Parfois, nous souhaitons utiliser un modèle de publication différent uniquement pour un article de blog spécifique. Il existe de nombreuses raisons importantes de le faire, et heureusement, Divi Theme Builder simplifie les choses. Dans cet article, nous verrons comment utiliser Divi pour attribuer un modèle d'article de blog particulier à la sélection d'articles.

Aperçu de la conception
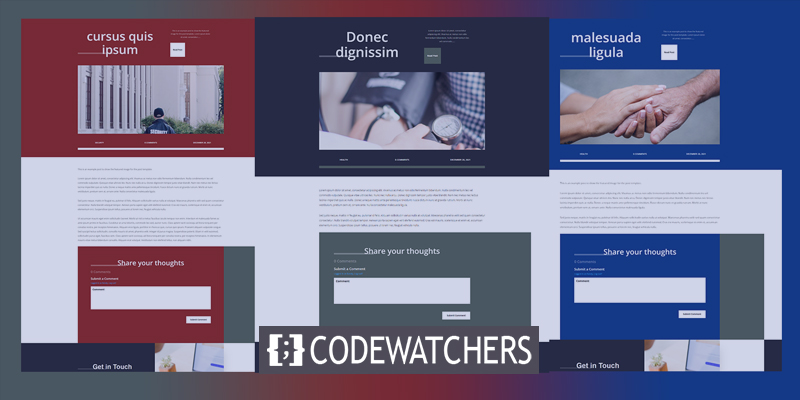
Voici les conceptions d'articles de blog que nous utiliserons. Le premier s'appliquera à tous les postes. Les deux suivants seront affectés à des postes spécifiques.

Pourquoi avons-nous besoin d'un modèle différent pour un article de blog spécifique?
Il existe de nombreux avantages à utiliser un modèle distinct pour des articles de blog spécifiques par rapport au reste de vos publications. La principale raison est qu'ils se démarquent du reste du contenu de votre site Web. Les visiteurs peuvent dire tout de suite que ce poste ne ressemble à aucun autre.
Ceci est utile pour les messages de vente qui présentent un produit ou un service. Par exemple, si vous prévoyez une vente, un e-book ou un webinaire, vous pouvez concevoir une mise en page pour promouvoir ces publications. Les publications de vente sont particulièrement utiles pour cela, car vous ne voudrez peut-être pas créer une catégorie pour la vente, puis allouer des mises en page en fonction des catégories.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantC'est également utile pour indiquer quand un article de blog fait partie d'une pièce ou d'une série plus importante. Par exemple, si vous rédigez des articles dans des sections, la partie 1 peut avoir une mise en page et la partie 2 peut avoir une mise en page différente. Les utilisateurs peuvent ainsi obtenir une file d'attente visuelle indiquant où ils se trouvent dans la série.
Modèles d'articles de blog gratuits
Pour commencer, téléchargez et décompressez votre modèle d'article de blog. Les thèmes Divi ont une pléthore de styles de publication de blog gratuits. Recherchez un «modèle de publication de blog gratuit» sur le blog. Il existe également un certain nombre de modèles d'articles de blog payants disponibles sur Divi Marketplace. Recherchez les "modèles de publication de blog" sur le marché pour voir ce qui est disponible.
Télécharger des modèles d'articles de blog
Dans le tableau de bord WordPress, accédez à Divi \ 0026gt \ 003B Theme Builder pour télécharger votre modèle d'article de blog. Dans le coin supérieur droit, cliquez sur le bouton Portabilité. Dans le modal qui apparaît, cliquez sur l'onglet Importer. Cliquez sur le bouton Choisir un fichier, puis accédez à votre fichier JSON décompressé sur votre ordinateur et récupérez-le. Attendez que le téléchargement soit terminé avant de cliquer sur Importer les modèles Divi Theme Builder. Enfin, cliquez sur Enregistrer les modifications.

