Lors de la création d'un en-tête collant pour votre site Web, la modification du logo peut conduire à de futures options de style. Par exemple, vous souhaiterez peut-être modifier la couleur d'arrière-plan de l'en-tête collant, mais vous aurez besoin d'un logo différent pour terminer la conception. Alternativement, vous pouvez avoir besoin d'une version différente du logo qui est moins visible pour distraire les utilisateurs.

Dans le tutoriel Divi d'aujourd'hui, vous verrez comment changer votre logo sur un en-tête collant. Mais, dans un premier temps, nous allons utiliser le générateur de thème Divi pour créer un nouvel en-tête avec deux logos qui basculent lorsque l'utilisateur active l'état collant de l'en-tête.
Commençons!
Aperçu
Le logo d'en-tête collant Changin est un élément très attrayant ces derniers jours. Jetez un œil à l'aperçu du design d'aujourd'hui.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantSection 1 : Créer un nouvel en-tête
Pour travailler sur le didacticiel d'aujourd'hui, créons un nouvel en-tête à l'aide de l'option Theme Builder. Accédez simplement à l'option Générateur de thème et continuez avec Créer un en-tête personnalisé pour toutes les pages.

Section 2 : Création d'une partie et d'une ligne collantes
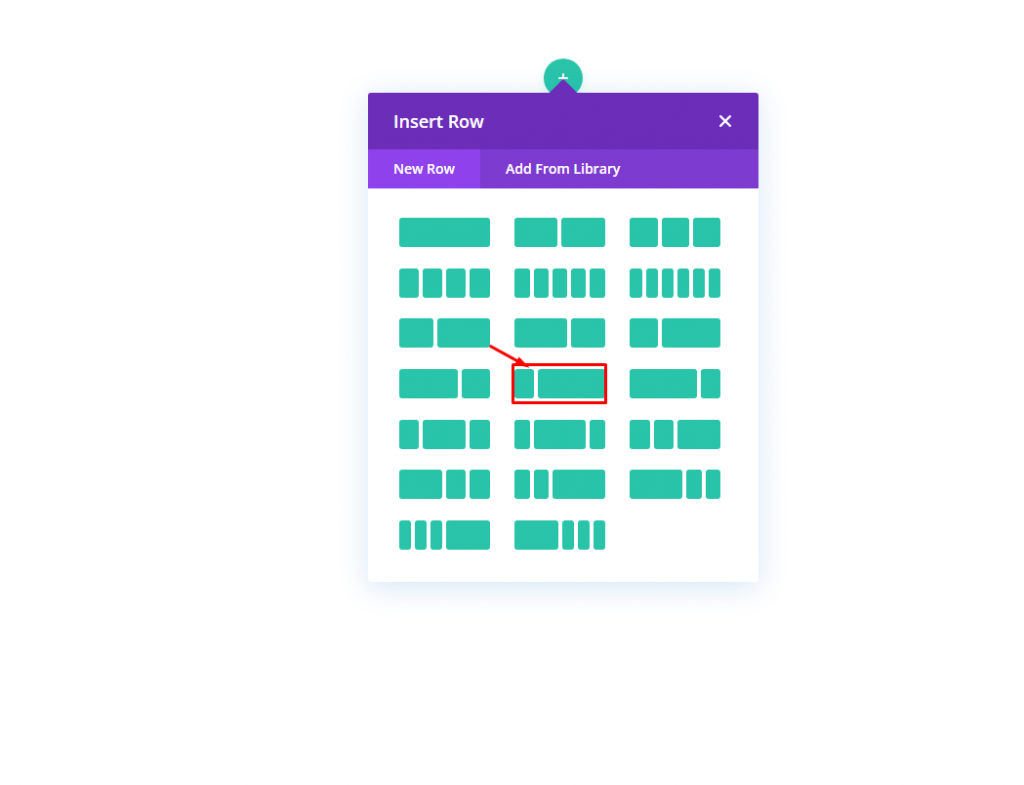
Ajout de ligne
Choisissez le motif de ligne marqué à insérer sur la section.

