Un en-tête capture l'essence d'un site Web car les utilisateurs peuvent comprendre ce qu'ils obtiendront de ce site de l'en-tête. Il ne serait pas faux de l'appeler une sorte d'invitation qui aide à attirer les visiteurs. Si nous voulons mettre en évidence la section héros de notre site Web, où la barre de navigation supérieure crée une distraction, devrions-nous omettre la barre de navigation? jamais!

Avec l'option collante de Deux, nous pouvons concevoir où la section héros de notre site Web sera affichée sans la barre de navigation après le chargement du site Web et le défilement déclenchera la barre d'en-tête. C'est une situation gagnant-gagnant. Mais comment concevoir tel? C'est ce que nous verrons aujourd'hui.
Aperçu
Nous examinerons notre résultat de conception avant de passer à la section principale.
Construire: structure d'en-tête
Créer une en-tête globale du tableau de bord
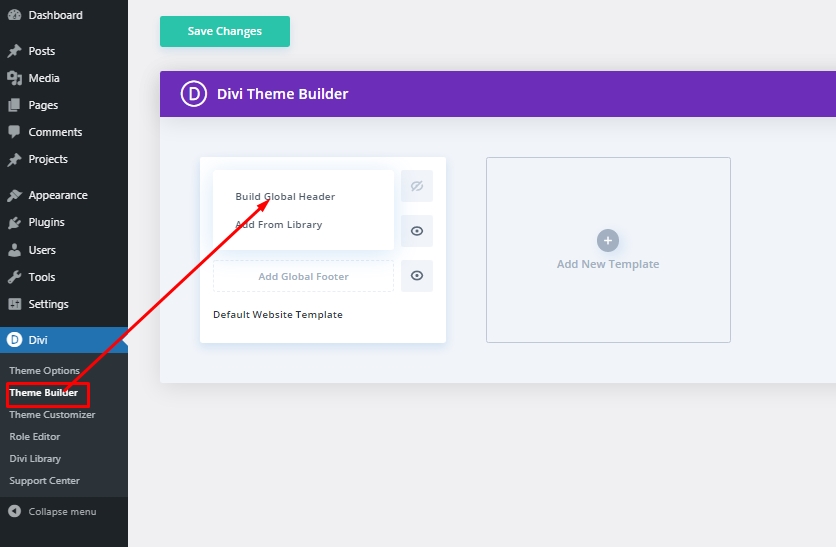
Accédez à l'option "Theme Builder" sous Divi de votre tableau de bord et choisissez "Build global en-tête" de l'option indiquée sur l'image.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Paramètres: section globale de l'en-tête
Couleur de l'arrière plan
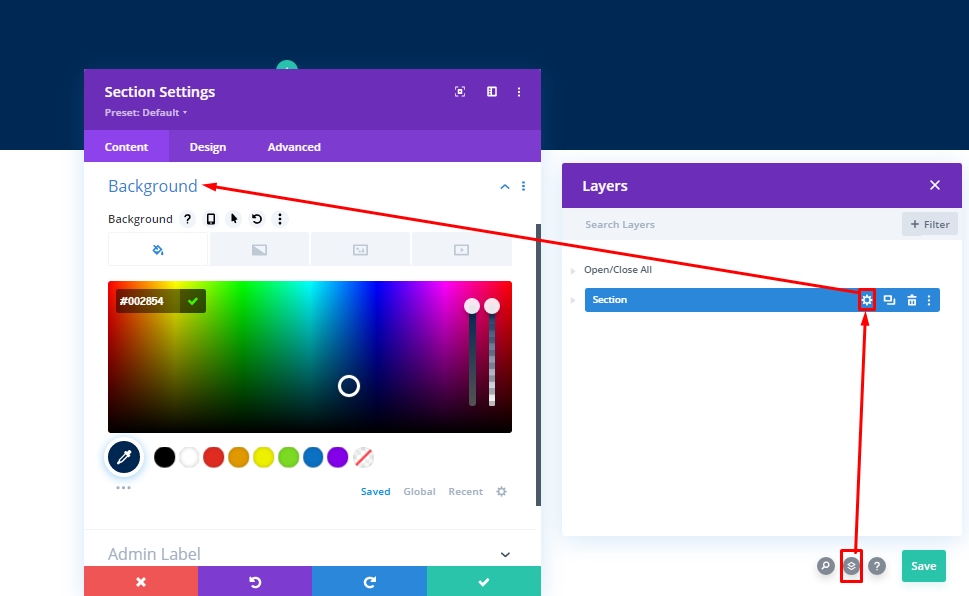
Après avoir sélectionné le modèle d'en-tête, allez avec la "construction à partir de zéro". Ouvrez ensuite l'option de couche et vous verrez une section pré-créée. Ouvrez les paramètres de la section et modifiez l'arrière-plan.
- Couleur de fond: # 002854

Espacement
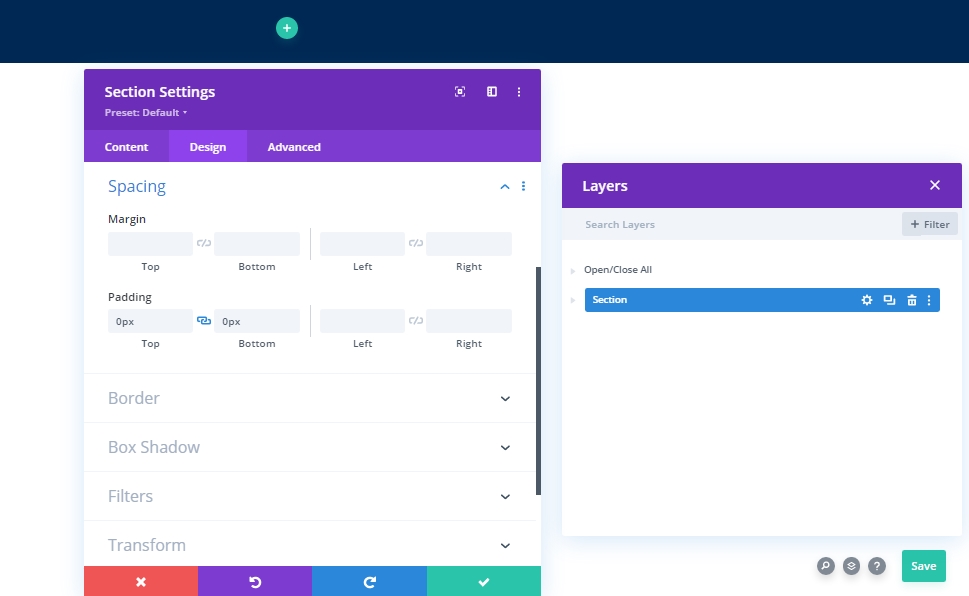
Sous l'onglet de conception, modifiez certaines valeurs d'espacement.
- TOP PADING: 0PX
- Rembourrage inférieur: 0px

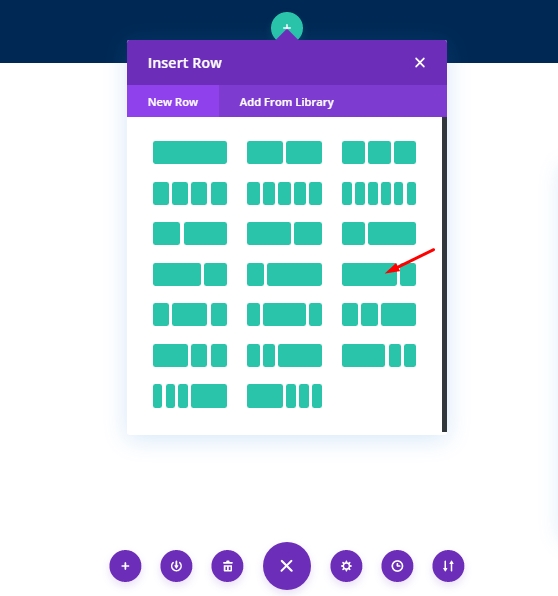
Nouvelle ligne ajoutée
Structure de colonne
Ajoutez la ligne suivante qui est marquée de la structure de colonne à la section.

