Les sections de héros en plein écran sont fantastiques sur n'importe quel site Web, mais elles sont plus attrayantes sur les articles de blog. Malgré une image de fonction en plein écran, il existe de nombreuses possibilités de conception pour lesquelles le titre et les méta-informations peuvent sembler extraordinaires. Toutes les réflexions sont très simples à réaliser avec Divi Theme Builder. Dans cet article, nous verrons comment incorporer une image de fonction plein écran dans votre modèle de publication de blog Divi.

Aperçu de la conception
Alors que nous allons faire trois modules de conception consécutifs différents. Voyons à quoi ils ressemblent.
Tout d'abord, à quoi ressemble le module de titre de publication en plein écran à la fois sur le bureau et sur le mobile.

Ensuite, à quoi ressemble le module de titre de publication plein écran alternatif avec le titre sur l'arrière-plan à la fois sur le bureau et sur le mobile.

Enfin, à quoi ressemble un héros en plein écran avec des métadonnées à la fois sur ordinateur et sur mobile.

Modèles d'articles de blog gratuits
Il existe de nombreux modèles de publication de blog gratuits disponibles sur la boutique de modèles Divi. Vous pouvez choisir n'importe lequel d'entre eux et leur donner une forme exceptionnelle pour rehausser la beauté de vos blogs. Pour la publication d'aujourd'hui, j'utiliserai un modèle gratuit de la boutique Divi appelé Blog Post Template for Divi's Fashion Designer Layout . Parallèlement à cela, j'utiliserai également l'en -tête et le pied de page pour la mise en page du créateur de mode de Divi . Les deux modèles sont entièrement gratuits.
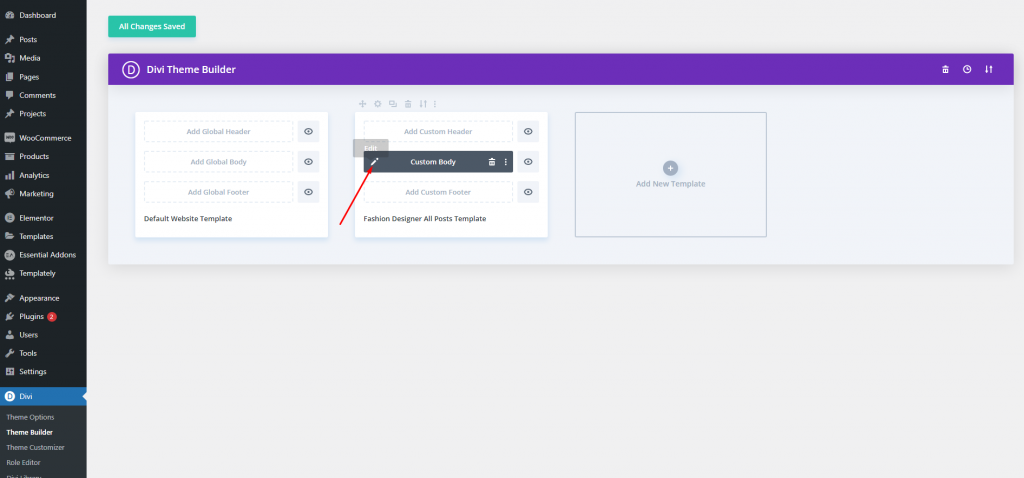
Comment uploader un Template Divi ?
Vous pouvez soit télécharger un modèle d'article de blog existant, soit en créer un à partir de zéro. Nous en téléchargerons un, cependant, la technique pour créer le héros plein écran reste la même.
- Aller sur Divi
- Cliquez sur l'icône de portabilité
- Allez dans l'onglet Importer
- Sélectionnez votre fichier JSON
- Cliquez pour importer
- Enregistrer les paramètres

Procédure de conception
Nous verrons quelques méthodes de conception pour décorer la section des héros en plein écran.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantMéthode 1 : Titre du message en plein écran
Nous utiliserons le module Post Title. Si vous souhaitez afficher toutes les informations en même temps, c'est une bonne option. Une fois que vous avez trouvé votre mise en page, cliquez sur l'icône de modification pour l'ouvrir.

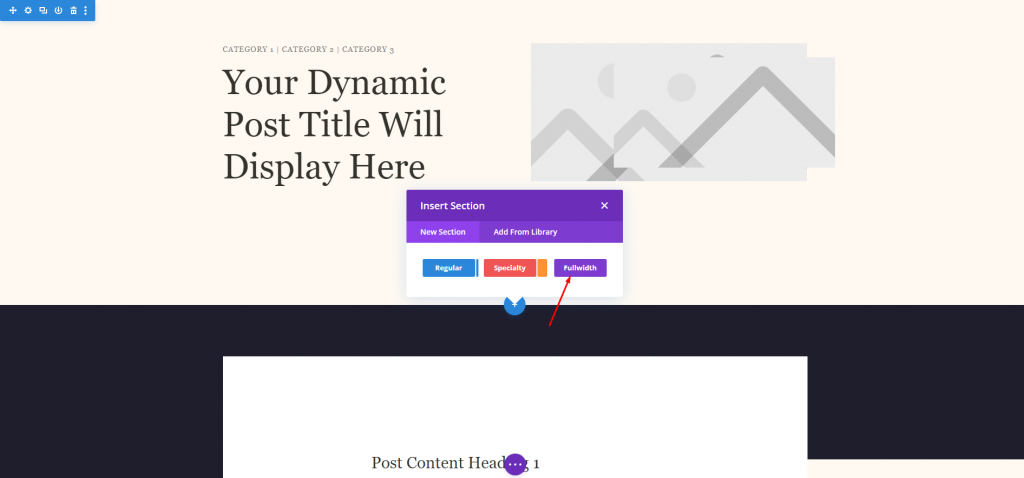
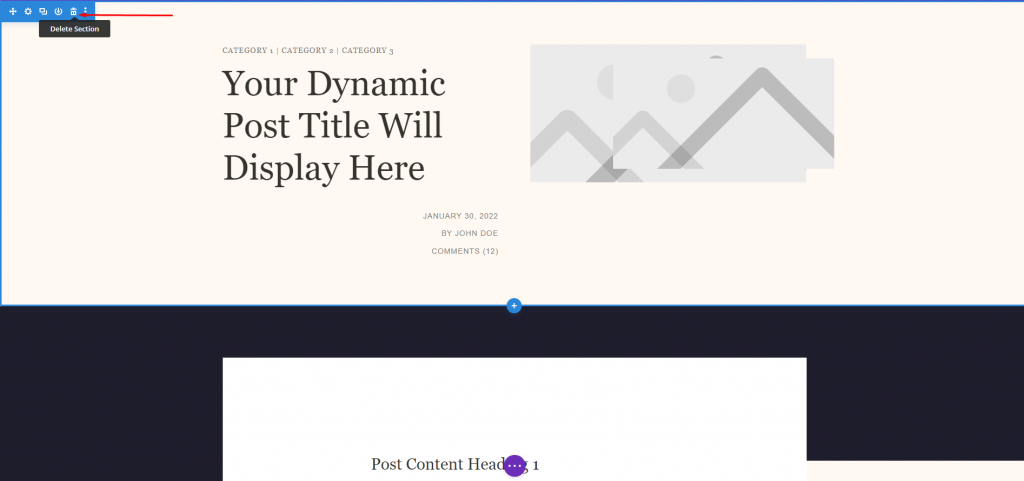
Le modèle a une section d'image de fonctionnalité prédéfinie. Nous allons supprimer cela et ajouter une nouvelle section pleine largeur.

