Il n'y a pas de conception de sites Web sans polices. Ils établissent le style et l'ambiance du design, ce qui peut aider ou nuire à son attrait visuel. Après avoir décidé des familles de polices pour votre site Web, vous souhaiterez pouvoir les modifier facilement. WordPress fournit un certain nombre d'options pour modifier la police de caractères du site. Que vous ayez besoin d'un plugin ou que vous puissiez les ajouter manuellement, ainsi que le type de thème que vous utilisez, tout cela affectera la façon dont vous effectuez les ajustements nécessaires. Ici, nous allons passer en revue chaque option et vous montrer comment l'utiliser dans WordPress afin que vous puissiez changer les polices sur votre site Divi . Bon, alors commençons.

Que sont les polices Web?

Google, Adobe, FontSpace et bien d'autres proposent tous des polices Web gratuites pour votre usage. Ils vous permettent d'ajouter des polices personnalisées au code de votre site Web, ce qui vous donne plus d'options pour la présentation des éléments. Les polices Web, contrairement aux polices de bureau, sont hébergées à distance. Lorsqu'un utilisateur accède à votre site Web, les polices Web sont téléchargées directement depuis le fournisseur de polices. Une fois entièrement optimisés, ils seront visibles sur votre site Web en moins d'une seconde. Les polices Web vous permettent d'utiliser différentes polices sur votre site Web sans avoir à les intégrer individuellement.
Les 4 types de polices Web
Les quatre types de polices Web les plus courants sont:
- Serif : En raison des embellissements en haut et en bas de chaque lettre, les polices serif sont mieux utilisées pour les titres.
- Sans Serif : En comparaison, les polices Sans Serif sont également à l'aise dans les titres et le corps du texte en raison de leur propreté et de leur lisibilité.
- Script: en raison de l'aspect fantaisiste des polices de script, elles doivent généralement être utilisées avec parcimonie.
- Affichage : Enfin et surtout, les polices d'affichage sont généralement des polices en gras et épaisses, vous ne devez donc les utiliser que pour les en-têtes et non pour le corps du texte.
