Le module Blurb de Divi offre une solution pratique pour présenter des images ou des icônes à côté d’un en-tête et d’un texte descriptif. Cet outil polyvalent est idéal pour attirer l'attention sur des fonctionnalités et des services clés ou pour illustrer les étapes d'un processus.

Avec une gamme complète d'options de personnalisation dans les paramètres du module de présentation, vous avez le pouvoir d'adapter le style à votre goût et d'introduire des animations captivantes pour que vos présentations se démarquent vraiment sur votre site Web.
Dans ce guide informatif, nous dévoilerons quatre méthodes distinctes pour incorporer des effets d'animation captivants dans vos modules de présentation. Si vous souhaitez insuffler à la conception de votre site Web un mouvement dynamique à l'aide de Divi , alors vous êtes tombé sur le didacticiel parfait.
Commencer
Installez le thème Divi, activez-le et assurez-vous que votre site Web exécute la version la plus récente de Divi avant de commencer. Vous êtes maintenant prêt à commencer!
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAnimez votre module Divi Blurb
Utilisez une mise en page prête à l’emploi de la bibliothèque Divi pour commencer. Nous utiliserons la page de destination Coaching du pack de mise en page Coaching pour cette conception. Commencez par créer une nouvelle page et donnez-lui un titre sur votre site Web. Ensuite, choisissez d’utiliser l’option Divi Builder.

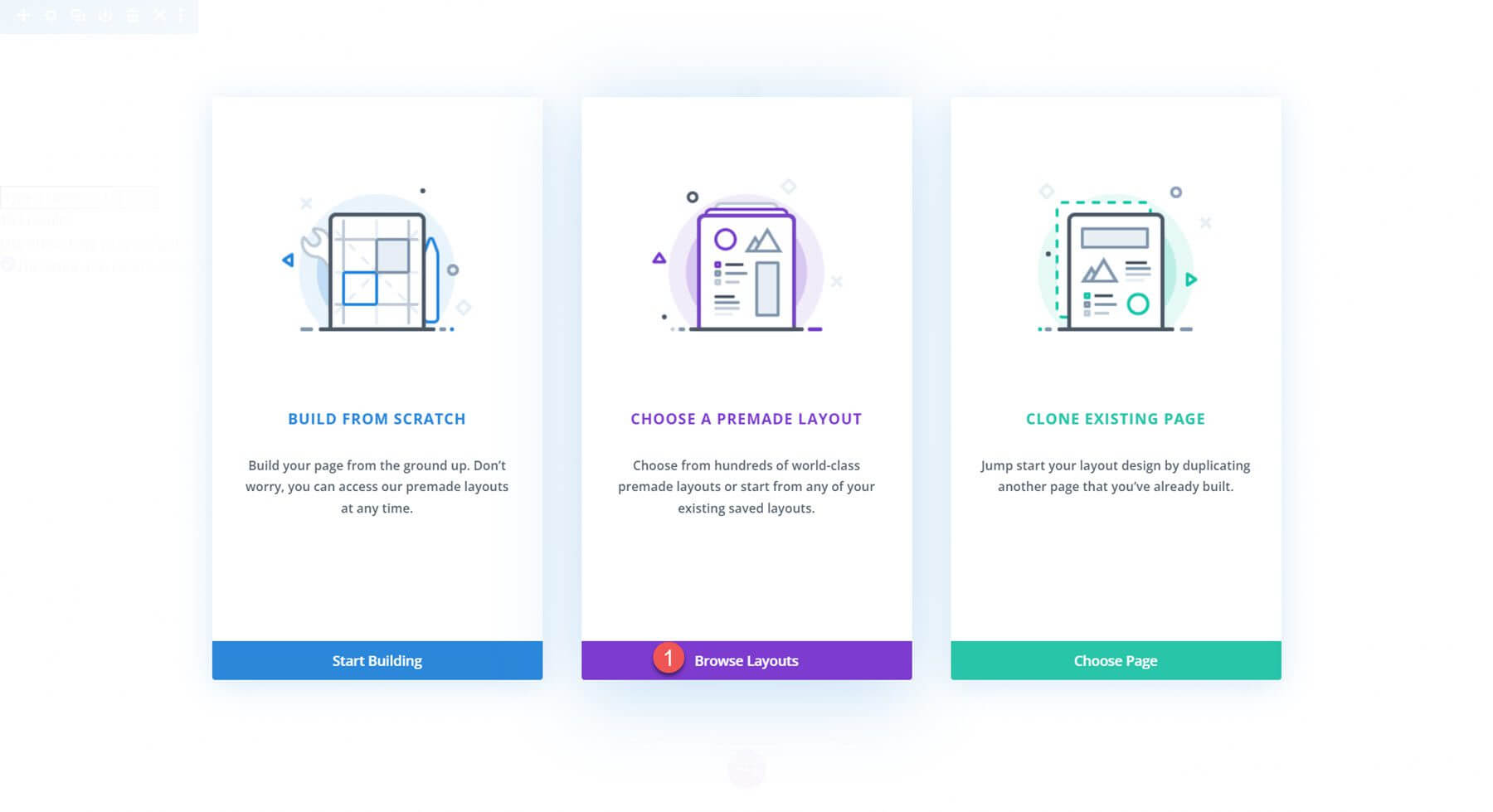
Pour cet exemple, nous utiliserons une mise en page prête à l’emploi de la bibliothèque Divi, alors choisissez Parcourir les mises en page.

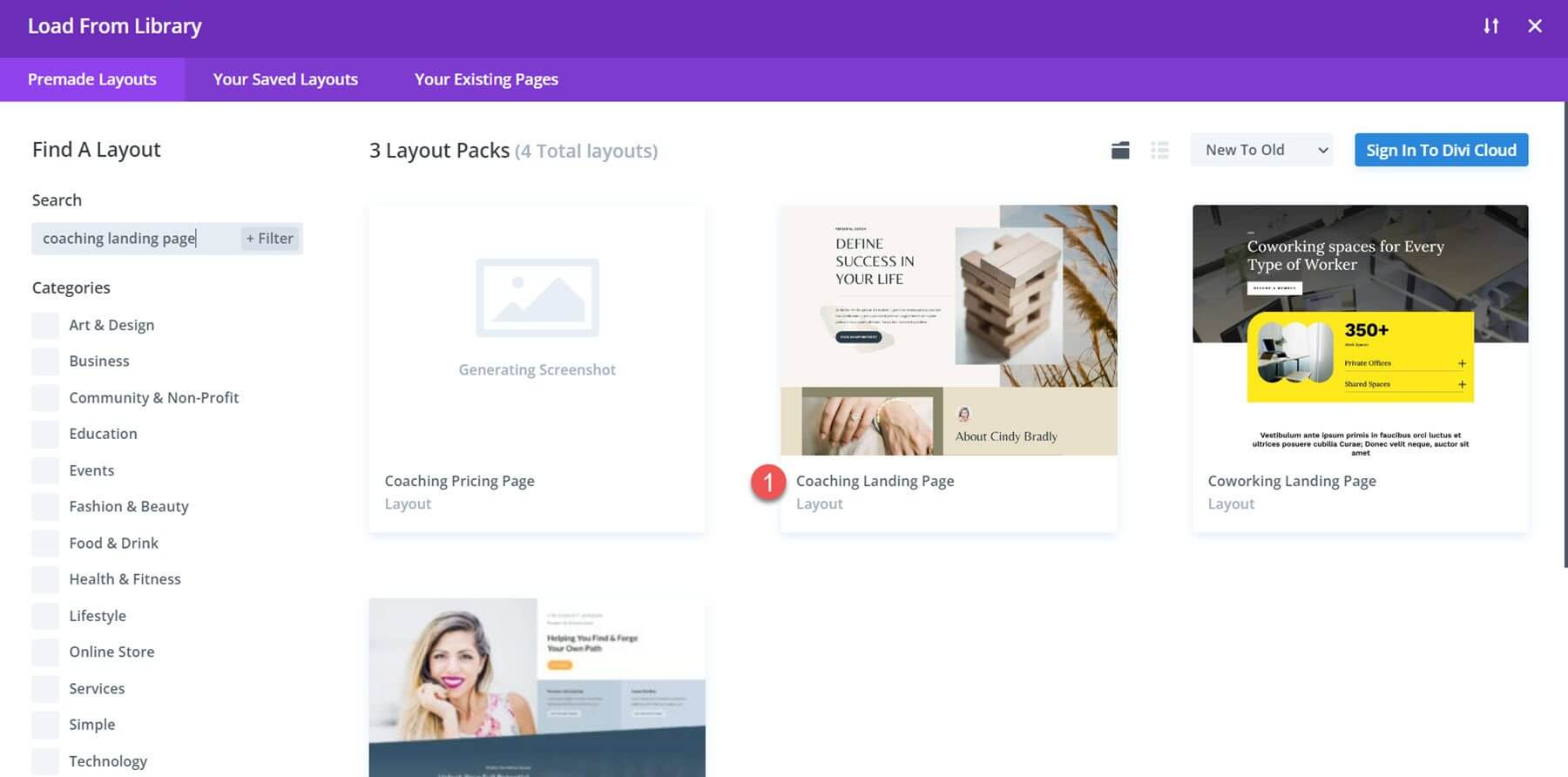
La mise en page de la page de destination du coaching doit ensuite être localisée et choisie.

