La possibilité d'aligner verticalement le contenu lors de la création d'un site avec Divi peut être un ajout pratique à la ceinture d'outils d'un concepteur. Parfois, une certaine mise en page nécessite que le contenu soit aligné verticalement de différentes manières (centré, bas, haut). Le besoin le plus courant est de centrer le contenu verticalement. Il offre une délicieuse touche d’espacement symétrique qui s’avère vraiment utile lors de l’utilisation de mises en page à plusieurs colonnes pour le contenu.

De plus, le contenu centré verticalement reste centré sur différentes largeurs de navigateur, ce qui élimine le besoin d'appliquer un remplissage ou des marges personnalisés pour obtenir une réactivité similaire. Dans ce didacticiel, l'auteur montrera comment ajouter de petits extraits de CSS à n'importe quelle colonne pour aligner verticalement le contenu. L'auteur utilisera certaines des mises en page prédéfinies de Divi comme exemples de la façon de procéder. Même si le lecteur ne connaît pas grand-chose au CSS, il sera assez simple à appliquer aux mises en page en quelques secondes.
Comment aligner verticalement le contenu
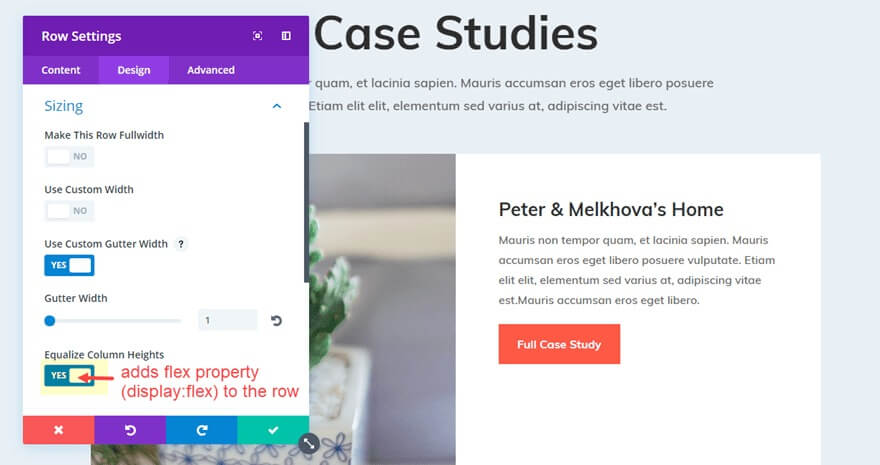
La deuxième ligne de la page (celle immédiatement en dessous de la ligne avec le titre de la page) doit avoir ses paramètres de ligne ouverts. Ouvrez le groupe d'options Dimensionnement sous la bascule des paramètres de conception et vous verrez que "Égaliser les hauteurs des colonnes" est déjà sélectionné. Cela indique que la ligne a reçu la propriété flex ("display: flex;").

