
Commençons.
Résultat final possible
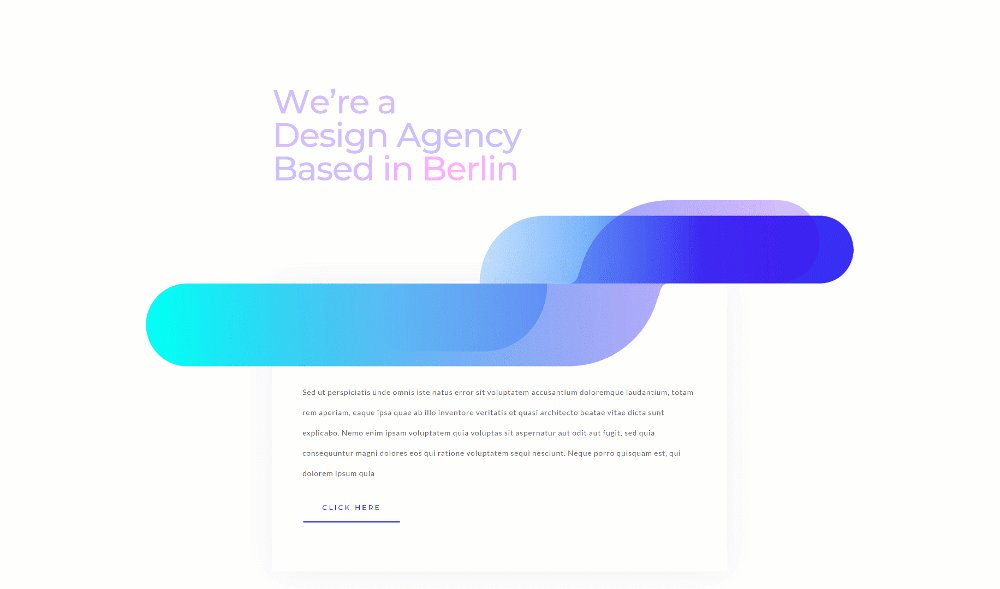
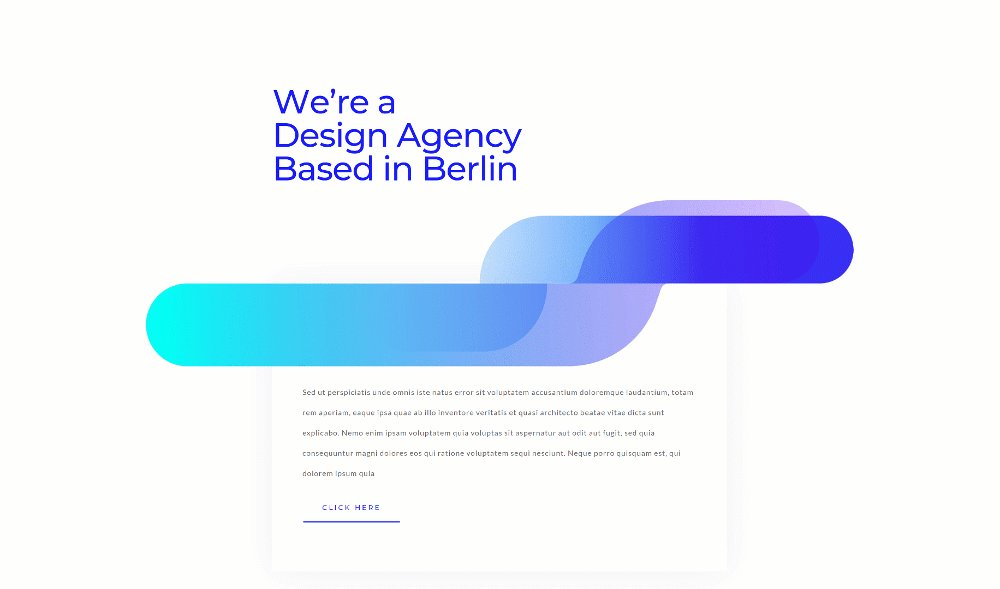
Voici un résultat possible que nous pouvons atteindre à la fin du tutoriel.
1. Créer une conception de section de héros
Nous allons commencer par créer une grande section également nommée "Hero Section", et y ajouter une section unique.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAjouter une nouvelle section
Spacing
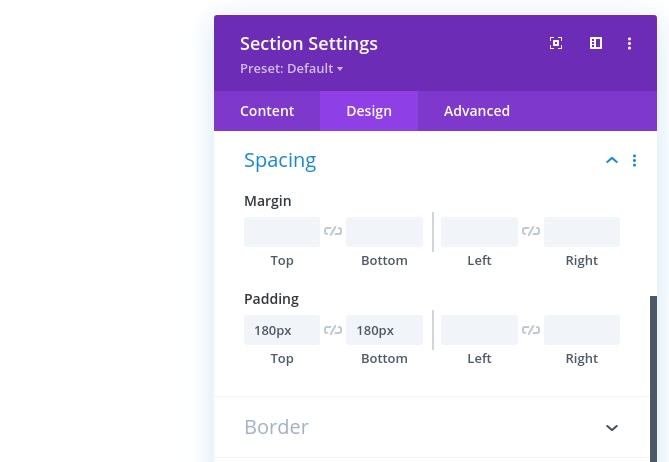
Commencez par créer une nouvelle page. À l'intérieur de cette page, ajoutez une nouvelle section. Ouvrez les paramètres de la section et modifiez le rembourrage supérieur et inférieur comme suit:
- Rembourrage supérieur: 180px (bureau), 100px (tablette), 50px (téléphone)
- Rembourrage inférieur: 180px (bureau), 100px (tablette), 50px (téléphone)

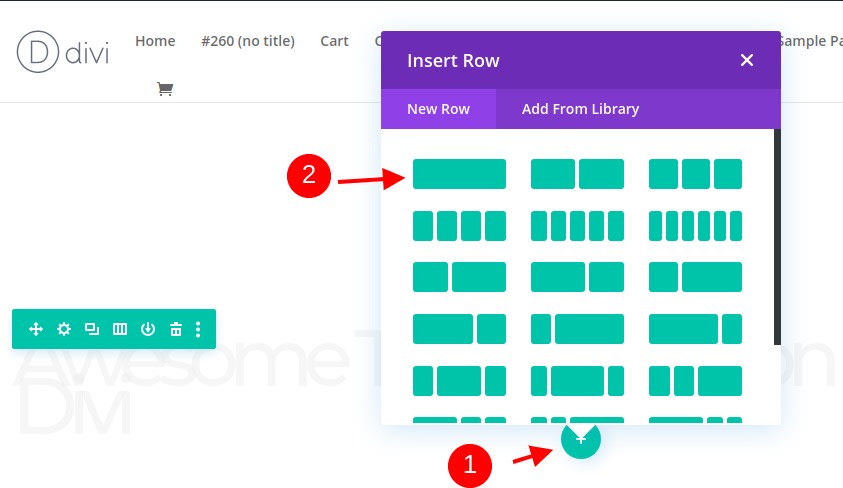
Ajouter une ligne
Single Column Structure
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante:

