Tout le monde est un grand fan de design créatif et d'animations. Des animations bien conçues sont la section la plus captivante de tout site Web qui attire l'attention des visiteurs. Si le design est bien appliqué, une animation adéquate est capable d'établir un lien fort entre l'utilisateur et le contenu du site. Divi dispose d'outils professionnels intégrés pour traiter des animations et des effets puissants. Vous n'avez besoin d'aucune expertise pour appliquer ces effets. Aujourd'hui, nous allons voir comment ajouter une belle animation à n'importe quelle section et rangée de type particule dans Divi à l'aide de fonctionnalités intégrées.

Aperçu de la conception
À partir de cet article, vous saurez à quel point il est facile de concevoir des animations sur Divi. Avant cela, voyons à quoi ressemblera notre conception aujourd'hui.
Préparation des pages
Concevoir une animation sur une page sur Divi est très simple, et vous pouvez appliquer des effets d'animation sur n'importe quel élément de page si vous le souhaitez. Nous essaierons de faire de l'animation sur un modèle prédéfini, mais vous pouvez ainsi donner un aspect animé aux pages de votre site Web.
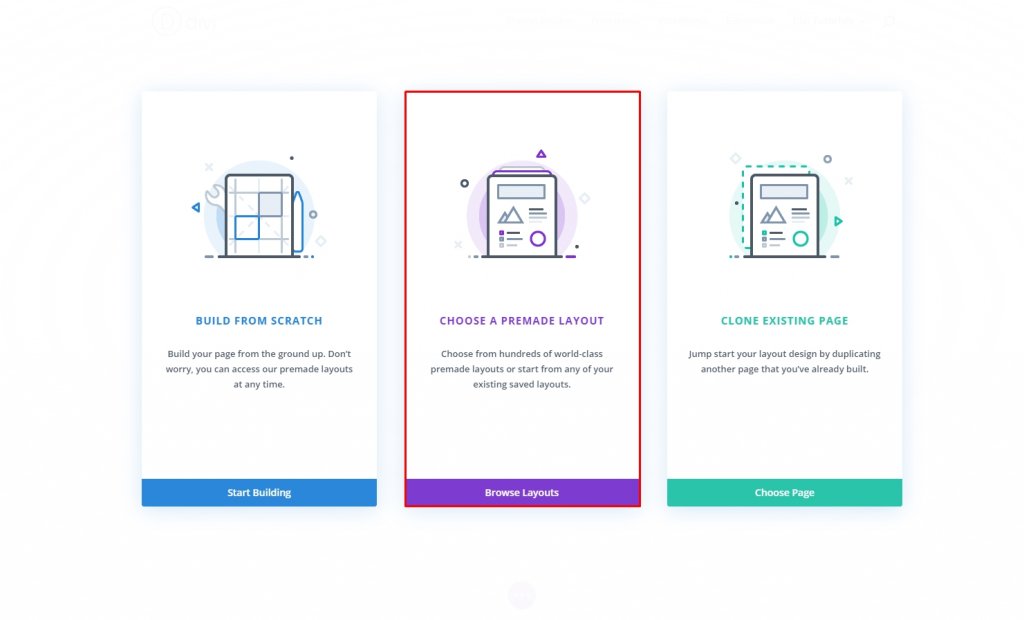
Créez une nouvelle page et commencez par "Parcourir les mises en page".
