Si vous êtes débutant sur WordPress et que vous avez besoin d'aide pour démarrer, ce guide est fait pour vous. Vous pouvez modifier rapidement et facilement l'apparence de votre site Web en utilisant les options de toile de fond Elementor . Honnêtement, les réglages d'Elementor sont les plus adaptables et les plus simples à mettre en œuvre. Vous pouvez toujours vous référer à ce "comment faire" si vous avez encore des questions concernant Elementor en général.

Apprenez à modifier l'arrière-plan des sections à l'aide du générateur de pages par glisser-déposer d'Elementor dans ce didacticiel.
Changer l'arrière-plan de la section dans Elementor
Accédez d'abord au générateur de pages Elementor . Ouvrez l'option Pages > Toutes les pages sur le côté gauche du tableau de bord WordPress. Modifiez une page créée avec Elementor en l'ouvrant dans le navigateur. Ouvrez la page et sélectionnez modifier avec elementor.

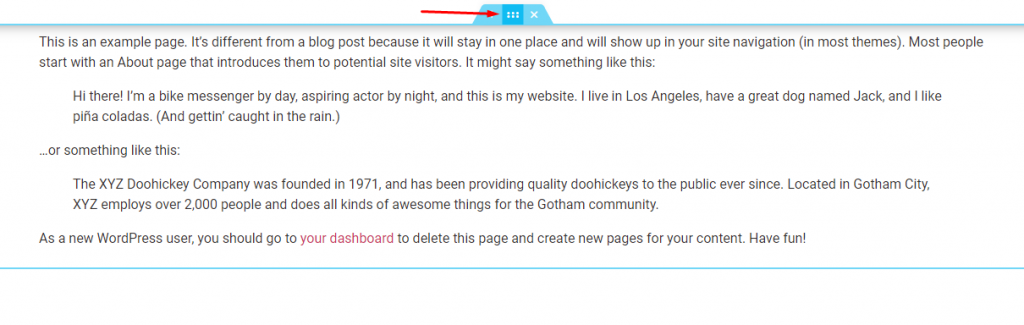
Vous pouvez initier le changement d'arrière-plan d'une section en passant la souris dessus. Il sera entouré d'un cadre bleu avec une fine bordure bleue. Les options de la section (les icônes) seront également affichées en haut du cadre.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
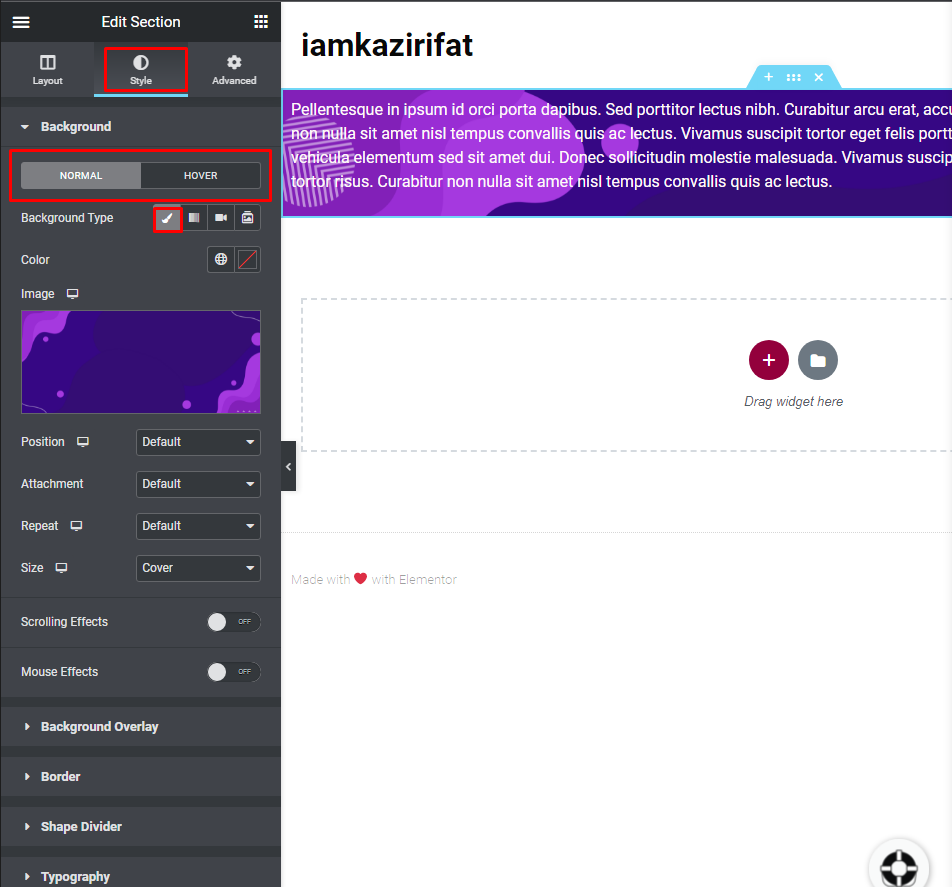
Cliquez maintenant sur l'icône d'édition et l'ouverture d'édition apparaîtra sur la gauche. puis allez dans l'onglet Style.

Localisez la section Arrière-plan. C'est ici que vous pouvez personnaliser l'image d'arrière-plan de la section. Vous pouvez modifier la couleur d'arrière-plan de la section lorsque quelqu'un la survole en passant du mode normal au mode survol. Les deux peuvent être personnalisés, ou les deux peuvent avoir le même arrière-plan. C'est à vous de décider ce qui vous convient le mieux.
