La galerie d'images Divi est un module utile pour créer des galeries entièrement fonctionnelles à l'intérieur d'un site Web. Si vous êtes un passionné de mode ou un photographe, vous aurez peut-être besoin d'une galerie sur votre site Web pour présenter vos projets. Vous ne savez peut-être pas si Divi dispose de tous les équipements intégrés nécessaires pour apporter un effet d'animation exceptionnel dans la galerie d'images. Aujourd'hui, nous allons essayer d'apporter une animation d'ondulation à l'aide d'anime.js avec le constructeur Divi et voir une animation de galerie d'images créative. Sans perdre plus de temps, commençons.

Aperçu
Voici à quoi ressemblera notre galerie une fois que nous aurons terminé le didacticiel complet.
Ajouter une animation à une galerie d'images Divi
Partie 1 : Conception de la mise en page de la galerie
La section
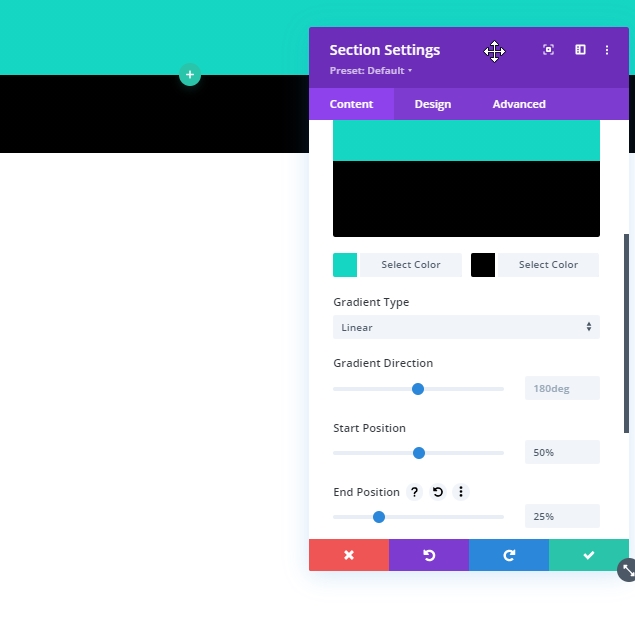
Tout d'abord, nous allons ouvrir les paramètres de la section initiale et apporter la modification mentionnée.
- Couleur d'arrière-plan du dégradé à gauche : #15d6c2
- Dégradé de fond à droite : #000000
- Position de départ : 50 %
- Position finale : 25 %

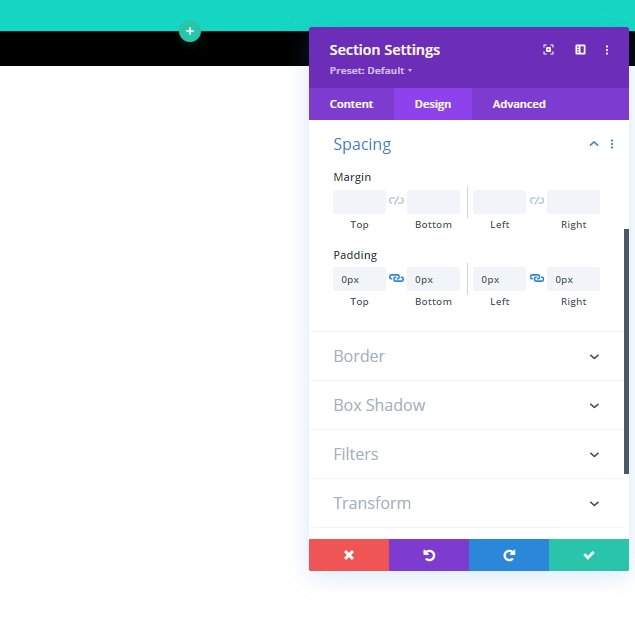
Nous mettrons à jour les paramètres de remplissage dans l'onglet Conception.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Remplissage : 0px en haut, 0px en bas, 0px à gauche, 0px à droite

Ensuite, nous mettrons à jour les paramètres de débordement à partir de la visibilité sur l'onglet avancé.
- Débordement horizontal : masqué
- Débordement vertical : caché

Ajout de la ligne 1
Nous allons ajouter une ligne à une colonne qui contiendra le titre de notre page.

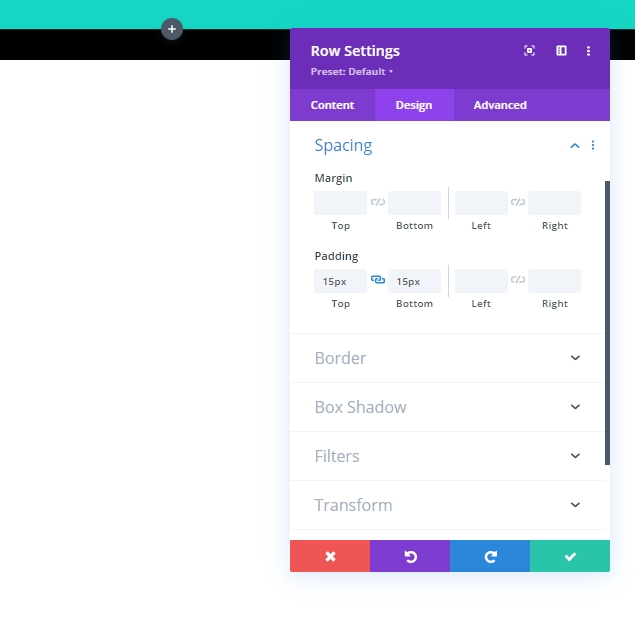
Ensuite, à partir des paramètres de ligne, mettons à jour le remplissage :
- Remplissage : 15 pixels en haut, 15 pixels en bas