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
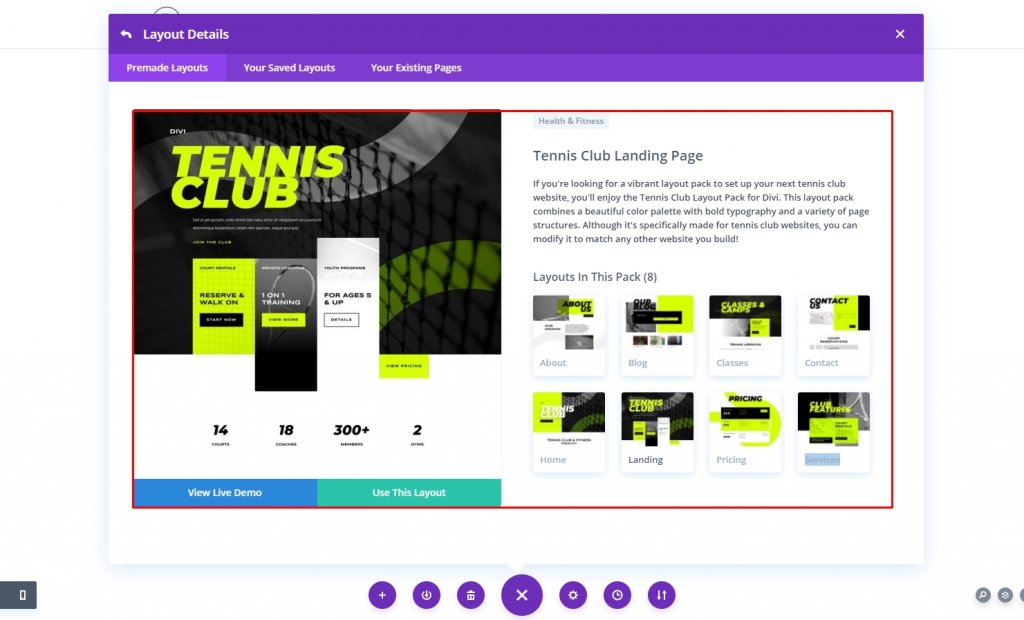
Maintenant, choisissons un modèle prédéfini pour notre conception d'aujourd'hui. Nous utiliserons le pack de mise en page du club de tennis pour le didacticiel d'aujourd'hui, mais vous pouvez utiliser n'importe quoi ! Cliquez sur "Utiliser cette mise en page", et il sera prêt à être modifié.

Une fois la conception implémentée, nous pouvons simplement commencer le didacticiel d'aujourd'hui.
Introduction aux options d'animation
Sélection de zone

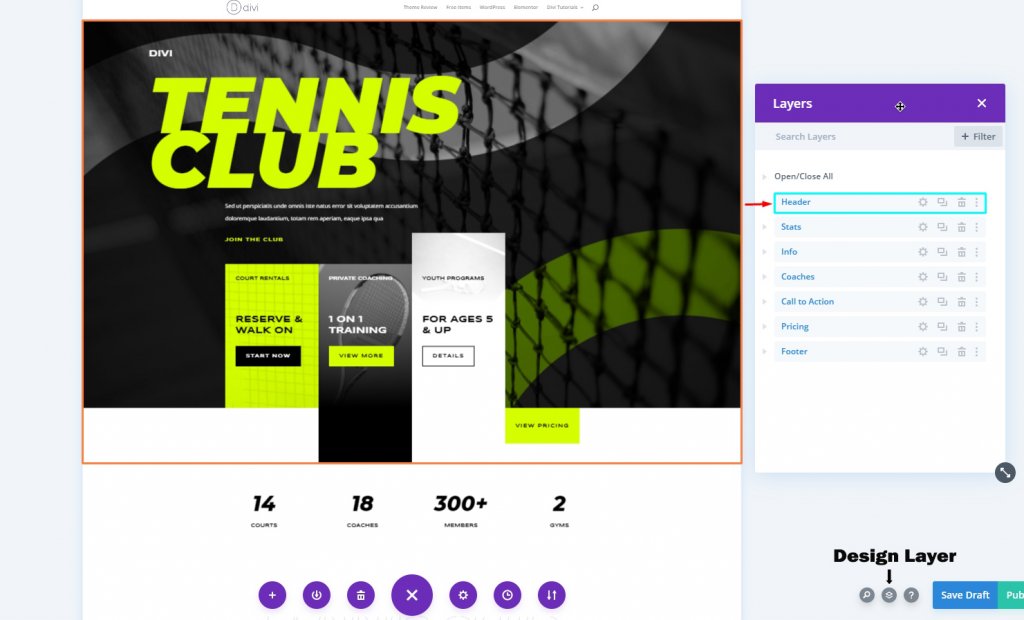
Le système de conception est assez basique. Ici, nous avons sélectionné la section d'en-tête pour notre conception d'aujourd'hui. Pour réaliser cette conception, nous devons trouver chaque élément/ligne/colonne sur la zone. À partir de l'option de couche de conception dans le coin inférieur droit, vous pouvez voir chaque élément individuellement.