Utilisation des polices Web dans WordPress
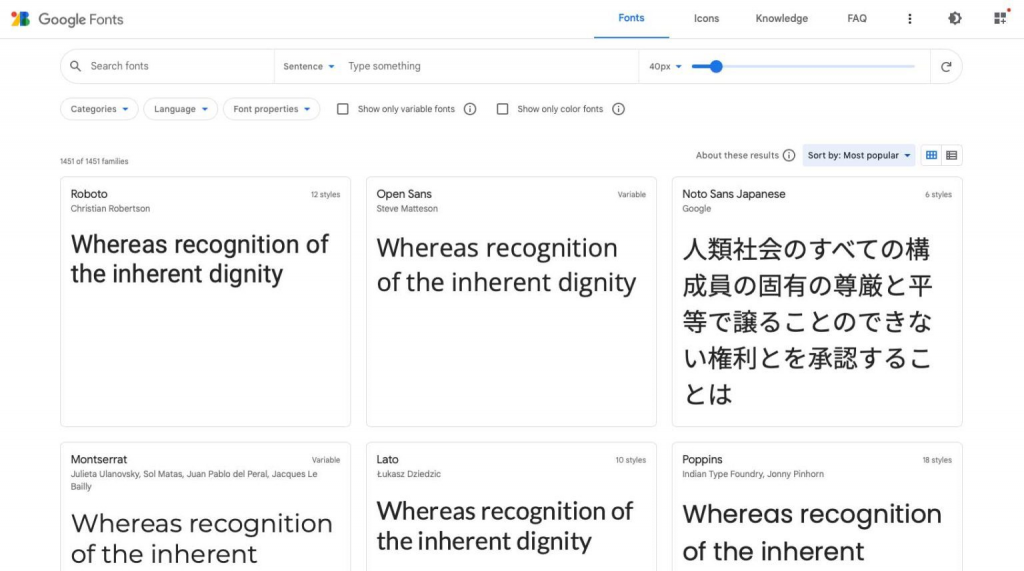
WordPress fournit un certain nombre d'options pour travailler avec les polices Web. Que vous travailliez avec un thème de bloc d'édition de site complet, un thème WordPress générique ou un thème qui utilise un générateur de thème, vous pouvez les intégrer manuellement, avec un plugin ou via les paramètres de votre thème. En raison de leur disponibilité et de leur simplicité, les polices Google sont fréquemment utilisées par les développeurs WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantComment changer les polices dans WordPress (5 façons)
Il existe plusieurs approches différentes pour modifier les polices dans votre installation WordPress. Certains thèmes payants, comme Divi, incluent un gestionnaire de polices qui utilise des polices Google préinstallées. Pour couronner le tout, si vous souhaitez que Divi utilise tous les sous-ensembles de polices de Google, vous pouvez l'activer dans les paramètres du thème.
Les paramètres de personnalisation vous permettent de modifier les polices par défaut du thème, mais pas dans Divi. Il est possible que, selon le style, cette approche ait une sélection limitée de polices parmi lesquelles choisir. Incluez-les dans le fichier theme.json si vous utilisez un thème de bloc qui prend en charge l'édition complète du site (FSE), comme Twenty Twenty-Two. De plus, l'éditeur de blocs Gutenberg et un plugin de gestion des polices sont tous deux disponibles. Enfin, vous pouvez les saisir à la main. Voyons les différentes façons de modifier les polices dans WordPress.
Utilisation des options de personnalisation du thème pour modifier les polices
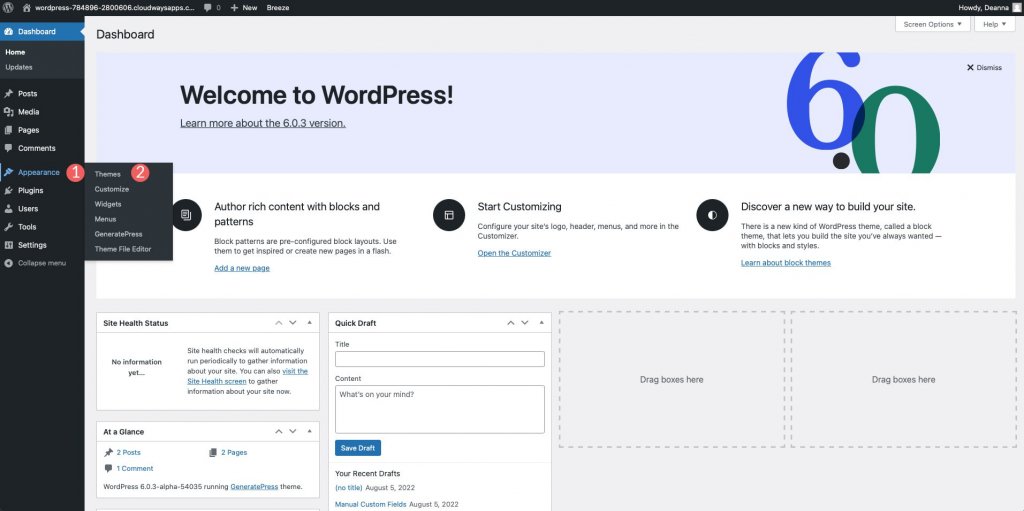
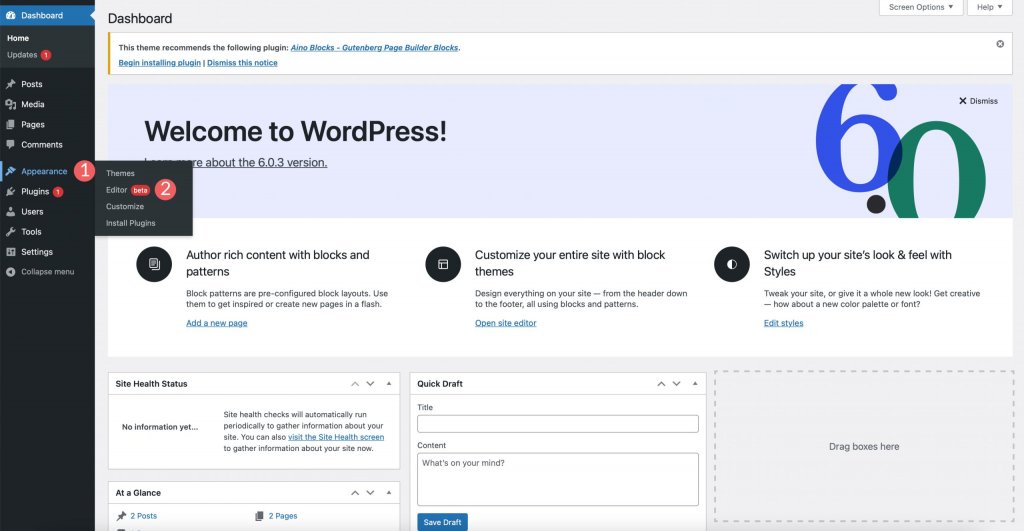
Dans le personnalisateur de thème WordPress, vous pouvez modifier quelques paramètres en fonction du thème que vous utilisez. Pour démontrer, modifions le type de police par défaut du thème Genesis. Connectez-vous au panneau WordPress. Accédez à Apparence > Personnaliser.

