Si vous utilisez Elementor , vous vous demandez peut-être comment créer le widget accordéon qui s'effondre automatiquement. En tant que bascule ou section FAQ, vous pouvez utiliser le propre bloc accordéon d'Elementor. Votre accordéon peut contenir de nombreux objets. Lorsque vous actualisez la page, elle s'ouvrira toujours avec le premier élément sélectionné par défaut. Elementor n'a pas de fonctionnalités qui vous permettent de le contrôler. Vous ne pouvez pas le désactiver dans le tableau de bord Elementor. Pour votre site Web, vous pouvez choisir de fermer les éléments.

Nous allons vous montrer comment faire en sorte que le widget Accordéon d'Elementor se ferme automatiquement en suivant les étapes de cet article.
Configuration du widget accordéon
Dans l'état par défaut, l'élément accordéon peut être fermé de différentes manières. Alternativement, le widget Absolute Addons Advanced Accordion peut être utilisé pour accomplir la même tâche en un seul clic de souris.
Méthode manuelle
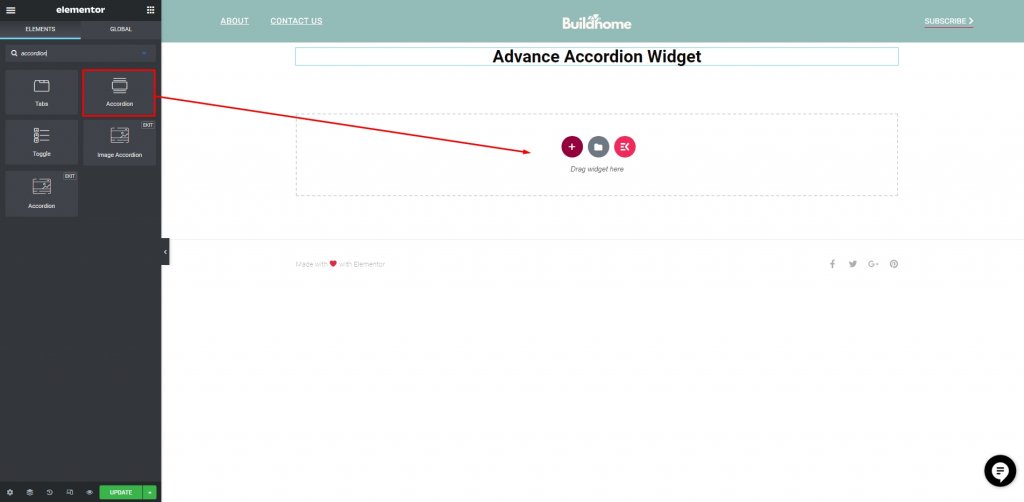
L'ajout de JavaScript au widget accordéon Elementor est le seul moyen de le faire manuellement. Ajoutez le widget accordéon à une nouvelle page et commencez à ajouter vos produits.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
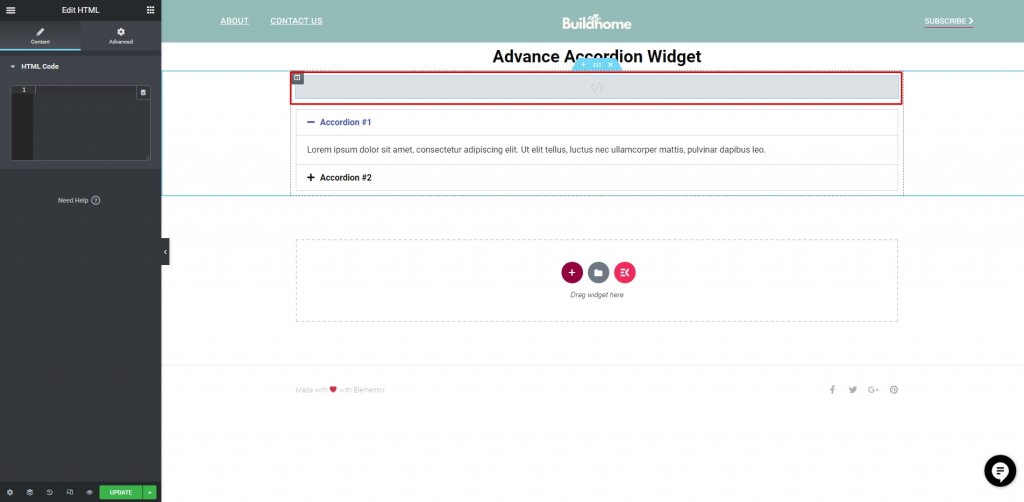
Ensuite, ajoutez un bloc de codage HTML avant le widget accordéon.