Paramètre 1 - Ajouter une animation à la section et aux lignes

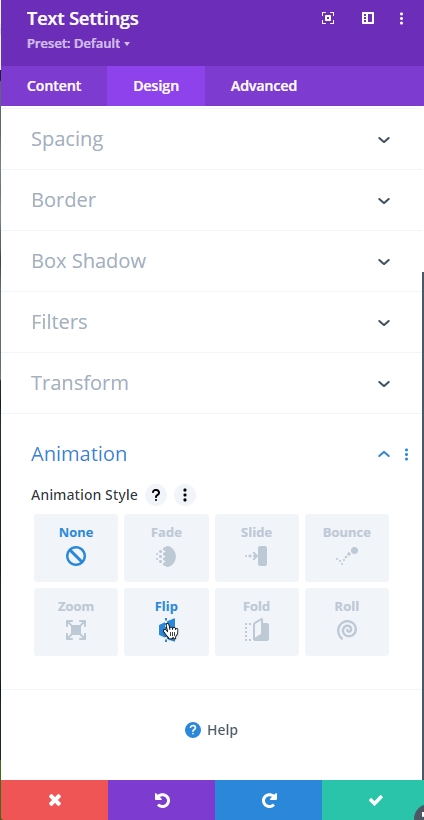
Divi a des options d'animation intégrées pour la conception. Sélectionnez n'importe quel élément de page et accédez à l'onglet Conception. Continuez à faire défiler et vous verrez l'option d'animation.
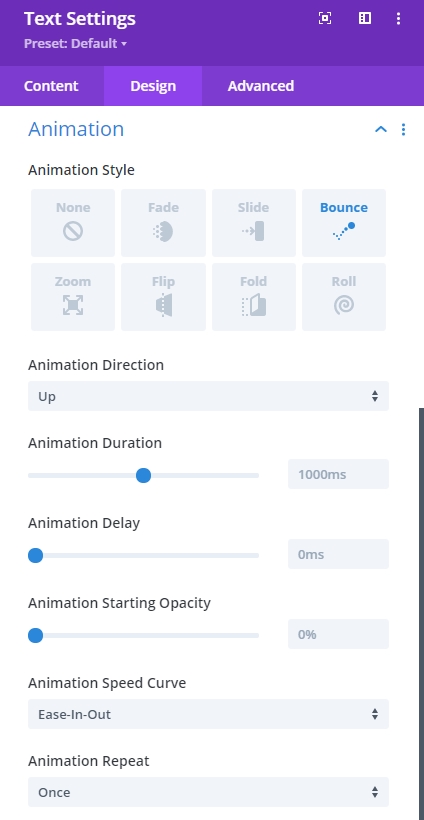
Module d'animation
Il existe 8 options différentes pour donner un effet d'animation à l'élément. Discutons brièvement d'eux.

- Style d'animation - Ici, vous pouvez sélectionner une animation pour l'apparition de votre élément. Vous pouvez sélectionner un style pour votre article et les styles les plus courants sont - Fade et Slide .
- Direction - A partir de cette option, vous pouvez déterminer la direction de l'animation.
- Durée - Cette option vous permet de déterminer combien de temps durera votre animation. Cela compte en millisecondes et votre animation durera aussi longtemps que vous le souhaitez.
- Retard - Cette option est très utile si vous souhaitez démarrer l'animation à partir d'un certain temps car elle empêche le démarrage de l'animation lors du chargement de la page.
- Intensité - L'intensité définit comment vous voulez que cette animation apparaisse. Si la valeur est inférieure, l'animation sera fluide. Plus la valeur est élevée, plus l'animation est agressive.
- Opacité de départ - 0 signifie que l'animation est invisible et sur le point de démarrer et 100 signifie qu'elle est entièrement visible et que l'animation est terminée.