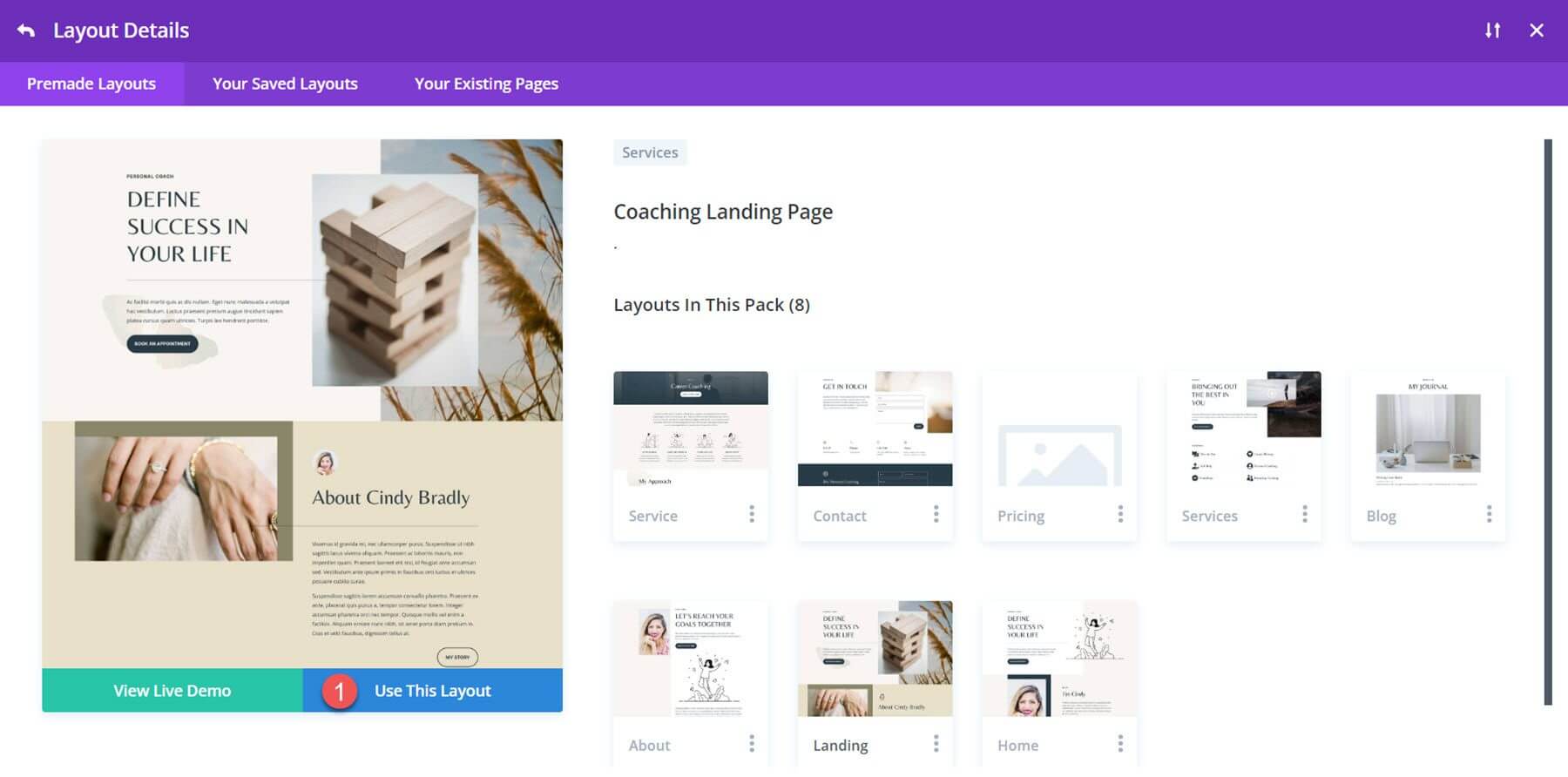
Pour ajouter la mise en page à votre page, sélectionnez Utiliser cette mise en page.

Nous pouvons maintenant commencer à construire notre conception.
Animation de diapositives
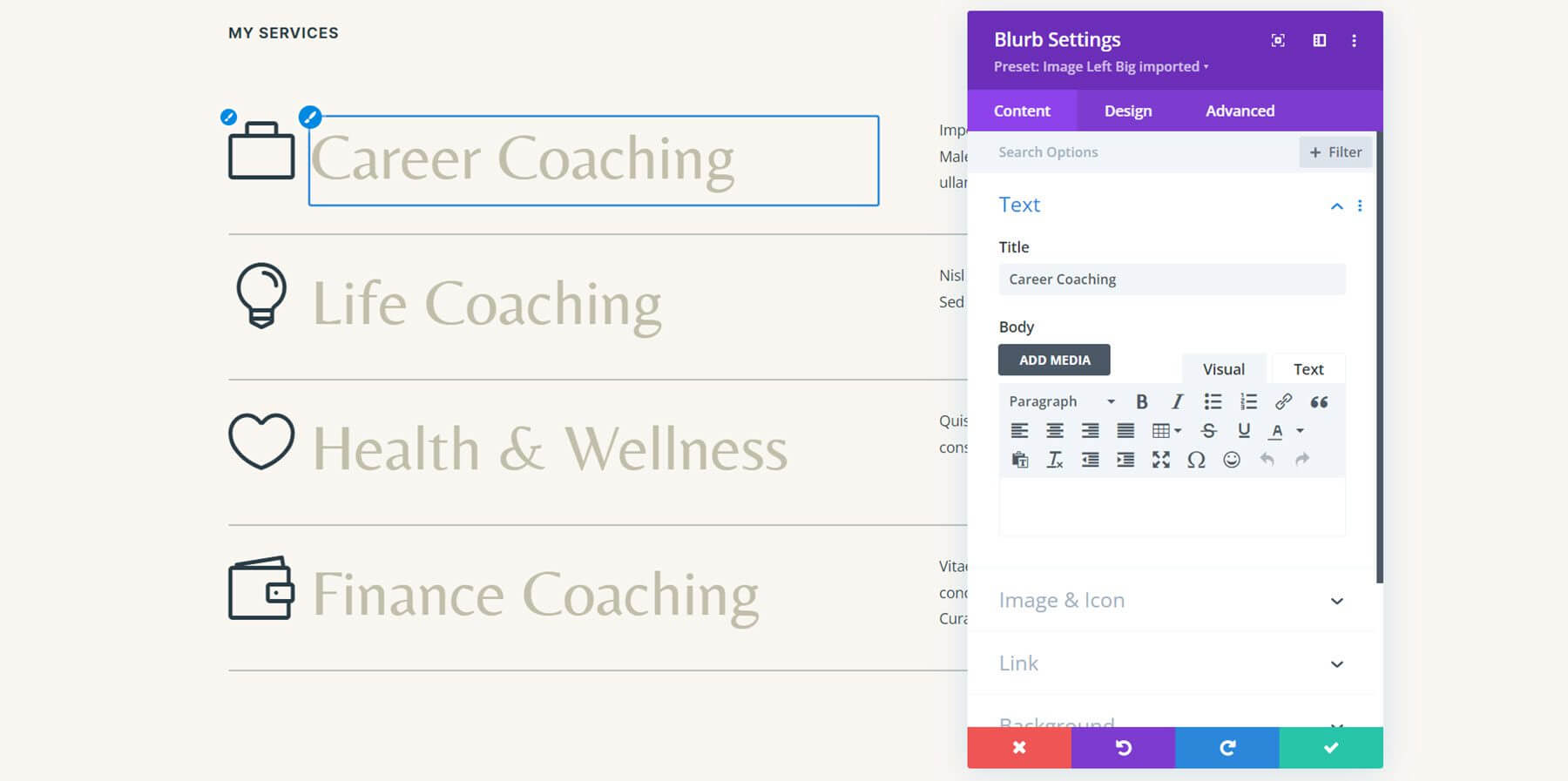
Nous utiliserons les informations de la section Mes services de cette page pour notre premier didacticiel d'animation de présentation. Les modules Blurb sont utilisés dans cette zone pour afficher le titre et l'icône du service.