Affectation à des postes spécifiques
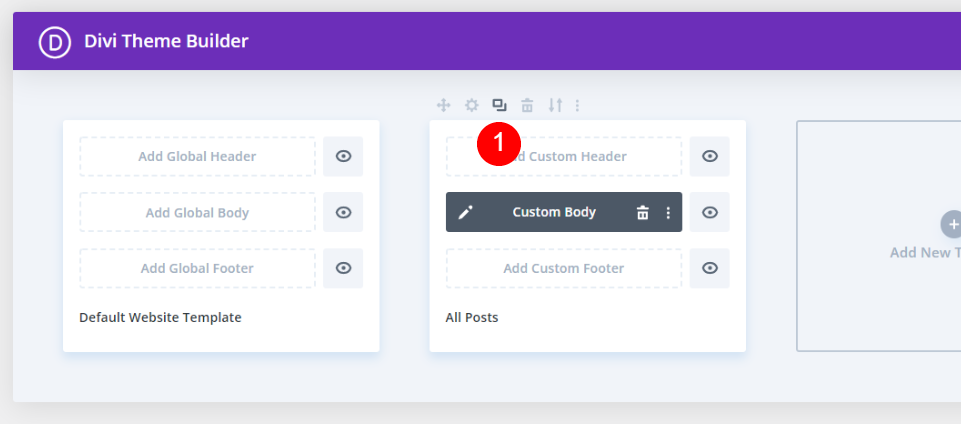
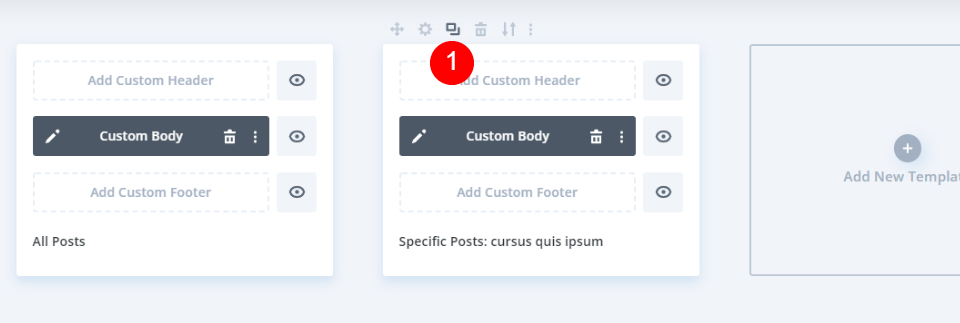
Toutes les publications sont automatiquement définies dans le modèle. Chaque article de blog qui n'a pas été affecté à un modèle différent ou qui n'est pas exclu de l'utilisation de ce modèle sera affiché dans Tous les articles. Nous laisserons le modèle tel quel et ferons des copies à modifier et à attribuer. Passez votre souris sur le modèle et cliquez sur l'icône Cloner.