Ajouter un module de texte
L'étape suivante consiste à ajouter un module de texte à la ligne. Ce module servira de titre de page.

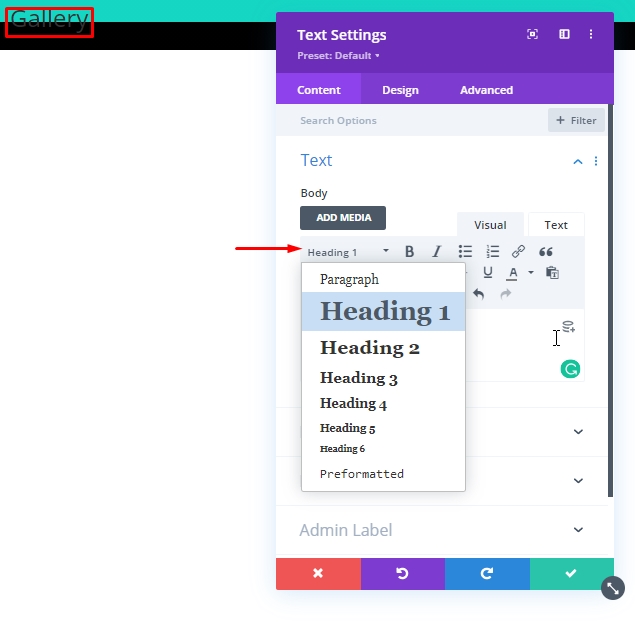
Ajoutez maintenant le contenu de votre choix et sélectionnez Titre 1 dans le menu affiché sur l'image.

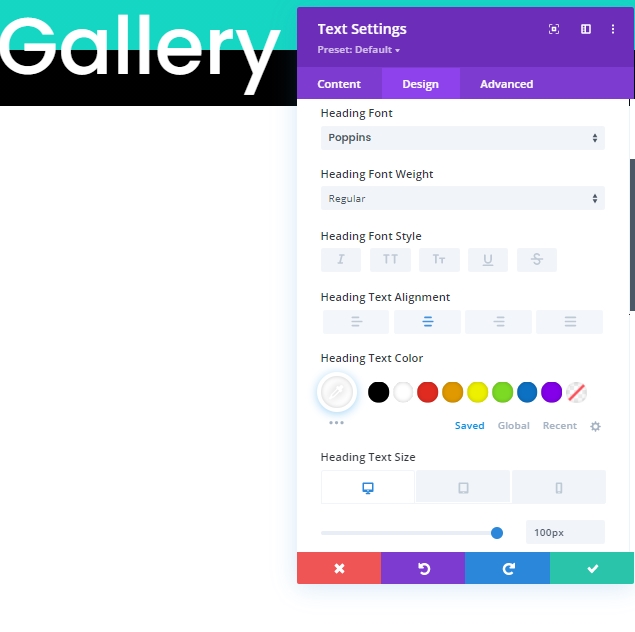
Ensuite, nous passerons à la section de conception et mettrons à jour les paramètres suivants pour le titre :
- Police de titre : Poppins
- Alignement du texte de l'en-tête : centre
- Couleur du texte du titre : #ffffff
- Taille du texte de l'en-tête : 100 px (ordinateur de bureau), 80 px (tablette), 60 px (téléphone)

Ajout de la ligne 2
Nous allons ajouter une autre ligne à la même section. Cela fonctionnera comme notre module de galerie.

Dans les paramètres de ligne, ajoutez une couleur d'arrière-plan noire à la ligne.
- Couleur d'arrière-plan : #000000

Nous devons faire beaucoup de mises à jour de l'onglet conception. alors suivez attentivement. Tout d'abord, passez aux paramètres de taille.
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Largeur : 95%
- Hauteur minimale : 80vh

Maintenant, ajoutez un peu de rembourrage à la ligne.
- Remplissage : 0px en haut, 0px en bas

Il est temps d'ajouter un peu de box-shadow.
- Box Shadow : voir capture d'écran
- Position verticale de l'ombre de la boîte : 0px
- Position horizontale de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte: 70px
- Couleur de l'ombre : # 000000

Partie 2 : Conception du module de galerie
Il est temps d'ajouter le module de galerie à notre conception.