Ici, deux types de sélection d'arrière-plan sont disponibles.
L'un est classique - qui représente la couleur classique et l'arrière-plan de l'image. Vous pouvez choisir des couleurs et les appliquer à l'arrière-plan de la section. De plus, vous pouvez définir la position de l'image, la pièce jointe et d'autres paramètres nécessaires.
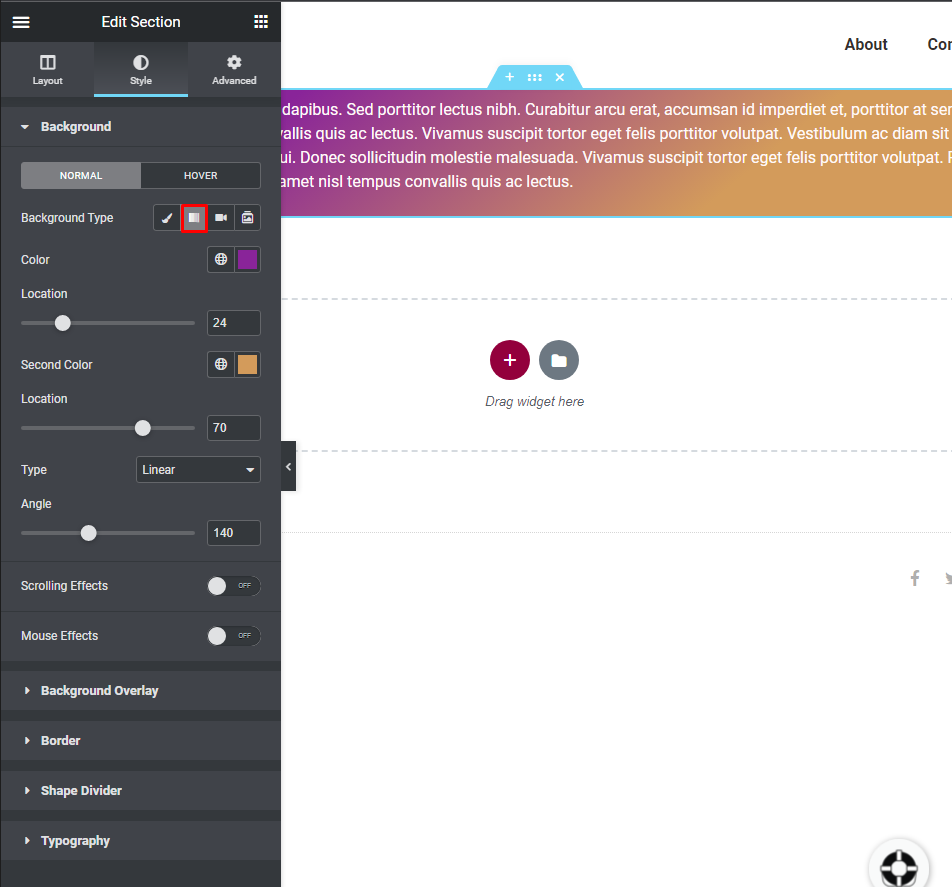
Un autre style est Dégradé - appliquez le dégradé à l'arrière-plan de la section. Dans cette section, vous pouvez choisir deux couleurs à utiliser comme dégradé, sélectionner la zone souhaitée et définir le type et l'angle de dégradé appropriés pour obtenir l'effet souhaité.

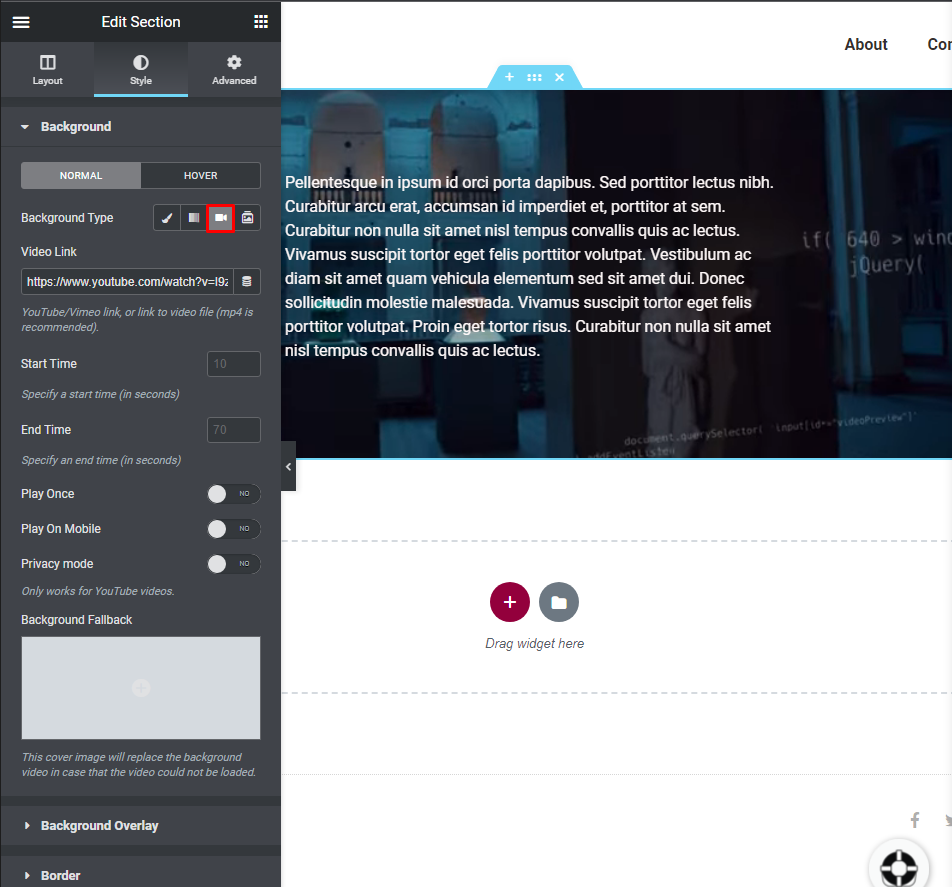
Une vidéo peut être utilisée comme arrière-plan d'une section ici. Une image de secours en arrière-plan (sélectionnée dans la médiathèque) peut également être utilisée pour remplacer la vidéo sur les appareils mobiles et les tablettes.