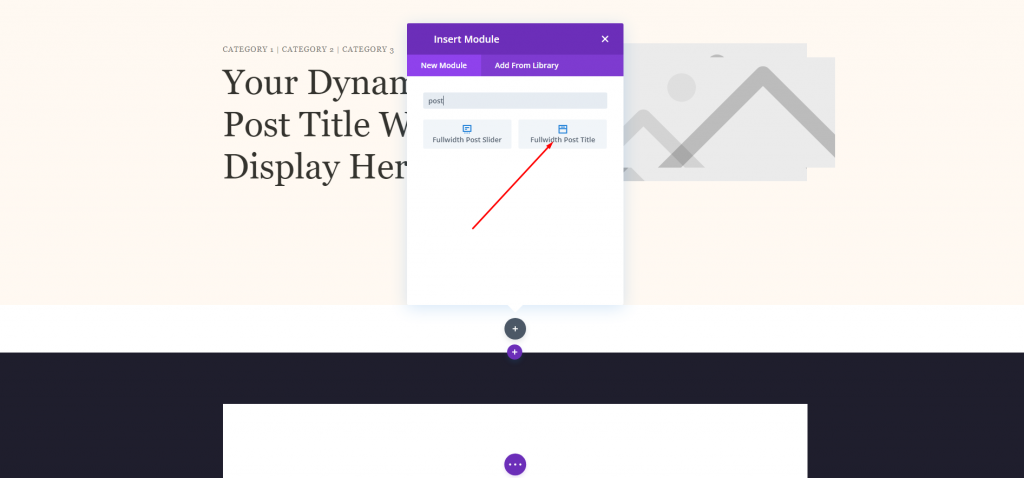
Nous ajouterons un titre de publication pleine largeur à cette nouvelle section.

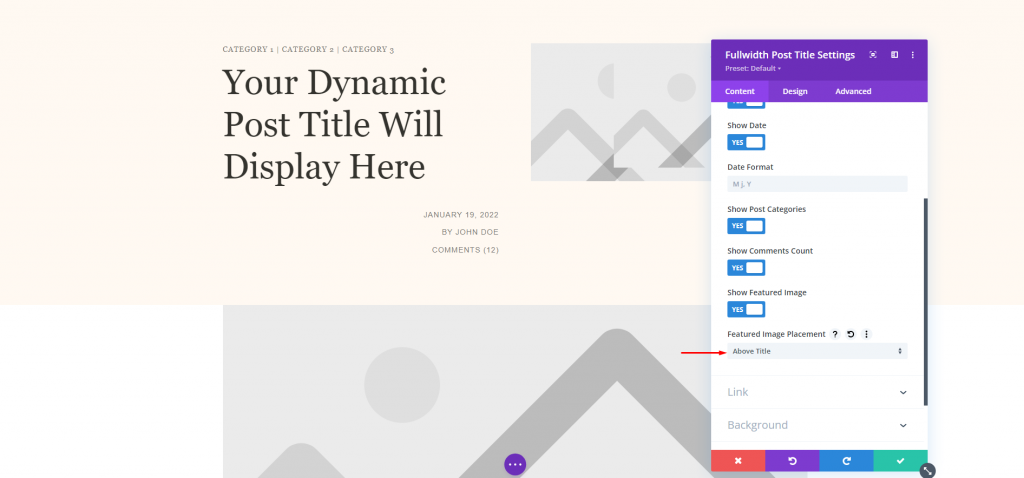
Changez la section d'image en vedette et gardez tout le même.
- Placement de l'image en vedette : au-dessus du titre

Définissez une nouvelle couleur d'arrière-plan pour le module.
- Couleur : #fff9f2

Texte du titre
Maintenant, à partir de l'onglet conception. apportez les modifications suivantes au texte du titre.
- Police : Playfair Display
- Alignement : justifié à gauche
- Couleur : #34332e
- Taille du texte : 65 px pour le bureau, 42 px pour le téléphone
- Hauteur de ligne : 1,2 em

Méta texte
Maintenant, descendez au paramètre de méta-texte à partir de l'onglet de conception et apportez les modifications suivantes.
- Font: Montserrat
- Poids : moyen
- Style : majuscule
- Alignement du bureau : à droite
- Alignement du téléphone : à gauche
- Couleur : #7b7975
- Taille du texte : 14 px pour le bureau, 10 px pour le téléphone
- Espacement des lettres : 1px
- Hauteur de ligne : 1,6 em

Image d'arrière-plan du titre
Maintenant que notre objectif est d'amener le titre sur l'image en vedette, revenons à l'onglet de contenu et modifions les paramètres suivants des éléments et des arrière-plans.
- Placement de l'image en vedette : titre/méta image d'arrière-plan
- Couleur du dégradé de gauche : #fff9f2
- Couleur du dégradé droit : rgba (255,255,255,0)
- Direction du dégradé : 90 degrés
- Position de départ : 30 %
- Placer le dégradé au-dessus de l'image d'arrière-plan : OUI

Méthode 2 : Héros en plein écran avec métadonnées
Pour information, cette technique utilisera des modules de texte avec du contenu dynamique. Si vous souhaitez afficher tous les éléments à différents endroits, c'est une solution fantastique. Pour continuer, téléchargez le modèle et supprimez la première partie. Nous reproduirons les modules et les paramètres dans la colonne de gauche, mais nous vous guiderons à travers eux afin que vous puissiez les configurer.