Paramètres pour la section
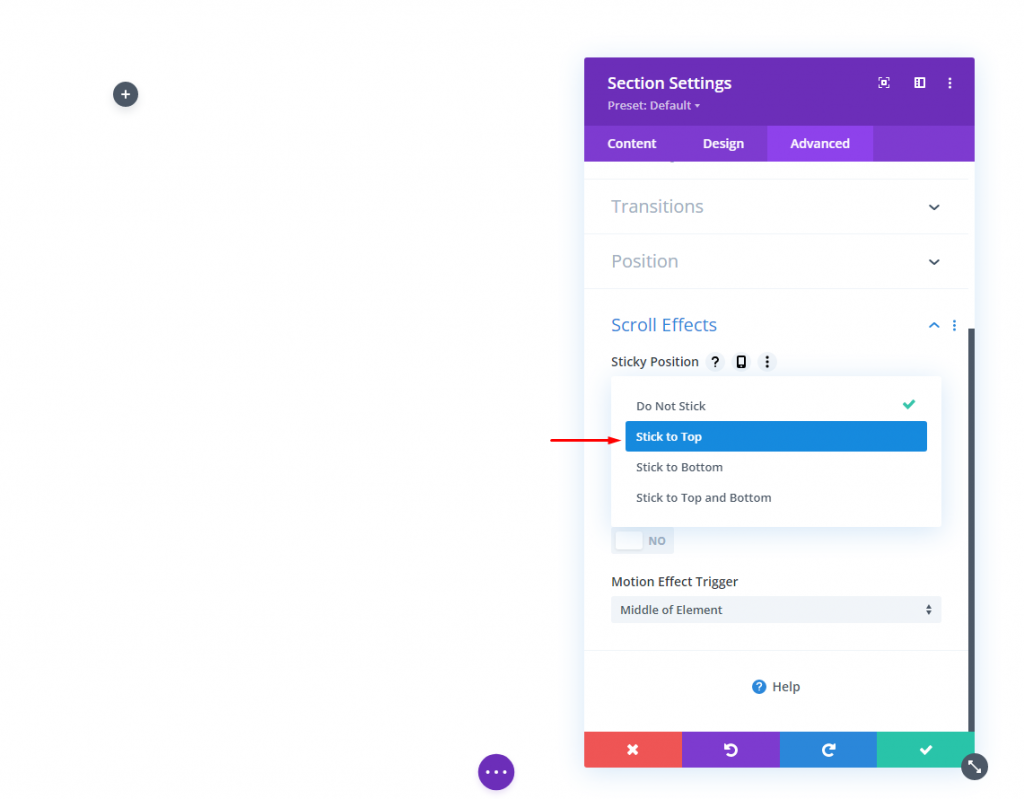
Nous voulons que cet en-tête soit collant. Nous sommes donc sur le point d'ajouter une position collante à la section. Effectuons le réglage suivant sur les effets de défilement à partir de l'onglet avancé des paramètres.
- Position collante: Stick To Top

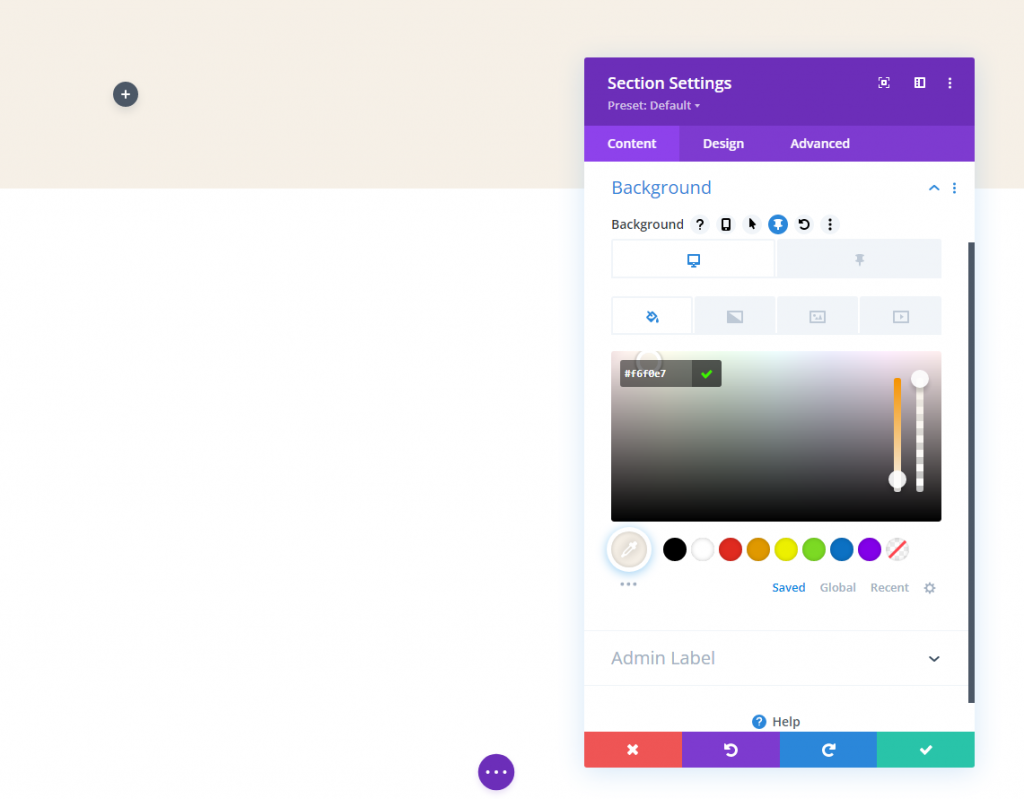
Ajoutez maintenant une couleur d'arrière-plan à partir de l'onglet contenu. Cette couleur sera appliquée sur le bureau et pour l'état collant comme suit :
- Couleur d'arrière-plan (bureau) : #f6f0e7
- Couleur d'arrière-plan (collante) : #000000