- Courbe de vitesse - Ceci indiquera le début et la fin en douceur de l'animation.
- Répéter - Vous pouvez refaire l'animation avec cette option.
Paramètres 2 - Ajouter une animation à la section et aux lignes
La prochaine chose est les effets de défilement qui déclenchent l'animation pendant le défilement. Ainsi, la façon dont l'animation commence lorsque l'élément est à l'écran et se produit pendant le défilement.
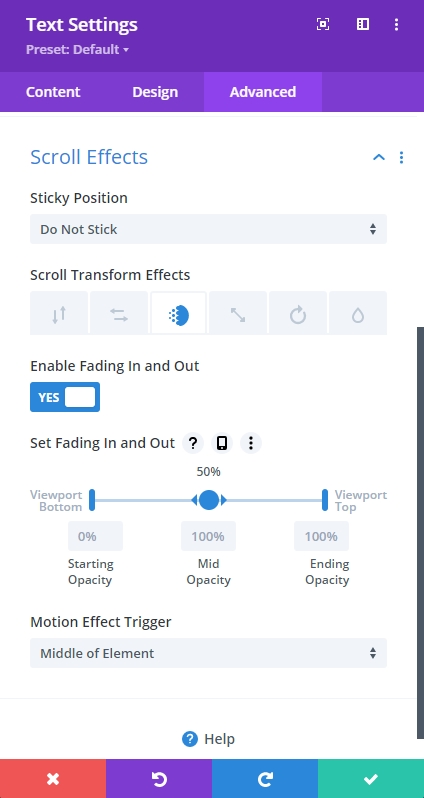
Activer les effets de défilement

Vous pouvez définir des effets de défilement dans différents styles pour créer une animation de défilement.
- Position collante - La section ou la ligne peut ne plus répondre lorsque l'utilisateur la dépasse.
- Effets de transformation - Les effets ci-dessus sont de véritables techniques d'animation.
- Set [Feature] - Vous pourrez définir où l'effet est le plus visible à l'écran et quand/où il se produit
- Déclencheur d'effet de mouvement - Il est important de savoir quand l'animation commence ; cela peut être fait en examinant où le haut de l'élément entre en premier dans la fenêtre, où se trouve le centre de l'élément ou où se trouve le bas de l'élément.
Il existe des différences majeures entre les deux méthodes, même si les deux méthodes utilisent les paramètres d'animation. La principale distinction est de savoir si vous souhaitez que l'animation s'exécute automatiquement ou sur chaque action effectuée par l'utilisateur. Vous pouvez utiliser les paramètres Effets de défilement et Animation pour mélanger des animations. Ceux-ci seront appliqués dans le didacticiel principal, comme vous le verrez.
Conception d'animations de pages
Combinaison d'animation pour les sections et les lignes
Créer des effets époustouflants sur Divi à l’aide de ces options est très simple. Avec l'option de retard d'animation, vous pouvez créer une série d'animations ensemble sur différents éléments et créer des visuels fantastiques.
