Améliorez la navigation de votre site Web et gardez le contenu de votre page simple en utilisant la pagination. Quelques articles de blog peuvent être affichés sur une seule page, et un lien peut être fourni pour permettre à l'utilisateur d'en voir plus s'il le souhaite. Divi simplifie l'ajout de pagination. L'ajout de pagination à votre module Divi Blog sera traité dans cet article. Nous vous montrerons également comment le styliser pour qu'il corresponde aux besoins de conception de votre page.

Commençons maintenant.
Comment fonctionne la pagination
Divise le contenu en pages, comme le flux de blog, avec pagination. Les liens de pagination permettent à l'utilisateur de se déplacer entre les pages plutôt que d'afficher tout le contenu à la fois.

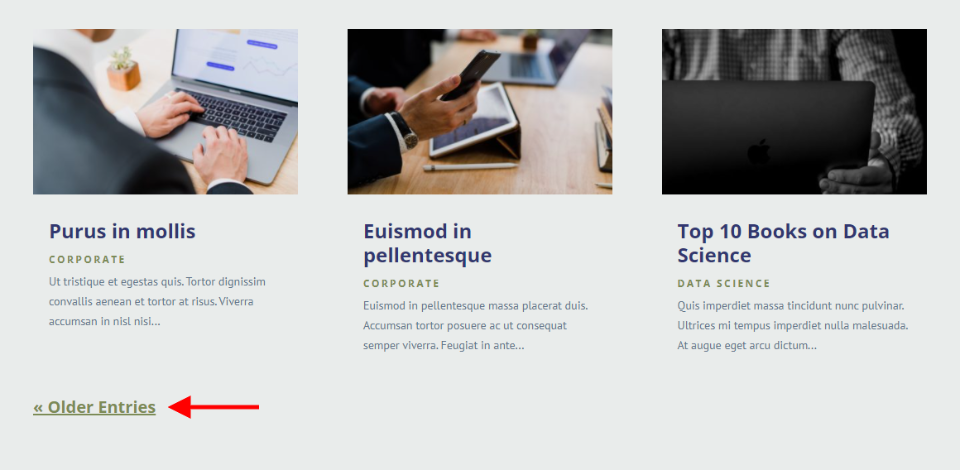
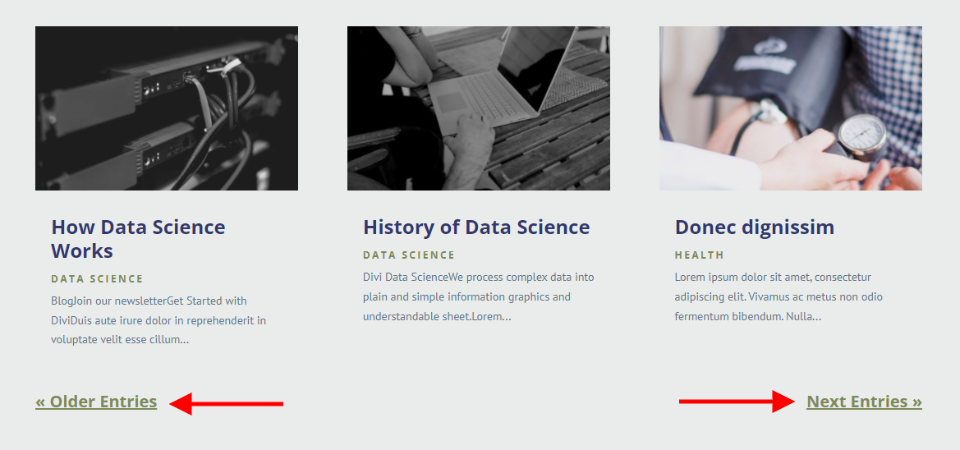
Il existe des liens sous le flux Blog dans le module Divi Blog qui permettent aux utilisateurs d'aller entre l'ensemble d'entrées de blog précédent et suivant. Si vous ne voulez pas afficher tous vos messages à l'écran en même temps, c'est une bonne option pour vous.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Il est possible pour les utilisateurs de faire défiler les publications du site en arrière et en avant à l'aide de la fonction de pagination. Si vous utilisez le module blog, la pagination est