Votre site Web vous a-t-il déjà semblé lent, laissant les visiteurs taper du pied (ou des doigts, plus probablement)? Tu n'es pas seul. Dans le monde en ligne rapide d'aujourd'hui, la vitesse est reine et les performances des sites Web règnent en maître. Mais qu’est-ce qui fait exactement qu’un site Web passe de «meh» à «rapide comme l’éclair»? C'est là qu'intervient le mystérieux (et plutôt cool) LCP.

LCP, ou Largest Contentful Paint, est un Core Web Vital - un terme sophistiqué désignant les mesures qui mesurent l'expérience utilisateur de votre site Web. Considérez-le comme le temps qu'il faut pour que le contenu le plus important de votre page s'affiche à l'écran. C'est la première impression, celle qui attire l'attention, l'accroche qui incite les visiteurs à rester ou à appuyer sur le bouton de retour.
Mais ne vous inquiétez pas, vous n'avez pas besoin d'être un expert en technologie pour comprendre LCP. Dans ce guide, nous décomposerons ce concept apparemment complexe en petites étapes concrètes. Nous explorerons pourquoi le LCP est important, comment le mesurer et, surtout, comment optimiser votre site Web WordPress pour un LCP ultra-rapide .
Quelle est la plus grande peinture de contenu (LCP)?
Imaginez entrer dans un restaurant joliment décoré. Vos yeux scrutent immédiatement l'espace, admirant le grand lustre, les œuvres d'art vibrantes et les sièges moelleux. Cette première impression visuelle, au moment où votre cerveau construit la scène principale, est similaire au Largest Contentful Paint (LCP) sur un site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLCP est un Core Web Vital que Google a introduit en 2020, une mesure clé qui mesure l'expérience utilisateur de votre site Web. Il suit spécifiquement le temps nécessaire pour que le plus grand élément de contenu, au-dessus de la ligne de flottaison , s'affiche sur l'écran de l'utilisateur. Considérez-le comme le visuel « aha ! moment où l'attraction principale – l'image du héros, le titre captivant ou le paragraphe convaincant – apparaît enfin, donnant vie à la page.

Pourquoi le LCP est-il si important ? Considère ceci:
- Les premières impressions comptent: un LCP rapide (idéalement, moins de 2,5 secondes) indique aux visiteurs que votre site Web est efficace et qu'il vaut la peine d'y consacrer du temps. Un LCP lent crée de la frustration et augmente les taux de rebond.
- Boost SEO : Google donne la priorité aux sites Web avec un bon LCP, leur donnant un meilleur classement dans les résultats de recherche.
- Engagement et conversions: un LCP rapide maintient l'engagement des utilisateurs, leur permettant d'interagir avec votre contenu et, finalement, de le convertir en prospects ou en clients.
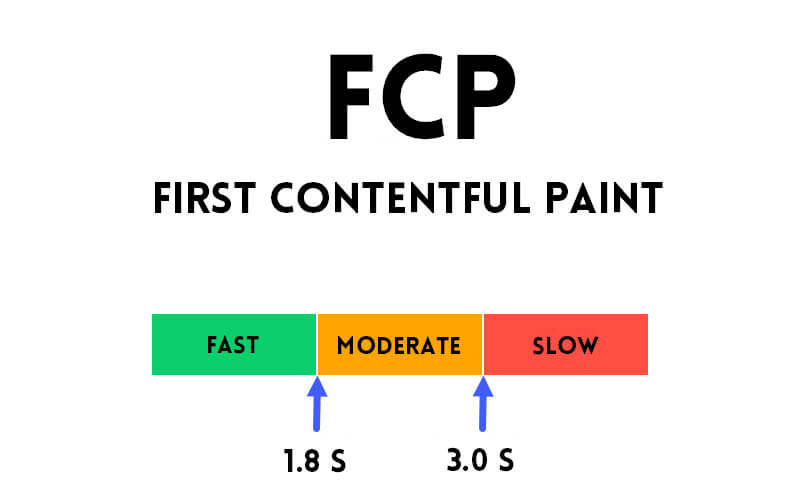
Alors, en quoi LCP diffère-t-il des autres termes que vous pourriez entendre, comme First Contentful Paint (FCP) ou Time to First Byte (TTFB)?

