Astra est un thème WordPress populaire connu pour sa conception légère et ses performances rapides. Il s'agit d'un thème polyvalent qui peut être utilisé pour différents types de sites Web, notamment les blogs, les sites Web d'entreprise et les magasins de commerce électronique. L'une des raisons de sa popularité est qu'il est facile à utiliser et à personnaliser. Il est livré avec une variété de modèles préconçus et un générateur de pages par glisser-déposer, ce qui facilite la création rapide de sites Web d'aspect professionnel. Le blog d'aujourd'hui explique comment changer la couleur d'arrière-plan de l'en-tête de ce thème avec CSS et sans CSS.

Changer la couleur d'arrière-plan de l'en-tête dans le thème Astra
La version gratuite du thème Astra ne vous permet pas de changer la couleur de l'arrière-plan de l'en-tête. Il existe deux façons simples de modifier la couleur d'arrière-plan de l'en-tête dans le thème WordPress Astra.
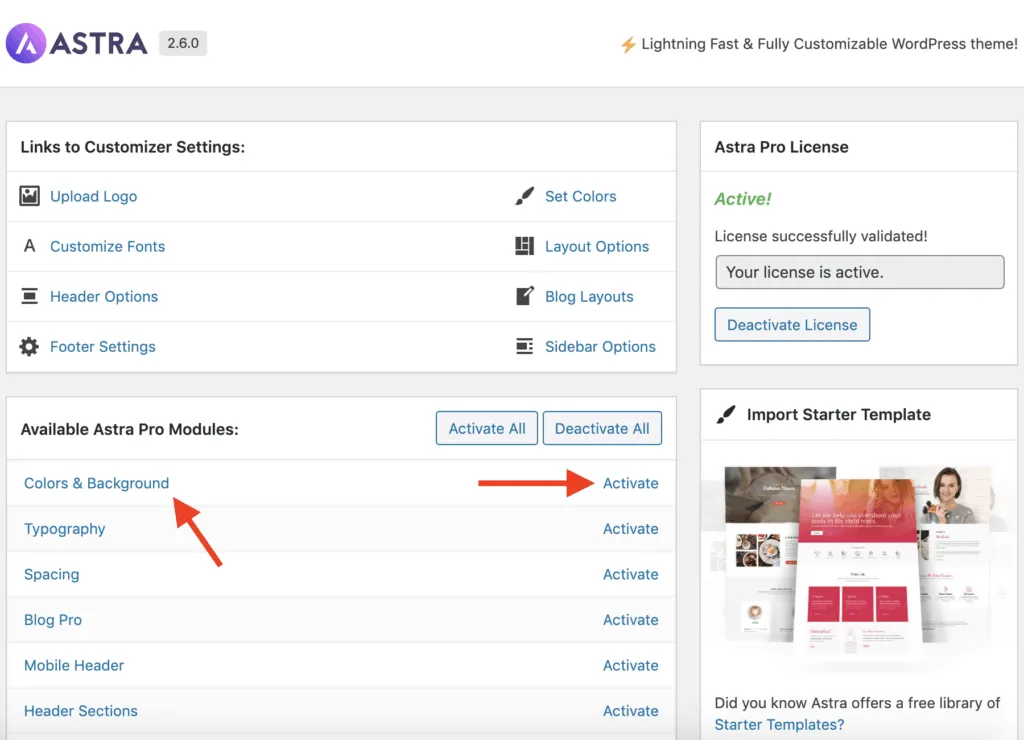
Vous pouvez commencer immédiatement en achetant le « addon Astra Pro ». Les options de personnalisation de l'en-tête de thème [Apparence > Personnaliser > En-tête] dans Astra Pro vous permettent de modifier la couleur d'arrière-plan de l'en-tête.