Depuis l'onglet contenu du module galerie. Ajoutez un minimum de 25 images. C'est une assez bonne quantité pour que les images aient un effet d'animation exceptionnel.
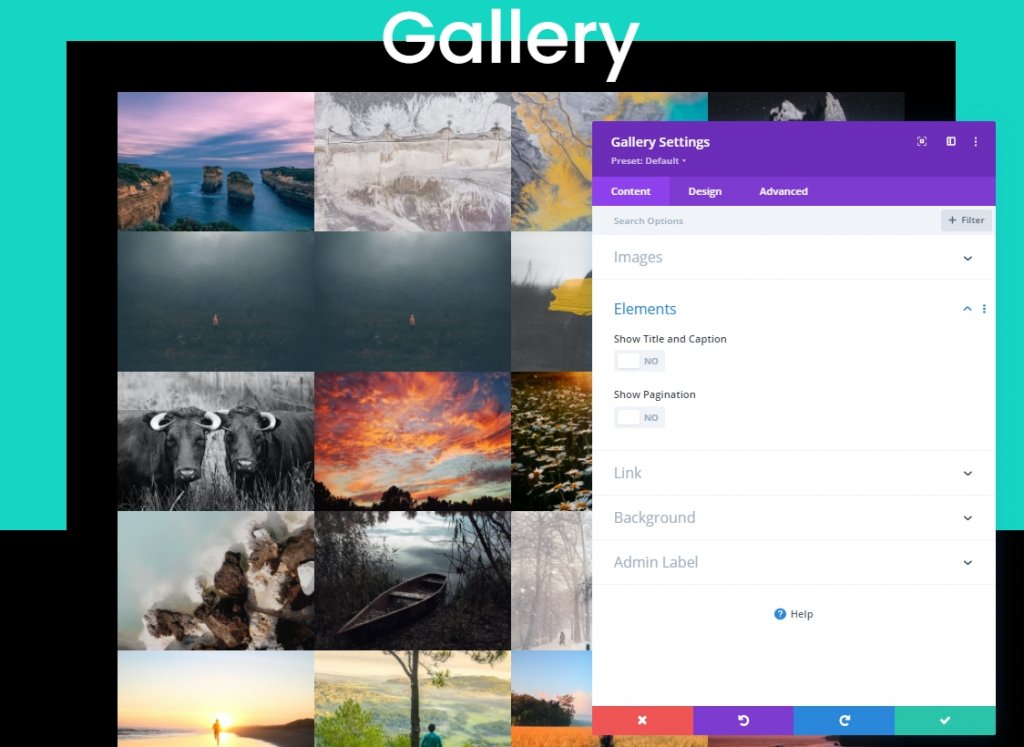
Après avoir téléchargé les images, effectuez les modifications suivantes :
- Nombre d'images : 25
- Afficher le titre et la légende : NON
- Afficher la pagination : OUI

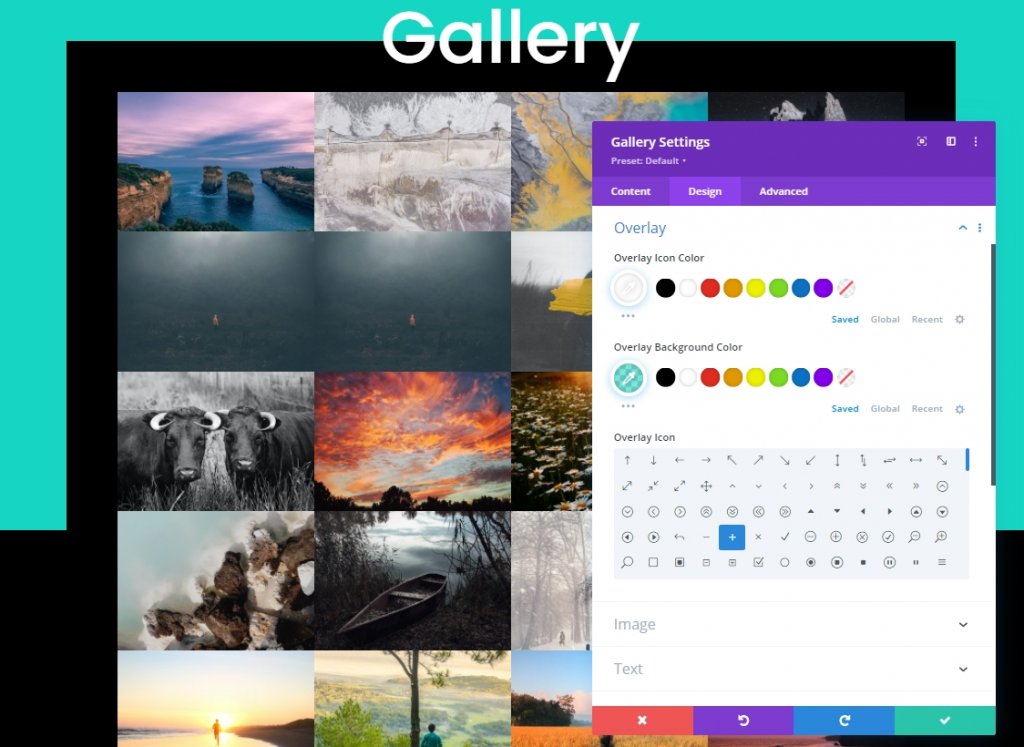
Conception de la superposition et de la pagination
Mettre à jour le paramètre de superposition à partir de l'onglet Conception :
- Couleur de l'icône de superposition : #ffffff
- Couleur de fond de superposition : rgba (22 215 195 0,55)
- Icône de superposition : icône plus (voir capture d'écran)

