Le curseur, comme un indicateur mobile sur un écran d'ordinateur, indique l'emplacement du travail. Vous pouvez déplacer le curseur à l'aide de la souris ou du pavé tactile. Lorsque nous pointons sur un objet cliquable, le curseur forme automatiquement une flèche et un index. Heureusement, vous pouvez rapidement modifier le curseur par défaut de votre site WordPress sous la forme que vous souhaitez avec Elementor .

Modifier le curseur par défaut sur Elementor
Avant de continuer, nous aimerions nous assurer que vous disposez d' Elementor Pro , car vous aurez besoin de la fonctionnalité CSS personnalisée, qui n'est accessible que dans Elementor Pro. Alors, commençons !
Télécharger le curseur
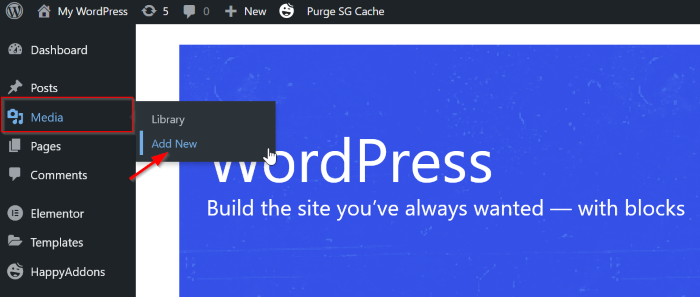
Pour commencer, enregistrez votre curseur préféré au format PNG ou SVG dans votre bibliothèque multimédia. Accédez à Média -> Ajouter nouveau sur votre tableau de bord WordPress. Assurez-vous que la taille maximale a un poids et une hauteur de 100 pixels. Dans cet exemple, un fichier PNG de dimensions 32 par 32 pixels est utilisé.