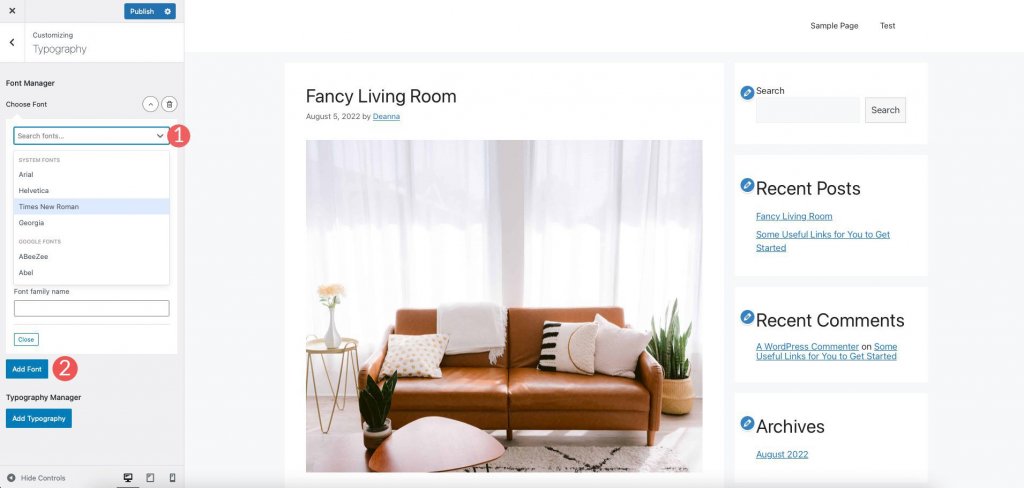
Sélectionnez la typographie dans la liste des options de personnalisation qui s'affiche. Font Manager et Add Typography sont les deux alternatives disponibles. Pour accéder au menu déroulant sous le premier choix, cliquez dessus. Vous pouvez ensuite parcourir les polices disponibles ou lancer une recherche pour une police spécifique. Après avoir choisi une police, vous pouvez l'intégrer à votre site en cliquant sur le bouton Ajouter une police. En répétant les étapes ci-dessus, vous pouvez ajouter plus de polices et les attribuer à différents éléments.

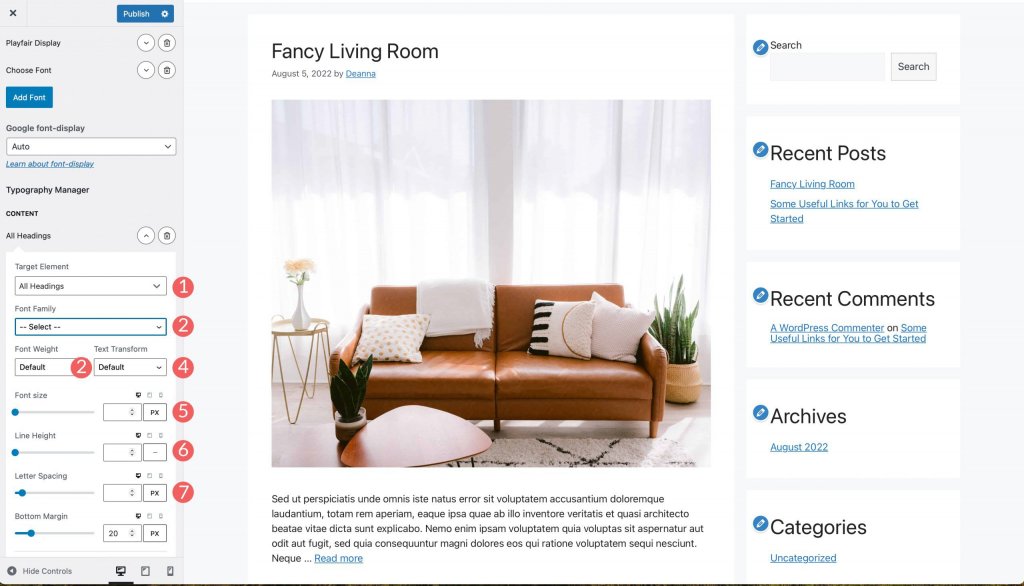
Typography Manager est la deuxième option et vous permet de désigner des polices spécifiques à utiliser dans des parties spécifiques de votre site. Vous pouvez les insérer n'importe où sur la page, y compris le texte principal, le titre et la description du site, les éléments de menu et les en-têtes.
Vous pouvez également modifier les polices ici. Choisir l'élément dont vous voulez changer la police est la première étape. L'étape suivante consiste à choisir une famille de polices. Modifiez le texte comme bon vous semble en choisissant une nouvelle police et une nouvelle taille. Choisissez la police, la taille, la hauteur de ligne et l'espacement des lettres appropriés pour modifier l'apparence du texte. Utilisez votre flexibilité pour appliquer la même méthode à d'autres composants.

