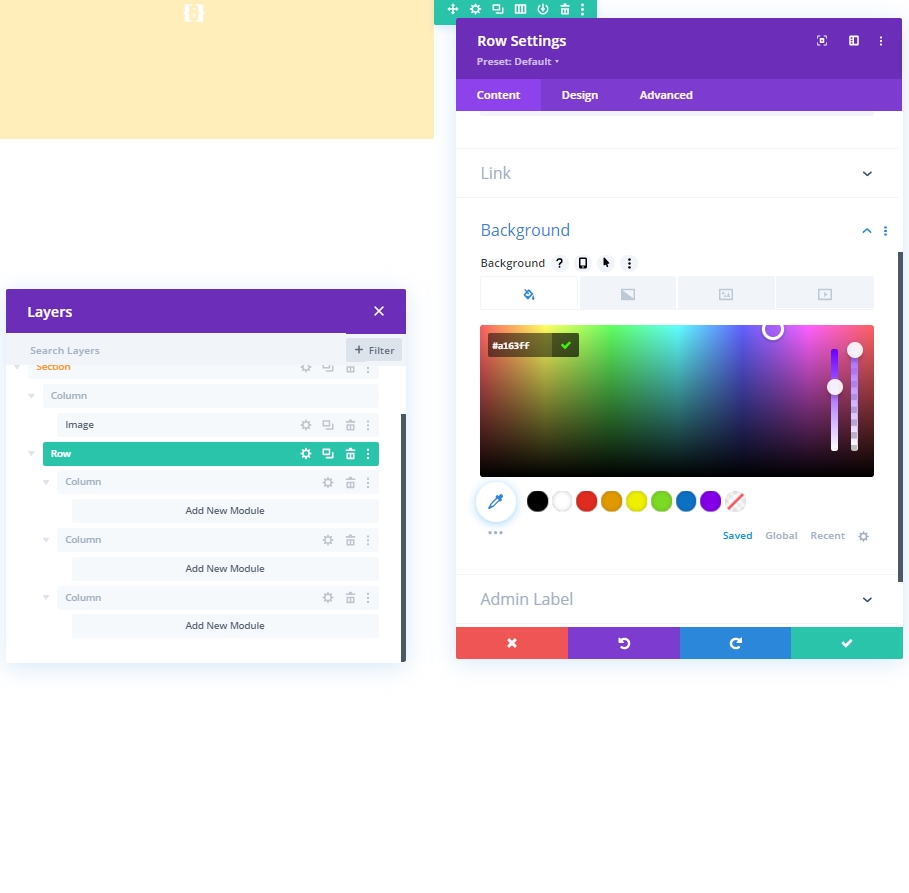
Couleur de l'arrière plan
Appliquez la couleur d'arrière-plan à partir des paramètres de ligne.
- Couleur d'arrière-plan : rgba(161,99,255,0.1)

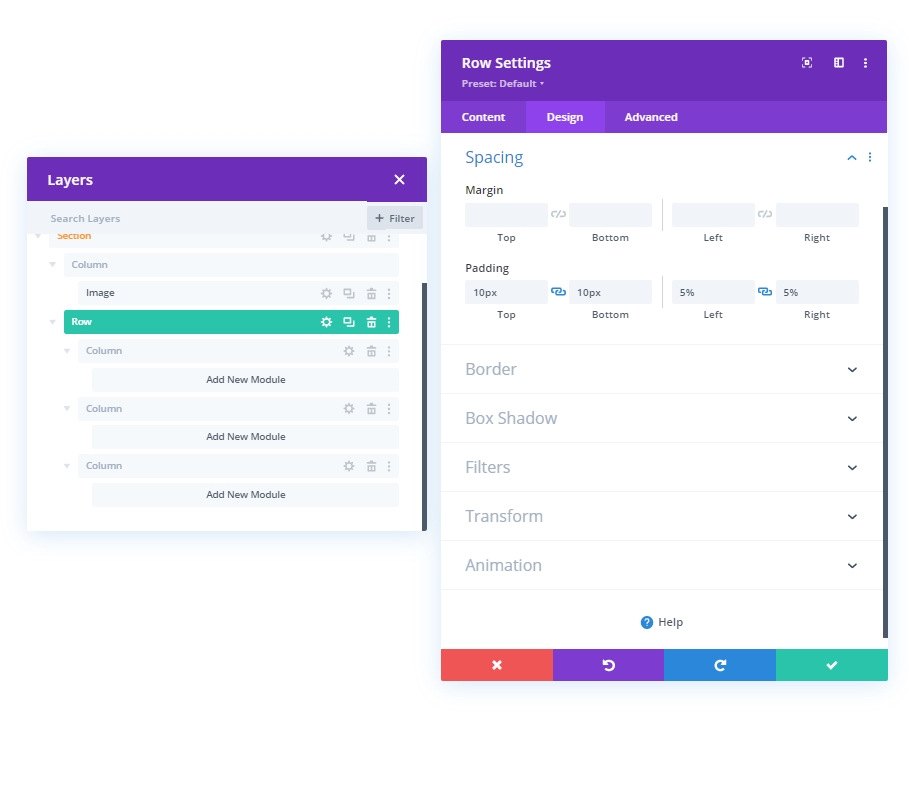
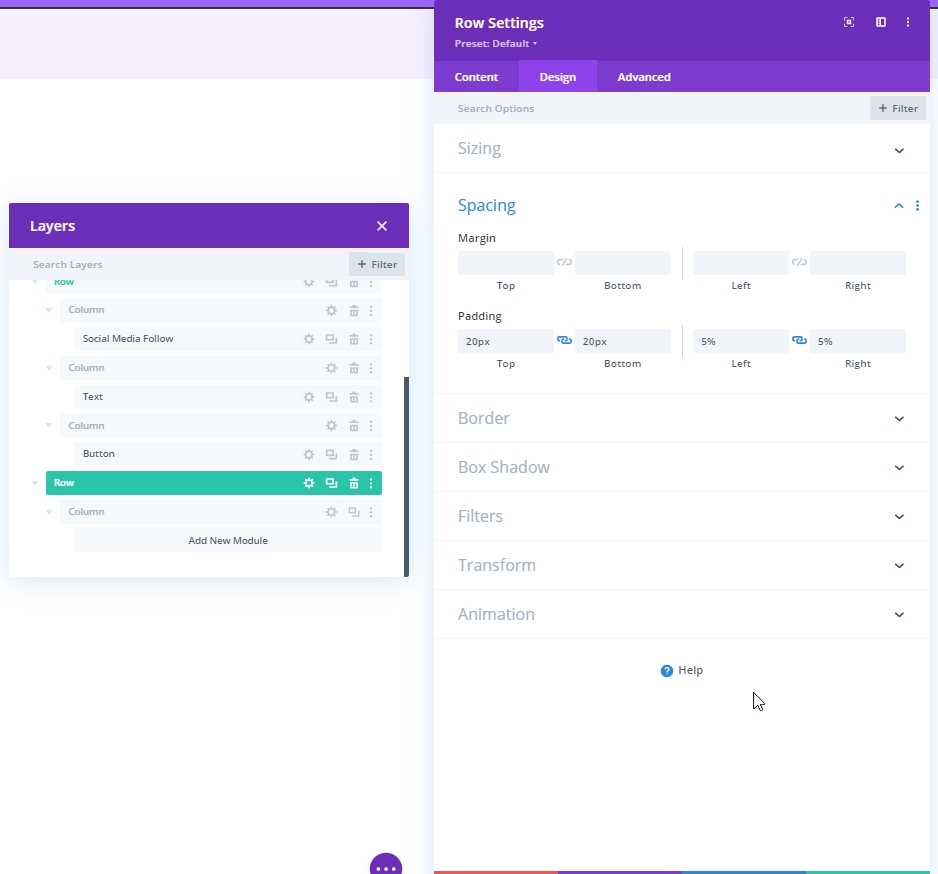
Espacement
Dans l'onglet Conception, modifiez les paramètres d'espacement comme suit :
- Rembourrage supérieur : 10px
- Rembourrage inférieur : 10px
- Rembourrage gauche : 5 %
- Rembourrage droit : 5 %