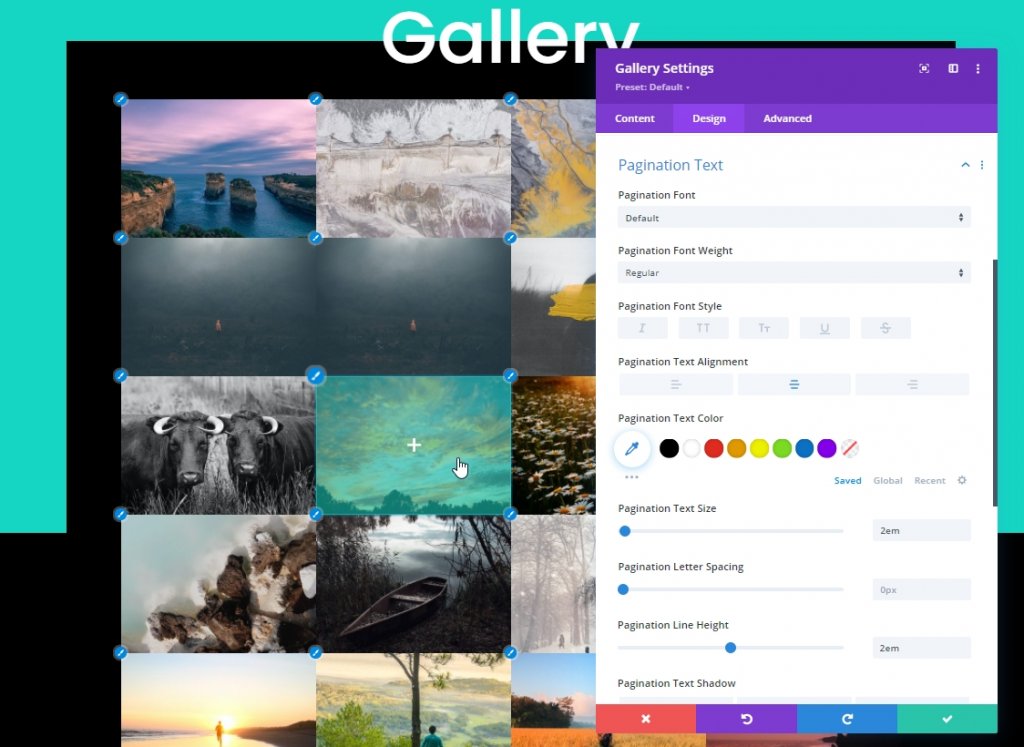
Il est temps pour les paramètres de pagination.
- Alignement du texte de pagination : Centre
- Taille du texte de pagination : 2 em
- Hauteur de la ligne de pagination : 2 em
- Rembourrage : 10 pixels en haut, 10 pixels en bas, 5 pixels à gauche, 5 pixels à droite

