L'une des fonctionnalités de WordPress est la possibilité d'utiliser différents modèles de publication pour différentes catégories. Cependant, ils peuvent être difficiles à mettre en place. Heureusement, Divi Theme Builder rend cela simple. L'utilisation de plusieurs thèmes de blog pour différentes catégories donne à votre site Web des styles distincts, permettant à vos catégories de se démarquer de la foule. L'utilisation de diverses polices, paramètres et options de mise en page peut aider le lecteur à mieux saisir vos informations. Même l'utilisation d'une teinte différente peut aider à donner le ton à la catégorie. Vous pouvez utiliser de nombreuses mises en page pour des didacticiels, des événements et à d'autres fins. Dans ce didacticiel, nous verrons comment utiliser Divi pour créer différentes mises en page d'articles de blog pour différentes catégories.

Aperçu de la conception
Avant de commencer, jetez un œil à ce à quoi ressembleront les différentes catégories. Chacun emploiera une mise en page de conception distincte. Le premier design sera disponible pour tous les postes. Ce design sera activé pour la catégorie santé.

Le second sera attribué aux articles de blog des ONG.

Le prochain sera disponible pour la catégorie home staging.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Ensuite, cette catégorie sera disponible pour le modèle de blog du lycée.

Télécharger les modèles
Des catégories gratuites distinctes du blog Elegant Themes seront utilisées.
Vous pouvez les localiser en recherchant un modèle de catégorie gratuit sur le blog.
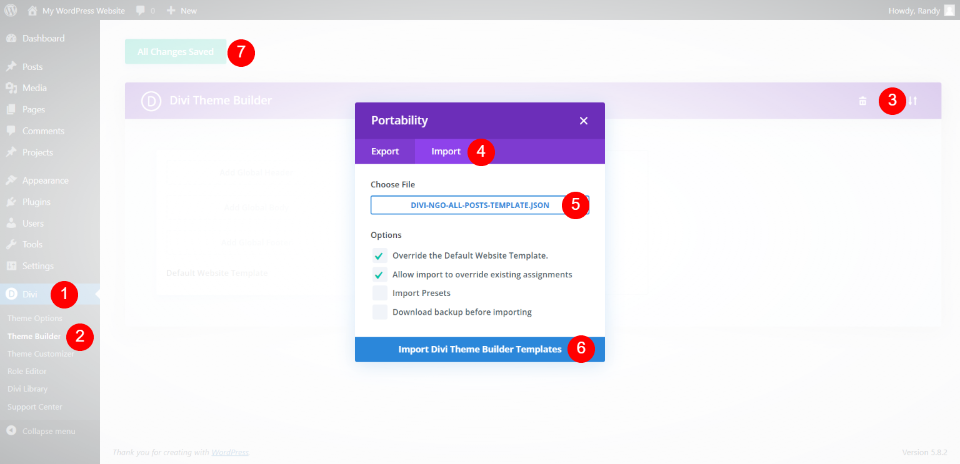
Pour les utiliser, décompressez le fichier téléchargé. Ensuite, dans WordPress, allez dans Divi - Theme Builder et sélectionnez Portabilité. Sélectionnez Importer dans le modal qui s'ouvre.
Accédez à votre fichier et sélectionnez-le. Dans le menu déroulant, choisissez Importer des modèles Divi Theme Builder.
Laissez le téléchargement se terminer avant d'enregistrer vos préférences.

C'est bien de les laisser cochées. Le premier, cependant, sera défini sur Tous les messages, et tous les styles de publication que vous ajouterez par la suite le remplaceront. N'importe lequel des modèles peut être facilement réaffecté à Tous les messages. Nous le découvrirons au fur et à mesure.