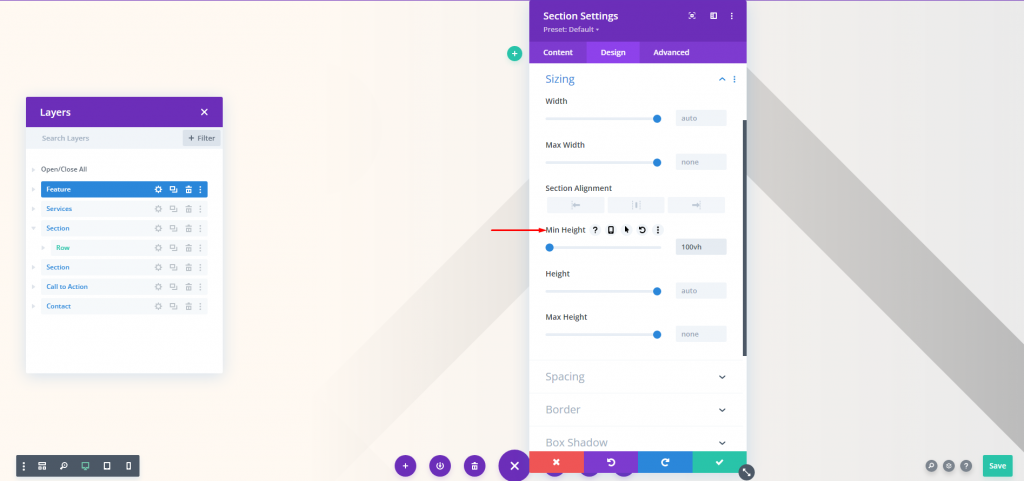
Paramètres de section
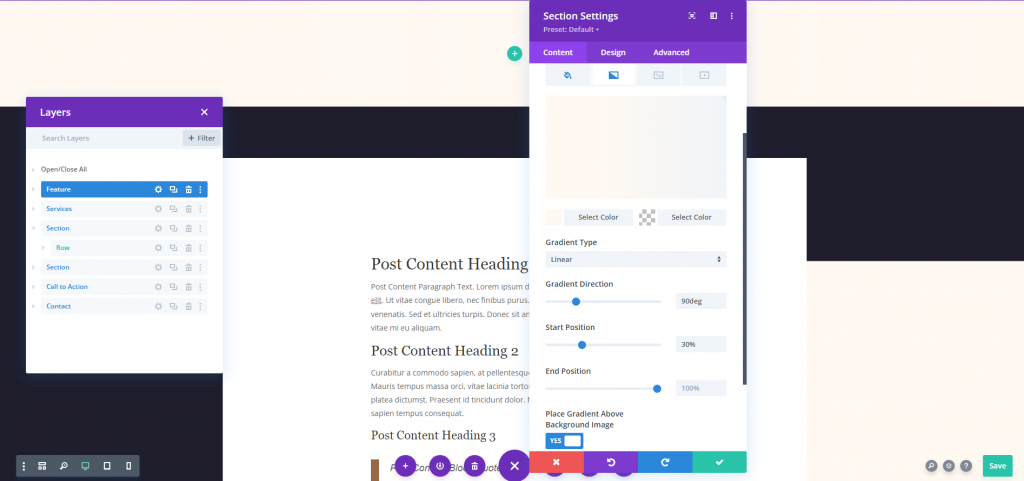
Ouvrez le réglage de la section marquée et effectuez les réglages suivants.
- Couleur du dégradé de gauche : #fff9f2
- Couleur du dégradé droit : rgba (255,255,255,0)
- Direction du dégradé : 90 degrés
- Position de départ : 30 %
- Placer le dégradé au-dessus de l'image d'arrière-plan : OUI

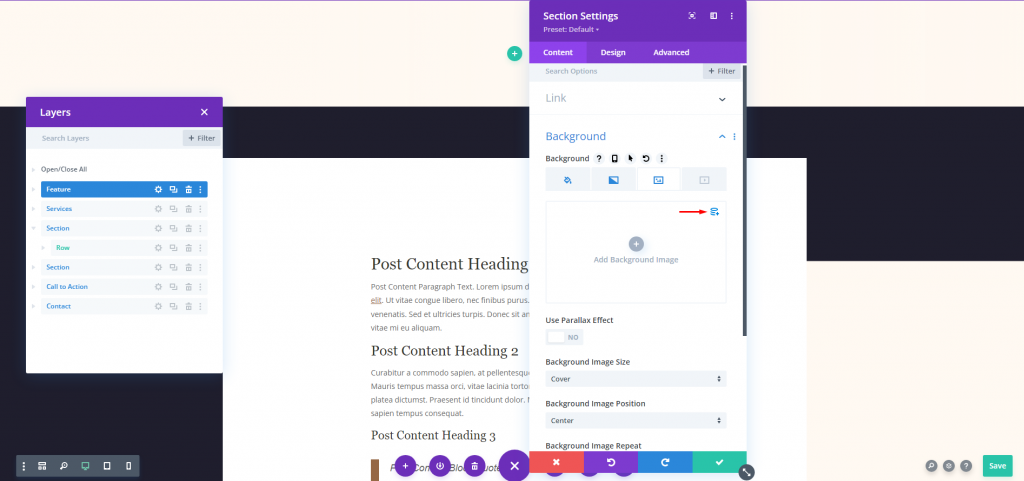
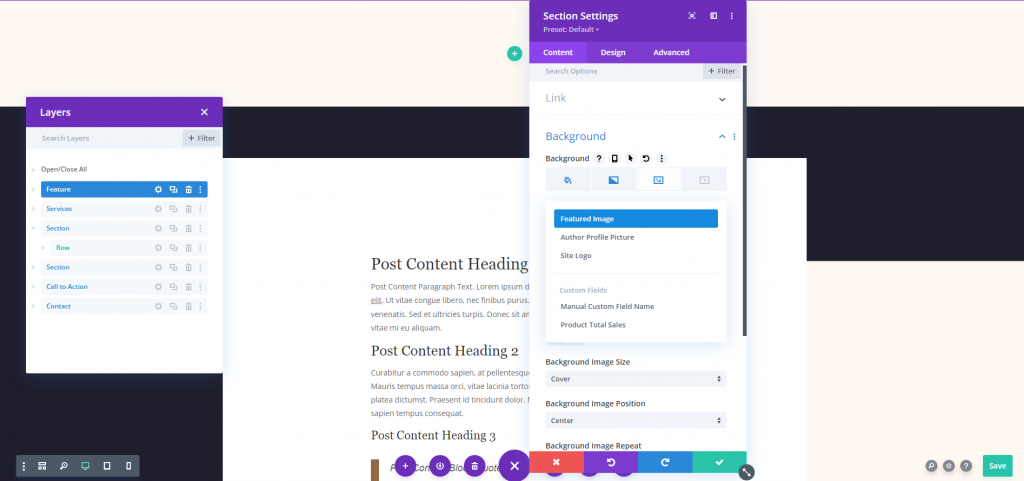
Passez maintenant à la partie image et choisissez l'option Contenu dynamique.

Choisissez Image en vedette dans les options.