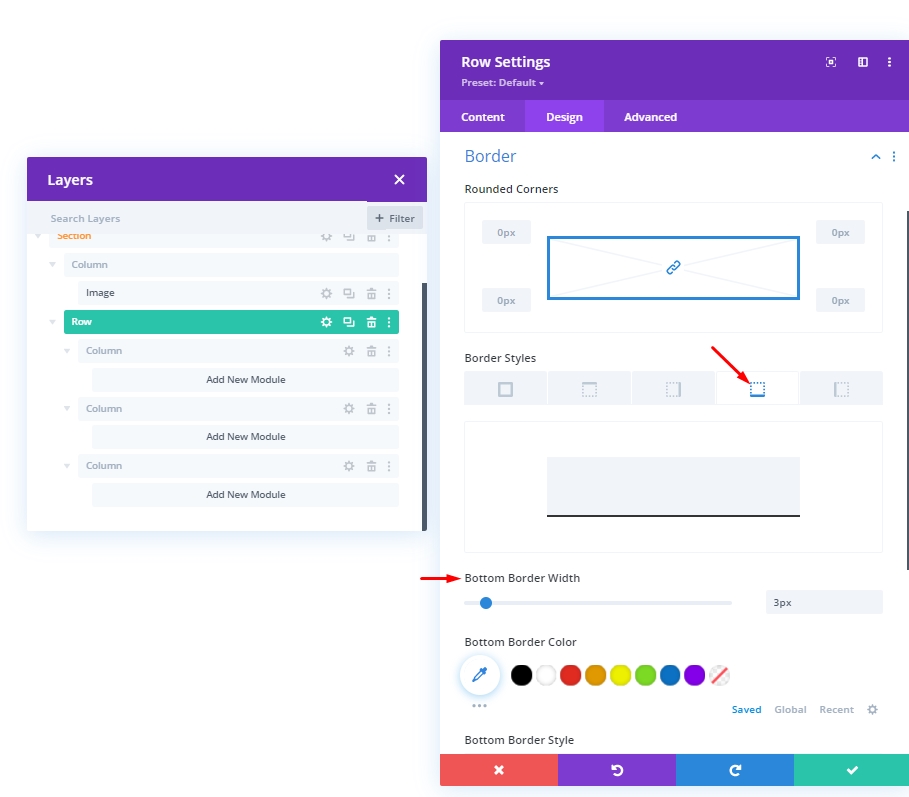
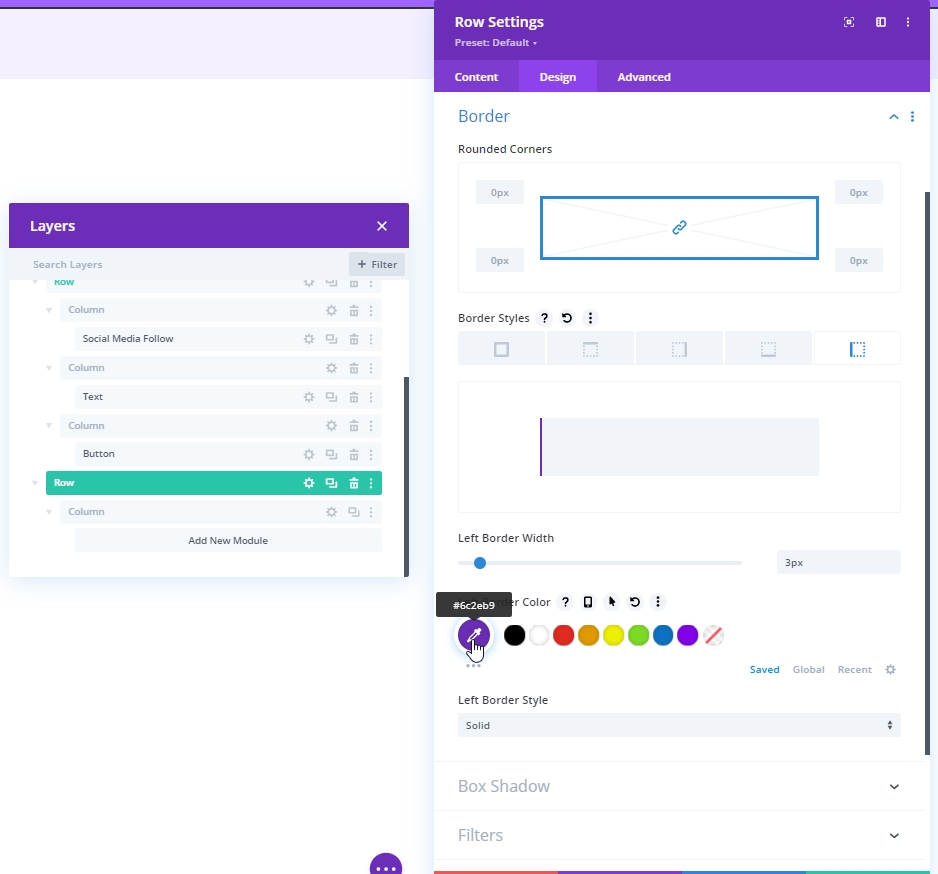
Frontière
Maintenant, apportez quelques modifications aux paramètres de bordure.
- Largeur de la bordure inférieure : 3px
- Largeur de la bordure gauche : Bureau : 3 pixels, tablette et téléphone : 0 pixels
- Couleur de la bordure : #6c2eb9

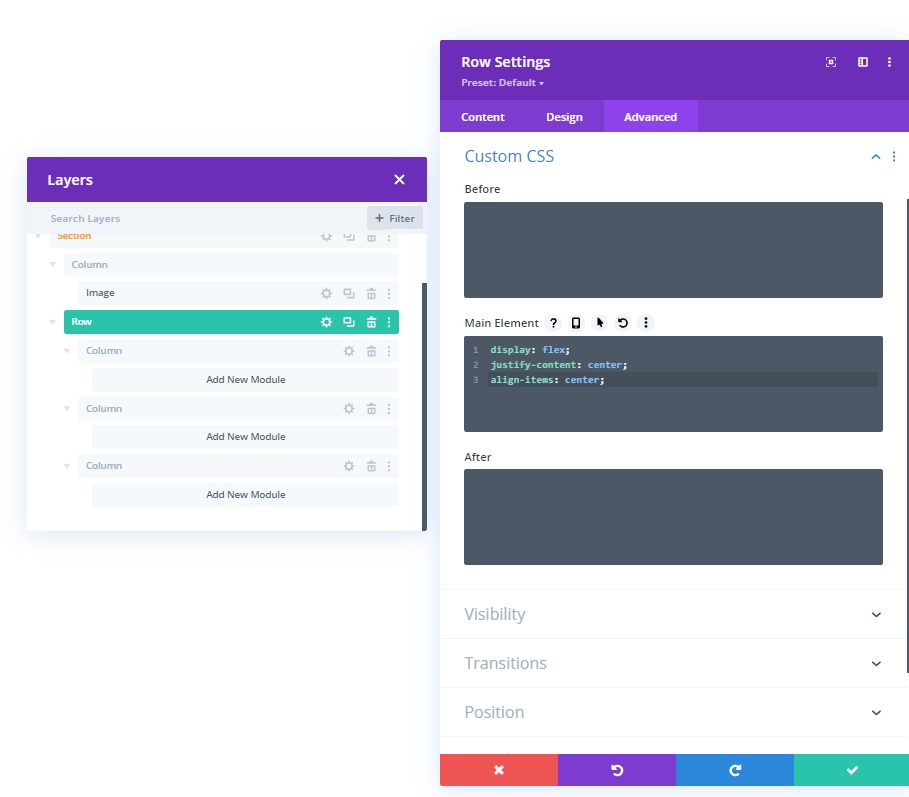
Élément principal CSS
Maintenant, notez le code CSS dans le bloc "Élément principal" de l'onglet Avancé.
display: flex;
justify-content: center;
align-items: center;
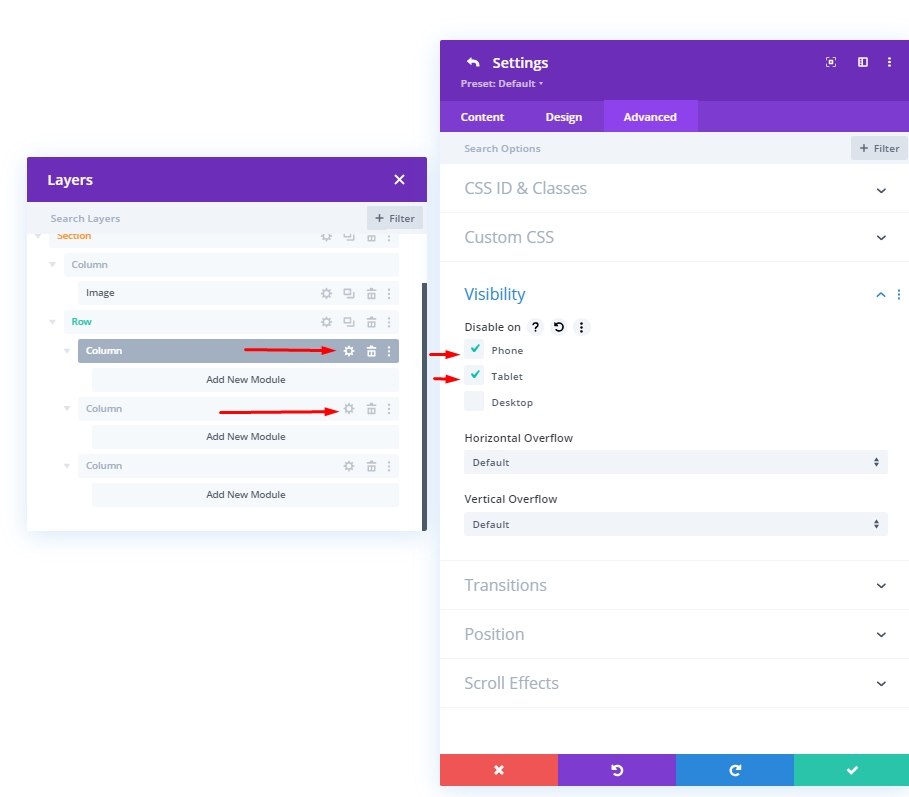
Visibilité : Masquer les colonnes 1 et 2
Nous masquerons la visibilité des colonnes 1 et 2 pour les appareils plus petits afin de simplifier la conception. Cela rendra notre conception plus propre.