Modification des polices à l'aide de l'édition complète du site WordPress
La majorité des éditeurs de sites complets ont des thèmes préchargés avec un nombre limité de polices. Vous pouvez modifier la police du thème dans l'éditeur de thèmes de thèmes tels que Blockbase, Emulsion, Aino et Twenty Twenty-Two. Prenons le modèle Blockbase comme exemple. Sélectionnez Theme > Editor pour modifier les polices.

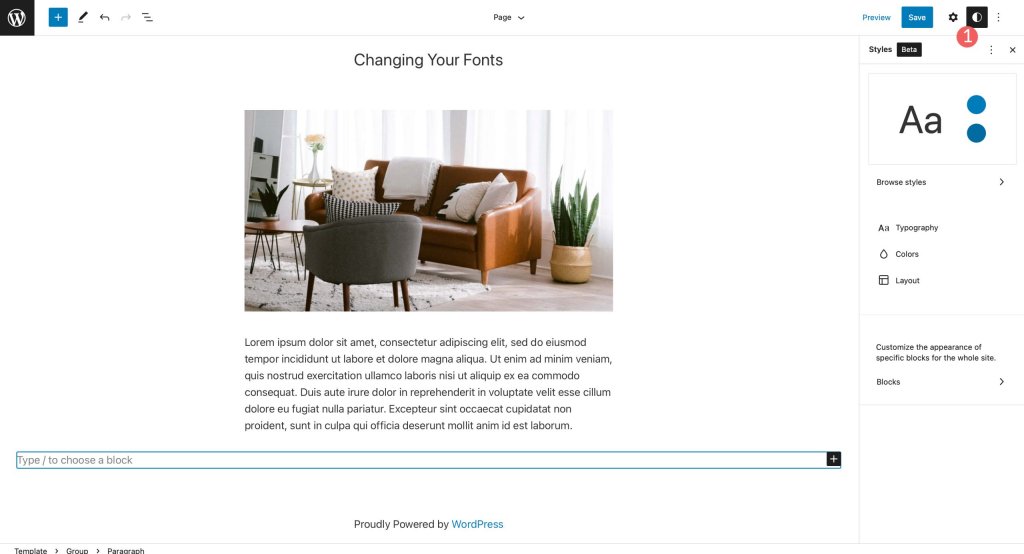
Ensuite, dans le coin supérieur droit de votre écran, cliquez sur l'icône de style.

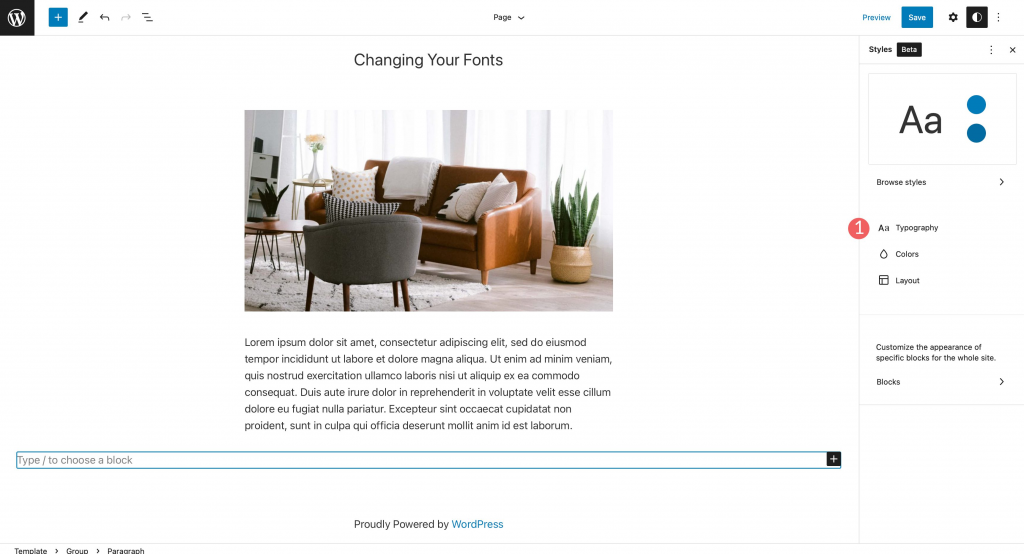
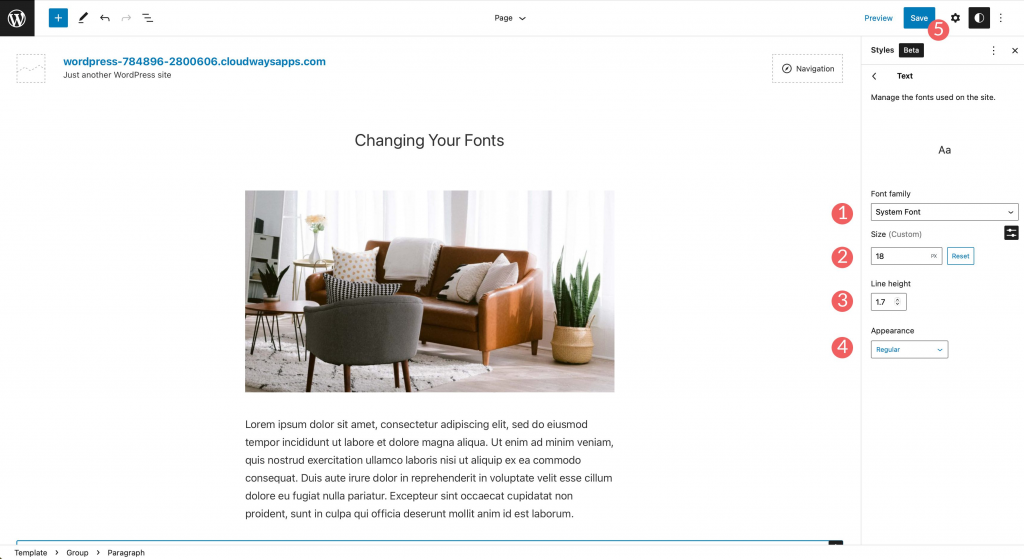
Sélectionnez l'onglet Typographie pour ajuster la police du thème.

