Le logo et le favicon de votre site Web sont deux des identifiants de marque les plus importants : ils permettent aux visiteurs de reconnaître votre site et de s'en souvenir plus tard. Le logo est l'image principale qui représente votre marque, tandis que le favicon est la petite icône qui apparaît à côté des titres des pages et dans les onglets du navigateur. Au fil du temps, vous souhaiterez peut-être mettre à jour ces éléments visuels dans le cadre d'un effort de rebranding ou simplement pour un nouveau look.
Dans ce guide du débutant, nous passerons en revue les étapes de modification de votre logo et de votre favicon dans WordPress. Nous expliquerons spécifiquement comment mettre à jour le logo à l'aide du populaire constructeur de pages Elementor , puis comment télécharger un nouveau fichier favicon via WordPress Customizer. En quelques clics simples, vous pourrez échanger ces images de marque et établir une identité cohérente sur votre site Web.
Changer un logo sur un thème WordPress standard
Un thème WordPress standard est un thème prédéfini disponible gratuitement ou à l'achat dans le répertoire de thèmes WordPress. Ces thèmes sont conçus pour être faciles à utiliser et à personnaliser, et ils sont dotés d’une variété de fonctionnalités et d’options.
Les thèmes WordPress standard sont un excellent moyen de créer un site Web d’aspect professionnel rapidement et facilement. Si vous ne savez pas quel thème vous convient, un certain nombre de ressources sont disponibles pour vous aider à choisir, notamment le répertoire de thèmes WordPress et les articles de blog rédigés par des experts WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour modifier le logo d'en-tête de la plupart des thèmes WordPress standard, veuillez suivre ces étapes:
- Connectez-vous à votre tableau de bord WordPress.
- Cliquez sur Apparence > Personnaliser.

- Dans la section Identité du site, cliquez sur Sélectionner le logo ou Modifier le logo.

- Téléchargez votre fichier de logo dans la médiathèque avec un fond transparent. Vous pouvez également choisir un fichier de logo préexistant dans la bibliothèque.
- Si vous y êtes invité, recadrez votre image pour l'adapter à l'en-tête. Vous pouvez également choisir de sauter le recadrage si vous préférez conserver l’image dans son intégralité.
- Cliquez sur Enregistrer et publier pour voir votre nouveau logo.
Changer le logo sur un thème WordPress personnalisé
Si vous travaillez avec un thème WordPress personnalisé, il est particulièrement important de commencer par effectuer une sauvegarde de votre site Web et de tester vos modifications dans un environnement de développement local avant de les déployer sur votre site en ligne.
Pour modifier le logo d'un thème WordPress personnalisé, veuillez suivre ces étapes:
- Téléchargez votre fichier de logo avec un fond transparent dans la médiathèque WordPress.
- Accédez au code du thème en accédant à Appearance > Editor .

- Localisez le fichier d'en-tête. Ceci est généralement nommé
header.php. - Dans le fichier d'en-tête, identifiez le code qui affiche le logo. Cela ressemblera généralement à un petit morceau de HTML se terminant par
.img. - Remplacez l'attribut
srcde la baliseimgpar l'URL de votre nouveau fichier de logo. - Enregistrez vos modifications et prévisualisez votre site Web pour vous assurer que le logo est bien visible et bien ajusté.
- Si le logo ressemble à ce que vous souhaitez, vous pouvez déployer vos modifications sur votre site en ligne. Sinon, vous devrez peut-être engager un développeur WordPress pour vous aider.
Comment changer le logo dans Elementor
Elementor est un plugin de création de pages WordPress populaire qui vous permet de créer et de personnaliser facilement des pages et du contenu de sites Web à l'aide d'un éditeur glisser-déposer et de modèles prédéfinis.
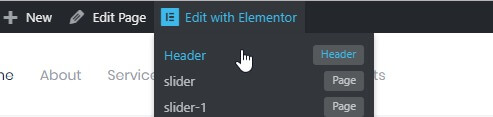
Pour modifier la section d'en-tête de votre site Web à l'aide d'Elementor, accédez d'abord à l'éditeur en accédant à votre site Web et en cliquant sur « Modifier avec Elementor » en haut de l'écran. Sélectionnez ensuite «En-tête» dans le panneau en haut de la page d'édition.