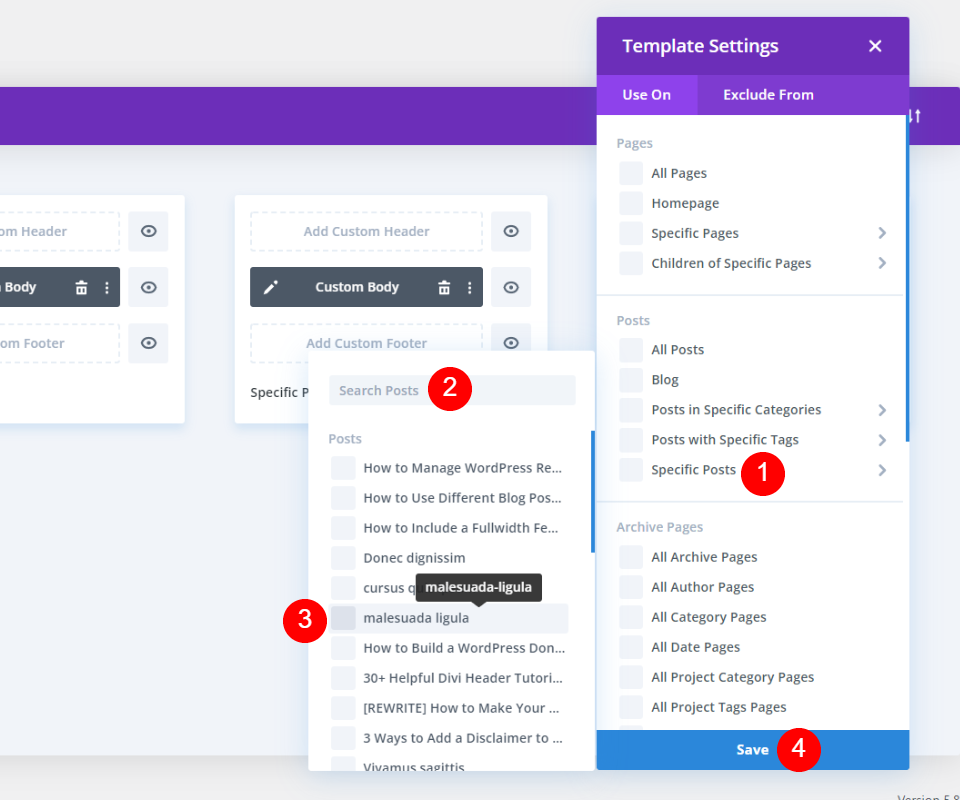
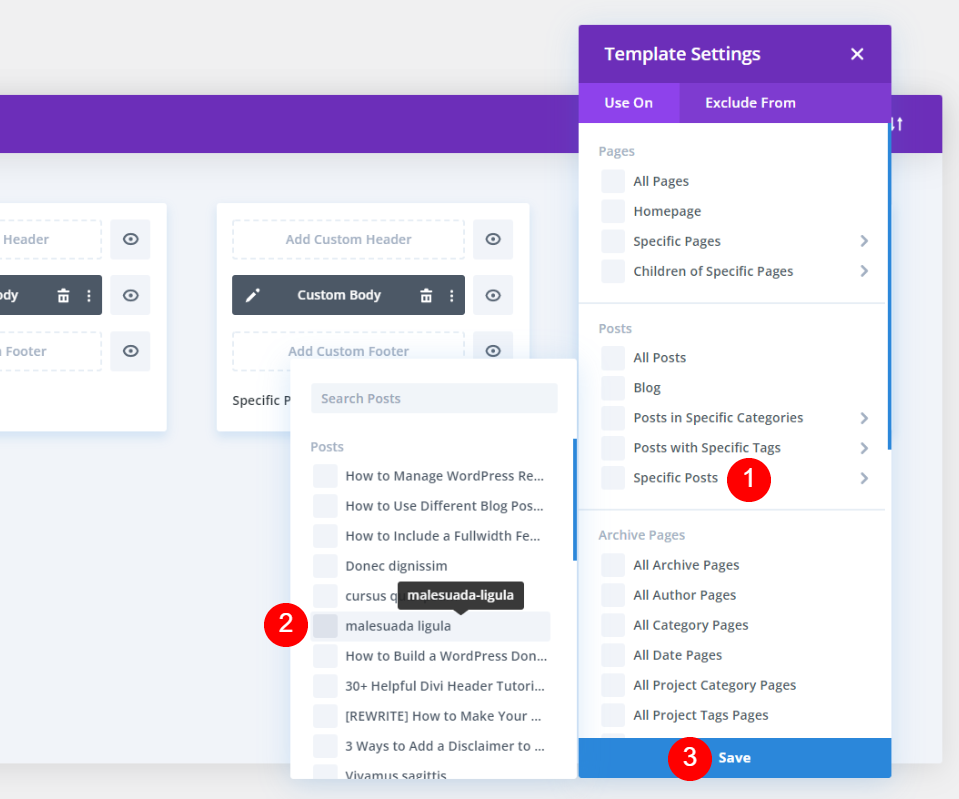
Une fenêtre modale apparaîtra, affichant les paramètres de modèle pour votre nouveau modèle. Survolez des messages spécifiques dans la section Messages. Cela affiche une liste des publications de blog de votre site Web. Vous pouvez soit rechercher un certain message, soit faire défiler vers le bas pour le localiser. Sélectionnez le poste auquel vous souhaitez appliquer ce modèle. Vous êtes libre d'attribuer à autant de postes que vous le souhaitez. Je l'ai assigné à un seul thread.