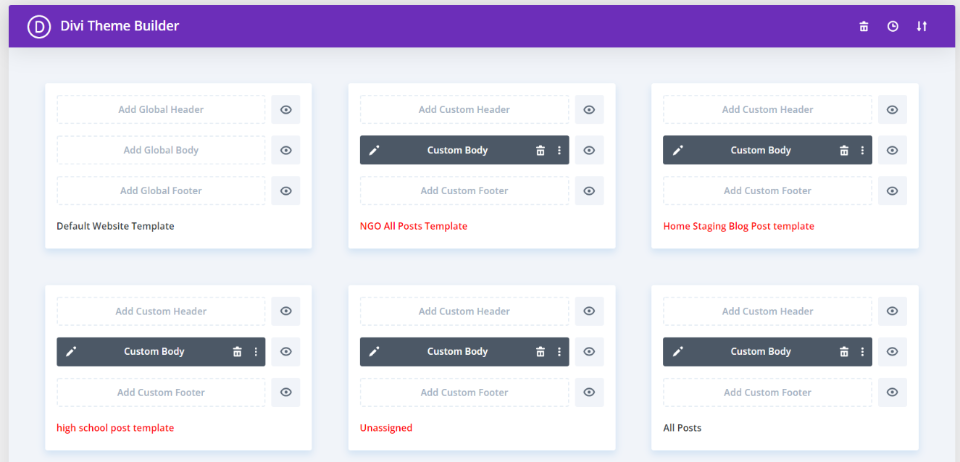
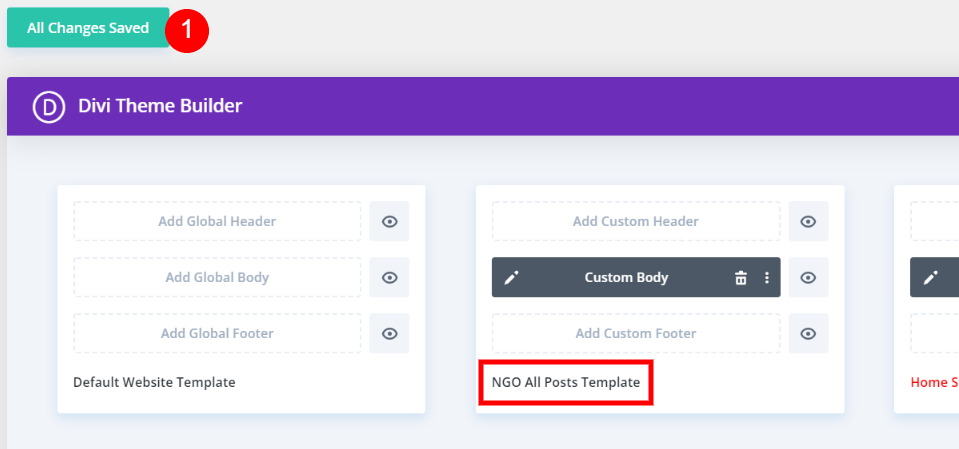
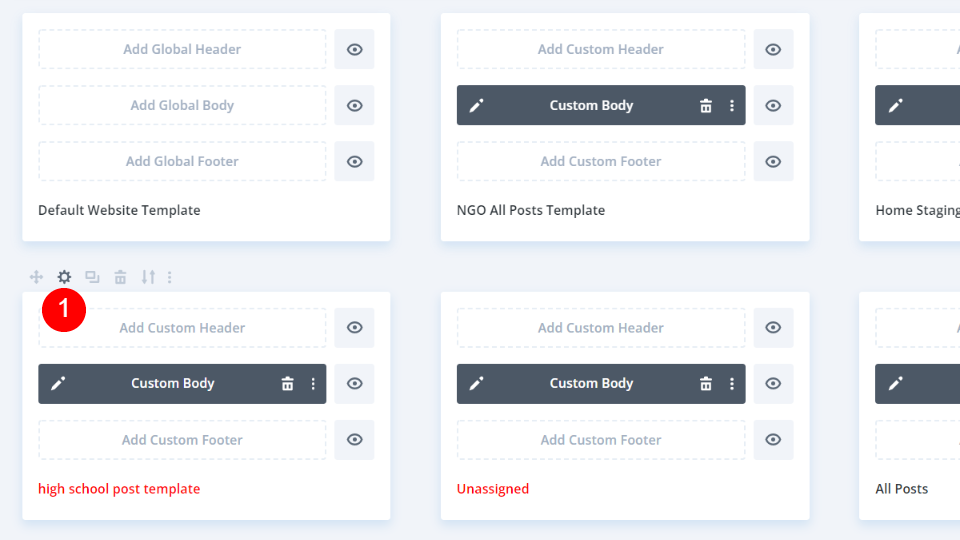
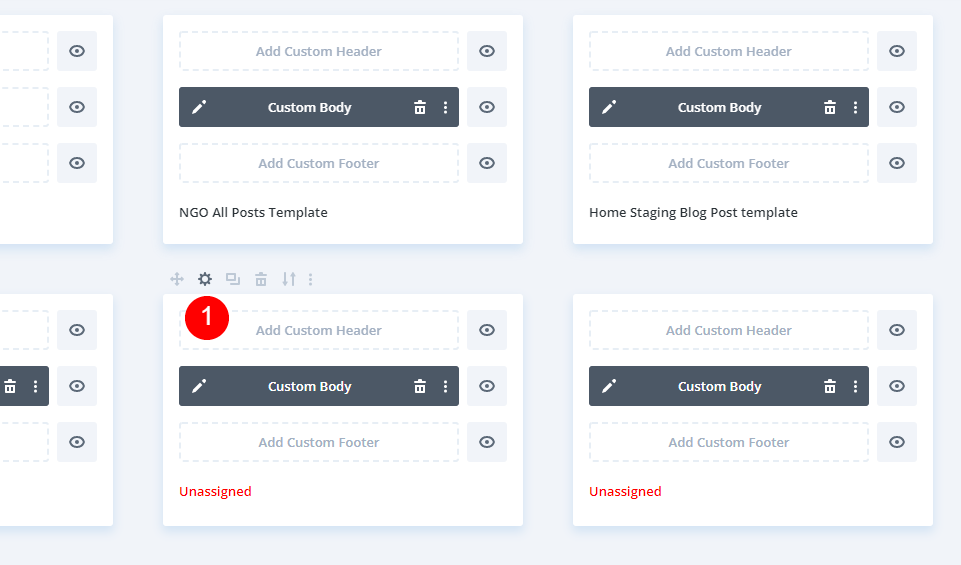
Continuez à télécharger jusqu'à ce que vous ayez téléchargé tous vos modèles. Vous pouvez également les télécharger et les attribuer un par un. Le premier que nous avons téléchargé a un titre noir, indiquant qu'il a été attribué. Les autres sont surlignés en rouge, indiquant qu'ils sont inoccupés.
