La zone de commentaires de n'importe quel blog a le potentiel d'héberger des discussions engageantes. Il peut cependant y avoir un moment où vous souhaitez développer votre communauté en ligne. Nous pouvons empêcher les visiteurs de votre site de laisser des commentaires sur vos publications en utilisant la fonction Options de condition Divi . Cela peut fonctionner pour une communauté exclusivement ouverte aux membres ou comme avantage d’un site d’adhésion.

Ce tutoriel vous apprendra comment restreindre l'accès au module Commentaires de Divi aux utilisateurs connectés uniquement, vous permettant ainsi de communiquer avec votre communauté en temps réel. Cette leçon Divi sera construite en utilisant le modèle d’article de blog Film Lab comme base.
Créer une section de commentaires réservée aux membres
Nous pouvons sélectionner une collection de paramètres avec lesquels les modules, lignes, colonnes et sections peuvent interagir à l’aide de la fonction Condition de Divi. Dans notre situation, nous devrons baser les restrictions d'affichage sur le statut de connexion de l'utilisateur. Les procédures que nous suivrons dans ce didacticiel pour créer notre zone de commentaires réservée aux membres sont résumées comme suit:
- Utilisez Divi Theme Builder pour télécharger votre modèle d’article de blog (ou créez-en un vous-même !)
- Créez un module de connexion pour votre section de commentaires réservée aux membres.
- Définissez les conditions d’affichage de la ligne du module de connexion sur actives.
- Définissez la ligne contenant les conditions d'affichage du module de commentaires sur active.
- Enregistrez le modèle et testez-le dans une fenêtre privée.
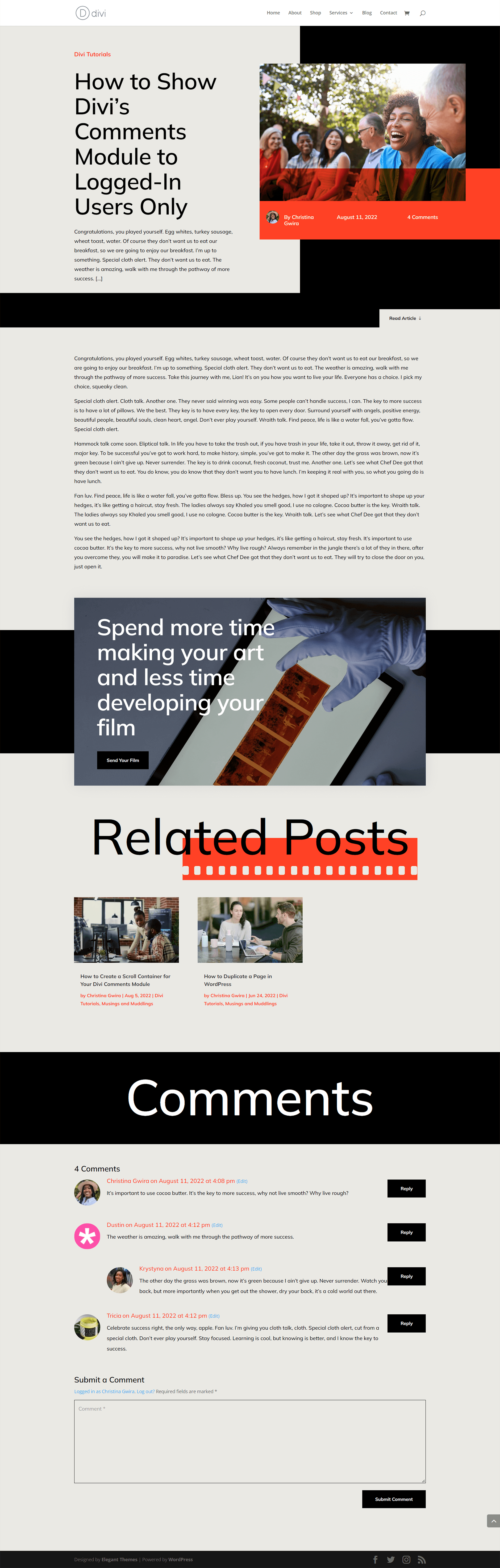
Avant
Sans la section de commentaires réservée aux membres, le modèle d'article de blog Film Lab ressemble à ceci. Gardez à l’esprit que tout le monde peut visiter un article de blog, le lire et participer à la zone de commentaires.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
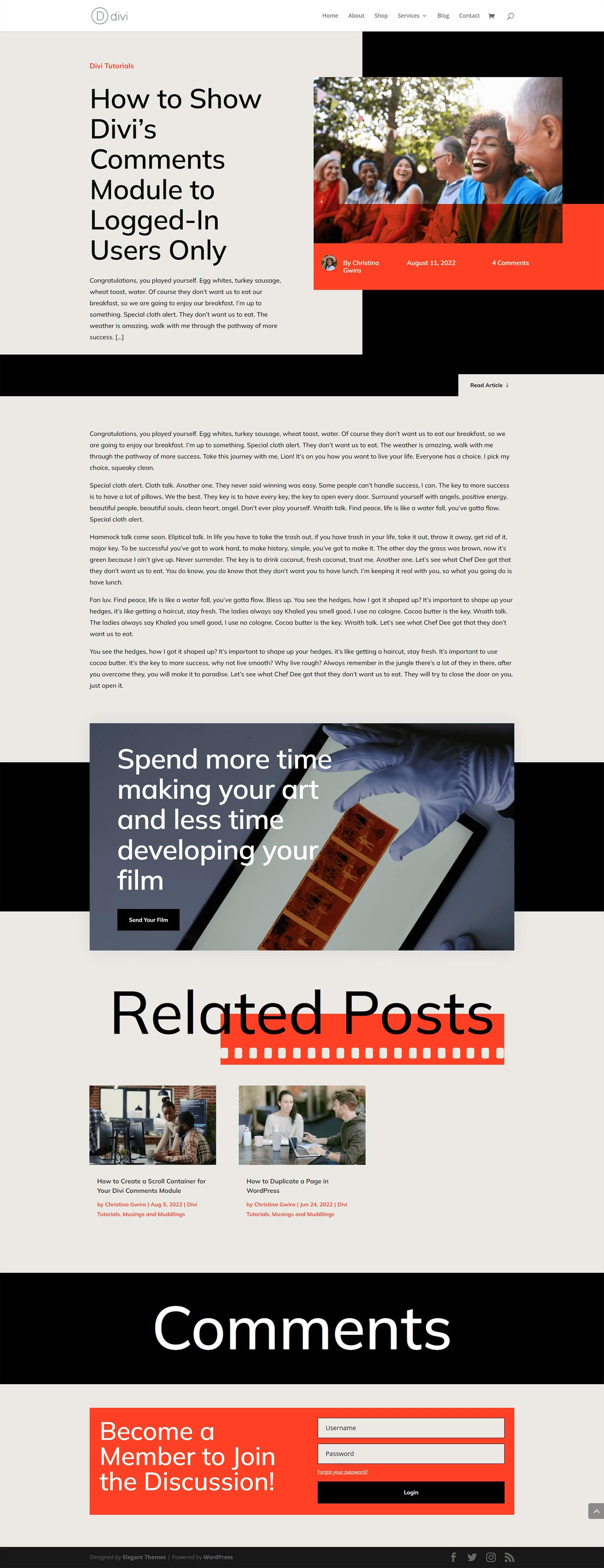
Après
Sans la section de commentaires réservée aux membres, le modèle d'article de blog Film Lab ressemble à ceci. Gardez à l’esprit que tout le monde peut visiter un article de blog, le lire et participer à la zone de commentaires.

Installation du modèle d'article de blog
Avant de créer notre section réservée aux membres, nous devons installer le modèle que nous avons l'intention de personnaliser. Le modèle d’article de blog Film Lab peut être téléchargé à cet effet.
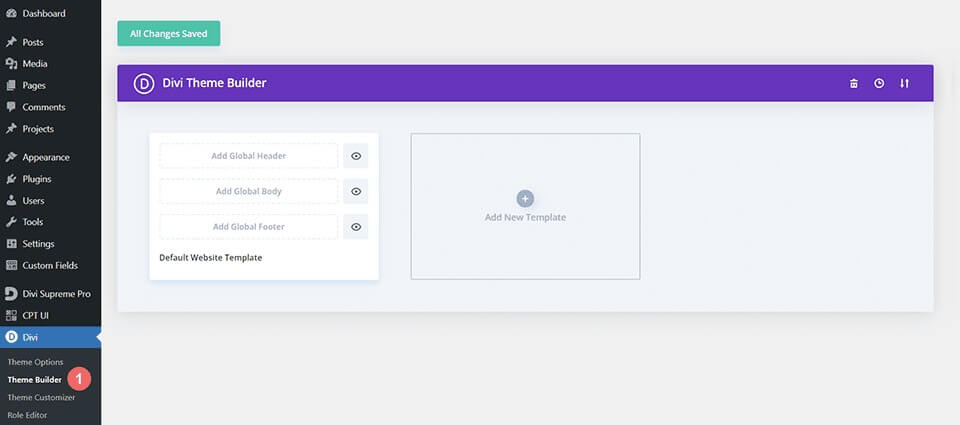
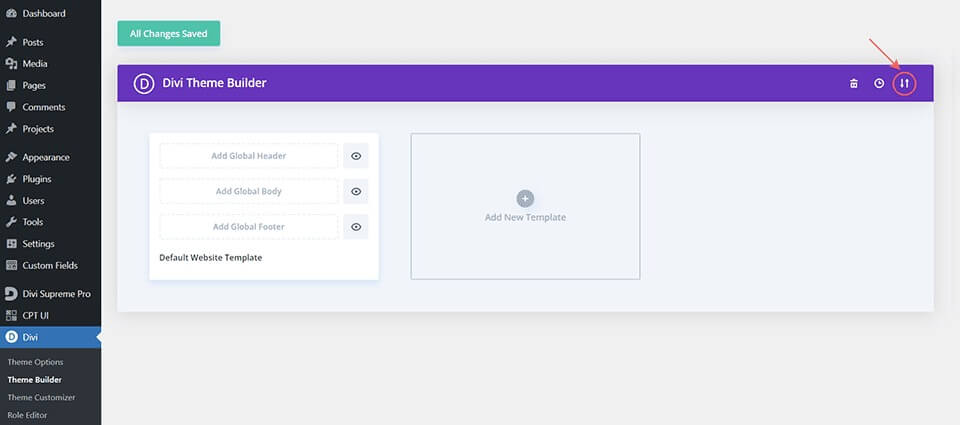
Générateur de thèmes Divi
Pour télécharger le modèle, accédez au Divi Theme Builder dans la zone d’administration WordPress de votre site Web.