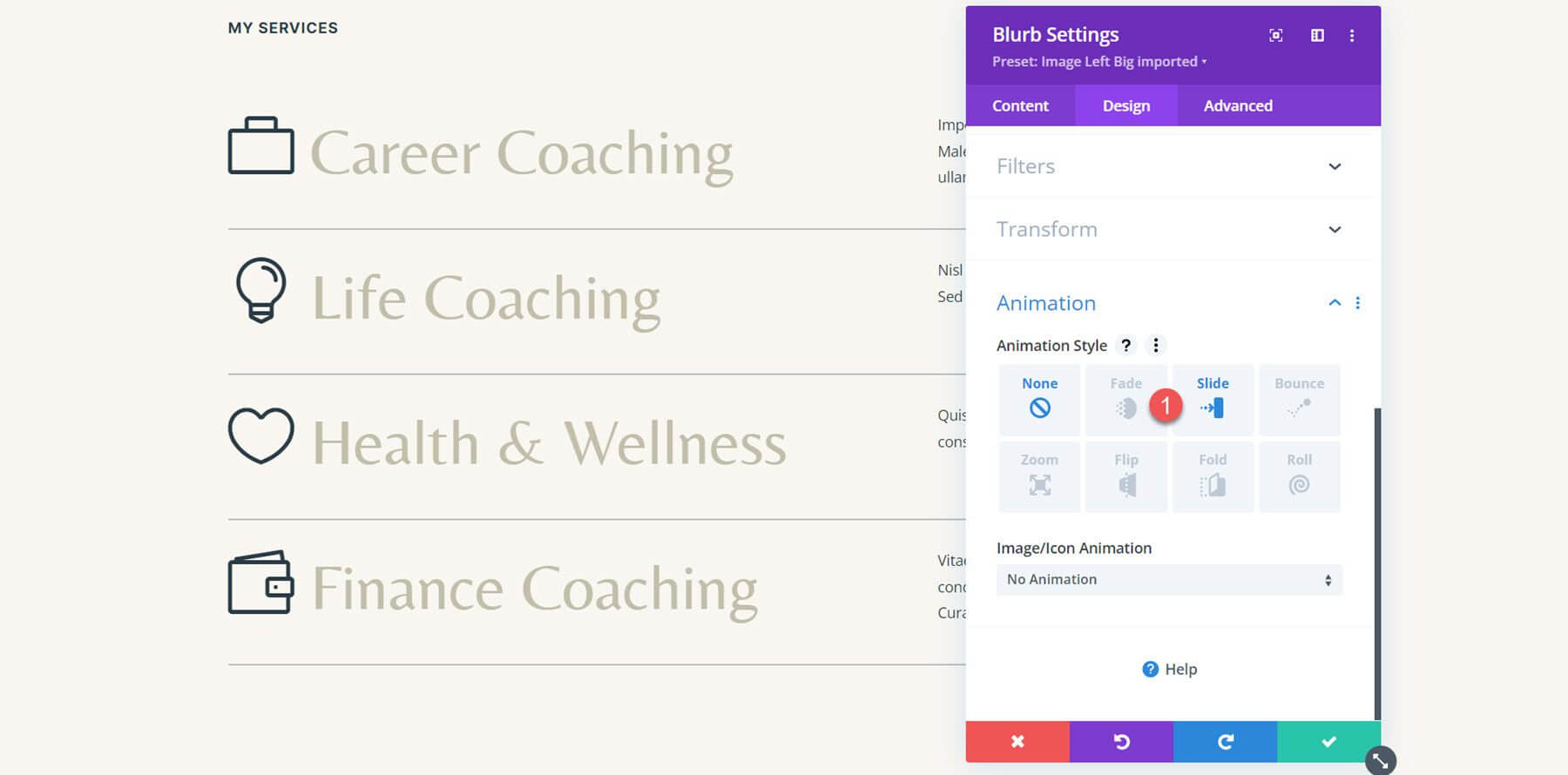
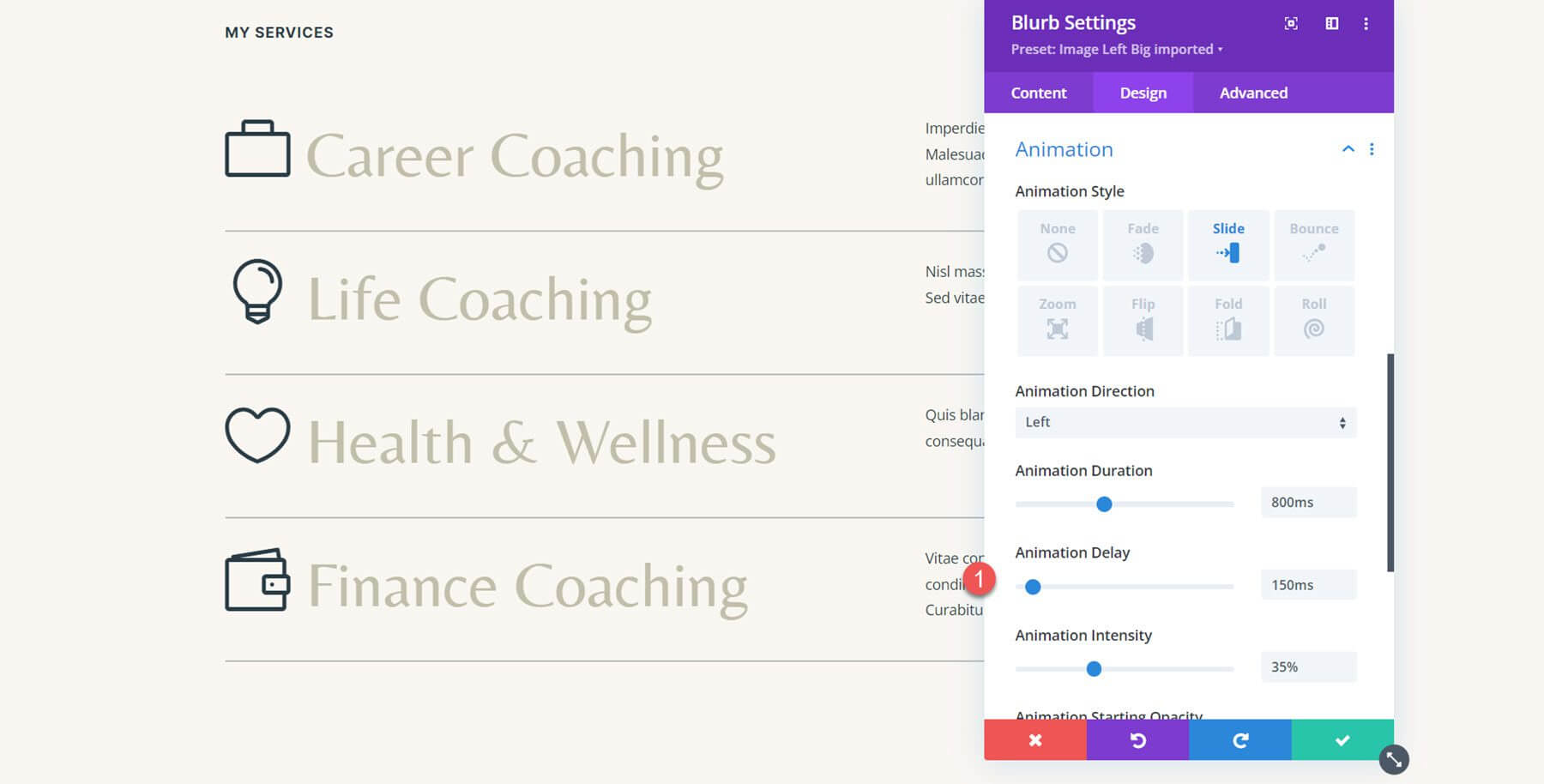
Notre contenu est déjà dans un module de présentation, nous pouvons donc commencer à mettre en œuvre l'animation immédiatement. Ouvrez les paramètres du module de présentation initial du service de coaching de carrière, puis accédez aux paramètres d'animation de l'onglet Conception. Choisissez le style d'animation de diapositive pour cette conception.

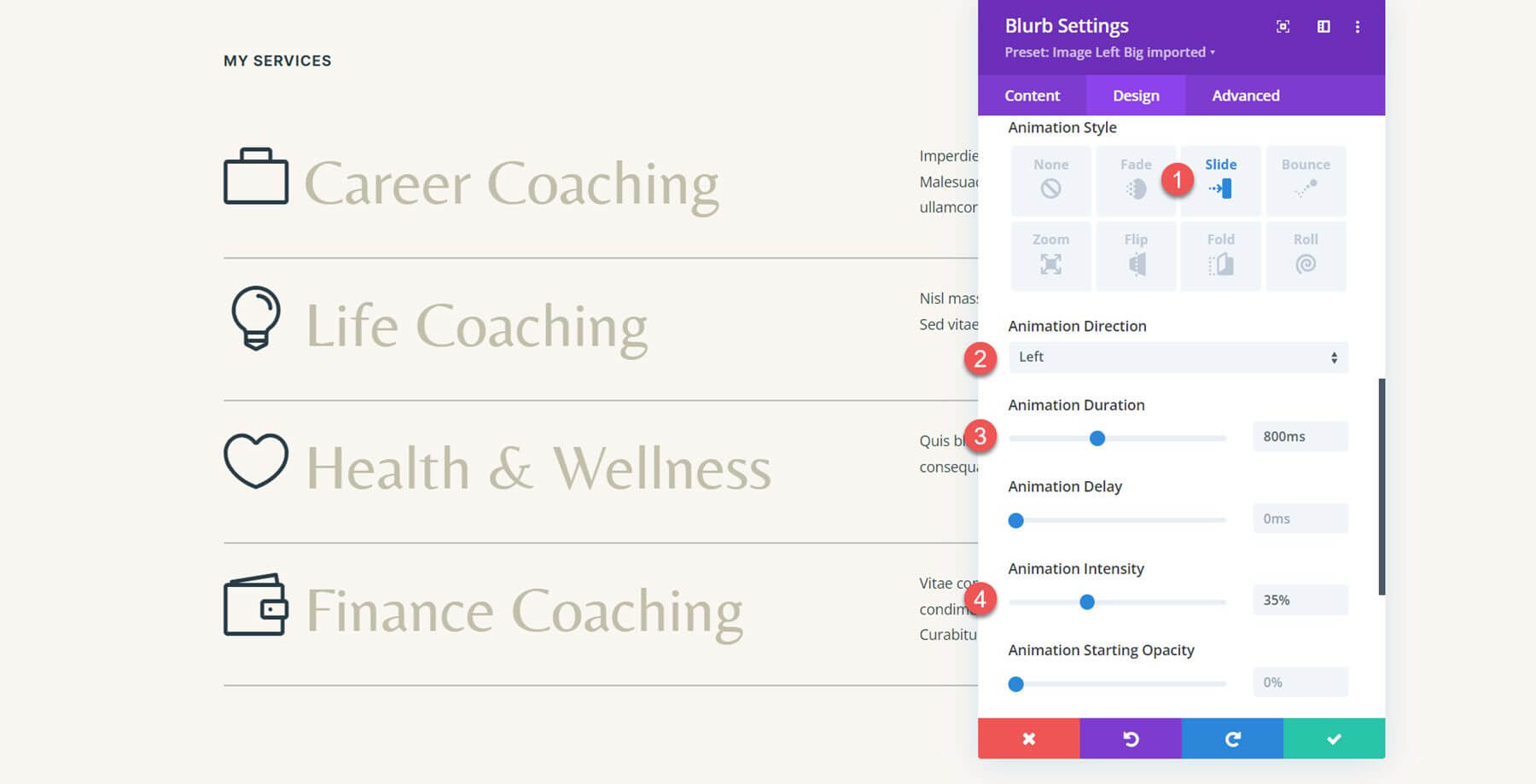
Nous pouvons modifier davantage la façon dont l'animation apparaît et fonctionne une fois le style d'animation de la diapositive choisi. Je déplace l'intensité de l'animation à 35%, je diminue la durée de l'animation à 800 ms et je déplace la direction de l'animation vers la gauche.