accessible. Par exemple, une publication en vedette peut être affichée à l'aide de ce module. Lorsqu'un flux, tel qu'un article ou un projet, est affiché dans le module Blog, la pagination doit être utilisée. Regardez une page avec de nombreux modules de blog pour découvrir pourquoi.
Module multiple pour la pagination
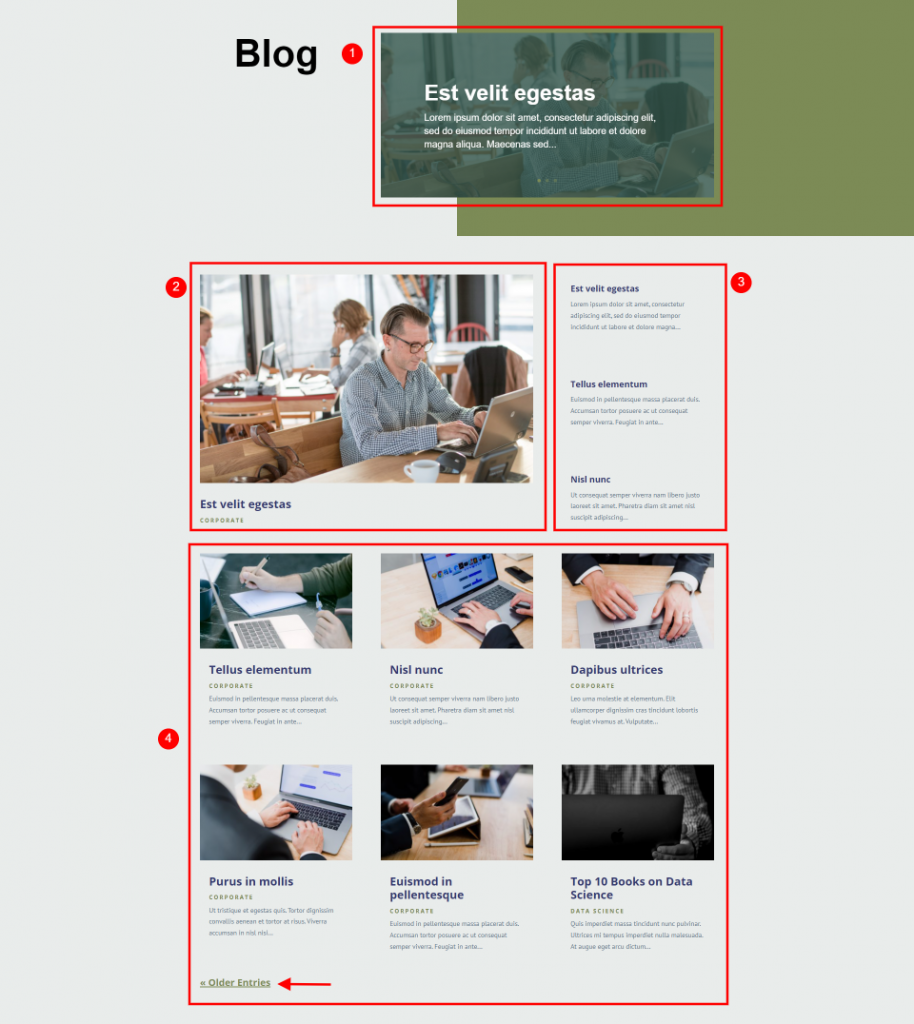
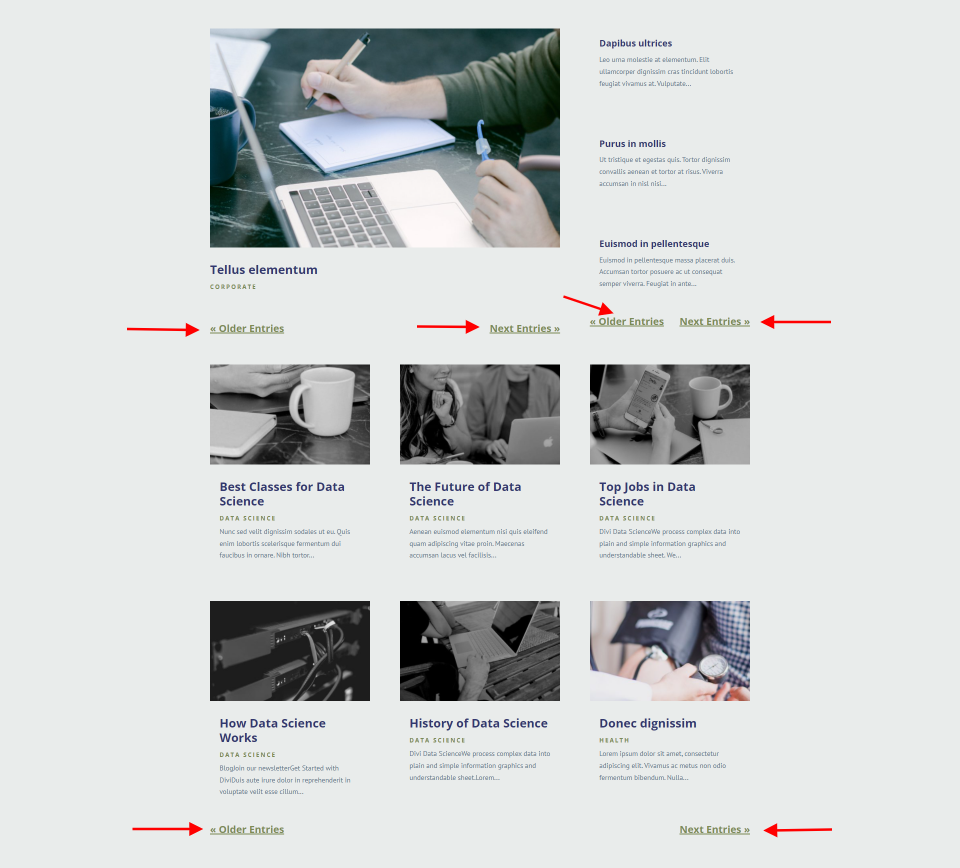
La page de blog du Flooring Layout Pack est vue ci-dessus. Cette conception comporte quatre sections de blog. Pour commencer, vous aurez accès au module Blog Slider. Un module de blog suit les trois suivants. Dans les deux premiers, nous avons établi un héros. Ceux-ci n'ont pas de numéro de page. Les liens de pagination se trouvent dans le quatrième module Blog. Cette URL n'est valable que pour le module Blog pour le moment.
La pagination n'affecte que les articles du module Blog, pas l'ensemble du site. Il n'y aura aucune modification des autres modules de blog sur la page si vous en avez plusieurs.
Au début, certaines personnes peuvent avoir des appréhensions à ce sujet. Il est possible que la page entière soit modifiée. Ces modules auront du sens pour eux s'ils leur semblent suffisamment distincts les uns des autres. Cependant, la partie héros reste inchangée si la section de flux de blog a un nouveau contenu. Ils sont dispersés dans tout le design.