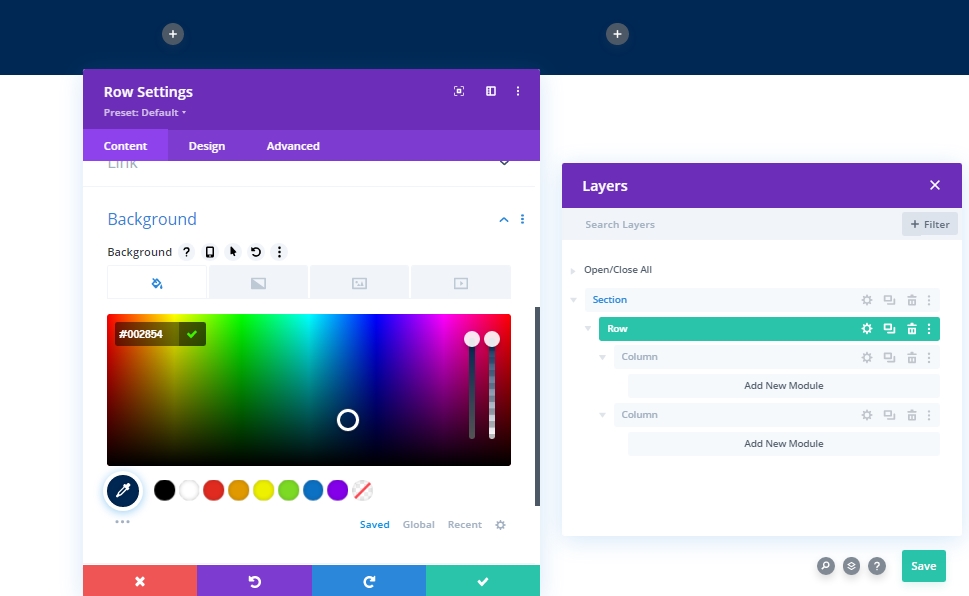
Couleur de l'arrière plan
Avant d'ajouter n'importe quel module à cette ligne, prenons quelques ajustements. Commencez avec la couleur de fond.
- Couleur de fond: # 002854

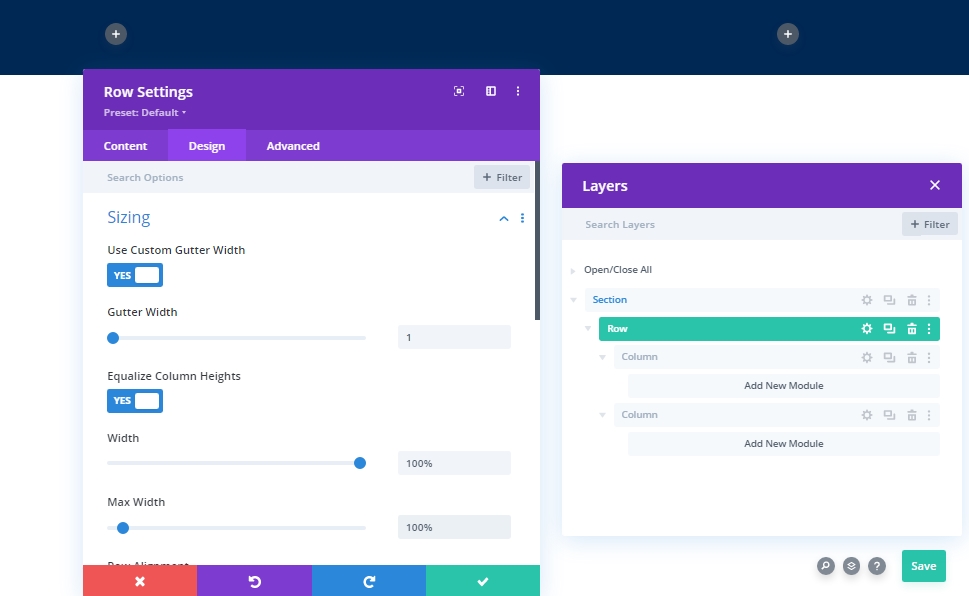
Dimensionnement
Sous l'onglet de conception, modifiez les valeurs de dimensionnement de la ligne.
- Utilisez la largeur de gouttière personnalisée: oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: oui
- Largeur: 100%
- Max largeur: 100%

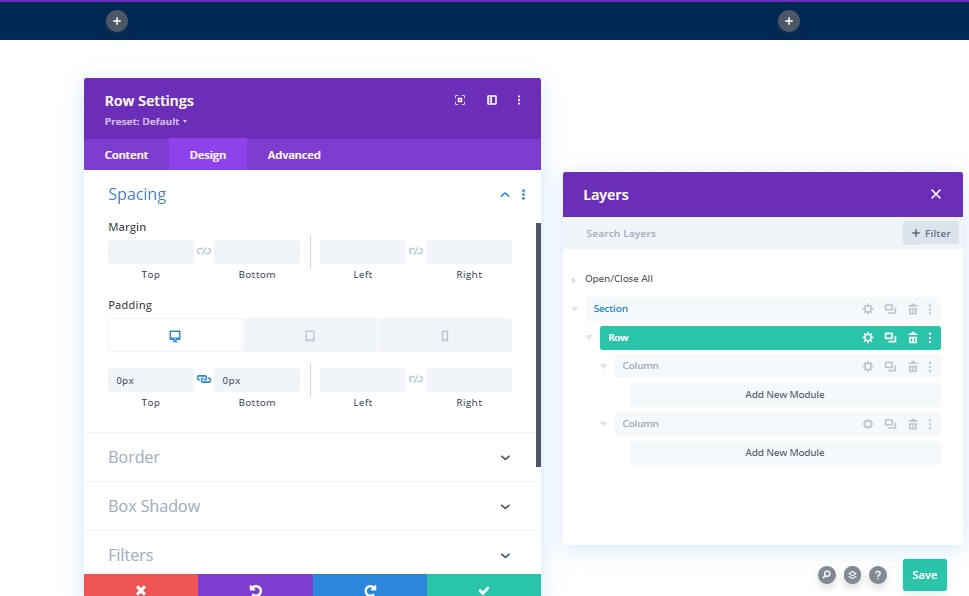
Espacement
Maintenant, changez aussi les valeurs de rembourrage.
- TOP PADING: 0PX
- Rembourrage inférieur: 0px
- Rembourrage gauche: tablette et téléphone: 5%
- Cadding droit: tablette et téléphone: 5%

Paramètres: colonne 1
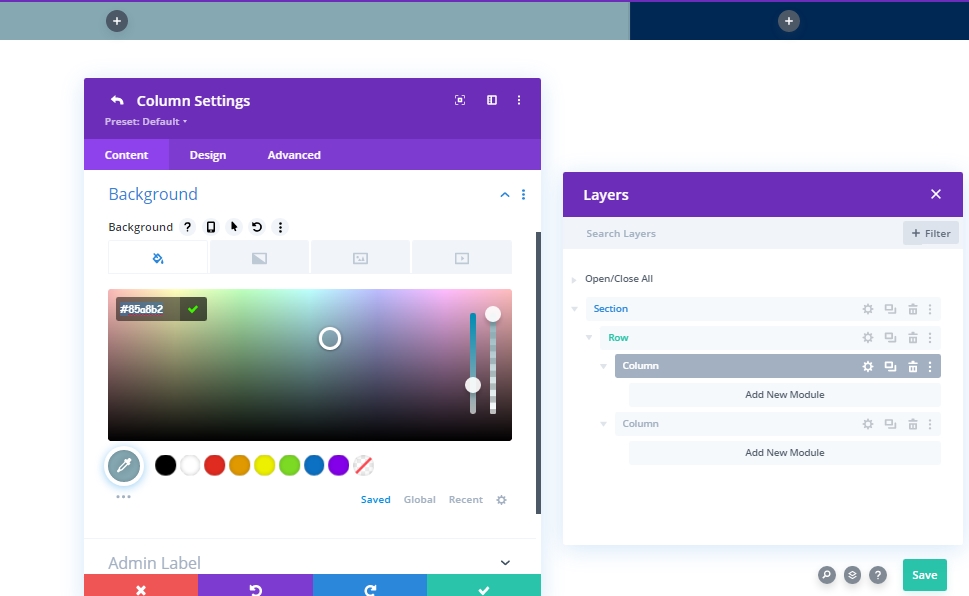
Couleur de l'arrière plan
Après avoir conçu toute la ligne, nous commencerons à concevoir la colonne 1. D'abord, nous ajouterons une couleur d'arrière-plan.
- Couleur de fond: # 85A8B2

Ajouter: Module de menu sur la colonne 1
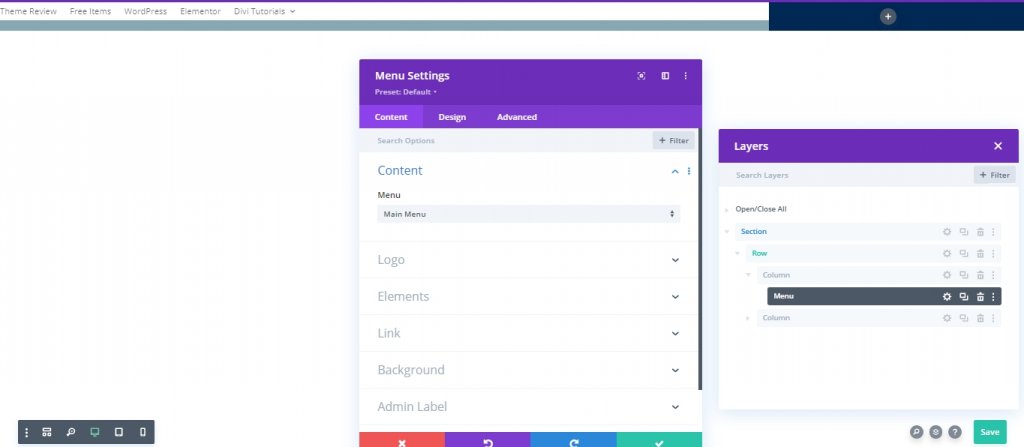
Sélection du menu
Maintenant, nous allons ajouter un module de menu à la colonne 1. Choisissez un menu en fonction de votre choix.