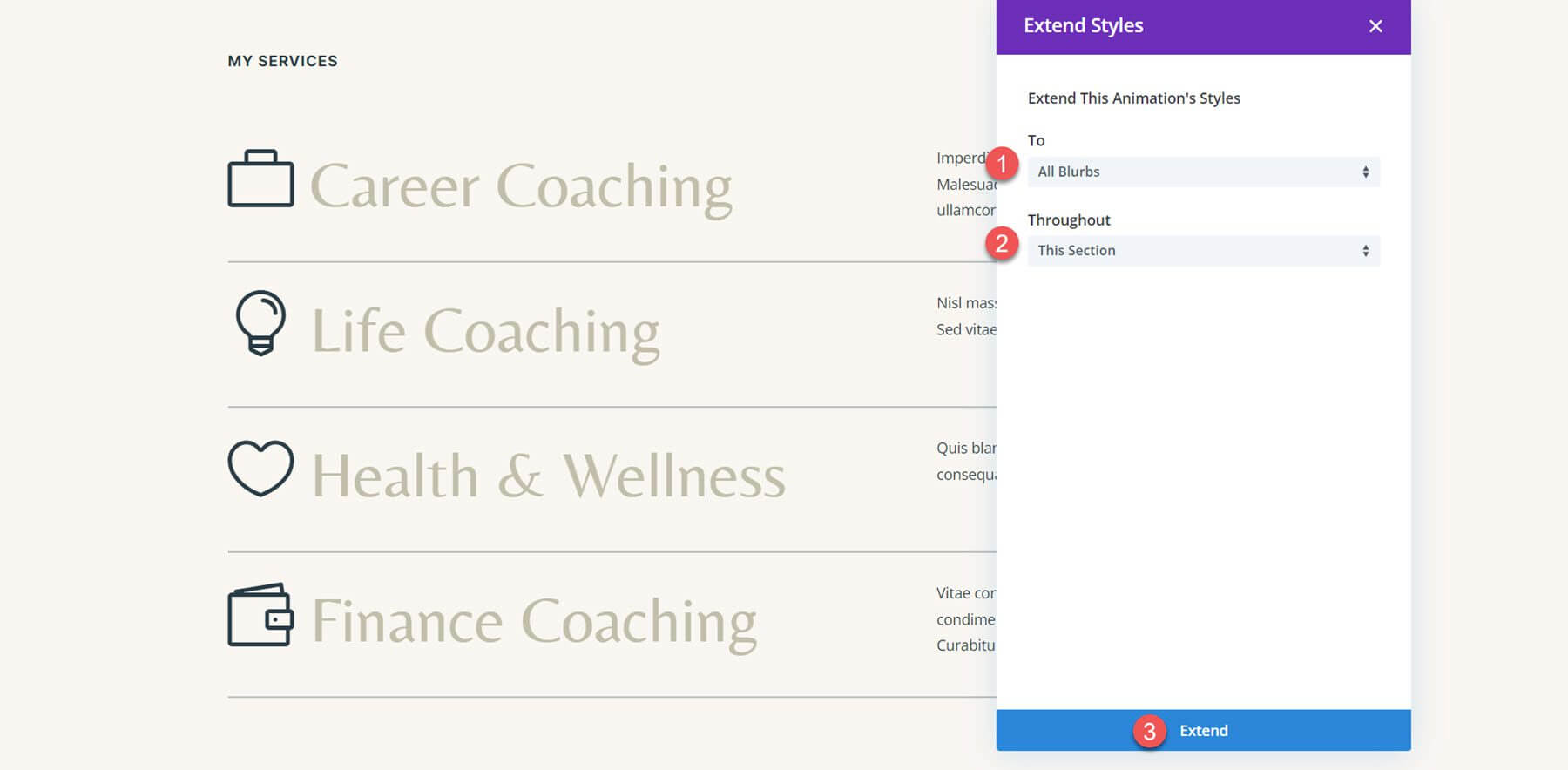
Les autres modules de présentation de cette zone recevront désormais la même animation. Étendre les styles d'animation peut être choisi en cliquant sur les trois points dans l'en-tête de la section Animation.

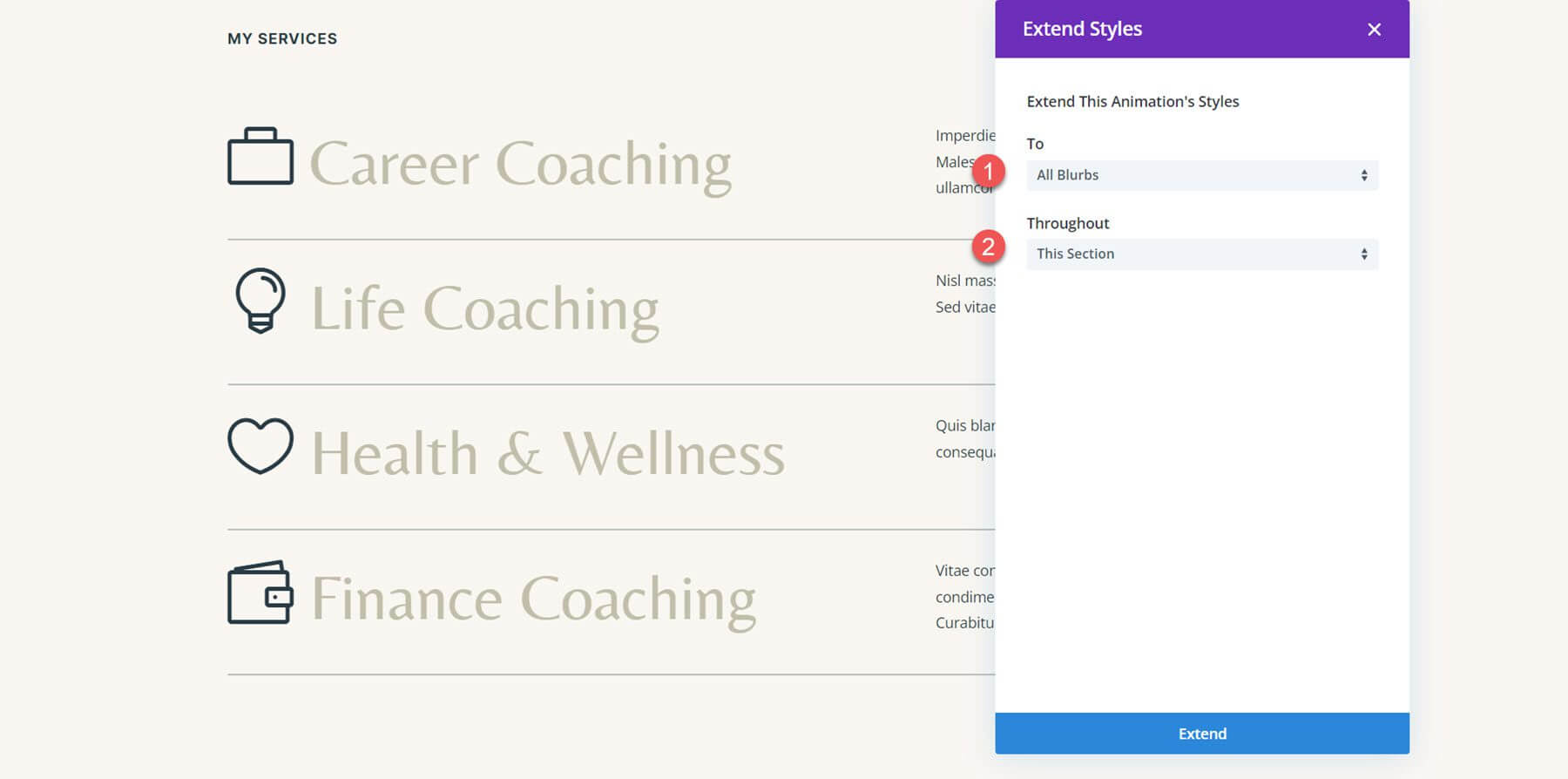
Ensuite, choisissez Tous les Blurbs de cette section auxquels appliquer les styles d'animation, puis cliquez sur Étendre pour effectuer les ajustements.

L'effet d'animation est désormais le même pour tous les textes de présentation. Pour donner au mouvement une sensation décalée et fournir un certain contraste visuel, j'ajouterai un petit retard. Réglez le délai d'animation sur 150 ms après avoir ouvert les options d'animation du texte de présentation Life Coaching. En incluant ce délai, un bel effet retardé sera produit où le texte de présentation du coaching de vie s'animera un peu après le texte de présentation initial du coaching de carrière.

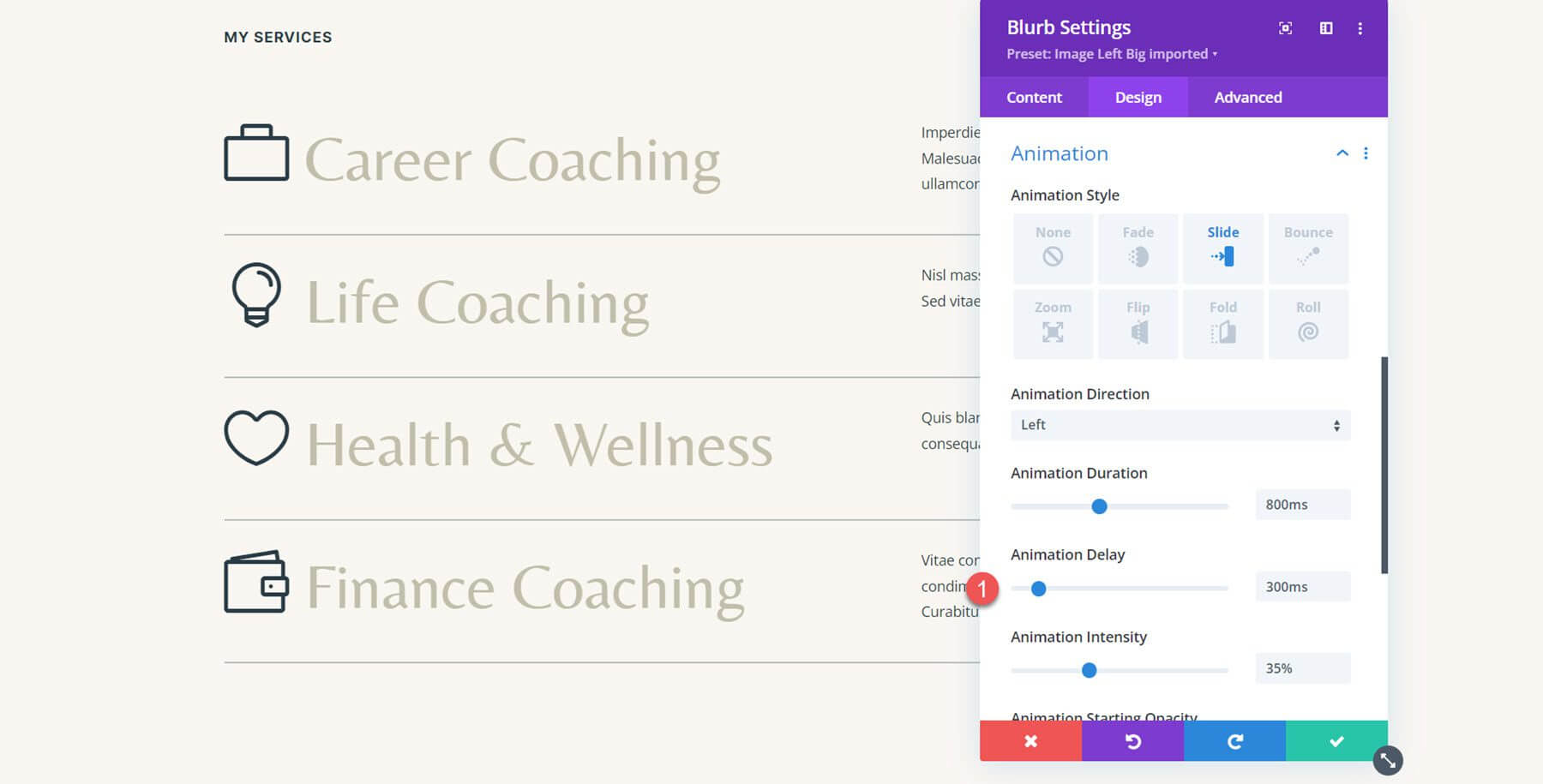
L'étape suivante consiste à attribuer un délai d'animation aux deux derniers textes de présentation. Réglez le délai d'animation pour le troisième texte de présentation, "Santé et bien-être", sur 300ms.