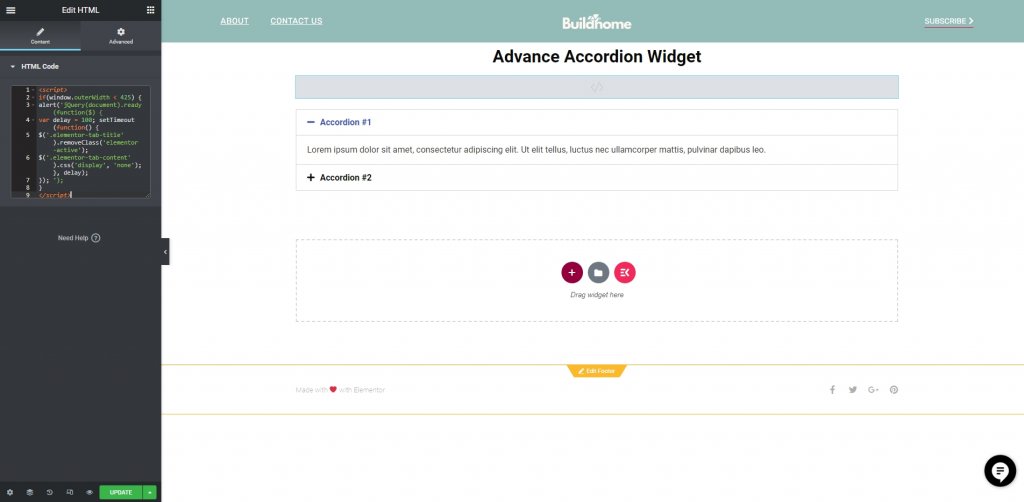
Vous devez ajouter le code JavaScript suivant dans le bloc HTML dans la même section avant l'accordéon.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Enregistrez maintenant la tâche en cliquant sur "mettre à jour" et vérifiez sur une page en direct. A présent, votre accordéon sera fermé par défaut.

Plugin Absolute Addons
Si vous ne vous sentez pas à l'aise pour ajouter du code, vous pouvez installer le plug-in Absolute Addons, puis ajouter le widget Advance Accordion.
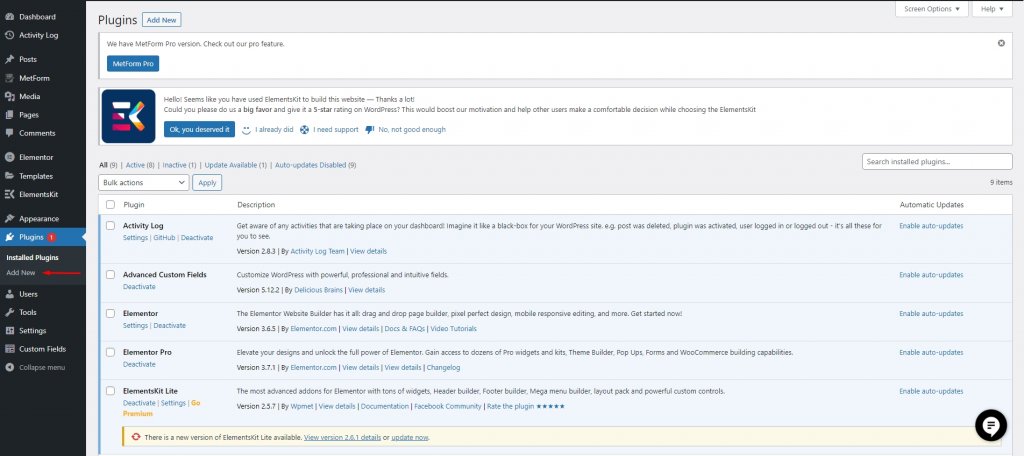
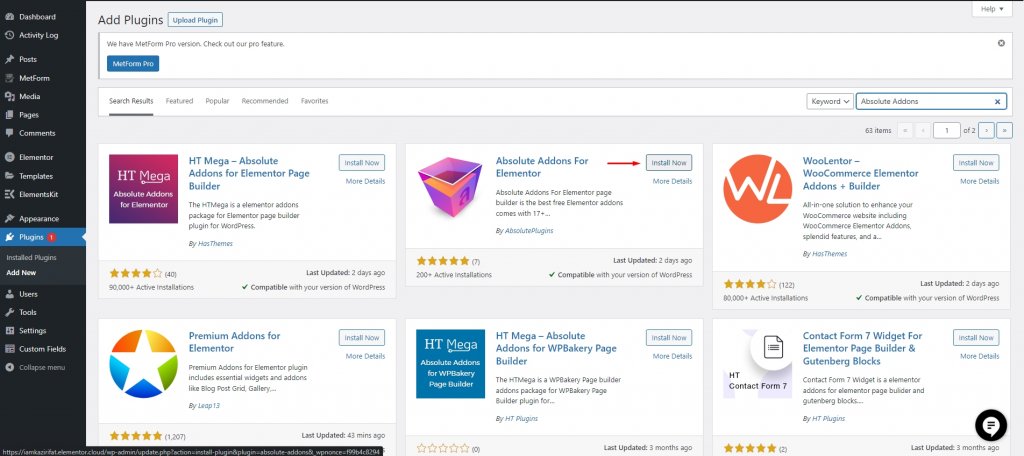
Accédez aux plugins et accédez à Ajouter un nouveau.

