L'effet de survol est un schéma de conception interactif très puissant dans la conception. Nous l'utilisons pour rendre notre design plus attrayant pour les visiteurs et pour rendre le contenu plus informatif. Le thème Divi intègre cette fonctionnalité avec le générateur de prévisualisation en direct afin que nous puissions créer des designs époustouflants. L'un des effets de survol les plus intéressants est le changement d'image au survol et aujourd'hui, nous allons voir comment nous pouvons le faire avec Divi. Cette conception est très utile pour les entreprises de commerce électronique et les sites Web de portefeuille.

Pic Snek
Le changement d'image au survol est un design réactif, de sorte que vos visiteurs depuis un mobile ou une tablette peuvent avoir la même expérience que les utilisateurs de PC.
Changer l'image au survol
Sélection de démonstration
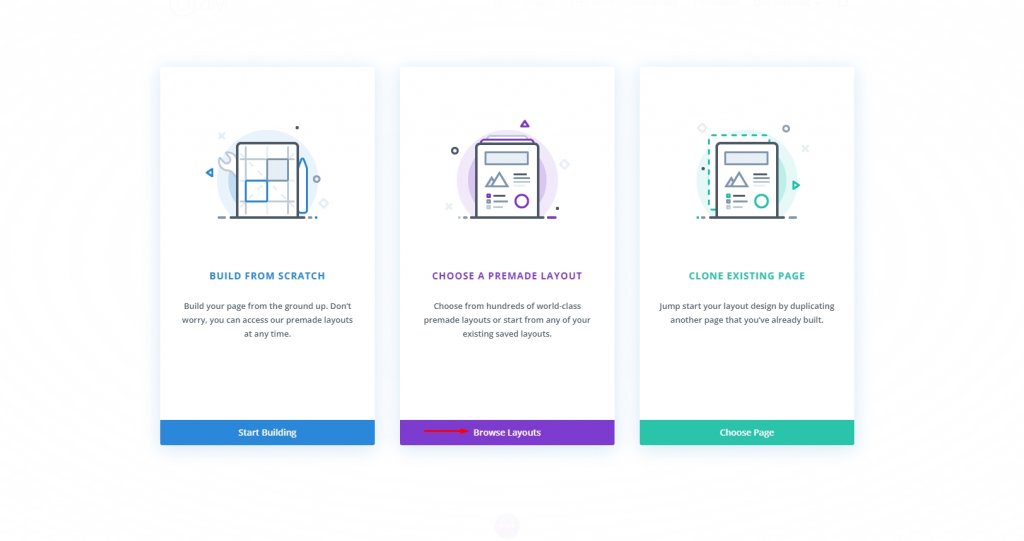
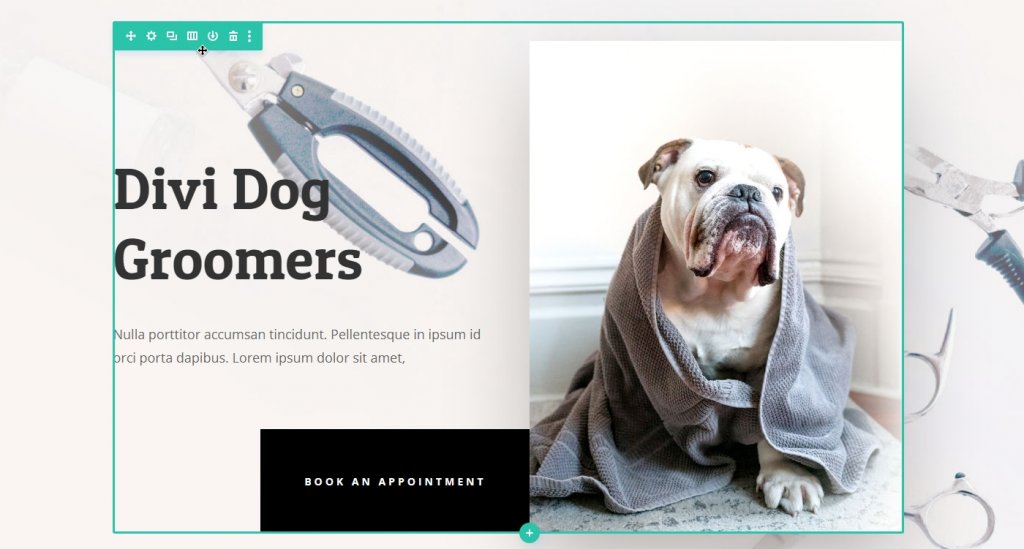
Pour commencer notre tutoriel d'aujourd'hui, utilisons un modèle prédéfini de la bibliothèque Divi appelé Dog Groomers. Ouvrez une page où vous souhaitez importer cette mise en page et continuez avec le choix avec un modèle prédéfini.