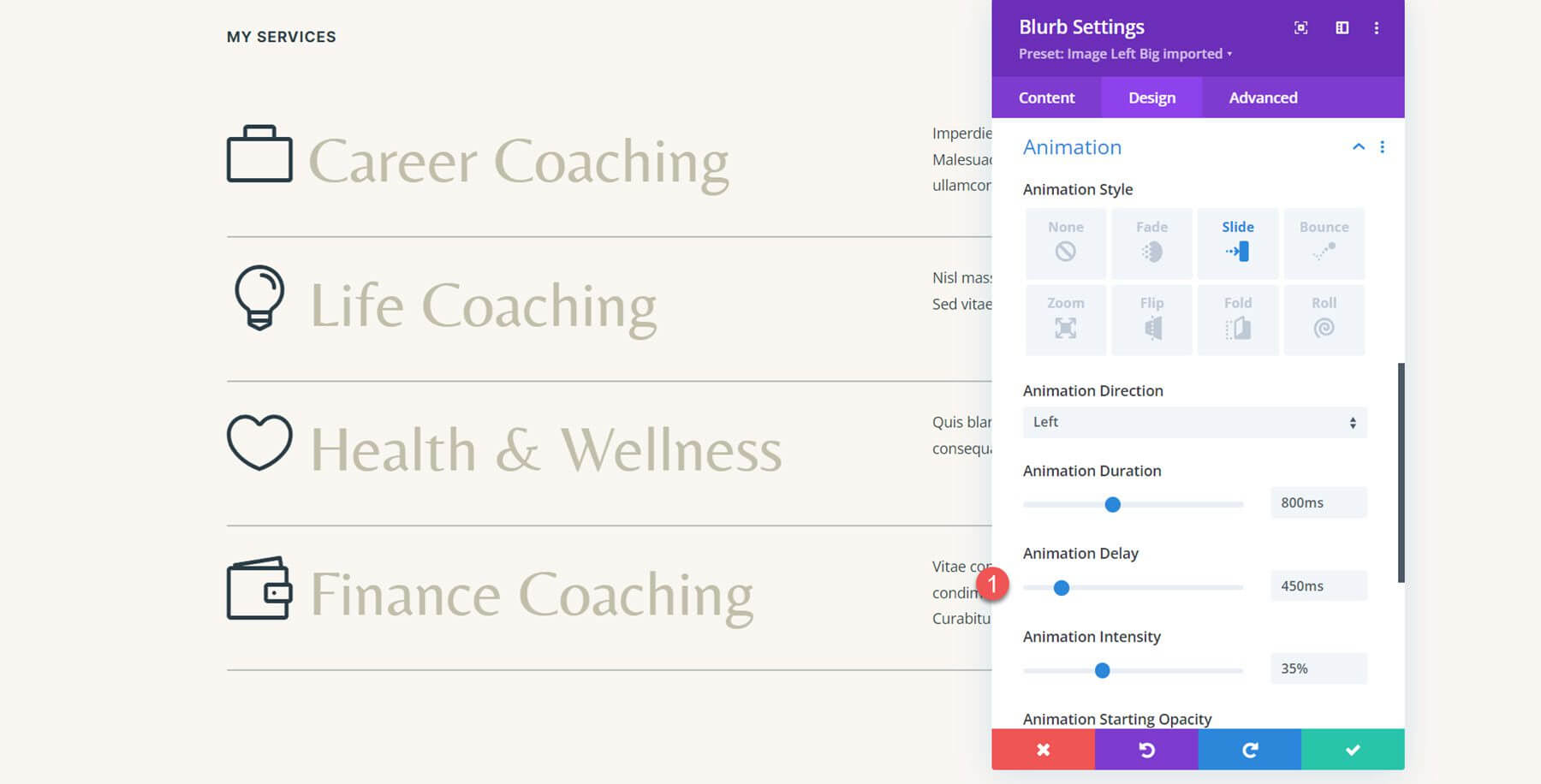
Réglez le délai d'animation sur 450 ms pour le texte de présentation final du coaching financier.

La conception terminée, complétée par une animation de diapositive vers la gauche, est présentée ici.
Retourner l'animation
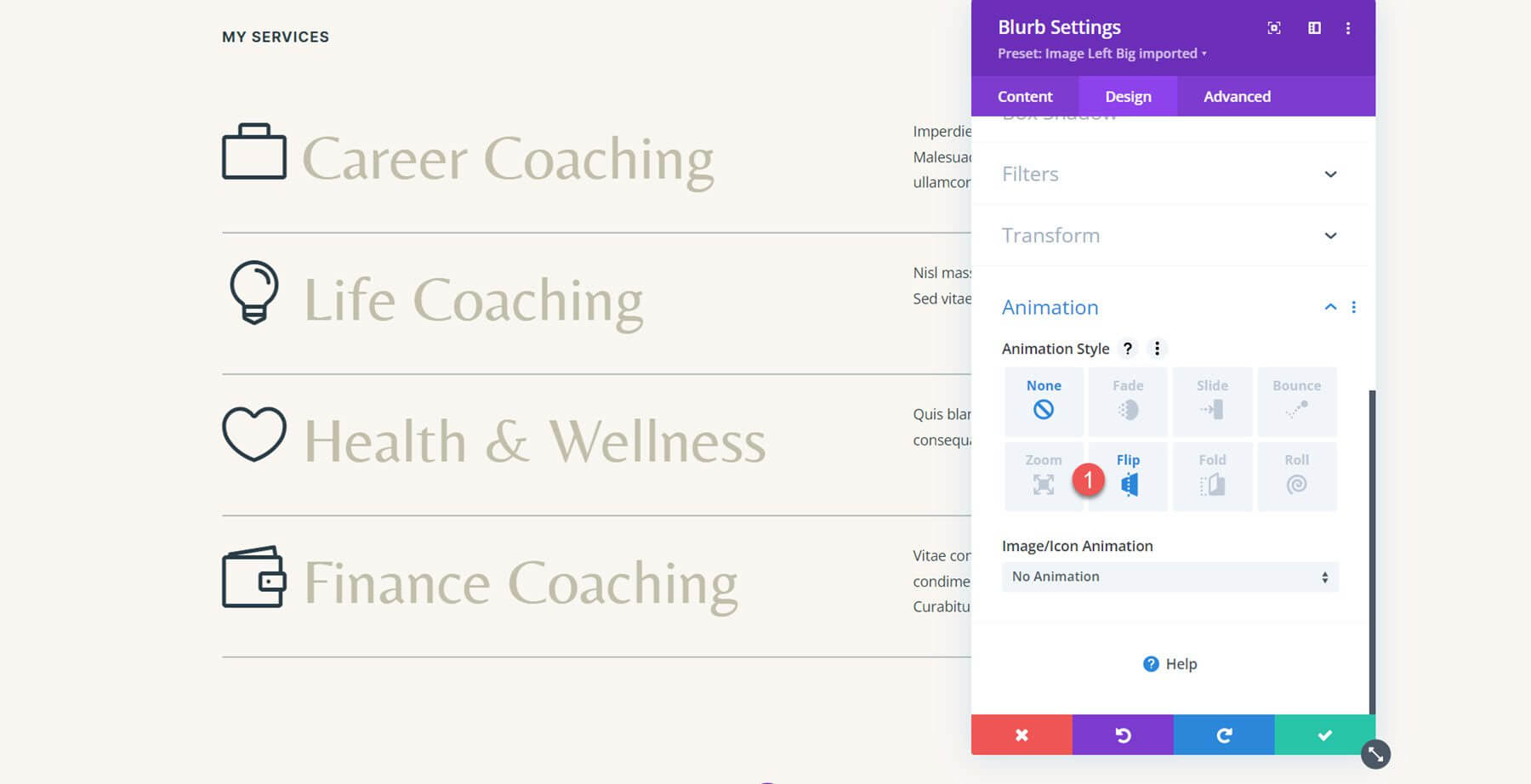
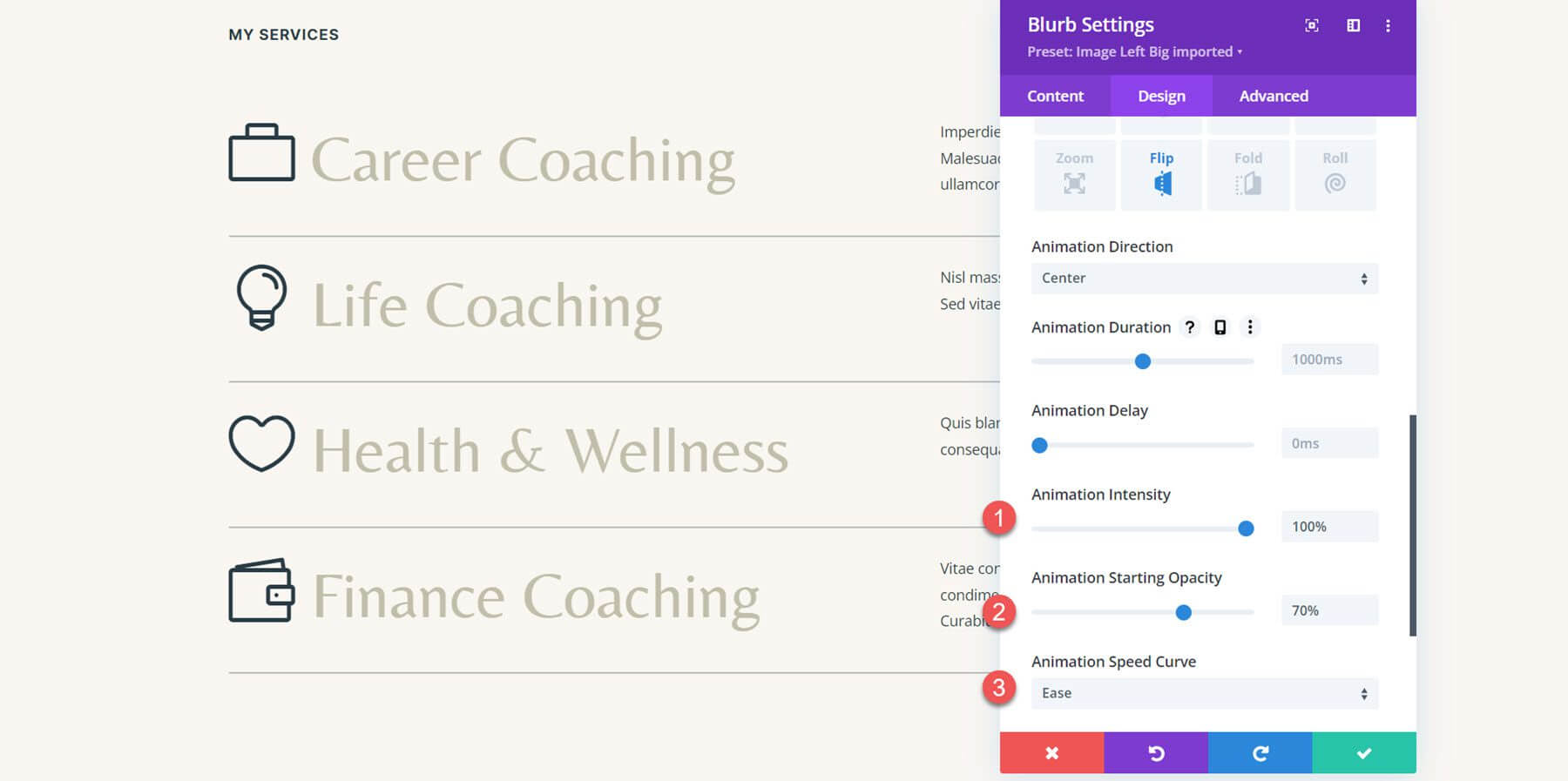
Nous prendrons la section de services identique pour la deuxième animation du texte de présentation et donnerons à chaque texte de présentation une animation de style inversé. Accédez aux options d'animation sous l'onglet Conception après avoir ouvert les paramètres du premier texte de présentation. Le style d'animation inversée peut ensuite être choisi.