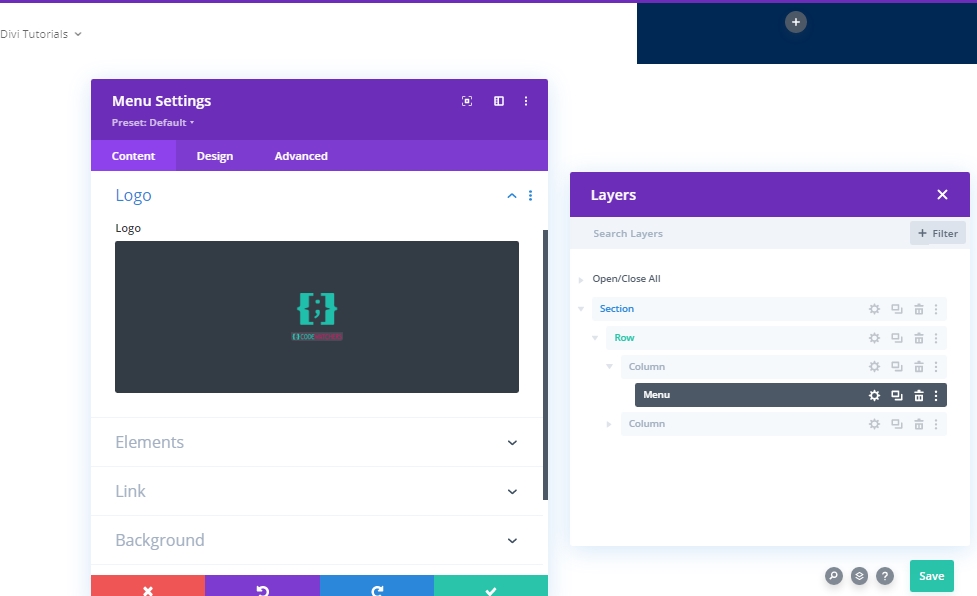
Logo
Maintenant, ajoutez un logo à votre en-tête.

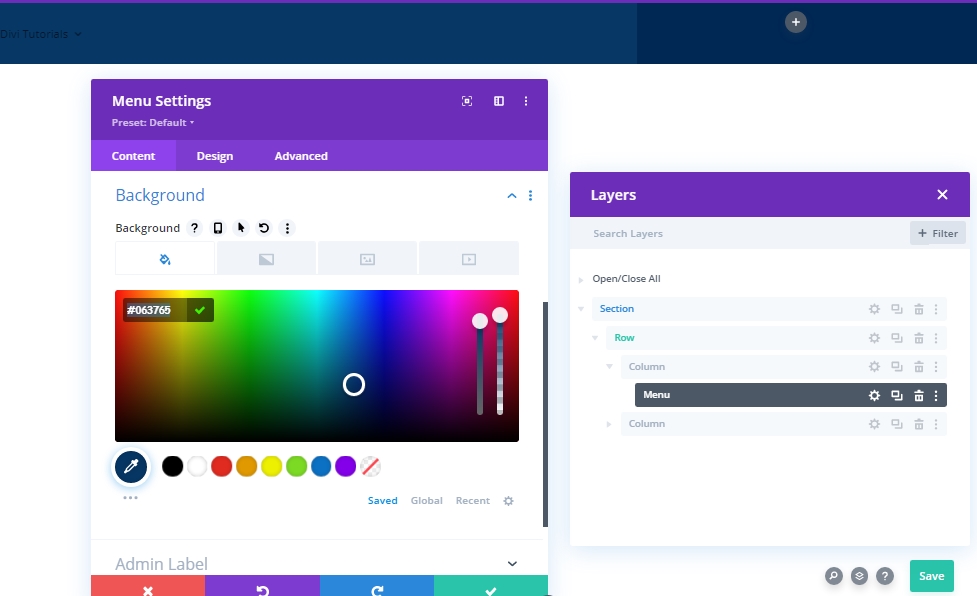
Couleur de l'arrière plan
Ajoutez maintenant une couleur d'arrière-plan.
- Couleur de fond: # 063765

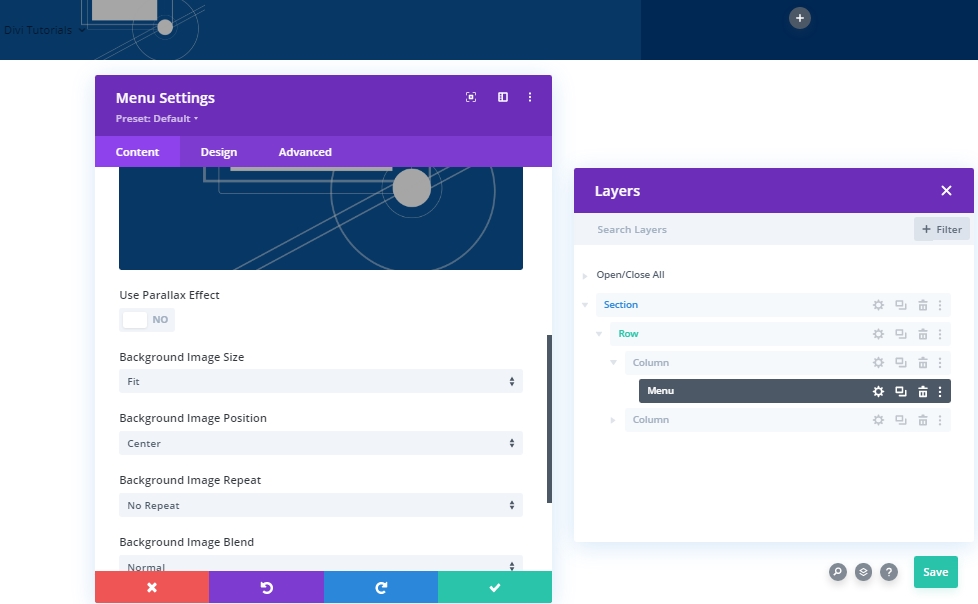
Image de fond
Ajoutez maintenant une image de votre choix et effectuez les ajustements suivants.
- Taille de l'image de fond: Fit
- Position de l'image de fond: Centre

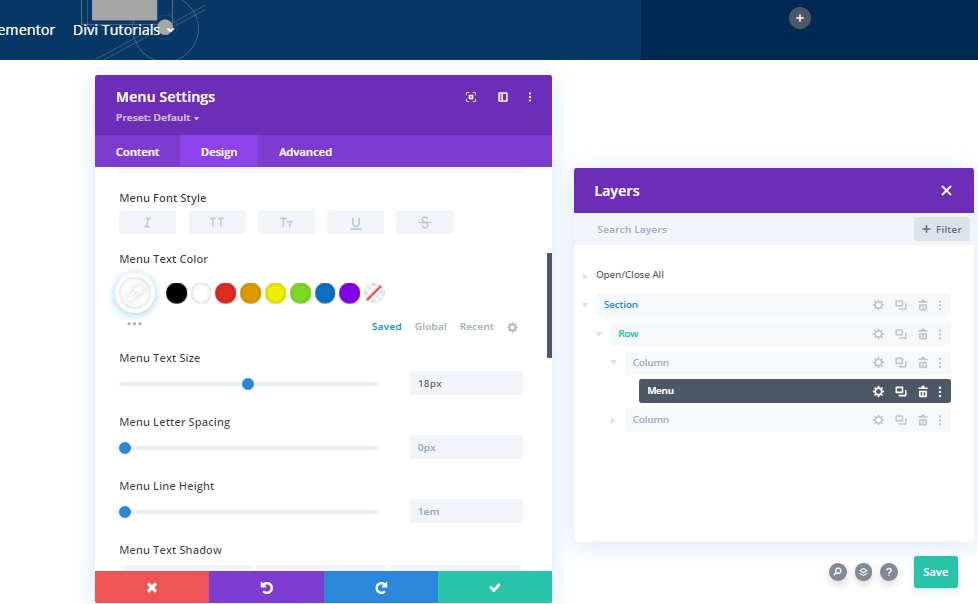
Paramètres: Texte du menu
Passez à l'onglet Conception du module et modifiez la taille du texte du menu.
- Couleur de texte: #ffffff
- Taille du texte du menu: 18px

