Lors du défilement, il est possible de convertir un en-tête transparent en un en-tête impénétrable en utilisant diverses techniques et un code personnalisé. Cependant, si vous voulez une solution Elementor simple, vous pouvez utiliser les effets de défilement natifs dans la leçon suivante.

Changer la couleur de l'en-tête collant des éléments sur le défilement
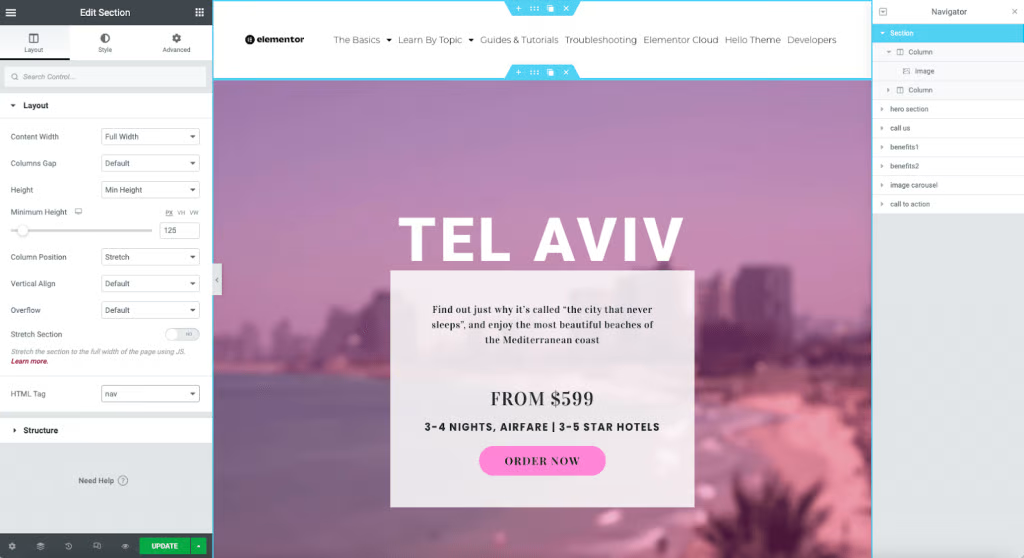
Si vous ne l'avez pas encore fait, vous devez utiliser le générateur de thème pour créer un modèle d'en-tête personnalisé. Créez une section d'en-tête à deux colonnes à l'aide d'un widget d'image et d'un widget de navigation pour afficher votre logo.

Les modifications suivantes seront apportées dans l'onglet Avancé.
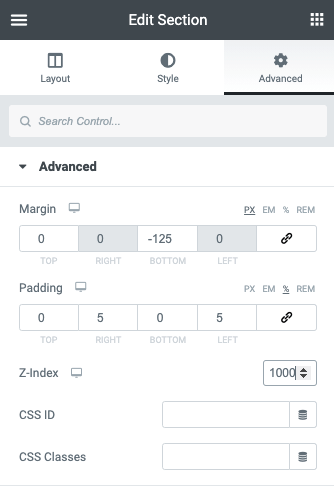
Modifier la marge
Généralement, un en-tête transparent est créé en donnant à la section une marge négative égale à la hauteur de la section. Déverrouillez les paramètres de marge dans l'onglet Avancé et remplacez le bas par un nombre négatif (exemple: -125px). Cela déplacera la section sous l'en-tête vers le haut de la page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantIndice Z
De plus, vous devrez augmenter le Z-index de la section pour vous assurer qu'il apparaît toujours au-dessus du contenu. Vous pouvez entrer n'importe quel montant supérieur au reste du matériel sur votre page, cependant, la plupart des concepteurs sélectionnent 1 000.

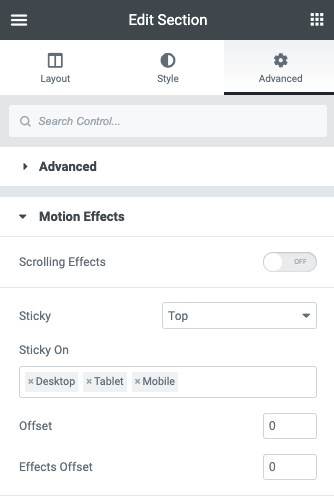
Paramètres collants
Sélectionnez Sticky dans le menu déroulant de l'accordéon Motion Effects et réglez sur Top.

Ajout de l'effet
Après avoir construit une section d'en-tête transparente, nous allons maintenant ajouter l'effet de défilement.