Centrez la direction de l'animation. Réglez ensuite l'intensité de l'animation sur 100%. Augmentez également l'opacité de départ de l'animation à 70%. La courbe de vitesse d'animation doit alors être abaissée.

Ensuite, incluez tous les textes de présentation de la section dans le style d'animation.

Voici la mise en page avec tous les textes de présentation animés dans un style flip.
Animation de rebond
Passons à la zone Let's Grow de la mise en page pour la troisième animation. Il faut d'abord reconstruire la mise en page à l'aide de modules Blurb puisqu'elle a été créée à l'aide de modules image et texte.
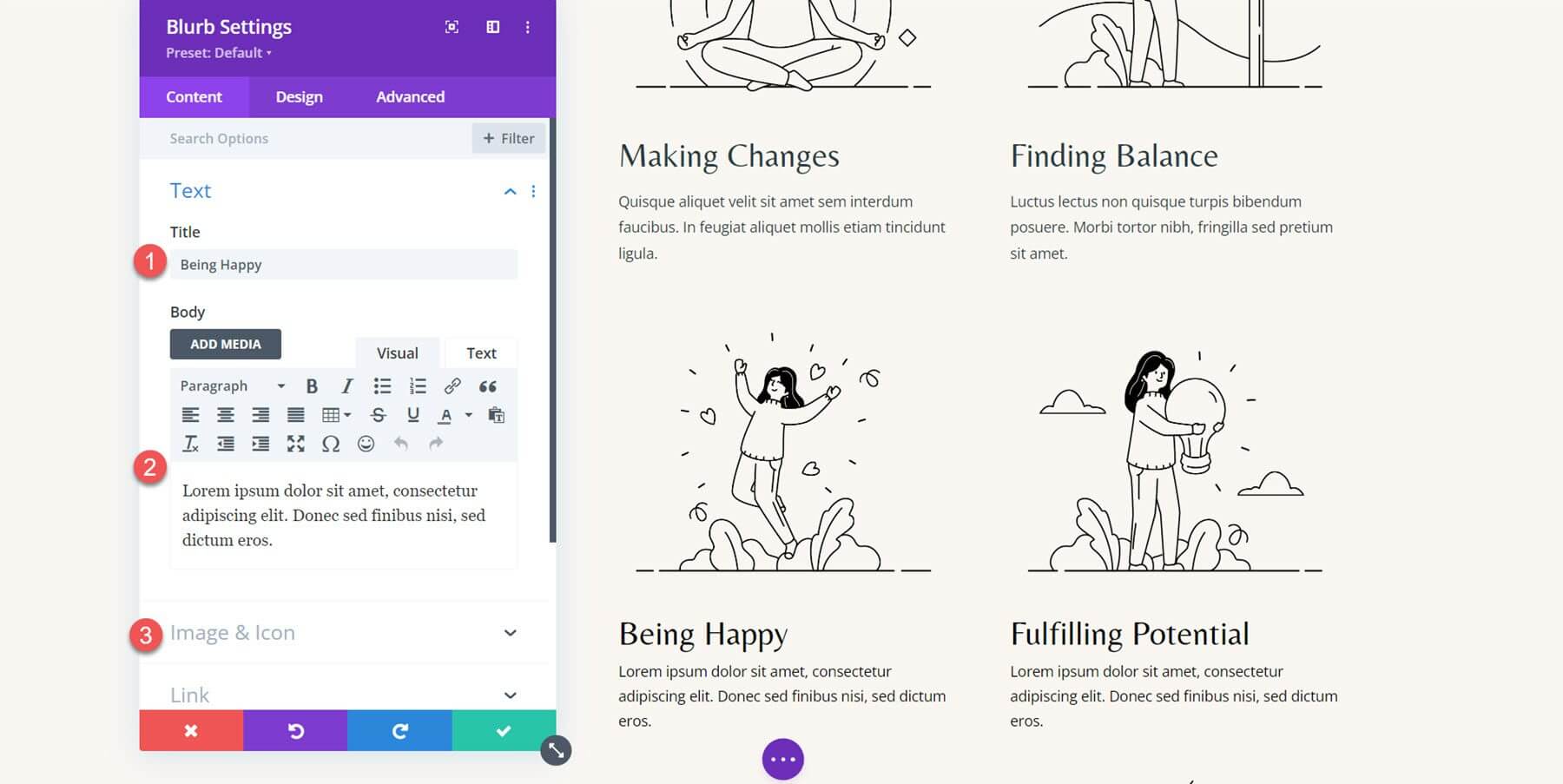
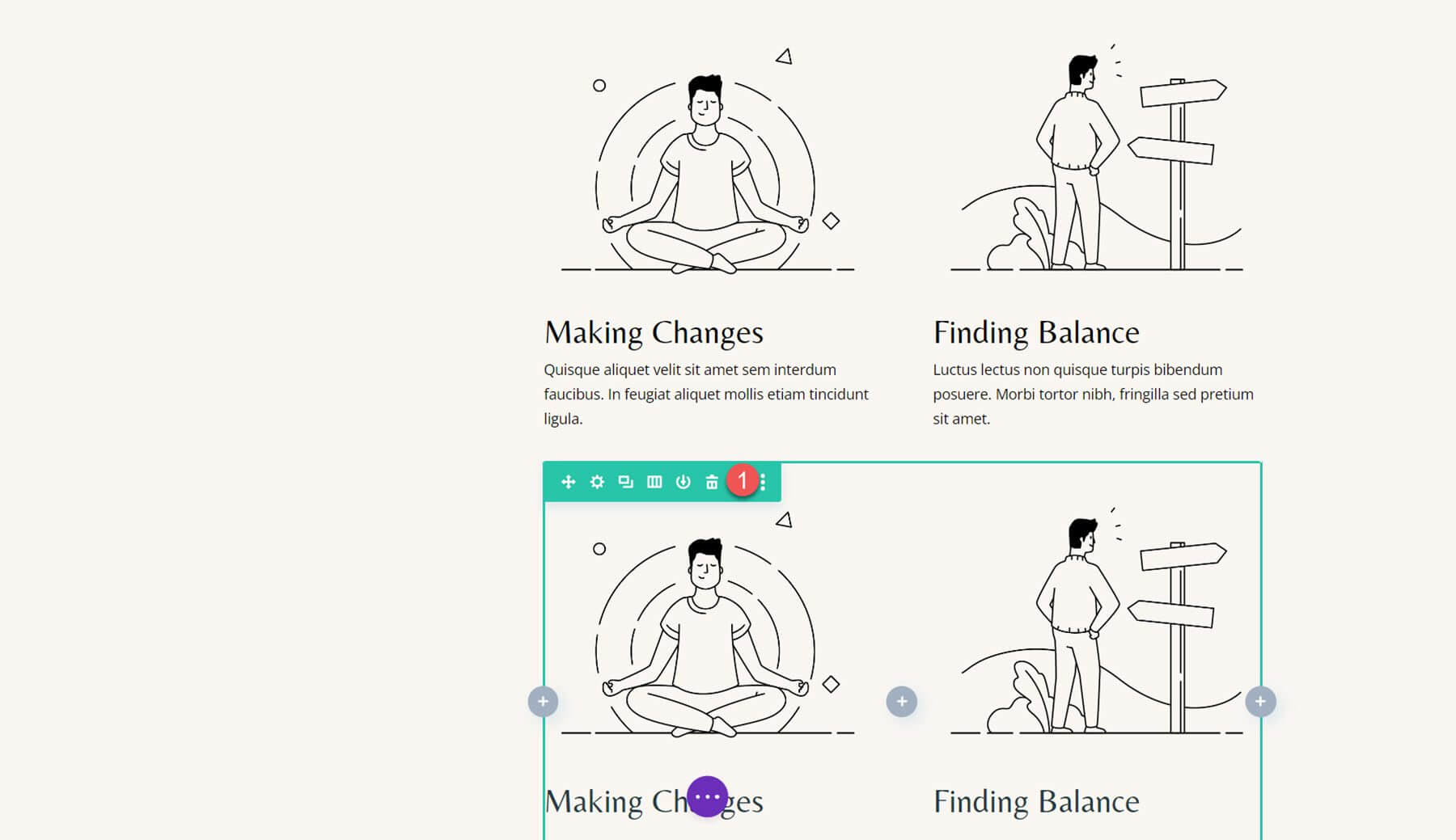
Commencez par inclure un nouveau module de présentation dans la conception.

Après cela, modifiez le texte pour refléter l'exemple original.
- Titre : Positivité
- Corps: Le client doit être formé, le patient doit être le patient. Plutôt que ledit eros, je ne donne qu'aux fins.