Nous ferons un autre clone de celui-ci, mais d'abord, nous le personnaliserons.
Personnaliser le premier modèle cloné
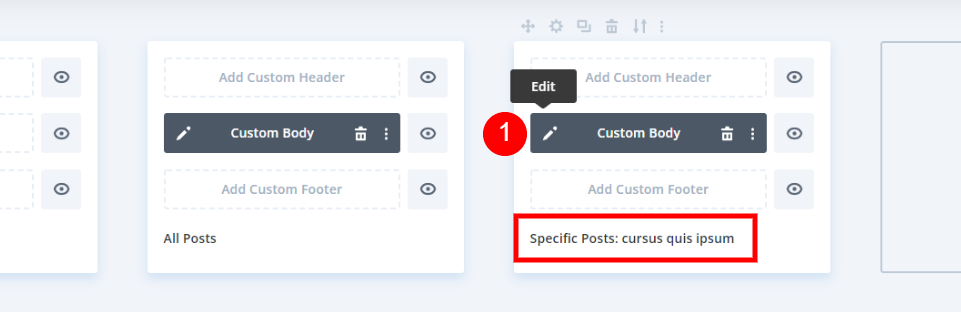
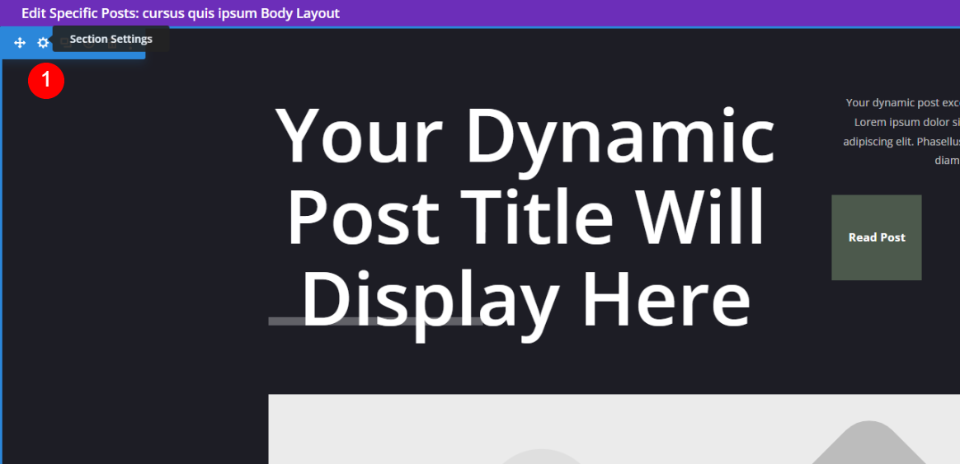
Le modèle est maintenant attribué à l'article de blog que j'ai sélectionné. Ensuite, pour personnaliser ce design, cliquez sur l'icône d'édition.