- FCP: mesure le temps nécessaire pour qu'un contenu, même un petit logo, apparaisse à l'écran. LCP se concentre sur l’élément le plus important et le plus impactant .
- TTFB : Cela mesure le temps nécessaire au navigateur pour recevoir le premier octet d'information du serveur. Cela fait partie de l'expérience globale du LCP.
Comprendre LCP est la première étape pour l’optimiser. Dans les sections suivantes, nous approfondirons la façon de mesurer et d'améliorer votre LCP, faisant de votre site Web un régal visuel qui incite les visiteurs à revenir pour en savoir plus !
Mesurer le LCP dans WordPress
Une mesure importante à prendre en compte est la Largest Contentful Paint (LCP), qui mesure le temps nécessaire à une page Web pour charger complètement son plus grand élément. Cet élément est généralement un élément visuel important, comme une image de héros.

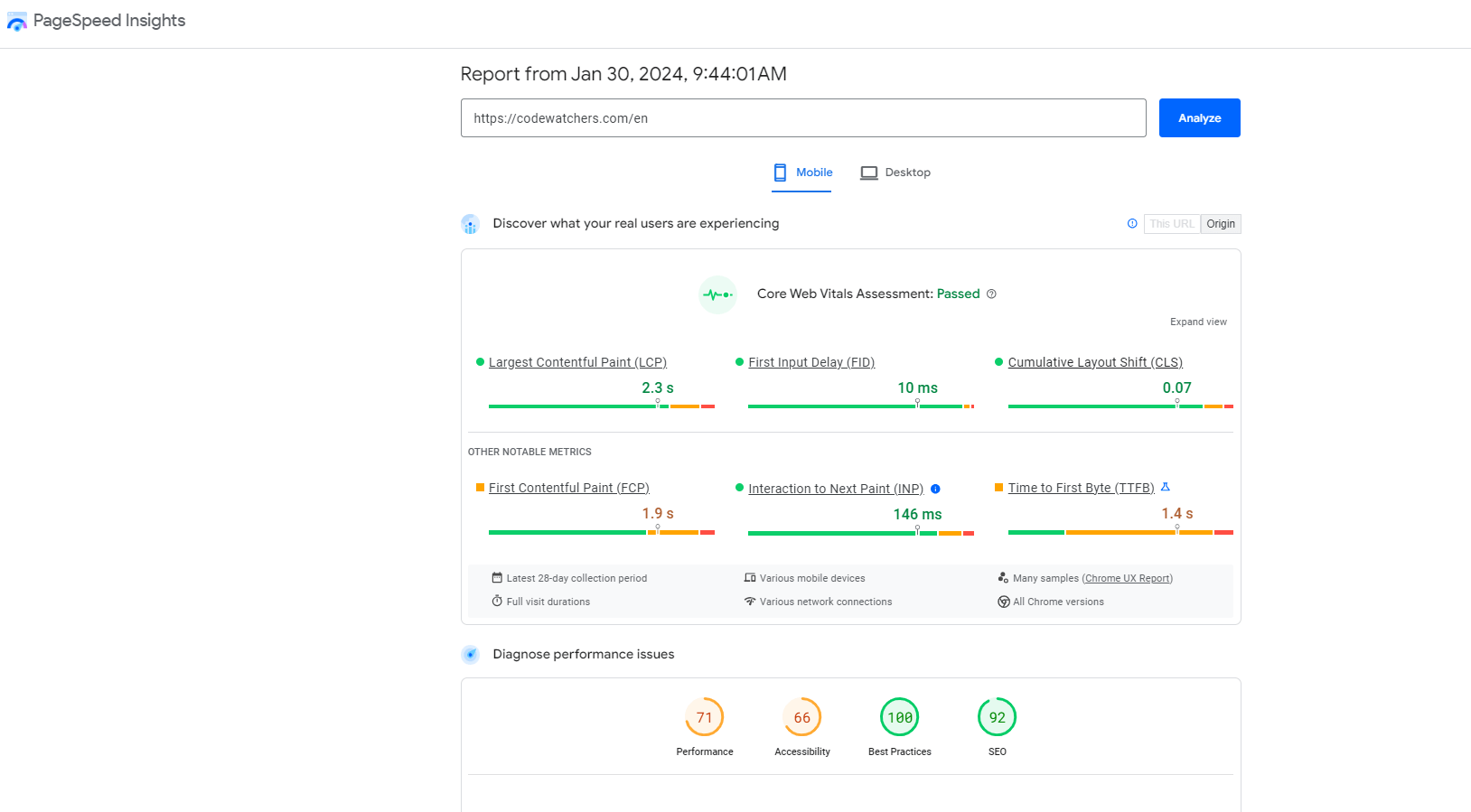
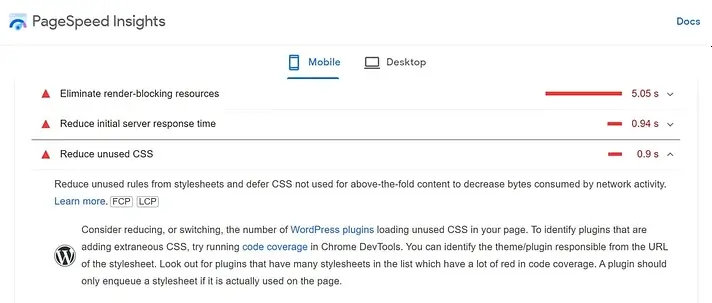
Pour évaluer votre score LCP, vous pouvez utiliser l'outil PageSpeed Insights de Google . Cet outil rassemble des données de performances auprès des utilisateurs réels et fournit une répartition de chaque score.