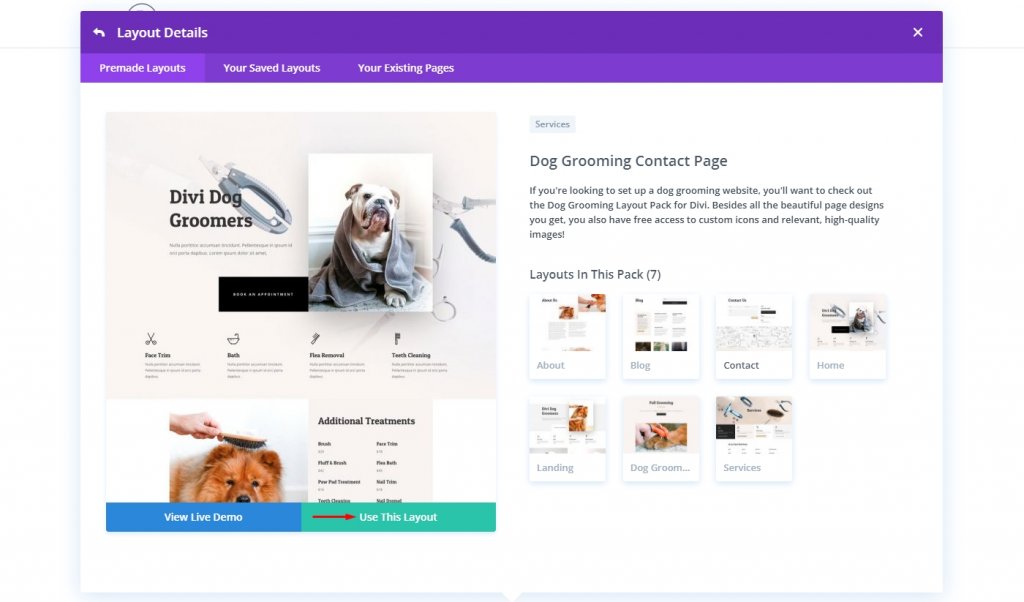
Recherchez ensuite le modèle Dog Groomers ou téléchargez-le à partir d'ici et importez-le. Après avoir sélectionné le modèle dans la bibliothèque, sélectionnez Utiliser cette mise en page .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Sélectionnez une image
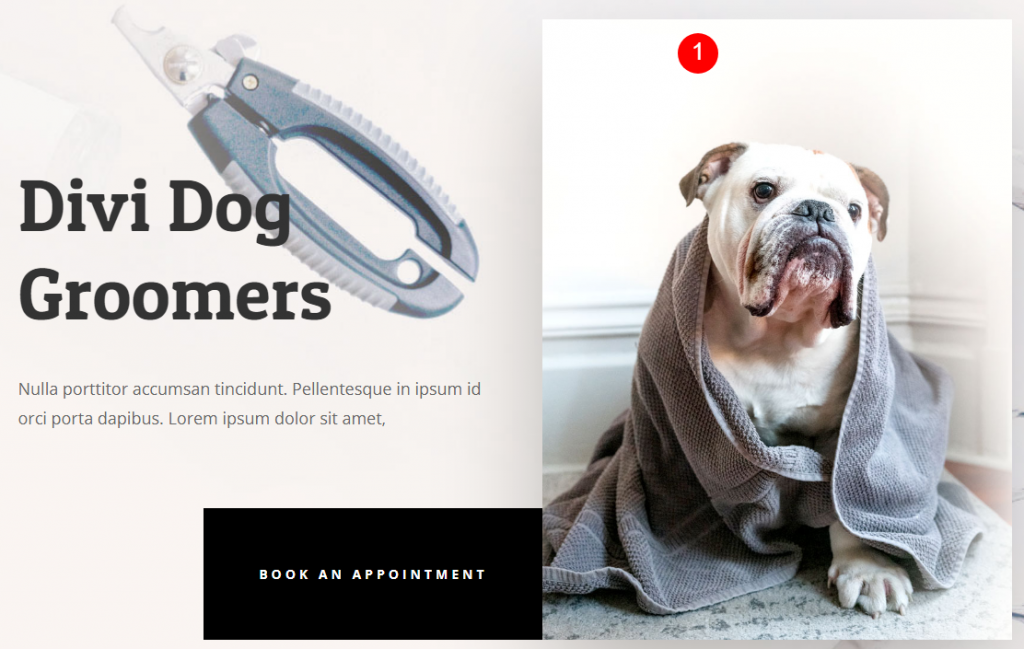
Dans Divi Builder, recherchez simplement les photos sur lesquelles vous souhaitez appliquer l'effet, puis cliquez dessus. Bien que chaque action soit placée indépendamment, l'effet de survol peut être appliqué à autant de composants de votre page que vous le souhaitez sans aucune restriction.