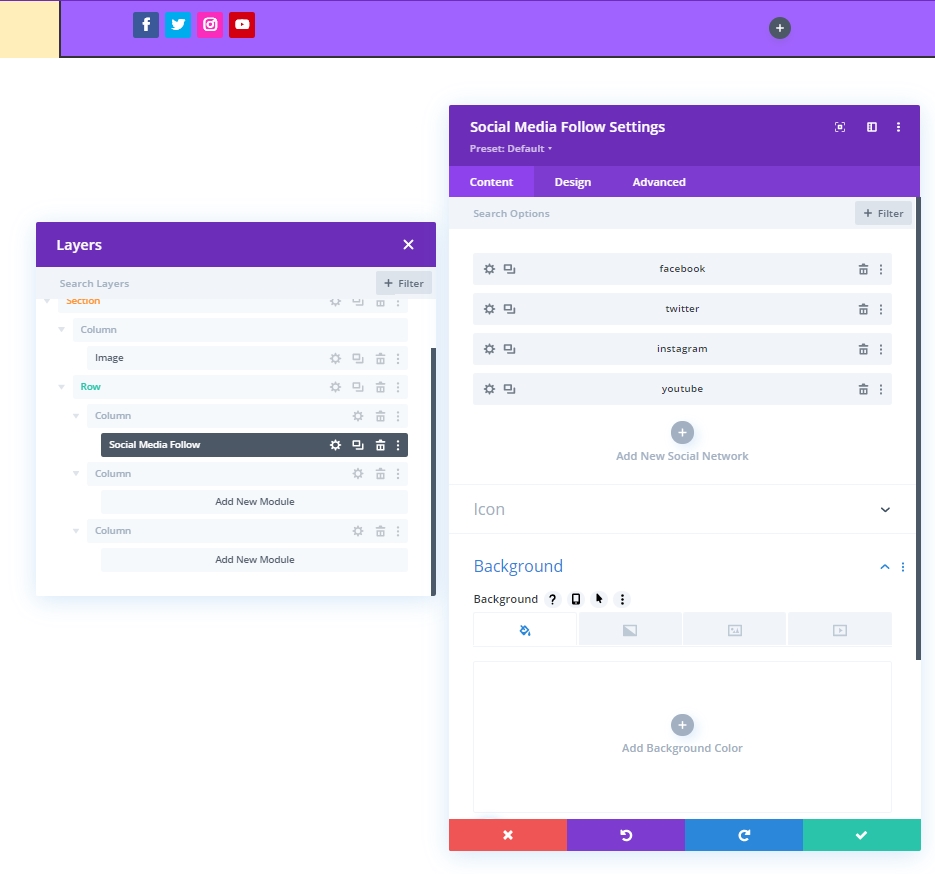
Ajout : Module de médias sociaux à la colonne 1
Ajout de réseau social
Ajoutons un module de suivi des médias sociaux à la première colonne. Choisissez la plate-forme de médias sociaux de votre choix et ajoutez-la ici.

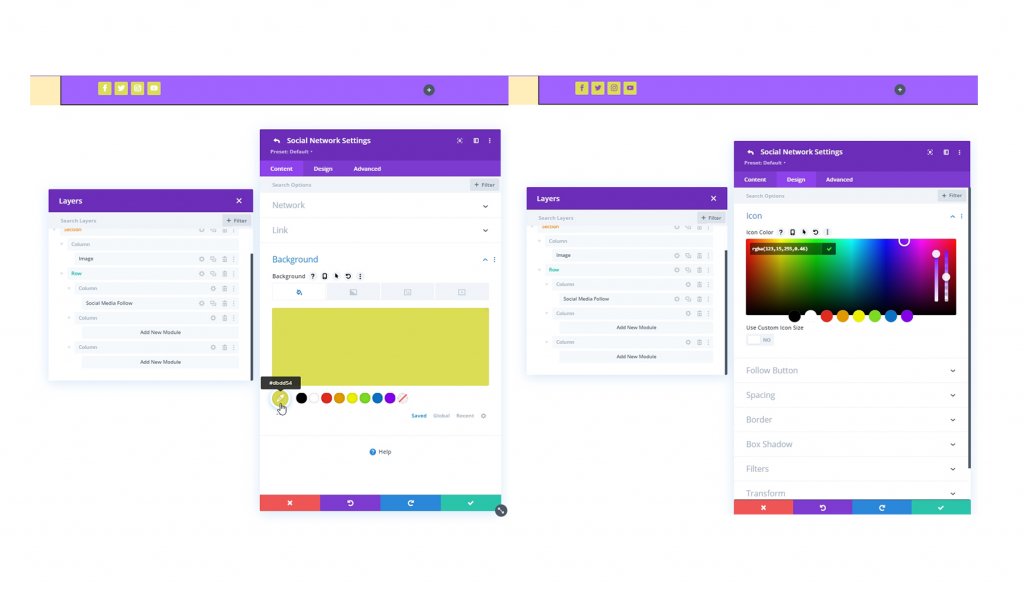
Changer la couleur de l'arrière-plan et de l'icône
Nous allons apporter quelques ajustements de couleur au module de suivi des médias sociaux.
- Couleur d'arrière-plan : #DBDD54
- Couleur de l'icône : rgba(123,15,255,0.46)

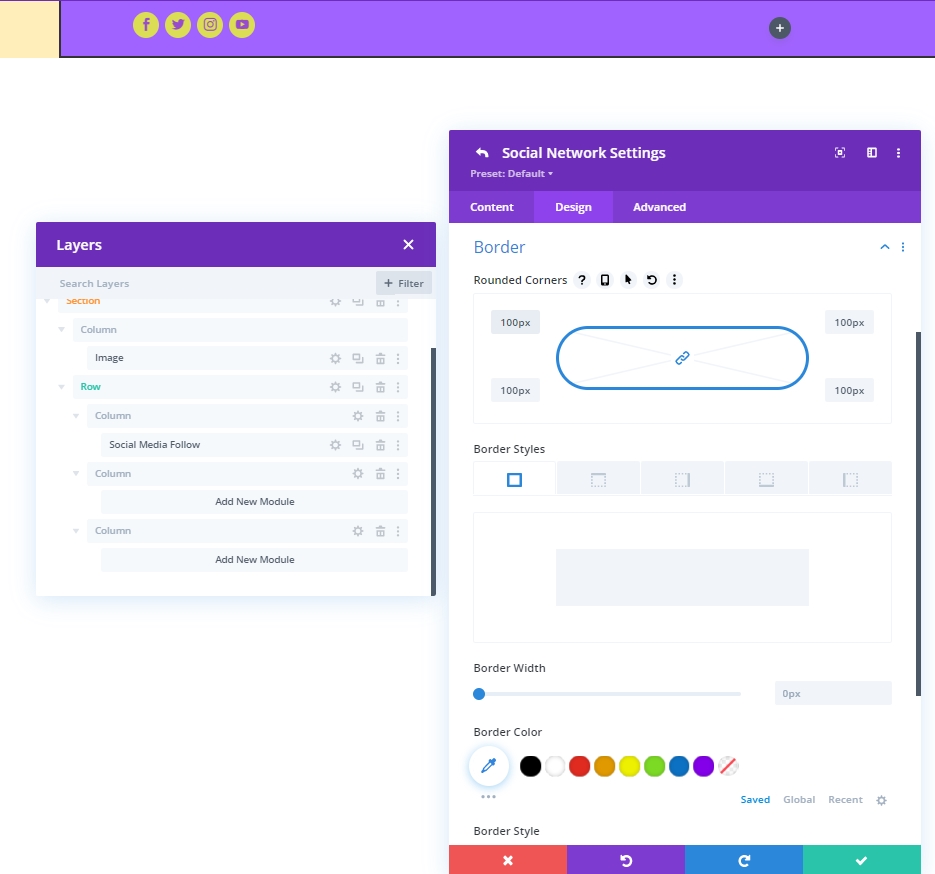
Frontière
Maintenant, à partir des paramètres de bordure, arrondissez nos icônes sociales.
- Tous les coins : 100px