Configure Spacing
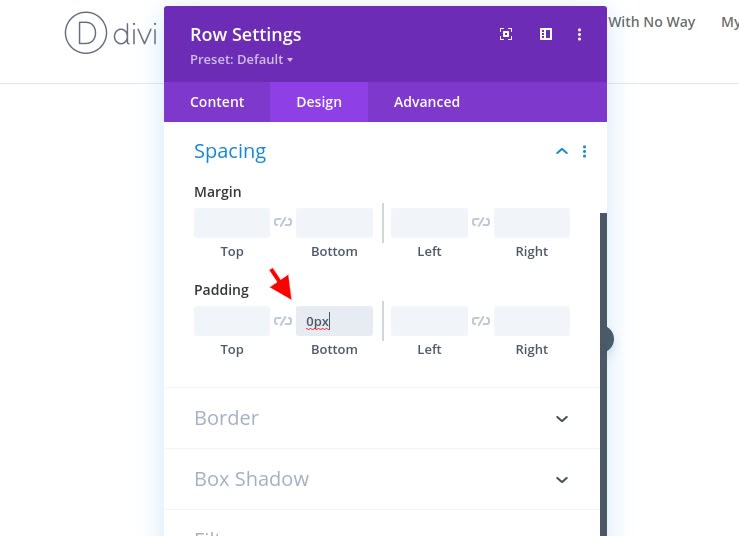
Nous n'ajouterons aucun module maintenant mais définissons les paramètres de remplissage.
- Rembourrage inférieur: 0px

Ajouter un module de texte à la première colonne
Add H1 Copy
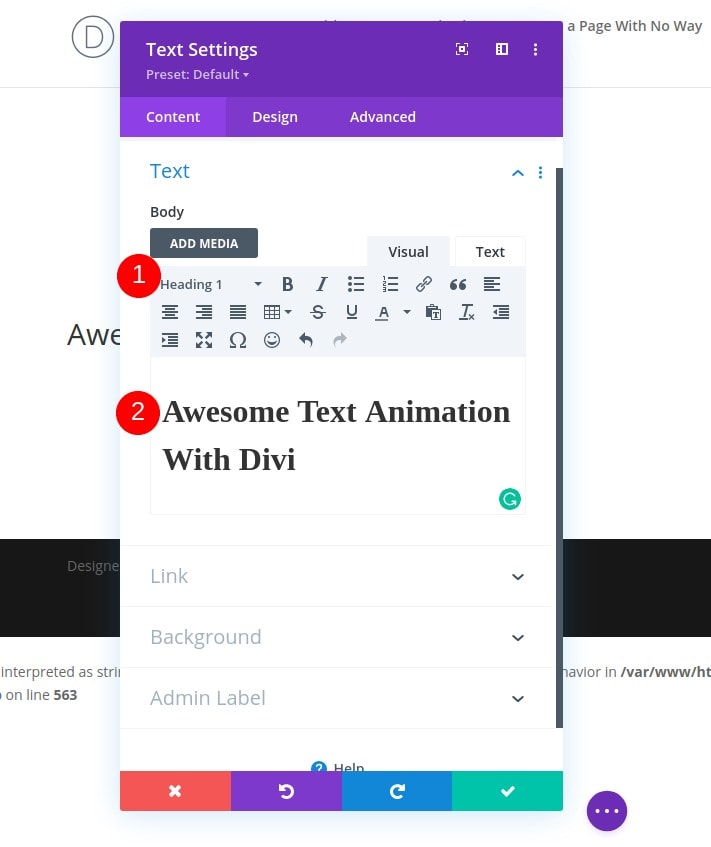
Le seul module que nous ajouterons à cette ligne est un module de texte. Ajoutez du contenu H1 de votre choix.

H1 Text Settings
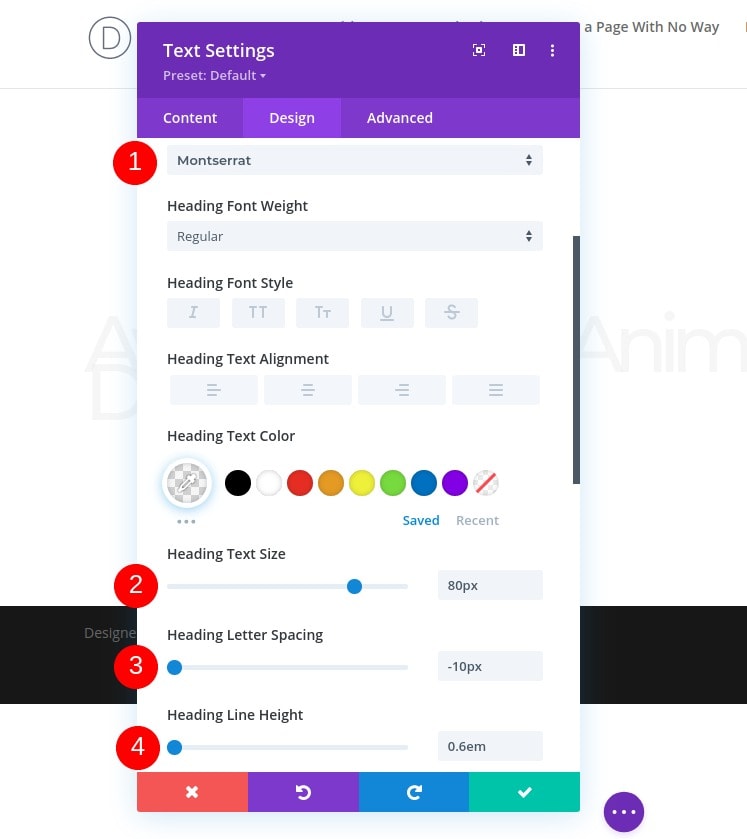
Basculez vers les onglets de conception du module et modifions les paramètres de texte suivants:
- Police de titre: Montserrat
- Couleur du texte de l'en-tête: rgba (232,232,232,0.41)
- Taille du texte de l'en-tête: 80px (bureau), 50px (tablette), 40px (téléphone)
- Espacement des lettres d'en-tête: -10px (bureau), -4px (tablette), -3px (téléphone)
- Hauteur de la ligne de titre: 0,6em (bureau), 0,7em (tablette), 0,8em (téléphone)