La pagination a été ajoutée à chacun des modules Blog dans cet exemple. Pour cette raison, l'expérience utilisateur (UX) de la conception s'est détériorée à un niveau épouvantable. Pour simplifier les choses, la pagination ne doit être appliquée qu'au flux principal du blog. À moins que vous n'utilisiez une mise en page de style magazine, la pagination ne fonctionnera pas avec de nombreux modules de blog.

Différence entre la navigation & Pagination
La pagination du module Blog est distincte de celle du module Post Navigation. Ils ont beaucoup en commun, mais ils ne sont pas interchangeables.

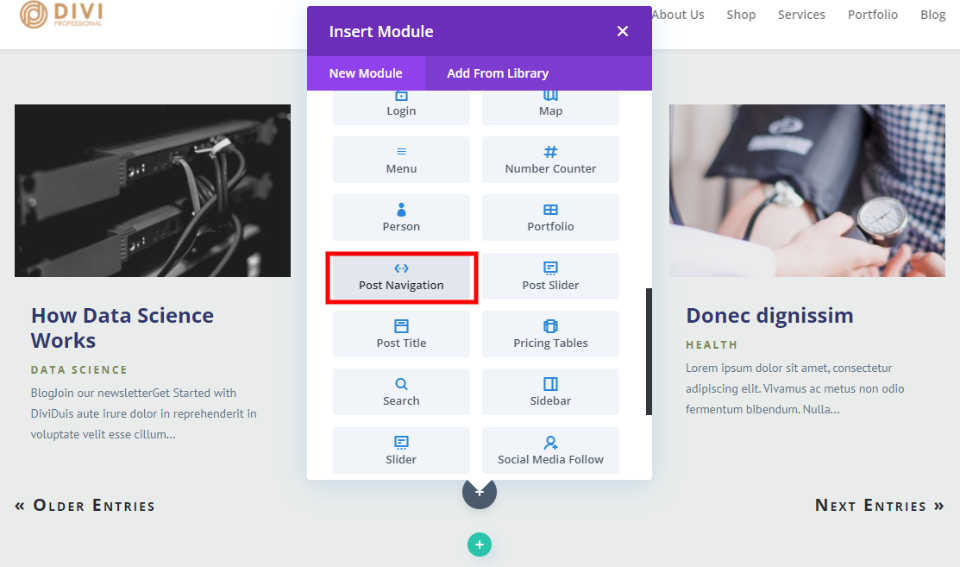
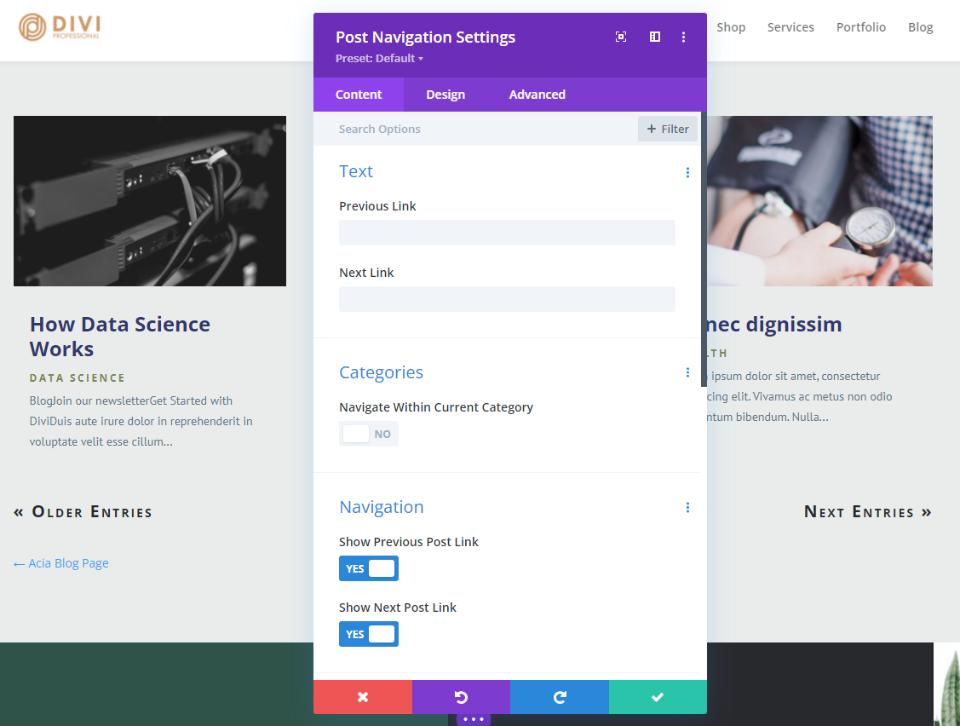
Il existe quelques options simples pour la pagination dans le module Blog. Vous pouvez passer d'un article de blog à un autre à l'aide de la fonction de navigation des articles. Il possède des fonctionnalités fascinantes, mais il est censé être utilisé dans des articles de blog ou des modèles de publication de blog plutôt que sur la page de blog elle-même.
Jetons un coup d'œil aux paramètres de pagination du module Divi Blog, y compris comment l'activer et le désactiver.