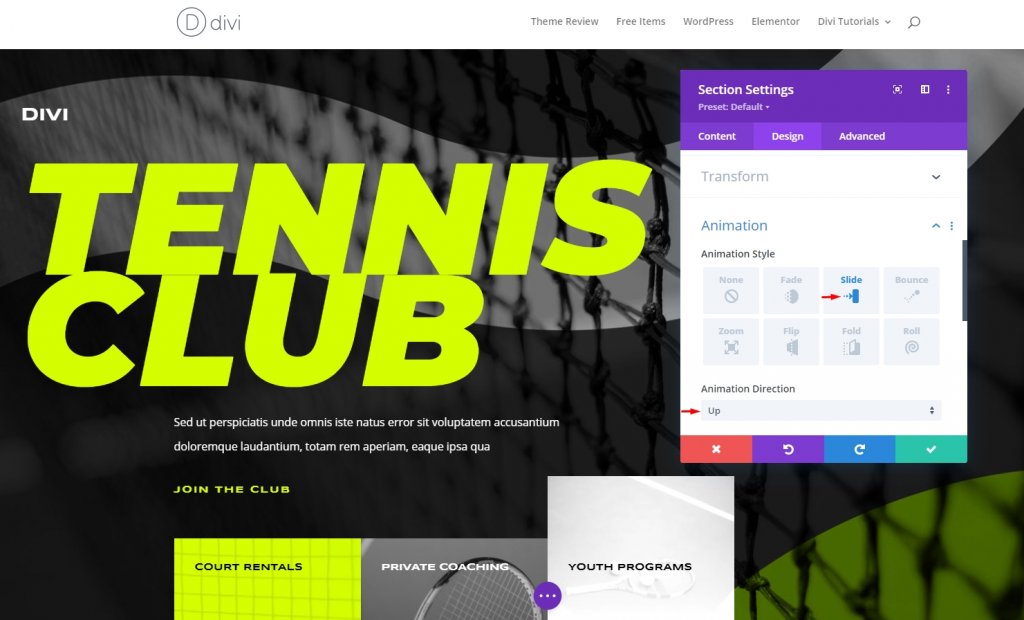
Pour toute la section d'en-tête, suivez ces paramètres.
- Style d'animation : diapositive
- Direction de l'animation : vers le haut

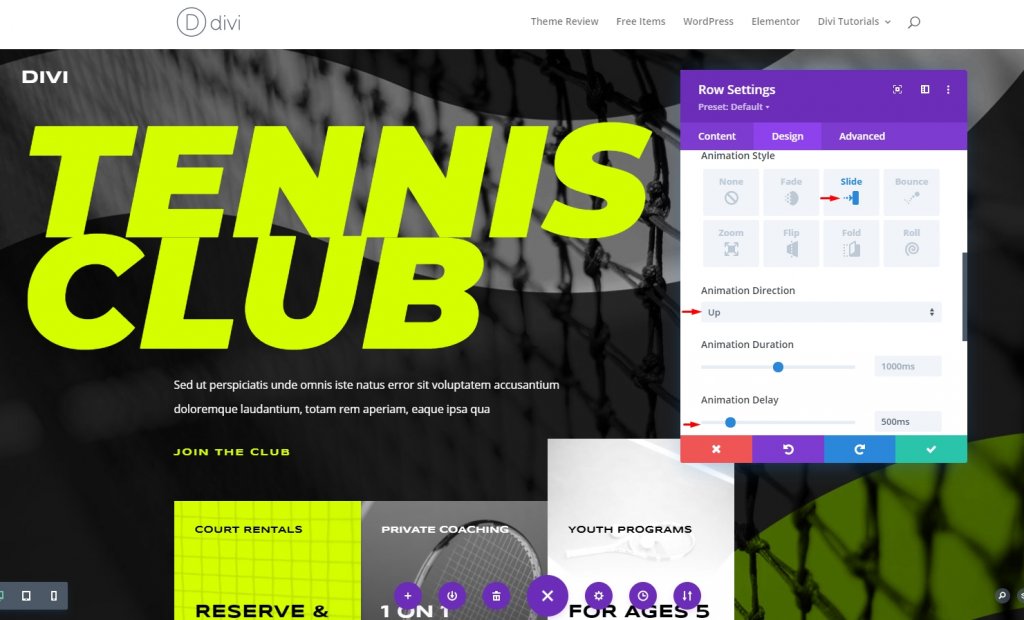
Paramètre d'animation de la ligne 1
Nous allons commencer par l'animation de la ligne 1. Effectuez les réglages suivants.
- Style d'animation : diapositive
- Direction de l'animation : vers le bas
- Délai d'animation : 500 ms

Pour éviter le déclenchement de la ligne avant l'animation, il faut légèrement décaler la position de la ligne.