Maintenant, accédez à l'interface de votre site Web et cliquez sur le lien Personnaliser dans la barre d'administration supérieure de WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
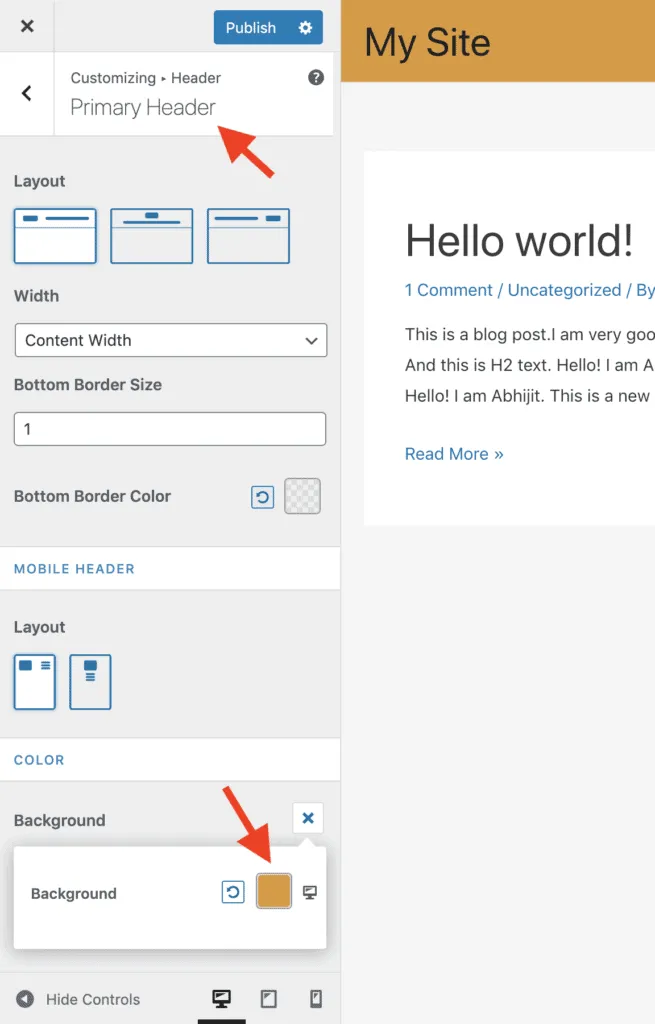
Accédez à En-tête \ 003E En-tête principal dans le panneau WordPress Customizer et entrez la couleur d'arrière-plan de l'en-tête souhaitée dans le champ Arrière-plan sous la section Couleur.

Pour publier vos modifications, cliquez sur le bouton Publier.
Et voila!
Toutefois, si vous souhaitez modifier la couleur de l'arrière-plan de l'en-tête sans acheter d'addon Astra Pro, le guide suivant est fait pour vous.
Le code CSS suivant modifiera la couleur d'arrière-plan de la section d'en-tête du thème.
Copiez le code CSS ci-dessous et collez-le dans l'option CSS supplémentaire [Apparence > Personnaliser > CSS supplémentaire] du thème.
.ast-primary-header-bar{
background-color: #336699;
}Pour modifier l'arrière-plan de l'en-tête Astra et la couleur du nom du titre du site, utilisez le code suivant.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}De plus, pour changer l'arrière-plan de l'en-tête Astra et la couleur du texte des liens du menu d'en-tête, ce code vous aidera.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}Et c'est tout!
Emballer
Astra a également une grande communauté d'utilisateurs et de développeurs, ce qui signifie qu'il existe une multitude de supports et de ressources disponibles pour ceux qui utilisent le thème. Il est régulièrement mis à jour avec de nouvelles fonctionnalités et améliorations, et il dispose d'un large éventail d'intégrations et de plugins tiers qui peuvent être utilisés pour améliorer ses fonctionnalités.
Dans l'ensemble, Astra est un choix populaire pour les utilisateurs de WordPress car il est rapide, léger, facile à utiliser et hautement personnalisable. Donc, c'est fortement recommandé!