Procédé de design
Après avoir soumis les modèles, nous pourrons les classer. Je laisserai le dernier défini sur Tous les messages afin qu'il puisse être utilisé comme modèle par défaut, suivi de modèles distincts pour chaque catégorie.
Première catégorie
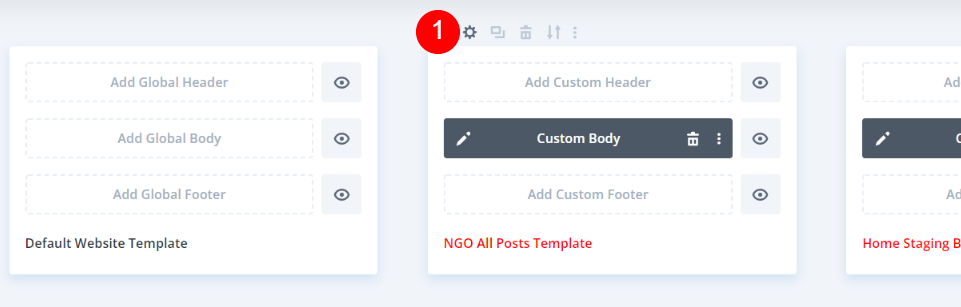
Survolez le premier modèle et sélectionnez l'icône d'engrenage.