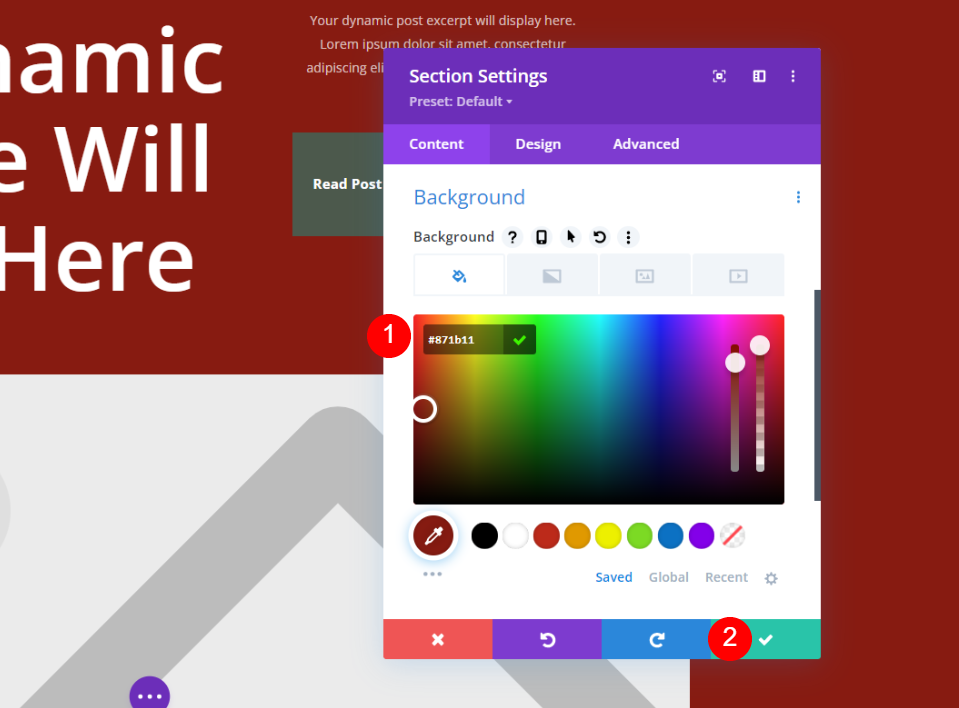
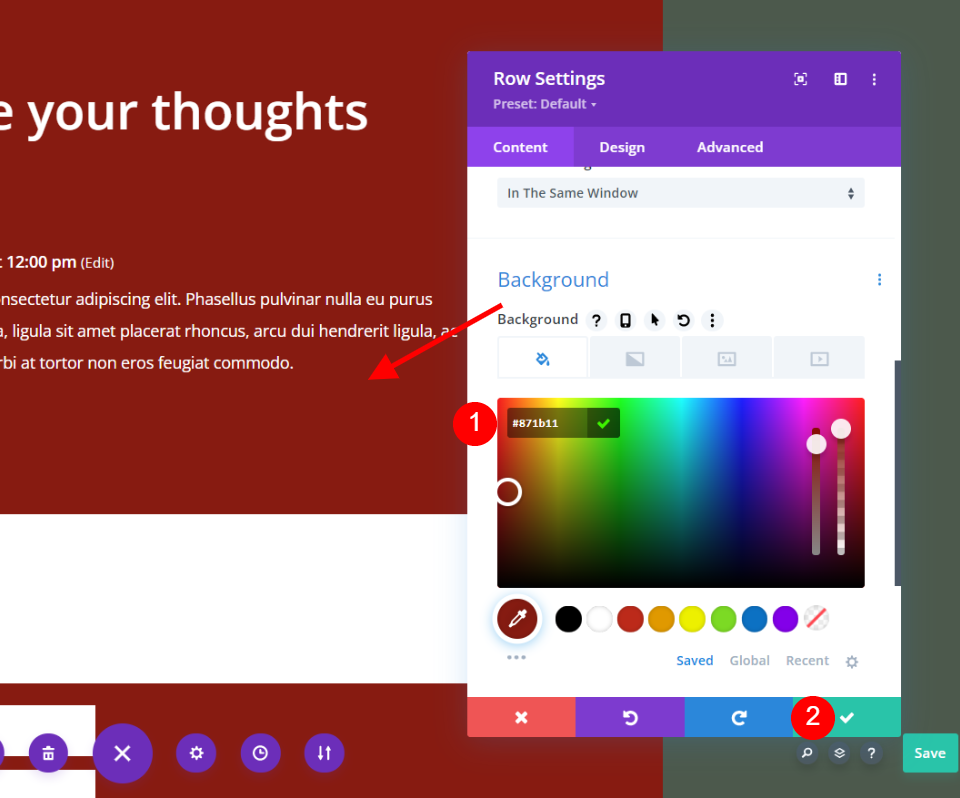
Ouvrez les paramètres de section de la première section.