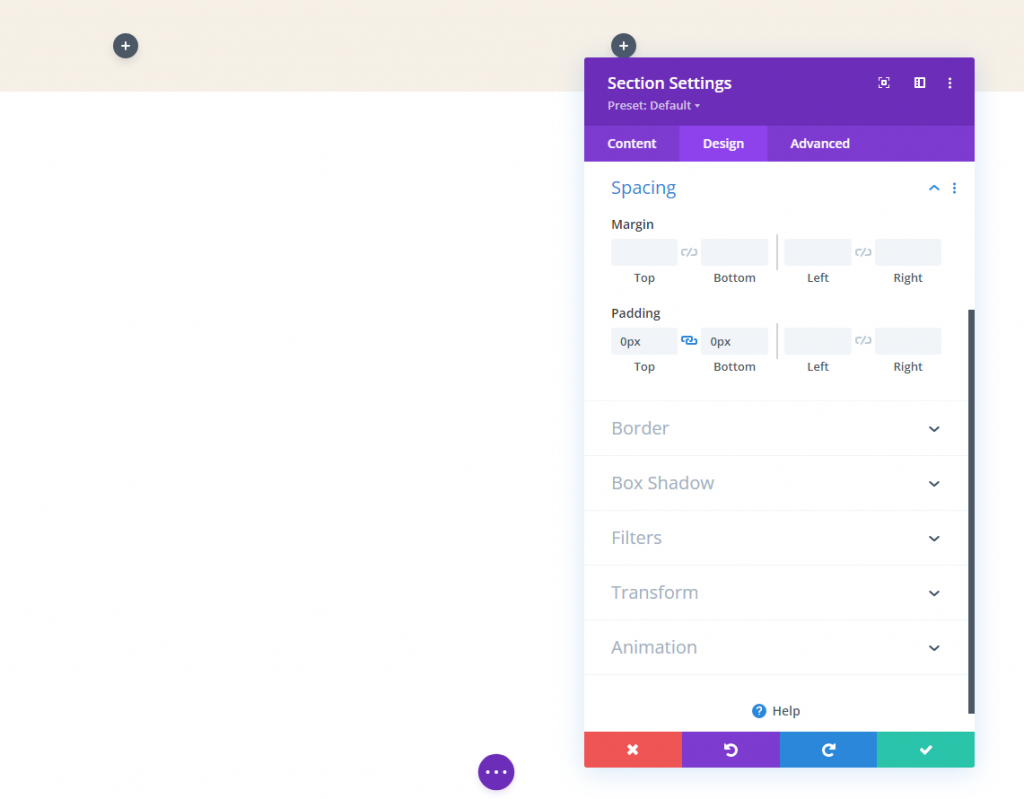
Mettez à jour le rembourrage à partir de l'onglet Conception.
- Remplissage : 0px en haut, 0px en bas

Paramètres de ligne
Après avoir terminé le réglage des sections, nous devons maintenant travailler sur les paramètres des lignes. Dans l'onglet conception,
- Largeur de gouttière : 1
- Largeur : 96%
- Rembourrage : 10 pixels en haut, 10 pixels en bas