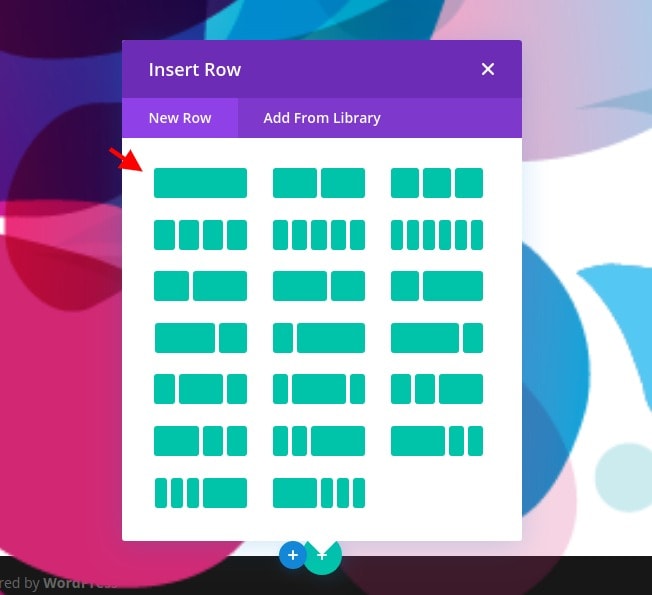
Ajouter une deuxième ligne
Column Structure
Ajoutons une autre ligne juste en dessous de la précédente avec la structure de colonnes suivante:

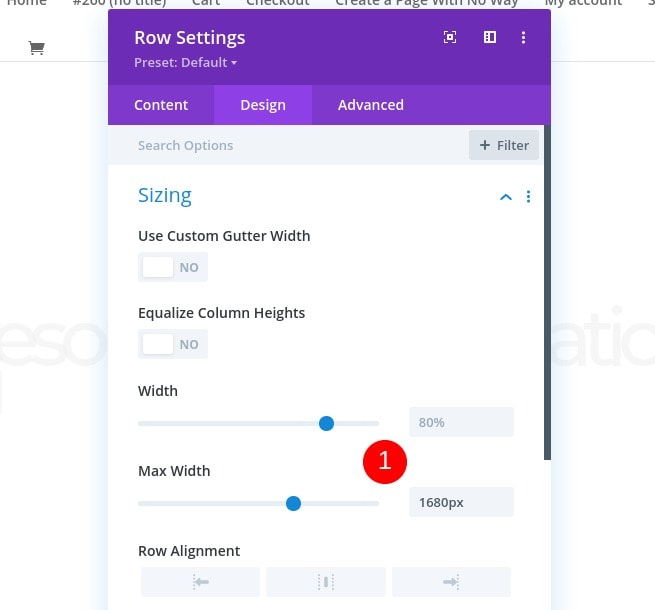
Sizing
Ouvrez les paramètres de ligne et modifiez la largeur maximale dans les paramètres de dimensionnement.
- Largeur max: 1680px

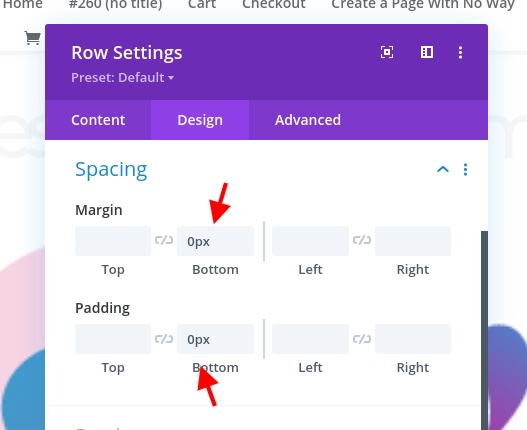
Spacing
Retirez ensuite toute la marge inférieure et le rembourrage.
- Marge inférieure: 0px
- Rembourrage inférieur: 0px

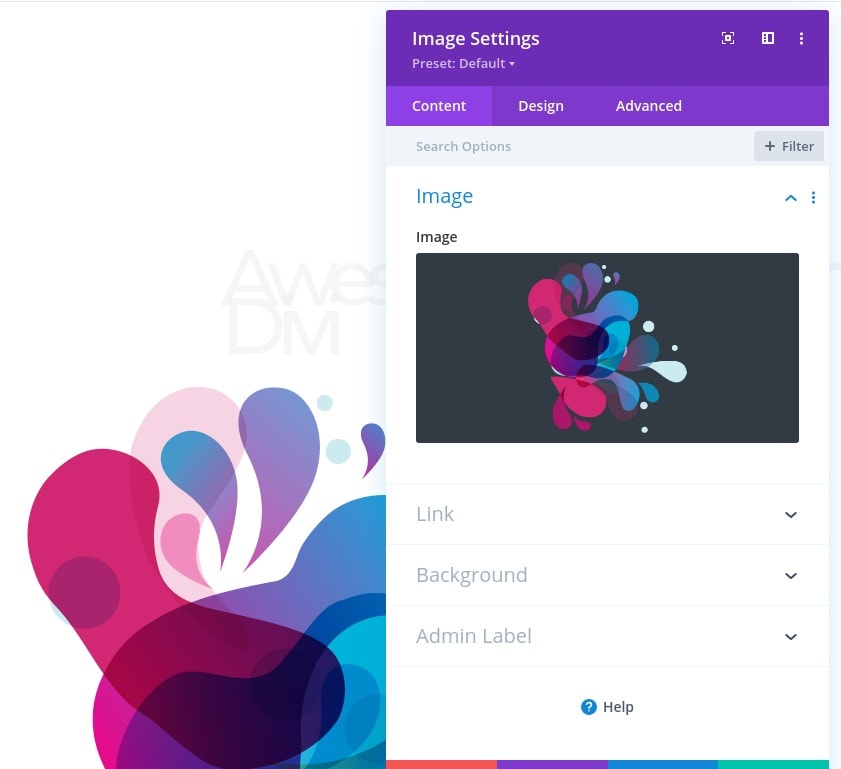
Ajouter un module d'image à la deuxième colonne
Upload An Illustration
Ensuite, ajoutons un module d'image et téléchargeons une illustration de votre choix. Cela devrait ressembler à une illustration d'arrière-plan.