Accédez à l'onglet de conception et ajustez la hauteur minimale.
- Hauteur minimale : 100vh

Texte du titre
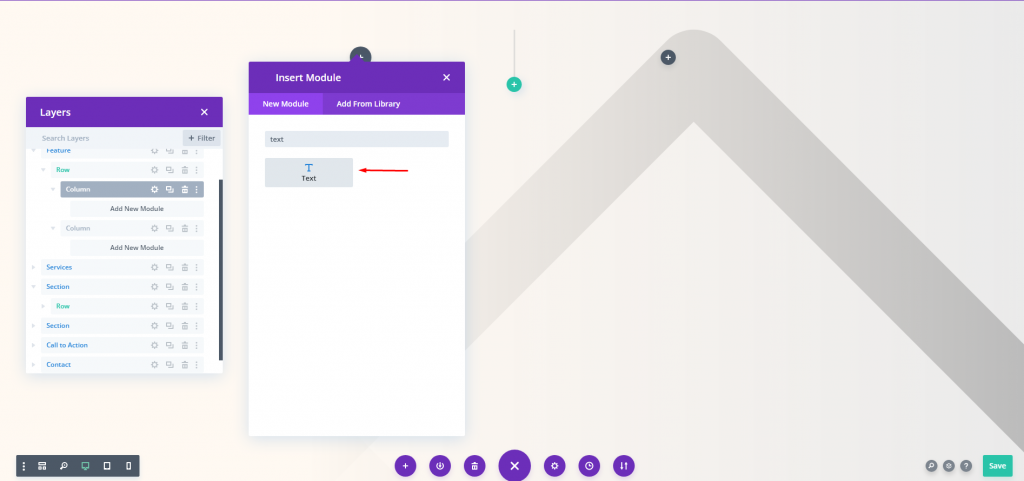
Ajoutez maintenant une ligne à double colonne. Ajoutez ensuite un module de texte à la première colonne.

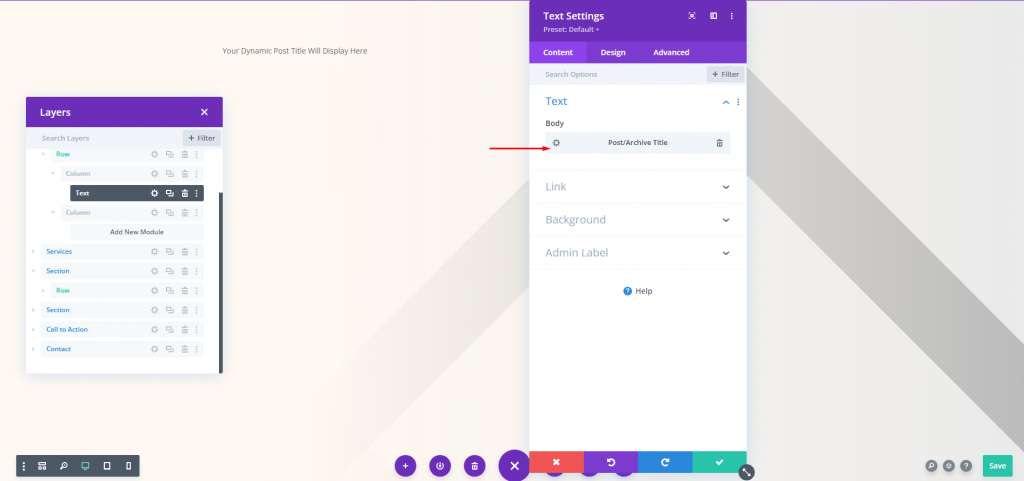
Utilisez maintenant le contenu dynamique pour ce module.
- Contenu dynamique : Titre de la publication/de l'archive

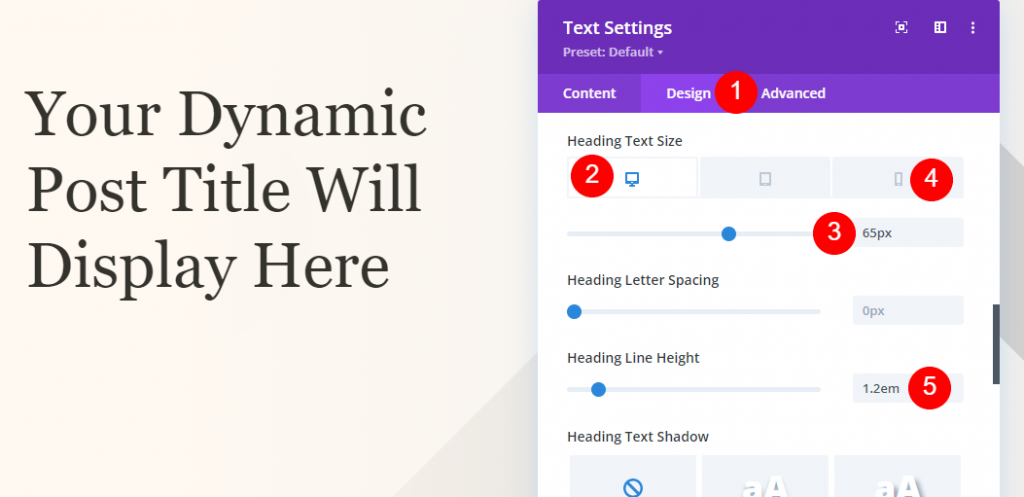
Dans l'onglet Conception, modifiez les paramètres suivants.
- Police : Playfair Display
- Alignement : justifié à gauche
- Couleur : #34332e
- Taille du texte : Bureau 65 px et téléphone 42 px
- Hauteur de ligne : 1,2 em

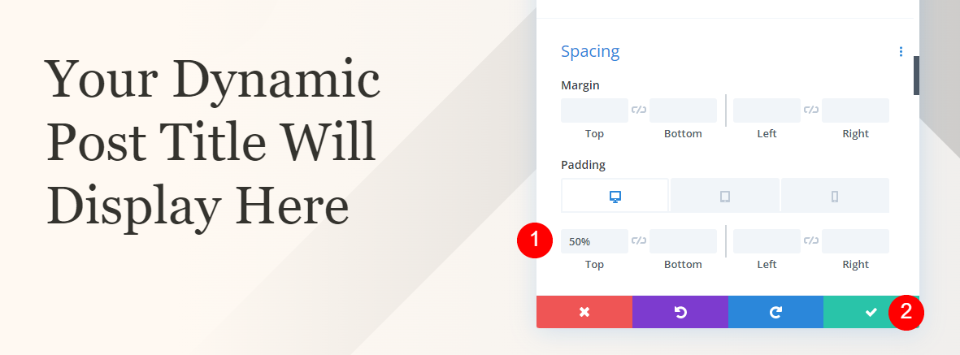
Accédez aux paramètres d'espacement et modifiez la valeur suivante.
- Rembourrage supérieur : 50 %