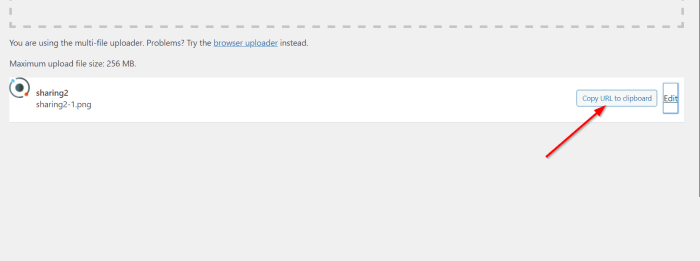
Une fois que vous avez terminé de télécharger votre fichier, n'oubliez pas de copier le lien en cliquant sur le bouton Copier l'URL dans le presse-papiers.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Changer le curseur sur une seule page
Cette approche n'influencera et n'héritera que de la page que vous modifiez.
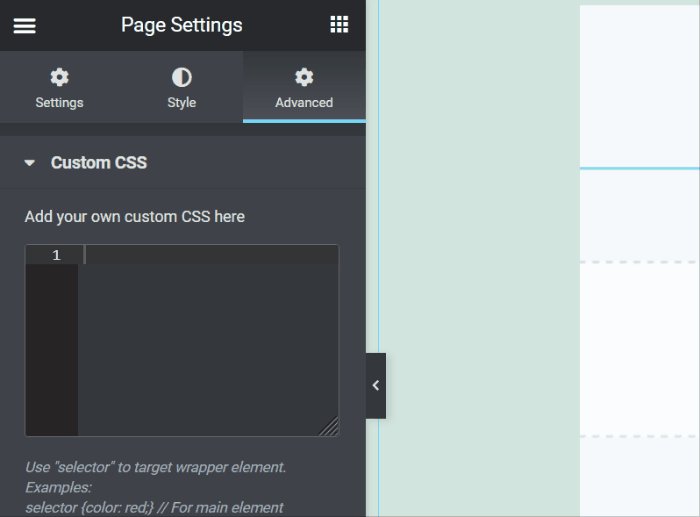
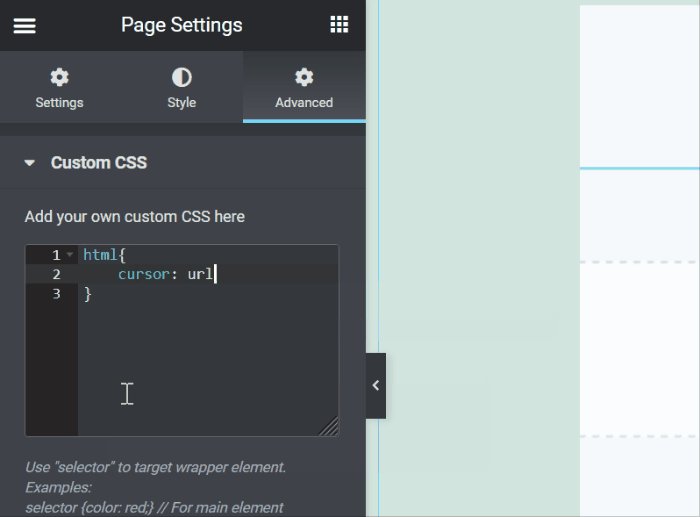
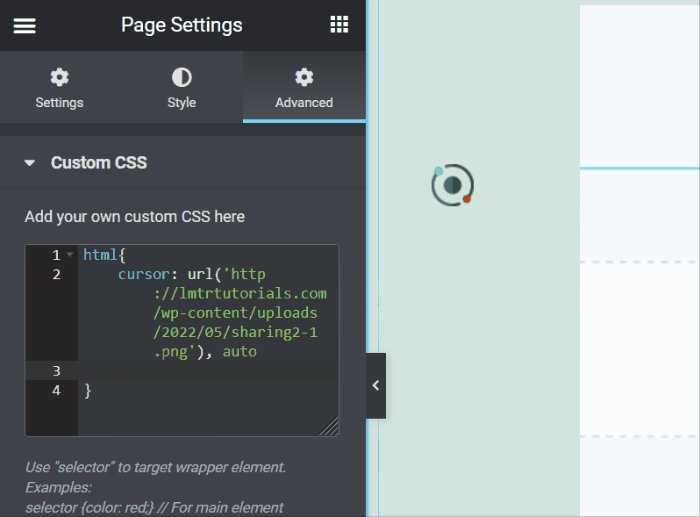
Accédez à votre éditeur Elementor et créez une nouvelle page ou ouvrez-en une existante. Accédez à l'onglet Avancé après avoir cliqué sur le bouton Paramètres de la page. Ensuite, sélectionnez CSS personnalisé; dans la section CSS personnalisé, saisissez le CSS suivant:
html{
cursor: url('paste your link here', auto
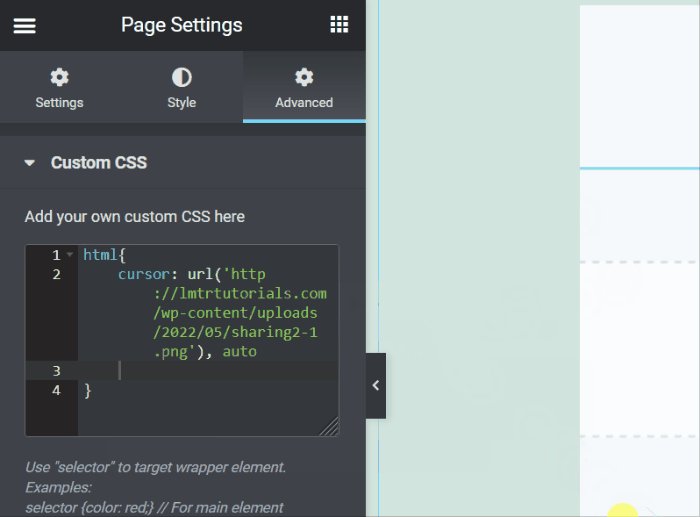
Votre curseur a maintenant été modifié. N'hésitez pas à expérimenter plusieurs curseurs pour découvrir le meilleur curseur pour votre site Web (formes, taille, etc.).
