Vous souhaitez modifier la police par défaut de votre site Web WordPress à l'aide du générateur de pages Elementor? Nous pouvons rapidement améliorer l'apparence de notre site Web en sélectionnant une jolie police. La police est très importante sur notre site Web car elle transmet visuellement l'importance du matériel. Par conséquent, vous devez être plus attentif et plus préoccupé par la sélection des polices et d'autres problèmes liés aux polices tels que la taille, le poids, le style et autres.

Il est relativement simple de changer la police par défaut lors de l'utilisation du générateur de pages Elementor . Dans cet article, nous vous montrerons comment modifier la police par défaut des widgets d'en-tête et de texte dans le générateur de pages Elementor de la manière la plus simple possible.
Changer la police par défaut d'Elementor
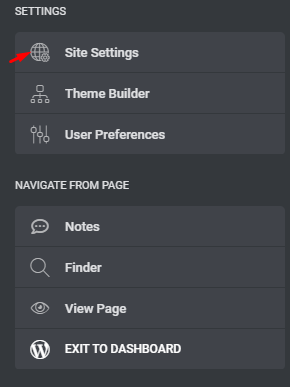
Pour ouvrir ou créer une nouvelle page avec l'éditeur Elementor, cliquez sur le menu hamburger dans le panneau du tableau de bord d'administration d'Elementor. Sélectionnez ensuite Paramètres du site dans le menu déroulant.

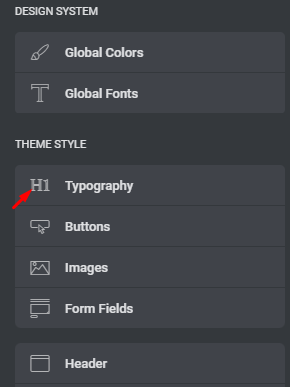
Vous pouvez maintenant apporter des modifications globales à votre site Web. Les modifications que vous apportez ici seront répercutées sur l'ensemble de votre site Web. Cliquez sur l'option Typographie à droite.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
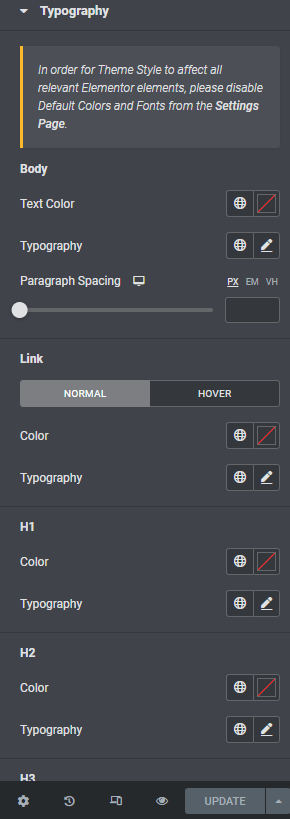
Vous verrez toutes vos options de réglage de police ici. La couleur du texte, l'espacement, le style de police, la famille de polices, le poids, la taille et d'autres options sont disponibles. Vous pouvez modifier n'importe laquelle des variables pour rendre la police idéale pour votre site Web.

Toutes ces options s'appliqueront au widget texte d'Elementor. Lorsque vous avez terminé, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications. Revenez à l'éditeur Elementor et tous les choix du widget de texte seront disponibles.
Modifier la police par défaut d'Elementor du widget d'en-tête
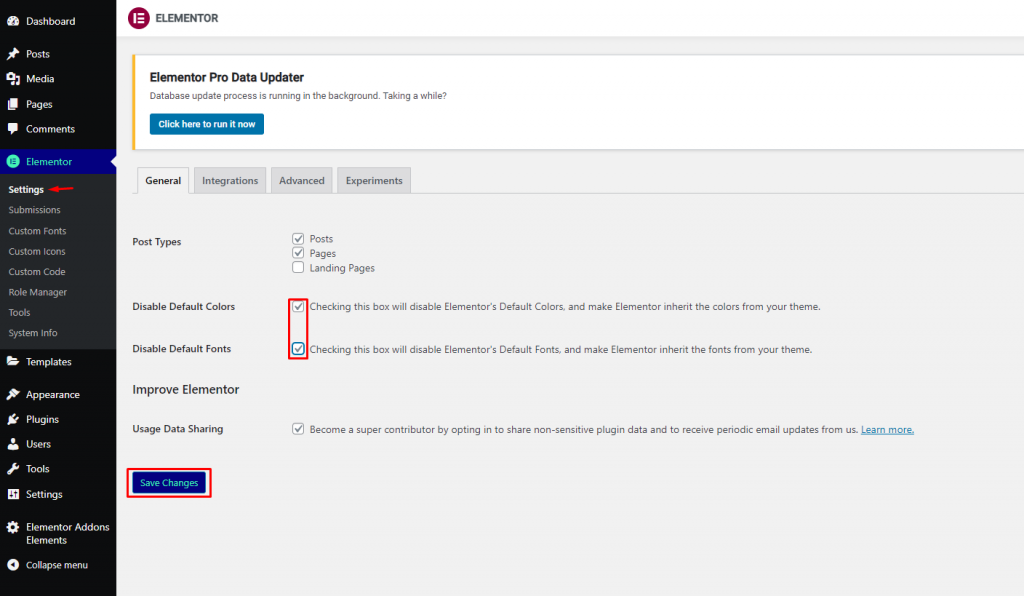
Vous devez accéder à la page des paramètres Elementor pour modifier la police par défaut du widget d'en-tête Elementor. Accédez à l'onglet Paramètres Elementor \ 003E dans votre tableau de bord d'administration WordPress et décochez les options Désactiver les couleurs par défaut et Désactiver les polices par défaut. Ces options sont activées par défaut ; vous devez les désactiver pour que les modifications que vous avez apportées prennent effet.

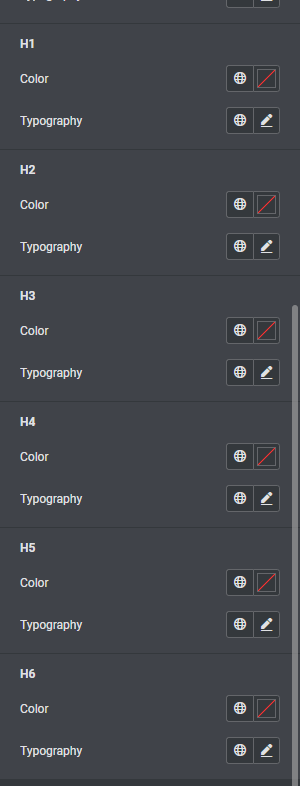
Maintenant, ouvrez une nouvelle page dans l'éditeur Elementor et sélectionnez Paramètres du site \ 003E Typographie dans le menu hamburger. Faites défiler vers le bas pour trouver l'option d'en-tête de police. Six paramètres d'en-tête peuvent être modifiés ici - H1, H2, H3, H4, H5 et H6.

Lorsque vous avez terminé, appuyez sur le bouton Mettre à jour pour enregistrer vos modifications.
Emballer
Ce didacticiel vous guidera dans la modification de la police par défaut dans les widgets Heading et Text Editor d' Elementor . Expérimentez avec toutes les options de personnalisation et profitez du processus créatif de création de votre site Web plus attrayant pour vos invités, car la police est l'un des moyens de communication entre vous et vos visiteurs en ligne. Consultez d'autres tutoriels elementor pour plus d'aide.