De plus, la section Diagnostics de l'outil fournit non seulement des informations de synchronisation, mais identifie également l'élément spécifique que Google prend en compte pour la plus grande peinture de contenu.
De nombreux autres outils de test de vitesse incluent désormais également les tests LCP, offrant une flexibilité accrue pour les tests sur différents emplacements, appareils et vitesses de connexion.
Google recommande de viser un score LCP de 2,5 secondes ou moins. Si le chargement de l'élément le plus volumineux de vos pages prend plus de temps, cela peut avoir un impact négatif sur l'expérience utilisateur (UX) et potentiellement augmenter les taux de rebond. Par conséquent, optimiser votre site pour un meilleur score LCP est crucial.
Comment améliorer le plus grand score de peinture de contenu dans WordPress ?
Comme démontré, le score LCP de votre site influence considérablement ses performances globales. En gardant cela à l’esprit, explorons cinq méthodes efficaces pour améliorer ce score et accélérer le temps de chargement de votre site Web:
- Optimisation des images
- Élimination des ressources bloquant le rendu
- Intégration d'un réseau de diffusion de contenu (CDN)
- Désactivation des plugins inutilisés
- Réduction du temps de réponse du serveur
Optimisation des images
Comme mentionné précédemment, LCP, ou Largest Contentful Paint, mesure le temps nécessaire à un site Web pour afficher son plus grand élément. En règle générale, les fichiers multimédias tels que les images et les vidéos contribuent le plus à ce temps de chargement.
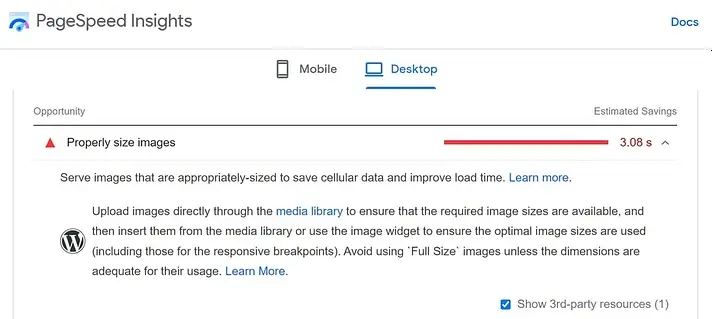
Pour améliorer le LCP, l’optimisation des images est cruciale. Cette approche est recommandée dans le rapport PageSpeed Insights.