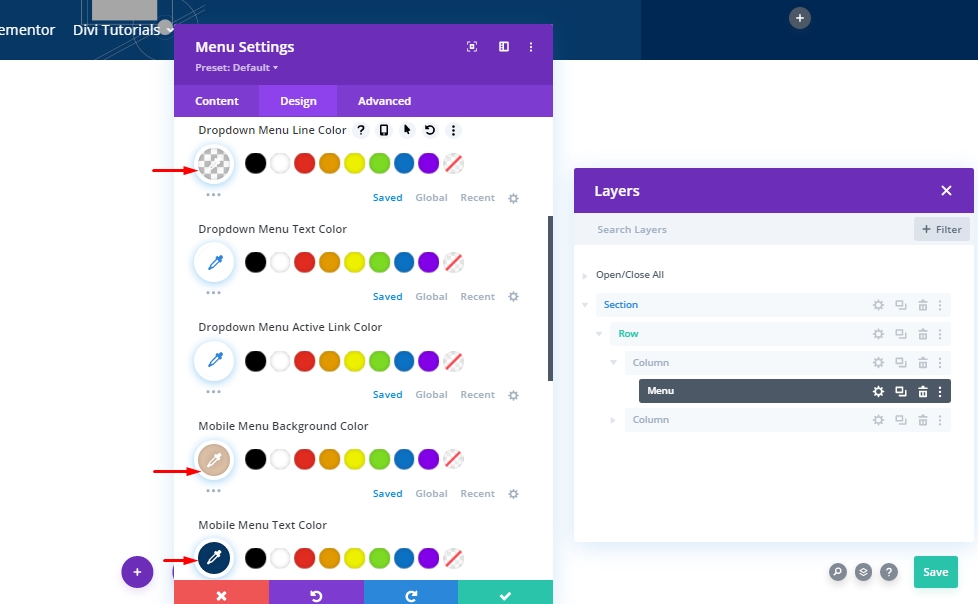
Paramètres: menu déroulant
Maintenant, modifiez les paramètres du menu déroulant comme suit:
- Dropdown Menu Line Couleur: RGBA (0,0,0,0)
- Couleur de fond de menu mobile: # ddc1a7
- Menu mobile Texte de texte: # 063765

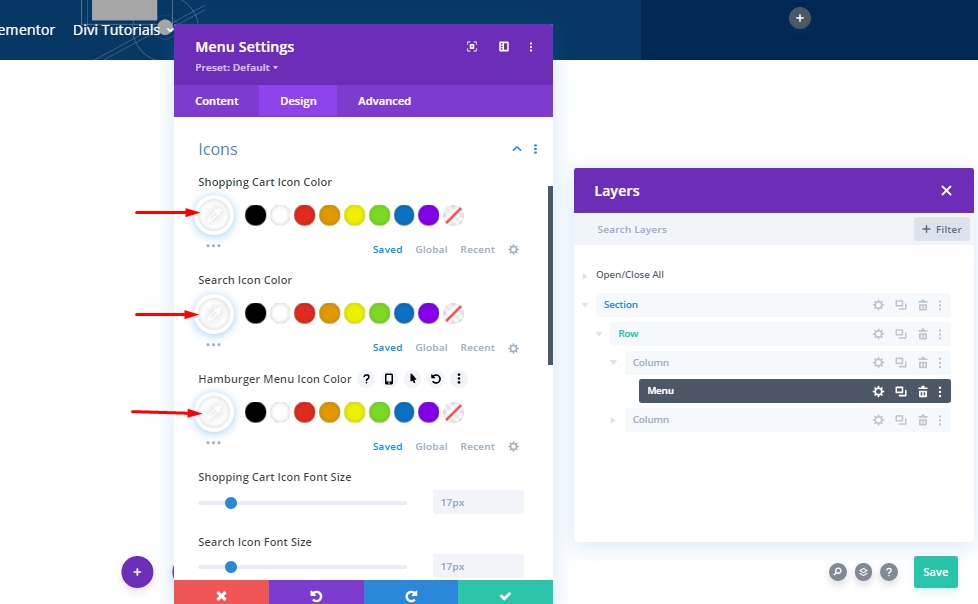
Paramètres: icône
Maintenant, tournez toutes les icônes blanches.
- Panier Icône Couleur: #ffffff
- Rechercher icône couleur: #ffffff
- Icône de menu Hamburger Couleur: #ffffff

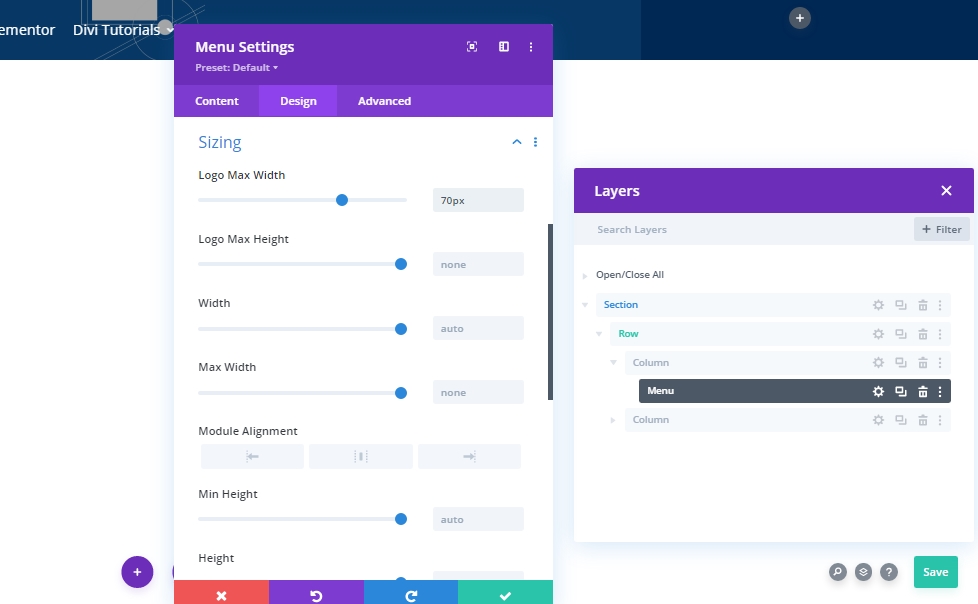
Dimensionnement
Ensuite, modifiez les paramètres de dimensionnement du logo.
- Logo max largeur: 70px

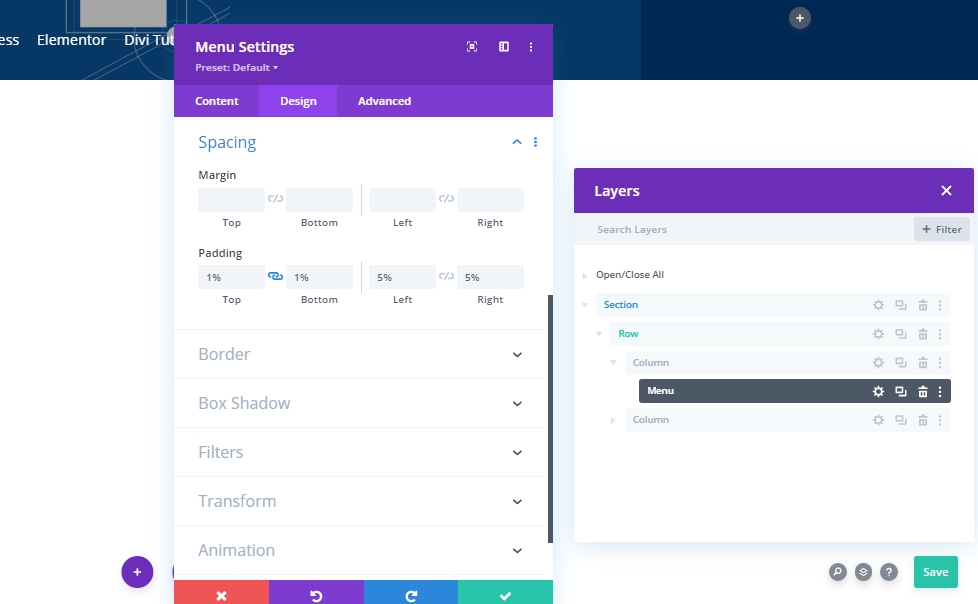
Espacement
Faire des changements dans le rembourrage.
- TOP PADING: 1%
- Rembourrage inférieur: 1%
- Rembourrage de gauche: 5%
- Cadding droit: 5%