Section 3 : Ajouter des logos
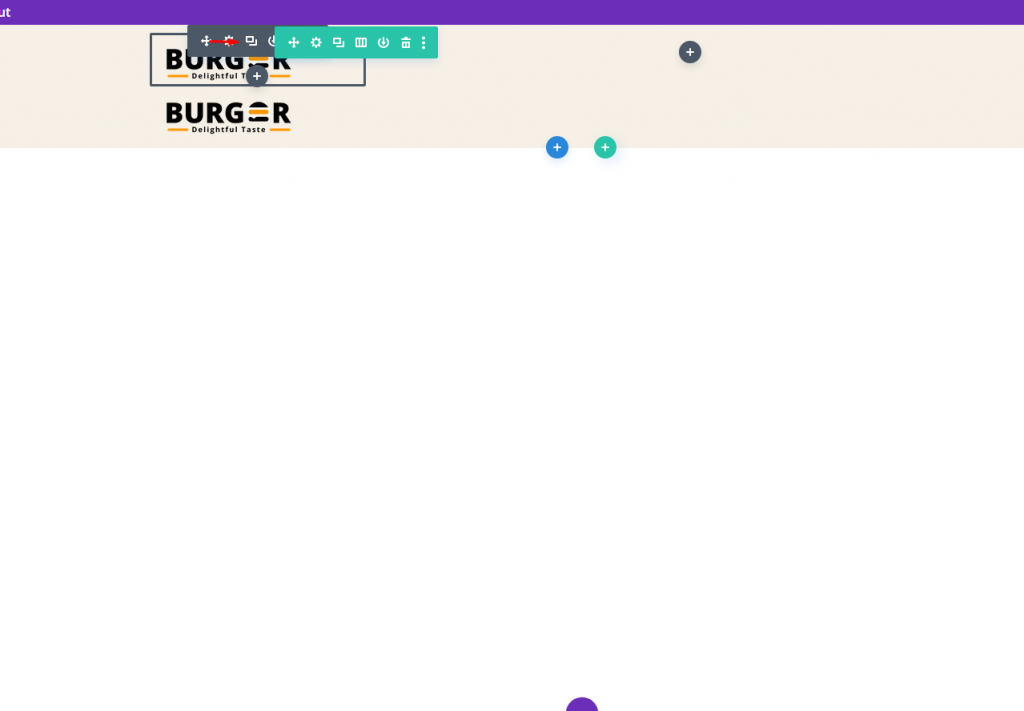
Oui, nous travaillerons avec deux logos différents car il est plus pratique d'utiliser des logos séparés. Il y aura deux images différentes qui glisseront dans et hors de vue. La logique est - Une fois la page complètement chargée, les utilisateurs verront un logo dans l'en-tête, mais il changera dès qu'ils commenceront à faire défiler.
Main Logo
Ajoutez un module d'image à la colonne de gauche de notre ligne.

Ajoutez maintenant un logo. Assurez-vous de garder le logo dans la plage 200 px * 67 px. Vous pouvez ajouter le lien de la page d'accueil à ce logo pour l'agir de manière dynamique.

Apportez les modifications suivantes dans l'onglet Conception.
- Hauteur maximale : 67 pixels (ordinateur de bureau), 45 pixels (tablette et téléphone)