N'oubliez pas qu'il peut être appliqué à n'importe quel composant contenant une image. Le module image de Divi n'est pas le seul endroit où vous verrez cet impact. Pour modifier les images, activez l'effet de survol sur n'importe quelle image d'arrière-plan, qu'il s'agisse d'un Blurb, d'un CTA ou même d'un arrière-plan de colonne.

Nous ne pouvons pas changer l'image directement car cette image fait partie de la première ligne de la page et elle n'est pas placée sur un module image. Modifions donc le paramètre de ligne.

Paramètres du module
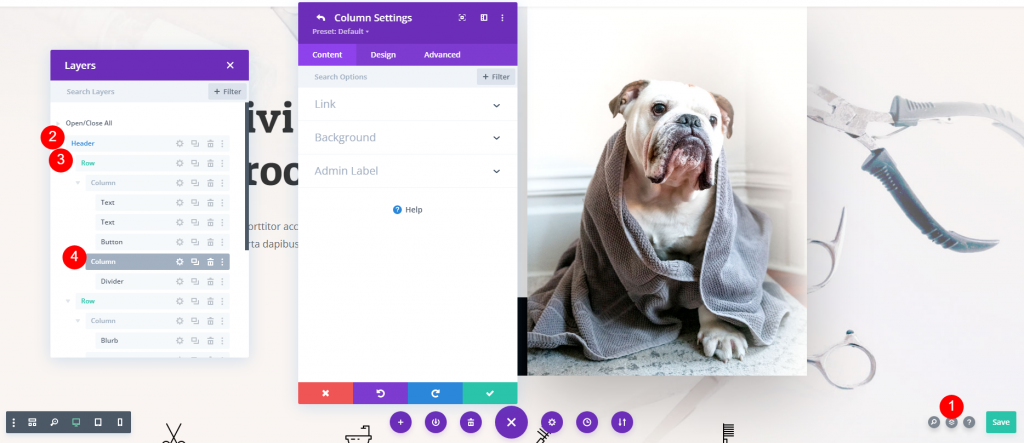
Ouvrez les calques à partir du coin droit et développez la ligne à partir de la section d'en-tête. Vous verrez deux colonnes et ouvrez maintenant les paramètres de la deuxième colonne.