Section Catégorie de métadonnées
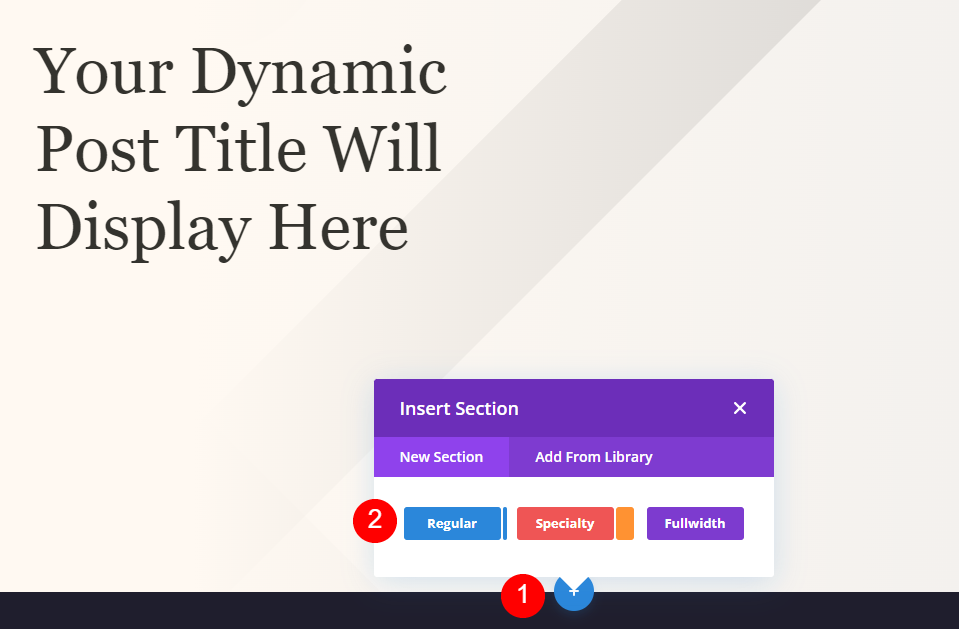
Ajoutez maintenant une section régulière sous la section héros.

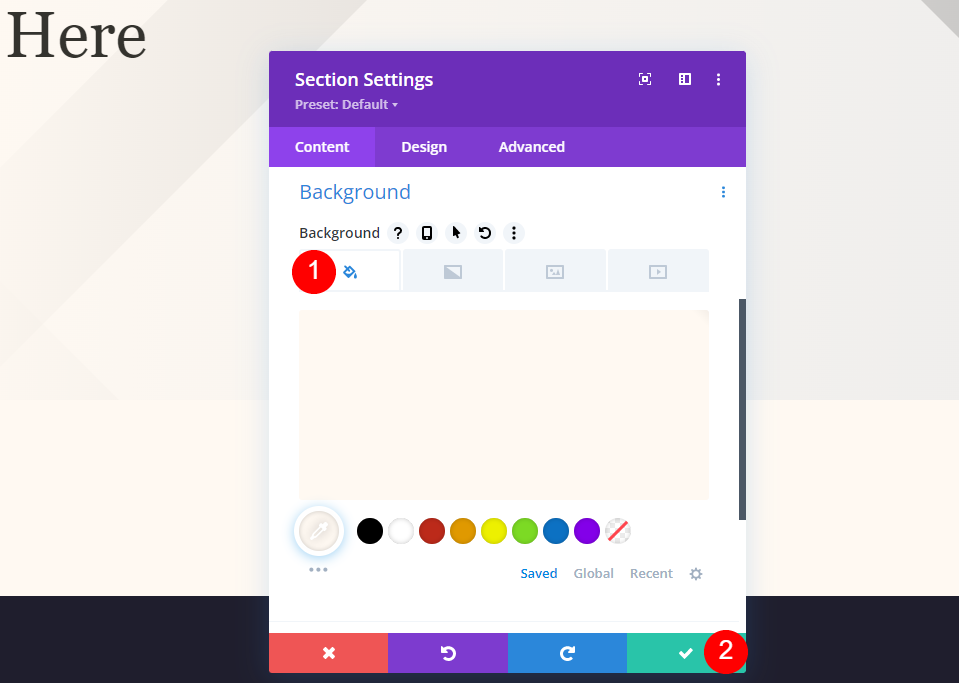
Ajoutez maintenant une couleur d'arrière-plan à cette section.
- Couleur de fond : #fff9f2

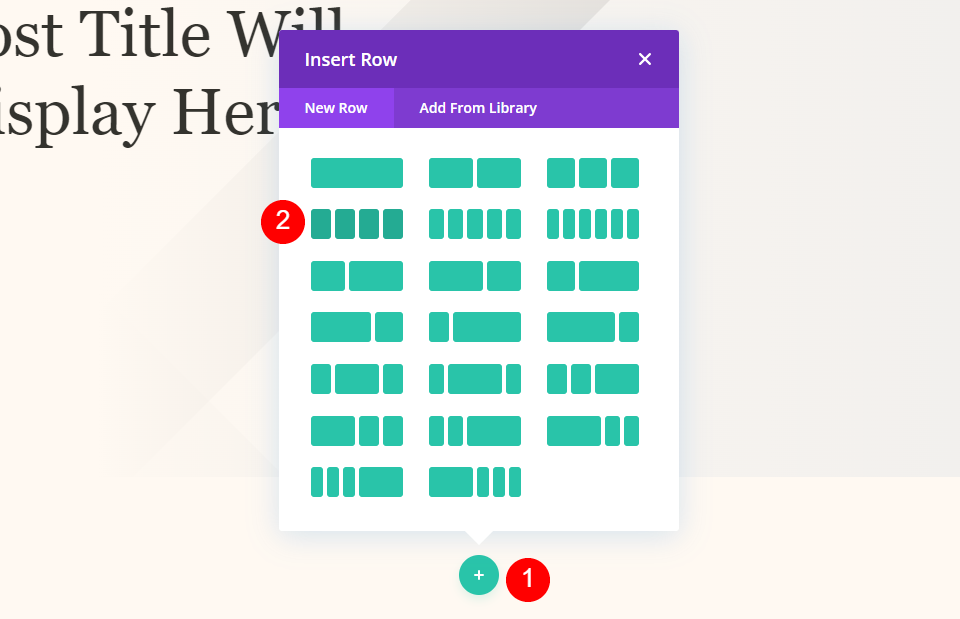
Ajoutez 4 rangées de colonnes à la nouvelle section.