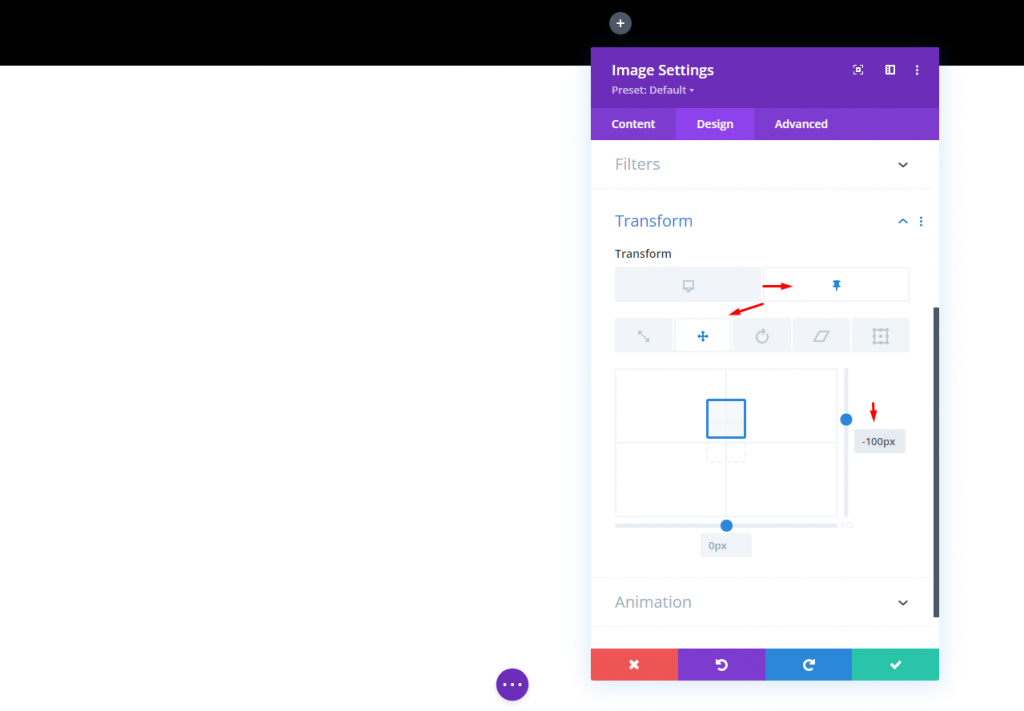
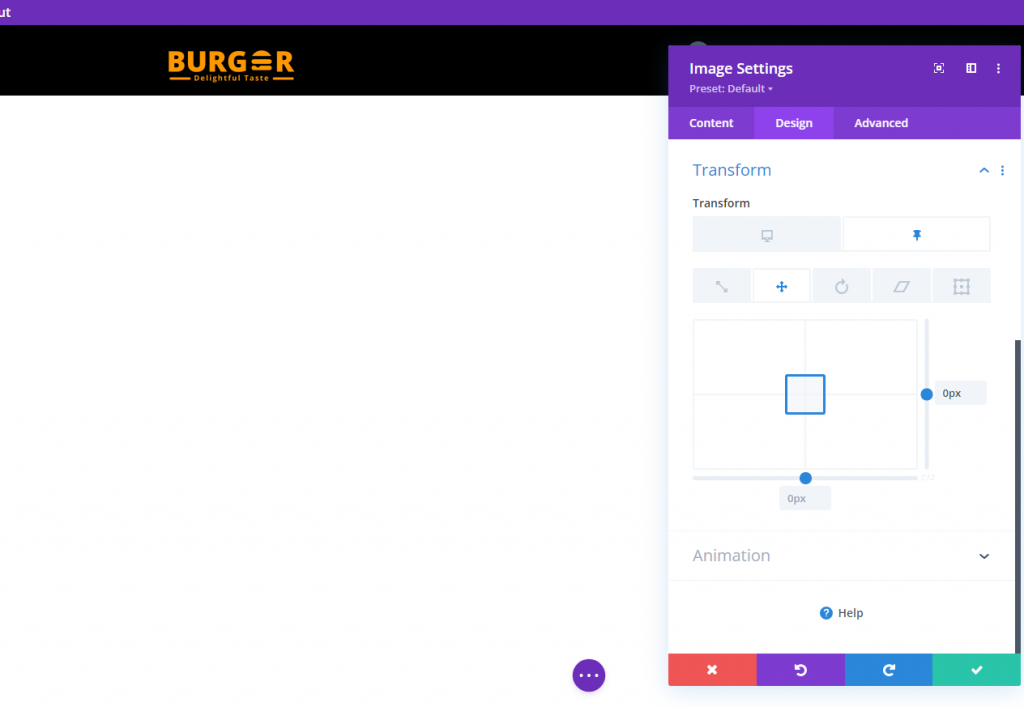
Modifiez l'option de traduction de transformation dans l'état persistant :
- Transformer Traduire l'axe Y (collant) : -100 %
Cela déplacera le logo vers le haut en dehors de la colonne pour le masquer à l'état collant.

Logo d'état collant
Pour créer un logo qui fonctionnera dans un état collant, nous devons d'abord dupliquer le module d'image que nous venons de créer.