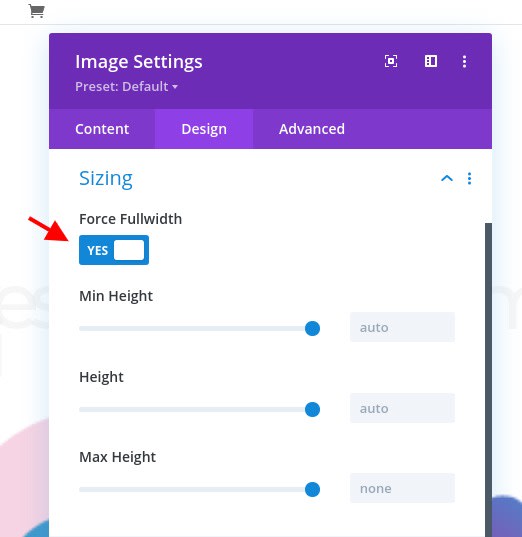
Sizing
Passez maintenant à l'onglet de conception du module et forcez la pleine largeur sur l'image.
- Forcer la pleine largeur: Oui

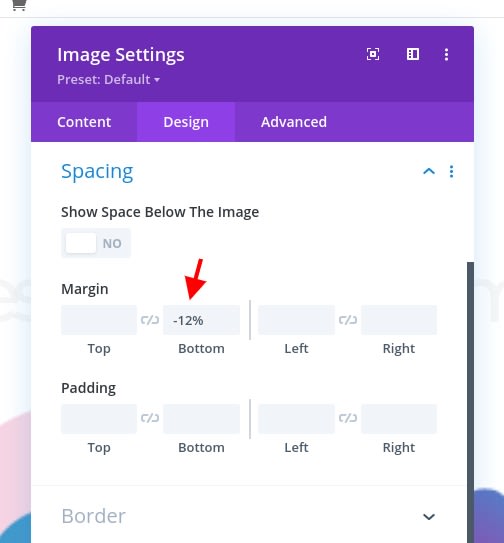
Spacing
Ajoutez ensuite une marge inférieure négative.
- Marge inférieure: -12%

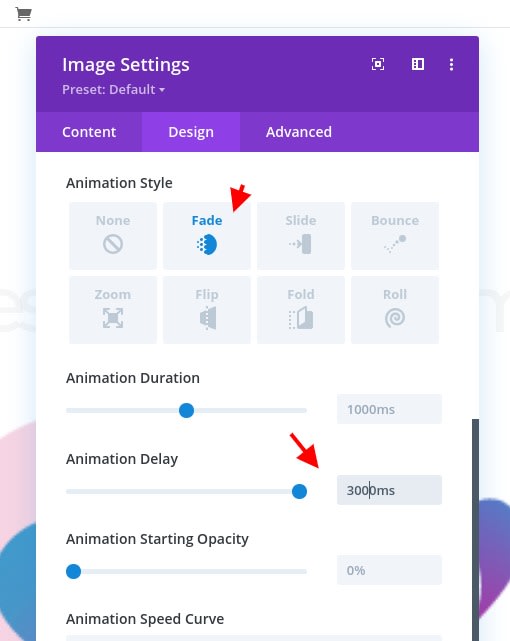
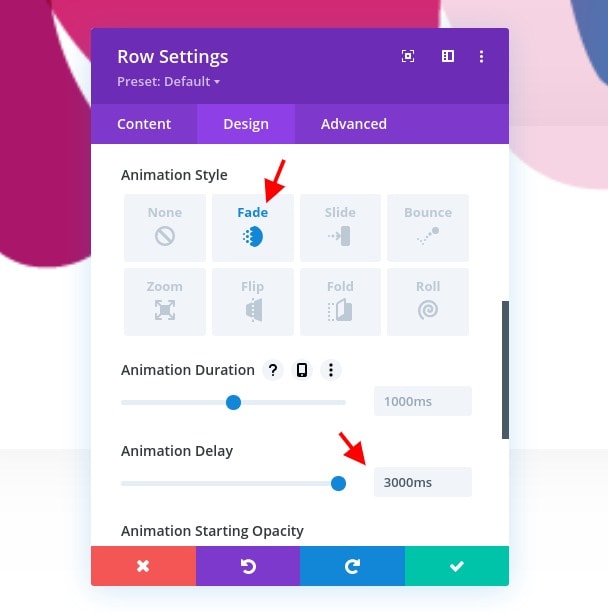
Animation
Complétons les paramètres du module en ajoutant les paramètres d'animation suivants:
- Style d'animation: fondu
- Délai d'animation: 3000 ms

Ajouter la troisième ligne
Define The Column Structure
Passons à la prochaine et dernière rangée. Utilisez la structure de colonne suivante:

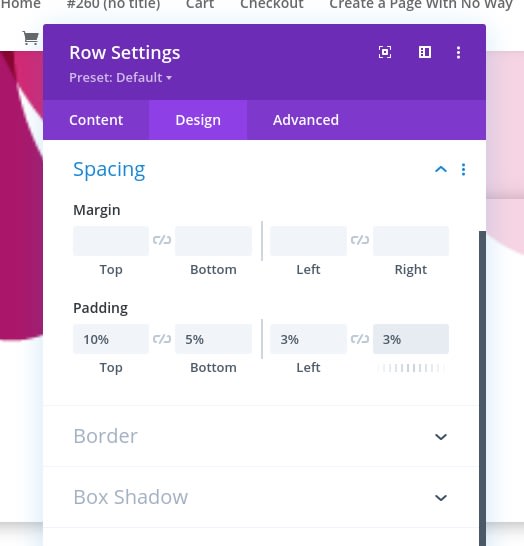
Spacing
Passez à l'onglet Conception de la ligne et ajoutez des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 10%
- Rembourrage inférieur: 5%
- Rembourrage gauche: 3%
- Rembourrage droit: 3%

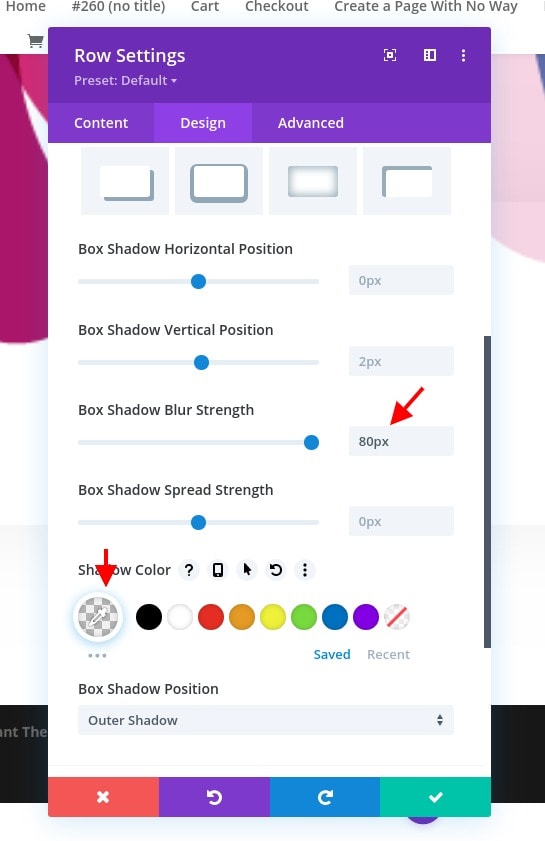
Box Shadow
Ensuite, sélectionnez une ombre-boîte subtile.
- Force du flou de l'ombre de la boîte: 80px
- Couleur de l'ombre: rgba (0,0,0,0.06)