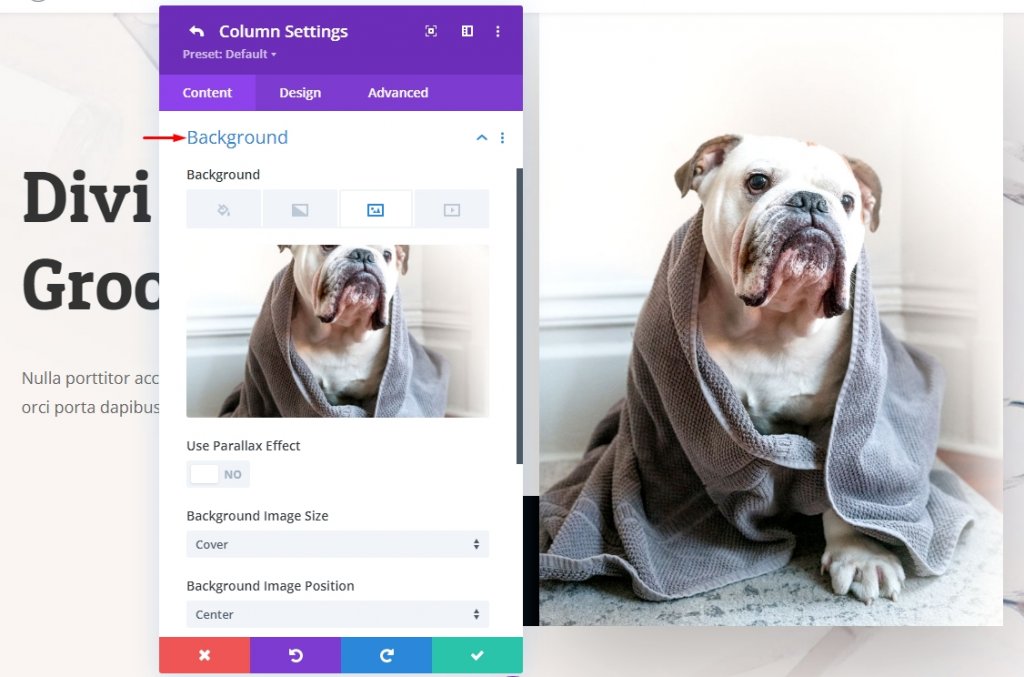
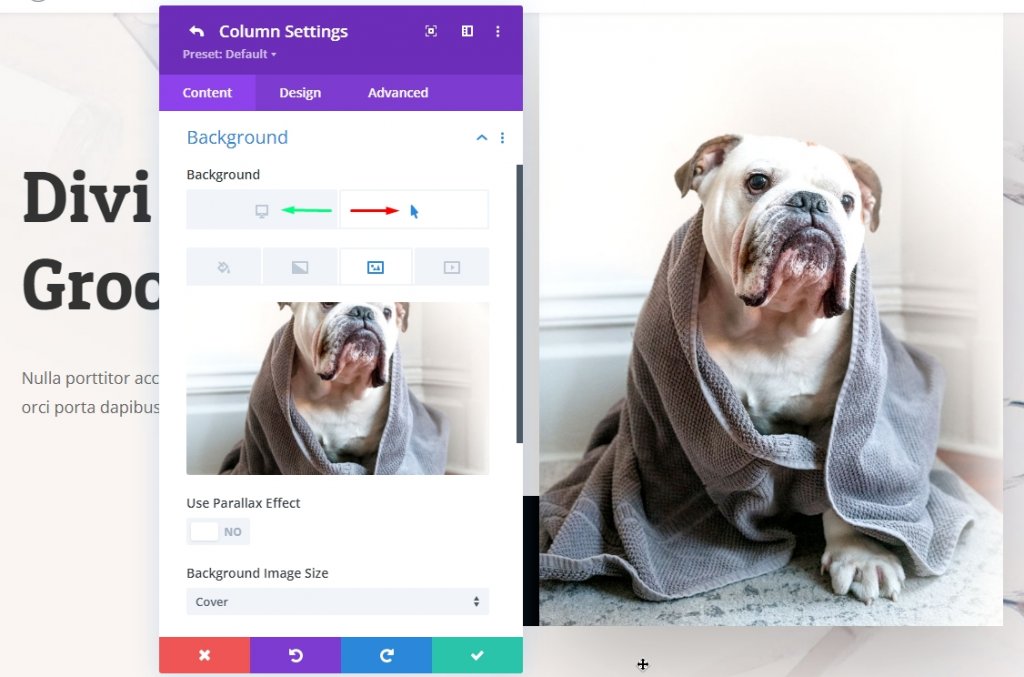
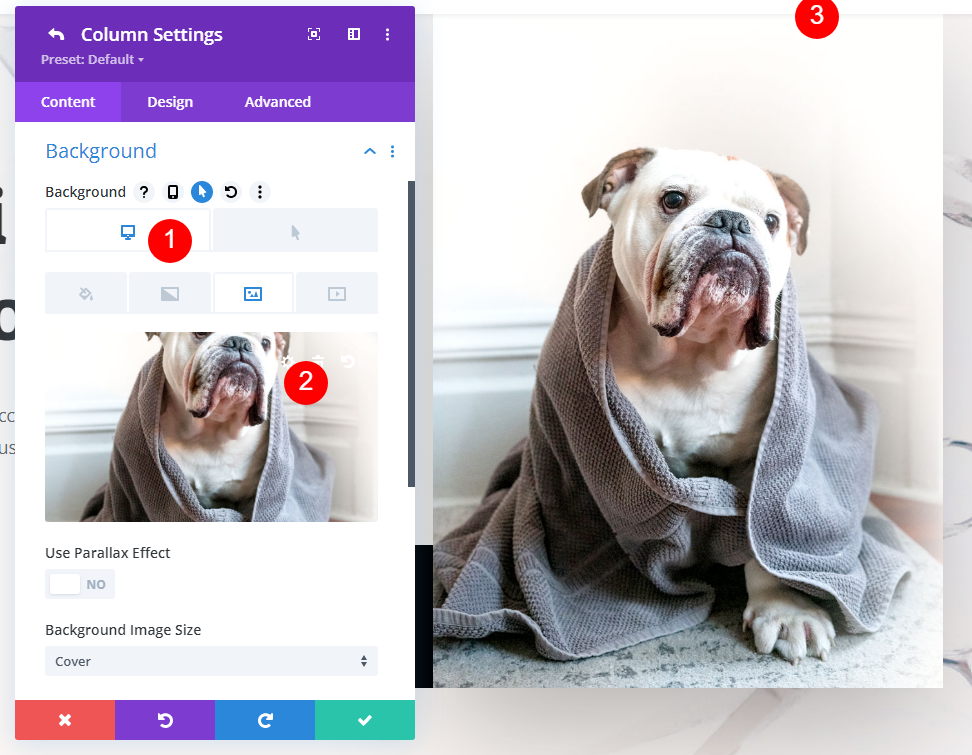
Maintenant, dans l'onglet Contenu, ouvrez le paramètre Arrière - plan de l'image.

Sous l'arrière-plan, Divi vous permet de choisir parmi une variété de types de médias différents, notamment des images, des dégradés et des vidéos .mp4. L'onglet Image, le troisième à partir de la gauche, peut être utilisé pour appliquer des effets de survol à l'un d'entre eux.