Modifier le curseur par défaut sur l'ensemble du site
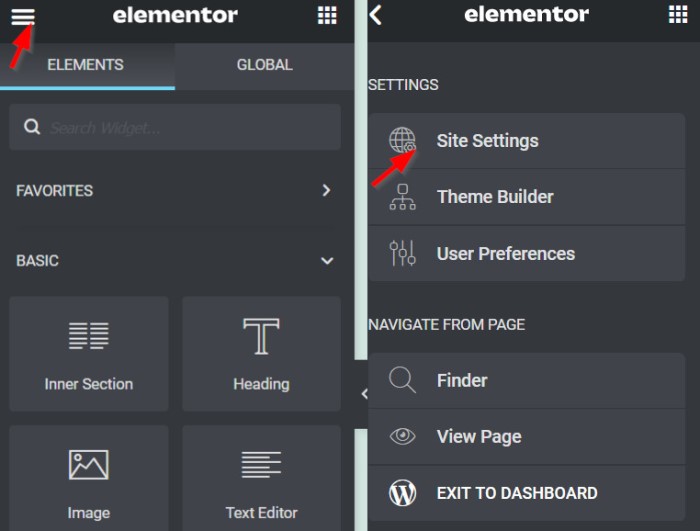
Ensuite, nous allons ajuster le curseur par défaut du site. Accédez à votre éditeur Elementor et créez une nouvelle page ou ouvrez-en une existante. Cliquez sur le menu hamburger sur l'écran des paramètres Elementor, puis sur le menu Paramètres du site.

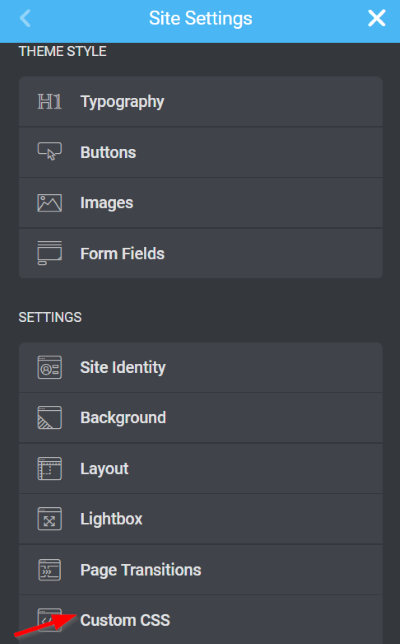
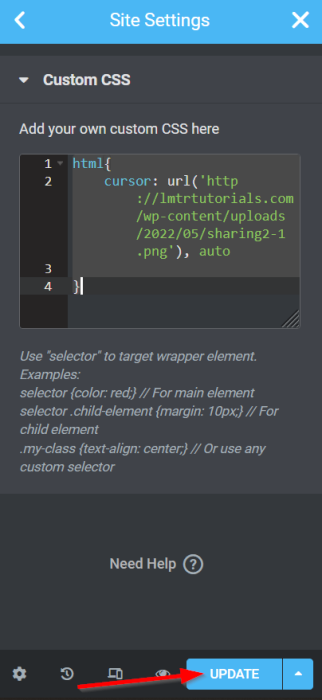
Lorsque vous cliquez sur le menu Paramètres du site, l'en-tête devient bleu. Cela montre que vous modifiez globalement sur le Web, plutôt que sur une seule page. Faites défiler vers le bas et cliquez sur le bouton CSS personnalisé.