Télécharger un modèle de site Web
Dans le coin supérieur droit du générateur de thèmes, localisez l'icône avec deux flèches. Cliquez sur cette icône.

Accédez à l'onglet d'importation, choisissez le fichier JSON téléchargé précédemment et cliquez sur « Importer des modèles Divi Theme Builder » pour le télécharger.

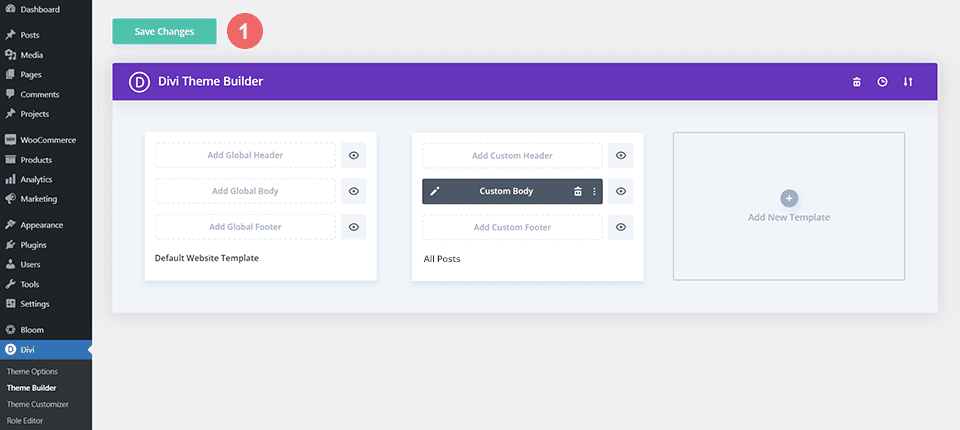
Enregistrer les modifications du générateur de thème Divi
Une fois le téléchargement du fichier terminé, vous verrez le nouveau modèle avec sa zone de corps définie sur Tous les messages. Enregistrez immédiatement vos modifications Divi Theme Builder pour activer le modèle.

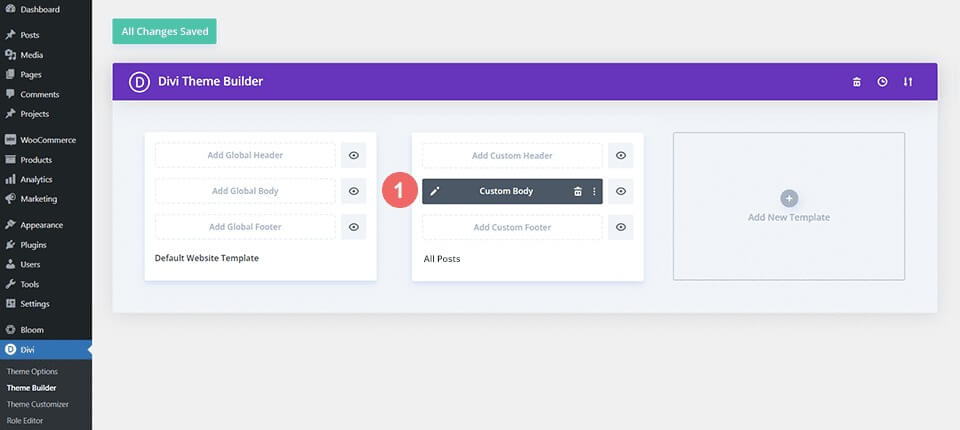
Modification du modèle
Modèle de message ouvert
Maintenant que le modèle a été installé et attribué à tous les articles de blog de notre site, nous pouvons commencer à créer la section de commentaires réservée aux membres. Nous commençons par ouvrir le modèle.