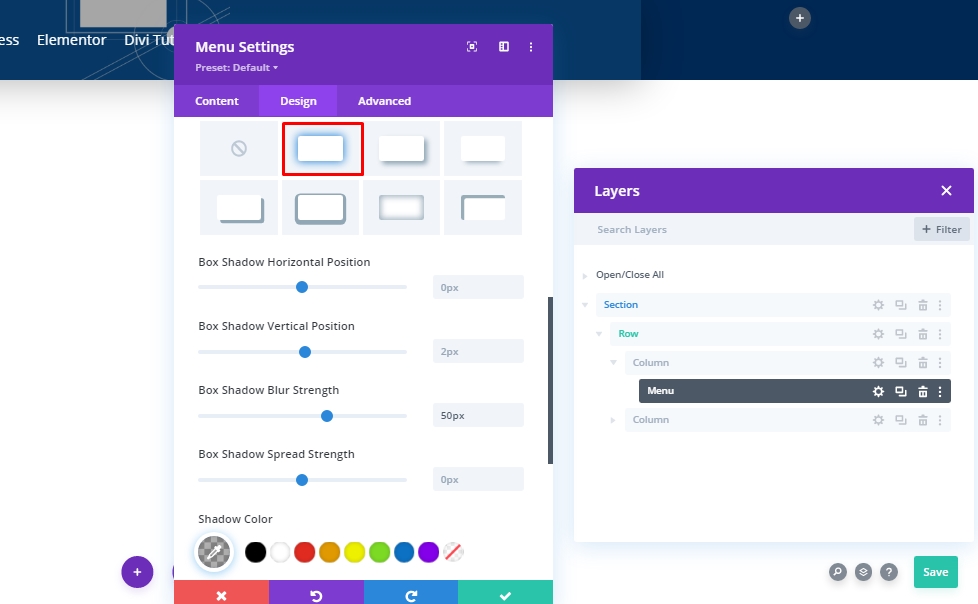
Boîte ombre
Ajoutez des modifications dans une boîte à boîtes personnalisée.
- Box Shadow Flur Force: 50px
- Ombre Couleur: RGBA (0,0,0,0,3)

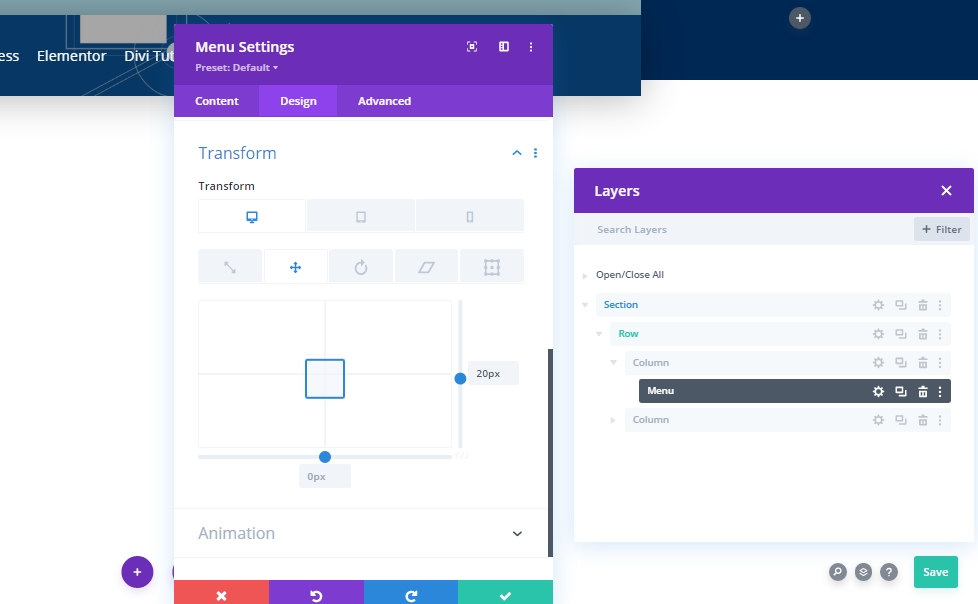
Transformer la traduction
Maintenant, terminez les paramètres du module en modifiant les paramètres de transformation de la transformation comme suit:
- Droite: Desktop: 20PX, Tablette et Téléphone: 0PX

Ajouter: Module de bouton à la colonne 2
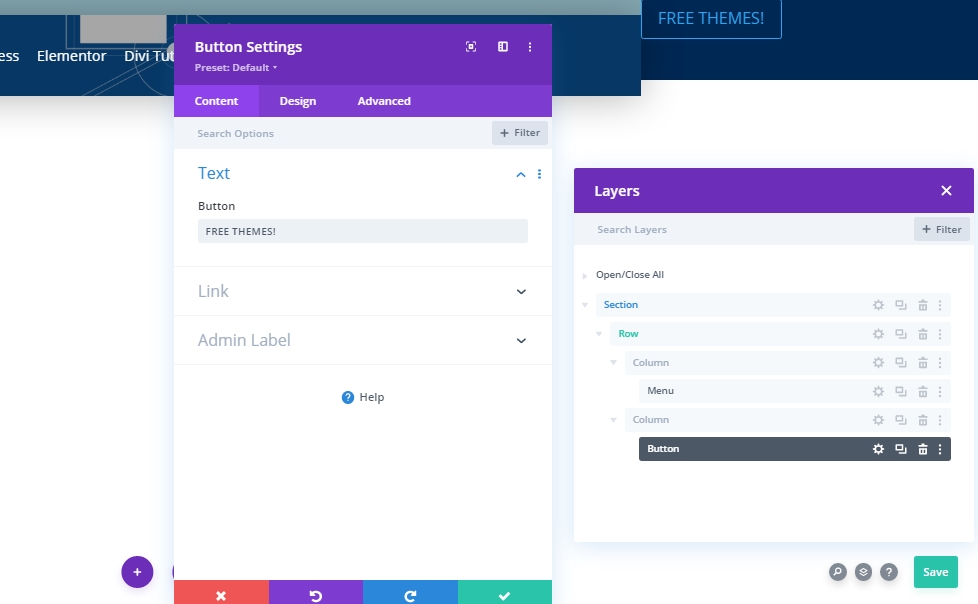
Réglage du module de bouton
Ajouter un module de bouton à la colonne 2 et ajouter du texte de votre choix.

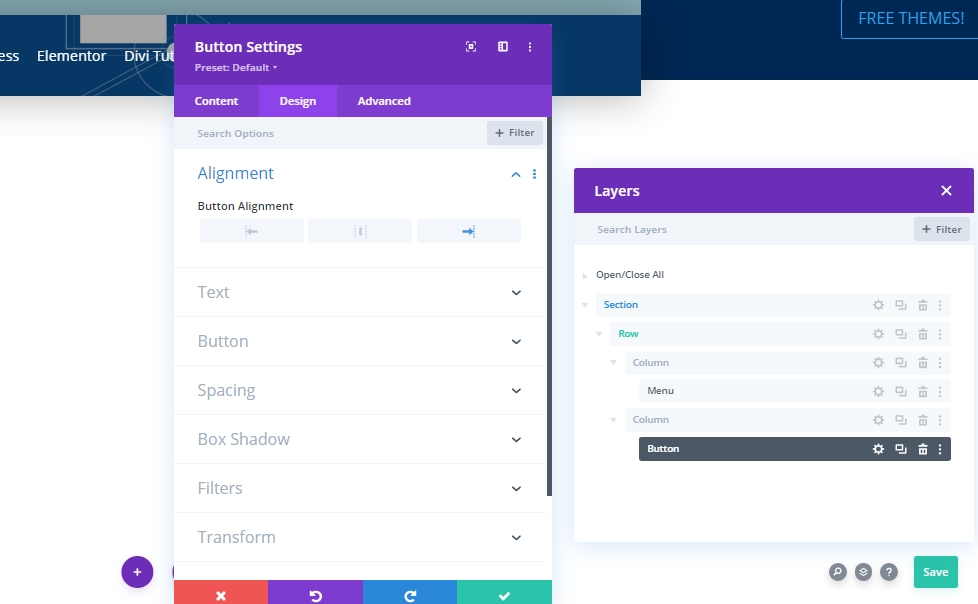
Alignement des boutons
Dans l'onglet Conception, modifiez l'alignement des boutons.
- Alignement des boutons: droite

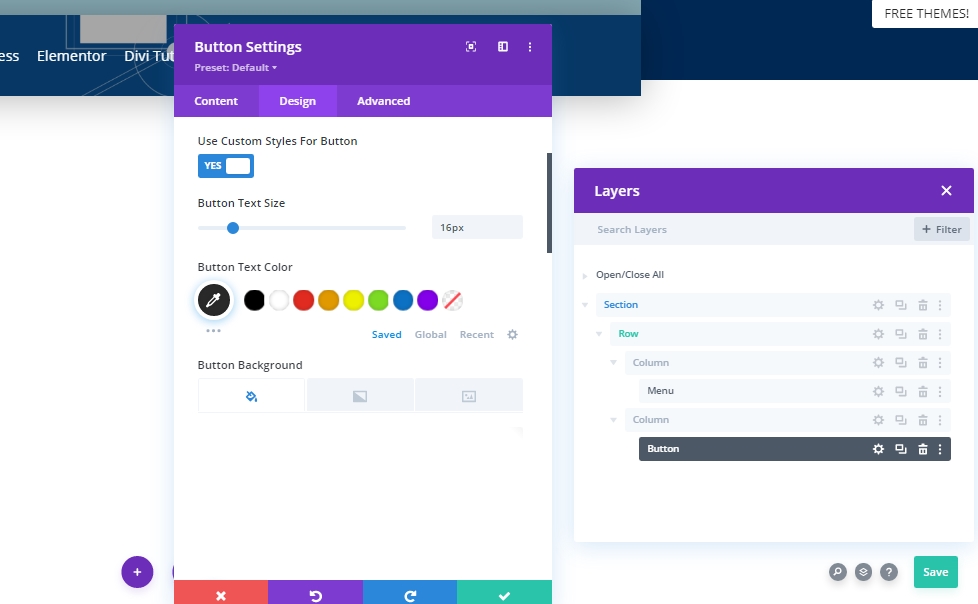
Paramètres du bouton
Ensuite, changez le style de bouton en conséquence.
- Utilisez des styles personnalisés pour le bouton: Oui
- Taille du texte de bouton: 16px
- Texte de bouton de bouton: # 2A2A2A
- Couleur de fond bouton: #ffffff
- Largeur de la bordure: 0PX
- Bouton Couleur de la bordure: RGBA (0,0,0,0)