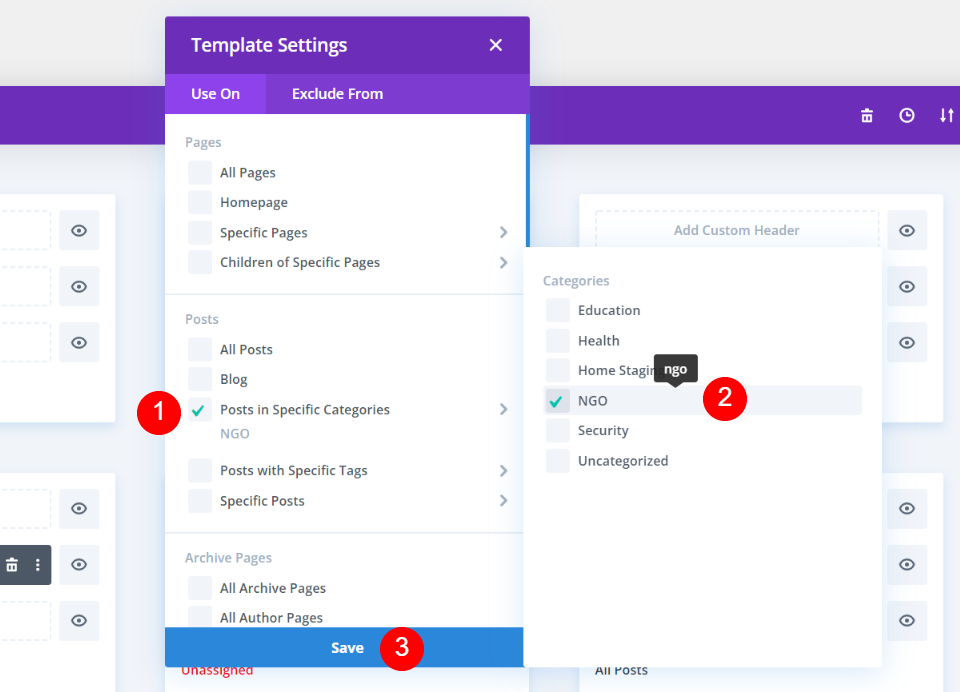
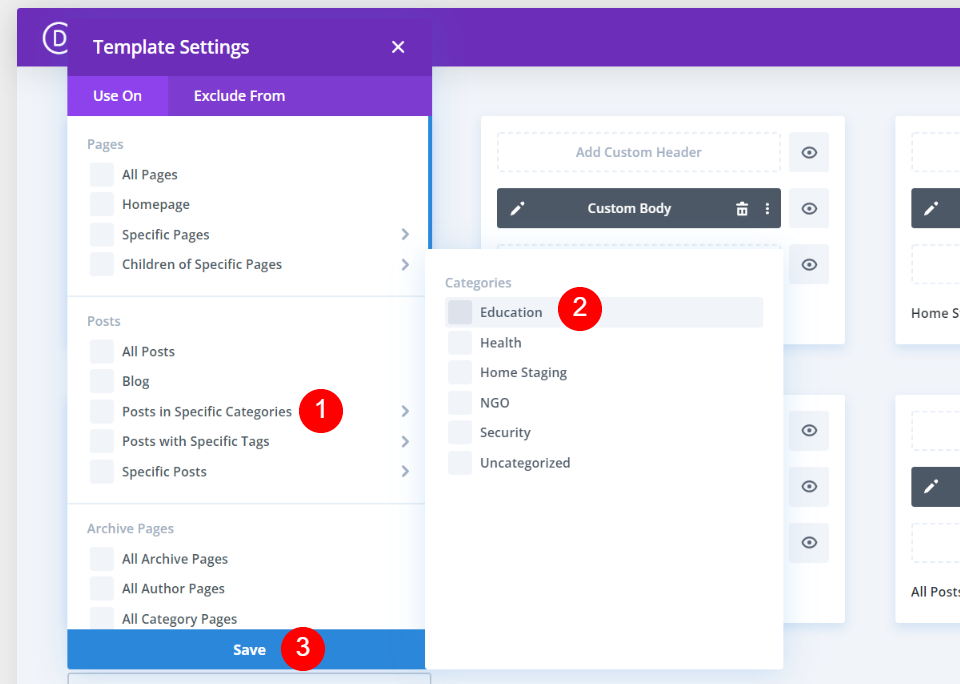
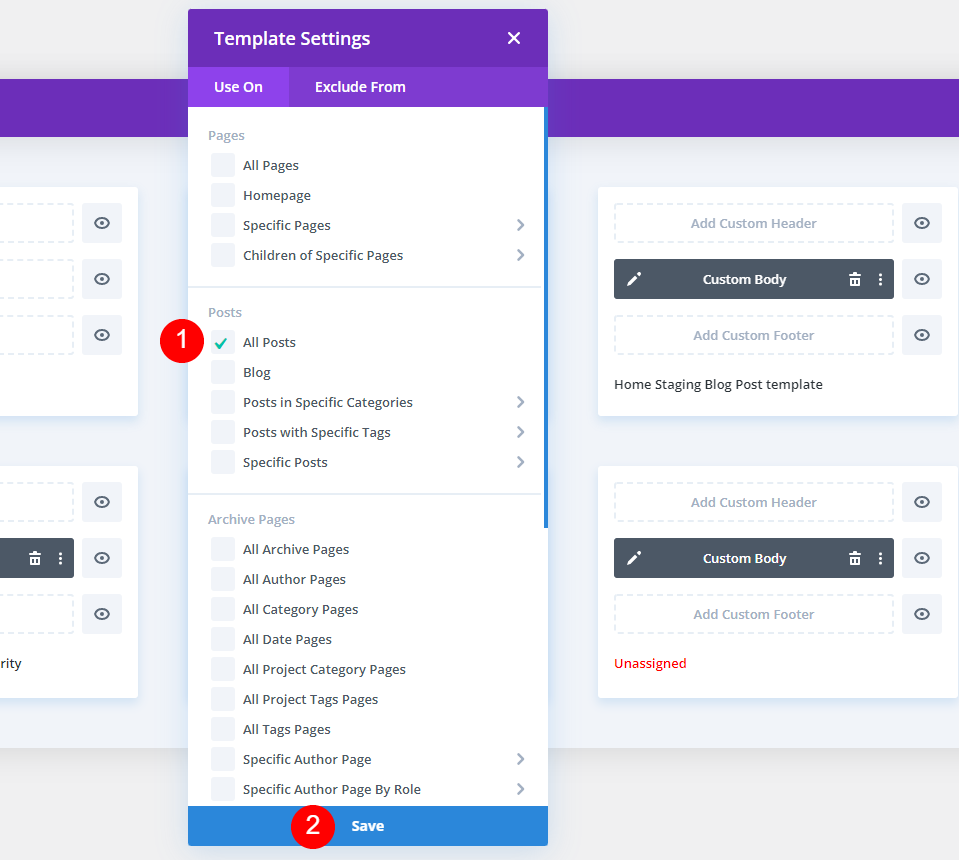
Cela fait apparaître la fenêtre Paramètres du modèle. Sous la partie Messages de l'onglet ouvert, vous verrez diverses options, y compris les messages dans des catégories spécifiques. Lorsque vous passez votre souris sur cette option, vous obtenez une liste de vos catégories. Choisissez la catégorie (ou les catégories) à laquelle vous souhaitez affecter ce modèle, puis cliquez sur Enregistrer. Lorsque vous le choisissez, vous verrez la catégorie qui lui est attribuée.