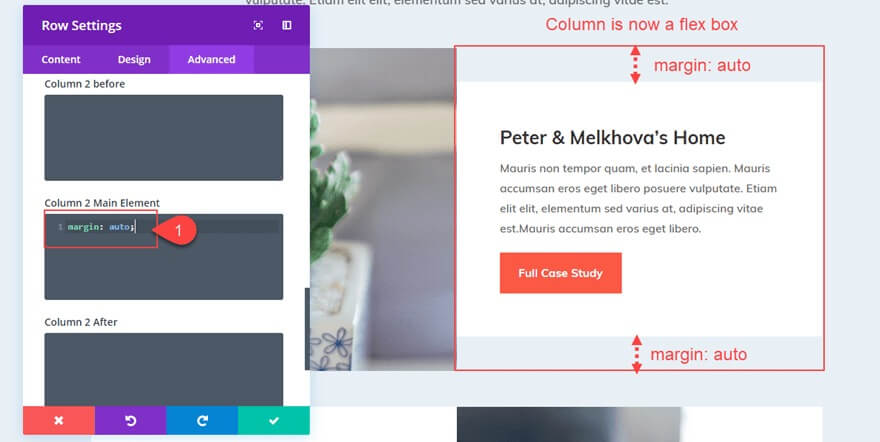
Ensuite, ajoutez l'extrait CSS suivant sous la zone de saisie de l'élément principal de la colonne 2 dans les paramètres de l'onglet Avancé de la même ligne.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenantmargin: auto;
Le contenu de la deuxième colonne a désormais changé et est désormais centré verticalement.
Rendre le contenu aligné en bas
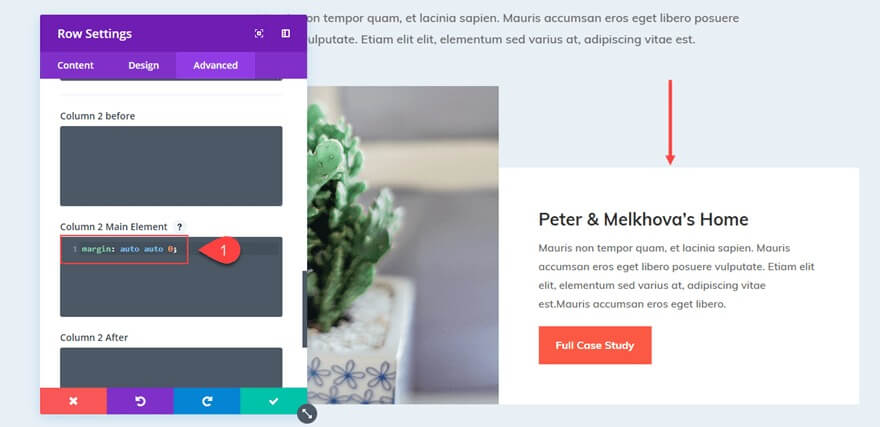
Vous pouvez modifier la valeur de la marge comme suit pour aligner votre contenu en bas afin que tous les modules s'empilent en bas de votre colonne:
margin: auto auto 0;
Aligner le contenu verticalement pour toutes les colonnes
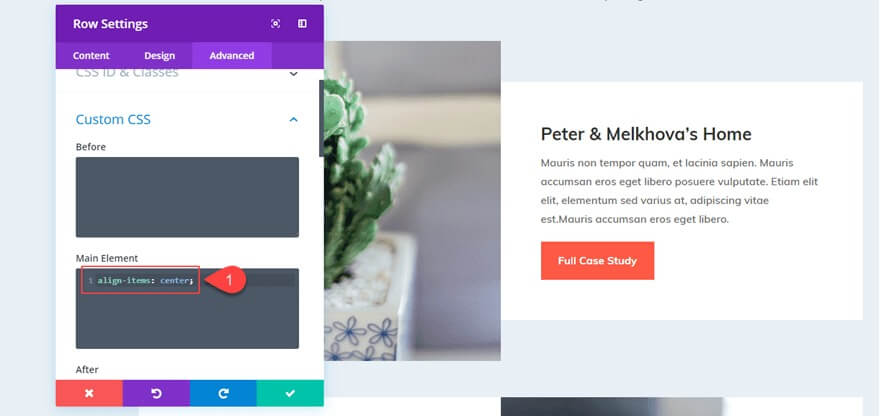
Vous pouvez centrer verticalement le contenu de toutes les colonnes de votre ligne en ajoutant le code suivant à l'élément principal de vos paramètres de ligne, au lieu d'ajouter "margin:auto" à chaque colonne individuellement.
align-items: center;
Vous pouvez également inclure l'extrait suivant si vous souhaitez que l'intégralité du contenu de vos colonnes soit alignée en bas:
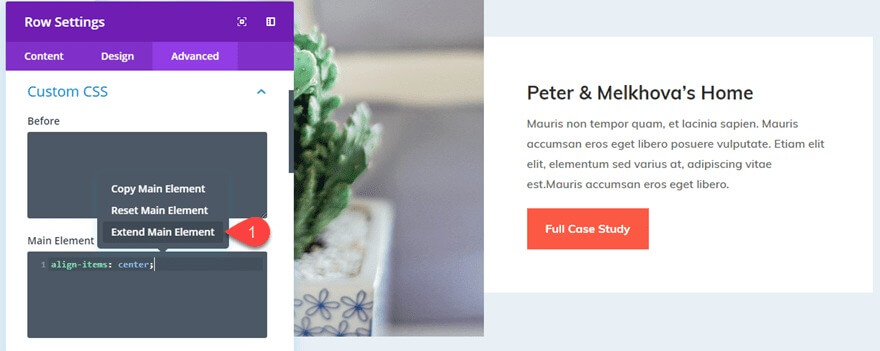
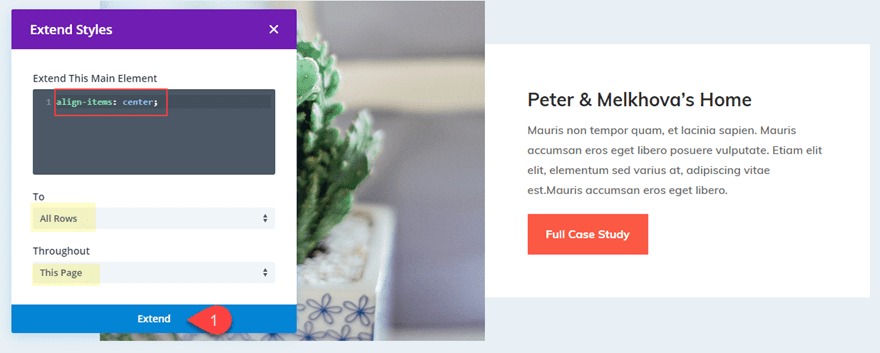
align-items: flex-end;De plus, gardez à l’esprit que vous pouvez utiliser la fonctionnalité Étendre les styles de Divi en sélectionnant « Étendre l’élément principal » dans le menu contextuel lorsque vous cliquez avec le bouton droit sur l’élément principal qui contient votre extrait CSS.