Animation
Et complétez les paramètres de ligne en ajoutant l'animation suivante:
- Style d'animation: fondu
- Délai d'animation: 3000 ms

Ajouter un module de texte à la troisième ligne
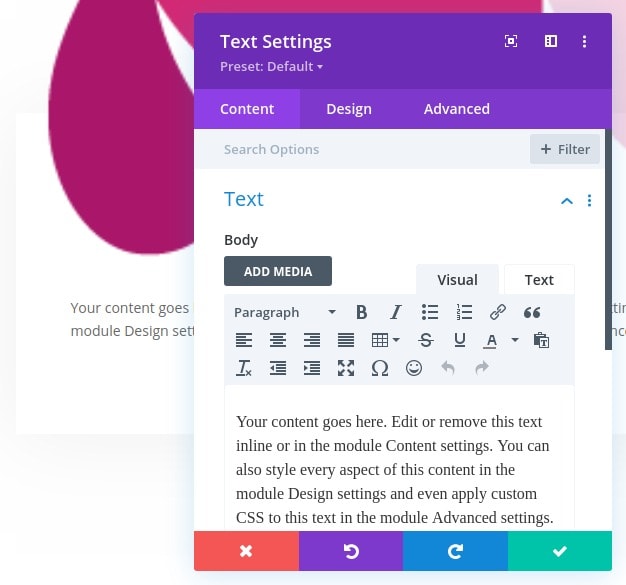
Provide Content
N'ajoutons pas de modules. Le premier module dont nous avons besoin est un module de texte avec du contenu.

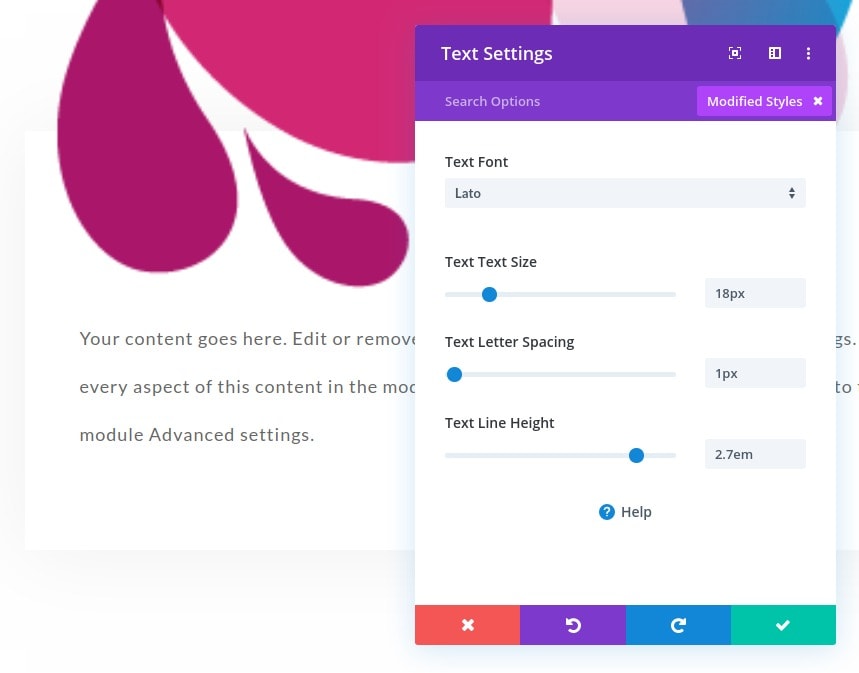
Text Settings
Passez à l'onglet de conception du module et modifiez les paramètres de texte en conséquence:
- Police du texte: Lato
- Taille du texte: 18px
- Espacement des lettres du texte: 1px
- Hauteur de la ligne de texte: 2,7em

Ajouter un module de boutons à la colonne
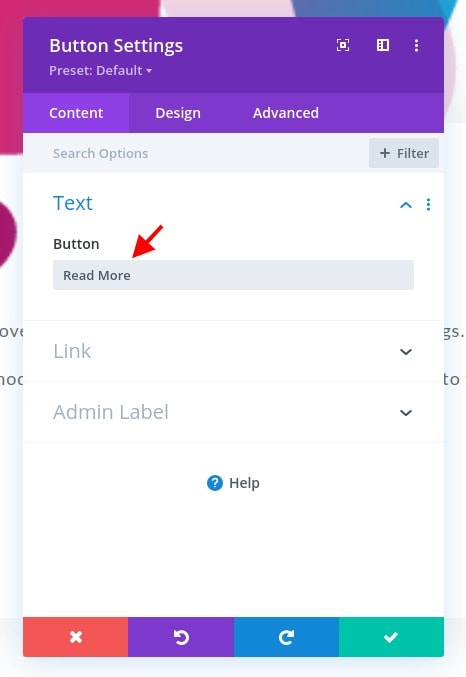
Provide Text
Le dernier module dont nous avons besoin est un module de boutons. Saisissez un texte de votre choix.

Button Settings
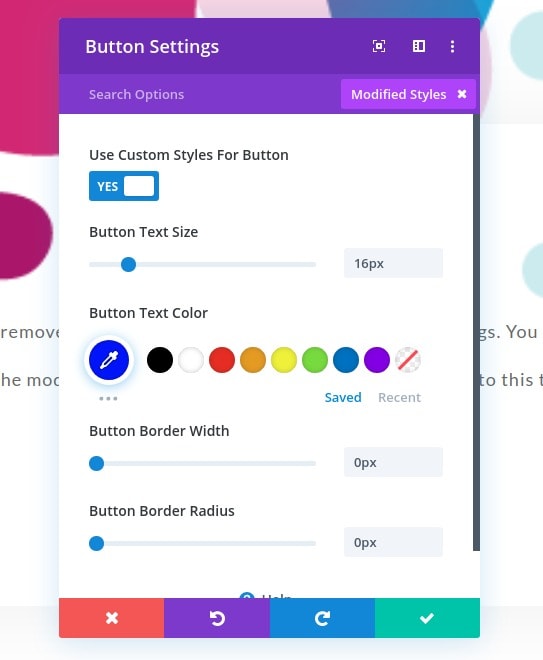
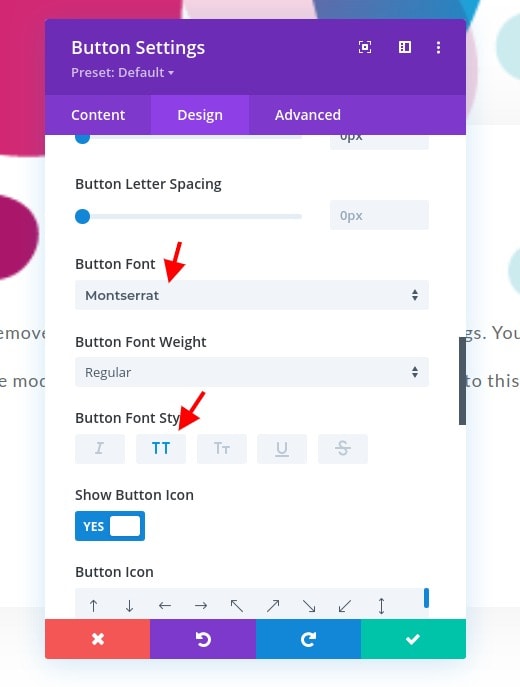
Passez à l'onglet de conception du module et modifiez les paramètres du bouton comme suit:
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 16px
- Couleur du texte du bouton: # 171cff
- Largeur de la bordure du bouton: 0px
- Rayon de la bordure du bouton: 0px

