L’icône du menu hamburger est un élément essentiel pour la navigation mobile sur les sites Web modernes. Mais l'icône par défaut de Divi manque de personnalité. Avec les images SVG, vous pouvez facilement personnaliser votre menu hamburger avec une icône animée élégante qui correspond à votre marque.

Une animation de hamburger SVG personnalisée peut faire des merveilles en matière de différenciation. Vos visiteurs apprécieront la touche supplémentaire de créativité lorsqu'ils parcourront le menu de votre site sur téléphones et tablettes. L'icône personnalisée communique immédiatement le style de votre marque.
Dans ce tutoriel, je vais expliquer comment télécharger et implémenter une icône de hamburger SVG animée personnalisée dans Divi . En quelques étapes simples, vous pouvez mettre en œuvre une bascule de menu hamburger animée unique qui améliore l'expérience globale de votre site Web. Commençons!
Icônes hamburger Divi Mobile et SVG
En vous offrant les fonctionnalités les meilleures et les plus demandées, Divi Mobile se développe continuellement pour vous aider à créer d’incroyables sites Web Divi. L’option permettant d’ajouter des icônes de hamburger SVG est l’une de ces fonctionnalités fréquemment demandées, et avec Divi Mobile v1.6.4+, vous pouvez désormais télécharger du code SVG directement depuis le personnalisateur de thème Divi.