Si vous êtes prêt à publier du contenu de forme longue, l'ajout d'une table des matières avec votre écriture aidera les moteurs de recherche et les visiteurs humains à naviguer et à comprendre votre contenu.

Avec le widget Elementor Table des matières, vous pouvez facilement attacher un bloc de table des matières à votre site qui produit automatiquement son contenu en fonction de la séquence de balises d'en-tête dans votre contenu. Aujourd'hui, vous allez apprendre à le configurer.
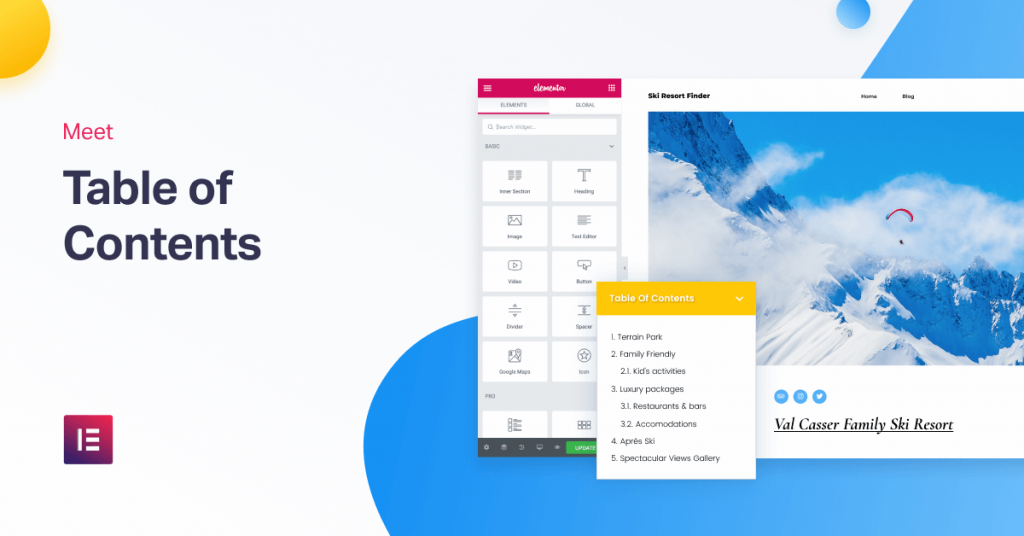
Par exemple:

Si vous utilisez ce widget avec le générateur de thème dans Elementor pro, vous pouvez ajouter automatiquement une table des matières pour votre contenu sans aucun problème. Lorsqu'un visiteur clique sur un lien dans la table des matières, il sert d'ancre et les amène à cette section de la page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantDans cet article, vous verrez précisément comment configurer le widget Table des matières avec Elementor Theme Builder.
Tout d'abord, nous devons mentionner que vous pouvez également utiliser le widget Table des matières pièce par pièce. Cependant, dans ce didacticiel, nous nous concentrons sur l'ajout automatique de la table des matières à tout (ou à une partie) de votre contenu à l'aide d'Elementor Theme Builder et de modèles de publication unique.
Voici comment procéder.
1. Créer ou modifier un modèle de publication unique
Pour commencer, vous pouvez créer un nouveau modèle de publication unique à l'aide du générateur de thèmes Elementor ou modifier l'un de vos modèles de publication unique existants où vous souhaitez ajouter le widget de table des matières.
Vous pouvez appliquer votre modèle à n'importe quel type d'article tel qu'un article de blog, une page, un article personnalisé, etc. Nous nous concentrerons principalement sur les articles de blog ici.
2. Ajouter un widget Table des matières
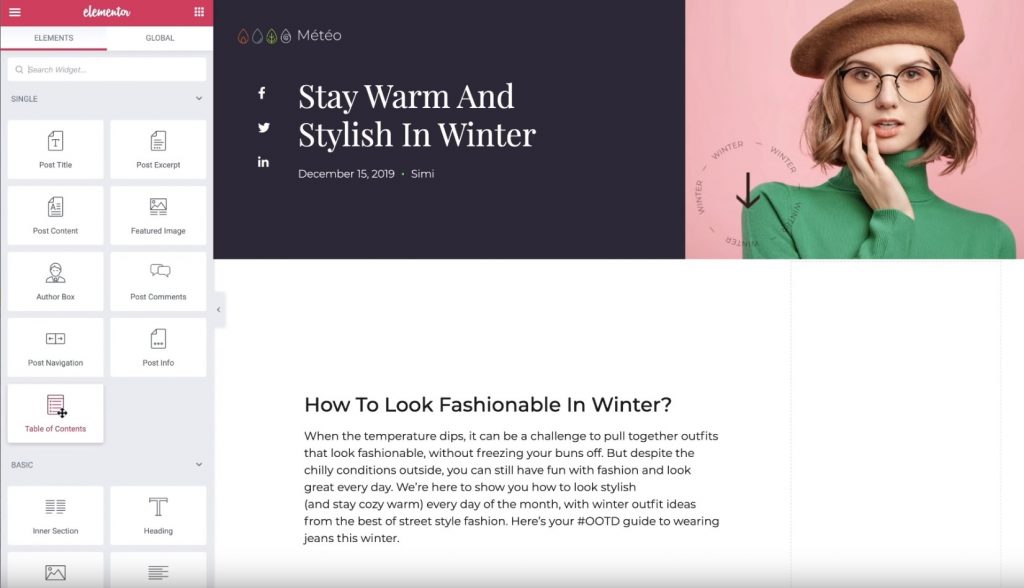
Une fois que vous avez terminé la création de votre modèle d'article unique, placez le widget Table des matières à l'endroit où vous voulez le placer. L'élément Table des matières est situé dans la catégorie Unique, avec les widgets pour le titre du message et le contenu du message.

