Les couleurs en disent long dans le monde du web design. Avec Elementor , vous avez le pouvoir de faire ressortir vos mots, captivant les visiteurs avec des teintes vibrantes ou des nuances subtiles. Maîtriser l’art de changer la couleur du texte ouvre les portes à des possibilités infinies en matière de branding et de design.

Que vous recherchiez des titres audacieux et accrocheurs ou un style harmonieux et cohérent, ce guide vous permettra de libérer tout le potentiel des capacités d'édition de texte d'Elementor.
Préparez-vous à augmenter l'impact visuel de votre site Web et à laisser une impression durable sur votre public.
Pourquoi votre texte ne change-t-il pas de couleur?
Parfois, lorsque vous travaillez avec du texte, celui-ci refuse obstinément de changer de couleur. Frustrant, non ?
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantL'une des raisons les plus courantes est lorsque vous copiez et collez du contenu à partir d'une source externe, comme un autre site Web ou un document Word. Les petits styles de texte sournois de la source peuvent suivre et gâcher les choses.
Parfois encore, Elementor propose des schémas de couleurs par défaut qui peuvent entrer en conflit avec les modifications. De plus, il peut parfois y avoir un problème avec le personnalisateur avancé.
Ci-dessous, nous discuterons des solutions afin que vous puissiez facilement modifier la couleur du texte sur le widget.
Prérequis
Vous savez à quel point il est crucial de faire en sorte que votre site Web se démarque, n'est-ce pas ?
Eh bien, un moyen infaillible d’y parvenir est de contrôler les couleurs de votre texte. Avec Elementor, vous disposez d'un outil puissant à portée de main, mais avant de plonger dans le vif du sujet de la modification de ces couleurs de texte, vous devrez régler quelques points.
Tout d’abord, vous aurez besoin d’un site Web WordPress actif avec Elementor installé et activé. Vous ne l'avez pas encore ? Pas de soucis! Rendez-vous simplement sur votre tableau de bord WordPress, accédez à la section Plugins et recherchez Elementor . Installez-le et activez-le, et vous êtes prêt à partir.
Ensuite, vous souhaiterez vous familiariser avec l'interface d'Elementor et les fonctionnalités de base d'édition de texte. Passez un peu de temps à fouiller, à glisser-déposer des widgets et à jouer avec le texte. Plus vous êtes à l'aise avec l'éditeur, plus votre expérience de changement de couleur sera fluide.
Accéder à l'éditeur Elementor
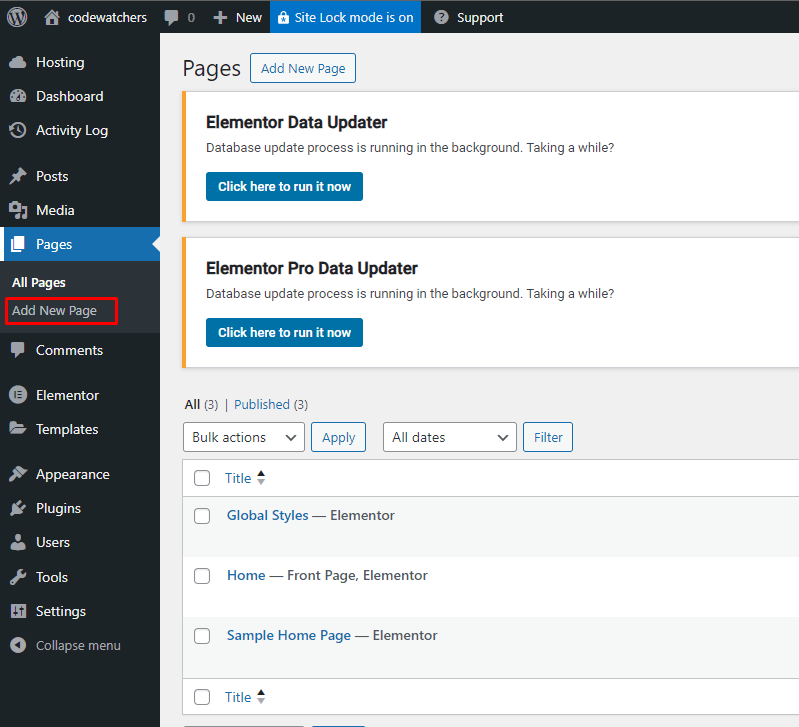
Ouvrez une page ou une publication existante que vous souhaitez modifier, ou créez-en une nouvelle en accédant à Pages > Ajouter un nouveau ou Publications > Ajouter un nouveau dans votre tableau de bord WordPress.