Un moyen efficace d'optimiser les images consiste à les redimensionner et à utiliser des tactiques telles que la compression et l'utilisation du format WebP. Des outils comme Optimole peuvent vous aider dans ce processus.

Optimole, un plugin WordPress, optimise les images en temps réel, garantissant un redimensionnement approprié pour différents appareils tout en conservant la qualité de l'image grâce à la compression.
De plus, Optimole utilise un réseau de diffusion de contenu (CDN) pour diffuser les images. Cela signifie un chargement graphique optimisé depuis l'emplacement réseau le plus proche lorsqu'un utilisateur visite votre site Web, améliorant ainsi les vitesses de téléchargement par rapport au chargement depuis le serveur de votre site WordPress.
Le redimensionnement et la compression des images améliorent considérablement la vitesse du site, ce qui entraîne des temps de chargement plus rapides et améliore finalement le score LCP.
Élimination des ressources bloquant le rendu
Les ressources bloquant le rendu englobent les fichiers HTML, CSS et JavaScript qui obligent les navigateurs à retarder le rendu du contenu sur un site Web, ralentissant ainsi les temps de chargement des pages et conduisant à un score LCP inférieur à la moyenne.
La résolution de ce problème implique soit de supprimer les éléments bloquant le rendu, soit de planifier leur exécution après le chargement d'autres contenus, un processus plus simple qu'il n'y paraît.
Une solution comme WP Rocket peut automatiser ce processus, éliminant efficacement les CSS et JavaScript bloquant le rendu du site Web et minimisant les retards dans le rendu du contenu, améliorant ainsi les temps de chargement pour les utilisateurs.

Dans WP Rocket, les paramètres les plus intéressants à activer se trouvent dans l'onglet Optimisation des fichiers:
Pour les fichiers CSS:
- Optimiser la livraison CSS
- Supprimer les CSS inutilisés
Pour les fichiers JavaScript:
- Chargement JS différé
- Retarder l'exécution de JavaScript
Intégration d'un réseau de diffusion de contenu (CDN)
Pour améliorer le score Largest Contentful Paint (LCP) dans WordPress, l'utilisation d'un réseau de diffusion de contenu (CDN) s'avère efficace. Un CDN comprend des serveurs répartis sur différents emplacements, proposant du contenu mis en cache aux visiteurs à partir du serveur le plus proche géographiquement. Cette optimisation accélère les temps de chargement du site pour les utilisateurs et réduit la charge sur le serveur d'hébergement, améliorant ainsi encore la vitesse du site.
Pour ceux qui utilisent déjà Optimole, qui utilise un CDN pour le chargement des images, l'intégration d'un CDN pour d'autres fichiers statiques peut également améliorer le LCP.
Considérez RocketCDN pour une configuration CDN sans tracas, intégré directement dans WP Rock et. Cet outil applique des paramètres de configuration optimaux pour améliorer les performances du site, avec le CDN alimenté par StackPath , offrant plus de 45 emplacements périphériques dans le monde.

Investir dans un CDN est prudent pour les sites Web destinés à un public international, garantissant un chargement rapide du contenu quelle que soit la localisation de l'utilisateur, conduisant finalement à une amélioration significative du score LCP.
Désactivation des plugins inutilisés
Le score LCP de votre site Web peut être affecté par les plugins utilisés dans votre configuration WordPress. Les plugins complexes avec du code lourd, en particulier ceux utilisant beaucoup de CSS ou de JavaScript, peuvent ralentir considérablement votre site.
Pour améliorer les performances, PageSpeed Insights conseille d'éliminer les plugins qui contribuent inutilement à vos pages. Plus précisément, concentrez-vous sur la suppression des outils qui chargent du CSS et du JavaScript superflus, car ils ajoutent au transfert de données et entravent la vitesse de rendu du contenu.