Définissez une nouvelle couleur d'arrière-plan.
- Arrière-plan: \ 0023871b11

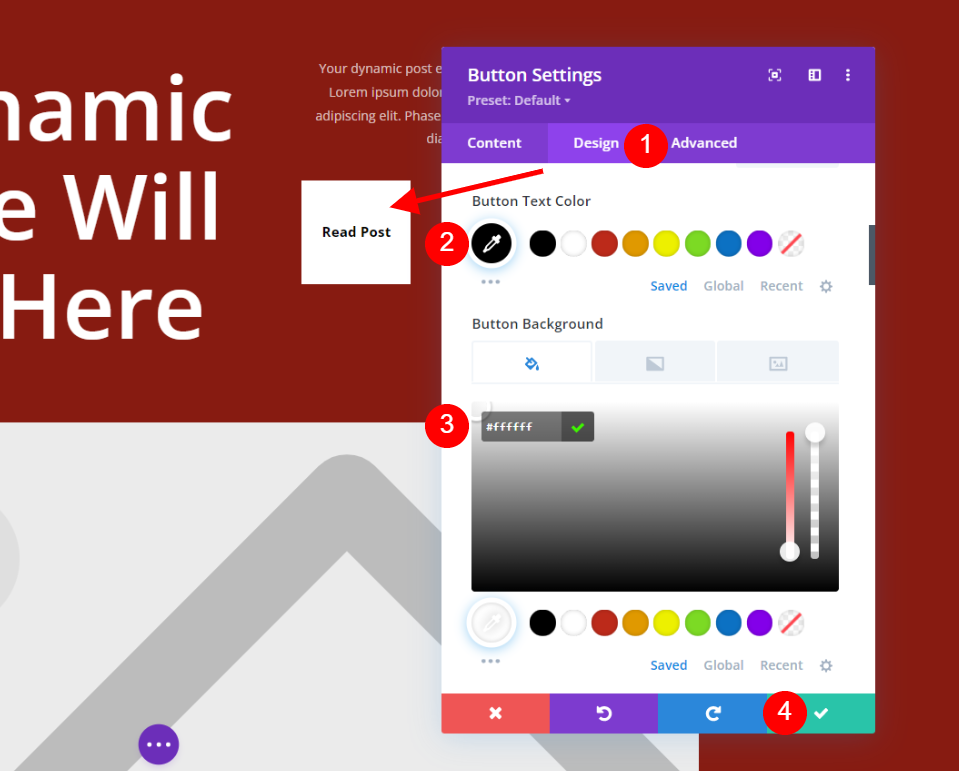
Modifiez les paramètres du bouton Lire la publication. Sélectionnez l'onglet Conception et apportez les modifications suivantes.
- Couleur du texte du bouton: #000000
- Arrière-plan du bouton:#ffffff