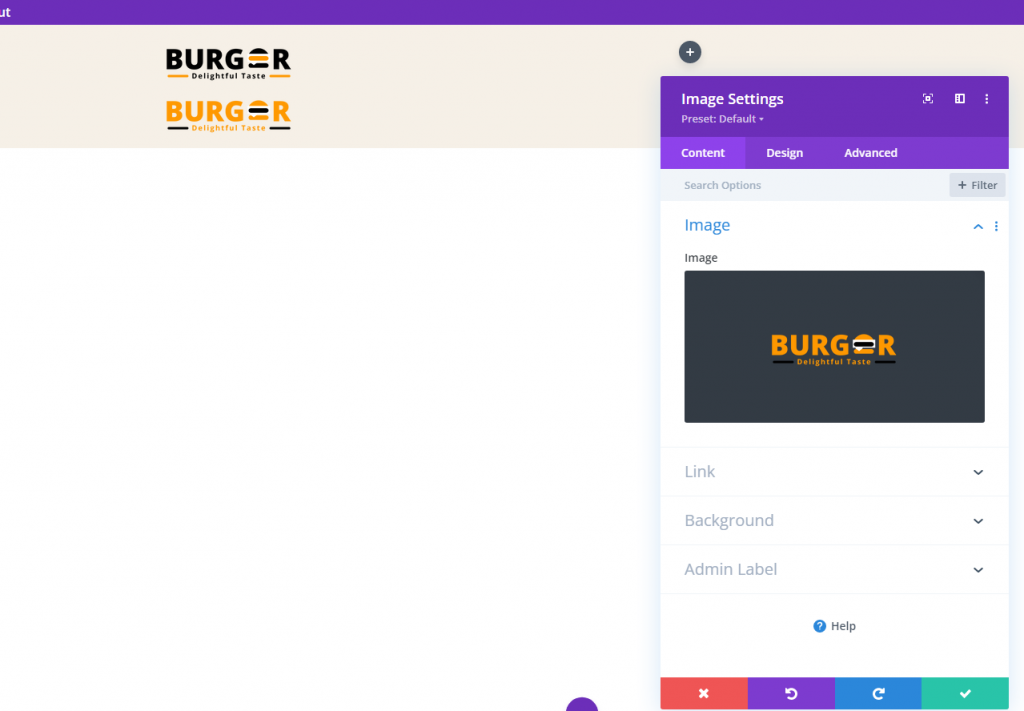
Remplacez maintenant l'image/le logo. gardez cette image de la même taille que la précédente.

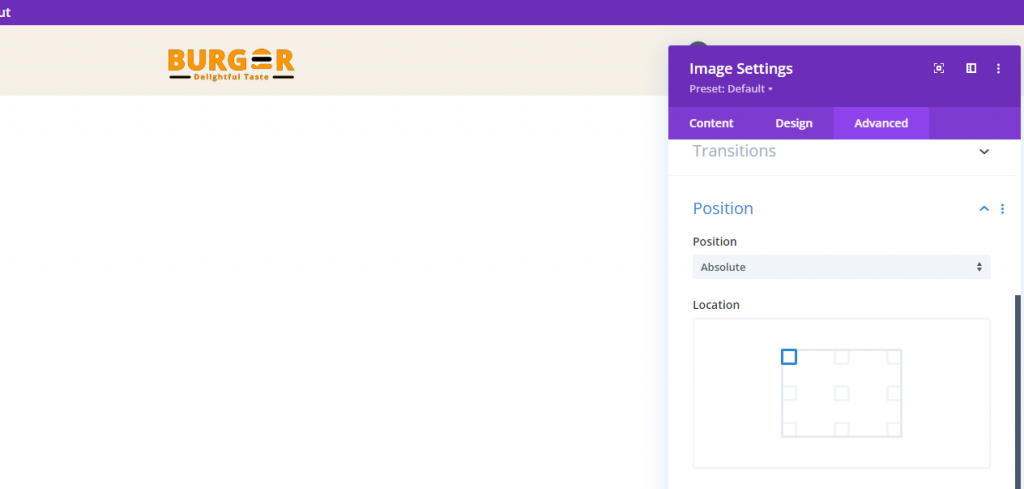
Dans l'onglet Avancé, modifiez les paramètres de position.
- Position : Absolu
Le logo devrait maintenant se trouver directement au-dessus du logo principal.

Sous l'onglet Conception, mettez à jour les options de transformation comme suit :
- Transformer traduire l'axe des Y (ordinateur de bureau) : 100 %
- Transformer traduire l'axe des Y (collant) : 0%