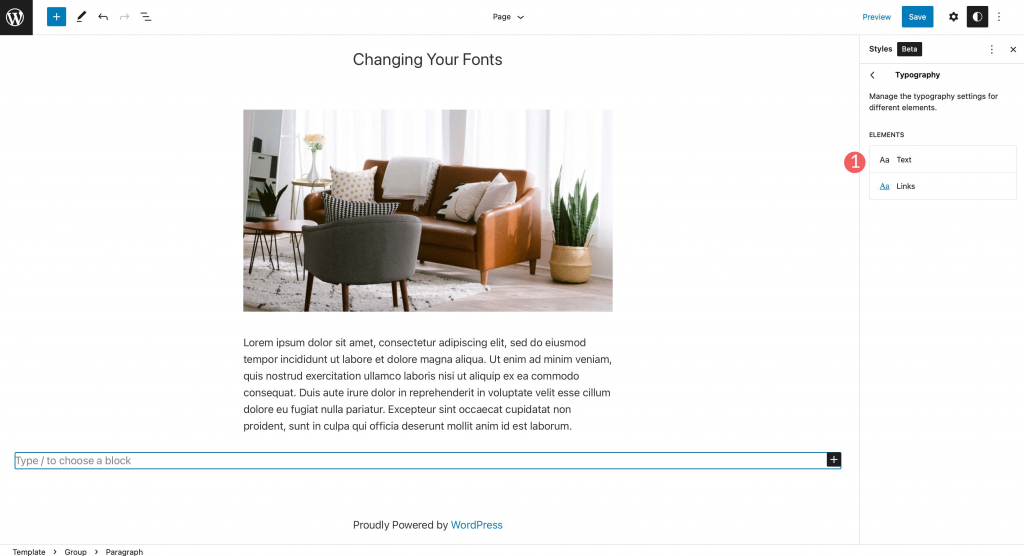
Vous pouvez personnaliser le texte du site et le texte du lien, comme illustré ici.

Pour accéder au menu des polices, localisez l'en-tête intitulé "font-family" et cliquez dessus. Faites votre choix parmi les polices disponibles. Des options de taille, de hauteur de ligne et de style sont également disponibles. Faites vos sélections, puis cliquez sur le bouton Enregistrer en haut à droite pour les appliquer.