Activer la pagination
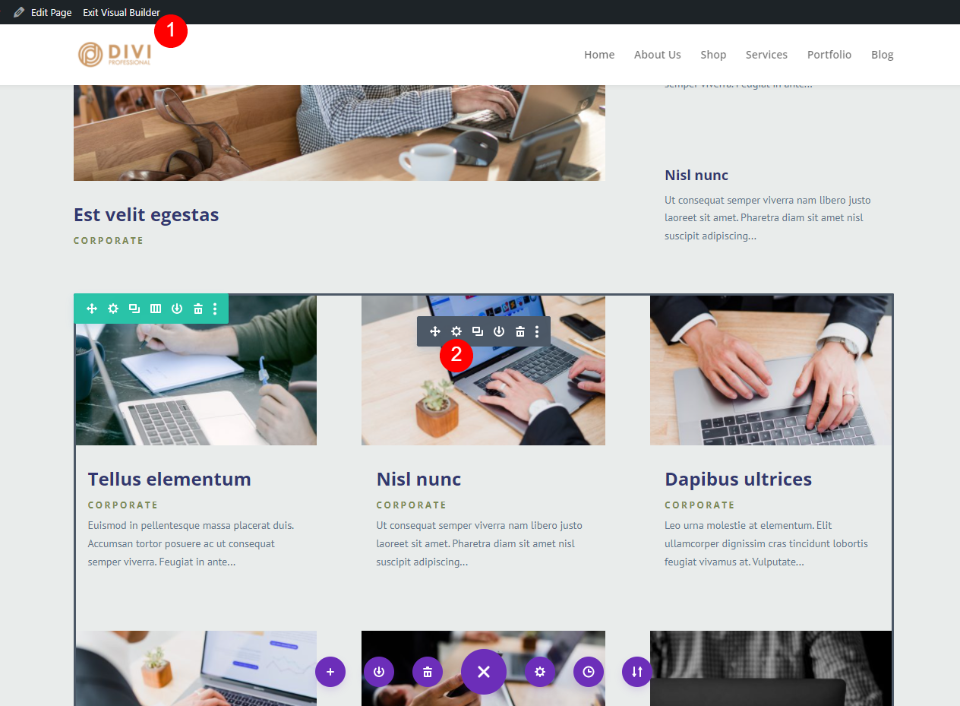
La navigation de page peut être activée en activant Visual Builder en haut de la page de votre module Blog. Ouvrez les paramètres de votre module Blog en cliquant sur l'icône d'engrenage sur le côté droit de la page.