Une fois que vous êtes dans l'éditeur, passez à l'éditeur Elementor en cliquant sur le bouton "Modifier avec Elementor".
Ajout d'un widget de texte
Dans l'éditeur Elementor, vous verrez un aperçu en direct de votre page ou de votre publication à droite, et un panneau de widgets à gauche.
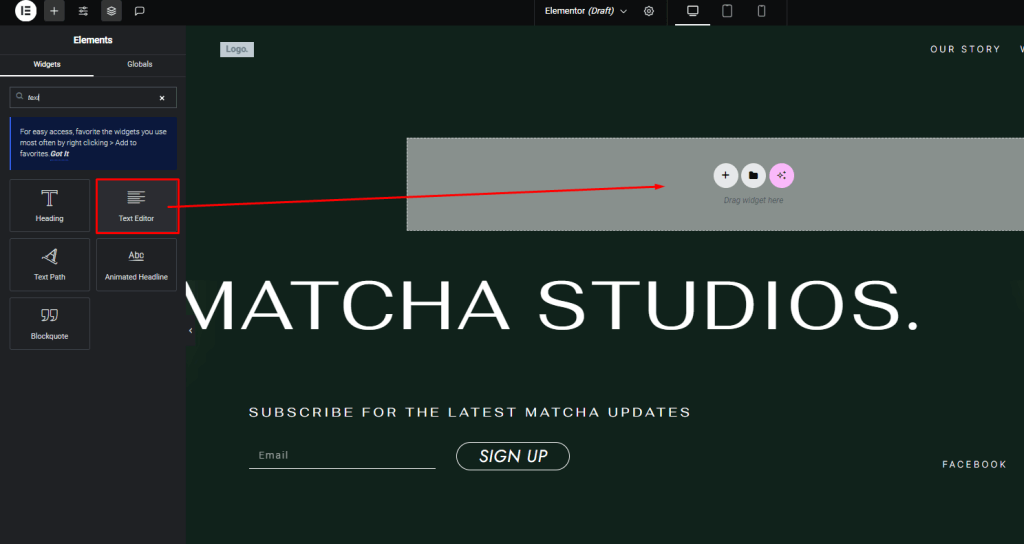
Localisez le widget « Éditeur de texte » dans le panneau et faites-le glisser sur le canevas où vous souhaitez ajouter votre texte.

Un nouveau bloc «Editeur de texte» apparaîtra sur le canevas. Vous pouvez soit saisir le texte souhaité directement dans ce bloc, soit coller du texte provenant d'une autre source.
Changer la couleur du texte du widget Elementor
Style du texte source
Voici quelques étapes de dépannage conviviales pour ce problème:
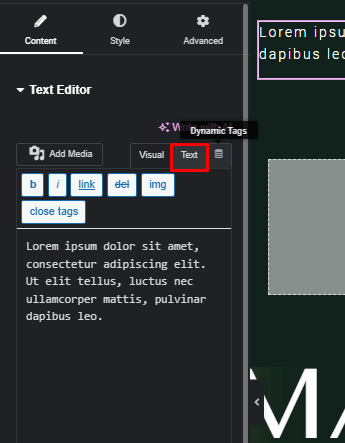
Jetez un œil dans les coulisses: cliquez sur l'onglet «Texte» dans votre éditeur de texte. Si vous repérez un style HTML (comme <span> </span> ), c'est probablement le coupable. Supprimez ces balises sournoises.
Collage spécial: sous Windows, cliquez avec le bouton droit et choisissez «Collage spécial». Si vous êtes sur un Mac, optez pour «Coller et faire correspondre le style». Ces options vous aident à coller sans emporter de bagages de formatage indésirables.
Coller directement : En cas de doute, collez votre texte directement dans l'onglet « Texte » de l'éditeur de texte. Pas de détours, pas de chichi.

Changement de schéma par défaut d'Elementor
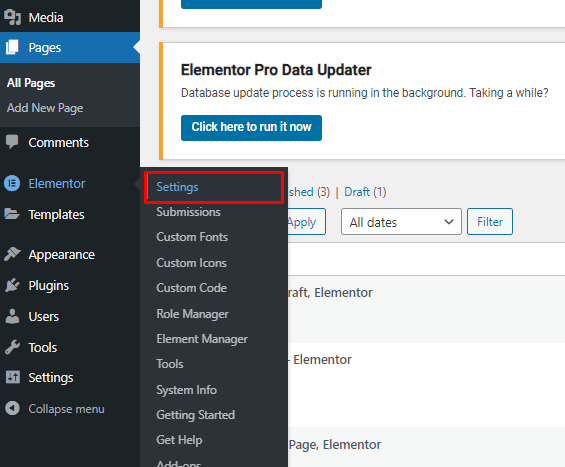
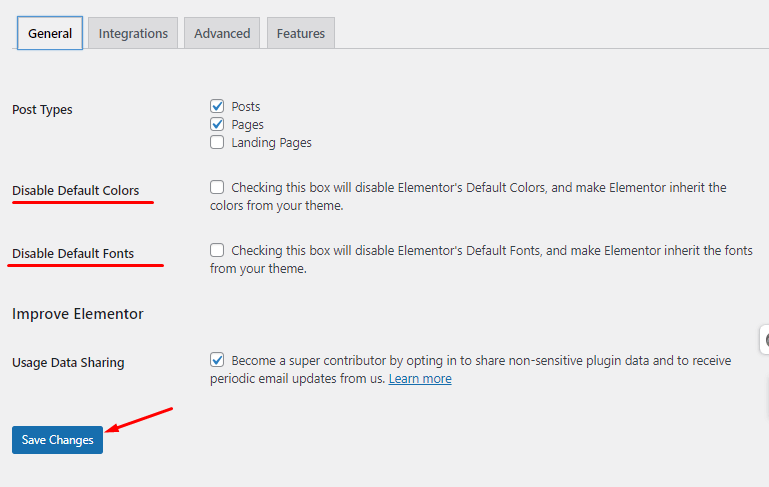
Recherchez quelques cases à cocher sous Elementor > Paramètres.

Ce sont comme de petits commutateurs qui contrôlent les couleurs et les polices par défaut. Voici ce que vous devez faire:
Sous l'onglet Général, vous trouverez « Désactiver la couleur par défaut » et « Désactiver les polices par défaut ». Vérifiez-les, puis enregistrez les modifications.

Emballer
Maîtriser l’art de changer les couleurs du texte dans Elementor change la donne pour l’attrait visuel de votre site Web.
Avec le pouvoir d'insuffler à vos mots des teintes vives ou des nuances subtiles, vous pouvez rehausser l'identité de votre marque et laisser une impression durable sur les visiteurs. N'oubliez pas que la couleur est un outil puissant qui peut susciter des émotions, transmettre des messages et guider l'expérience de l'utilisateur.