Changer les polices WordPress avec l'éditeur de blocs
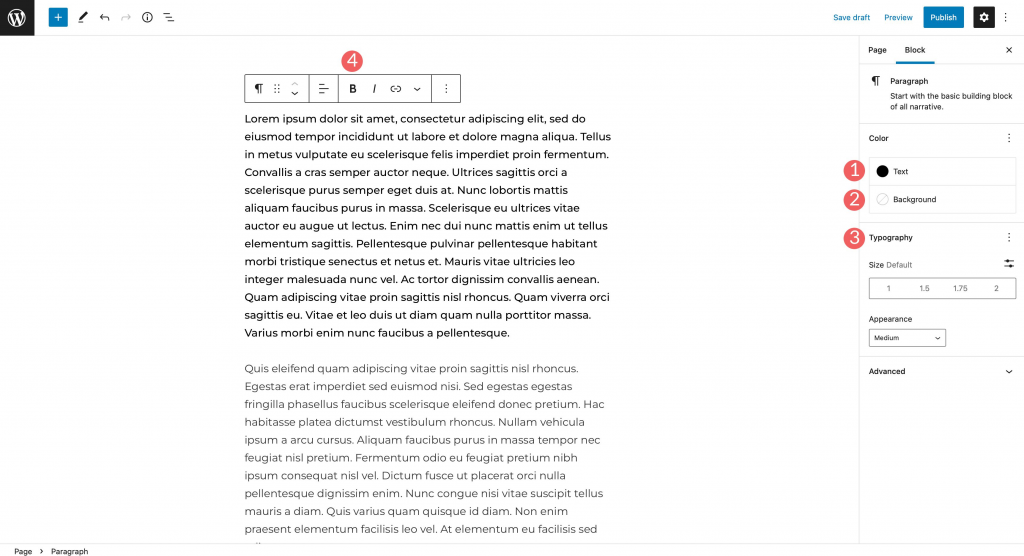
Les polices de votre document peuvent être personnalisées via l'éditeur de blocs. Vous avez un contrôle total sur la police, la taille, la couleur et le style du texte et de son arrière-plan. Le poids de la police est généralement l'une des options d'apparence de quelque chose, et il change en fonction de la police que vous choisissez pour votre thème.
Dans les blocs de texte, vous trouverez d'autres options de personnalisation. Vous pouvez aligner votre texte, le mettre en gras ou en italique et utiliser d'autres options de mise en forme.

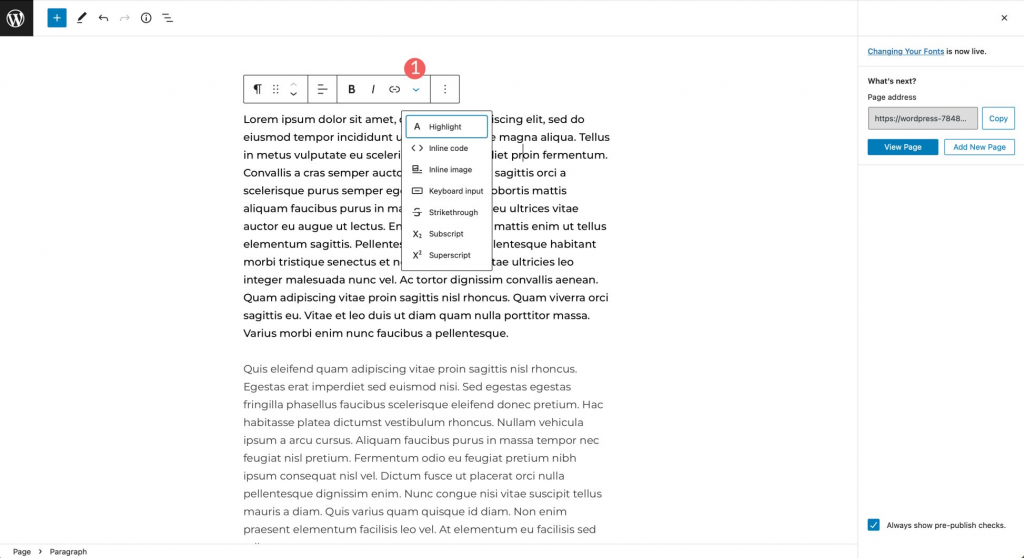
Vous avez également la possibilité d'ajouter du code en ligne, des images et des barrés, ainsi que de mettre en surbrillance votre texte. Enfin, vous pouvez également utiliser des caractères en indice et en exposant.