- Police du bouton: Montserrat
- Style de police du bouton: majuscule

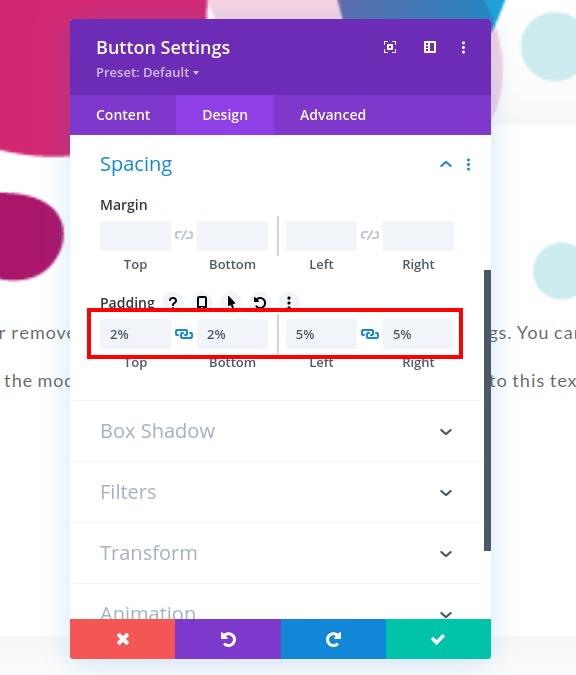
Spacing
Ensuite, appliquez les valeurs de remplissage suivantes dans les paramètres d'espacement:
- Rembourrage supérieur: 2%
- Rembourrage inférieur: 2%
- Rembourrage gauche: 5%
- Rembourrage droit: 5%

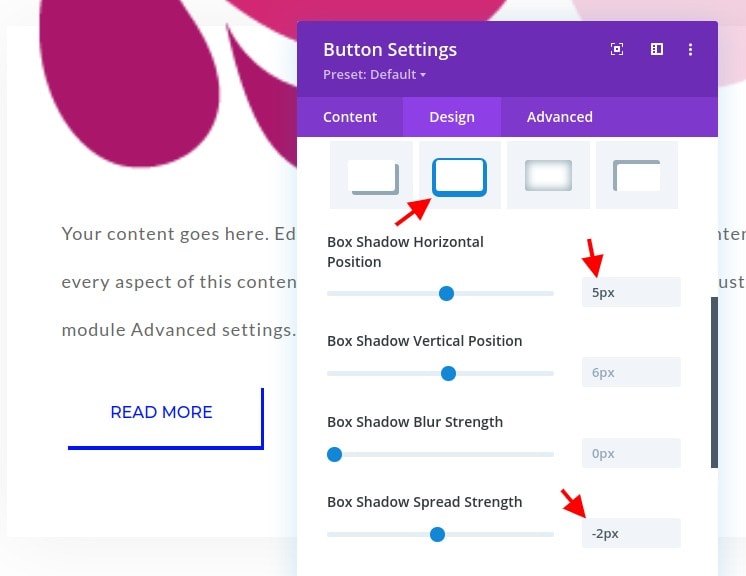
Box Shadow
Complétez les paramètres du module en ajoutant l'ombre de boîte suivante:
- Position verticale de l'ombre de la boîte: 5px
- Force de propagation de l'ombre de la boîte: -2px
- Couleur de l'ombre: # 171cff

2. Ajouter une classe CSS au titre
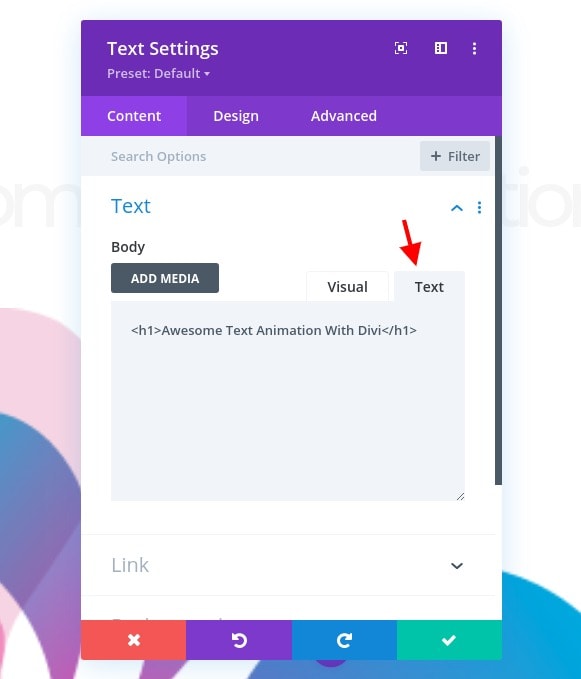
Ouvrez le premier module de texte et cliquez sur l'onglet Texte
Maintenant que tous les éléments de conception sont en place, il est temps d'ajouter les animations de texte avancées à notre titre. Ouvrez le module de texte contenant la copie H1 et sélectionnez l'onglet de texte.