Texte de la catégorie de métadonnées
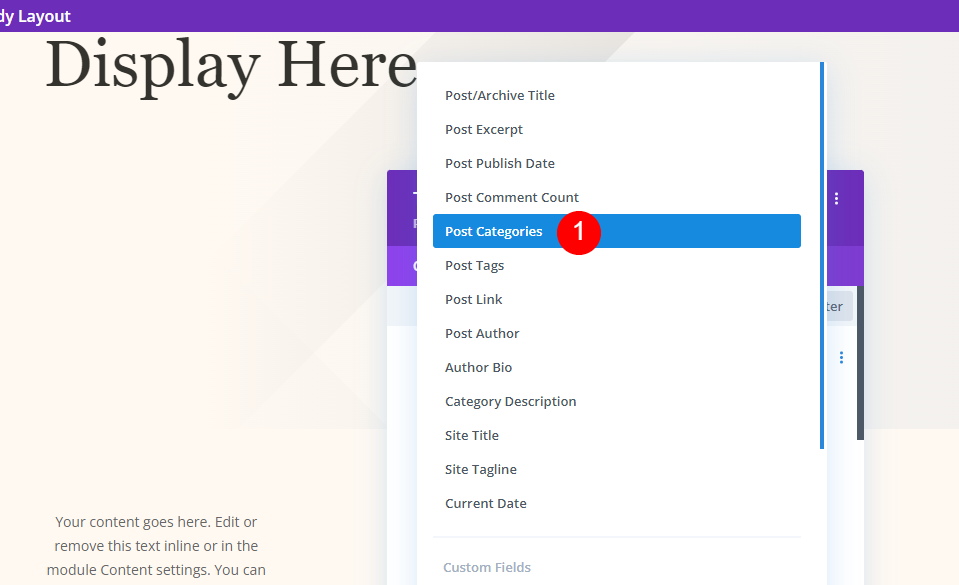
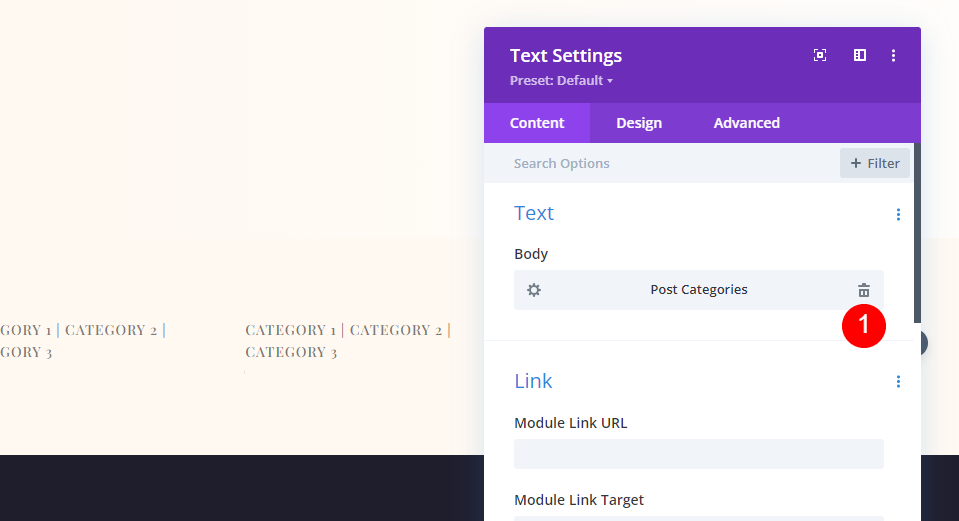
Ajoutez maintenant le module de texte à la première colonne et ajoutez-y du contenu dynamique.
- Contenu dynamique : catégories de publication

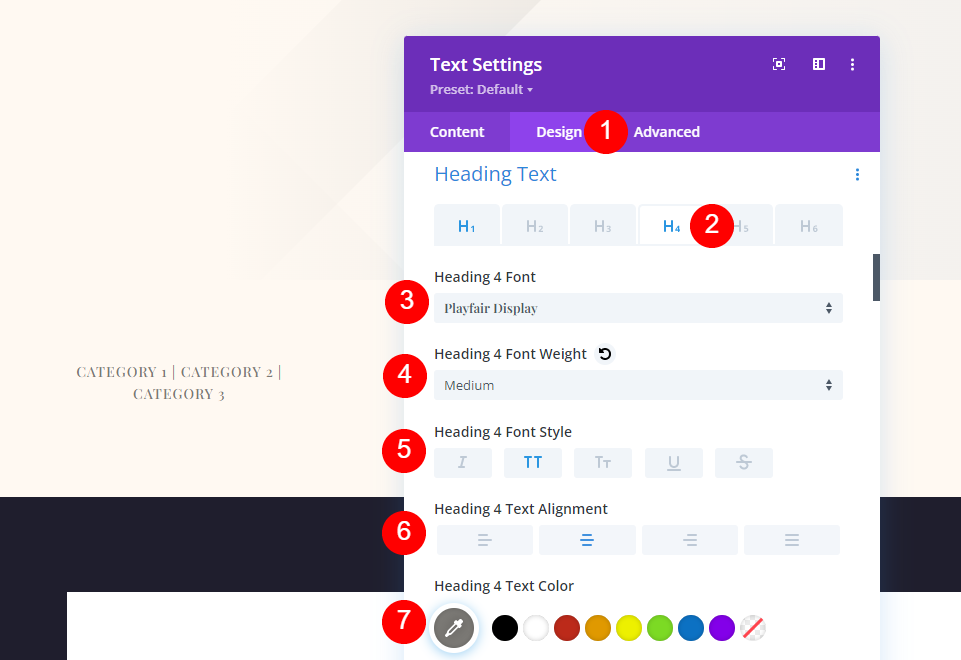
Passez maintenant à l'onglet conception et ajoutez les modifications suivantes.
- Texte d'en-tête : H4
- Police : Playfair Display
- Poids : moyen
- Style : majuscule
- Alignement : Centre
- Couleur : #7b7975
- Taille du texte : Bureau 14 px et téléphone 10 px
- Espacement des lettres : 1px
- Hauteur de ligne : 1,6 em

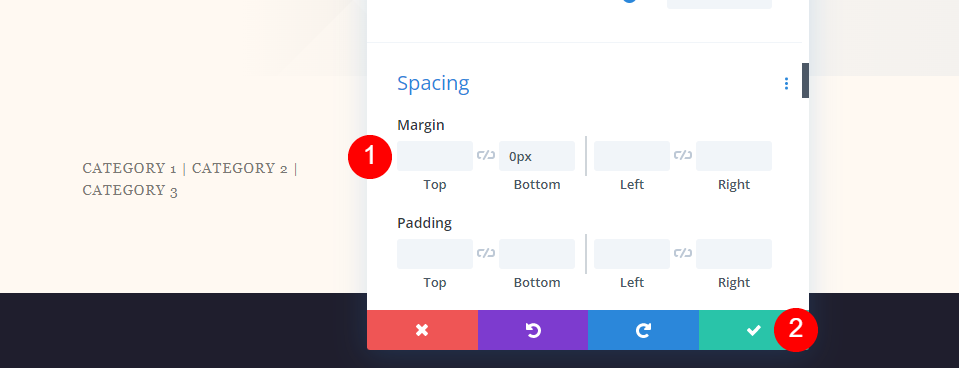
Accédez aux paramètres d'espacement et modifiez la valeur suivante.
- Marge inférieure : 0px

Métadonnées Métatexte
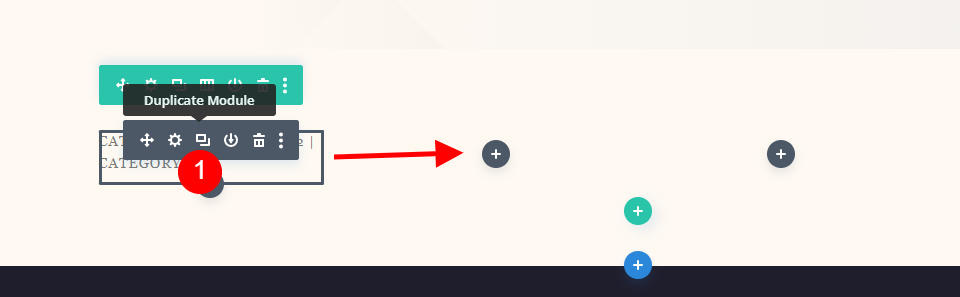
Ensuite, dupliquez le module de catégorie et déplacez-le dans la colonne suivante. Les modules Meta ont tous les mêmes paramètres. Nous allons vous montrer comment créer le premier module, puis le dupliquer deux fois pour créer les modules restants.