Une fois que vous avez ajouté le widget, vous verrez automatiquement une liste de tous les en-têtes présents dans l'article que vous modifiez actuellement.
Maintenant, configurons les paramètres du widget Table des matières.
3. Configurer le widget Table des matières
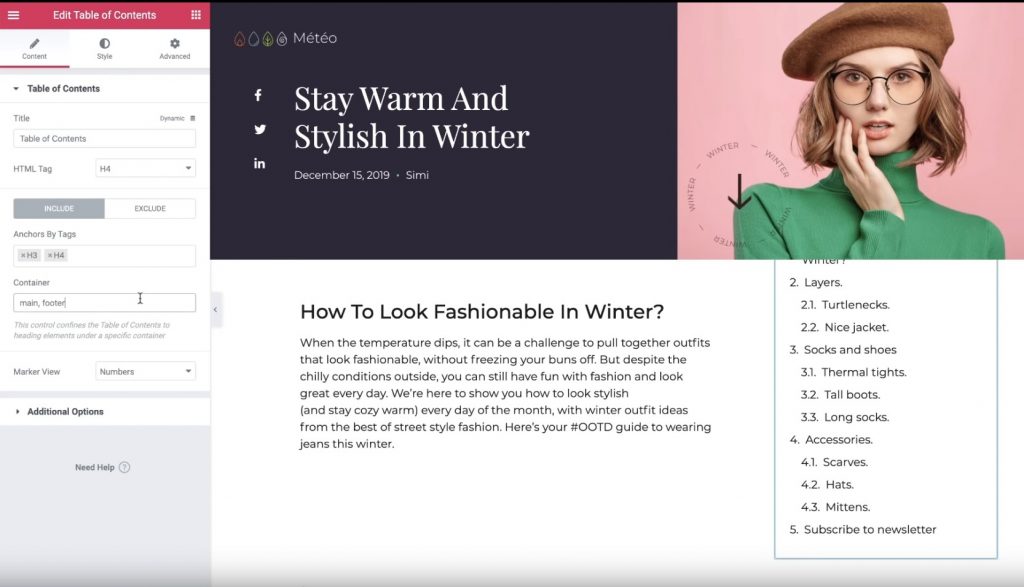
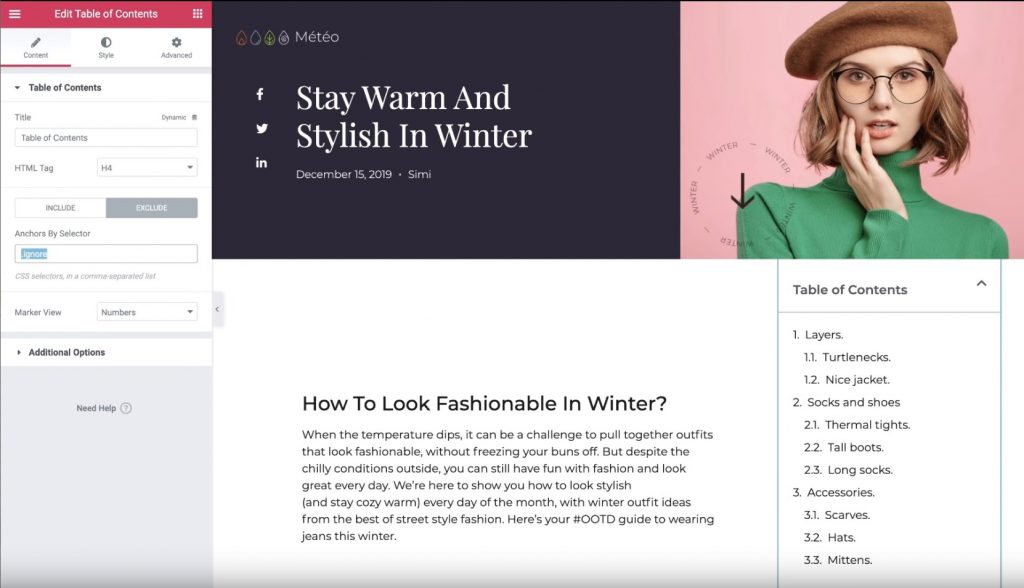
Assurez-vous que les paramètres du widget Table des matières sont ouverts. Ensuite, utilisez l'onglet Contenu pour configurer le contenu qui s'affiche dans votre table des matières.
Tout d'abord, donnez un titre - par exemple, «Table des matières». Il s'agit d'un texte immobile qui s'affiche au-dessus de la liste des liens d'ancrage que le widget génère automatiquement.
Ensuite, choisissez les contenus que vous souhaitez inclure. Dans l'onglet Inclure, vous pouvez saisir:
- Balises d'en-tête spécifiques. Par exemple, vous voudrez peut-être inclure les balises <h2> et <h3>, mais rien en dessous. Bien sûr, vous pouvez définir vos balises d'en-tête dans l'éditeur WordPress.
- Autres conteneurs. Vous pouvez également ajouter des liens d'ancrage vers d'autres conteneurs en dehors du contenu de votre message. Par exemple, votre pied de page. Il s'agit d'une fonctionnalité de haut niveau.