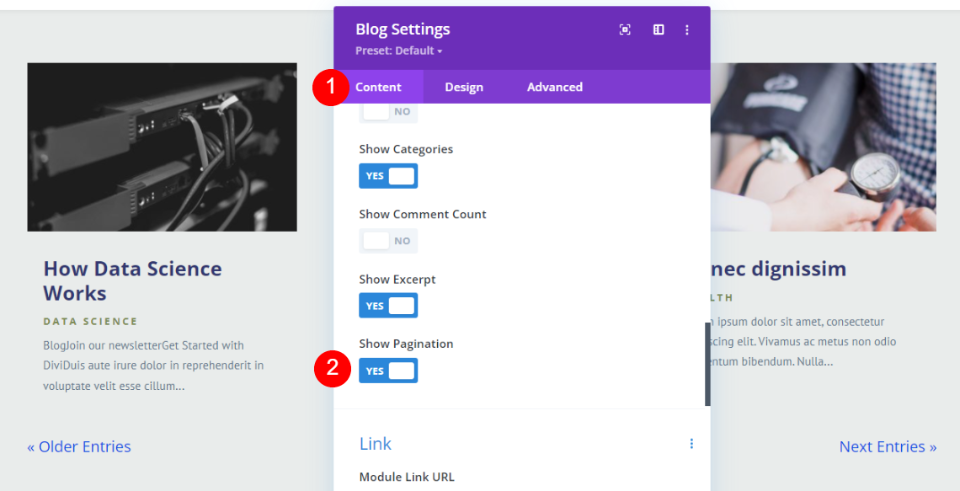
Faites défiler jusqu'à Éléments sous l'onglet Contenu. Plusieurs options sont disponibles pour vous d'activer ou de désactiver ici. Pour activer la pagination, sélectionnez Afficher la pagination à la fin de la liste et cliquez sur Oui.
- Afficher la pagination : Oui

Texte de pagination du style
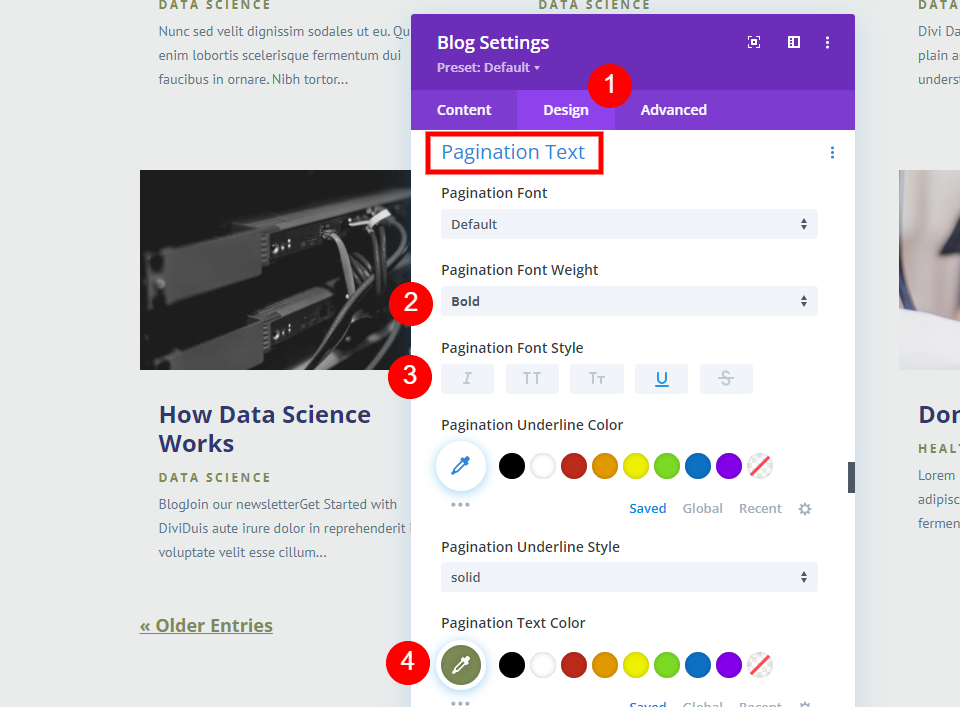
Sélectionnez l'onglet Conception dans les options du module Blog, puis faites défiler jusqu'à Pagination dans la section Pagination. Nous utiliserons la police par défaut pour les besoins de cette démonstration.
- Police: par défaut
- Poids: Gras
- Style: souligné
- Couleur : #7c8b56

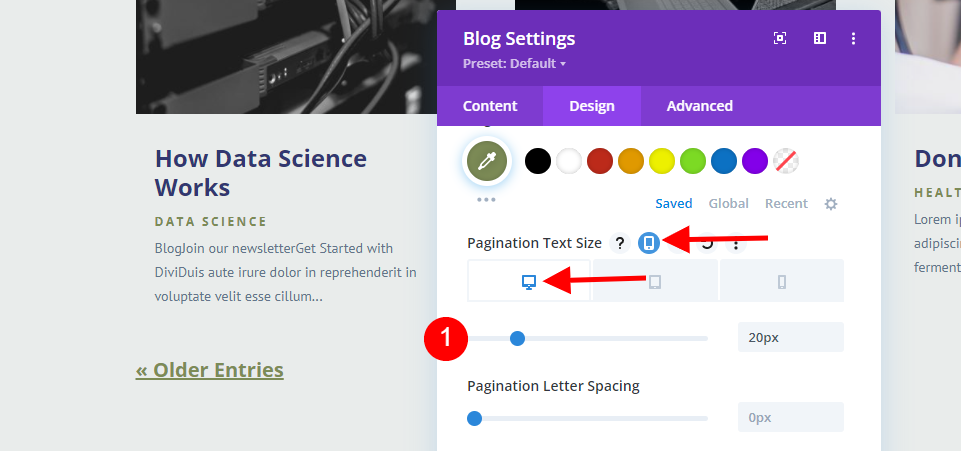
Chaque type d'écran aura sa taille de police ajustée individuellement. Pour commencer, cliquez sur l'icône Écran en passant votre curseur sur le titre Taille du texte de pagination.
- Taille du texte de pagination du bureau: 20px