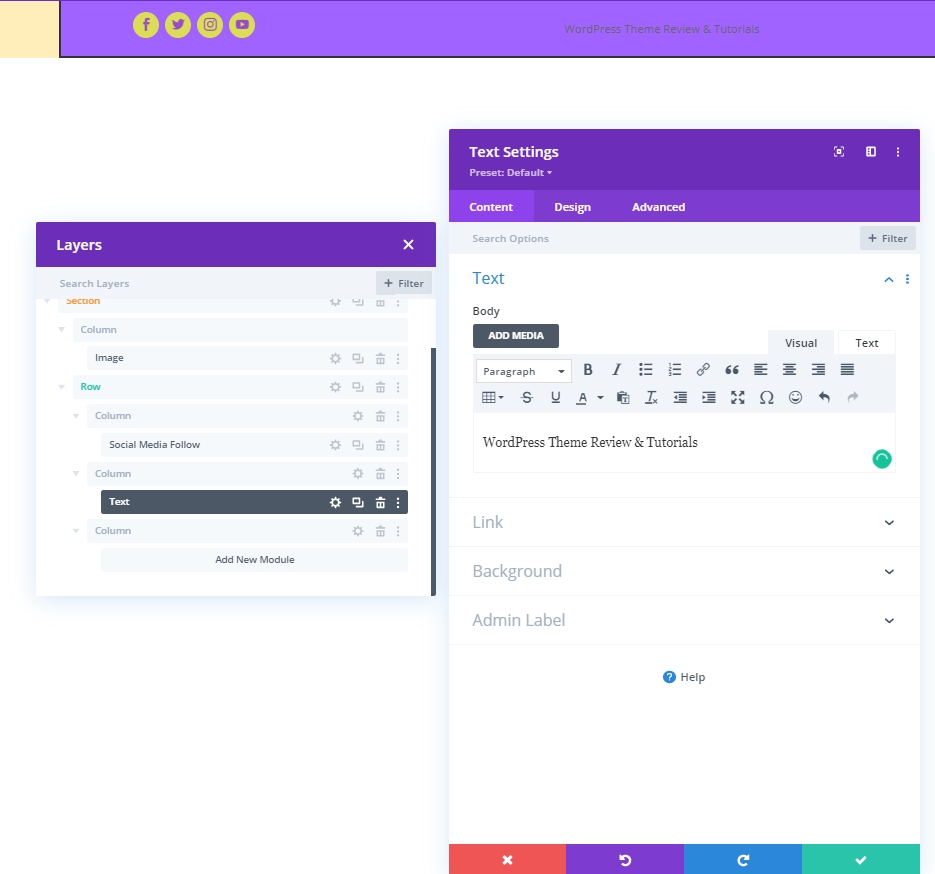
Ajout : module de texte à la colonne 2
Module et contenu
Ajoutez un module de texte à la colonne 2 et ajoutez un slogan ou n'importe quoi selon votre choix.

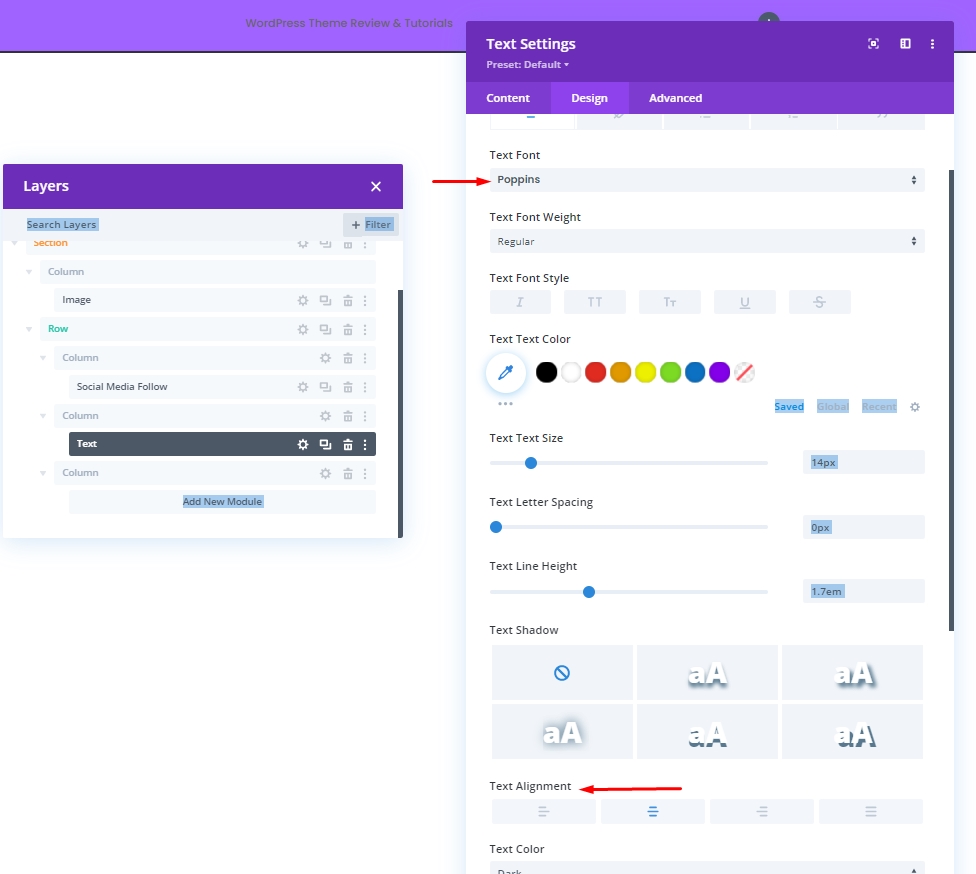
Paramètres de texte
Changez le style du texte.
- Police de texte : Poppins
- Alignement du texte : Centre

Ajout : Module de bouton à la colonne 3
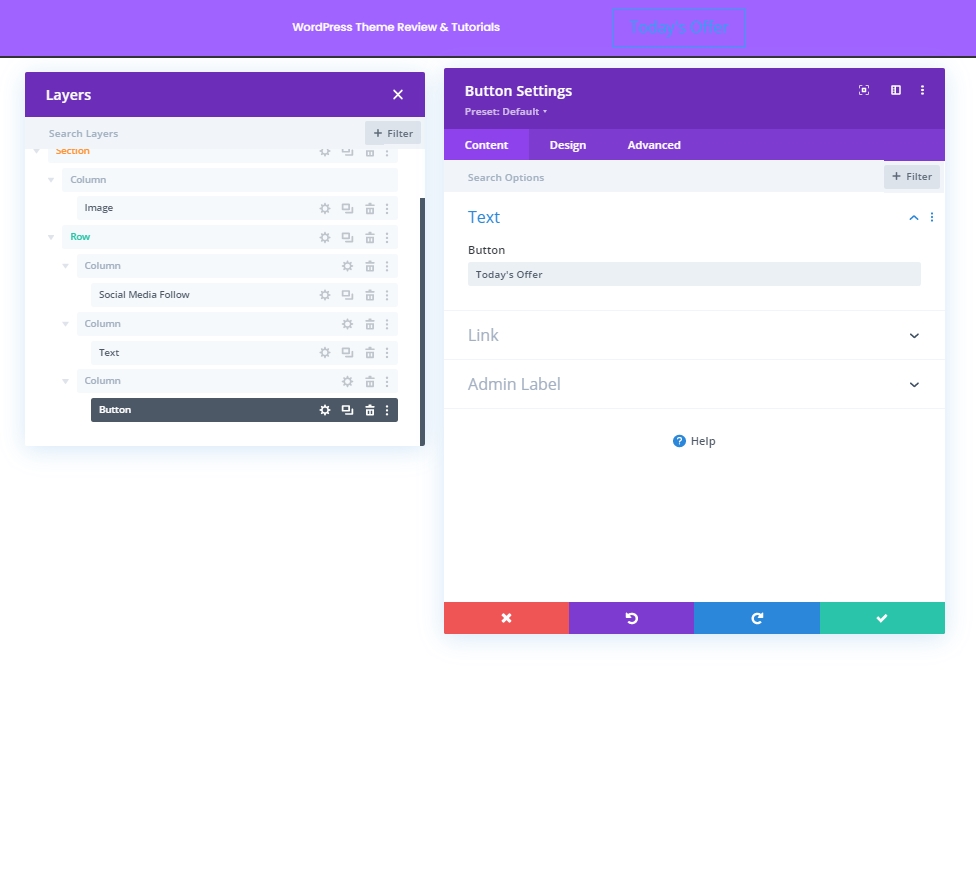
Module et contenu
Dans la colonne 3, ajoutez un module de boutons et le contenu de votre choix.