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPourquoi utiliser le code SVG ? car vous pouvez appliquer des classes aux différentes voies du code SVG pour modifier n'importe quel aspect de votre image SVG avec CSS.
Maintenant, dans ce tutoriel, nous allons utiliser et modifier un extrait que nous avons trouvé en ligne pour créer des menus hamburger Divi avec des icônes SVG et les rendre compatibles avec Divi Mobile.
Commençons puisque cela nous oblige à ajouter et potentiellement mettre à jour certaines classes dans le code actuel.

Ajout du code de l'icône SVG
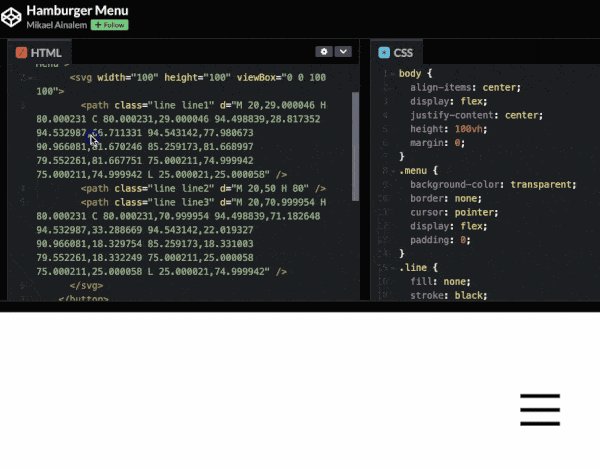
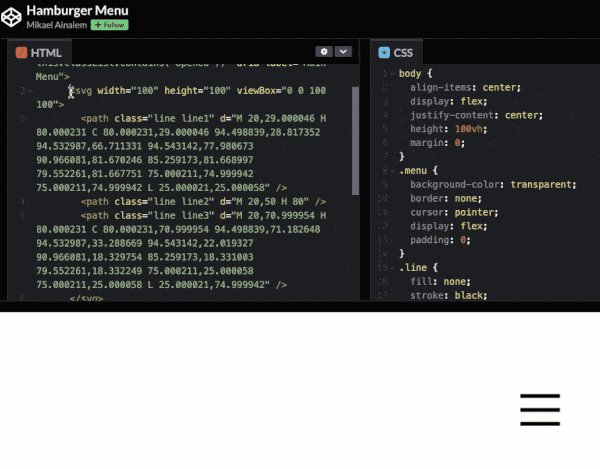
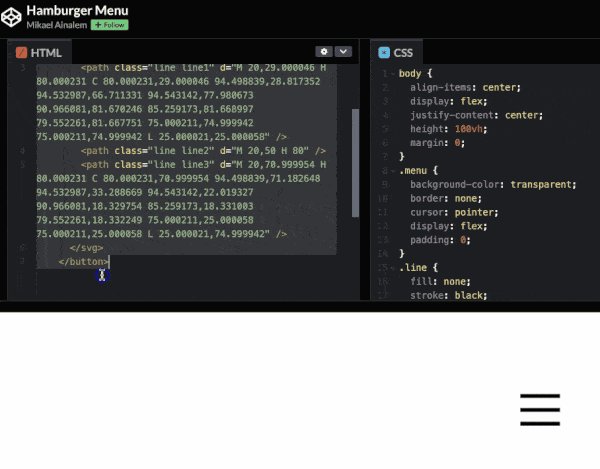
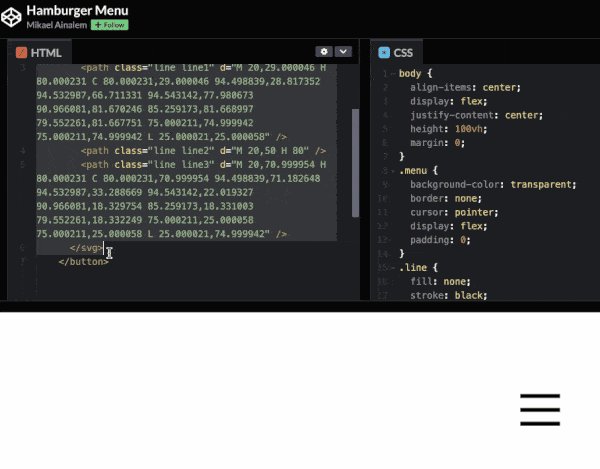
C'est vraiment simple car tout ce que nous avons à faire est de copier le code HTML des éléments svg> d'ouverture et de fermeture pour générer le code SVG à partir de notre exemple de code ci-dessus. Après cela, nous procéderons à son ajout aux paramètres de Divi Mobile.
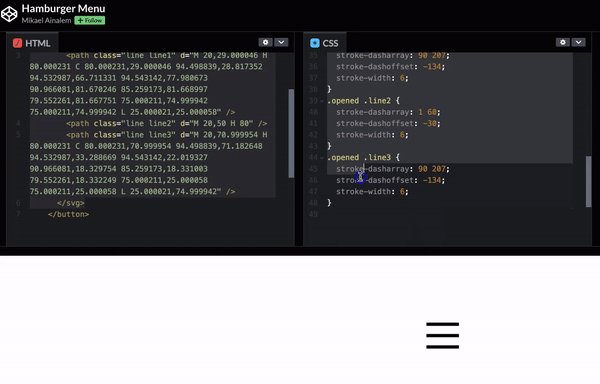
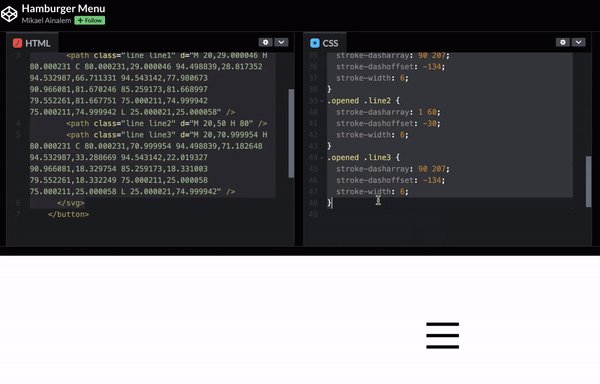
Commençons par ouvrir l'éditeur de code et copier le code de l'onglet HTML.

En accédant aux paramètres de Divi Mobile dans le personnalisateur de thème Divi, nous pouvons ajouter ce code SVG à notre menu hamburger Divi.