Si vous avez l'intention d'accéder à l'onglet Exclure, vous pouvez supprimer des en-têtes spécifiques de votre publication à l'aide d'un sélecteur CSS. Par exemple, si vous souhaitez exclure un seul en-tête <h2>, vous pouvez ajouter une classe CSS spéciale «ignorer» à cet en-tête à l'aide de l'éditeur WordPress, puis l'exclure en utilisant les ancres par règle de sélecteur.

Ensuite, vous pouvez utiliser le paramètre «Affichage des marqueurs» pour choisir entre les numéros et les puces pour votre table des matières. Si vous choisissez "puces", vous pouvez choisir parmi n'importe quelle icône FontAwesome.
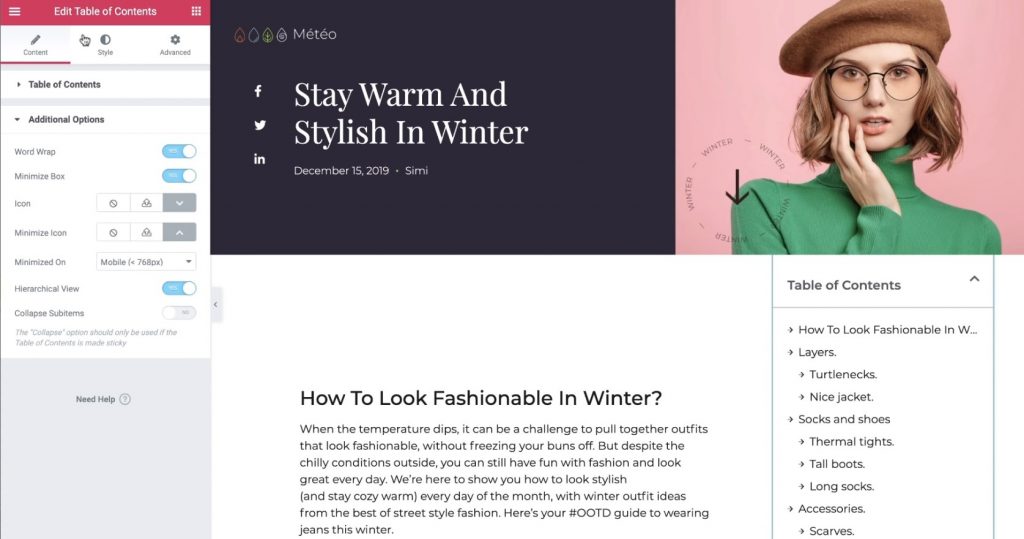
Enfin, vous pouvez utiliser la section des différentes options pour contrôler certains paramètres supplémentaires:
- Word Wrap - si les éléments peuvent ou non occuper plusieurs lignes.
- Minimize Box - si les visiteurs peuvent ou non réduire la table des matières. Par exemple, vous pouvez automatiquement réduire la boîte de démarrage pour les visiteurs mobiles.
- Affichage hiérarchique - lorsqu'il est activé, les sous-titres seront mis en retrait sous les en-têtes parents. Cela aide beaucoup à comprendre le contenu.