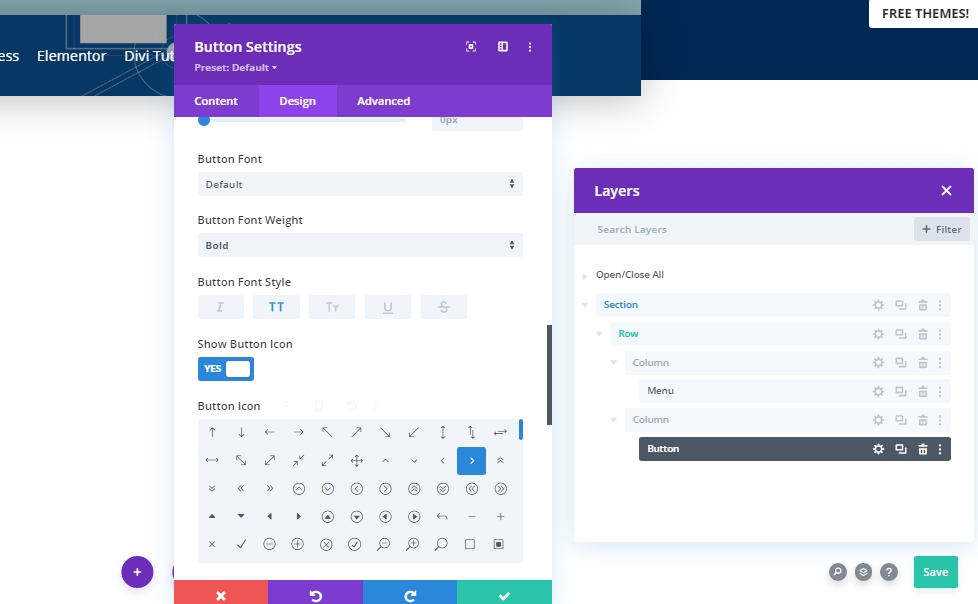
- Poids de la police du bouton: audacieux
- Style de police de boutons: majuscule

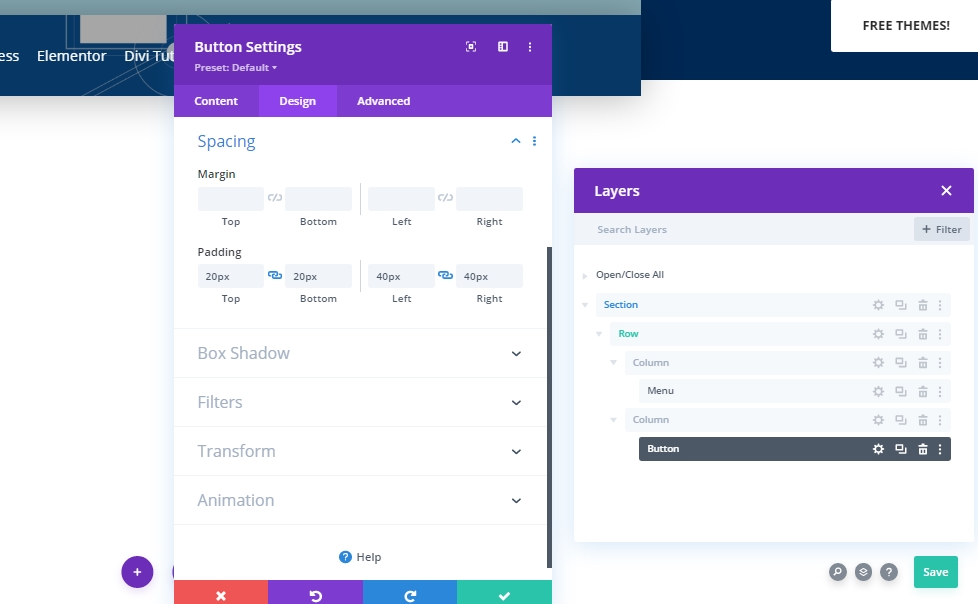
Espacement
Ajoutez un remplissage personnalisé pour faire une forme sur le bouton.
- TOP PADING: 20PX
- Rembourrage inférieur: 20px
- Rembourrage de gauche: 40px
- Cadding droit: 40px

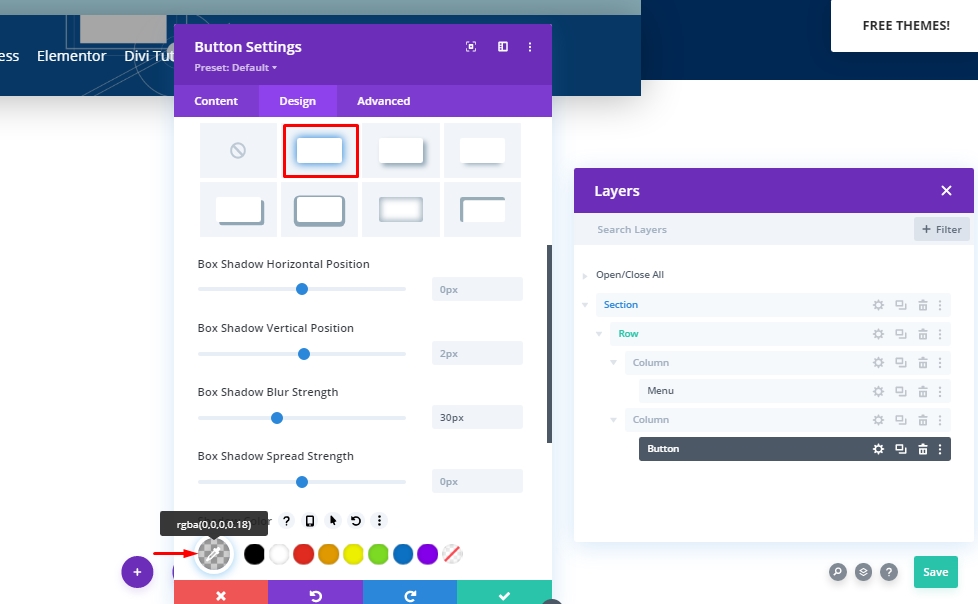
Boîte ombre
Nous ajouterons maintenant une boîte ombre (marquée).
- Box Shadow Flur Force: 30px
- Shadow Color: RGBA (0,0,0,0,18)

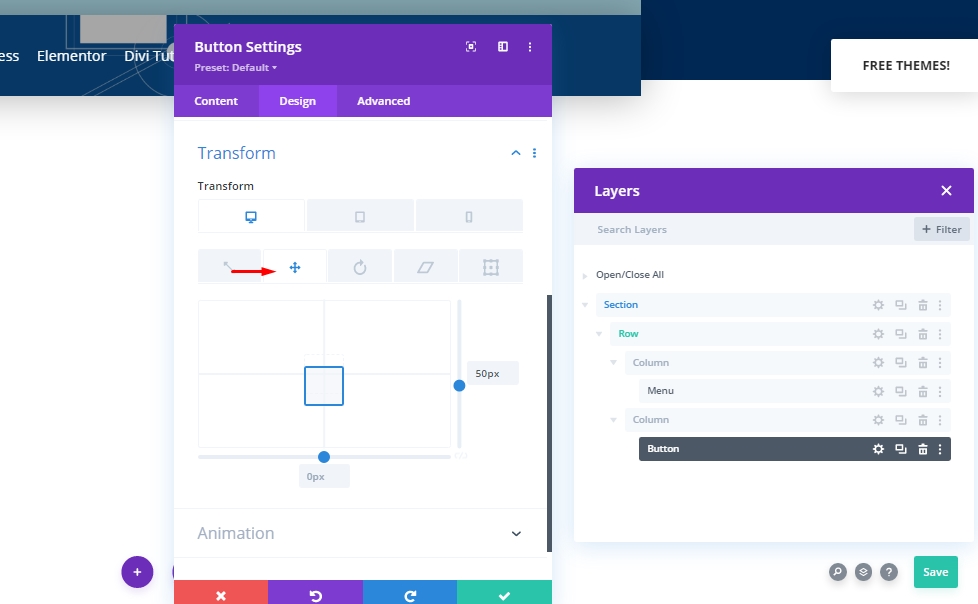
Transformer la traduction
Nous sommes presque terminés avec le module. Terminez-le avec des ajustements sur la section de transformation.
- Droite: Desktop: 50px, tablette et téléphone: 0px