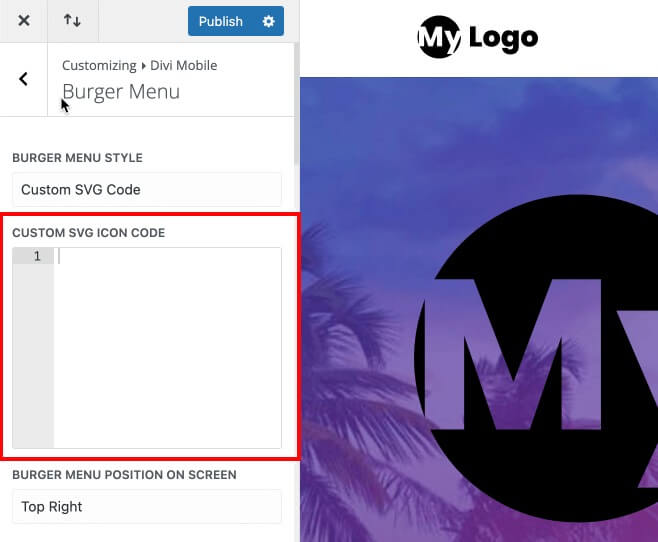
Accédez à la page Burger Menu en allant dans Divi > Theme Customizer > Divi Mobile.
Paramètres Divi Mobile
- Style de menu Burger: Code SVG personnalisé
- Code d'icône SVG personnalisé: collez le code SVG copié ici
Maintenant, enregistrez-le et publiez-le.
Et votre icône ressemblerait à l’étrange fouillis illustré ci-dessous si vous utilisiez le code SVG que nous avons choisi. Cela est dû à la façon dont ce code a été écrit plutôt qu’à la façon dont Divi Mobile restitue l’icône. Mais ne vous inquiétez pas, nous y reviendrons à l'étape suivante.
Pour résoudre ce problème, ajoutez le code SVG suivant.
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>Vous verrez qu'il existe des classes données aux chemins dans ce code SVG, mais ce n'est pas toujours le cas. Pour pouvoir modifier chaque chemin avec du code CSS, vous devrez peut-être occasionnellement ajouter des classes telles que ligne, ligne 1, ligne 2 et ligne 3. Et non, nous ne parlons pas de votre ex toxique de cette manière ; nous parlons plutôt d'animer les chemins pour produire des icônes de menu de hamburgers animées et élégantes.
Il ne nous reste plus qu’à transférer le code CSS dans notre site Divi.
Code CSS d'animation
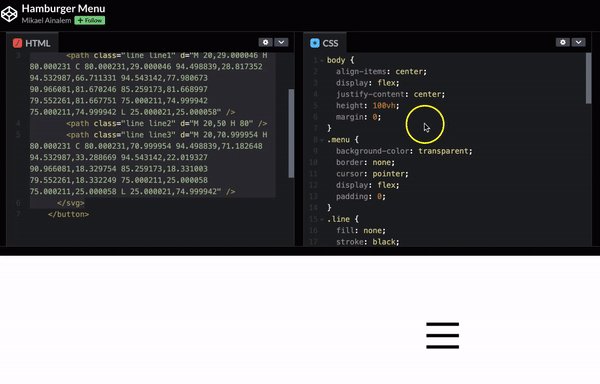
Nous devons ajouter du CSS, qui a été judicieusement donné dans l'exemple, pour aider les choses à s'aligner un peu et ajouter le mouvement de notre icône. Tout d’abord, nous ajouterons le CSS modifié, puis dans la dernière section de ce tutoriel Divi, nous discuterons des ajustements que nous avons apportés pour que tout fonctionne harmonieusement.
Il existe trois façons d'ajouter notre CSS, et elles sont les suivantes:
Options du thème Divi
Accédez simplement à Divi > Options de thème depuis le tableau de bord WordPress, puis placez le code CSS dans la zone CSS personnalisé. Cela permettra d’utiliser le CSS tout au long de votre installation Divi.
Personnalisateur de thème
Accédez simplement à Divi > Theme Customizer ou Apparence > Personnaliser à partir du tableau de bord WordPress, puis placez le code CSS dans la zone CSS personnalisé. De la même manière, il rend le CSS accessible depuis n'importe où sur votre installation Divi.
Module de codes
Ajoutez simplement un module de code, ouvrez quelques balises script> d'ouverture et de fermeture et collez le code CSS sur la page que nous avons créée précédemment. Cela limitera le CSS à être accessible uniquement sur cette page.