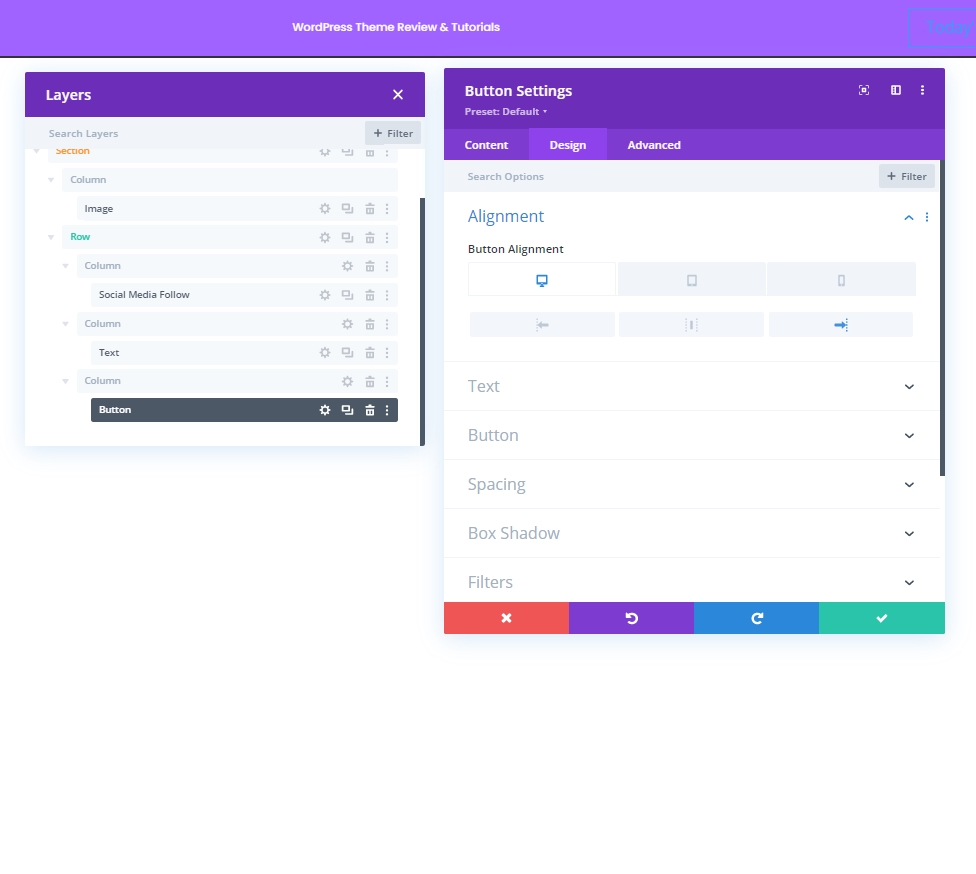
Alignement des boutons
Dans l'onglet Conception, modifiez l'alignement du bouton afin qu'il puisse être parfaitement placé sur des appareils de différentes tailles d'écran.
- Alignement des boutons : Bureau : Droit, Tablette et téléphone : Centre

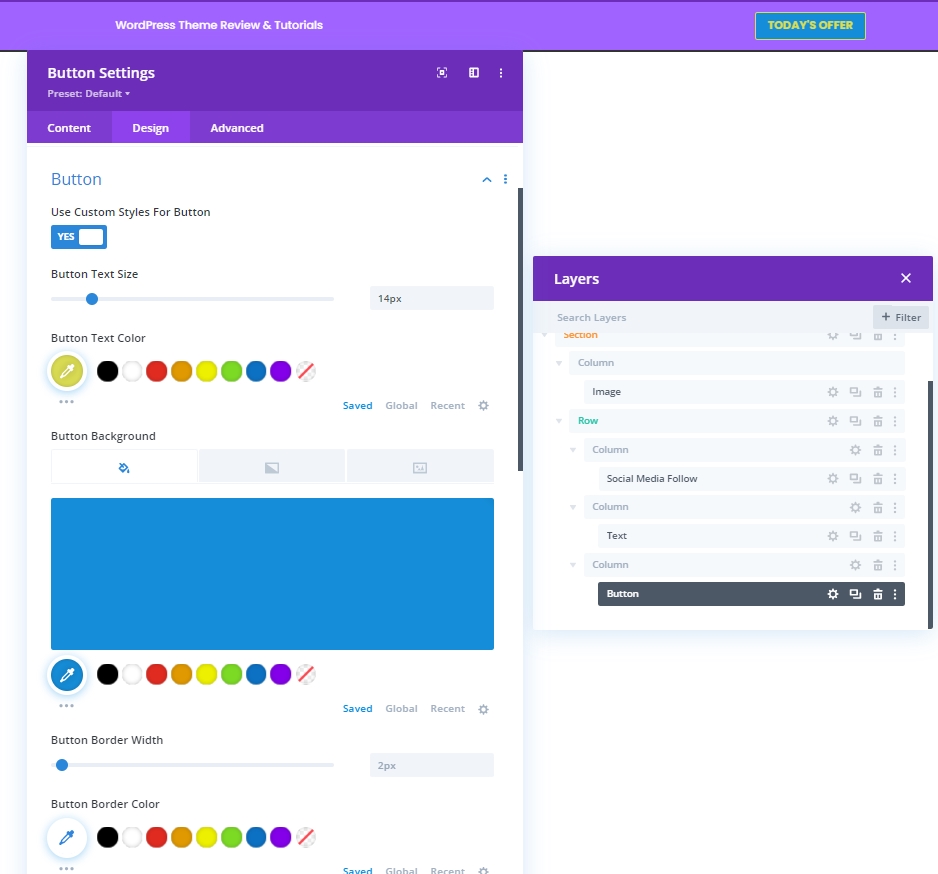
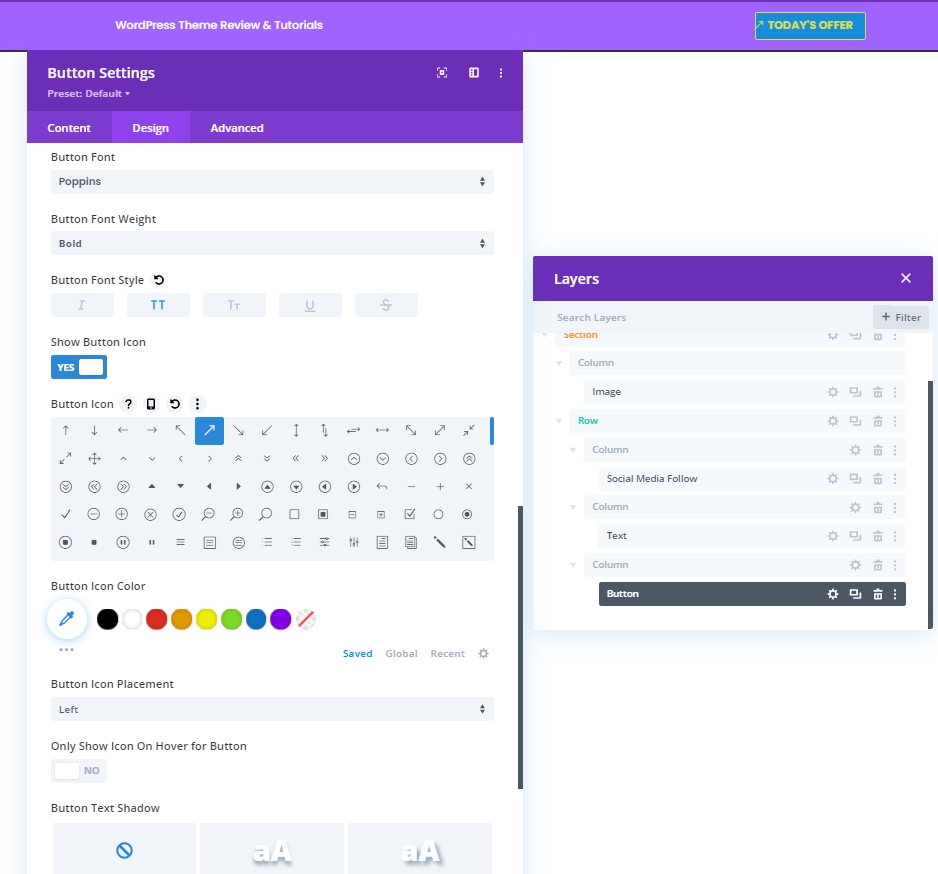
Paramètres des boutons
Ajustez maintenant le bouton pour le rendre plus attrayant.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #DBDD54
- Couleur d'arrière-plan du bouton : #158DD8

- Police des boutons : Poppins
- Poids de la police du bouton : gras
- Style de police des boutons : majuscules
- Afficher l'icône du bouton : Oui
- Emplacement de l'icône du bouton : à gauche