Stylisme avancé
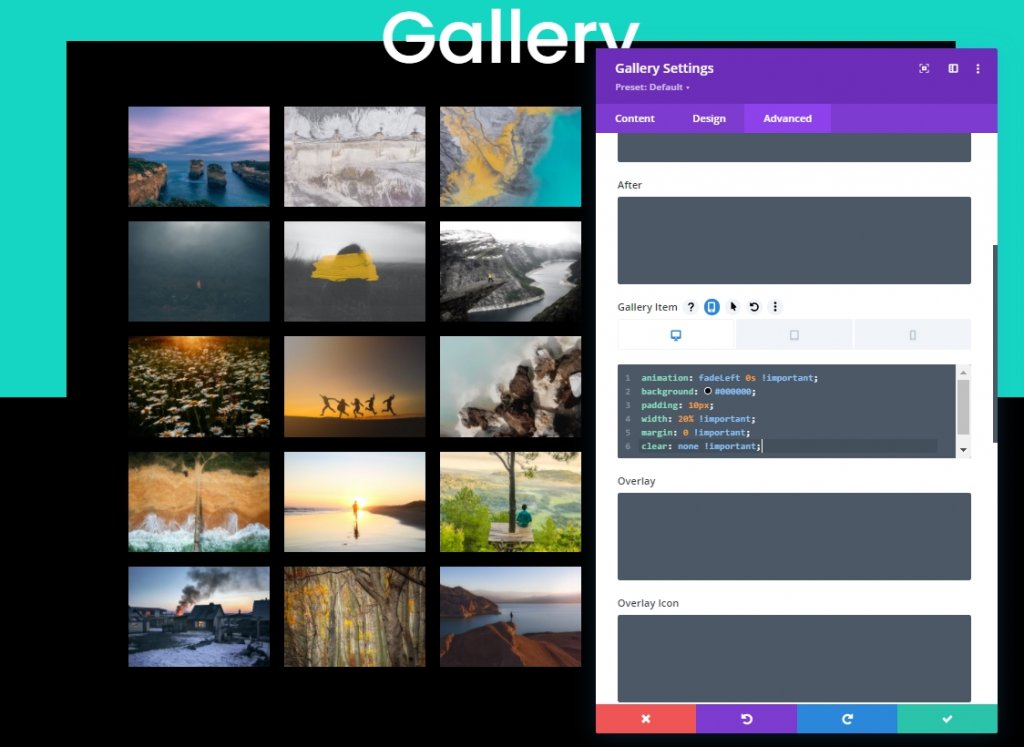
Nous allons maintenant faire une stylisation avancée pour la galerie. Tout d'abord, ajoutons du CSS à l'élément de la galerie comme suit :
Élément de la galerie CSS (Bureau)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
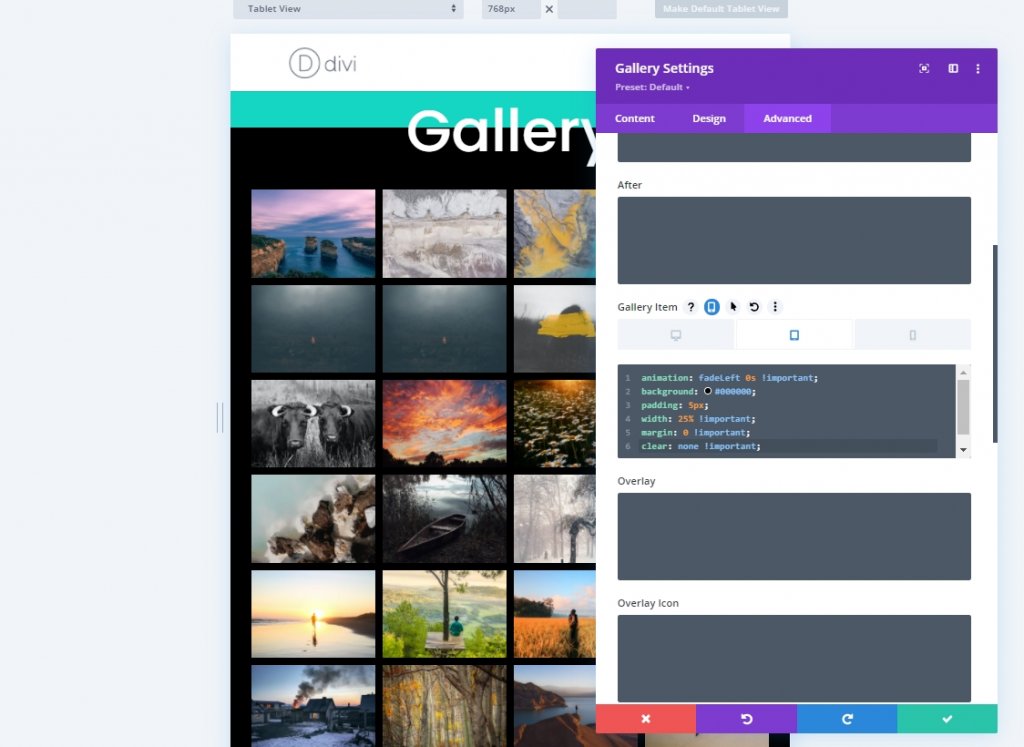
Élément de la galerie CSS (tablette)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
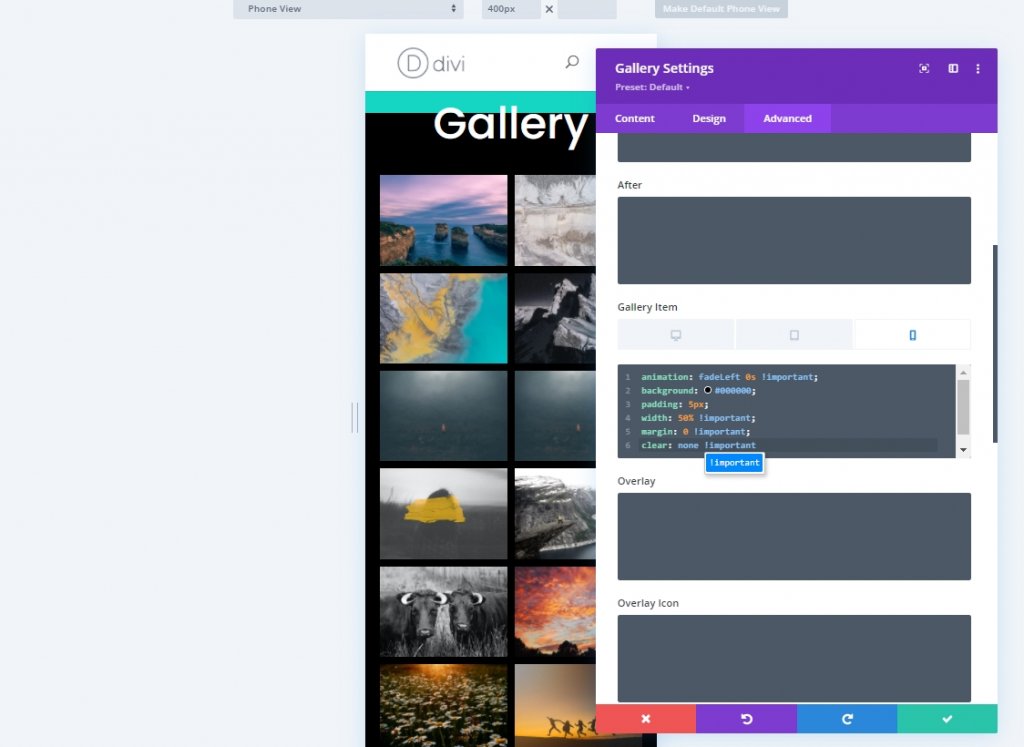