Utiliser un plugin pour changer les polices
Un plugin comme le Fonts Plugin | Google Fonts Typography est nécessaire pour modifier les polices utilisées par un thème WordPress générique. Dans ce didacticiel, nous verrons comment configurer le plug-in et l'utiliser pour modifier les polices de votre site.
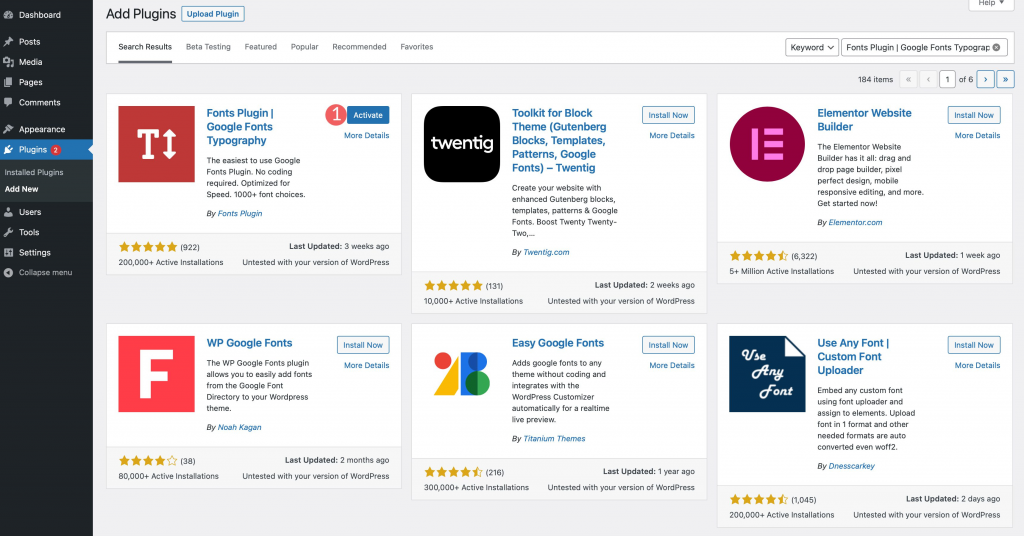
Pour installer un nouveau plugin, allez dans le menu Plugins et cliquez sur "Ajouter un nouveau". Dans la barre de recherche, tapez "Fonts Plugin | Google Fonts Typography". Pour ajouter le plug-in à votre site, veuillez cliquer sur "Installer maintenant".

Activez ensuite le plugin.

Accédez à Apparence > Personnaliser pour activer le module complémentaire. Si vous cliquez sur ce lien, un nouveau sous-menu intitulé "Fonts Plugin" apparaîtra dans le personnalisateur de la page après la restauration de la page.

Paramètres des plugins

Lorsque vous cliquez sur l'onglet, un menu déroulant avec quatre sections apparaît : chargement de la police, débogage, paramètres de base et paramètres avancés. Dans les configurations les plus fondamentales, vous pouvez sélectionner une famille de polices par défaut parmi plus de 1400 proposées par Google. Les titres, ainsi que les boutons et les champs de saisie, peuvent avoir leurs polices personnalisées.
Les modifications des polices de marque, telles que le titre du site et le slogan, peuvent être apportées dans la section Paramètres plus avancés. La police utilisée dans les menus de votre site peut être modifiée sous l'onglet "Paramètres de navigation".

Le menu Typographie du contenu vous permet de modifier séparément la police utilisée pour le corps du texte et la famille de polices utilisées pour toutes les balises d'en-tête.

Les polices d'en-tête et de corps peuvent être personnalisées dans les sections de la barre latérale et du pied de page de votre site. La dernière option, "Charger les polices uniquement", vous permet de charger des polices spécifiques sans les appliquer à un élément. Lorsque seules certaines sections de votre document doivent utiliser des polices spécifiques, c'est la façon de procéder. Le module complémentaire premium est le seul à inclure le menu de chargement des polices.

L'activation de l'option "Forcer les styles" dans le débogage vous aidera à comprendre pourquoi vos polices ne se chargent pas. La case à cocher désactiver les contrôles de l'éditeur masque le menu des polices lors de la modification des articles et des pages. Permuter, bloquer, se replier et facultatif sont les quatre options d'affichage des polices qui s'offrent à vous. Vous pouvez annuler toutes vos modifications apportées aux paramètres de police du plug-in en cliquant sur le bouton Réinitialiser toutes les polices.
Utiliser Divi Theme Builder pour changer les polices

Lorsqu'il s'agit de créer des thèmes, Divi est parmi les meilleurs. Divi vous offre une grande variété de contrôles sur les polices WordPress. Pour commencer, il contient une collection de polices Google que vous pouvez utiliser immédiatement. Les polices peuvent être utilisées dans le générateur de thème et dans tout module disposant d'options de texte. Le personnalisateur de thème intégré de Divi simplifie l'application des paramètres de police globaux. Examinons les options de police de Divi et voyons comment elles fonctionnent.
L'activation du personnalisateur de thème vous permettra de sélectionner une police par défaut. Pour commencer, allez dans le panneau d'administration de WordPress et cliquez sur Thème > Personnaliser. Sélectionnez Paramètres généraux > Typographie dans le menu déroulant du personnalisateur. La taille, la hauteur de ligne, l'espacement des lettres, le style de police, l'en-tête, la police du corps et les paramètres de couleur pour chacun sont tous personnalisables. Divi est livré avec la plupart des polices de Google, vous pouvez donc choisir parmi un nombre presque infini de styles.