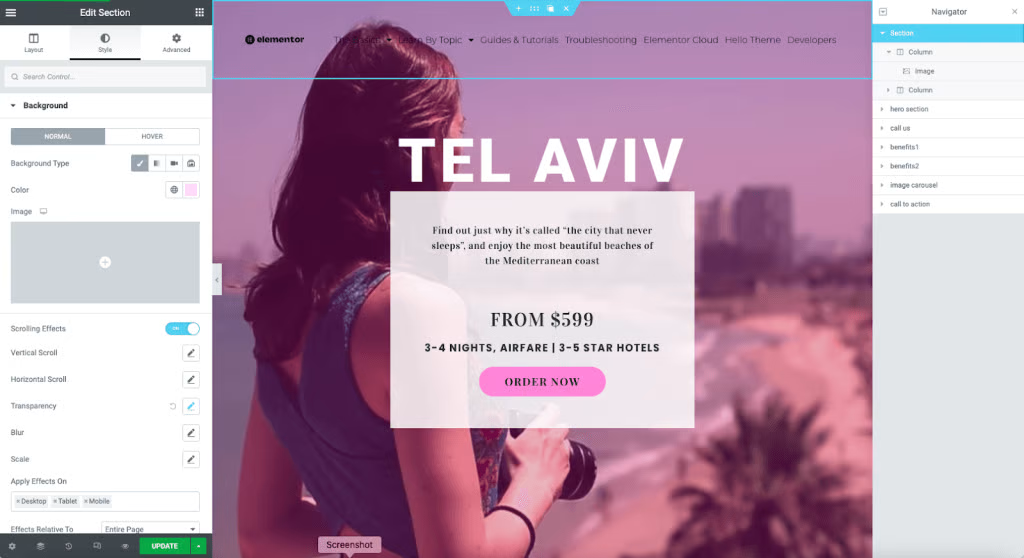
Nous utiliserons l'onglet Style dans les contrôles de section pour les étapes suivantes.
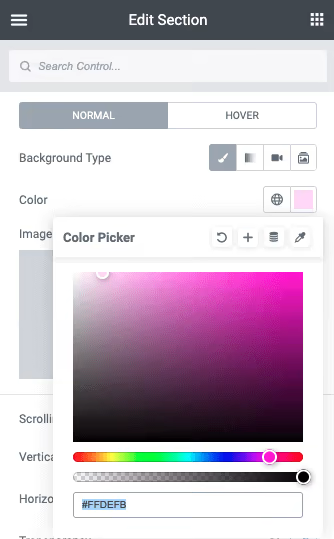
Réglage final de la couleur
Définissez la couleur ou le dégradé final de l'arrière-plan à l'aide du sélecteur de couleurs.

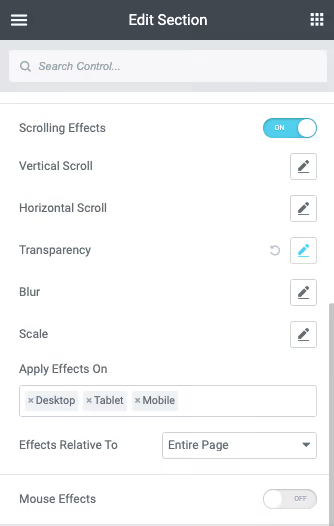
Ajout de l'effet de défilement
Basculez l'option Effets de défilement dans le panneau de configuration.

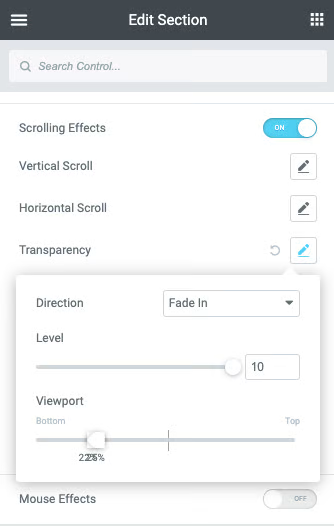
Définir les valeurs
Nous devons maintenant modifier les paramètres des curseurs de la fenêtre pour obtenir l'effet souhaité. Faites défiler jusqu'à l'emplacement sur la page où vous souhaitez que le titre ait une opacité complète et réduisez la valeur Haut jusqu'à ce qu'elle atteigne 100% (par exemple, 25%). Vous pouvez maintenant augmenter la valeur du Bottom. Dans l'exemple ci-dessus, nous voulons que l'impact se produise rapidement, par conséquent, nous allons définir des nombres relativement proches les uns des autres (par exemple, 22%). Cela déclenchera l'effet après un défilement 3% de la page.

Finalisation
Bien qu'elementor vous fournisse tous les outils nécessaires pour créer un site Web magnifique, vous devrez effectuer des ajustements pour divers appareils. Il s'agit de localiser le point optimal. Nous espérons que ce guide vous sera utile. Si oui, partagez-le avec vos amis et continuez à suivre CodeWatchers pour d'autres tutoriels.





