WordPress est un outil de création de sites Web et de blogs populaire. WordPress inclut la possibilité de modifier l'apparence de votre site, y compris la couleur de vos liens. Les liens sont des éléments essentiels de chaque page Web car ils aident les utilisateurs à naviguer et à trouver des informations pertinentes. Cependant, vous souhaiterez peut-être modifier la couleur du lien par défaut pour refléter votre thème, votre marque ou votre style personnel à l'occasion.

Changer la couleur du lien dans WordPress
Dans cet article de blog, nous allons vous apprendre à modifier la couleur d'un lien dans WordPress en utilisant deux méthodes : le Customizer et le code CSS . Les deux méthodes sont simples et efficaces, et vous pouvez sélectionner celle qui correspond le mieux à vos objectifs et à vos capacités.
1. Utilisation du personnalisateur
Le Customizer est un outil permettant de prévisualiser et de modifier de nombreuses fonctionnalités de votre site WordPress, telles que les couleurs, les polices, les menus, les widgets, etc. Accédez à votre tableau de bord WordPress et accédez à Apparence > Personnaliser pour afficher le personnalisateur.

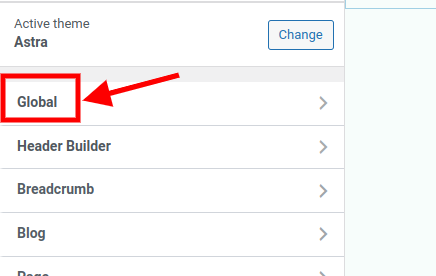
Une fois que vous êtes dans le menu Customizer qui apparaît à gauche de l’écran, vous verrez l’option Global.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
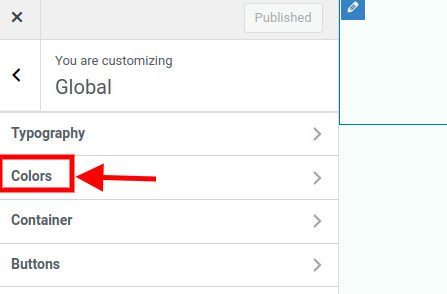
Une fois dans les paramètres globaux, cliquez sur "Couleurs".

Lorsque vous cliquez sur Couleurs ou sur Schéma de couleurs, une gamme d'options vous sera présentée pour modifier les couleurs de divers éléments de votre site, tels que l'arrière-plan, l'en-tête, le pied de page, le texte et les liens. Pour modifier la couleur du lien, recherchez l'option Couleur du lien ou Couleur du texte du lien et cliquez dessus.

Vous verrez un sélecteur de couleurs dans lequel vous pourrez sélectionner n'importe quelle couleur pour vos liens. Vous pouvez choisir une couleur en utilisant le curseur et la molette, ou en entrant un code hexadécimal spécifique si vous le connaissez. Au fur et à mesure que vous modifiez la couleur, un aperçu en direct de votre site avec la nouvelle couleur du lien apparaîtra.
Lorsque vous êtes satisfait de votre sélection, cliquez sur Publier pour enregistrer vos modifications et les appliquer à votre site.
2. Utiliser le code CSS
CSS, qui signifie Cascading Style Sheets, est un langage qui régit la manière dont les éléments HTML apparaissent sur une page Web. Les couleurs, polices, mises en page, animations et autres aspects de la conception de votre site peuvent tous être contrôlés avec CSS.
Pour modifier la couleur d'un lien dans WordPress avec du code CSS, vous devez d'abord ajouter du code CSS personnalisé à votre site. Pour ce faire, accédez à votre tableau de bord WordPress et sélectionnez Apparence > Personnaliser > CSS supplémentaire .

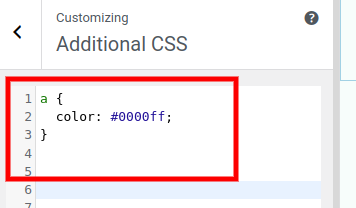
Vous verrez une boîte dans laquelle vous pourrez saisir votre code CSS personnalisé. Pour changer la couleur du lien, vous devez utiliser le code suivant :
a {
color: #0000ff;
}

Le sélecteur «a» est utilisé pour cibler tous les liens de votre site Web. L'attribut color spécifie l'apparence des liens. La couleur #0000ff est représentée par le code hexadécimal #0000ff. Vous pouvez changer la couleur de vos liens en remplaçant cette valeur.
Au fur et à mesure que vous tapez le code, un aperçu en direct de votre site avec la nouvelle couleur du lien apparaîtra.
Lorsque vous êtes satisfait de votre sélection, cliquez sur Publier pour enregistrer vos modifications et les appliquer à votre site.
Conclusion
Enfin, modifier la couleur des liens dans WordPress peut améliorer la conception, la convivialité et les conversions de votre site Web. En fonction de vos goûts et de votre expertise, vous pouvez modifier la couleur de vos liens à l'aide d'un code CSS personnalisé à l'aide du WordPress Customizer.
Vous pouvez facilement changer la couleur du lien dans WordPress en suivant les instructions de cet article de blog et en créant un site Web unique et attrayant pour vos visiteurs.