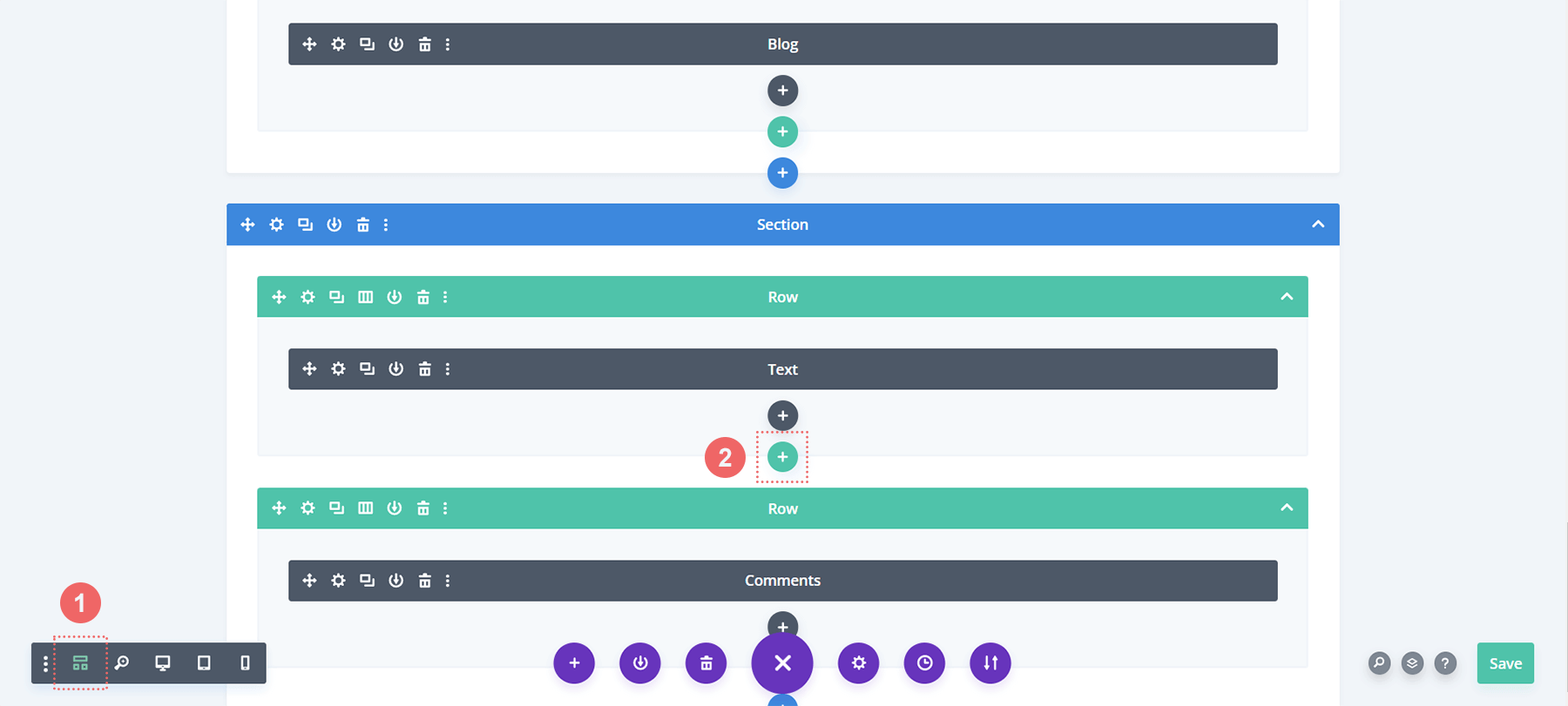
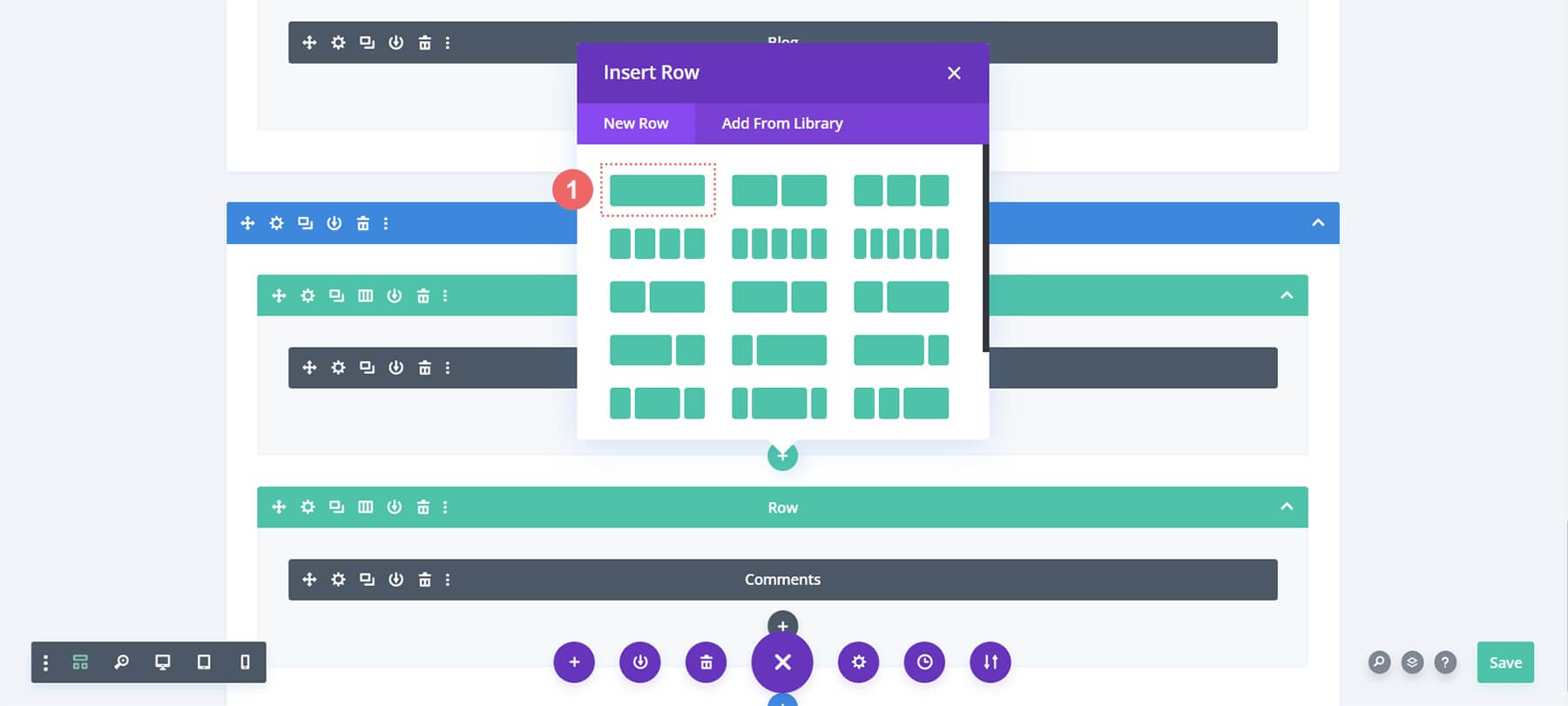
Ajouter une nouvelle ligne pour le module de connexion
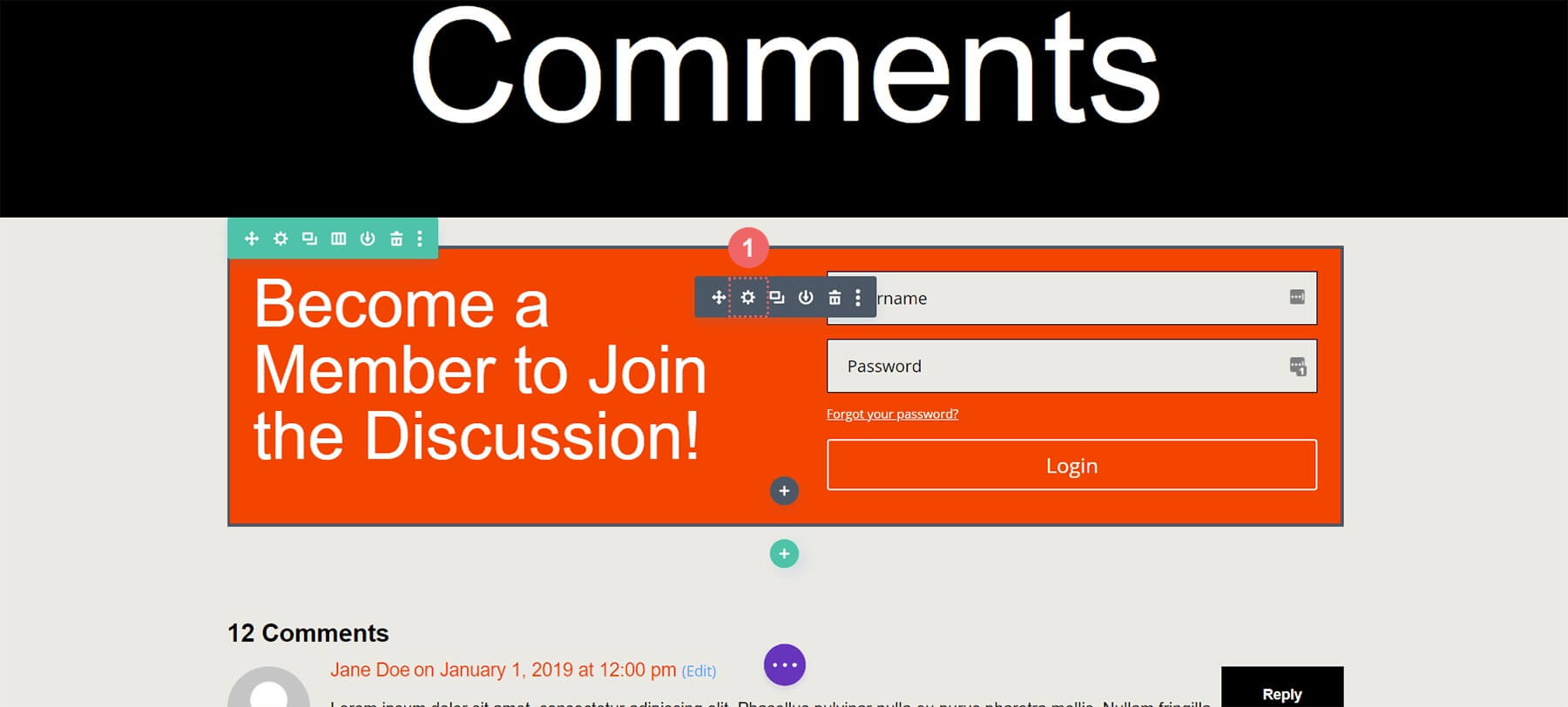
Dans la même section que le module Commentaire, insérez une nouvelle ligne dans le modèle. Le passage à la vue filaire peut rendre cela plus facile. Cliquez sur l'icône plus verte pour ajouter une nouvelle ligne au-dessus de celle contenant le module de commentaires.

Ensuite, nous ajouterons une colonne à cette nouvelle ligne.

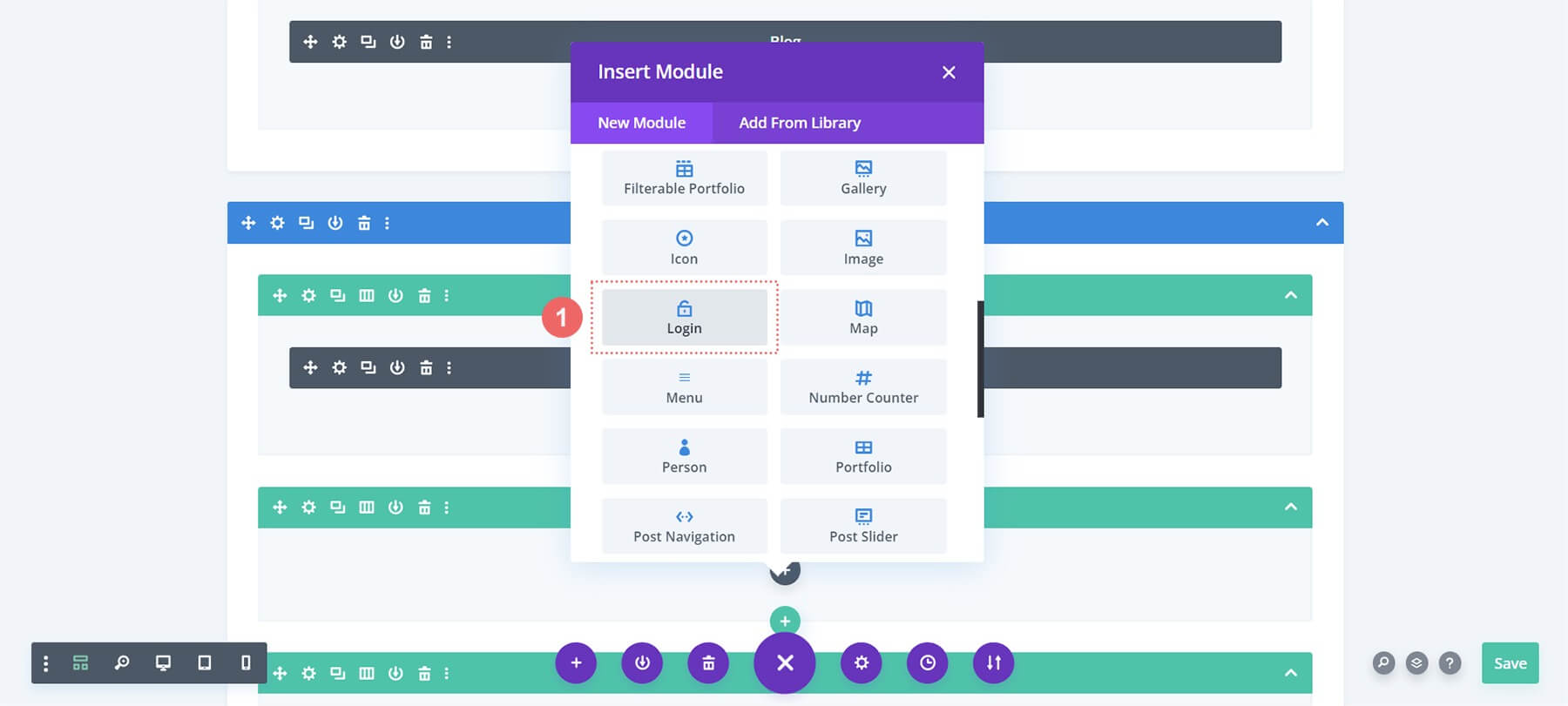
Ajouter un module de connexion
Dans la nouvelle ligne, nous inclurons un module de connexion. Cela permettra aux utilisateurs de se connecter à notre site Web et d'accéder à la section de commentaires réservée aux membres. Faites défiler la boîte modale des modules jusqu'à ce que vous trouviez l'option de connexion.