Ajouter: Effets collants à l'en-tête
Paramètres de ligne
Nous avons terminé la construction de notre structure de section d'en-tête. Maintenant, nous allons y ajouter un effet collant. Pour cela, nous devons modifier certaines valeurs des paramètres de ligne.
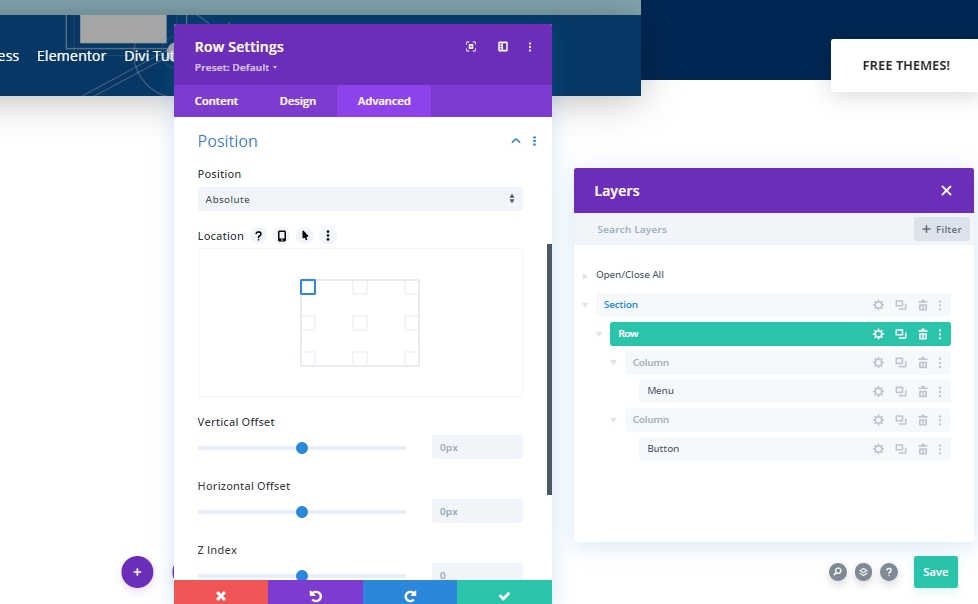
Positionner
Tout d'abord, faites les ajustements de position.
- Position: absolu
- Lieu: En haut à gauche

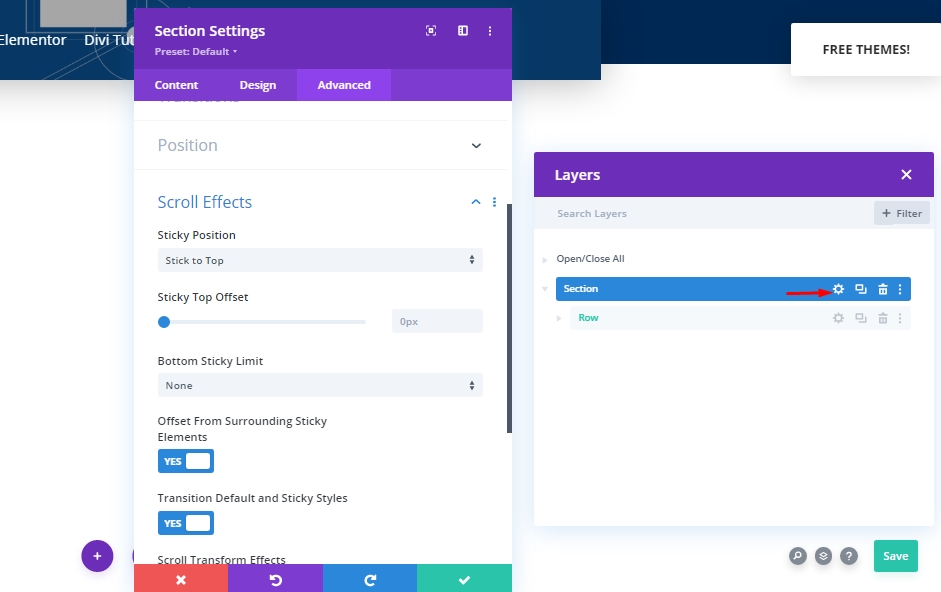
Paramètres collants - Effets de défilement
Ensuite, nous allons ouvrir les paramètres de la section et lui permettre de rester en haut.
- Position collante: coller au sommet
- Limite de fond Sticky: Aucun
- Décalage des éléments collants environnants: oui
- Transition par défaut et styles collants: oui

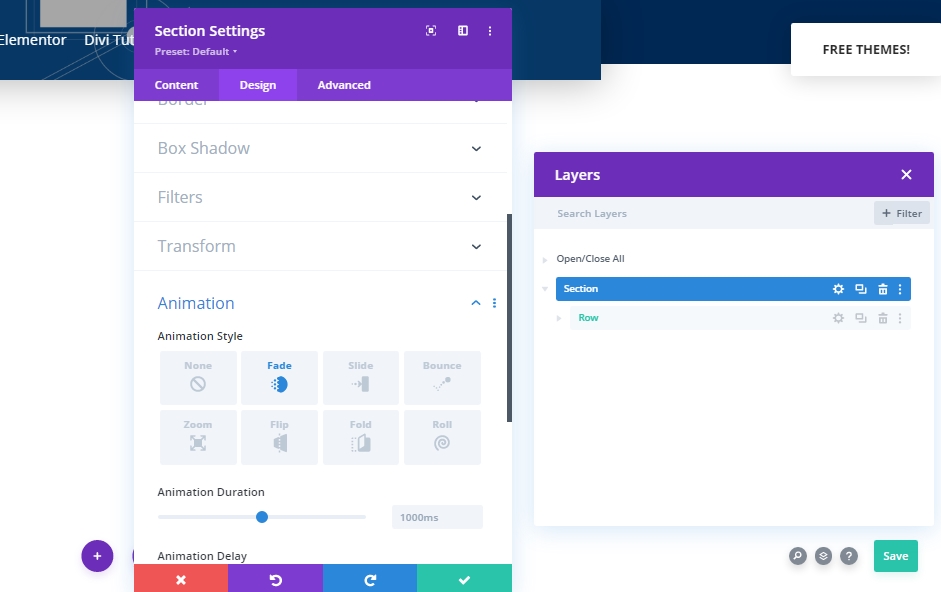
Animation
Nous allons maintenant ajouter une animation afin que les visiteurs ne voient pas l'en-tête lors du chargement de la page.
- Style d'animation: Fade

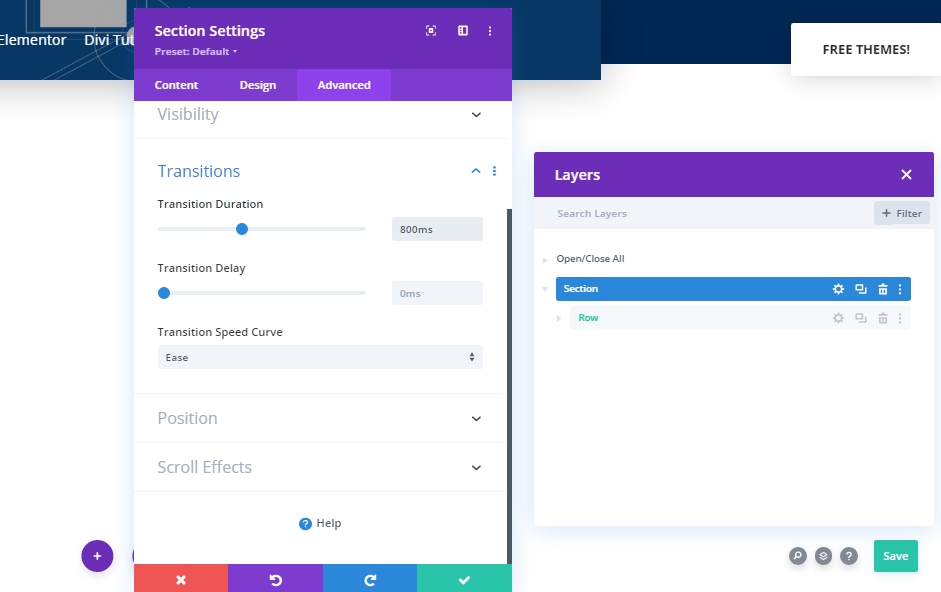
Durée de la transition
En modifiant la valeur de la portée de transition, nous sélectionnerons la rapidité ou la ralentissement de l'en-tête au cours du défilement.
- Durée de la transition: 800ms