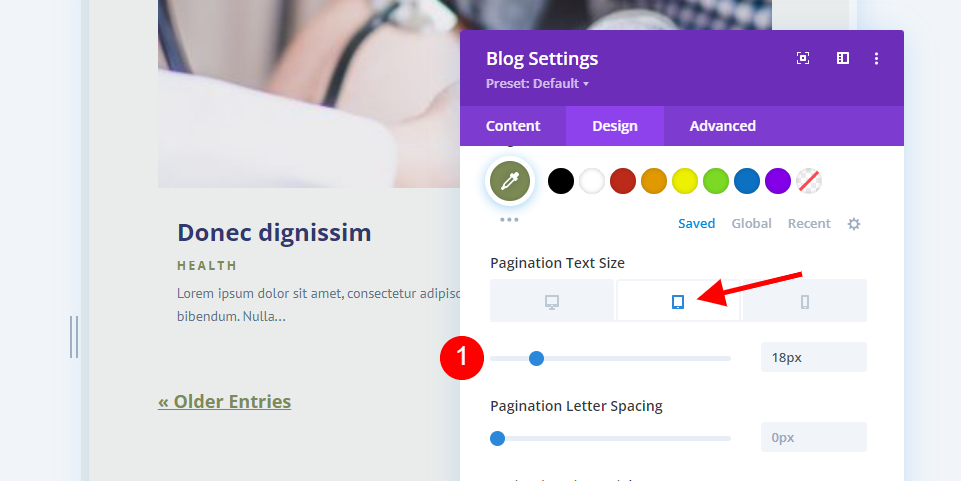
Ensuite, cliquez sur l'icône Tablette et changez la taille en 18px.
- Taille du texte de la pagination de la tablette: 18px

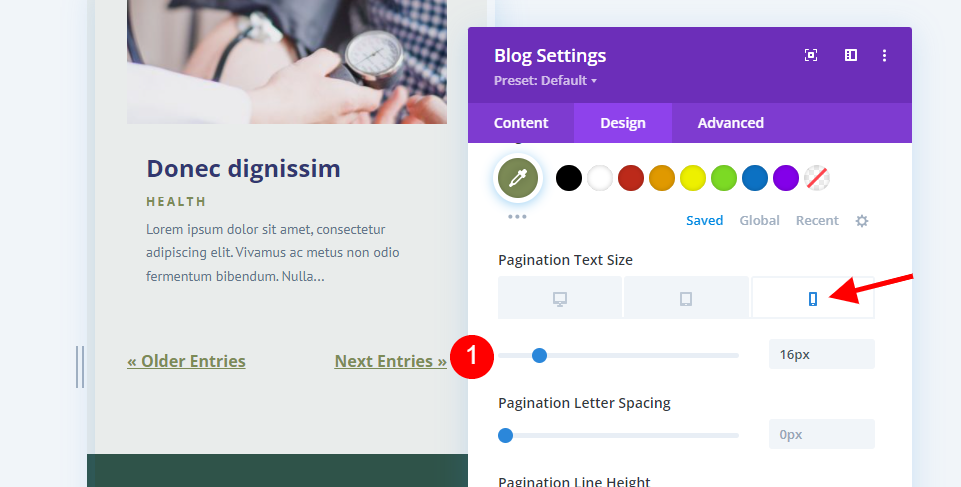
Vous pouvez maintenant ajuster la taille de la police à 16 pixels en sélectionnant l'icône Téléphone.
- Taille du texte de pagination du téléphone: 16px