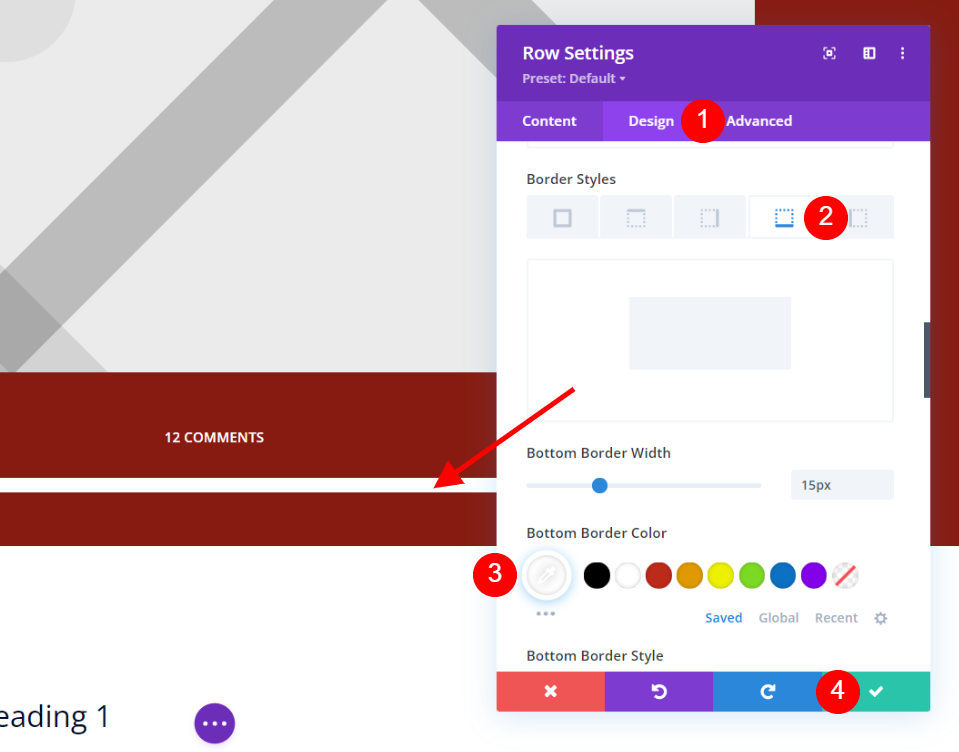
Ouvrez les paramètres de ligne. Celui-ci contient les méta-informations de la publication. Sélectionnez l'onglet Conception et apportez quelques modifications aux styles de bordure.
- Couleur de la bordure inférieure : #ffffff

Faites défiler jusqu'à la ligne contenant le module Commentaires et cliquez sur le bouton Paramètres. Remplacez l'arrière-plan par le même rouge foncé que dans la première section. Prenez note de la section verte de l'arrière-plan. Je vais le laisser tel quel car il relie l'article de blog à la mise en page d'origine. Enregistrez votre mise en page après avoir fermé les paramètres.
- Arrière-plan: \ 0023871b11

Personnaliser le deuxième modèle cloné
Ensuite, nous reproduirons notre modèle de publication personnalisé. Passez votre souris sur le modèle et sélectionnez l'icône de clonage.

La fenêtre modale des paramètres apparaîtra. Survolez les messages spécifiques sous les messages. Recherchez votre message dans la liste ou recherchez-le et choisissez-le. Enregistrez vos préférences. Vous pouvez l'attribuer à autant de messages que vous le souhaitez, tout comme le premier modèle copié. Comme avant, je l'ai assigné à un poste unique.

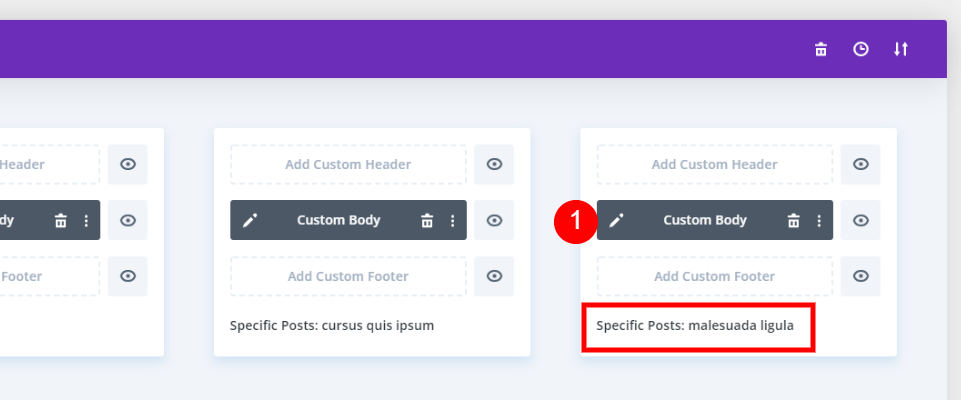
Le deuxième modèle d'article de blog cloné affichera le nom de l'article auquel il a été attribué. Ensuite, pour apporter des modifications, cliquez sur l'icône de modification.