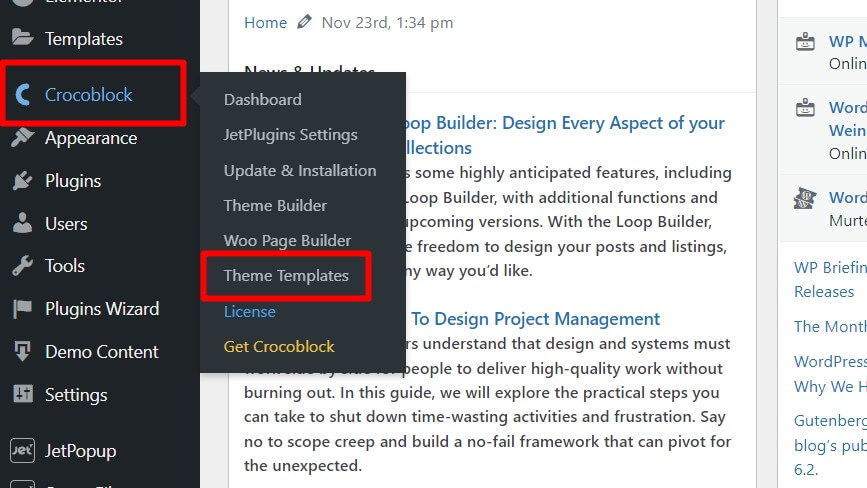
Alternativement, vous pouvez accéder à l'éditeur d'en-tête via le tableau de bord d'administration WordPress. Passez la souris sur l'onglet « Crocoblock », accédez à « Modèles de thème » et cliquez sur « Modifier avec Elementor » pour le modèle d'en-tête.

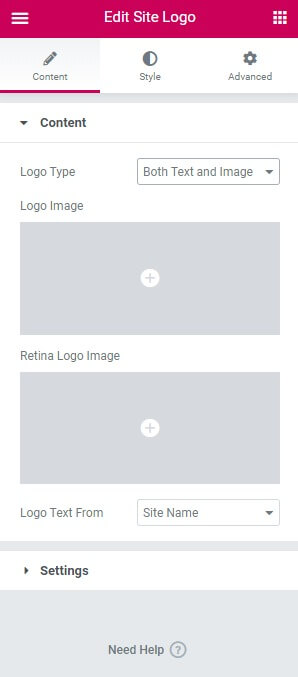
Une fois dans l'éditeur Elementor, vous pouvez remplacer l'image du logo par défaut en cliquant sur l'espace réservé du logo existant et en téléchargeant vos propres fichiers d'image de logo pour les écrans standard et haute résolution. Si vous préférez, vous pouvez également choisir d'afficher un logo textuel comme le nom de votre site, ou d'afficher les logos image et texte ensemble. Apportez toutes les autres modifications nécessaires pour personnaliser l'en-tête, comme modifier le menu, changer les polices et les couleurs ou ajouter d'autres éléments.

Lorsque vous êtes satisfait de l'apparence de l'en-tête, cliquez simplement sur « Mettre à jour » pour publier vos modifications et voir l'en-tête personnalisé sur votre site Web en direct. L'interface intuitive glisser-déposer et les modèles prédéfinis dans Elementor permettent de personnaliser rapidement et facilement l'en-tête de votre site et les autres pages exactement comme vous le souhaitez. Faites-moi savoir si vous avez besoin de précisions ou si vous avez des questions supplémentaires!
Changer de favicon dans WordPress
Un favicon est une petite icône qui s'affiche à côté du titre de votre site Web dans l'onglet du navigateur. Il est également utilisé dans les favoris du navigateur, dans l'historique du navigateur et sur les appareils mobiles comme icône d'application pour votre site.
Dans WordPress, le favicon est également connu sous le nom d’icône du site. Vous pouvez ajouter une favicon à votre site WordPress en suivant ces étapes :
- Accédez à Apparence > Personnaliser .
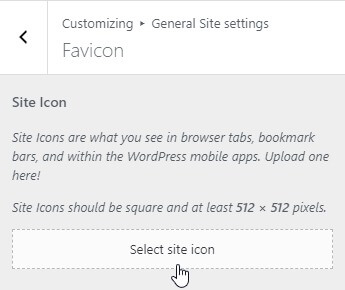
- Dans la section Paramètres généraux du site , cliquez sur Favicon .
- Téléchargez votre fichier favicon. Le fichier favicon doit être une petite image carrée (512 × 512 pixels) avec un arrière-plan transparent.
- Cliquez sur Enregistrer et publier .

Derniers mots
La mise en œuvre d'un logo et d'un favicon actualisés peut signaler un changement et une croissance pour votre marque au fil du temps. C'est une mise à jour rapide qui rapporte des dividendes en termes de reconnaissance et d'apparence professionnelle. Avec les techniques décrites dans ce guide, vous devriez vous sentir équipé pour télécharger de nouvelles versions de ces marqueurs visuels afin de conserver une conception nette de votre site.