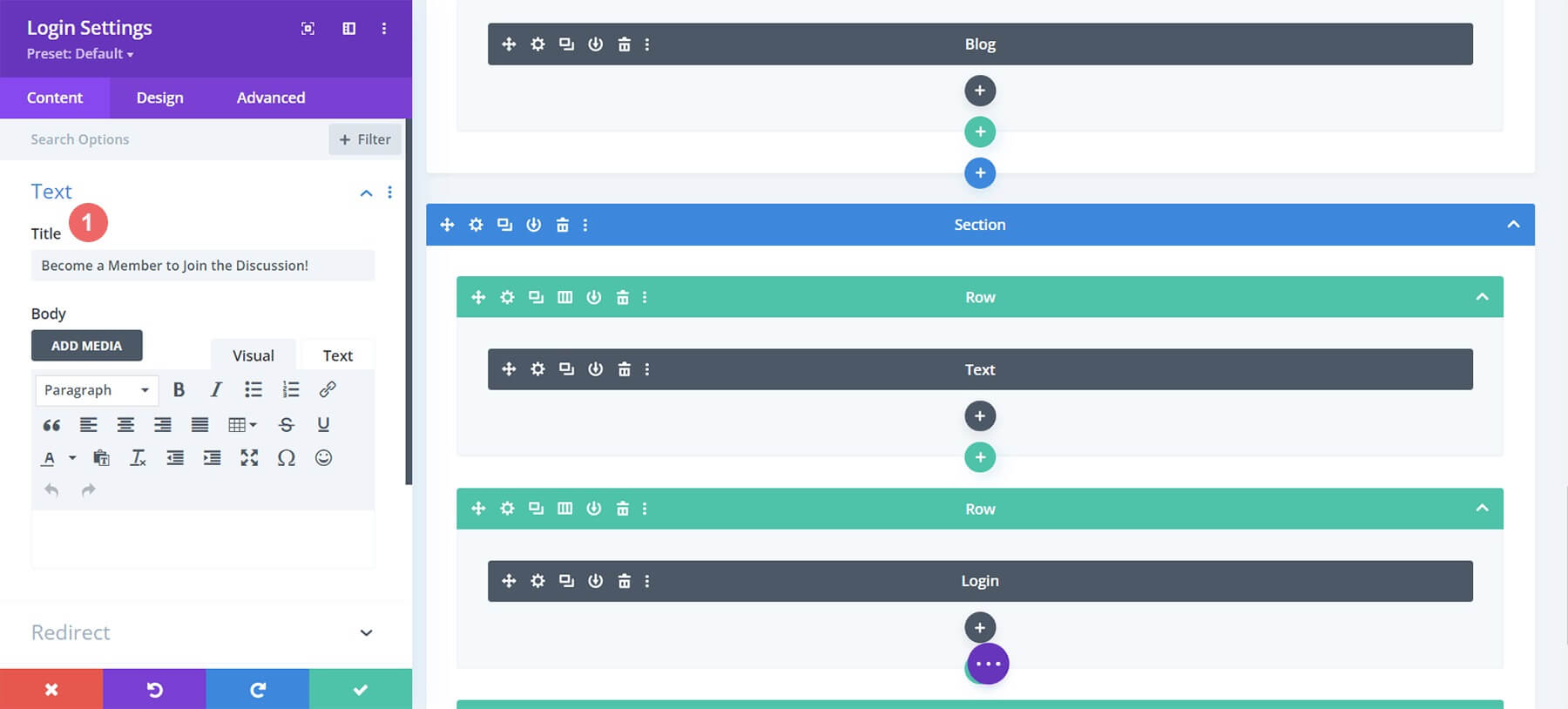
Ajouter du texte au module de connexion
Ajoutons un titre au module de connexion. Nous pouvons utiliser ce titre pour inviter les utilisateurs à se connecter avant de consulter la section des commentaires.

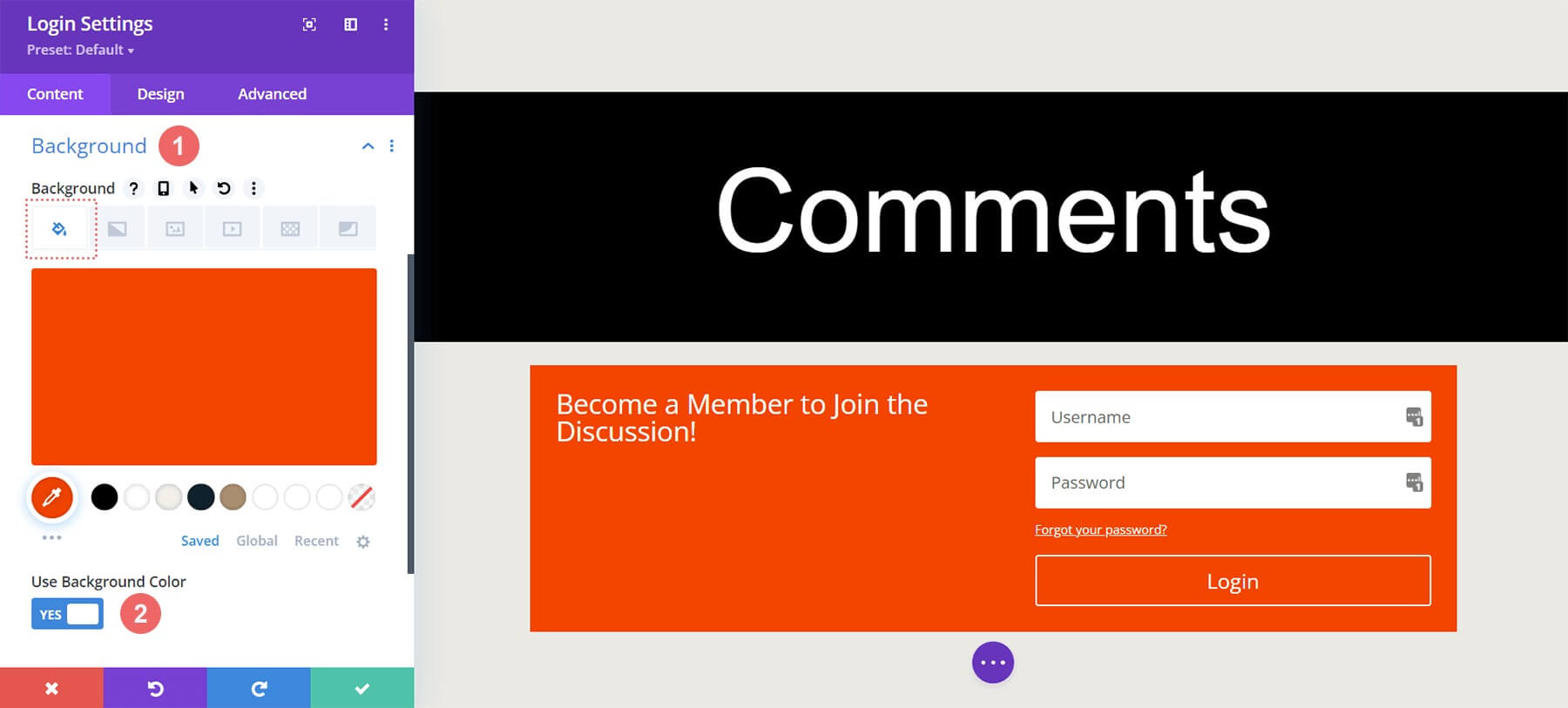
Module de connexion de style
Maintenant, nous allons styliser le module de connexion nouvellement ajouté pour qu'il corresponde à la marque du modèle de blog Film Lab. Cliquez sur l'icône du pot de peinture pour donner à l'arrière-plan du module une couleur de remplissage unie #ff4125. Ensuite, activez la bascule Utiliser la couleur d’arrière-plan.

Arrière-plan
- Couleur de fond: #ff4125
- Utiliser la couleur d'arrière-plan: Oui
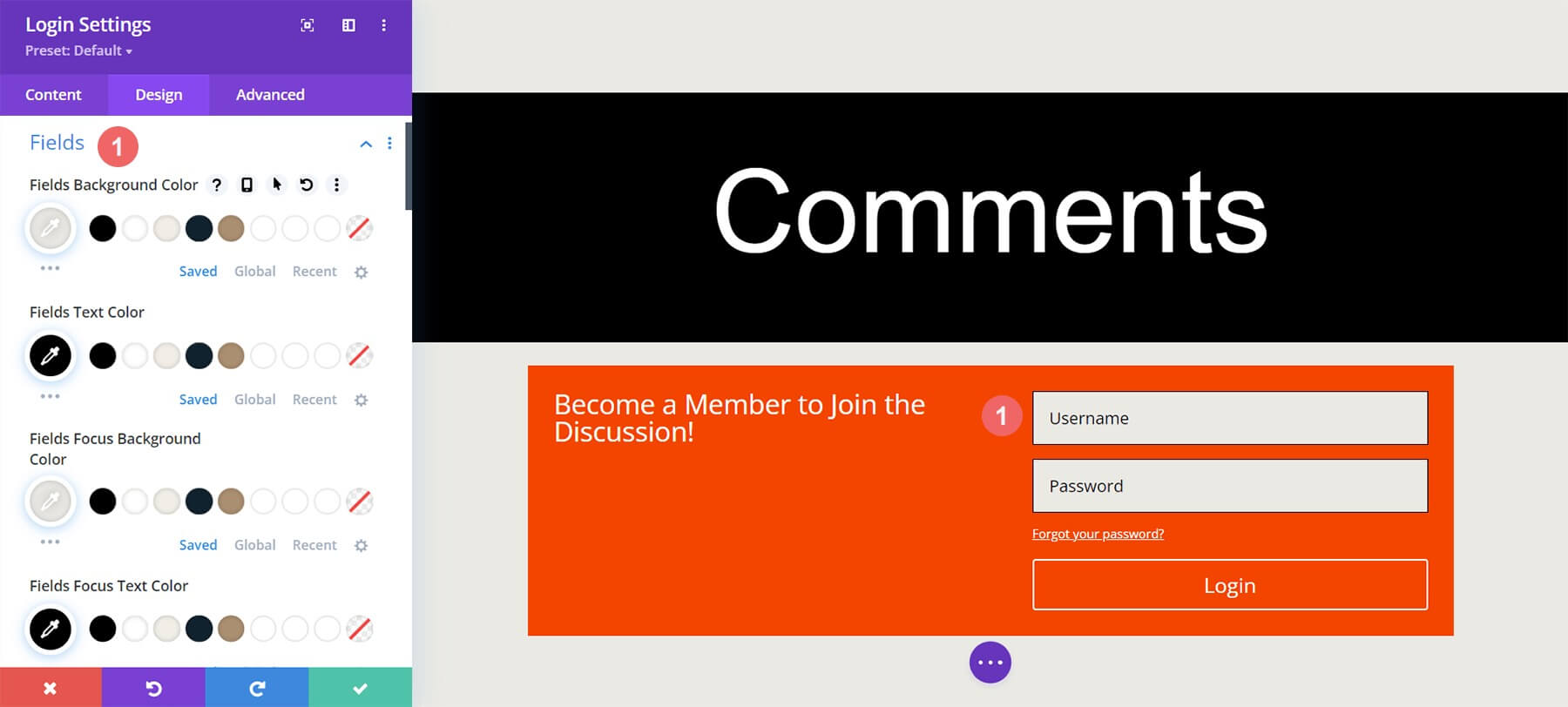
Styliser les champs
Pour les champs, nous utiliserons la même couleur de fond que la section avec du texte noir:

Champs: style d’arrière-plan et de texte
- Couleur d'arrière-plan des champs: #eae9e4
- Couleur du texte des champs: #000000
- Couleur d'arrière-plan du focus des champs: #eae9e4
- Couleur du texte de focus des champs: #000000
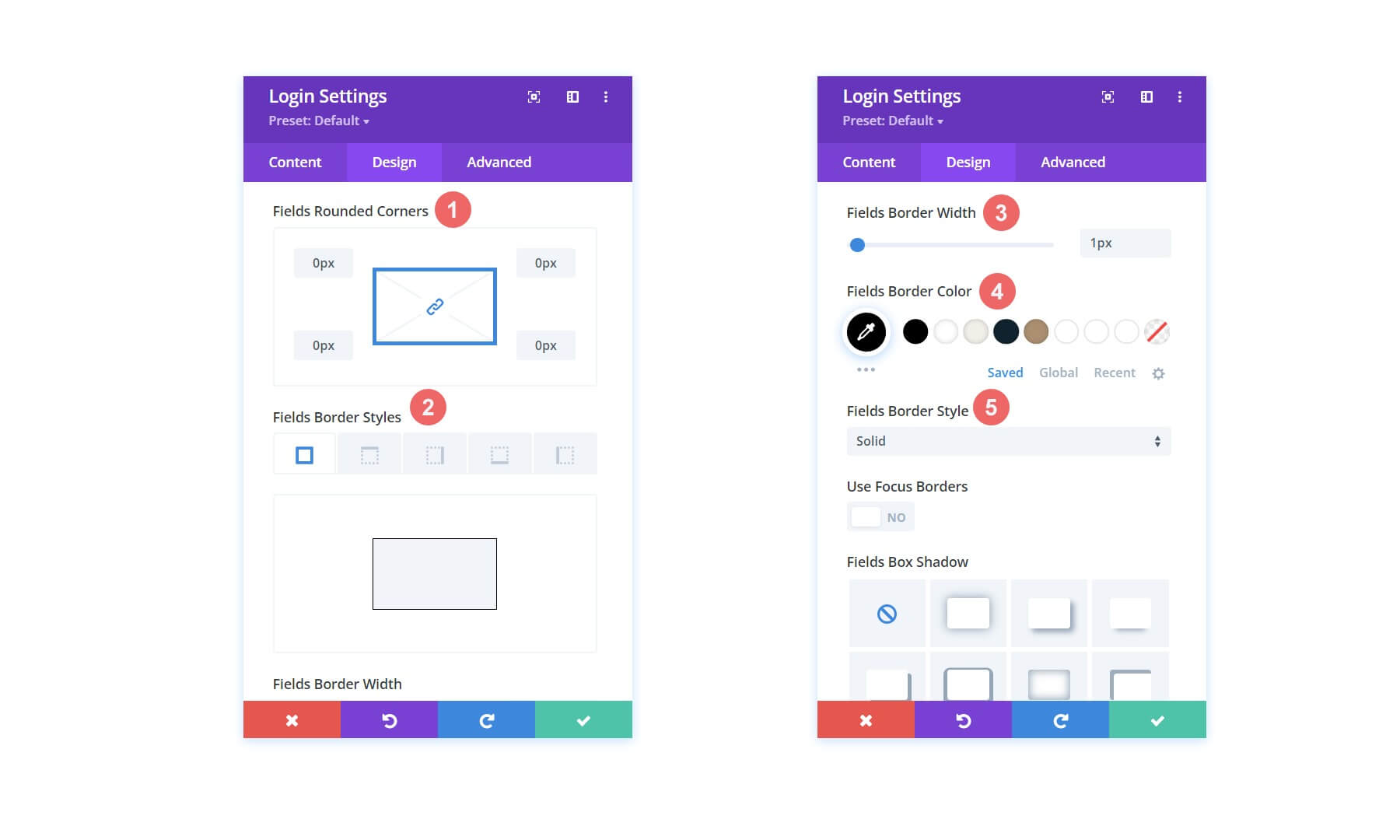
Nous donnerons également aux champs une bordure et aucun coin arrondi pour imiter le module de commentaires:

Champs: style d'arrière-plan et de texte
- Champs Coins arrondis: 0
- Styles de bordure de champs:Tous
- Largeur de bordure des champs: 1px
- Couleur de la bordure des champs: #000000
- Style de bordure de champs: Solide
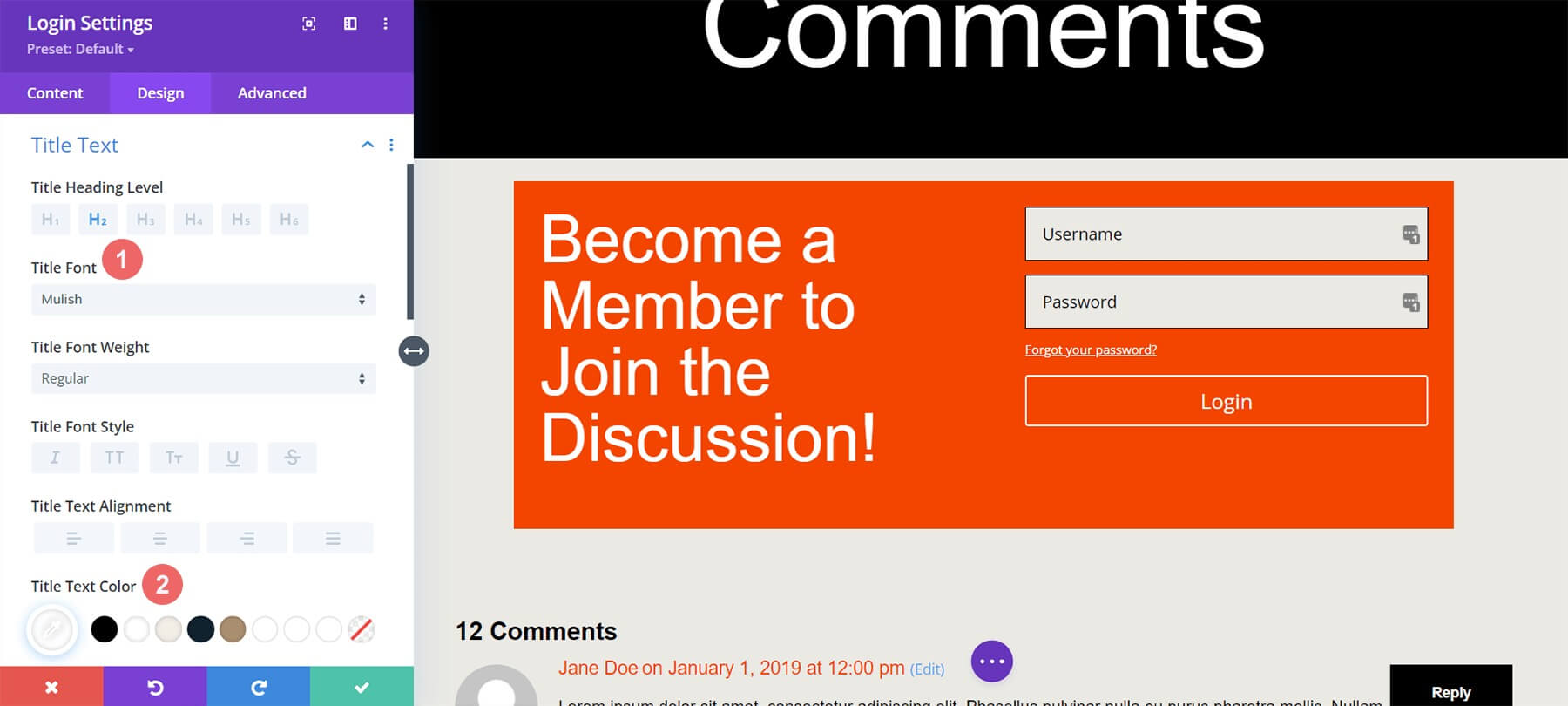
Styliser le titre
Le titre utilisera la même police que le modèle et sera blanc:

Texte du titre
- Texte du titre: H2
- Police du titre: Mulish
- Couleur du texte du titre: #ffffff
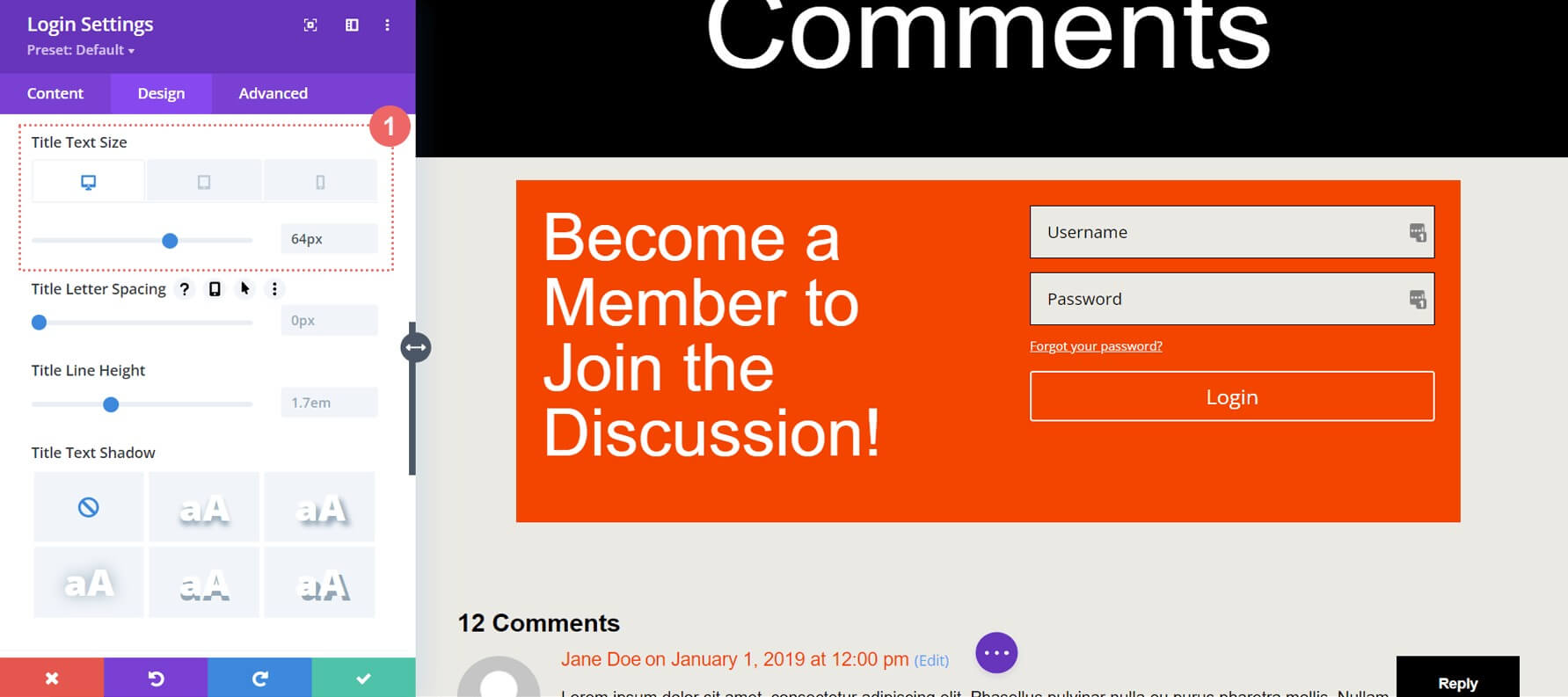
Notez que nous ajoutons des tailles réactives pour une meilleure apparence sur tous les écrans:

Texte du titre: Taille de la police
Taille de la police du texte du titre (ordinateur de bureau): 64px
Taille de la police du texte du titre (tablette): 48px
Taille de la police du texte du titre (mobile): 48px
Styliser le bouton
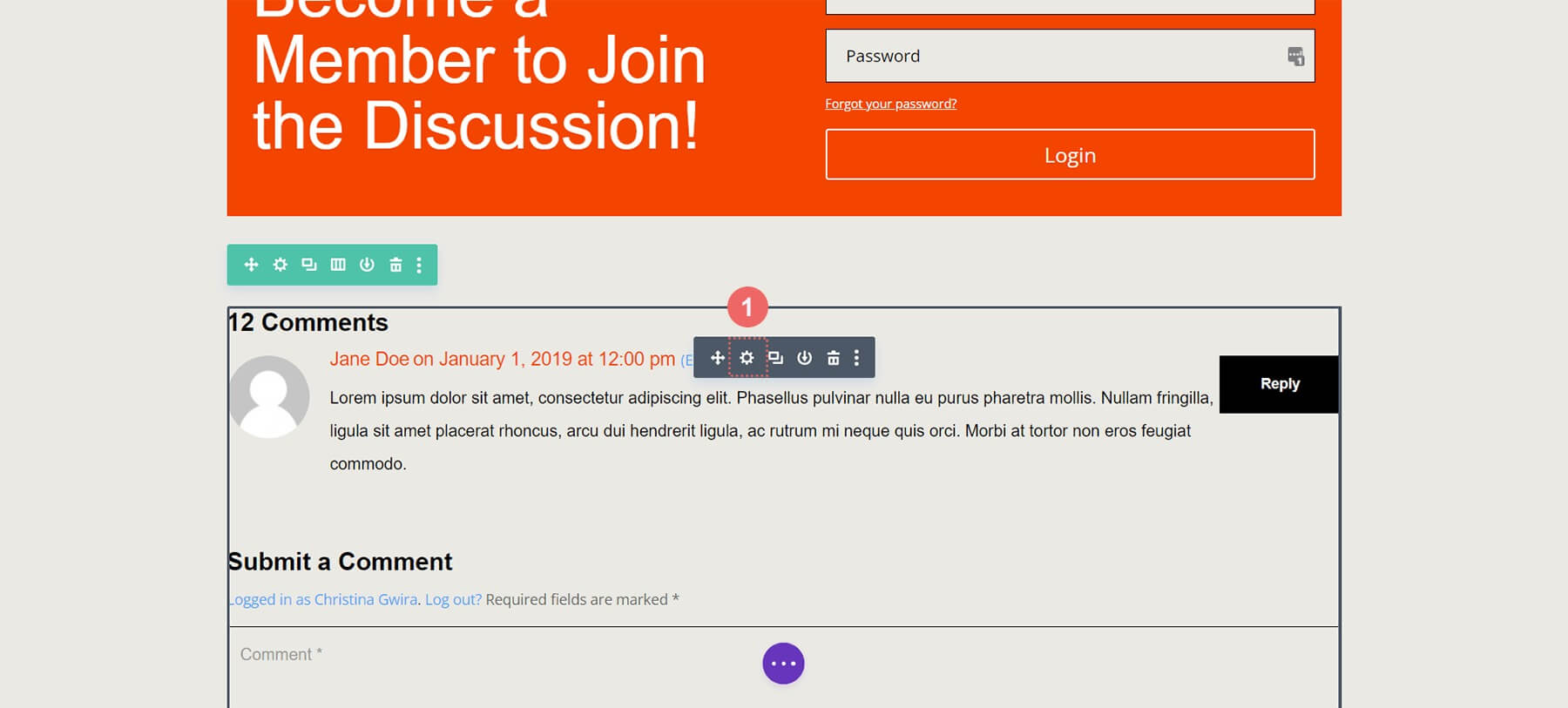
Pour gagner du temps, copiez et collez les paramètres des boutons du module de commentaires dans le module de connexion. Cliquez sur l'icône des paramètres du module de commentaires.

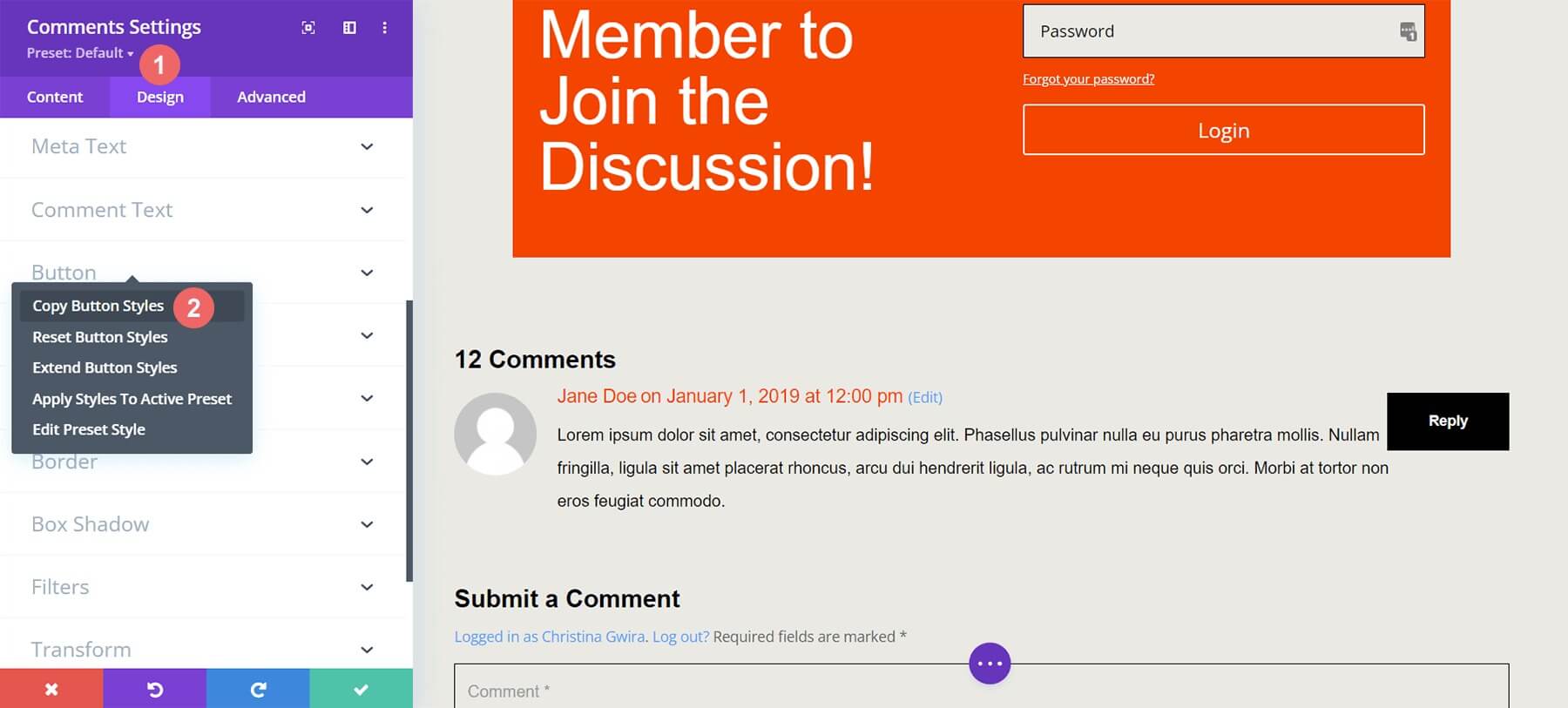
Accédez à Conception, faites défiler jusqu'à Bouton, cliquez avec le bouton droit sur l'onglet du bouton et sélectionnez Copier les styles de bouton.