Enfin, dans le coin supérieur gauche de l'écran, enregistrez les paramètres. Le nom du modèle que vous avez choisi apparaîtra alors en noir sur le modèle. C'est le style qui sera utilisé pour cette catégorie à partir de maintenant. À ce stade, tous les autres afficheront la catégorie par défaut.

Deuxième catégorie
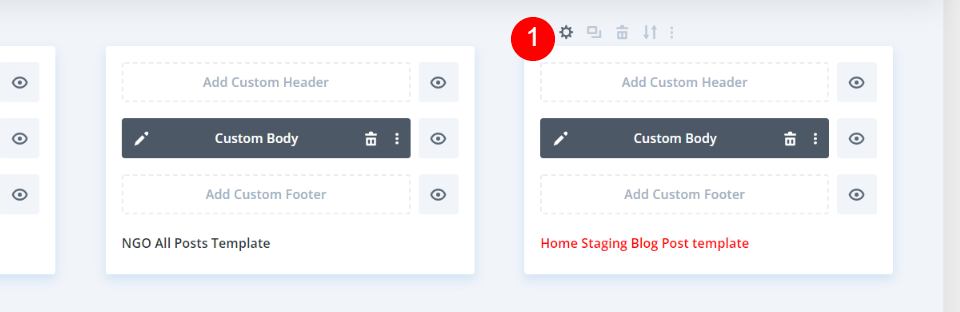
Ouvrez l'icône d'engrenage du deuxième modèle.

