Elementor est le meilleur outil de création de sites Web WordPress, permettant aux concepteurs de sites Web de créer des sites Web professionnels au pixel près à l'aide d'un constructeur visuel intuitif. Elementor inclut la possibilité de modifier l'image d'arrière-plan de n'importe quelle partie ou colonne de votre site Web, y compris la section héros, qui est la première chose que les visiteurs voient lorsqu'ils arrivent sur votre page.

Qu'est-ce qu'une image de héros
Une image de héros est une énorme image de bannière Web épinglée dans la section d'en-tête d'une page Web, généralement en haut de la page. Il comprend généralement à la fois une image et un texte pour exprimer le message principal d'une entreprise. Au-dessus de la ligne de flottaison, les photos de héros incluent fréquemment un appel à l'action (CTA) qui encourage les visiteurs à explorer le reste de la page. Le but de ce graphique est de donner de l'énergie et de l'enthousiasme à une page tout en donnant une bonne première impression.
Comment changer l'image d'arrière-plan du héros en survol
Dans cet article de blog, je vais vous montrer comment utiliser les balises dynamiques et le CSS personnalisé d'Elementor pour modifier l'image d'arrière-plan du héros au survol. Cela produira un impact magnifique qui attirera l’attention de vos visiteurs et fera ressortir votre site Web.
Étape 1: Créer une nouvelle page
La première chose que nous devons faire est de créer une nouvelle page et de la modifier avec Elementor .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
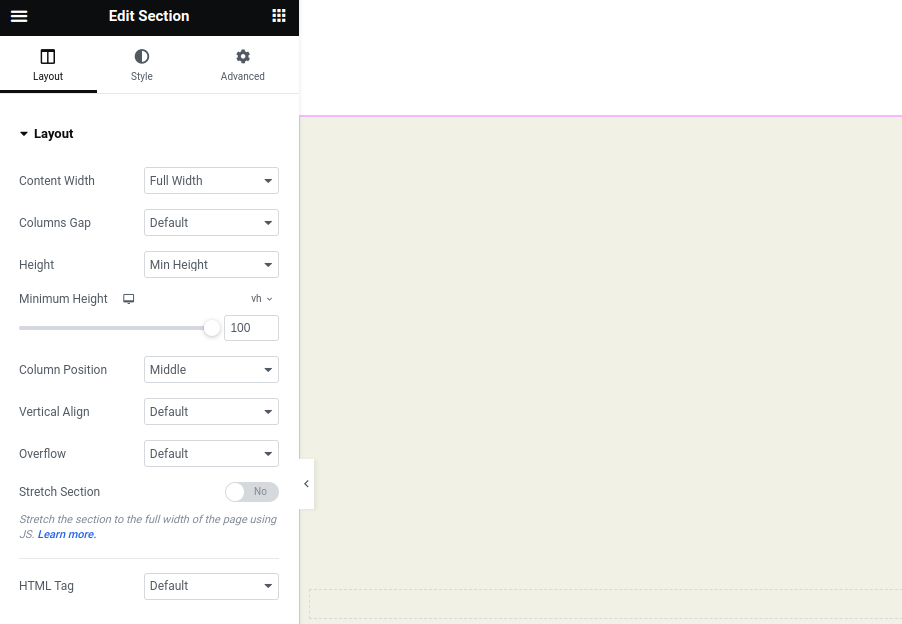
Insérez une section avec les paramètres suivants:
- Hauteur minimale: 100vh
- Largeur : 100%

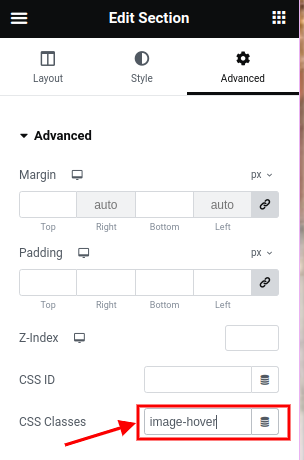
Définissez une classe sur la section appelée: "image-hover"

Allez-y et téléchargez les images que vous utiliserez pour l’effet de survol dans votre bibliothèque multimédia.

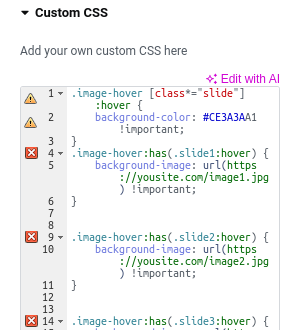
Lorsque cela est fait, continuez et insérez le code CSS suivant:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Remarque: Remplacez l'URL de l'image d'arrière-plan par les URL de vos images de la bibliothèque multimédia.
Ce CSS atteint deux objectifs:
1 - Changez la couleur d'arrière-plan de chaque conteneur au survol.
2 - Lorsque vous survolez les conteneurs .slide-*, cela modifie l'image d'arrière-plan dans le .image-hover.