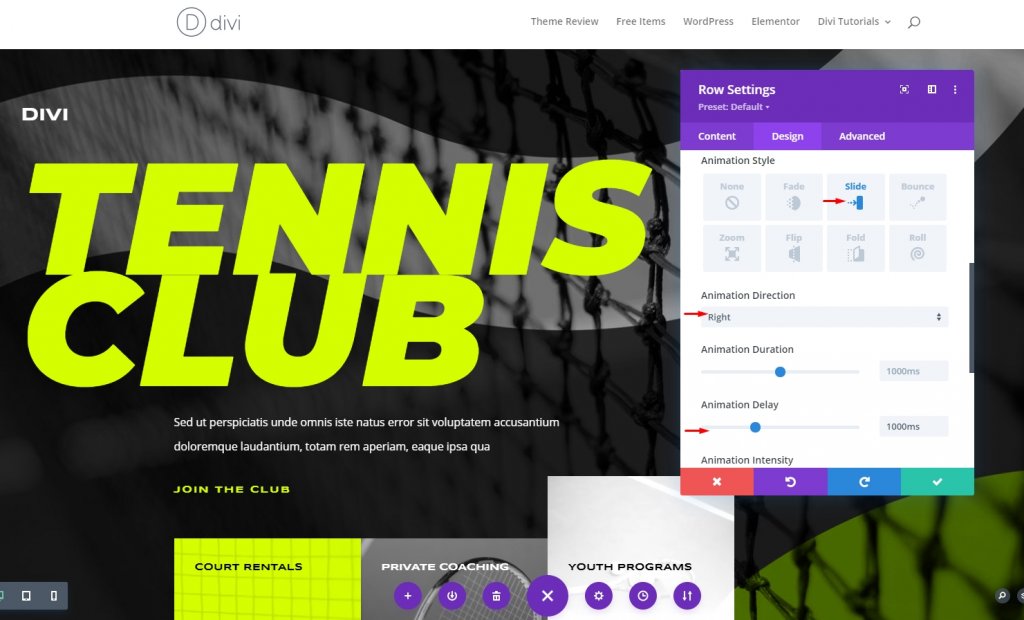
Paramètre d'animation de la ligne 2
Sur la ligne 2, appliquez les paramètres mentionnés ci-dessous.
- Style d'animation : diapositive
- Direction de l'animation : à droite
- Délai d'animation : 1000 ms

Paramètre d'animation de la ligne 3
Nous utiliserons des effets de défilement pour la ligne 3 car, lorsque la 3ème ligne apparaît, la plupart des éléments des 2 premières lignes vont monter, et l'utilisation du module de temporisation ne vaut pas la peine où nous ne pouvons utiliser que des effets de défilement pour faire le conception plus agréable.
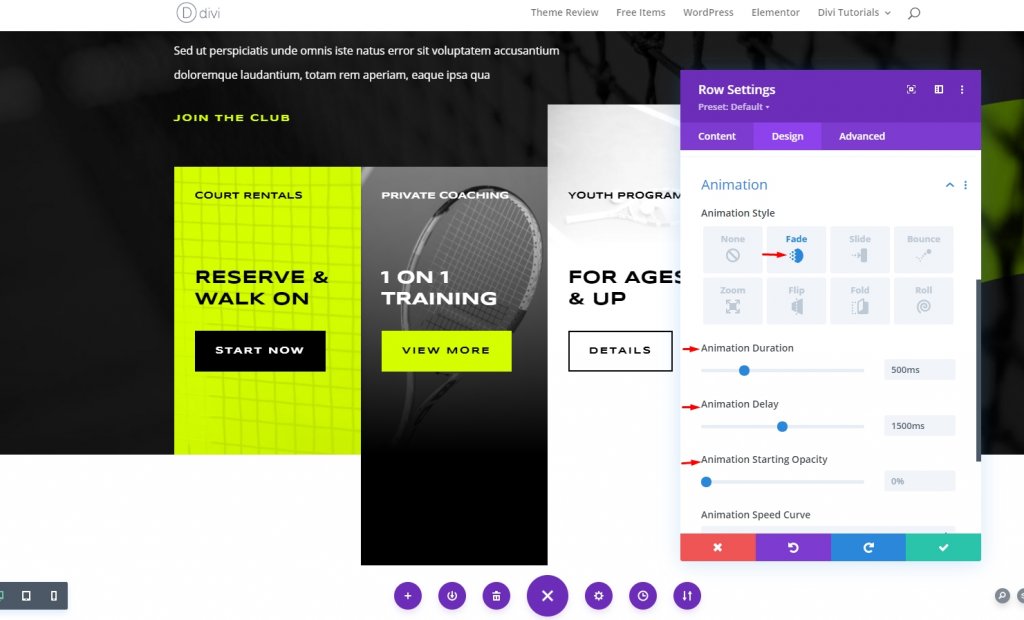
Paramètres d'animation
Faites les ajustements d'animation.