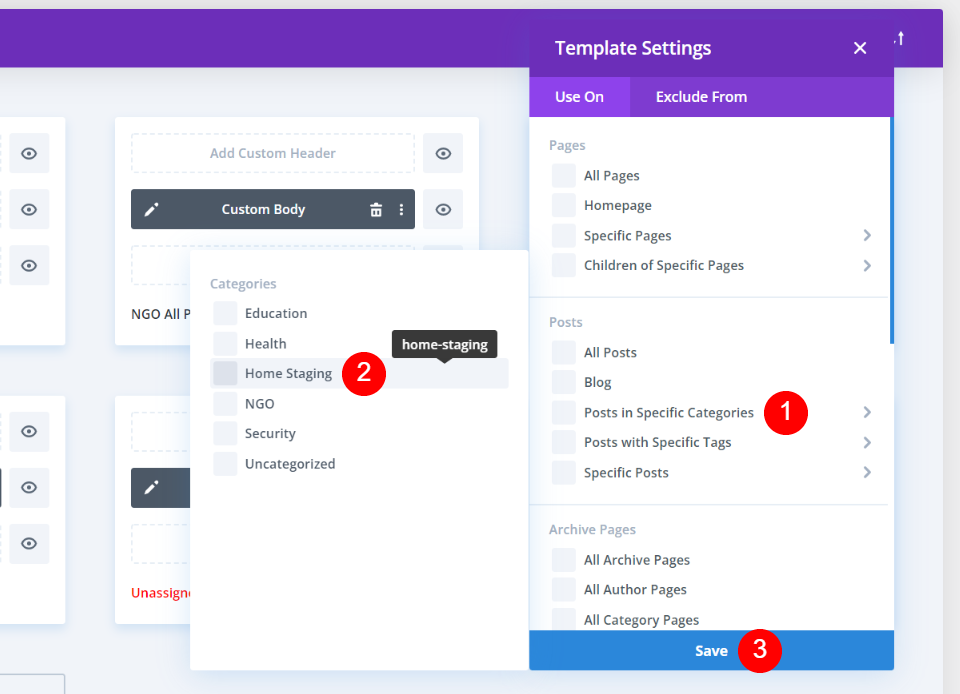
Passez en revue les publications dans des catégories spécifiques, choisissez la deuxième catégorie, puis cliquez sur Enregistrer.

Troisième catégorie
Ouvrez maintenant le paramètre du modèle suivant en cliquant sur son icône d'engrenage.

Changez maintenant la catégorie pour Education.

Paramètres de modèle d'article de blog par défaut
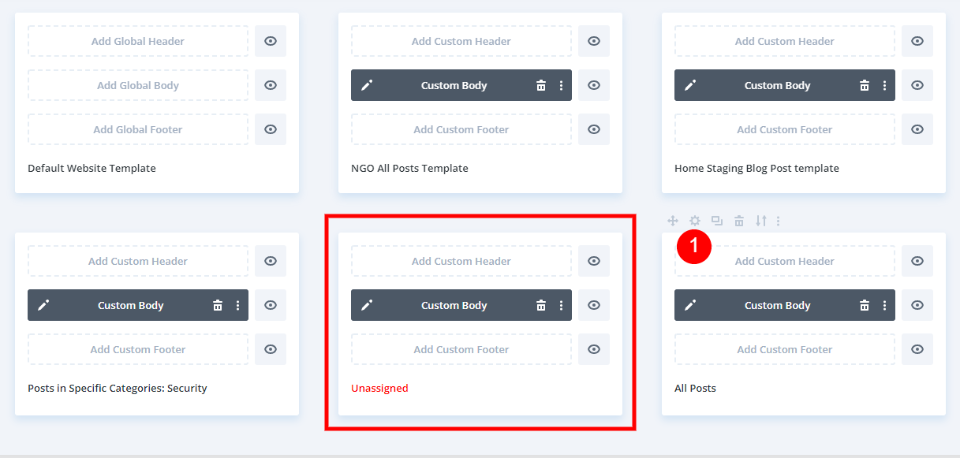
Enfin, nous allons créer un nouveau modèle d'article de blog par défaut. J'aimerais faire d'un modèle différent le modèle par défaut. Pour commencer, nous devons désaffecter le modèle qui est maintenant défini sur Tous les articles. Passez votre souris sur le modèle Tous les messages et cliquez sur l'icône d'engrenage.

Décochez maintenant toutes les catégories et cliquez sur Enregistrer.