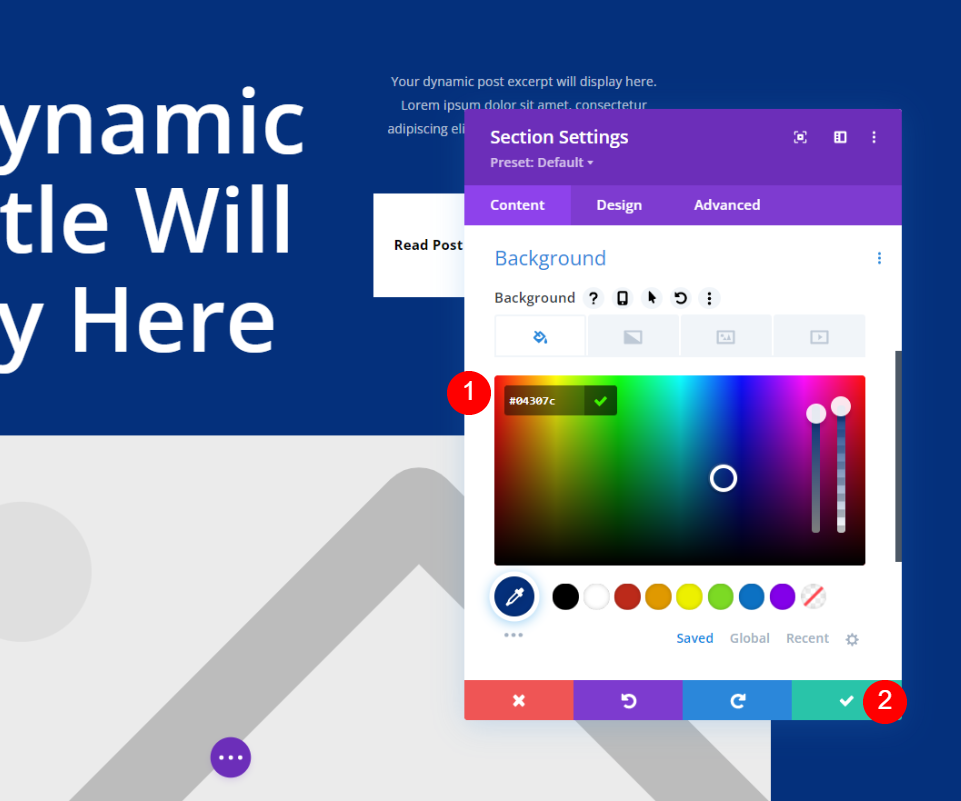
Modifiez la couleur d'arrière-plan dans la première section.
- Arrière-plan: #04307c

Passez maintenant au module de commentaire, développez les paramètres de ligne et modifiez la couleur d'arrière-plan.
- Arrière-plan: #04307c
Sortie finale
Ainsi, le premier design est disponible pour tous les articles de blog. Les deux suivants sont destinés à des articles de blog spécifiques.

Dernières pensées
Cela conclut notre examen de la façon d'utiliser Divi pour appliquer un modèle d'article de blog distinct à des articles de blog individuels. Les échantillons que j'ai utilisés ont simplement modifié les couleurs d'arrière-plan, mais vous pouvez utiliser des modèles avec des mises en page totalement nouvelles si vous le souhaitez. Pour garder les mises en page cohérentes, je propose d'utiliser des éléments de conception comparables. Les utilisateurs ne croiront pas qu'ils ont navigué sur un site Web distinct de cette façon. Heureusement, Divi simplifie l'utilisation de plusieurs mises en page pour différents articles de blog.