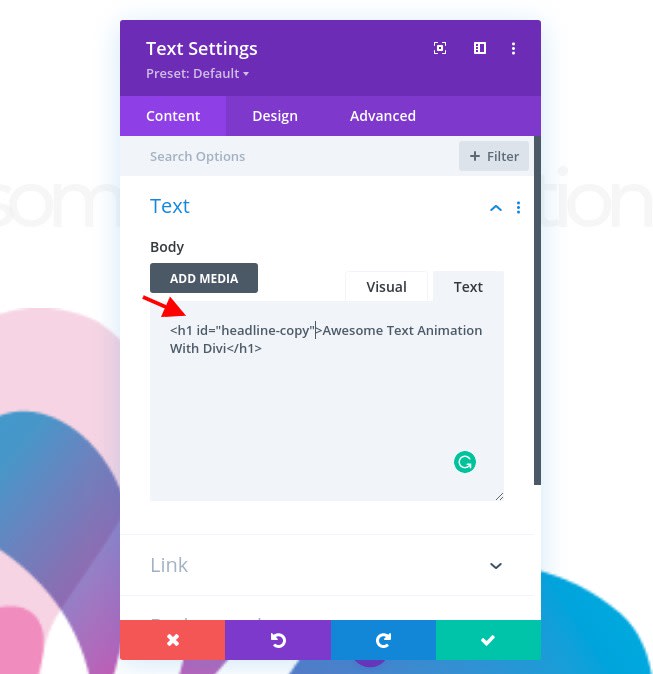
Ajouter l'attribut ID à la balise H1
À l'intérieur du H1, ajoutez un attribut d'ID personnalisé.
- ID = "headline-copy"

3. Ajouter des bibliothèques Letterize et Anime
Ajouter un module de code à la colonne
Pour créer les animations, nous utilisons les bibliothèques letterize.js et anime.js. Pour ajouter ces bibliothèques, insérez un nouveau module de code dans la colonne de votre dernière ligne.

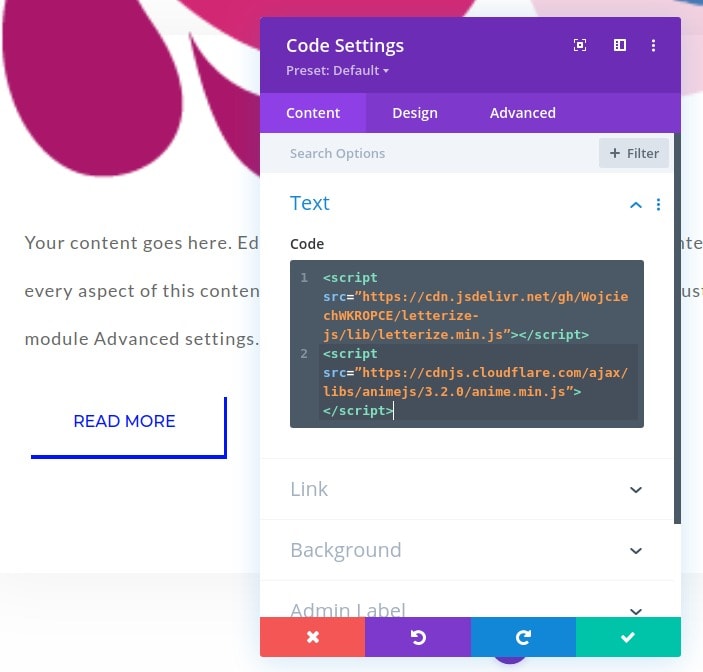
Inclure les deux bibliothèques
Ensuite, ajoutez deux balises de script différentes contenant les sources suivantes qui mènent aux bibliothèques:
- <script src = "https://cdn.jsdelivr.net/gh/WojciechWKROPCE/letterize-js/lib/letterize.min.js"> </script>
- <script src = ”https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.0/anime.min.js”> </script>

4. Ajouter un code d'animation
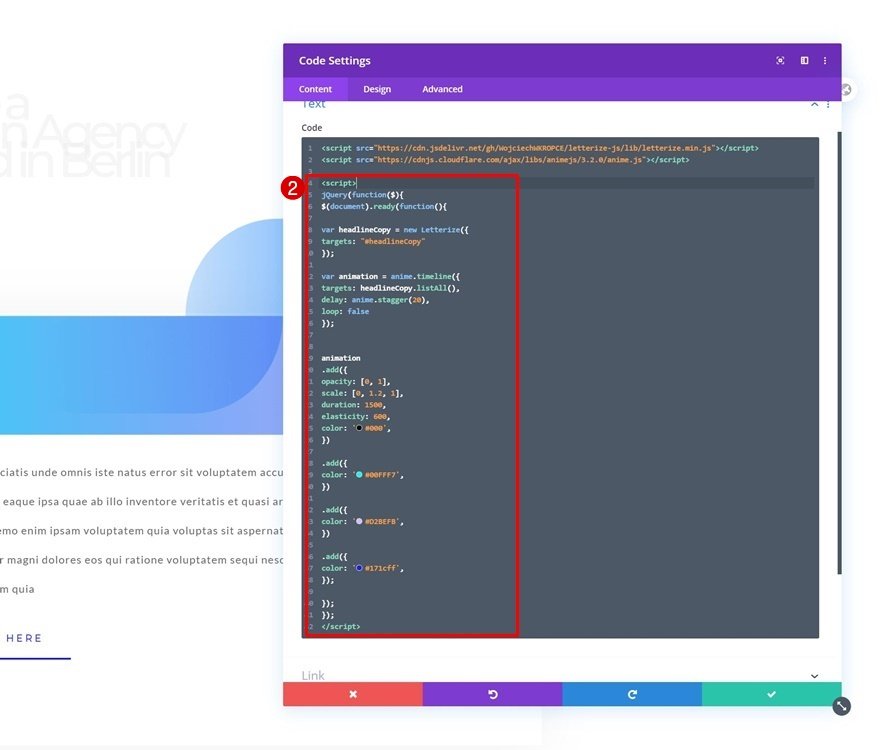
Animation pour lettre au niveau individuel
Pour la dernière partie de ce didacticiel, nous allons ajouter le code d'animation et il fonctionnera à la fois pour les bibliothèques letterize.js et anime.js. Pour obtenir un bel effet sur les textes, nous allons appliquer deux types d’animations. La première animation est appliquée à chaque lettre individuellement et consécutivement. Ceci est réalisé avec la bibliothèque letterize.js. Cette bibliothèque, en combinaison avec la première partie du code ci-dessous, place chaque lettre de votre copie dans une plage distincte. Ces étendues seront ensuite ciblées séparément tout au long du processus d'animation. Assurez-vous de placer le code ci-dessous entre les balises de script.
jQuery(function ($) {
$(document).ready(function () {
var headlineCopy = new Letterize({
targets: "#headline-copy"
});
var animation = anime.timeline({
targets: headlineCopy.listAll(),
delay: anime.stagger(20),
loop: false
});
animation.add({
opacity: [0, 1],
scale: [0, 1.2, 1],
duration: 1500,
elasticity: 600,
color: '#000',
}).add({
color: '#00FFF7',
}).add({
color: '#D2BEFB',
}).add({
color: '#171cff',
});
});
});Chaque fonction «ajouter» représente une animation dans une chronologie d'animations. Ces animations s'appliquent à chaque lettre individuellement. Vous pouvez modifier ces fonctions d'ajout comme vous le souhaitez en suivant le API Letterize, en ajouter de nouvelles ou en supprimer les actuelles, assurez-vous simplement que la dernière fonction d'ajout est correctement fermée avec un ';' à la fin (comme vous pouvez le voir dans le code ci-dessus) .
Vous pouvez ajouter différentes propriétés CSS dans ces fonctions "ajouter". Vous pouvez en savoir plus sur les propriétés et leur utilisation dans le Exemples de documentation anime.js.
Dans ce didacticiel, nous avons volontairement ajouté plusieurs animations pour montrer le fonctionnement de la chronologie, mais vous voudrez peut-être opter pour quelque chose de plus subtil ou de plus court pour vos propres projets.