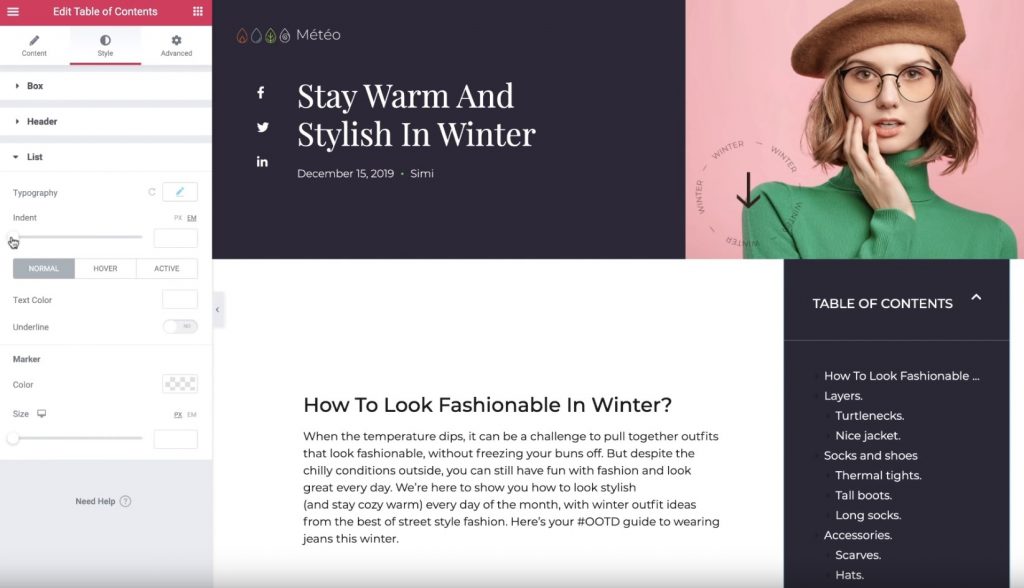
4. Configurer les paramètres de style
Ensuite, allez dans la section de l'onglet Style pour modifier votre table des matières. Vous pouvez changer toutes les couleurs et la typographie pour formuler une expérience conviviale et correspondre au reste de votre site et à la conception de votre modèle:

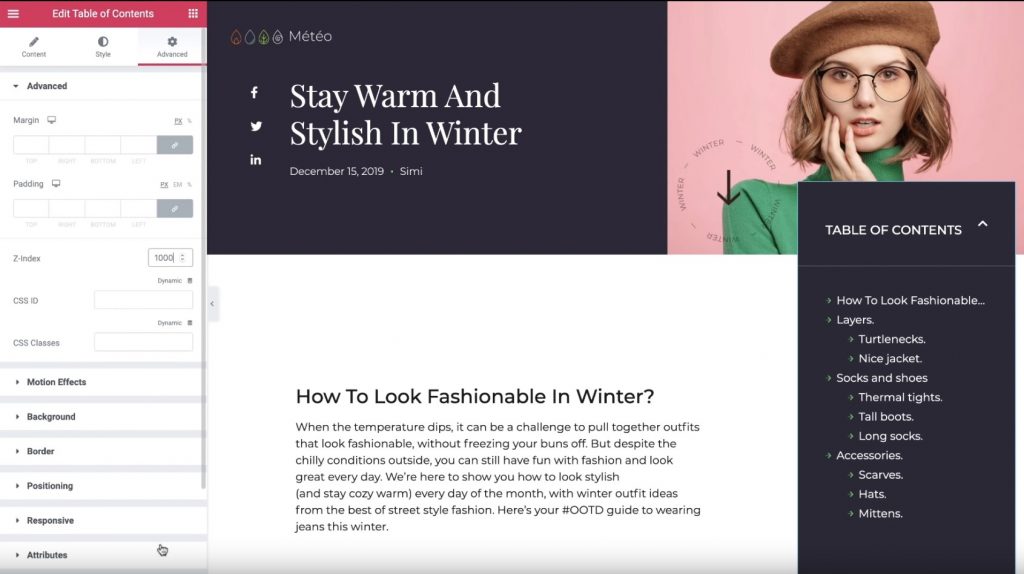
5. Configurer les paramètres avancés
Enfin, accédez à l'onglet Avancé pour définir quelques paramètres supplémentaires sur la façon dont votre table des matières sera diffusée.
Par exemple, si vous définissez la largeur sur Personnalisé et la position sur Fixe dans la section Positionnement, vous pouvez vous assurer que la table des matières reste collante même lorsque les utilisateurs commencent à faire défiler la page.
Si vous définissez la position de votre table des matières pour afficher «au-dessus» d'un autre élément, vous pouvez également étendre le Z-Index pour le faire apparaître en haut.

Et oui, c’est tout! Vous venez d'acquérir les connaissances nécessaires pour ajouter automatiquement une table des matières à votre contenu à l'aide du générateur de thèmes Elementor et du widget Table des matières.
Pour commencer, Achetez Elementor Pro aujourd'hui pour commencer à utiliser le widget Table des matières dans Générateur de thèmes Elementor.