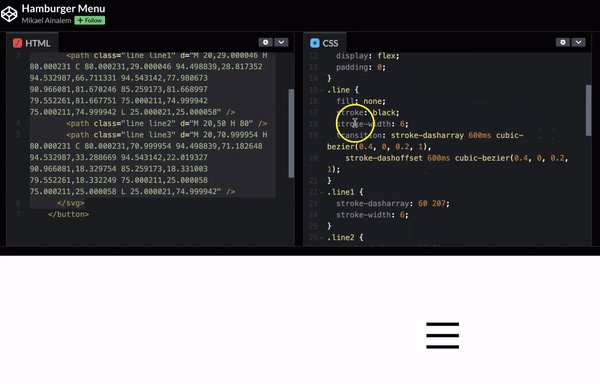
Nous devons utiliser soit la technique 1, soit la technique 2 pour cette leçon car le menu hamburger est global. Le code CSS de notre exemple de code ci-dessus peut maintenant être copié. Seul le CSS de nos classes d'icônes SVG, ligne, ligne 1, ligne 2 et ligne 3, que nous connaissons déjà, sera requis.
Vous verrez également une classe ouverte, qui décrit comment l'icône apparaît après avoir cliqué. Ne vous inquiétez pas pour l'instant; nous nous en occuperons lorsque nous modifierons le code de Divi Mobile.

Allez dans Divi > Options de thème depuis le tableau de bord Divi après avoir copié notre CSS.
Options du thème Divi
Voici le code que vous devez coller.
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}Rendre le CSS compatible avec Divi Mobile
Vous êtes au bon endroit si vous avez décidé de ne pas emprunter la voie de la facilité et que vous souhaitez adapter des extraits de code supplémentaires pour vos icônes SVG, car nous passerons rapidement en revue tout ce que nous avons dû changer pour que cela fonctionne parfaitement avec Divi Mobile.
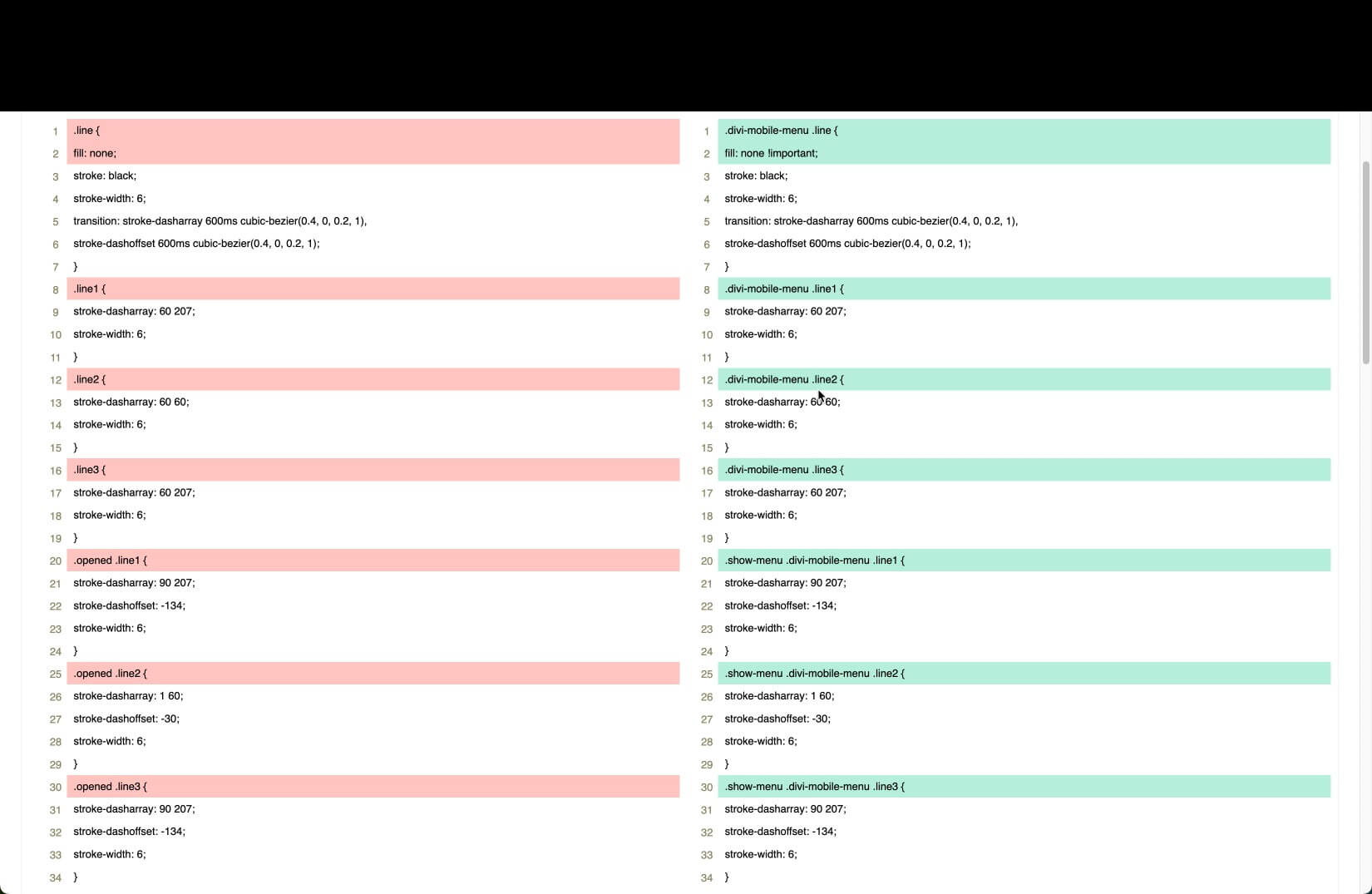
Vous pouvez comparer l’extrait avec le code ajusté approprié pour Divi Mobile dans le tableau ci-dessous. En fait, il nous suffit de faire 3 ajustements.

Méthode de remplissage d'icône : Nous devons ajouter puisque ce CSS restitue l'icône en utilisant un trait plutôt qu'un remplissage. Il est crucial que nous remplaçons le CSS Divi Mobile à la ligne 2 de ce code.