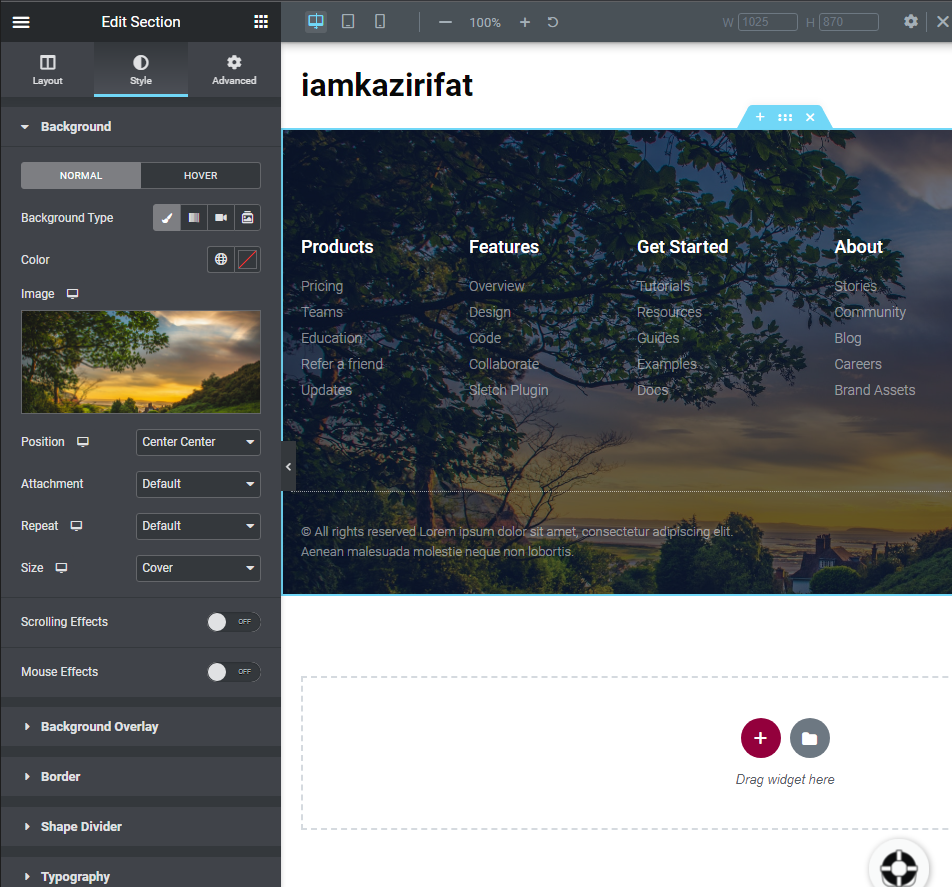
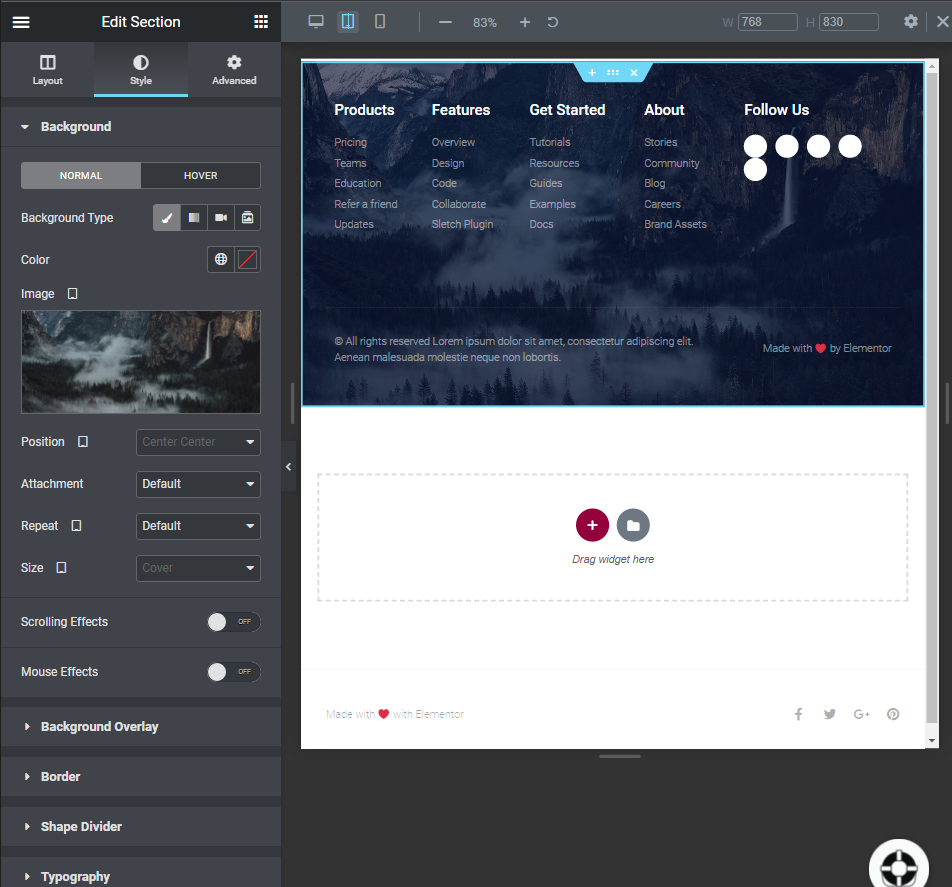
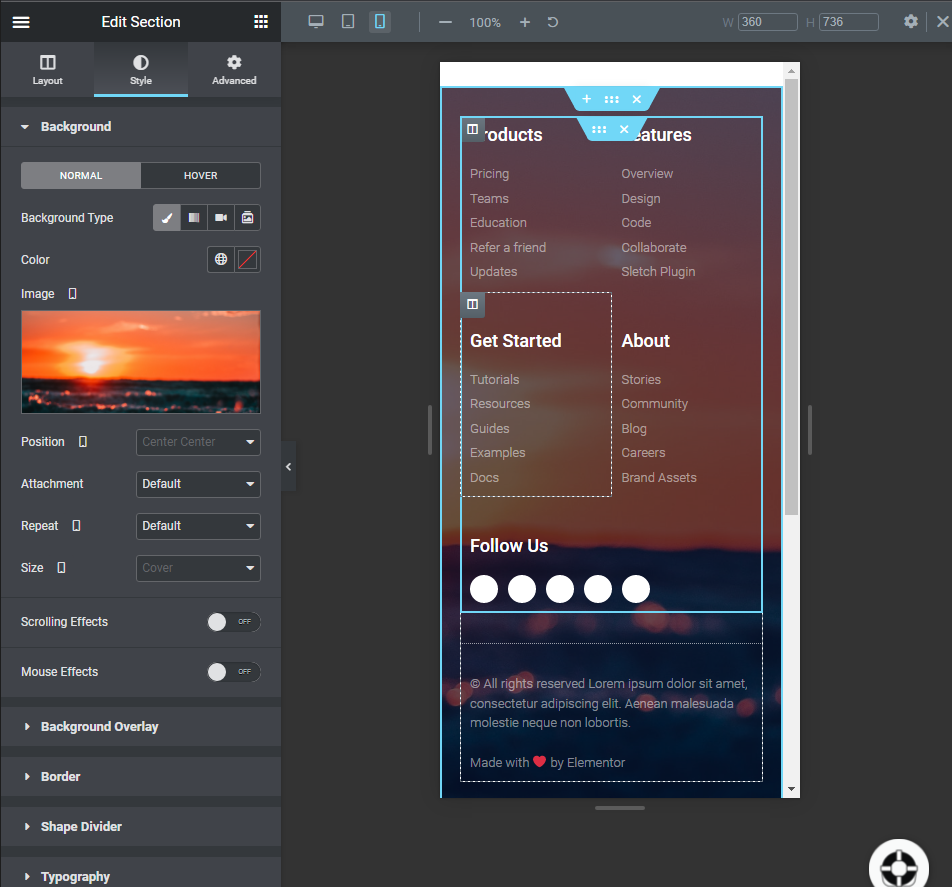
Elementor nous a offert une nouvelle opportunité de créer différents arrière-plans pour des tailles d'écran distinctes. Cela signifie que vous pouvez afficher différentes images pour différents appareils sur une section particulière.