Élément de la galerie CSS (mobile)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
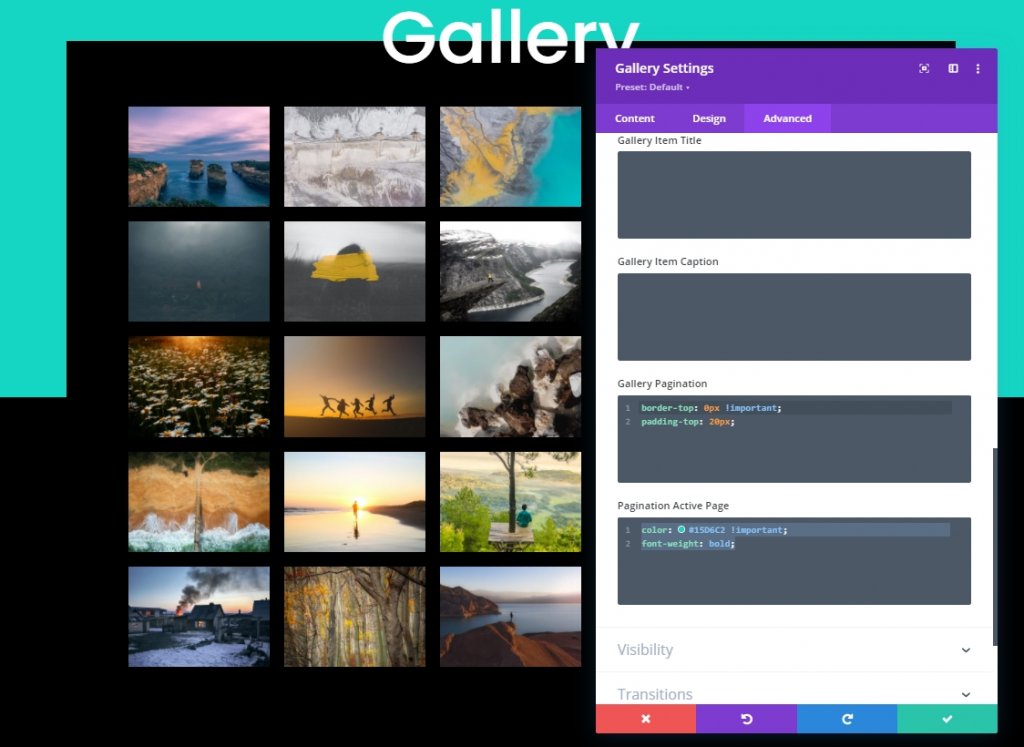
Ajoutez le code CSS suivant à la zone de pagination de la galerie.
border-top: 0px !important;
padding-top: 20px; Mettez également ce code CSS dans la zone de page active de la pagination.
color: #15D6C2 !important;
font-weight: bold;
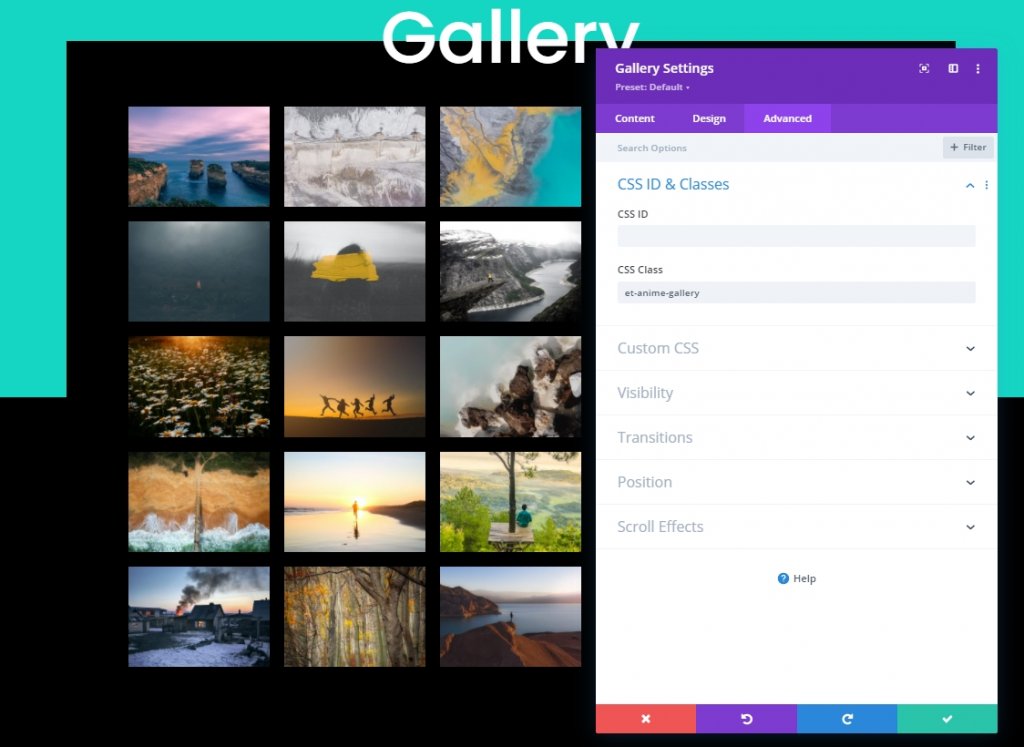
Ajoutez maintenant une classe CSS au module de galerie avant de l'enregistrer.
- Classe CSS : et-anime-gallery