Augmenter la spécificité : Pour éviter tout problème, nous devons améliorer la spécificité du CSS car il utilise plusieurs noms de classes assez largement utilisés. Pour ce faire, chaque classe de ligne reçoit la classe.divi-mobile-menu, qui entoure l'icône du hamburger. Essayez d'ajouter cette classe avant toutes les classes pouvant se trouver dans le CSS copié si vous rencontrez des problèmes avec un autre extrait.
Changer la classe d'état cliqué: la classe.opened, qui est ajoutée à l'icône lorsque l'utilisateur clique sur l'icône du hamburger, est utilisée sur les lignes 20, 25 et 30. Cela donne aux ninjas CSS comme vous la possibilité de modifier l'apparence de l'icône du hamburger lorsque cela se produit. Un problème est que Divi Mobile n’utilise pas ce nom de classe, mais il est simple à résoudre. Remplacez simplement la classe .show-menu par celle que l'autre développeur a utilisée pour représenter l'état cliqué de l'icône du hamburger.
Cette fin du chemin est là!
Emballer
Et c'est tout! En quelques étapes simples, vous avez réussi à implémenter une icône de hamburger SVG animée personnalisée dans votre site Web Divi . Cette petite personnalisation peut grandement contribuer à améliorer votre expérience de navigation mobile. Votre nouvelle icône communique immédiatement la personnalité de votre marque tout en offrant une bascule de menu claire.
Au fur et à mesure que vous développez le reste de votre site Web Divi, recherchez d’autres domaines dans lesquels vous pouvez intégrer des graphiques et des animations SVG personnalisés. Avec une bibliothèque d'images SVG à votre disposition, les possibilités d'illustrations uniques et d'interactions animées sont vraiment infinies. Vos visiteurs apprécieront ces touches subtiles de marque lorsqu'ils exploreront votre contenu.