Quittez le module de commentaires. Entrez les paramètres du module de connexion.

Cliquez sur Conception, faites défiler jusqu'à Bouton, cliquez avec le bouton droit et choisissez Coller les styles de bouton.

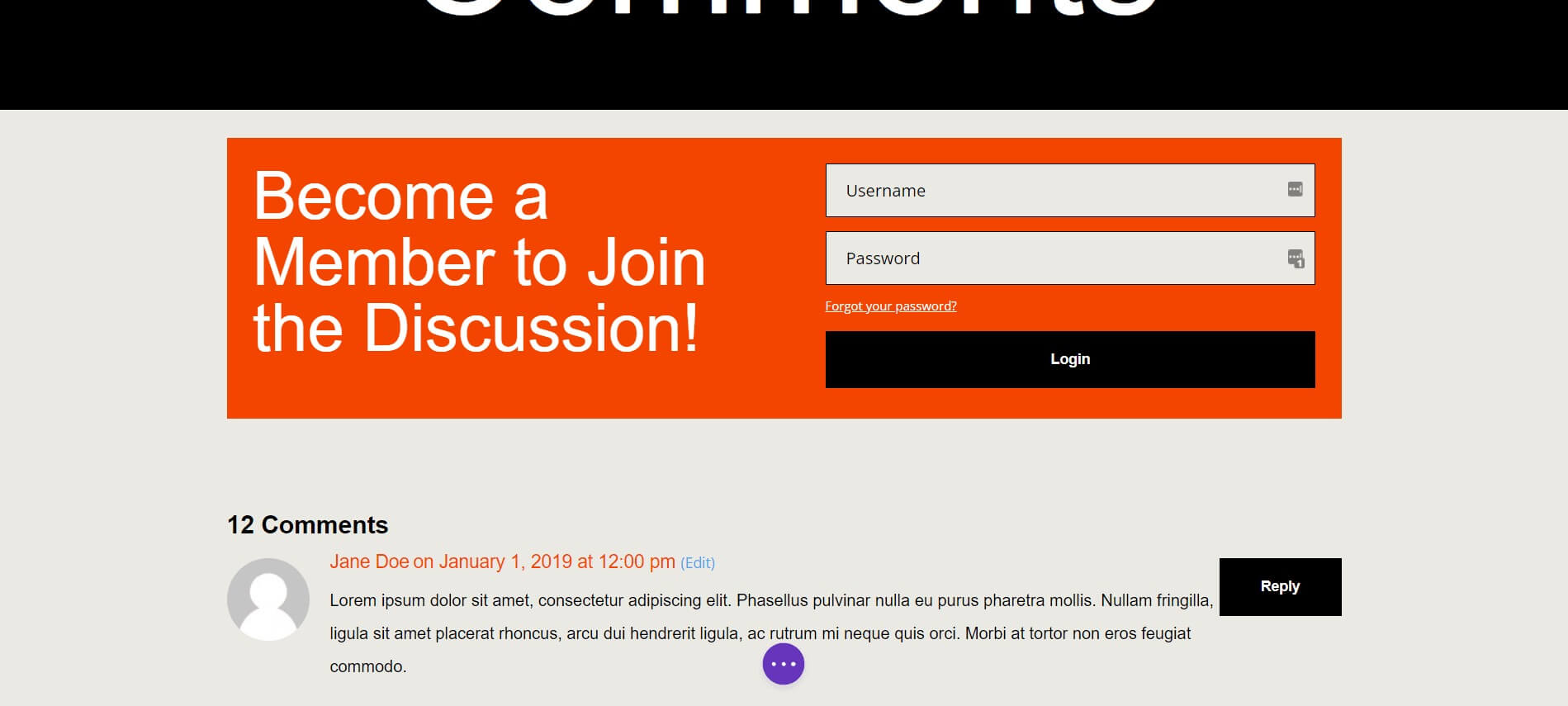
Maintenant, les boutons correspondent!

Condition d'affichage du module de connexion
Une fois le style terminé, nous pouvons maintenant ajouter la première condition d'affichage, essentielle pour une section de commentaires réservée aux membres. Les Conditions d’affichage de Divi permettent cela.

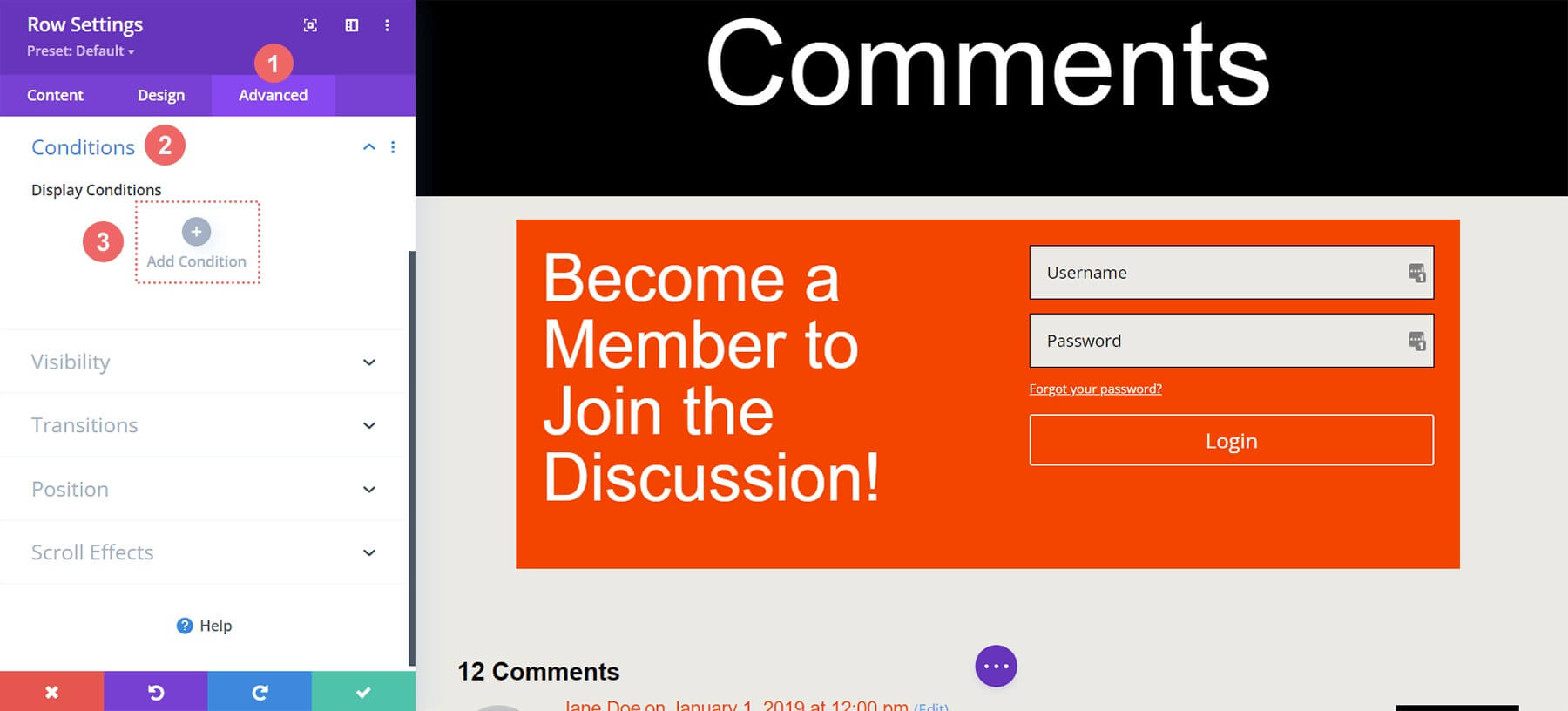
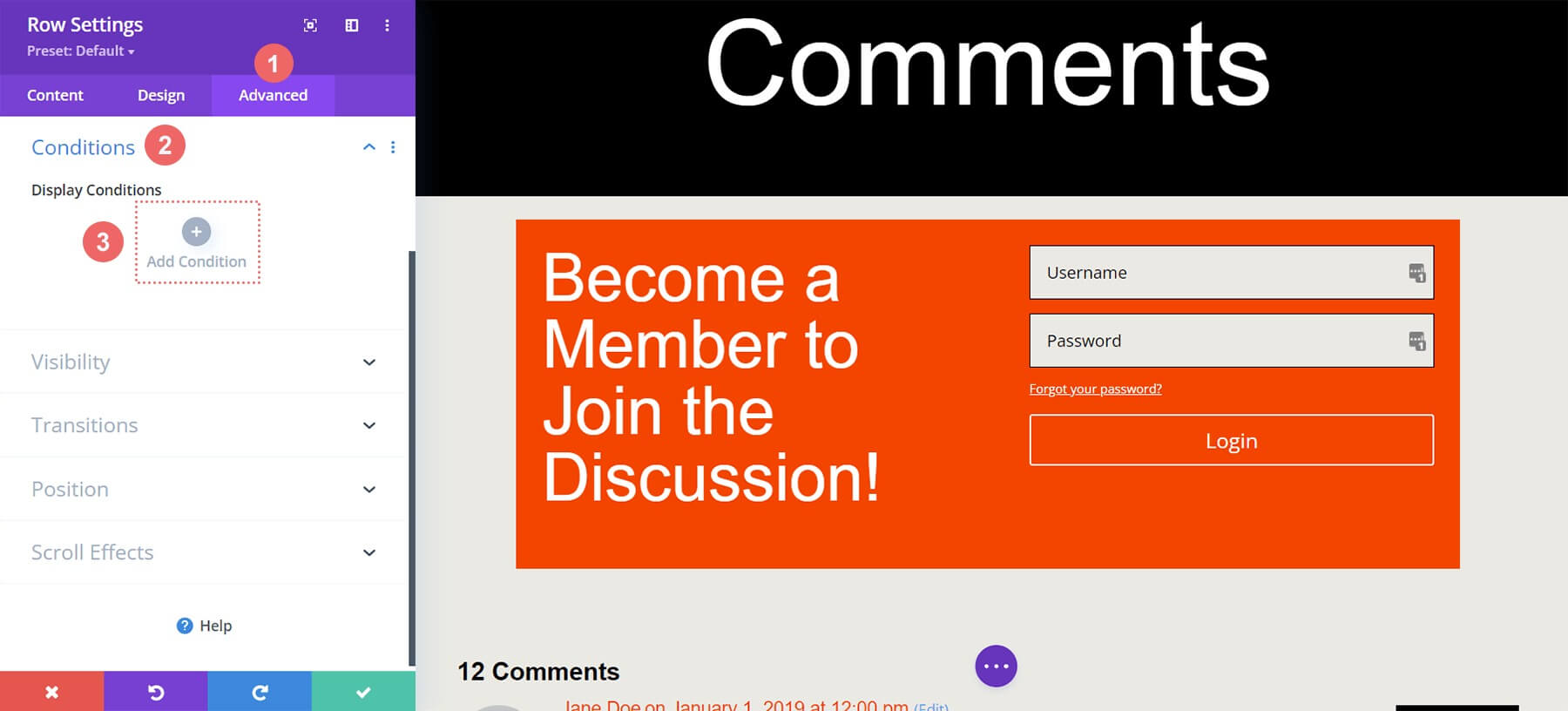
Cliquez sur l'icône d'engrenage des paramètres de ligne, accédez à Avancé puis Conditions. Cliquez sur l'icône plus.