Maintenant, recherchez le plugin appelé "Absolute Addons". Lorsque vous le trouvez, cliquez sur installer puis activez les plugins.

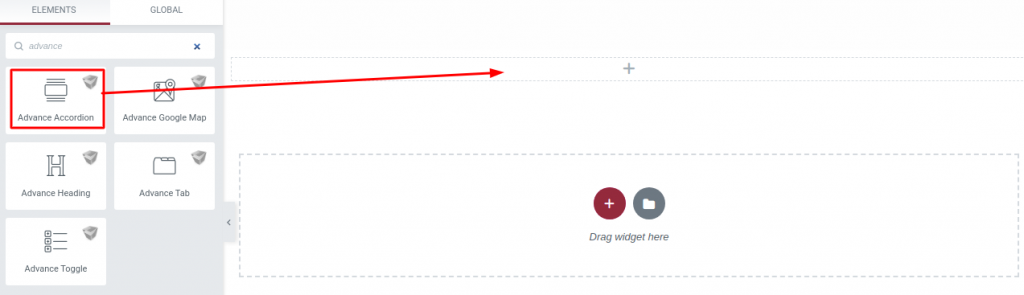
Créez une section dans Elementor en cliquant sur l'icône "+", puis en recherchant Advance Accordion dans la section de bloc de la barre de gauche après avoir installé et activé le plugin. Déposez le bloc Advance Accordion dans la nouvelle section que vous venez de créer.

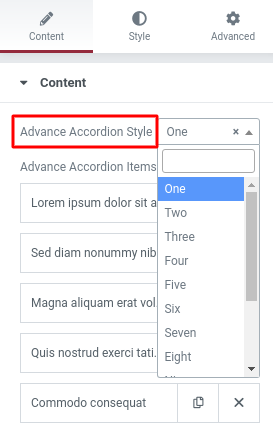
Vous pouvez maintenant choisir le style Accordéon dans le menu déroulant sous l'onglet Contenu. La zone Advance Accordion propose treize styles uniques et d'aspect professionnel. Vous avez un large éventail d'options en matière de mode.

Dans l'option Accordion Controller, vous verrez les options Expand First Time. Tant que vous gardez le premier élément activé, vous conserverez son état étendu. Fermez le premier élément en désactivant l'option.
Emballer
Elementor vous permet de définir le widget Accordéon pour qu'il soit fermé par défaut après avoir suivi les étapes. Désormais, vous pouvez utiliser Elementor Cloud pour héberger votre site Web avec une sécurité et une commodité accrues et améliorées. Suivez nos autres tutoriels Elementor pour ajouter une nouvelle vague à vos futurs projets de développement Web.