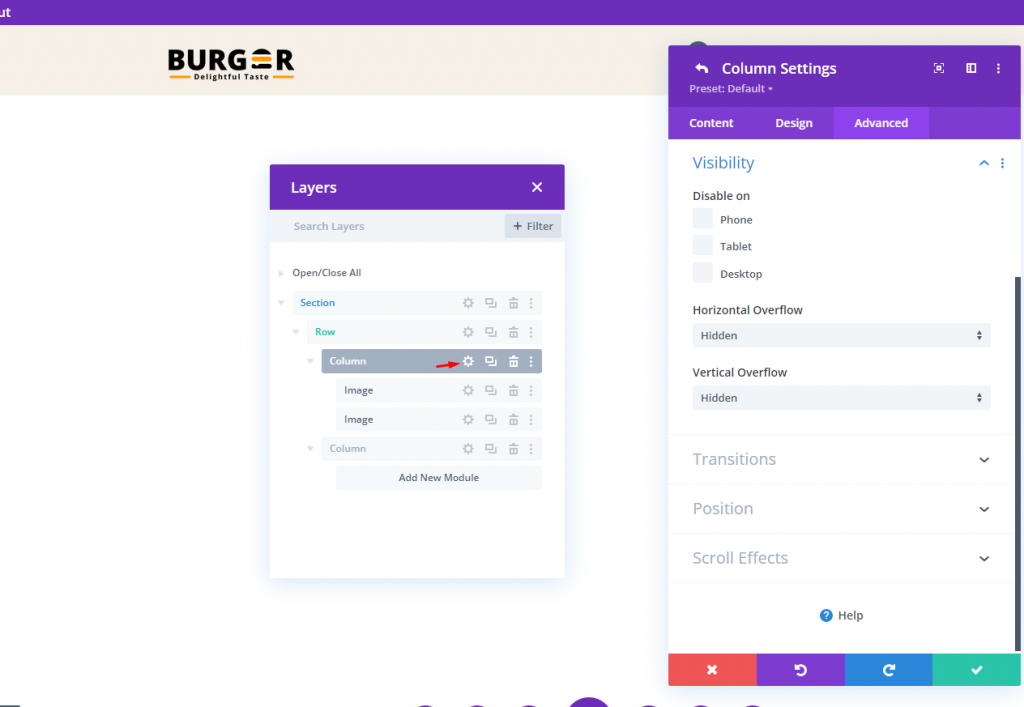
Section 4 : Débordement de colonne masqué
La visibilité du logo d'état collant sera en dehors de la colonne mais pour changer cela, nous modifierons la visibilité du débordement.
- Débordement horizontal : caché
- Débordement vertical : caché

Section 5 : Menus
Voici la dernière partie de notre tutoriel. La section d'en-tête est sans valeur sans menu. Ajoutons un module de menu et plaçons-y l'élément de menu souhaité.

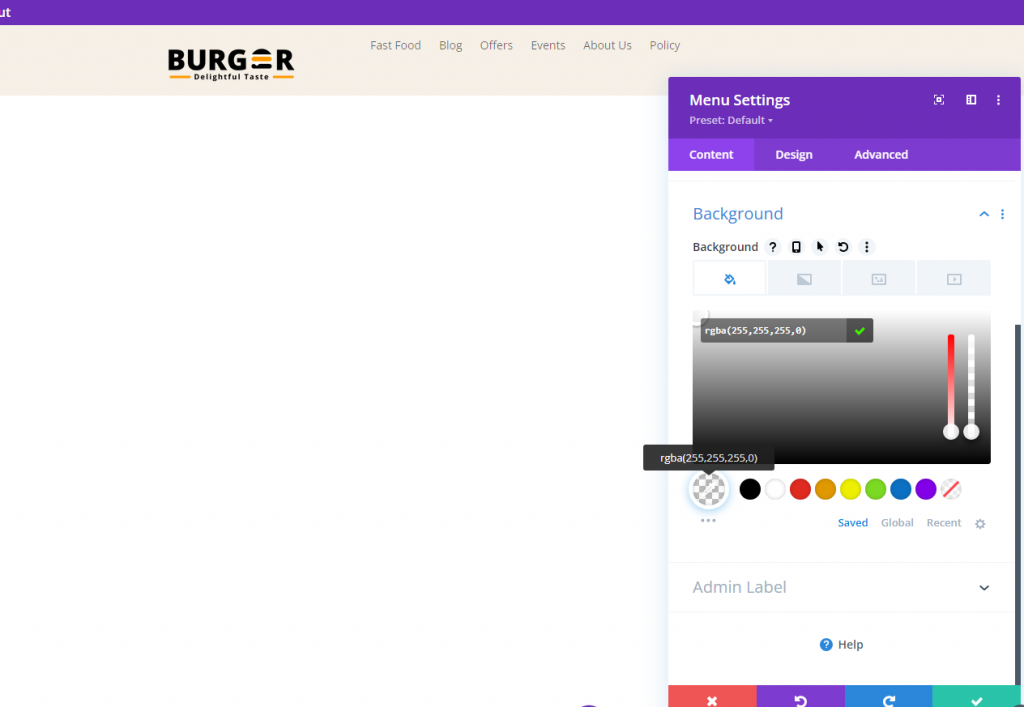
Rendez l'arrière-plan du menu transparent.