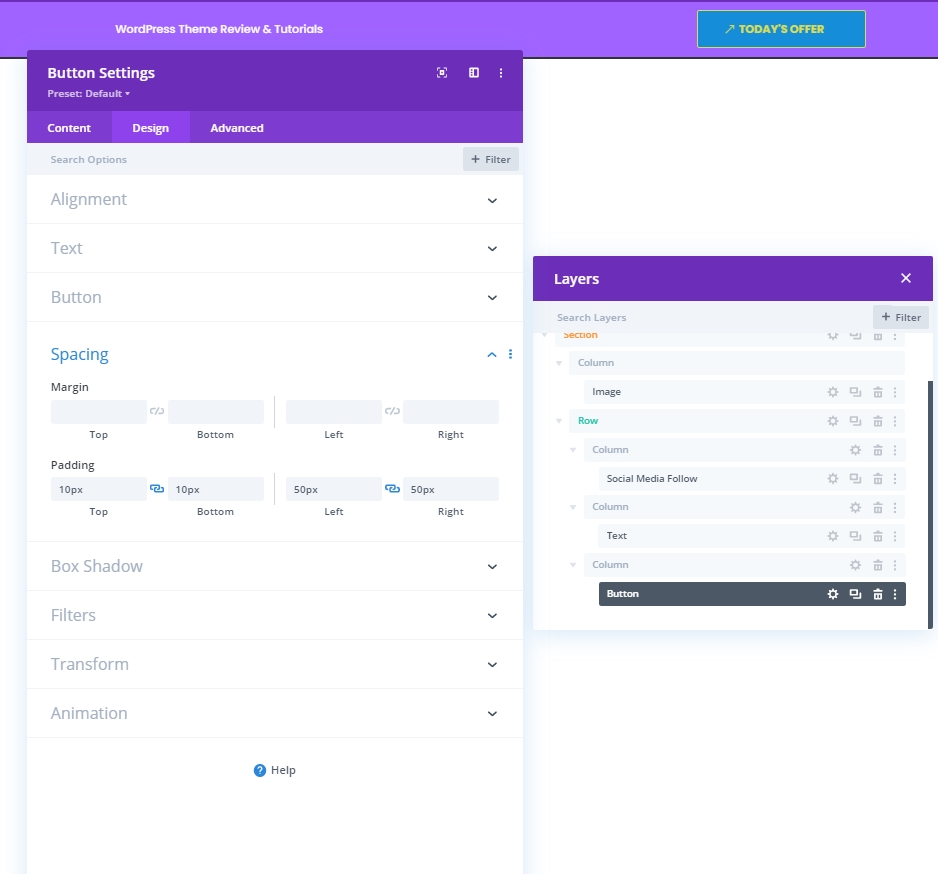
Espacement
Apportez maintenant les modifications suivantes aux valeurs de remplissage.
- Rembourrage supérieur : 10px
- Rembourrage inférieur : 10px
- Remplissage gauche : 50px
- Rembourrage droit : 30 px

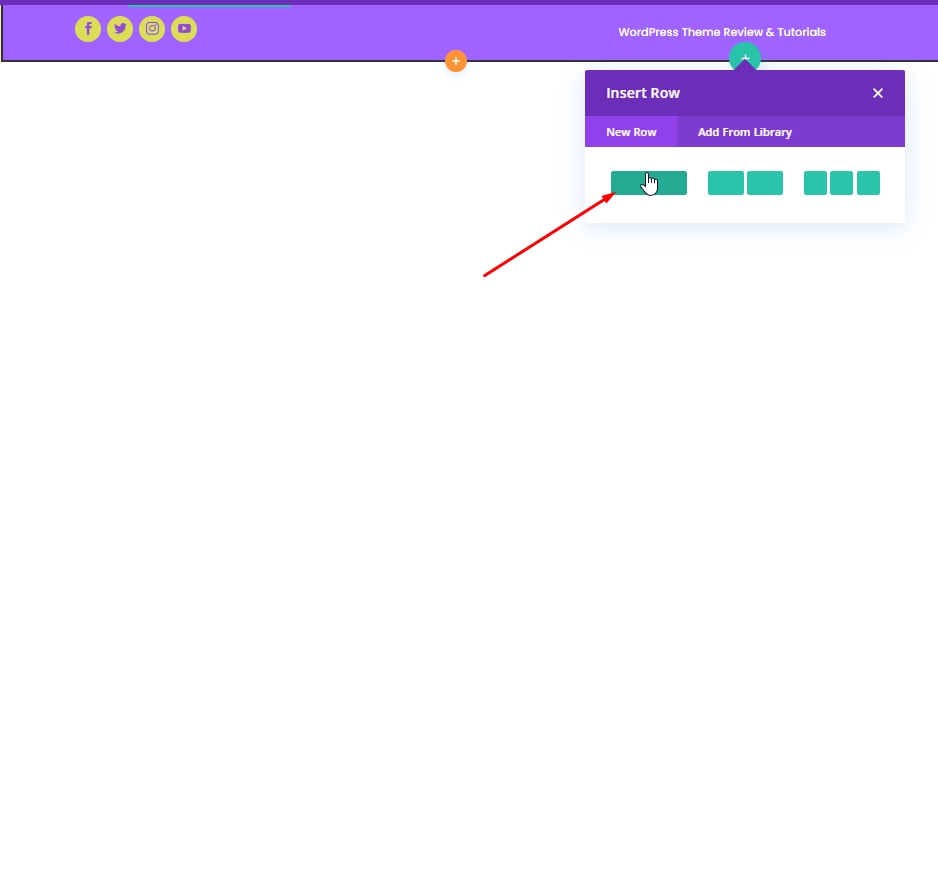
Ajout : ligne 2 à la colonne 2
Structure des colonnes
Maintenant, nous allons ajouter la dernière ligne à ce module de colonne.

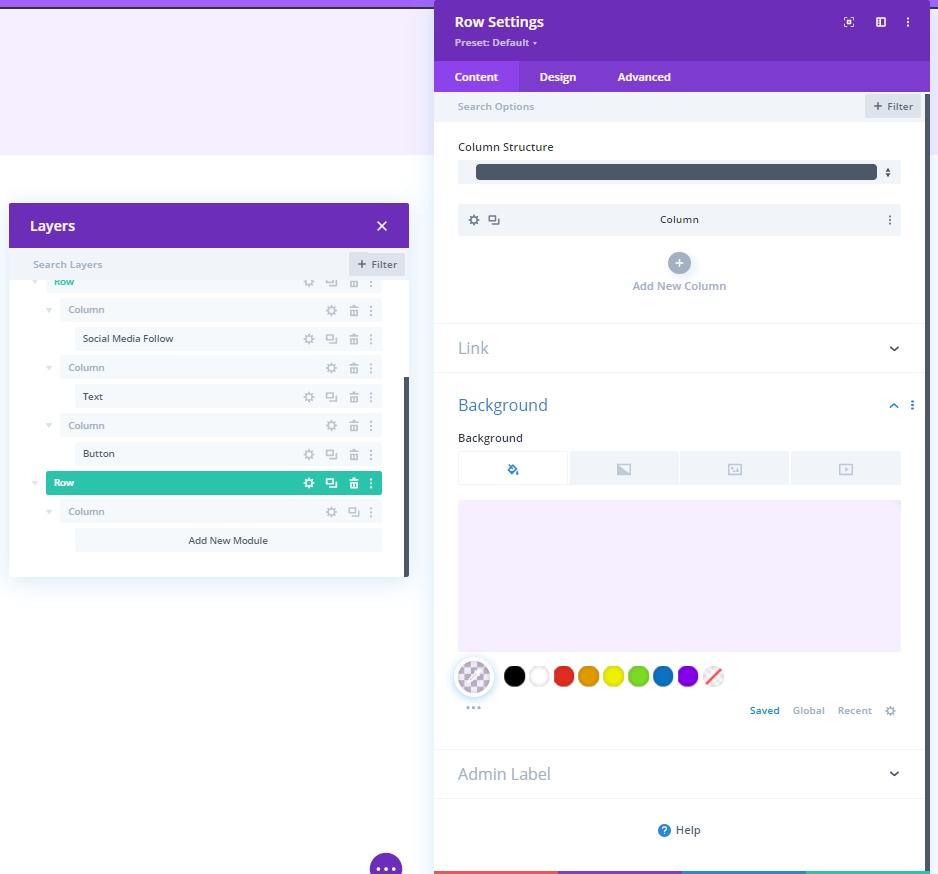
Couleur de l'arrière plan
Appliquez la couleur suivante comme arrière-plan.
- Couleur d'arrière-plan : rgba(161,99,255,0.1)

Espacement
Ajustez les paramètres d'espacement des lignes.
- Rembourrage supérieur : 20 px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 5 %
- Rembourrage droit : 5 %

Frontière
Ensuite, appliquez les paramètres de bordure suivants :
- Largeur de la bordure gauche : Bureau : 3 pixels, tablette et téléphone : 0 pixels
- Couleur de la bordure gauche : #6c2eb9