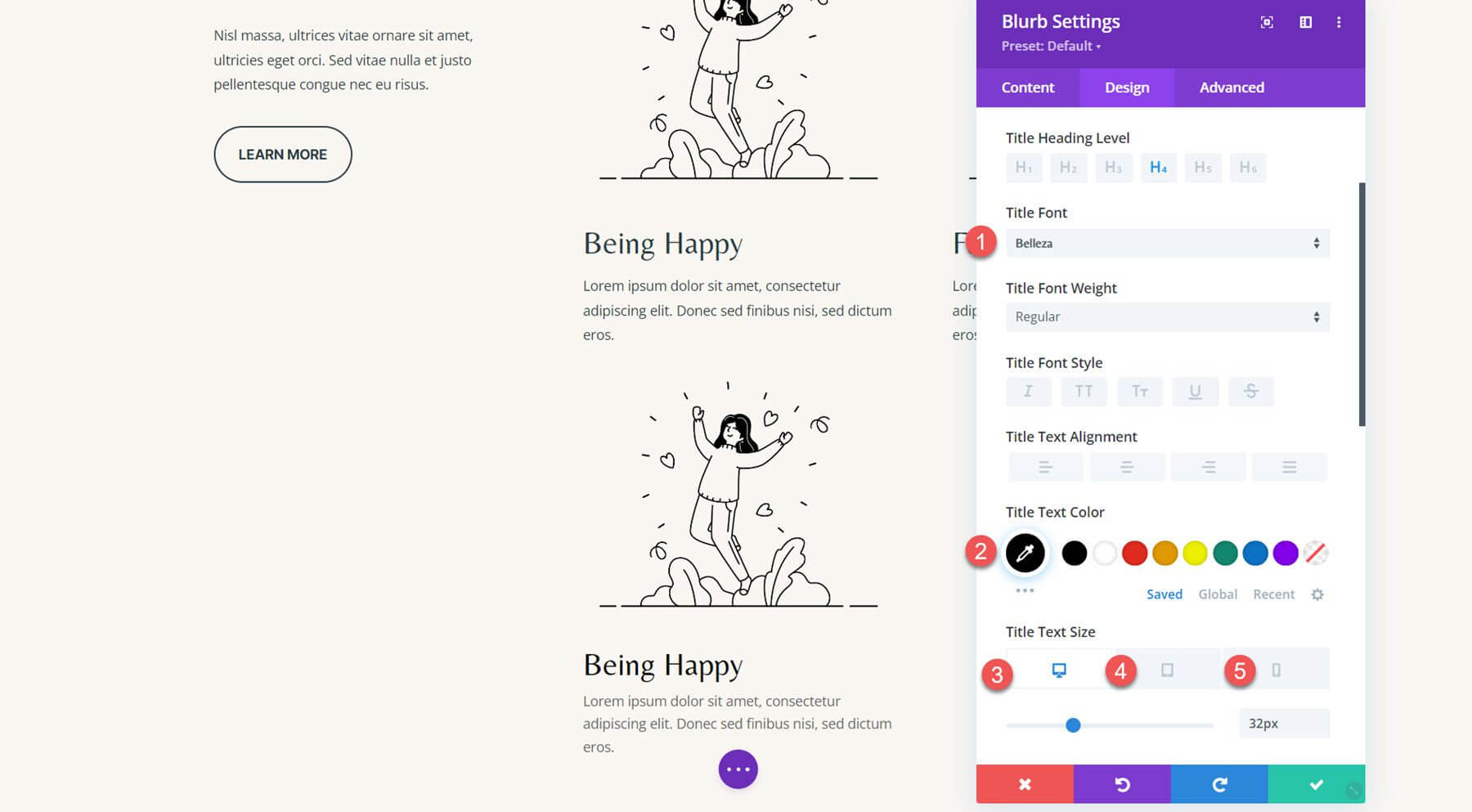
Modifiez les paramètres suivants sous les paramètres de police du titre dans l'onglet Conception.
- Police du titre:Beauté
- Couleur du texte du titre: #000000
- Taille du texte du titre sur le bureau: 32px
- Tablette de taille du texte du titre:16px
- Taille du texte du titre Mobile:15px

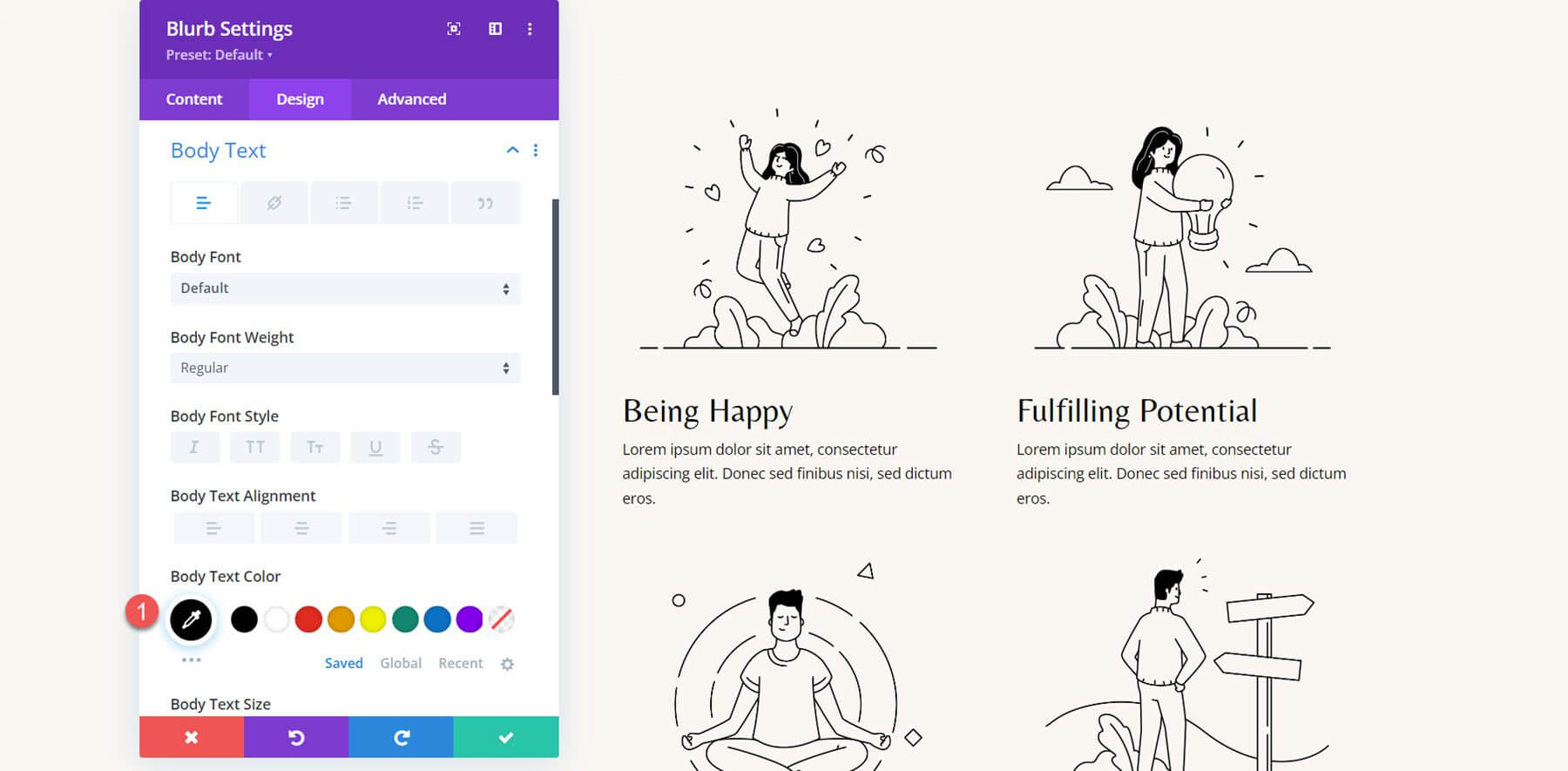
Il est maintenant temps de modifier la couleur du corps du texte.
- Couleur du corps du texte: #000000

À l'aide du module de présentation, répétez ces étapes pour générer les 4 sections. Après cela, effacez les sections précédentes.