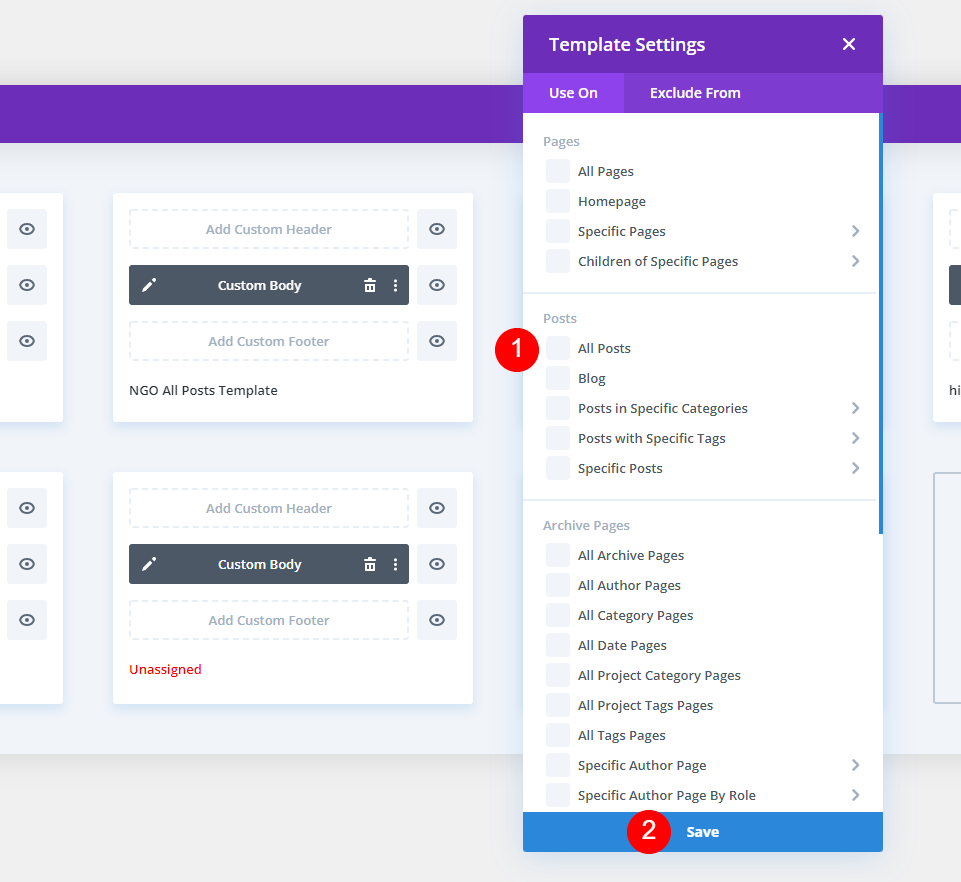
Passez votre souris sur le modèle que vous souhaitez définir sur Tous les messages et sélectionnez l'icône d'engrenage.

Cochez la case à côté de Tous les messages, puis cliquez sur Enregistrer. J'ai défini un nouveau modèle d'article de blog par défaut. J'ai actuellement cinq modèles d'articles de blog différents. Quatre d'entre eux ont été affectés à des catégories spécifiques. Ces catégories afficheront les modèles pertinents. Toutes les autres catégories utiliseront le modèle que j'ai spécifié pour Tous les messages. Chacun de ces modèles peut être modifié en resélectionnant l'élément auquel il est affecté.

Exclure une catégorie
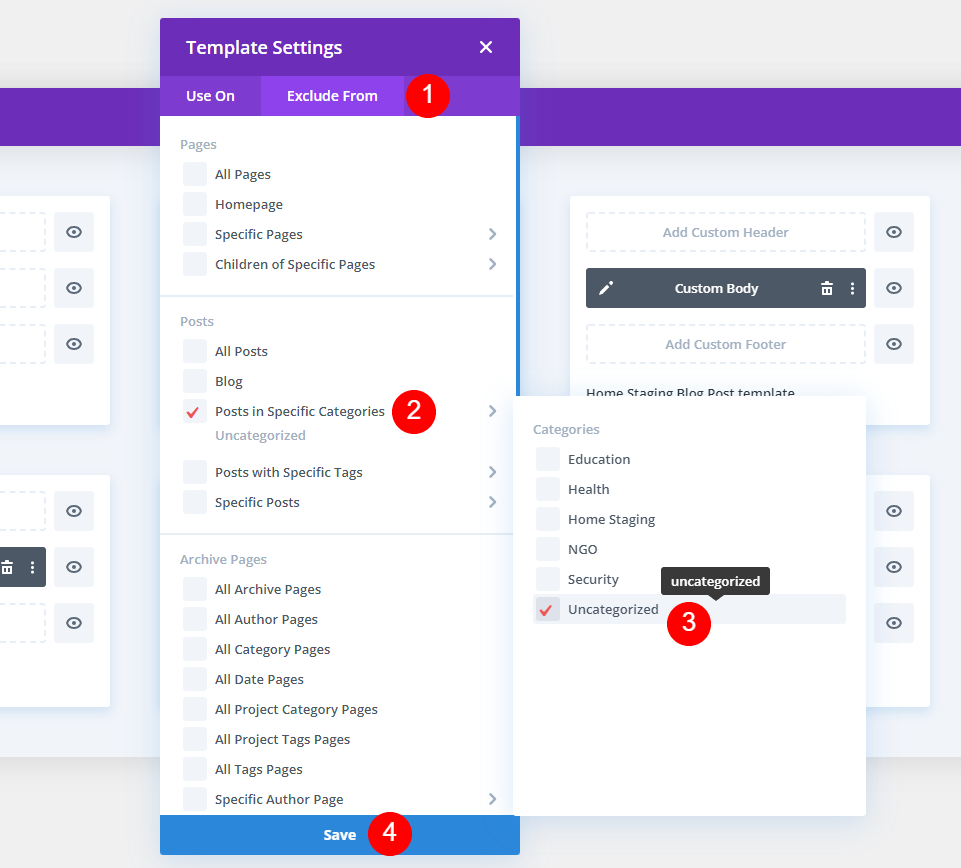
Nous pouvons également désactiver l'affichage du modèle par défaut pour une certaine catégorie. Survolez les publications dans des catégories spécifiques dans le menu Exclure de. Choisissez Enregistrer après avoir sélectionné la catégorie. Dans mon exemple, j'ai choisi Non classé pour éviter d'utiliser le modèle d'article de blog standard.