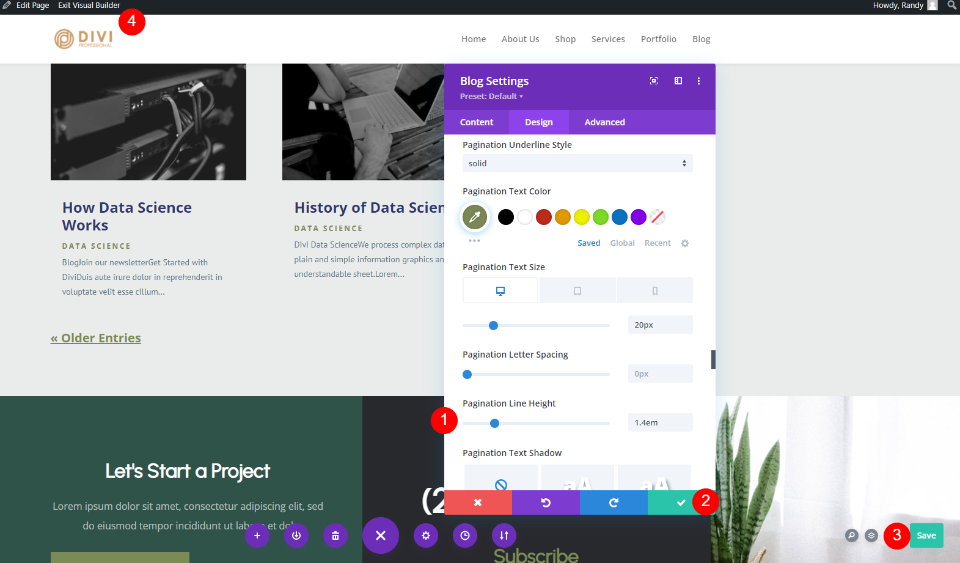
La hauteur de ligne doit être définie sur 1,4 em. Une fois que vous avez enregistré et quitté Visual Builder, vous pouvez fermer le module.
- Hauteur de ligne: 1,4em
C'est tout ce qui est nécessaire pour que la pagination ait l'air d'appartenir à notre conception. Nous allons jeter un œil à quelques exemples supplémentaires de style de texte de pagination. Quelques ajustements seront apportés à la mise en page et aux aspects esthétiques, mais nous conserverons le design global.

Style de texte de pagination alternatif
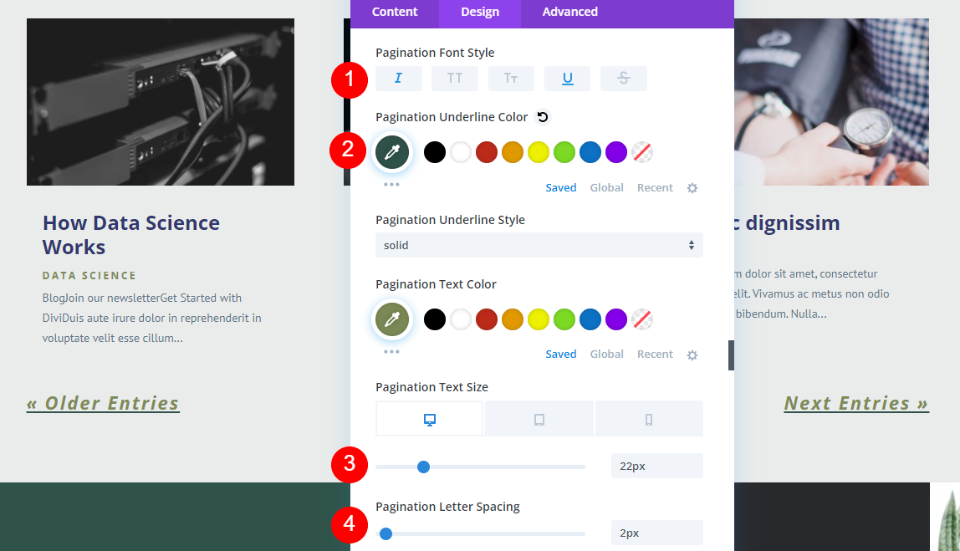
Cette fois, je n'ai modifié que quelques éléments. Italique est le style de police choisi. La couleur de soulignement a été mise à jour en #2f5349 pour correspondre à la couleur d'arrière-plan du pied de page. En conséquence, il se démarque par rapport au reste de la pièce. Le texte a maintenant une taille de police de 22 pixels et l'espacement des lettres a été augmenté de 2 pixels. C'est comme le dernier exemple.
- Style : italique, souligné
- Couleur de soulignement : #2f5349
- Taille du texte du bureau: 22px
- Espacement des lettres : 2px