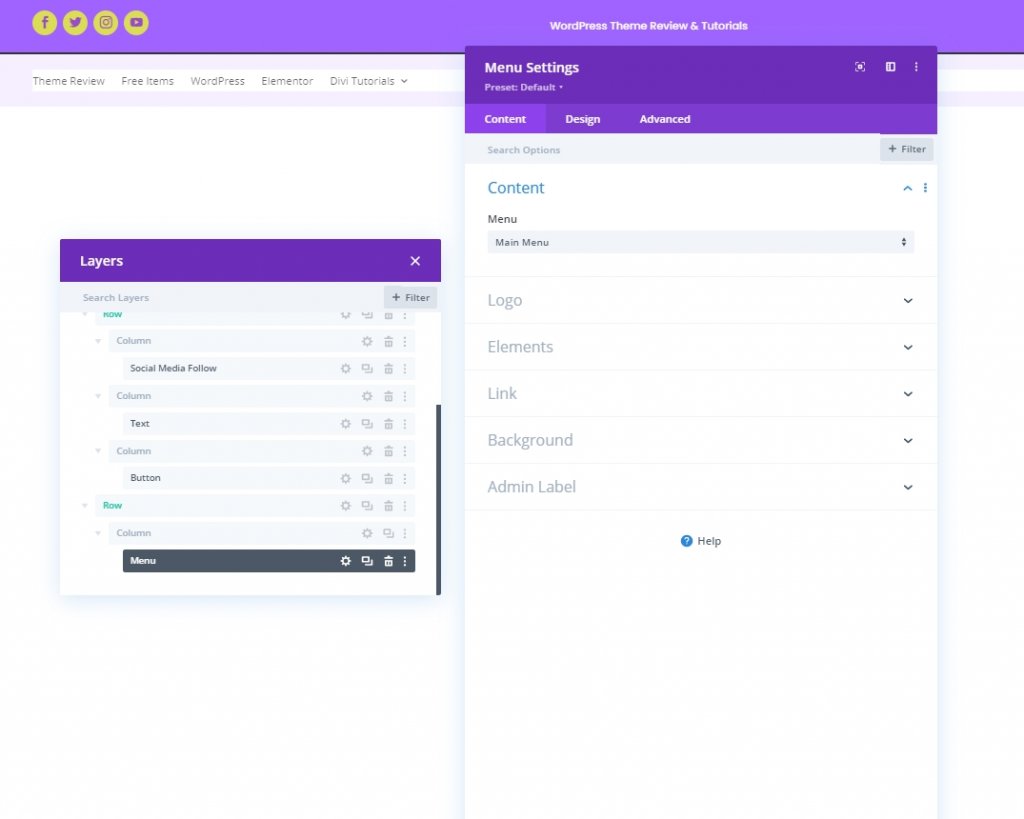
Ajout : Module de menu à la colonne 2
Maintenant, choisissez le menu de votre besoin et définissez-le.

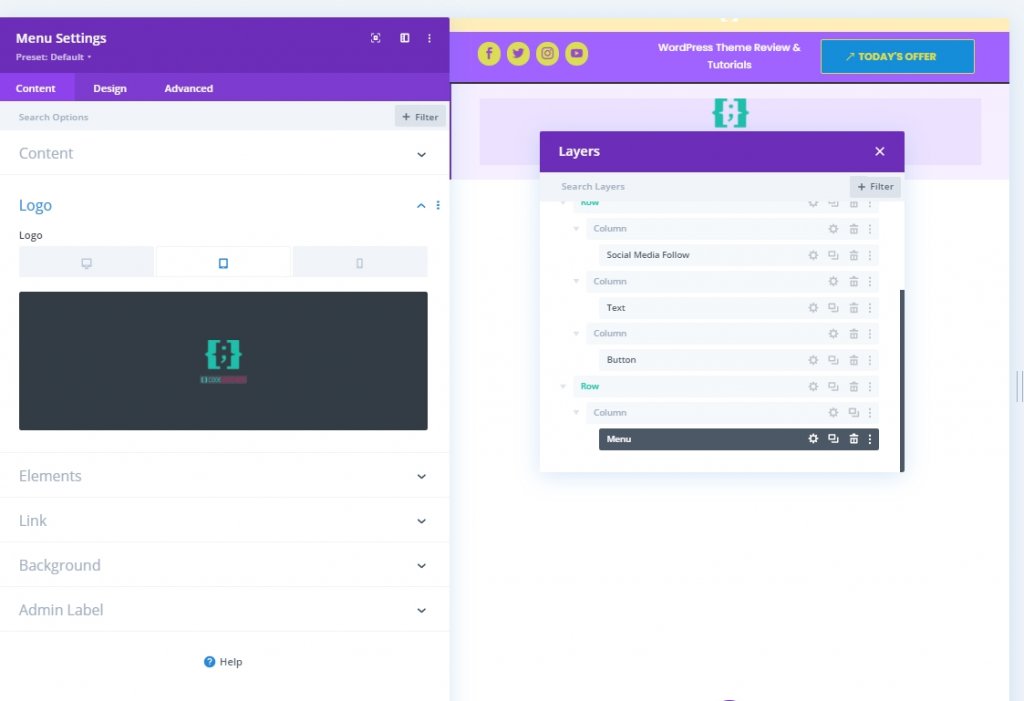
Télécharger le logo pour tablette et téléphone
Ajoutez un logo pour les appareils de plus petite taille d'écran.

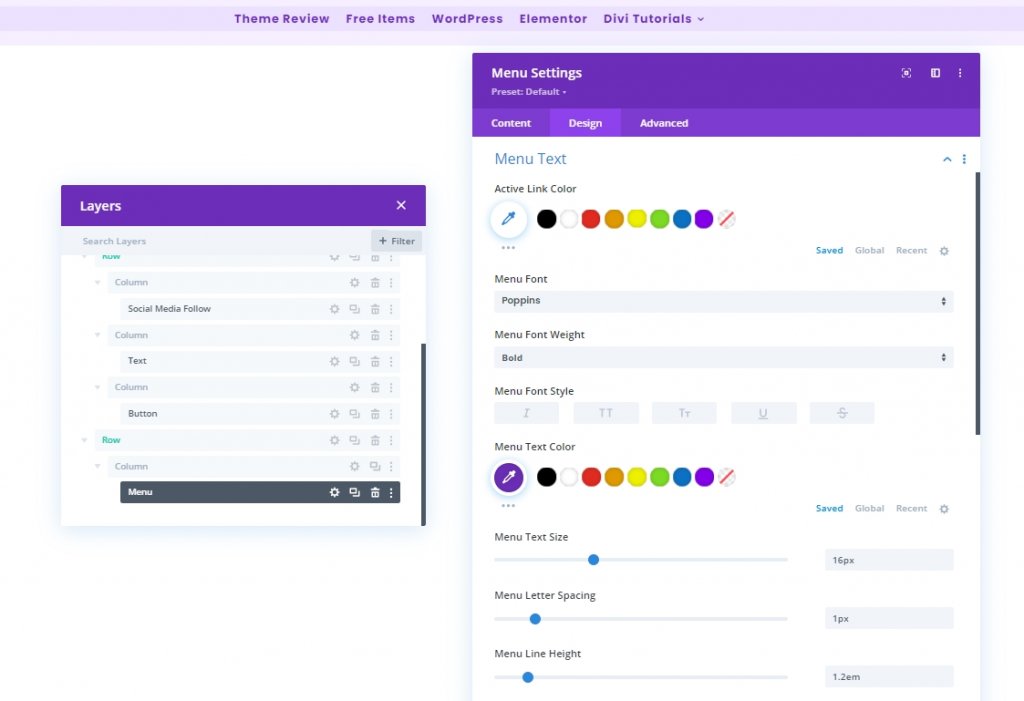
Paramètres du texte du menu
Ajustez maintenant le texte du menu pour qu'il soit plus organisé.
- Police du menu : Poppins
- Couleur du texte du menu : #6c2eb9
- Taille du texte du menu : 16px

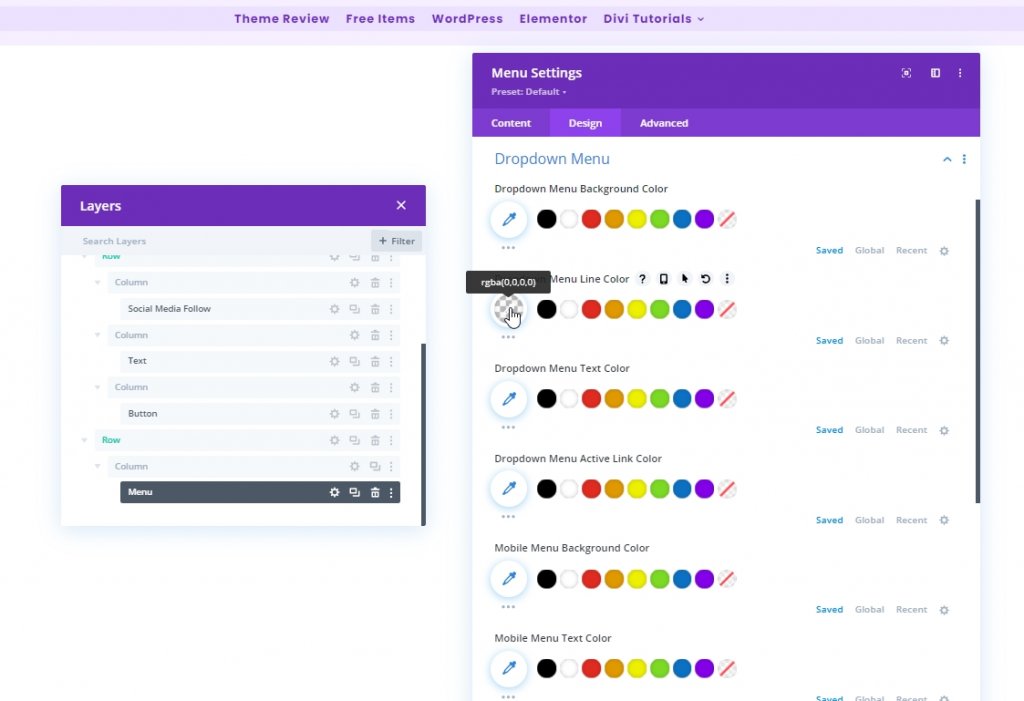
Paramètres de texte du menu déroulant
Ajoutez maintenant une couleur de ligne à notre menu déroulant.
- Couleur de la ligne du menu déroulant : rgba(0,0,0,0)