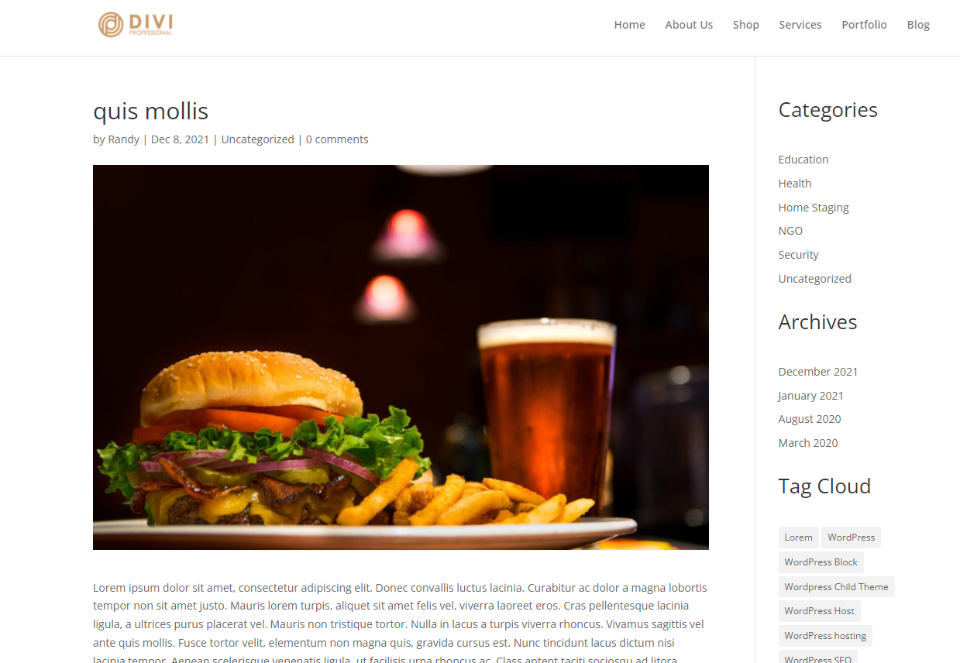
Tout article avec la catégorie Non classé n'affichera plus un design du Divi Theme Builder.

Conception finale
Étant donné que je n'ai pas sélectionné de modèle d'article de blog pour la catégorie Santé, il s'affiche par défaut.

Ma catégorie d'ONG a maintenant le modèle d'article de blog d'ONG. Cette conception d'article de blog est désormais visible pour tous les articles de la catégorie ONG.

Ma deuxième mise en page de catégorie d'article de blog met en évidence ma catégorie Home Staging.

Le modèle de blog du lycée est affiché dans ma troisième catégorie.

Dernières pensées
Cela conclut notre discussion sur la façon d'utiliser différents modèles d'articles de blog pour différentes catégories dans Divi . À l'aide de Divi Theme Builder, vous pouvez facilement appliquer un modèle d'article de blog à n'importe quelle catégorie. Vous pouvez attribuer autant de modèles de publication que vous le souhaitez. Vous pouvez même choisir d'exclure certaines catégories des modèles. Si aucune catégorie n'est définie ou exclue, la mise en page par défaut des articles de blog s'affiche.