Activer les effets de survol
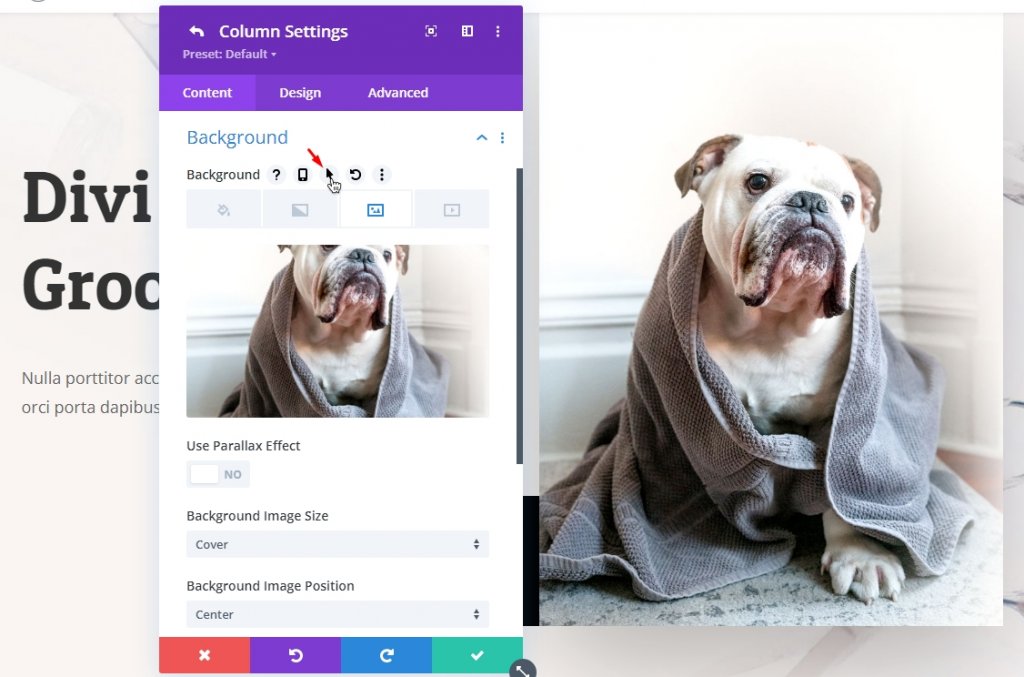
Ouvrez le paramètre de survol à partir de l'icône Flèche juste à côté du sous-titre Arrière-plan. C'est un interrupteur à bascule pour les effets de survol Divi. Les effets de survol peuvent être appliqués à n'importe quel élément du Divi Builder, pas simplement à des photos, en utilisant la même option. Considérez-le également pour les conceptions futures.

Vous verrez maintenant deux nouveaux onglets, un pour la situation normale, un autre pour la situation de survol.

Changer l'image pour le survol
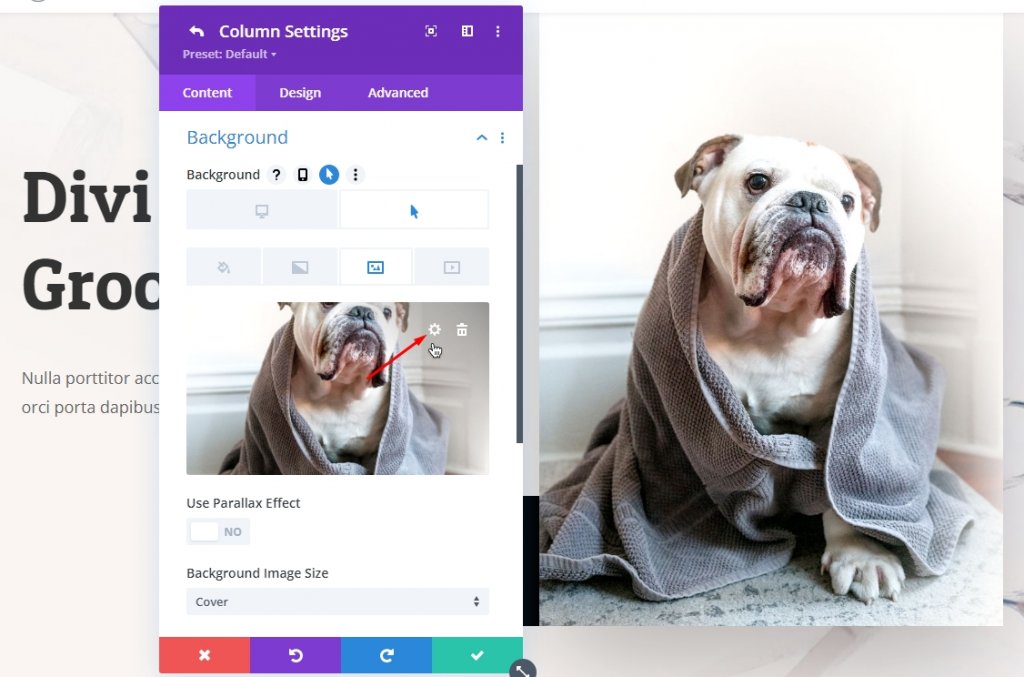
Vous pouvez supprimer l'image et remplacer l'image. Nous allons remplacer l'image à l'aide de l' icône d'engrenage .