Auteur
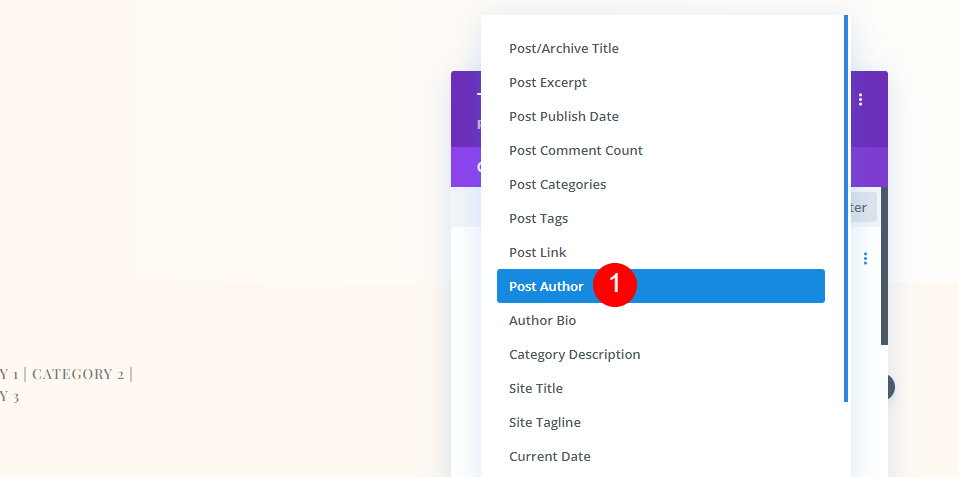
Ouvrez les paramètres et supprimez le contenu dynamique des catégories de publication.

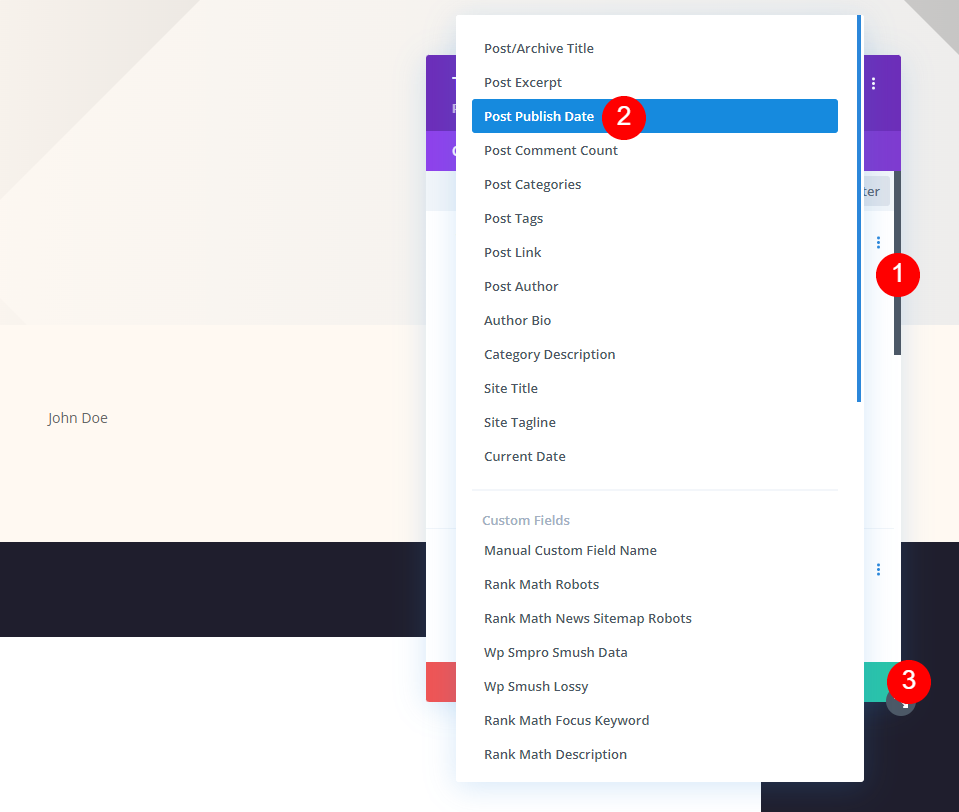
Choisissez l'auteur de la publication comme contenu dynamique.
- Contenu dynamique : auteur de la publication

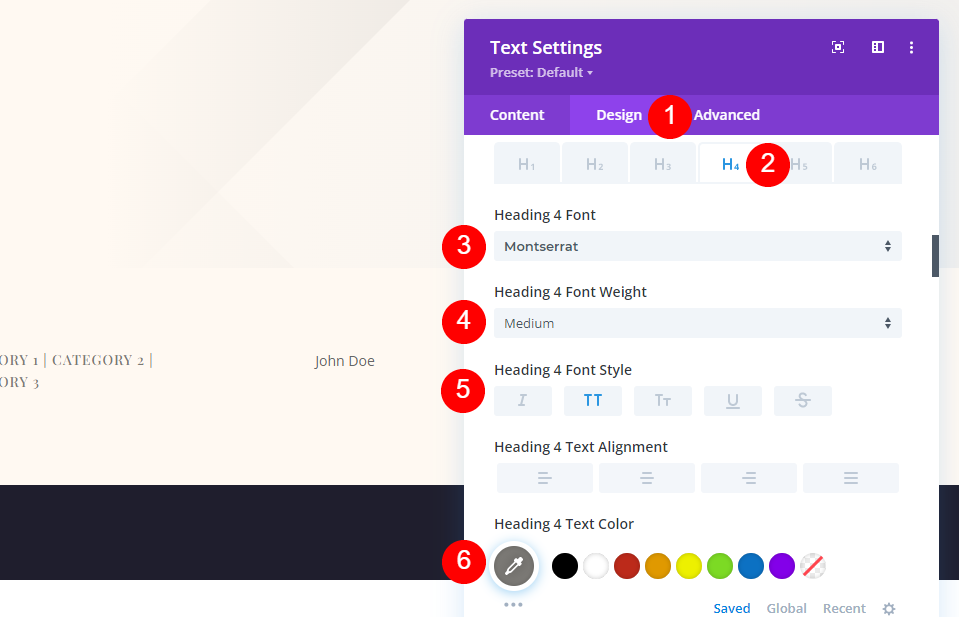
Dans l'onglet Conception, modifiez les paramètres suivants.
- Font: Montserrat
- Poids : moyen
- Style : majuscule
- Alignement du bureau : Centre
- Alignement du téléphone : à gauche
- Couleur : #7b7975
- Taille de la police : Bureau 14px, Téléphone 10px
- Espacement des lettres : 1px
- Hauteur de ligne : 1,6 em