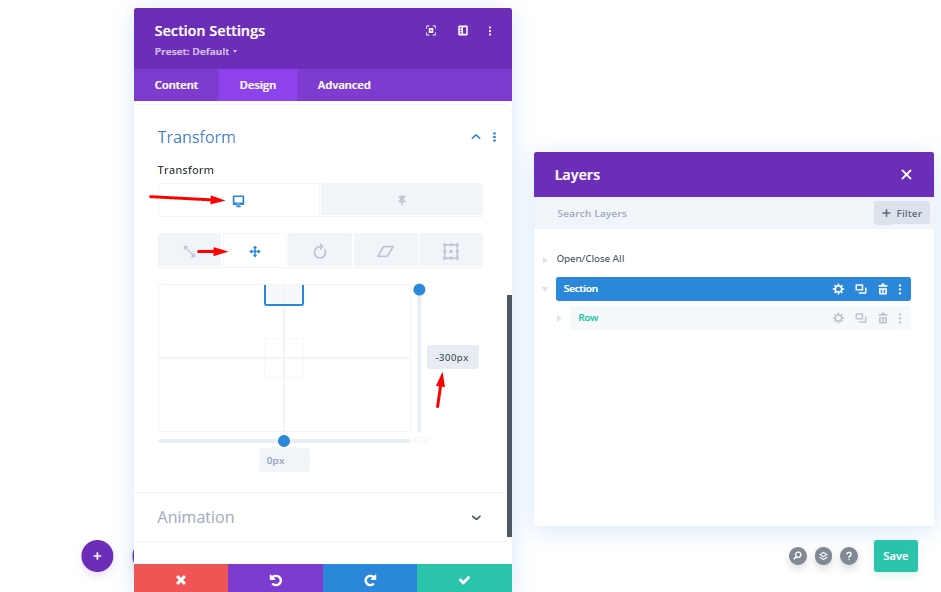
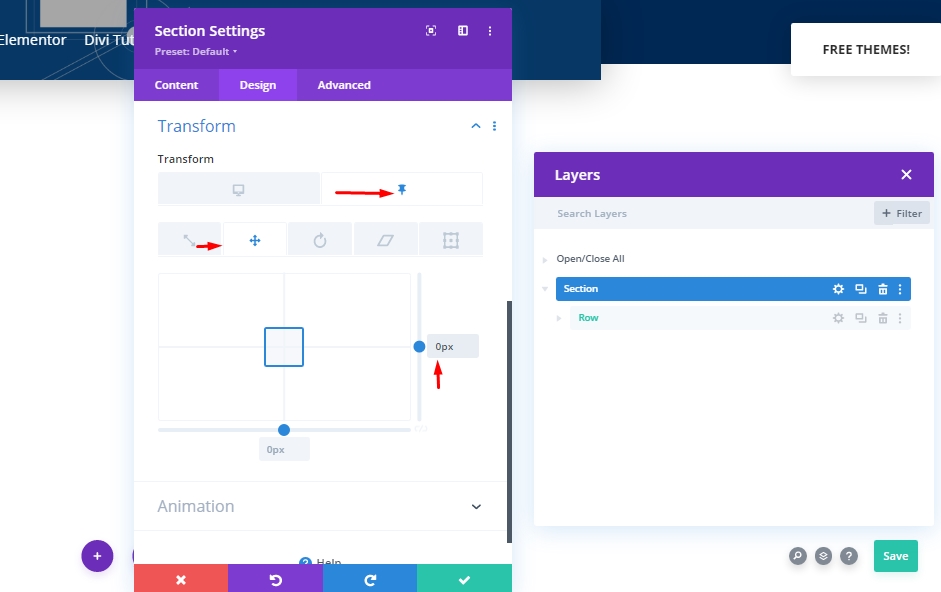
Transformer la traduction
Puisque nous ne voulons pas montrer nos en-têtes initialement, nous ajouterons une valeur négative à l'axe de Y à partir des paramètres de transformation.
- Droite: -300px

Maintenant, des paramètres collants, faites la valeur 0 à nouveau. signifie que cela nous montrera le menu dès que nous commençons à faire défiler.
- Droite collante: 0px

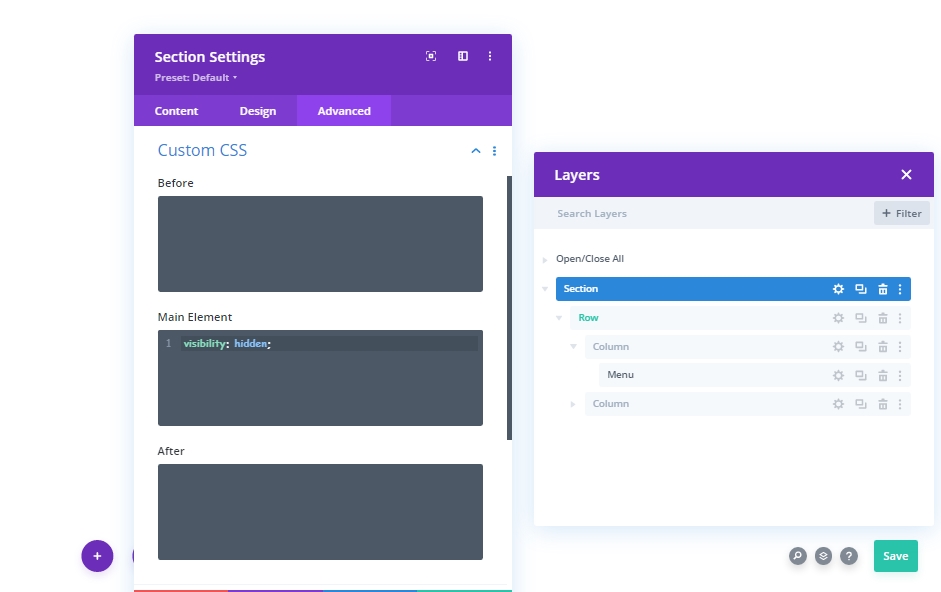
Propriété CSS pour la visibilité
Dans cette section, nous ajouterons une propriété CSS pour masquer les éléments qui ne sont pas utilisés. Il convient de noter que ce n'est pas une tâche obligatoire, mais c'est une bonne idée de le faire.
visibility: hidden;
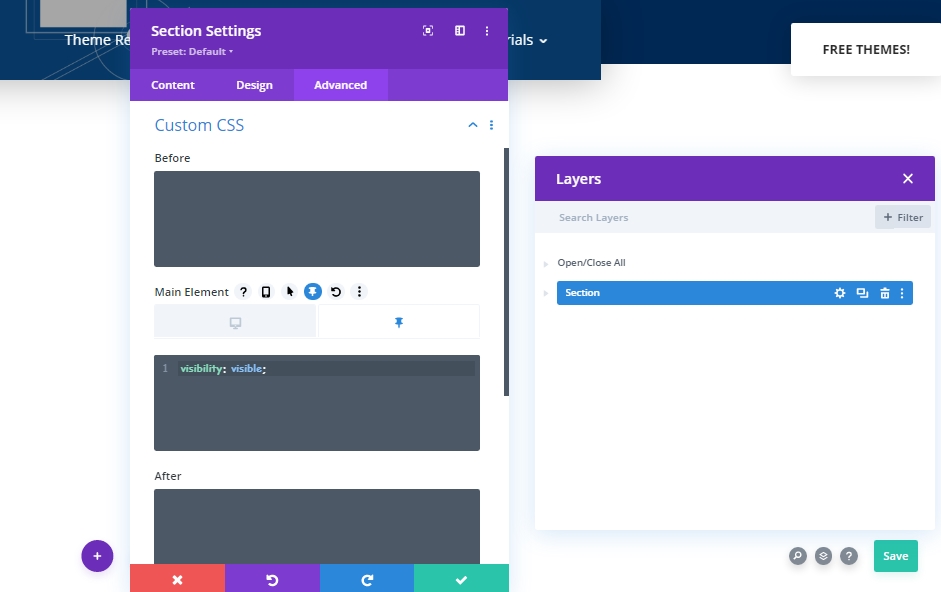
Maintenant, nous ferons à nouveau notre menu visible dans un état collant.
visibility: visible;
Résultat final
Comme nous avons fait toutes les étapes avec succès, voici notre résultat final.
Derniers mots
Dans le tutoriel d'aujourd'hui, nous avons constaté comment rendre les visiteurs axés sur la section héros et travailler sur la barre de navigation concernant la visibilité. Divi est un excellent thème avec des fonctionnalités intégrées qui nous permettent de concevoir quelque chose d'unique et de plaisir. Nous espérons que vous aimerez que le message d'aujourd'hui et si vous avez des questions et des questions, s'il vous plaît, n'hésitez pas à poser dans la section Commentaires.