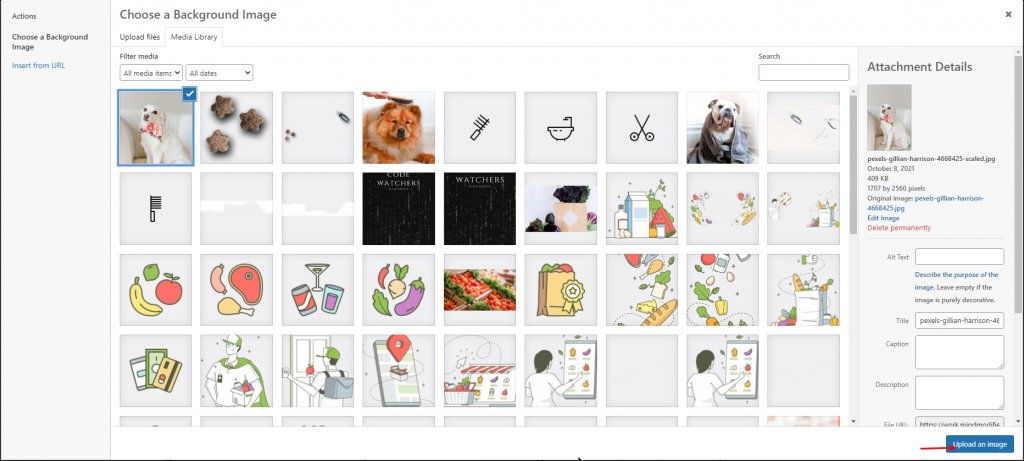
Sélectionnez maintenant l'image que vous souhaitez définir et cliquez sur Télécharger l'image.

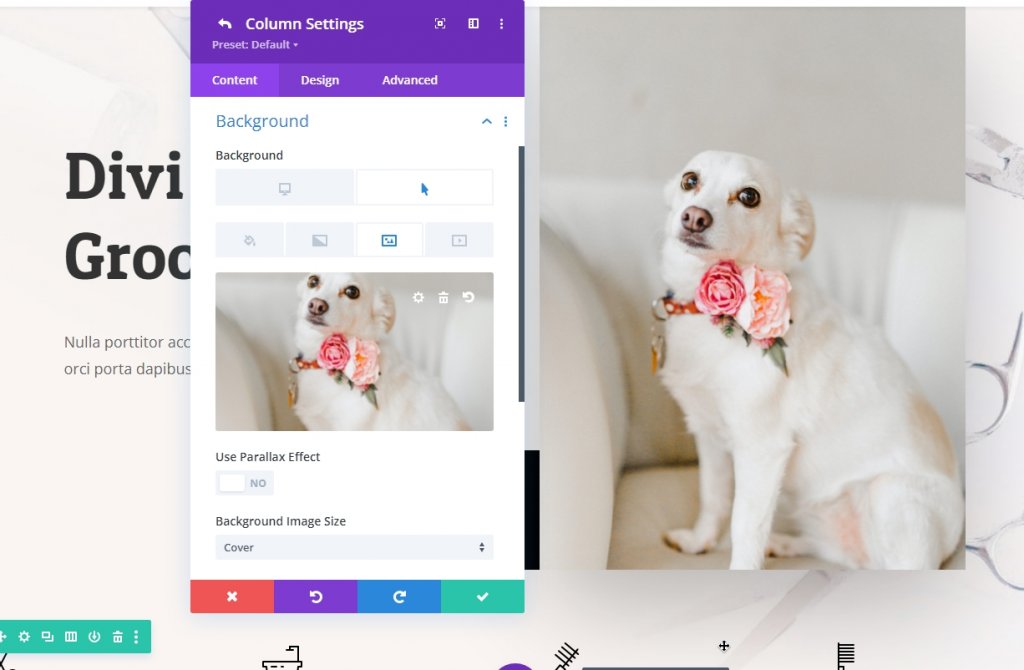
Comme vous avez modifié l'image sur le paramètre de survol, le changement sera affiché en direct sur le générateur visuel.