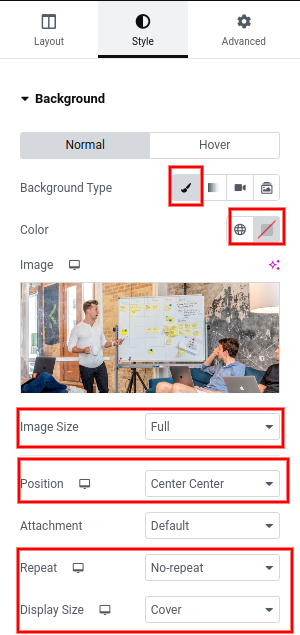
Après avoir inséré votre CSS personnalisé, accédez à l'onglet Style et saisissez les paramètres suivants:
- Type d'arrière-plan: Classique
- Couleur: Transparent
- Taille de l'image: Pleine
- Image:*Choisissez la première image que vous souhaitez afficher
- Poste: Centre Centre
- Taille d'affichage: couverture
- Répéter:Pas de répétition

L'étape suivante:
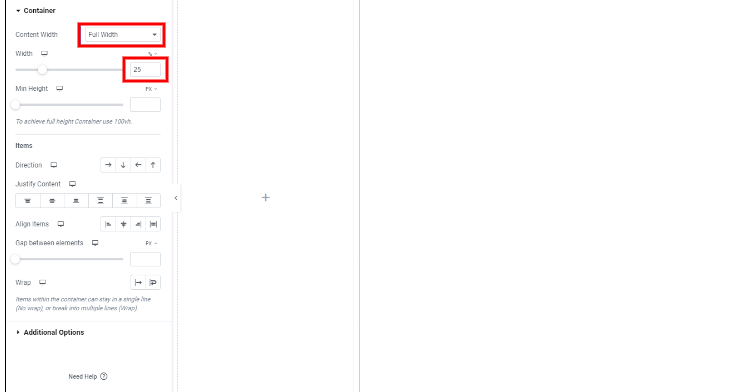
Ajoutez 1 section à l'intérieur avec ces paramètres:
- Largeur du contenu: Pleine largeur
- Largeur : 25%

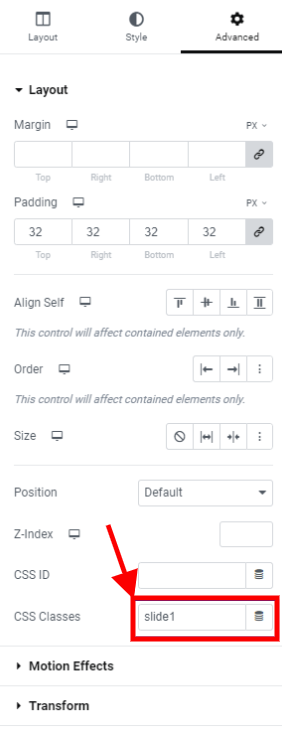
Accédez à l'onglet Avancé et créez une classe appelée: slide1.

Maintenant, personnalisez chaque conteneur avec votre style et vos éléments.
Une fois votre premier conteneur terminé, répliquez-le trois fois et modifiez la classe CSS sur chaque conteneur pour créer quatre classes numérotées consécutivement:
diapositive 1, diapositive 2, diapositive 3 et diapositive 4
Conclusion
Dans cet article, nous avons appris comment créer une section héros avec Elementor, le constructeur de sites Web WordPress le plus populaire.
Nous nous sommes concentrés sur la création d'une section héros qui modifie l'image d'arrière-plan lorsque l'utilisateur survole différents éléments, et nous avons utilisé la fonctionnalité de conteneur d'Elementor et le code CSS personnalisé pour ce faire.
Vous pouvez améliorer la conception UX/UI de votre site Web et créer une zone visuellement attrayante et engageante qui se démarque des autres en suivant ces instructions.
Elementor simplifie la création d'un site Web d'aspect professionnel pour toute personne n'ayant aucune expertise en codage. Dans l'ensemble, cette leçon vous montre comment créer une section héros qui met l'accent sur la proposition de valeur de votre site Web et engage vos visiteurs.