Les rapports PageSpeed Insight fournissent les URL des scripts problématiques, aidant ainsi à l'identification des plugins gourmands en ressources. Néanmoins, la suppression de nombreux plugins peut prendre beaucoup de temps, en particulier pour les sites dotés d'une multitude d'outils.
Pour rationaliser les performances de votre site Web, pensez à commencer par la suppression des plugins inutilisés ou redondants. Ensuite, explorez des alternatives plus légères pour optimiser davantage l’efficacité de votre site.
Réduction du temps de réponse du serveur
Le temps de réponse du serveur, communément appelé Time to First Byte (TTFB), indique le temps nécessaire au navigateur d'un utilisateur pour recevoir le premier octet de contenu de votre page Web. Les temps de réponse lents du serveur entraînent invariablement des retards dans le chargement des pages, ce qui a un impact sur votre score Largest Contentful Paint (LCP).
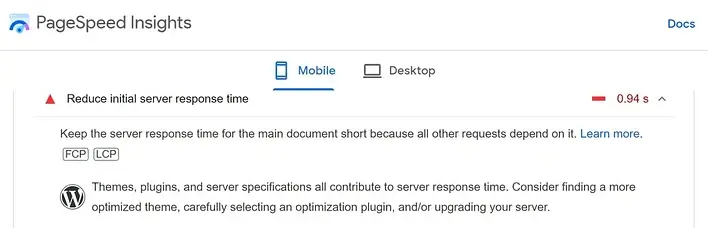
Les facteurs affectant le temps de réponse du serveur, comme souligné dans PageSpeed Insights, englobent les plugins, les thèmes et le choix du service d'hébergement:

Si la suppression de plugins et de scripts superflus ne parvient pas à améliorer un mauvais score LCP, la cause première pourrait en être le serveur. Dans de tels cas, il est conseillé de passer à un plan d’hébergement plus robuste.
Bien que l’hébergement partagé soit souvent suffisant pour les sites web naissants en raison de sa rentabilité, il implique le partage d’un serveur avec de nombreux autres propriétaires de sites web. Par conséquent, une augmentation du nombre de requêtes simultanées sur le serveur peut réduire le temps de réponse.
À mesure que votre site Web se développe et génère plus de trafic, la transition vers un plan d’hébergement plus sophistiqué devient prudente. L'hébergement WordPress géré est recommandé, car il implique que l'hébergeur gère tous les efforts d'optimisation pour garantir un fonctionnement transparent du site Web.
Alternativement, il est conseillé d’envisager un plan de serveur privé virtuel (VPS) ou un hébergement dédié. Même si ces options peuvent entraîner des coûts plus élevés, elles fournissent des ressources de serveur accrues et une configuration sur mesure, améliorant ainsi la capacité du site Web à gérer un trafic important et à diffuser efficacement du contenu.
En donnant la priorité à l'optimisation du temps de réponse du serveur et en sélectionnant un plan d'hébergement approprié, les propriétaires de sites Web peuvent améliorer l'expérience utilisateur et renforcer les mesures de performances de leur site Web.
Wapping
En conclusion, l’optimisation du Largest Contentful Paint (LCP) sur WordPress implique diverses stratégies, notamment la gestion du temps de réponse du serveur, la minimisation des ressources bloquant le rendu et l’optimisation des images et de la livraison CSS.
En mettant en œuvre ces techniques, les propriétaires de sites Web peuvent améliorer considérablement l'expérience utilisateur, améliorer les performances du site et avoir un impact positif sur leurs scores LCP. Une surveillance et des ajustements continus sont essentiels pour garantir des améliorations durables du LCP et des performances globales du site Web sur WordPress.