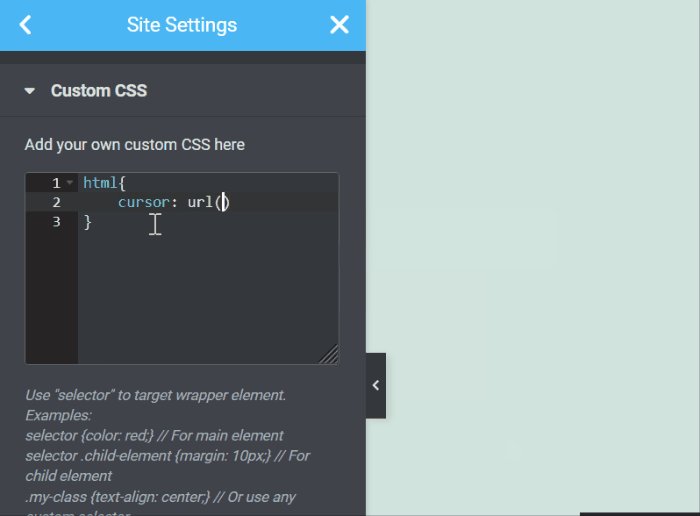
Écrivez le code CSS ci-dessous (similaire à la première méthode) :
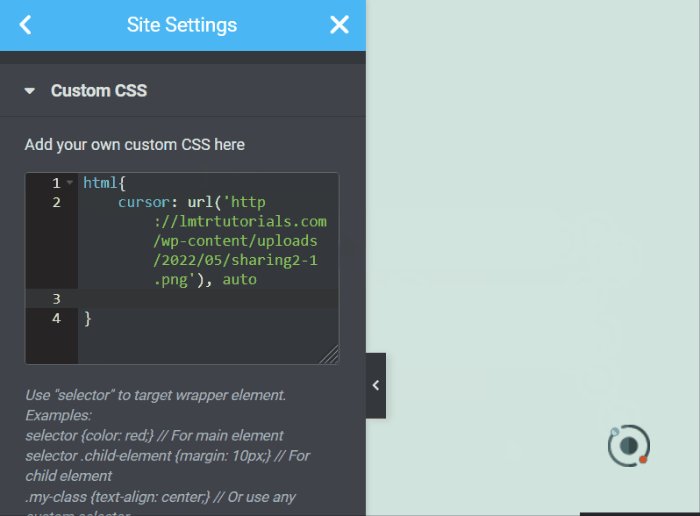
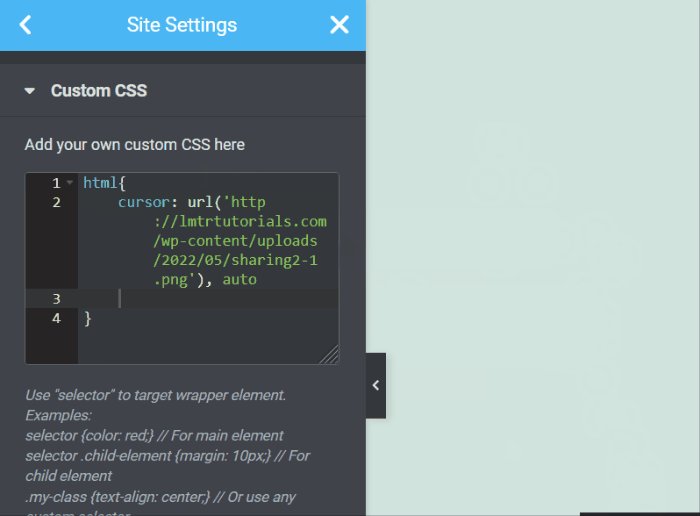
html{
cursor: url('paste your image URL here', auto
Maintenant que le curseur a changé, n'oubliez pas de cliquer sur le bouton MISE À JOUR pour enregistrer la progression, et les modifications seront héritées de tout le site.

Voici donc le dessin final.

Emballer
Ce tutoriel montre comment utiliser Elementor pour modifier simplement le curseur par défaut sur votre site WordPress. Vous pouvez personnaliser le curseur à votre guise. Cependant, nous tenons à vous rappeler que la fonctionnalité n'est pas affectée par le curseur que vous sélectionnez. J'espère que ce tutoriel vous sera utile, et si c'est le cas, partagez-le avec vos amis. Découvrez également nos autres leçons élémentaires .