- Style d'animation : Fondu
- Durée de l'animation : 500 ms
- Délai d'animation : 1500 ms
- Opacité de démarrage de l'animation : 0%

Commencer l'opacité à 0 signifie qu'il ne sera pas vu jusqu'à ce qu'il soit censé l'être.
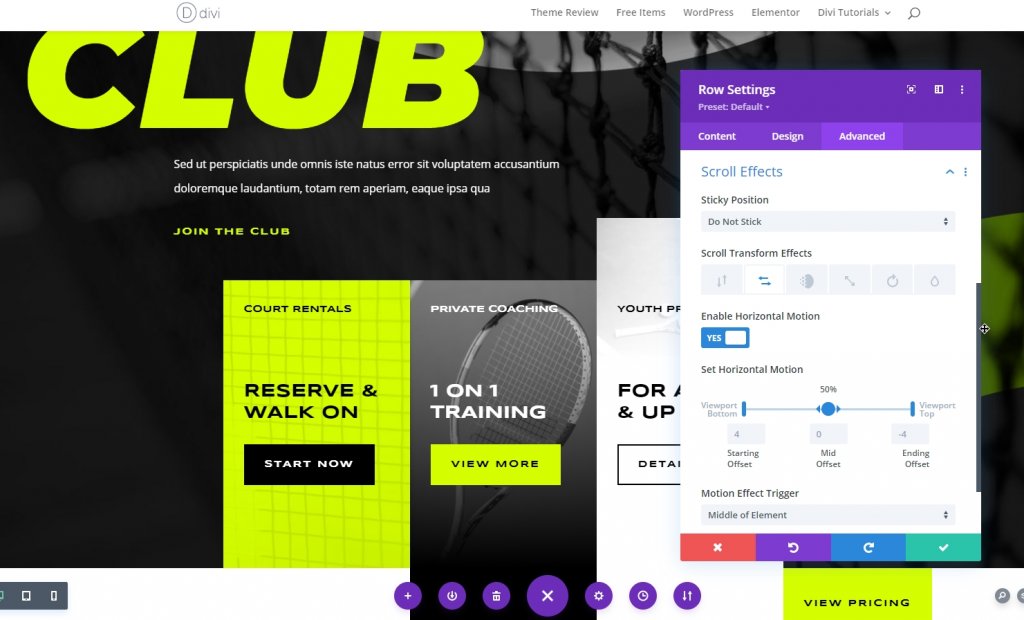
Paramètres des effets de défilement
Cliquez sur l'onglet avancé pour commencer à vous amuser ! Accédez à l'onglet des effets de défilement et recherchez le mouvement horizontal. Et suivez le reste.
- Position collante : ne collez pas
- Effets de transformation de défilement : horizontal (2e)
- Activer le mouvement horizontal : Oui
- Déclencheur d'effet de mouvement : milieu de l'élément.

Tout est réglé. Nous avons terminé le processus d'animation. Lorsque l'utilisateur fait défiler, l'animation aura lieu.
Aperçu final
Voici le résultat final de notre conception.
Conclusion
Grâce à un effet d'animation présent, le site Web peut faire certaines approches envers le visiteur, améliorant la dynamique, les visuels et la lisibilité. La création d'animations sympas n'a pas besoin de connaissances en codage, elle n'a besoin que du constructeur Divi. Et ce serait mieux si vous aviez un peu de patience pour essayer de nouveaux styles. J'espère que vous posterez, et si c'est le cas, un partage sera merveilleux !