Suivez maintenant les ajustements suivants pour rendre le menu plus attrayant.
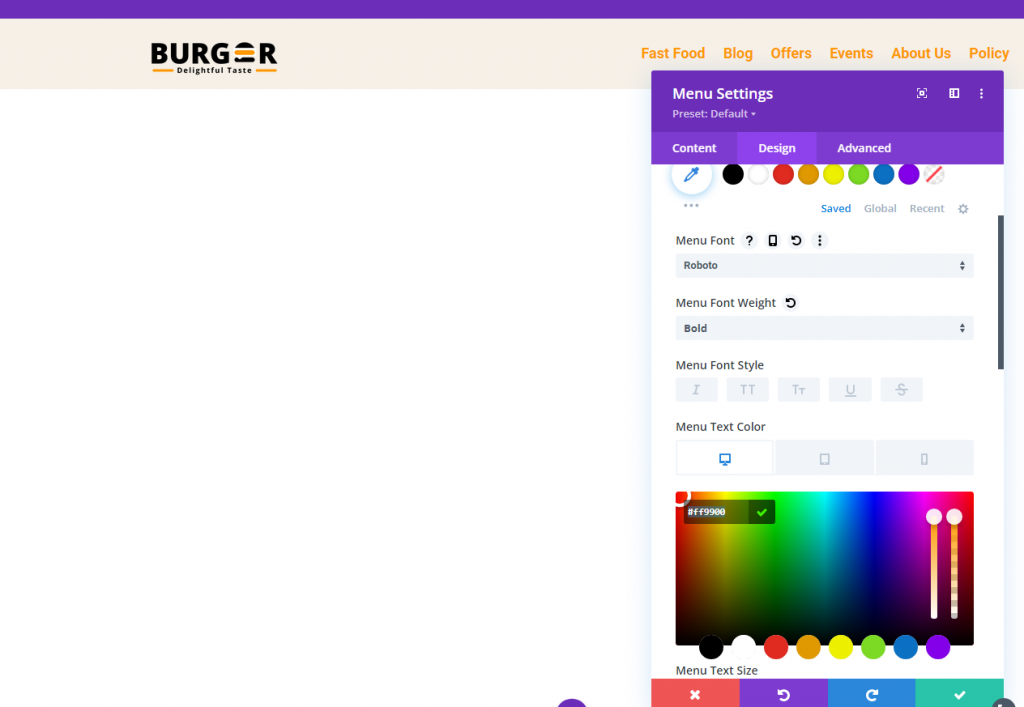
- Police du menu : Roboto
- Poids de la police du menu : gras
- Couleur du texte du menu : #ff9900
- Taille du texte du menu : 18px
- Hauteur de la ligne de menu : 1,3 em
- Alignement du texte : à droite
- Couleur d'arrière-plan du menu déroulant : #fff
- Couleur de la ligne du menu déroulant : #000
- Couleur du texte du menu déroulant : #000 (bureau), #000 (collant)
- Couleur d'arrière-plan du menu mobile : #fff
- Couleur du texte du menu mobile : #000 (bureau), #000 (collant)
- Couleur de l'icône du menu Hamburger : #000 (bureau), #fff (collant)
- Marge (bureau): 14px haut
- Marge (tablette et téléphone) : 5px haut
- Rembourrage (tablette et téléphone) 5px en bas
- Coins arrondis : 3px
- Largeur de la bordure (tablette et téléphone): 1px
- Couleur de la bordure : #ddd (bureau), #333 (collant)

Vue finale
Voici la vue finale de notre conception.
Pensées finales
Il n'est pas nécessaire d'utiliser le même logo pour vos en-têtes collants lors de l'utilisation de Divi . Nous venons de montrer à quel point il est simple de créer un en-tête dynamique à l'aide des fonctionnalités intégrées de Divi . Aucun code supplémentaire n'est requis. Une fois que vous avez déverrouillé tout le potentiel des paramètres persistants de Divi , vous pouvez devenir plutôt créatif avec la façon dont les logos sont transférés vers et hors de vue. Espérons que ce petit conseil s'avérera utile sur votre prochain projet!