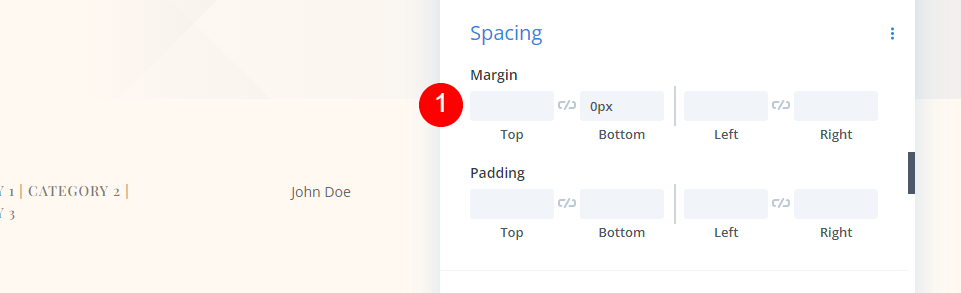
Les paramètres de la marge inférieure doivent être de 0 px.
- Marge inférieure : 0px

Date
Faites glisser le module Auteur vers la colonne suivante après l'avoir copié. Supprimez le contenu dynamique, puis sélectionnez Utiliser le contenu dynamique et publier la date de publication.
- Contenu dynamique : date de publication

commentaires
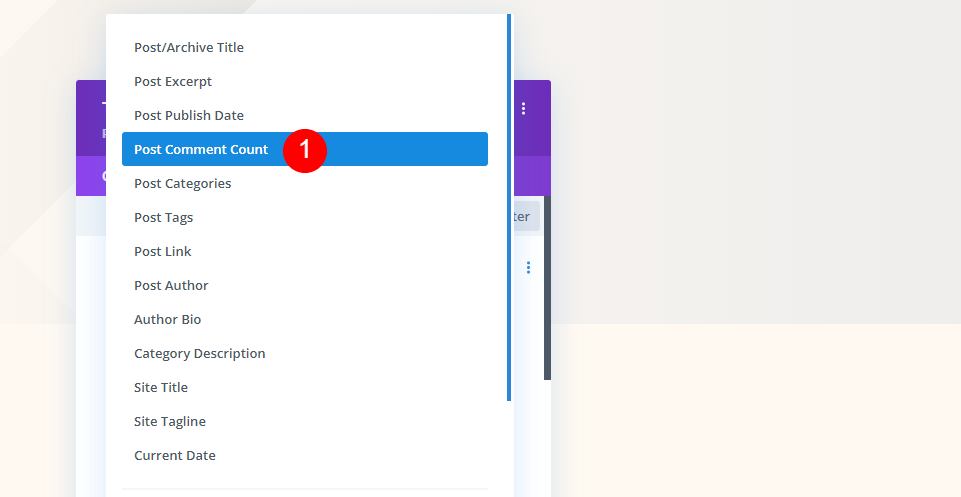
Enfin, faites glisser le module Date de publication vers la dernière colonne. Supprimez la date et sélectionnez la date à utiliser comme contenu dynamique, comme vous l'avez fait avec les autres modules.
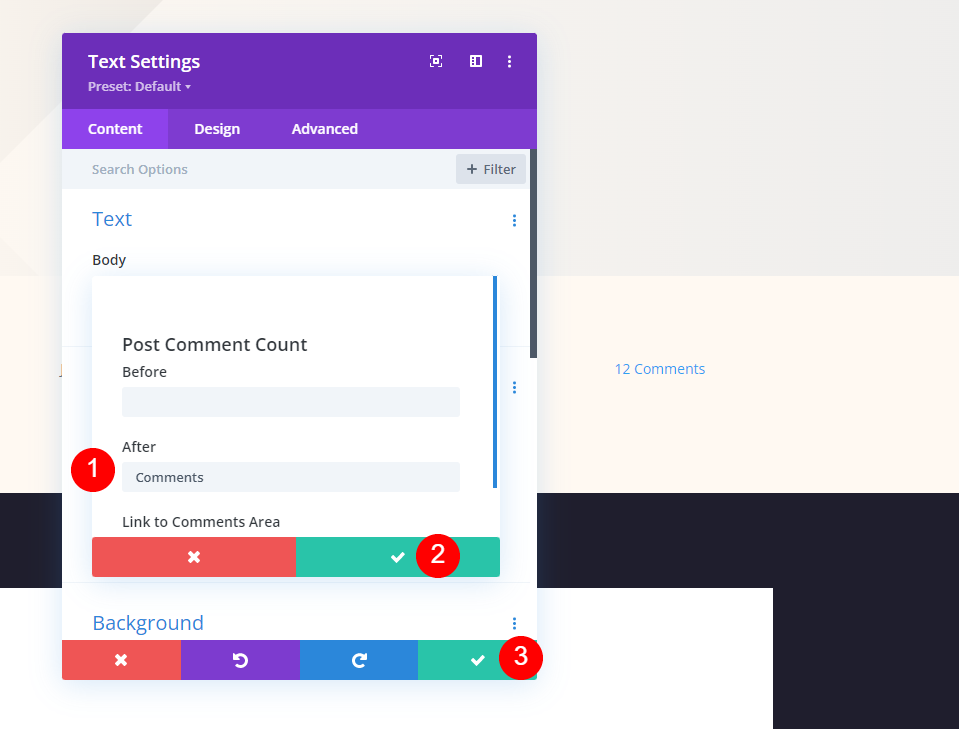
- Contenu dynamique : nombre de commentaires postés

Dans le champ Après, ajoutez un espace et le mot Commentaires cette fois. Fermez d'abord le petit modal, puis les paramètres.
- Après : commentaires

Sortie finale
Ainsi, nous avons réalisé trois modules de conception consécutifs différents. Voyons à quoi ils ressemblent.
Tout d'abord, à quoi ressemble le module de titre de publication en plein écran à la fois sur le bureau et sur le mobile.

Ensuite, à quoi ressemble le module de titre de publication plein écran alternatif avec le titre sur l'arrière-plan à la fois sur le bureau et sur le mobile.

Enfin, à quoi ressemble un héros en plein écran avec des métadonnées à la fois sur ordinateur et sur mobile.

Mettre fin aux pensées
Cela conclut notre discussion sur la façon d'ajouter un héros en plein écran à la conception de votre article de blog Divi. Les modules Divi et Theme Builder offrent une variété d'alternatives pour créer des sections de héros en plein écran. Chacune de ces façons fonctionne bien et a un énorme potentiel pour attirer plus de visiteurs. Vous pouvez ajouter un héros en plein écran à n'importe quelle conception d'article de blog Divi en utilisant ces approches.