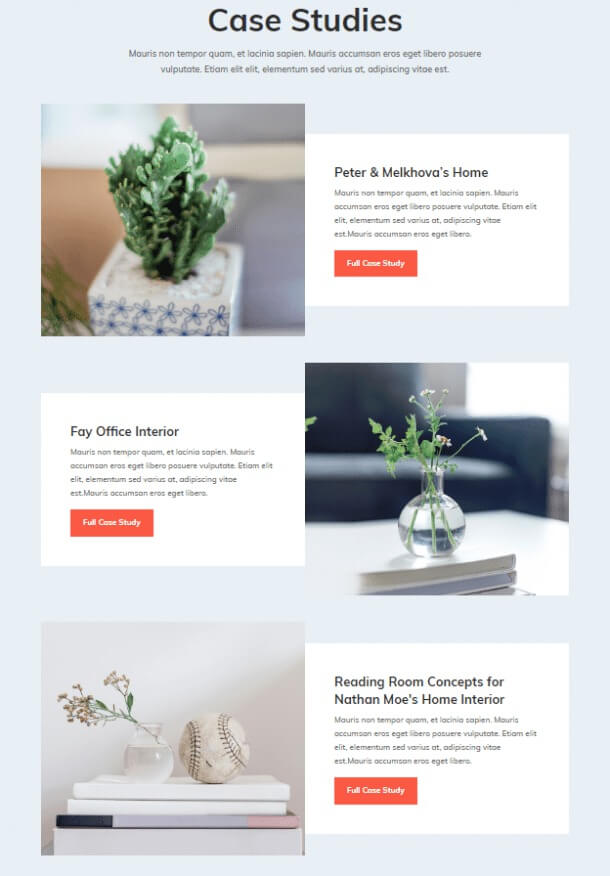
Pour centrer verticalement toutes les informations de chaque colonne de la page, étendez le CSS de l'élément principal à toutes les lignes de la page (ou de la section).

La scène entière est désormais équilibrée verticalement.

Cependant, vous avez peut-être remarqué que le fond blanc de la colonne ne couvre plus toute la hauteur de la ligne. Ceci est dû à l’ajout de «marge:auto» dans la colonne. Vous pouvez remédier à ce problème en supprimant le remplissage des lignes et en changeant la couleur d'arrière-plan de la ligne en blanc. Au lieu de cela, je vais vous montrer comment centrer le texte de votre colonne tout en gardant la marge intacte.
Emballer
Bien que cette approche sur Divi dépende de quelques minuscules éléments de CSS personnalisés, je pense que l’application peut être très utile pour les personnes recherchant une résolution rapide d’un processus parfois long. Si vous pensez à d’autres cas où cela pourrait être utile, faites-le-moi savoir. N'hésitez pas à commenter ci-dessous avec vos réflexions.