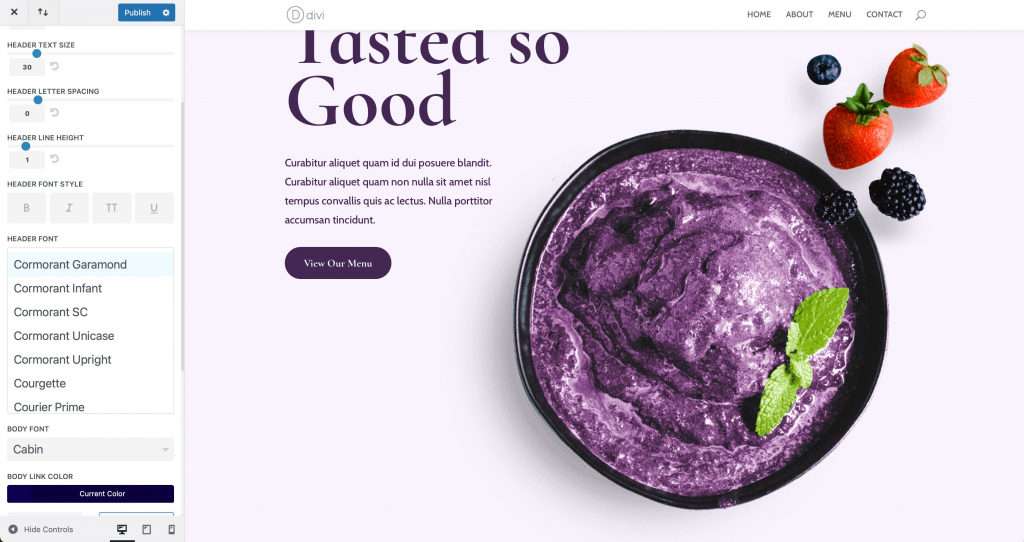
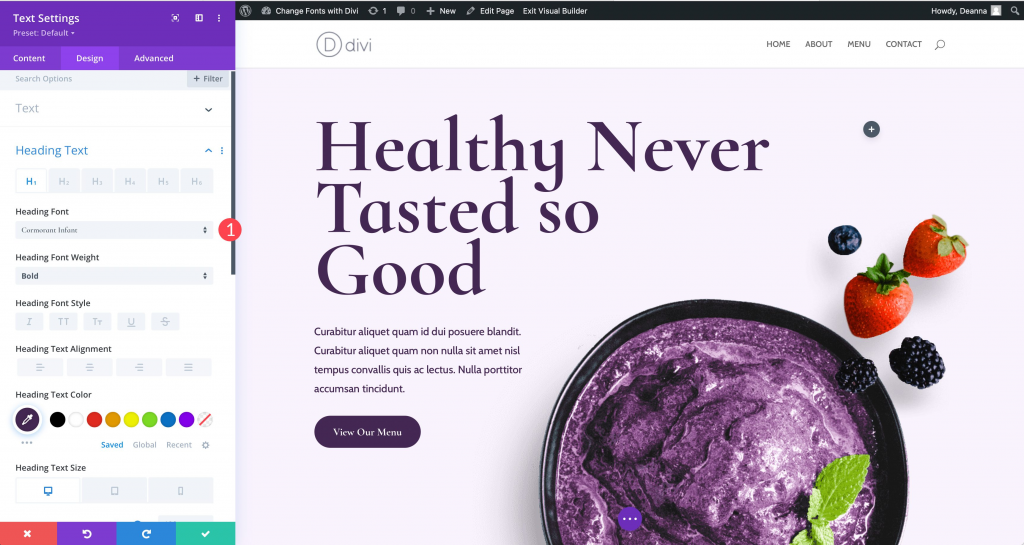
S'il y a du texte dans un module, vous pouvez modifier le style de police en plus de ce que vous pouvez faire dans le personnalisateur de thème. Nous utiliserons les fonctionnalités de personnalisation des polices du module de texte comme exemple. Toutes les options de texte sont regroupées sous le menu de conception. Vous avez un contrôle total sur la police, la taille, la couleur et le style du corps du texte et du titre. Pour modifier la police de titre, vous devez d'abord activer le sous-menu en cliquant dessus. La police elle-même, ainsi que son poids, son style, son alignement de texte, sa couleur, sa taille, etc., sont tous personnalisables.

Emballer
WordPress fournit un certain nombre d'options pour modifier les polices. Utiliser un plugin comme Fonts Plugin | Google Fonts Typography est la méthode la plus simple si vous travaillez avec un thème générique. Les thèmes qui vous permettent d'apporter de nombreuses modifications à votre site ont généralement plus de deux façons de changer les choses, mais certaines d'entre elles peuvent être difficiles à utiliser. En raison de la flexibilité qu'il offre, un créateur de thème comme Divi devrait être sérieusement envisagé. Enfin et surtout, l'ajout manuel de polices peut être la meilleure option pour vous si vous êtes un développeur expérimenté ou si vous n'avez besoin que de quelques alternatives.