Cet arrière-plan est pour la version de bureau.

Maintenant, l'image peut être modifiée dans la version tablette.

Enfin, vous pouvez ajouter une autre image de fond pour la version mobile.

Superposition d'arrière-plan
Une superposition est une chose qui se place sur un arrière-plan vif et fait apparaître le contenu du devant. Nos dernières images ont des superpositions. Nous allons maintenant montrer comment vous pouvez utiliser l'option de superposition d'éléments ou d'arrière-plan.
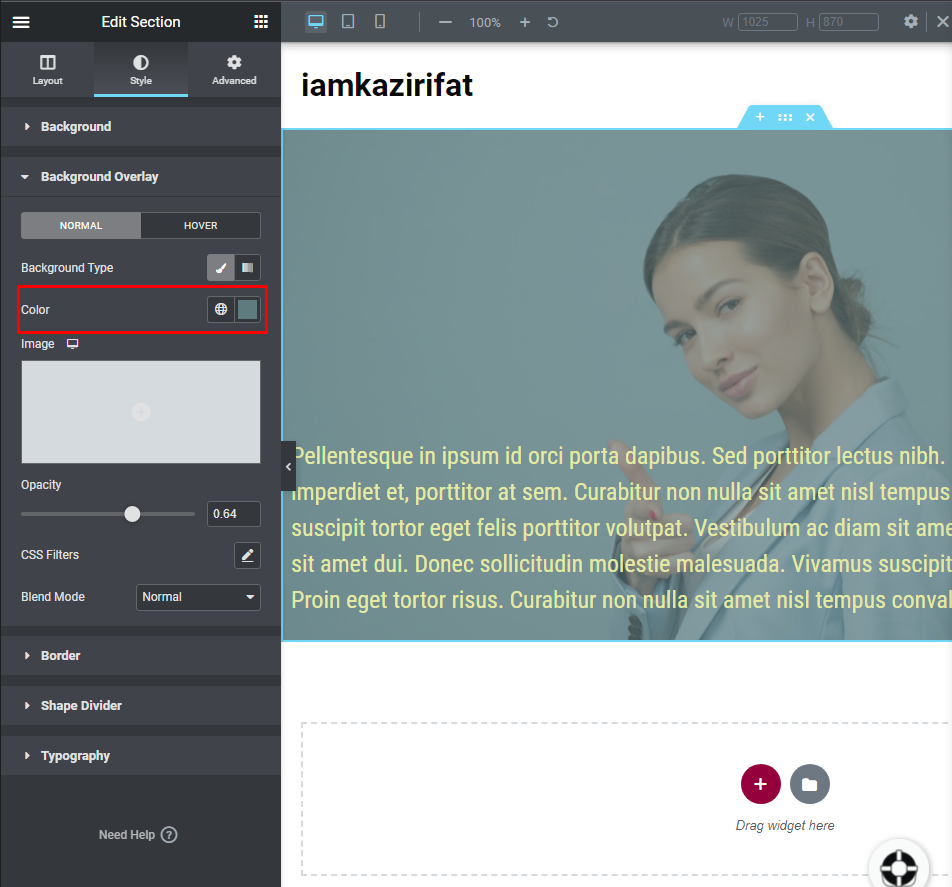
Les paramètres de superposition d'arrière-plan se trouvent sous le bloc d'arrière-plan. peuvent être utilisés pour faire ressortir le texte sur un arrière-plan dynamique. La superposition peut être définie pour les modes normal et survolé ici. Utilisez les deux en basculant entre eux. Si vous souhaitez utiliser un type d'arrière-plan spécifique, vous pouvez le faire dans le champ Type d'arrière-plan. Les arrière-plans classiques ou dégradés sont également des options acceptables. Voyons les deux façons.