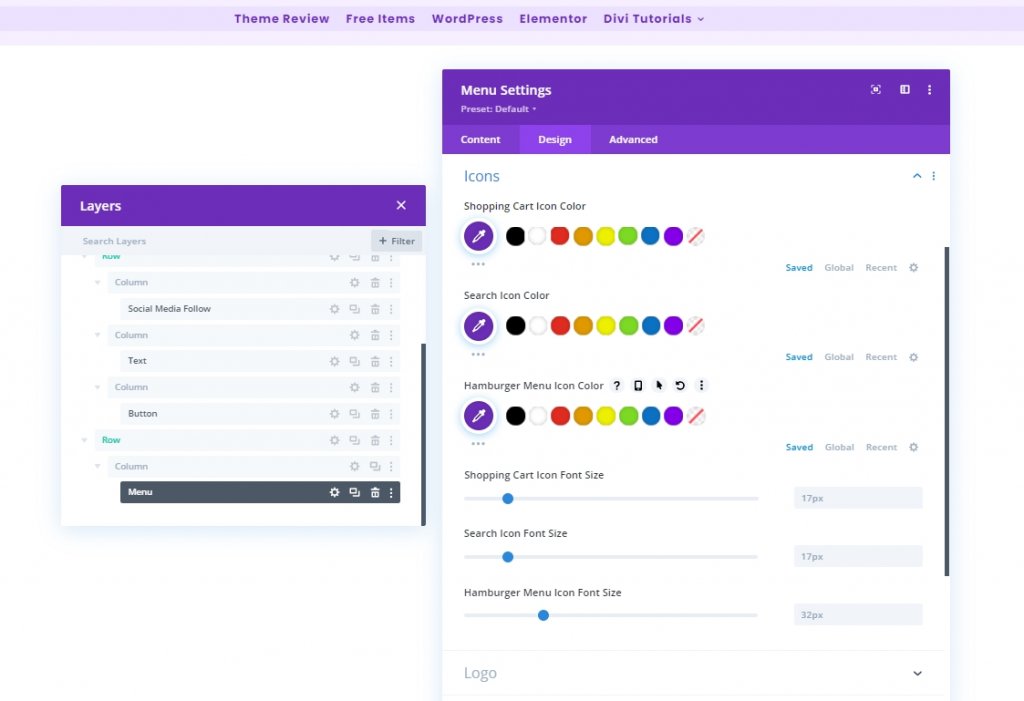
Paramètres des icônes
Maintenant, modifiez les paramètres de l'icône.
- Couleur de l'icône du panier d'achat : #6c2eb9
- Couleur de l'icône de recherche : #6c2eb9
- Couleur de l'icône du menu Hamburger : #6c2eb9

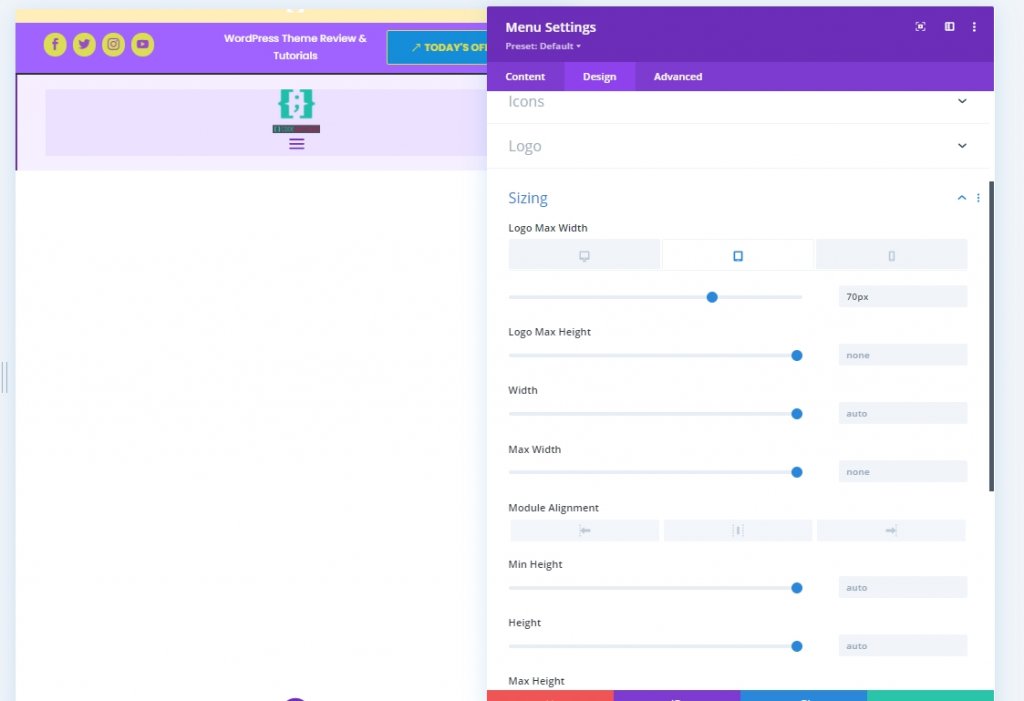
Dimensionnement
Appliquez une largeur maximale de logo sur tablette et téléphone.
- Largeur maximale du logo : tablette : 70 pixels et téléphone : 50 pixels

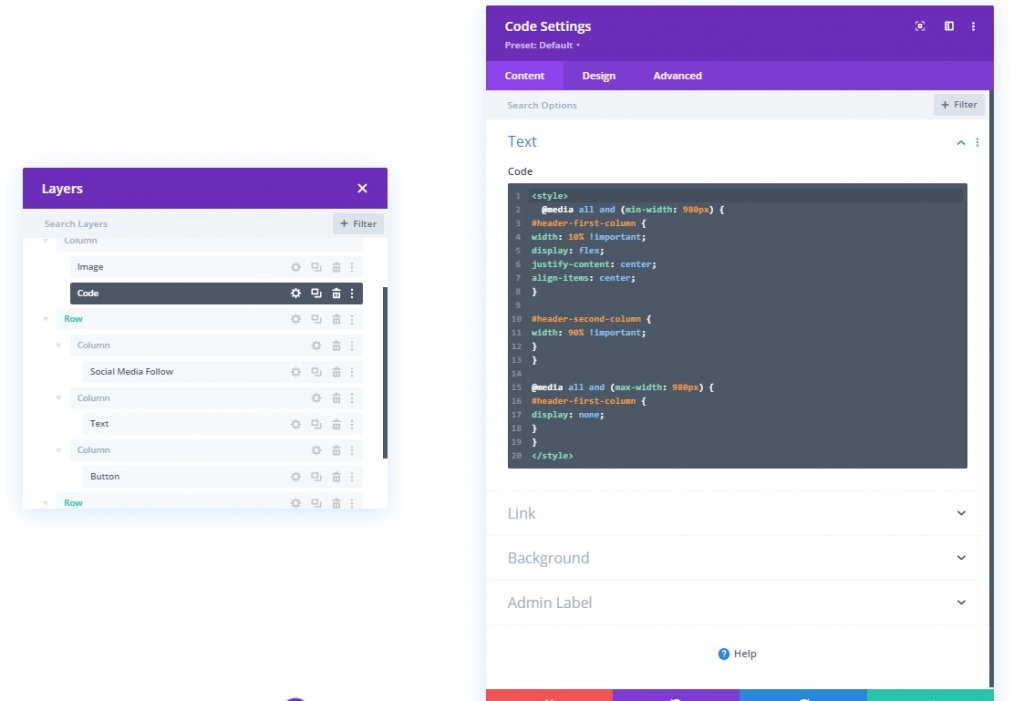
Ajout : Module de code à la colonne 1
Pour apporter des modifications à notre conception d'en-tête, nous allons faire quelques ajustements CSS. Pour ce faire, ajoutez un module de code dans la colonne 1. Copiez maintenant le code ci-dessous et collez-le dans ce module. Assurez-vous de les mettre entre le code de style .
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
Section trois : Enregistrer la conception
Nous en avons fini avec la conception. Tout est parfaitement placé et maintenant enregistrons le design et voyons le résultat. Cliquez sur l'icône en forme de croix en haut à droite. Il vous amènera au tableau de bord et cliquez sur enregistrer le design.

Aspect final
Voici donc à quoi ressemble notre conception finale.

Conclusion
Nous avons évoqué plus haut qu'avec Divi , vous pouvez apporter de plus en plus de créativité à votre design. Il existe de nombreuses façons de rendre votre site Web présentable, et Divi peut vous fournir tout ce support. J'espère que le tutoriel d'aujourd'hui vous aidera à créer un en-tête unique pour votre site Web. N'hésitez pas à partager vos impressions, et si vous aimez ce tutoriel, un partage amical vous rendra IMPRESSIONNANT !