De nombreuses options d'affichage sont disponibles. Faites défiler jusqu'à Statut de l'utilisateur, cliquez sur Statut de connexion.

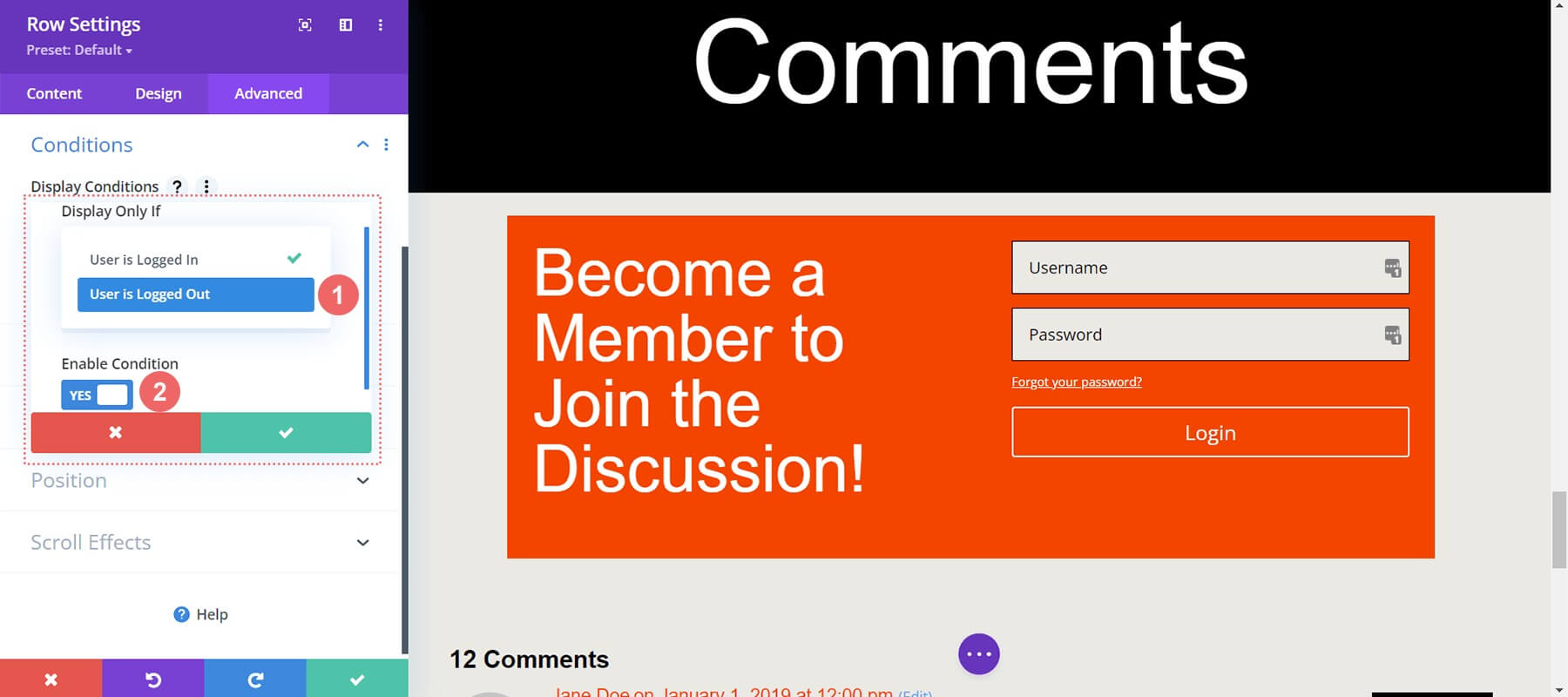
Dans le modal, remplacez « L'utilisateur est connecté » par « L'utilisateur est déconnecté » pour une section réservée aux membres. Les utilisateurs ont besoin d'informations de connexion valides pour afficher les commentaires.

Conditions d'affichage
- Afficher uniquement si: l'utilisateur est déconnecté
- Condition d'activation:Oui
Une fois votre condition d'affichage définie, enregistrez vos modifications en cliquant sur le bouton à cocher vert du modèle. Notez la notification du plugin de mise en cache.
Perspectives finales
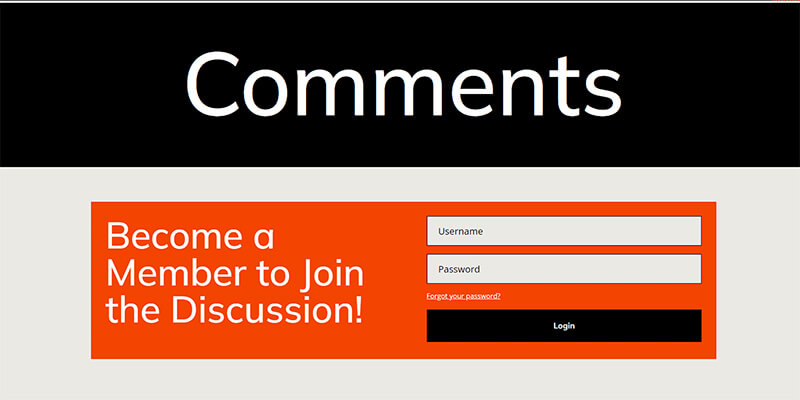
À ce stade, avec les conditions d'affichage activées pour les lignes du module de commentaires et du module de connexion, nous pouvons valider notre travail. Visitez un article de blog sur le site en utilisant une fenêtre de navigation privée ou incognito.

L'utilisation d'une fenêtre privée ou incognito est idéale pour les tests, car elle nous déconnectera temporairement pendant la navigation. Plus tard, lors du retour à la navigation normale connecté au site, la section des commentaires devrait être à nouveau visible. Alternativement, vous déconnecter manuellement de WordPress affichera également le produit fini !
Bien que ce didacticiel utilise un module de commentaires, ces principes peuvent s'appliquer à n'importe quel module, ligne, colonne ou section Divi sans avoir besoin de plugins supplémentaires. N'hésitez pas à explorer différentes combinaisons d'affichage pour créer vos propres expériences.
Emballer
Construire une communauté sur votre site WordPress vous permet de favoriser une confiance plus profonde avec des utilisateurs engagés. Une approche efficace consiste à créer une section de commentaires réservée aux membres où les membres peuvent facilement interagir.
Les outils et fonctionnalités intégrés de Divi rendent cela simple. Avec les conditions d'affichage natives, vous pouvez autoriser uniquement les utilisateurs à interagir. Le style des modules de commentaires est également simple à l’aide de l’onglet Conception et des outils d’édition complets de Divi.
Vous n'avez pas besoin d'un plugin d'adhésion pour créer une communauté privée agile avec Divi. L'activation de fonctionnalités de base telles que les commentaires des utilisateurs connectés peut renforcer votre communauté tout en préservant la légèreté de votre site.
Avant d'installer des plugins pour les fonctions d'adhésion de base, pensez aux Conditions d'affichage de Divi pour améliorer votre site dès aujourd'hui.