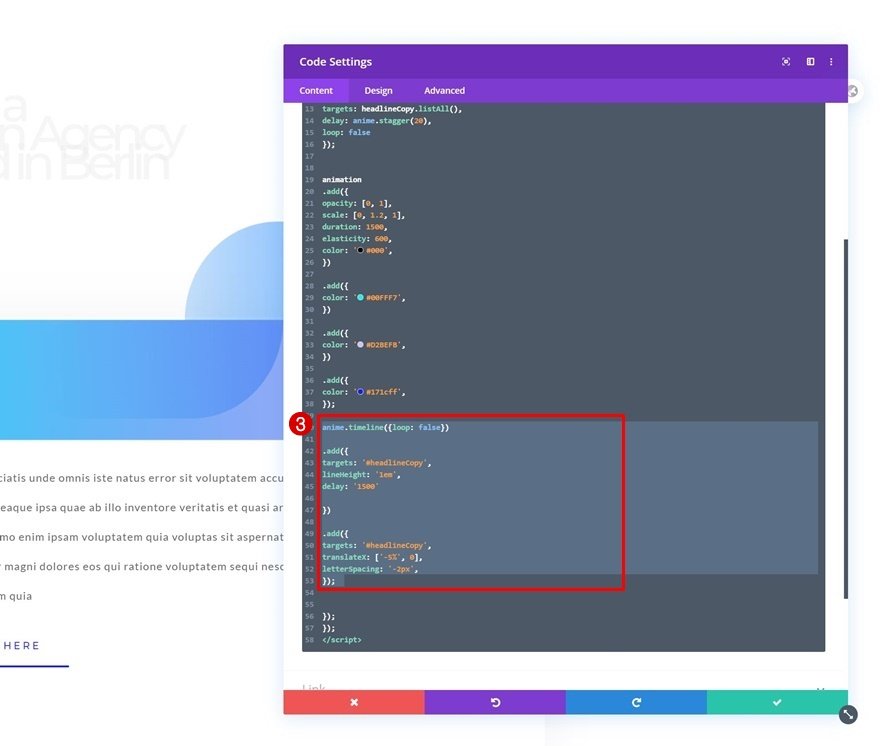
Animation pour la phrase
Une fois que vous avez ajouté la première partie de l'animation, qui cible chaque lettre individuellement, nous passerons à la deuxième partie de notre animation. Cette partie cible la copie entière dans son ensemble. L'approche d'animation est la même que ci-dessus; nous plaçons l'ensemble du module dans une animation chronologique. Chaque fonction d'ajout représente une animation différente à l'intérieur de cette chronologie. Vous pouvez modifier ces fonctions d'ajout, en ajouter de nouvelles ou supprimer les fonctions actuelles. Assurez-vous de placer ce nouveau code avant la fin du code de script comme vous pouvez le remarquer dans l'écran d'impression ci-dessous.
anime.timeline({loop: false}).add({targets: '#headline-copy',lineHeight: '1em',delay: '1500'}).add({targets: '#headline-copy',translateX: ['-5%', 0],letterSpacing: '-2px',});

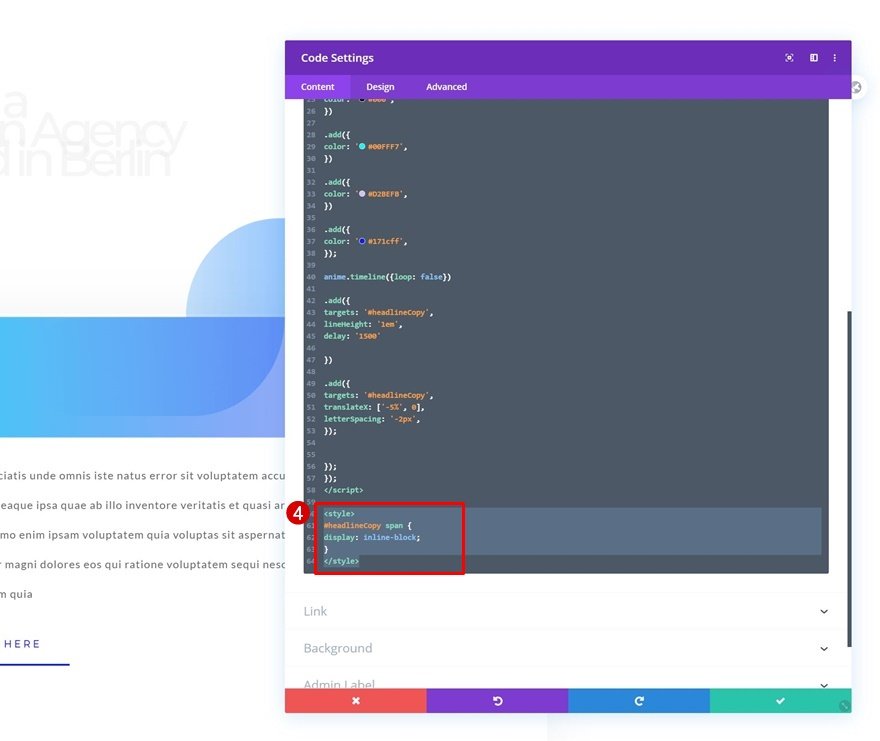
Ajouter un CSS personnalisé pour Span
Maintenant que nous avons créé une plage distincte pour chacune de nos lettres, nous devons modifier la propriété d'affichage de chaque plage pour permettre aux lettres de s'afficher les unes à côté des autres. Pour ce faire, nous allons ajouter du code CSS à notre module de code. Assurez-vous de placer le code entre les balises de style.
#headline-copy span {display: inline-block;}
Aperçu final
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.

Dernières pensées
Donc, tout au long de cet article, nous vous avons montré comment créer des animations de texte pour votre titre. Nous avons construit toute la conception dans Divi et combiné le cadre avec les bibliothèques Letterize.js et Anime.js. Allez-vous tester cette animation sur votre blog? Avez-vous une autre animation à partager avec nous? Faites le nous savoir.