Partie 3 : Ajout de l'effet d'animation avec JQuery et Anime.js
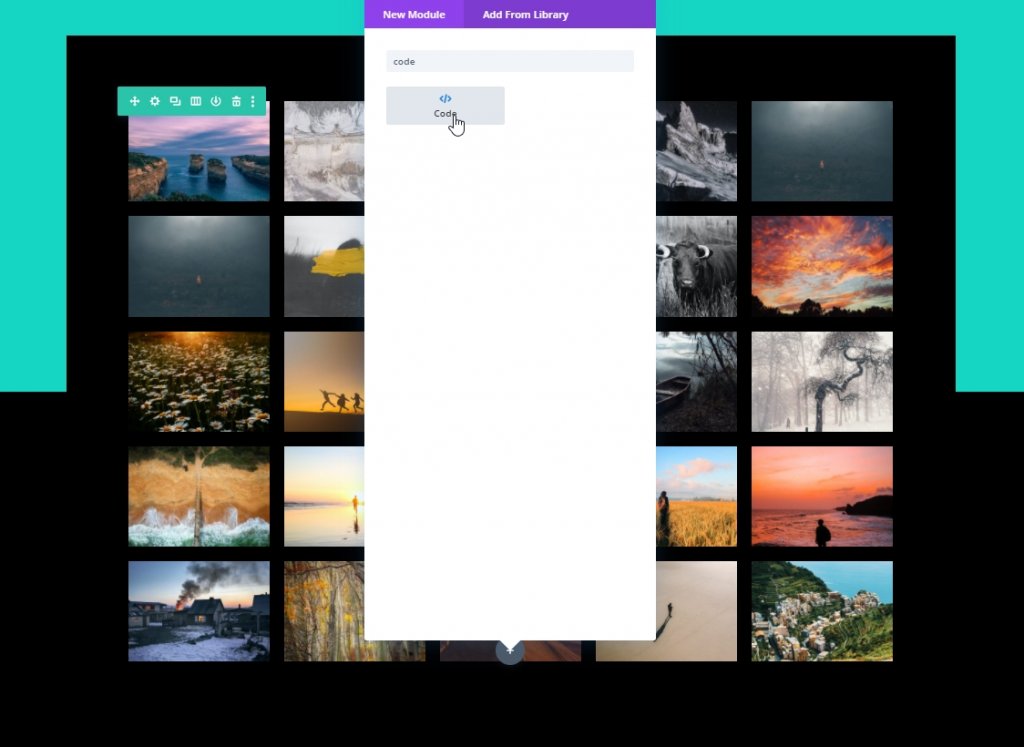
Nous avons terminé notre conception. Il est temps d'ajouter un codage simple pour le rendre plus attrayant. C'est pourquoi nous allons ajouter un module de code sous le module galerie.