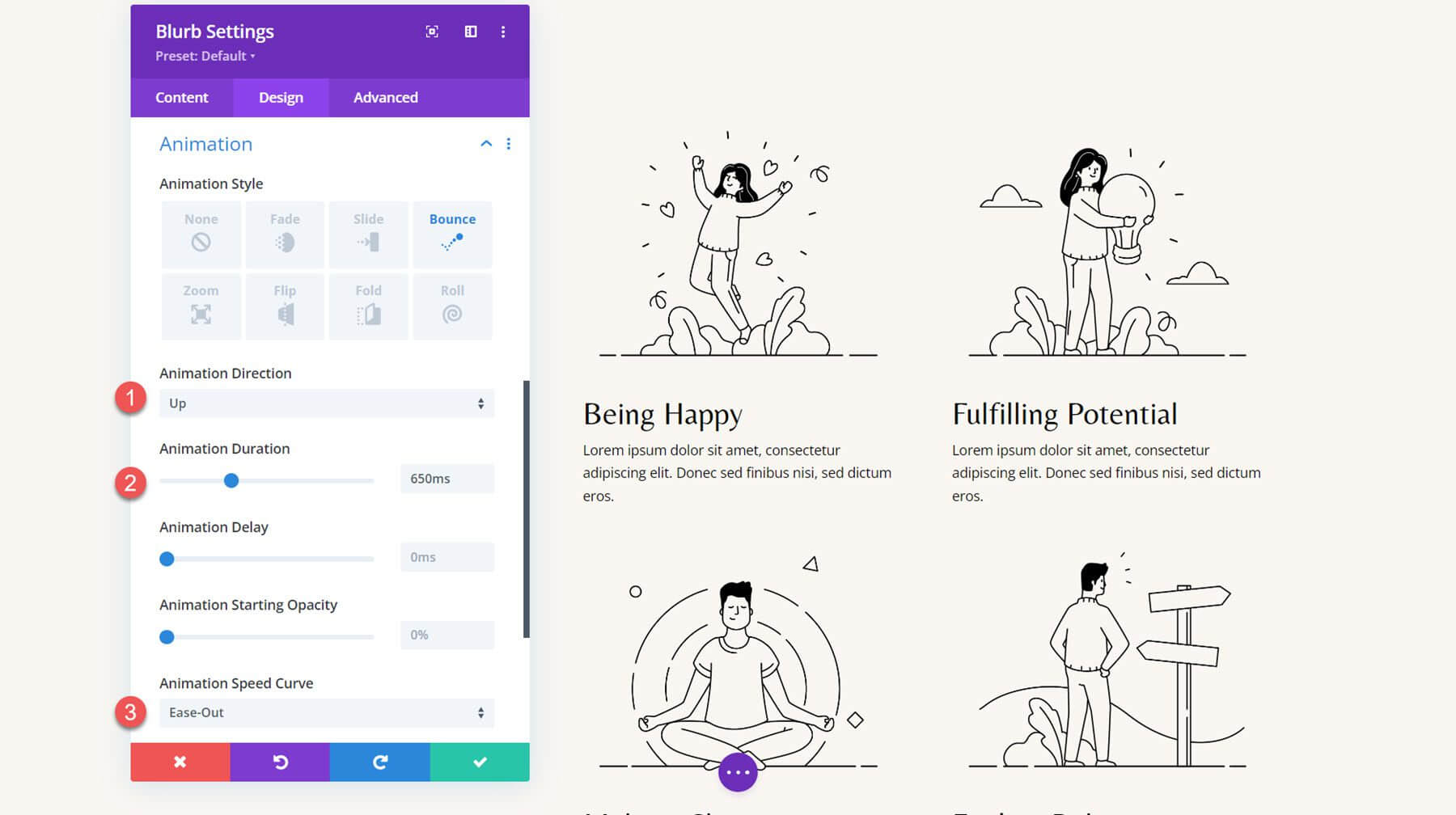
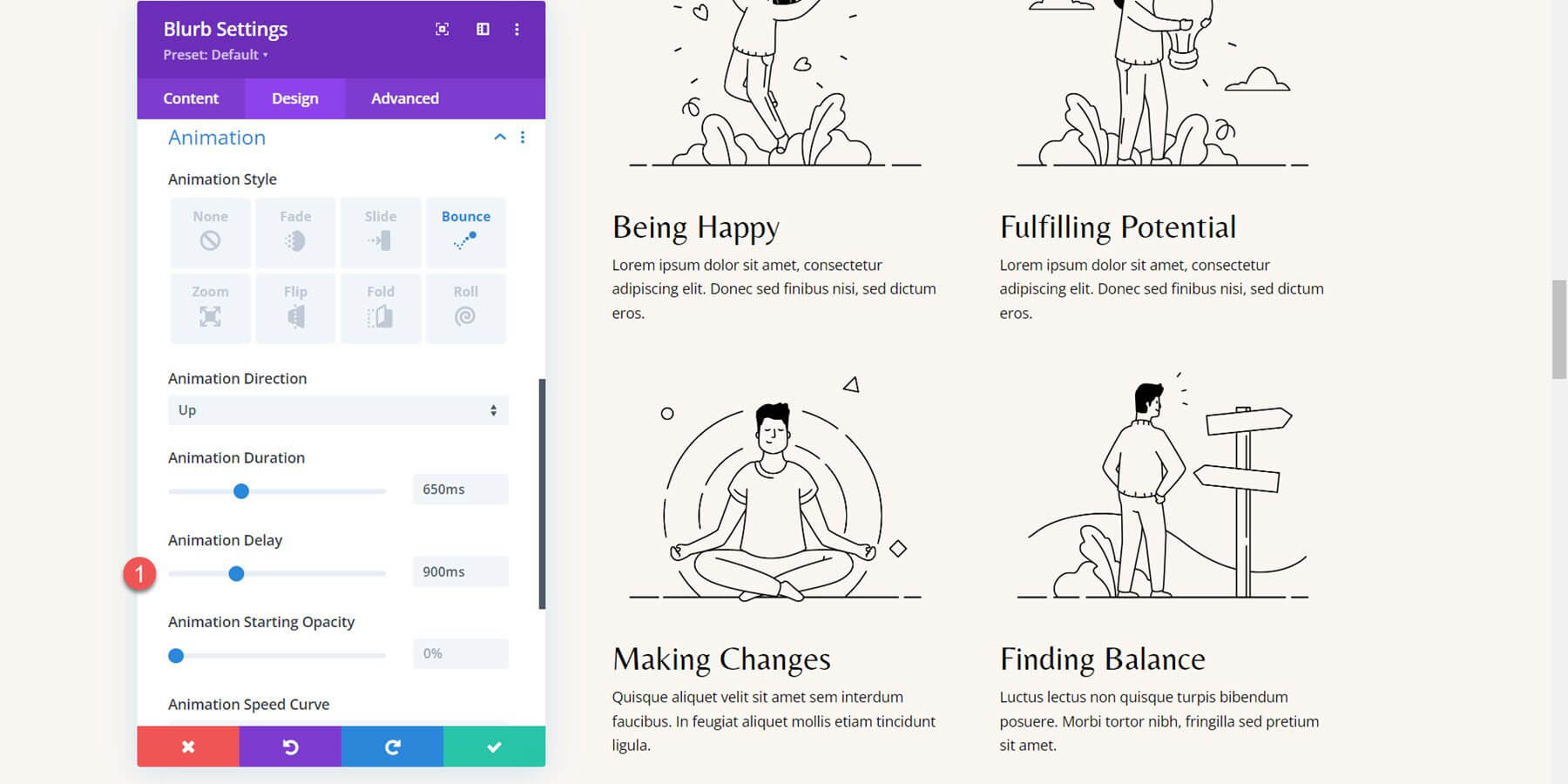
Nous pouvons ajouter nos paramètres d'animation une fois notre mise en page terminée. Ouvrez les options du premier texte de présentation, accédez aux paramètres d'animation de l'onglet Conception et choisissez le type d'animation Rebond.
Les styles d'animation doivent ensuite être configurés comme suit:
- Direction de l'animation: vers le haut
- Durée de l'animation: 650ms
- Courbe de vitesse d'animation: facilité de sortie

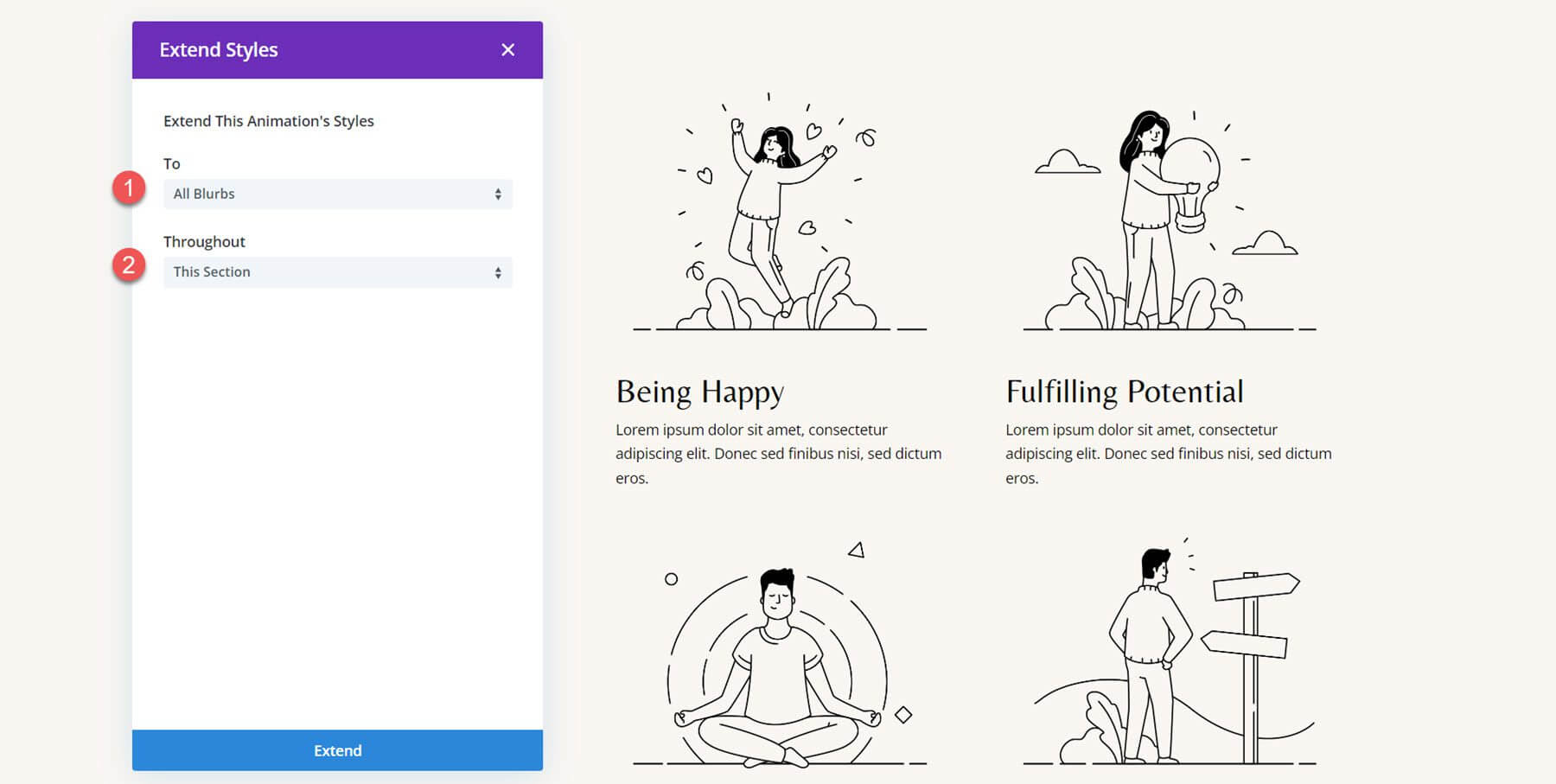
Incluez les autres présentations dans les styles d'animation.

Pour éviter que les animations ne se produisent en même temps pour chaque texte de présentation, je souhaite ajouter un délai échelonné. Définissez la durée d'animation des présentations sur la valeur suivante.
- Délai d'animation pour Blurb 2: 300ms
- Délai d'animation pour Blurb 3: 600ms
- Délai d'animation pour Blurb 4: 900ms

La conception finale, complétée par des animations de présentation de rebond, est présentée ci-dessous.
Dernières pensées
En utilisant le module de présentation de Divi , vous pouvez présenter vos services ou afficher bien en évidence des informations importantes sur votre site Web. De plus, vous pouvez mettre l'accent sur les présentations et attirer l'attention des utilisateurs sur ce texte en incluant des animations dans votre conception. Nous n'avons abordé que quatre alternatives pour animer votre module de présentation dans ce tutoriel, mais les options de conception de Divi et la flexibilité des paramètres d'animation vous permettent de créer d'innombrables conceptions.