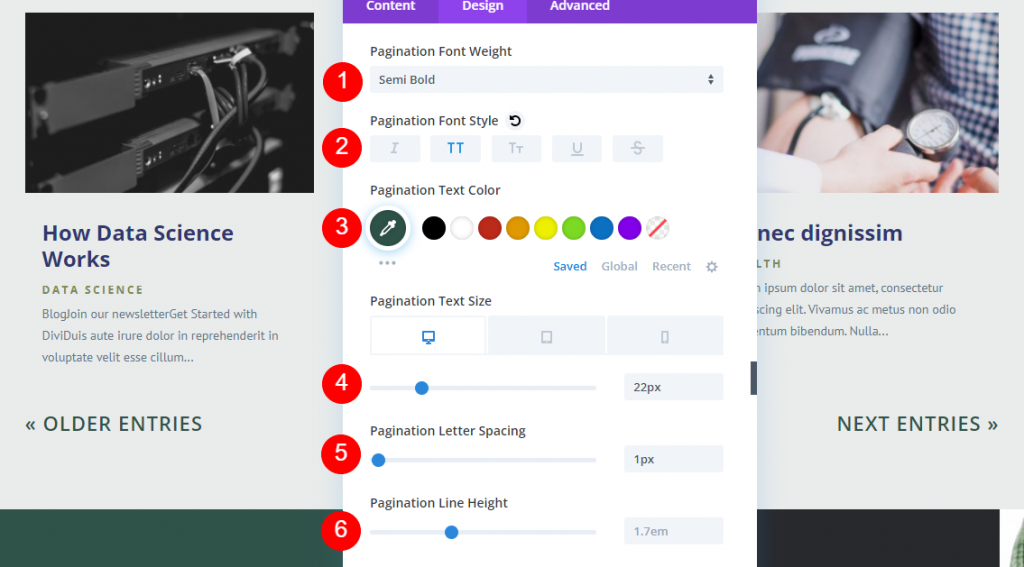
Une police semi-gras avec une couleur de police de #2f5349 a été choisie pour celui-ci, ainsi qu'une taille de police de 22px et une hauteur de ligne de 1,7em. Contrairement aux exemples précédents, cette pagination a un aspect plus contemporain.
- Poids: semi-gras
- Style: TT
- Couleur de la police : #2f5349
- Taille du texte du bureau: 22px
- Espacement des lettres : 1px
- Hauteur de ligne: 1,7em

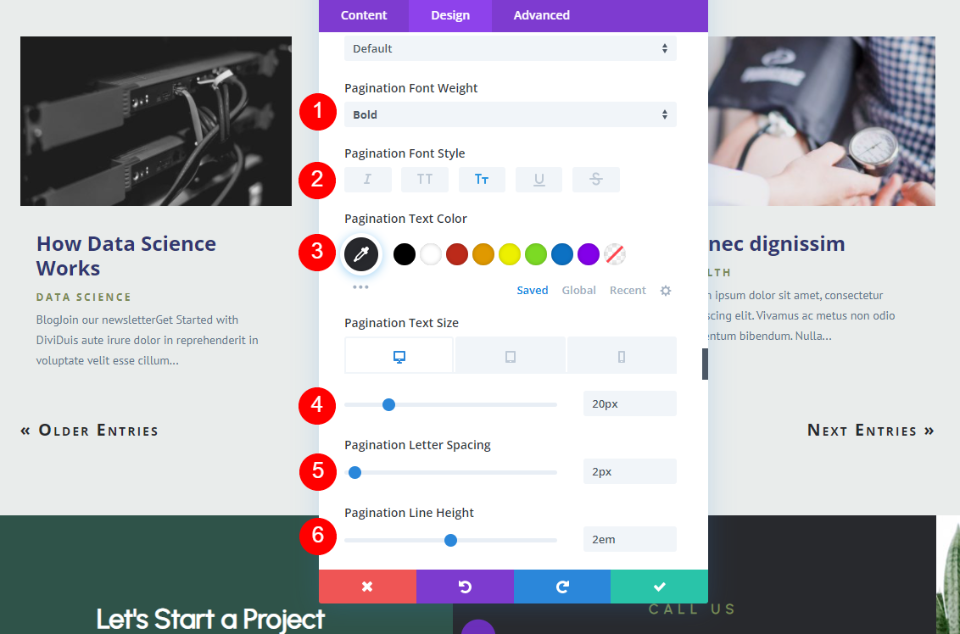
Le poids de la police a été augmenté à Gras pour cet exemple. Les casquettes sont désormais utilisées dans les grandes et les petites tailles, comme c'était le cas auparavant. La couleur de la police est #28292d, un gris foncé du CTA dans le pied de page. Ma taille de police a été réduite à 20px et l'espacement entre les lettres a été réduit de 3px à 2px. Gras est le poids recommandé.
- Style : Grandes et petites majuscules
- Couleur de la police : #28292d
- Taille du texte du bureau: 20px
- Espacement des lettres : 2px
- Hauteur de ligne : 2em
Ces modifications mineures peuvent avoir un impact important sur l'apparence générale du produit. Vous devez expérimenter différentes mises en page pour trouver celle qui vous convient le mieux.

Dernières pensées
Ceci conclut notre regard sur les options de pagination du module Divi Blog. L'utilisation de la pagination aide à garder les pages d'un site Web propres et ordonnées. Les utilisateurs peuvent facilement obtenir du contenu supplémentaire en ne visualisant qu'une partie des messages de votre blog. Peu importe que les liens soient clairs ou non; vous pouvez les personnaliser pour correspondre à votre conception.