Le CSS
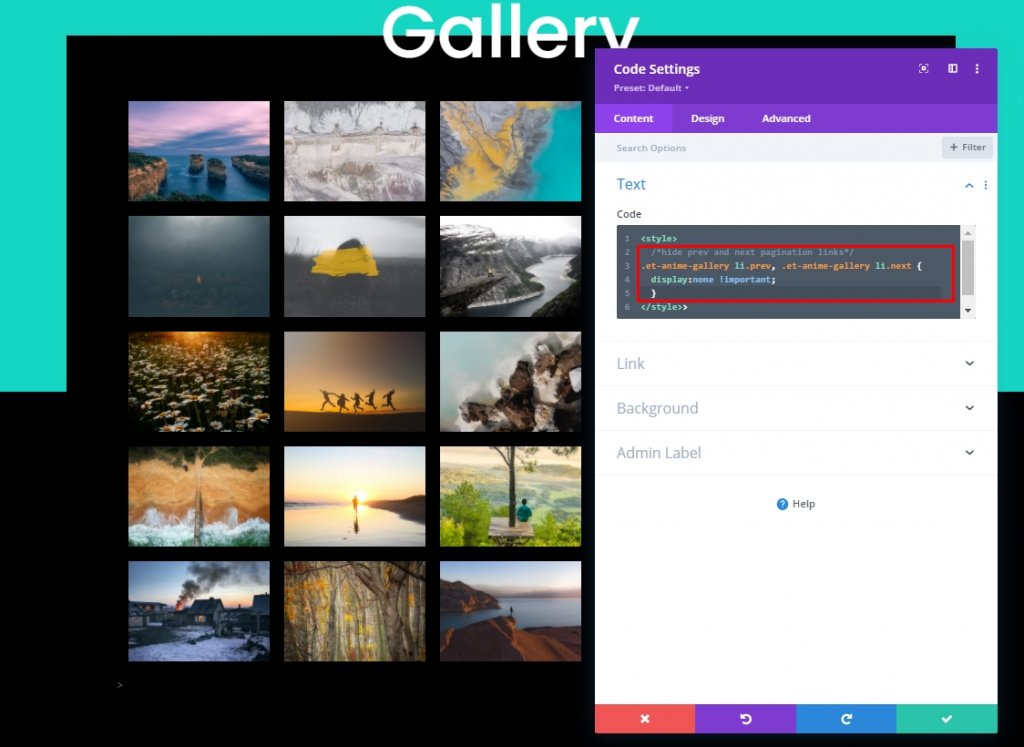
Collez maintenant le code CSS suivant dans la zone de contenu dans les balises Style .
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
La bibliothèque Anime.js
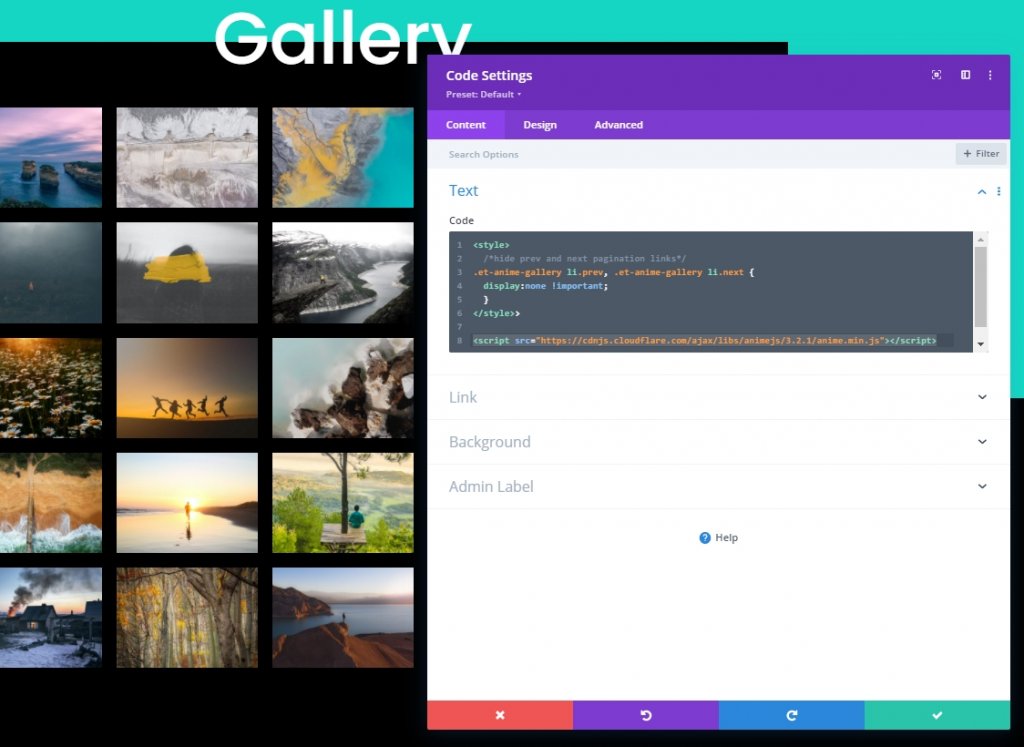
Sous le code CSS, ajoutez cette source dans les balises Script pour ajouter la bibliothèque Anime.js à notre conception.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
Code jQuery
Nous allons maintenant ajouter le code jQuery à l'intérieur des balises de script .
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});Enregistrez-le et fermez-le.
Aspect final
Voilà à quoi ressemble notre galerie, n'est-ce pas magnifique.
Derniers mots
Si le meilleur effet d'animation peut être obtenu grâce à quelques modifications mineures plutôt que d'utiliser l'animation par défaut dans la galerie pour offrir aux visiteurs une meilleure expérience utilisateur, il est sage de faire une si petite chose. Grâce au tutoriel d'aujourd'hui, vous avez vu comment nous avons créé de belles et captivantes animations de galerie avec le système intégré de Divi et du code lumineux. Si vous aimez ce tutoriel, merci de le partager avec vos amis Divi Lover.