De manière normale, vous pouvez ajouter une autre image ou juste une simple couleur dessus qui reste toujours constante. Voici un exemple de superposition de couleurs.

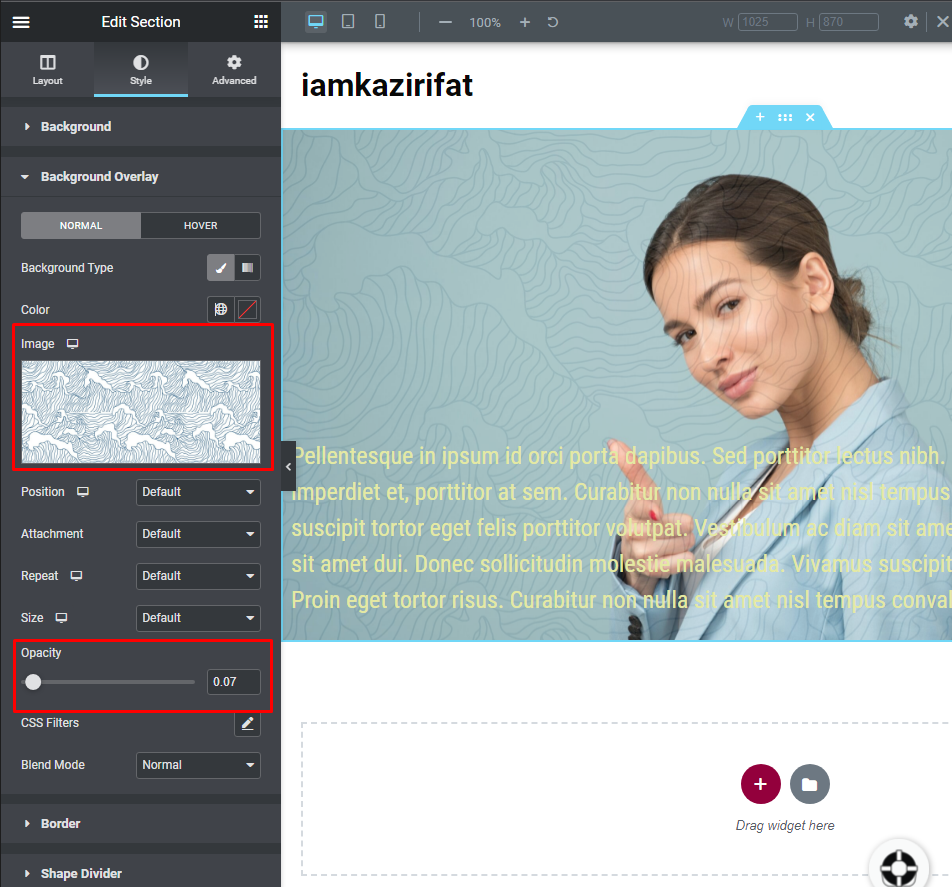
Voici un exemple de superposition avec des images.