Avant d'aller de l'avant, veuillez vérifier que l'image d'origine est en place. Vous pouvez le vérifier en allant dans l'onglet image par défaut.

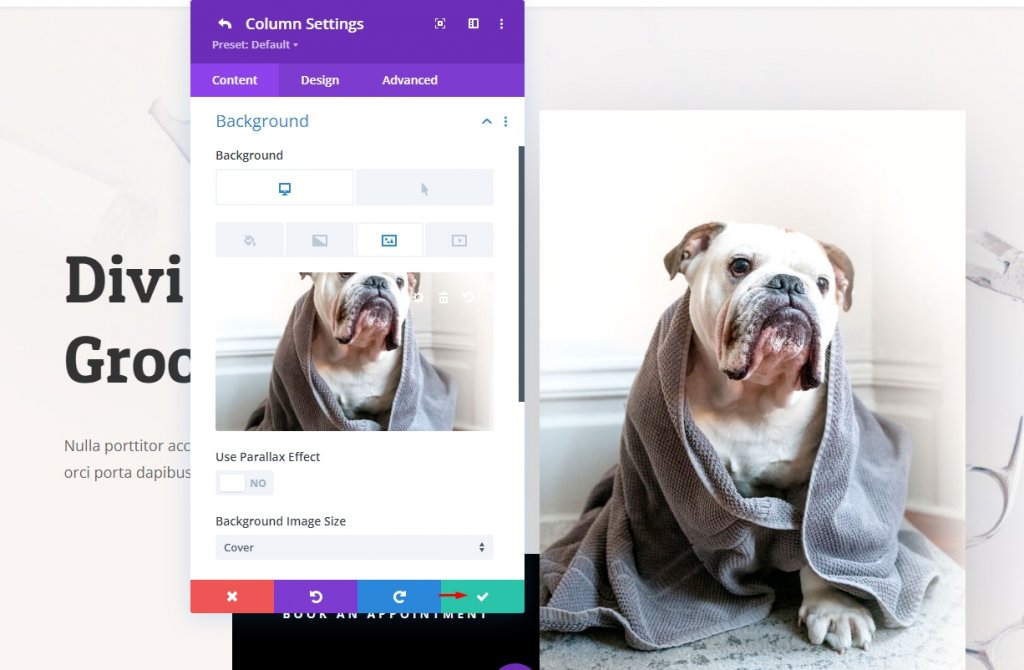
Cliquez sur le bouton vert Enregistrer si tout va bien. Lorsque vous enregistrez, il peut sembler que vos photos ont disparu, mais Divi vous ramène simplement aux paramètres de ligne après vous avoir retiré des paramètres de colonne.

Tout ce que vous avez à faire maintenant est de cliquer une fois de plus sur la coche verte pour terminer le processus. Une fois que vous avez enregistré les paramètres de la page, vos modifications seront visibles par vos visiteurs.
Les effets de survol dans Visual Builder peuvent ne pas être rendus par Divi. Cela est dû au fait que l'interaction de survol est utilisée dans d'autres tâches au sein du générateur. Cependant, les modifications seront visibles sur le front-end de votre site une fois que vous aurez cliqué sur le bouton vert Enregistrer de la page.
Vue finale
Voici à quoi ressemble notre conception finale.
Conclusion
Pour créer un site web engageant et interactif, tout le monde peut utiliser les différents outils puissants du Divi Builder. Pour montrer l'avant et l'après d'un client, une chronologie de la création d'une œuvre d'art, ou simplement pour avoir un interrupteur amusant pour les utilisateurs qui passent la souris sur une seule image, Divi le rend facile. De plus, vous pouvez utiliser des effets de survol pour basculer rapidement entre différentes images sur n'importe quel élément de votre page, pas seulement dans les modules d'image ou de galerie. Cela vous permet de conserver l'aspect original de votre site tout en hébergeant des modules spécialisés. Amusez-vous!