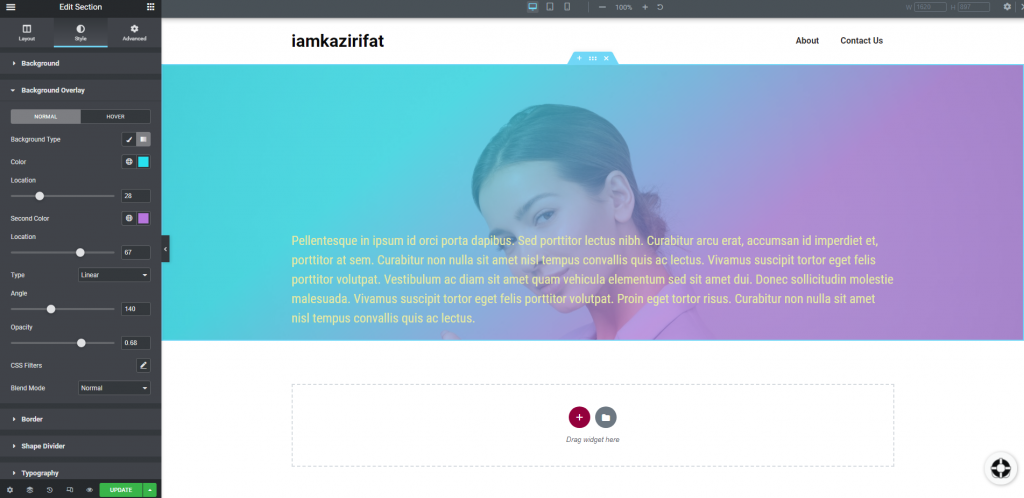
En outre, vous pouvez ajouter une superposition d'image dégradée.

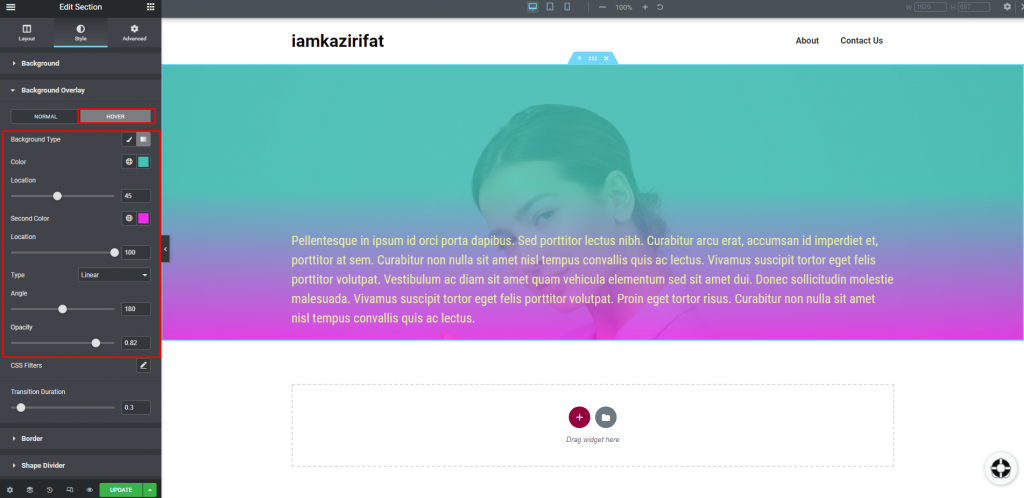
Le paramètre de superposition de survol se trouve juste à côté des paramètres normaux. vous pouvez ajouter à la fois une couleur dégradée et normale au survol. Voici un exemple.

Et il s'agit de changer l'arrière-plan de n'importe quelle section de l'élémentor.
Mettre fin aux pensées
De cette façon, vous pouvez créer un arrière-plan de section dynamique dans Elementor et émerveiller votre visiteur. J'espère que ce tutoriel pourra vous être utile dans les prochains jours du projet. Si vous voulez en savoir plus, faites-le nous savoir dans les commentaires.




